
バナー制作で画像編集の基礎を学ぶ(10)
前回までで、メインのテキストの入力が完了しました。
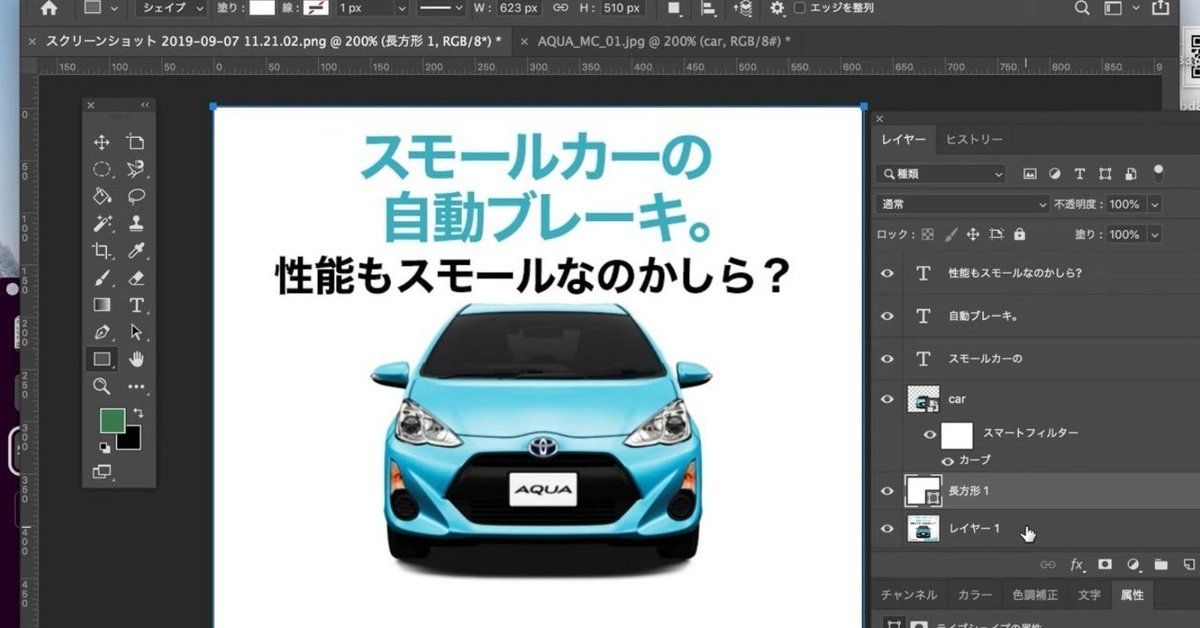
今度は後ろの背景の白ですね、この白い枠を作っていきます。
前回までに作成した車の画像とテキストは、操作の邪魔になるので一度、目のアイコンを押して、非表示にします。

今回は真っ白の素材を作っていきます。
こちらの丸とか四角のツールですね、こちらを長押しして、長方形ツールを選択してください。

ここから先は
737字
/
5画像

このマガジンを読むことで、webデザインの知識が得られます。また、質問ができるため、困ったときにサポートができます。
Webデザインフリーランスマガジン
¥500 / 月
Webデザインの方法、フリーランスになること、起業についてなどを配信します。
この記事が気に入ったらサポートをしてみませんか?
