
Bubbleの基本的な使い方を徹底解説!(その1)
みなさん、ノーコードツール使ってますか?
今回はノーコードツール「Bubble」の画面説明と基本的な使い方を解説します。Bubbleの画面は日本語化されておらず全編英語ですが、くじけず頑張りましょう!
Bubbleのログイン
あらかじめBubbleにログインしておいてください。
サインアップの方法は「ノーコードでWebアプリ作成 ~Bubble編~」を参照してください。
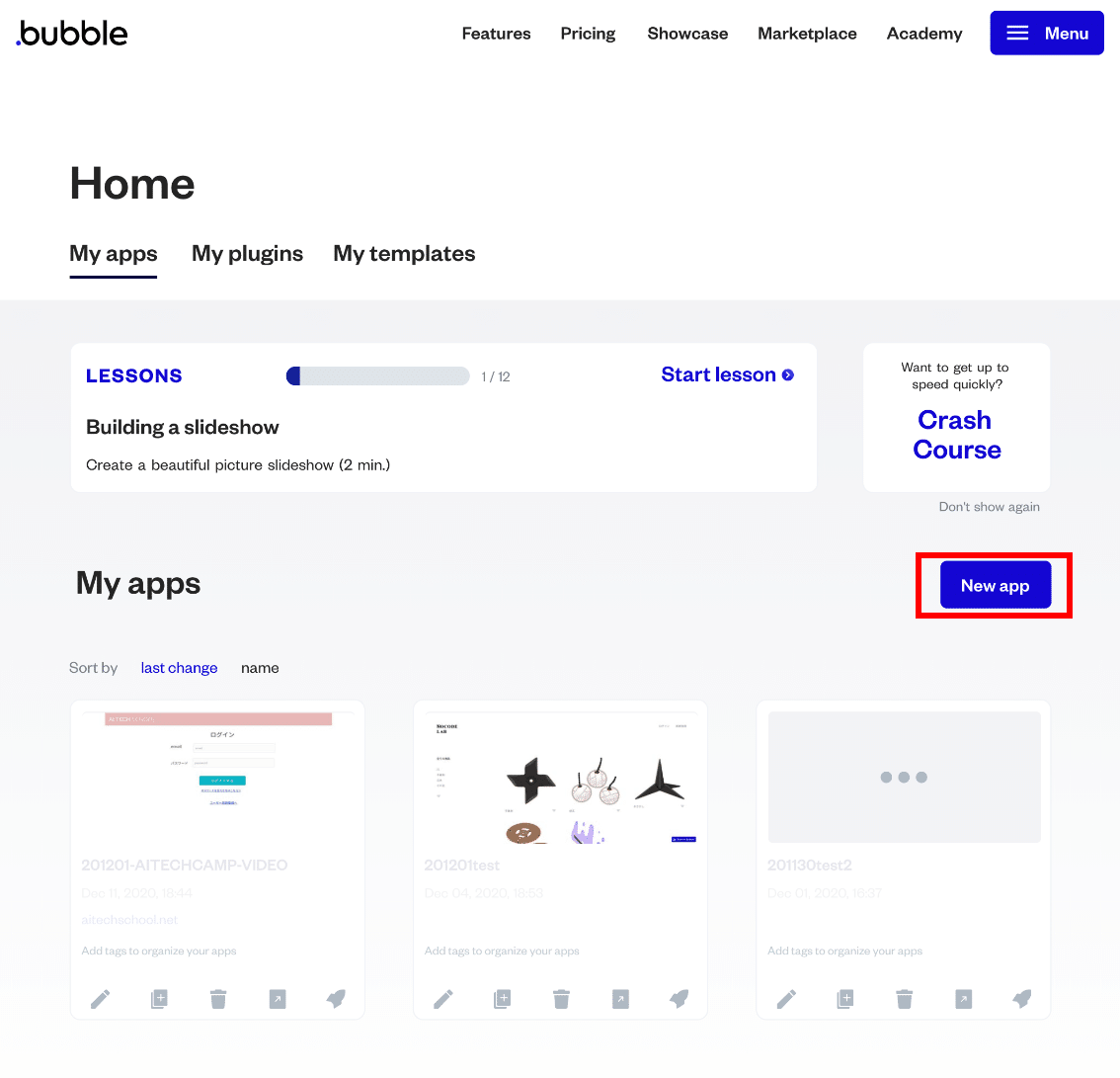
ログイン後のホーム画面がこちらです。
「New app」ボタンを押してアプリ作成をスタートさせます。

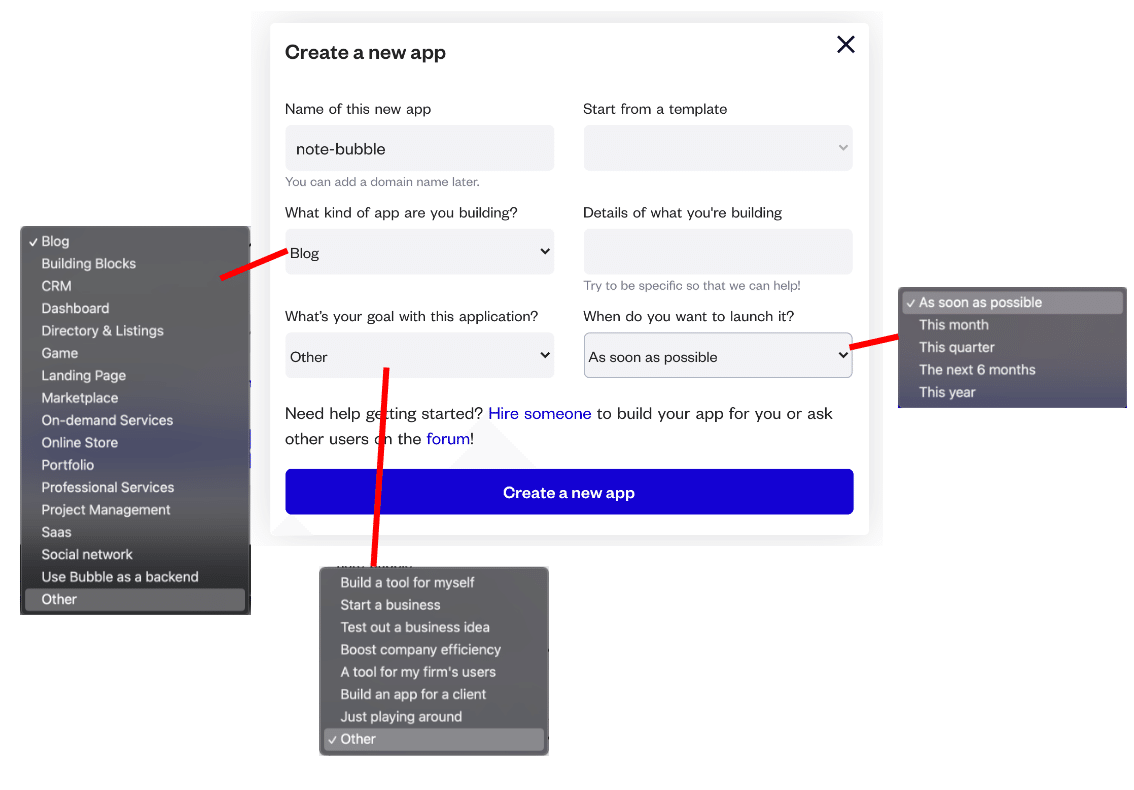
アプリの各情報を入力します。
アプリ名、使用するテンプレート(今回は使用しない)、アプリの種類、目的、いつローンチするか、など聞かれます。
情報を入力したら「Create a new app」を押します。

はじめにアシスタント画面が表示されます。
今回は「Start with a blank page」でブランクページを表示させ、
「close the assistant」でアシスタントを閉じておきます。

画面全体の説明・概要
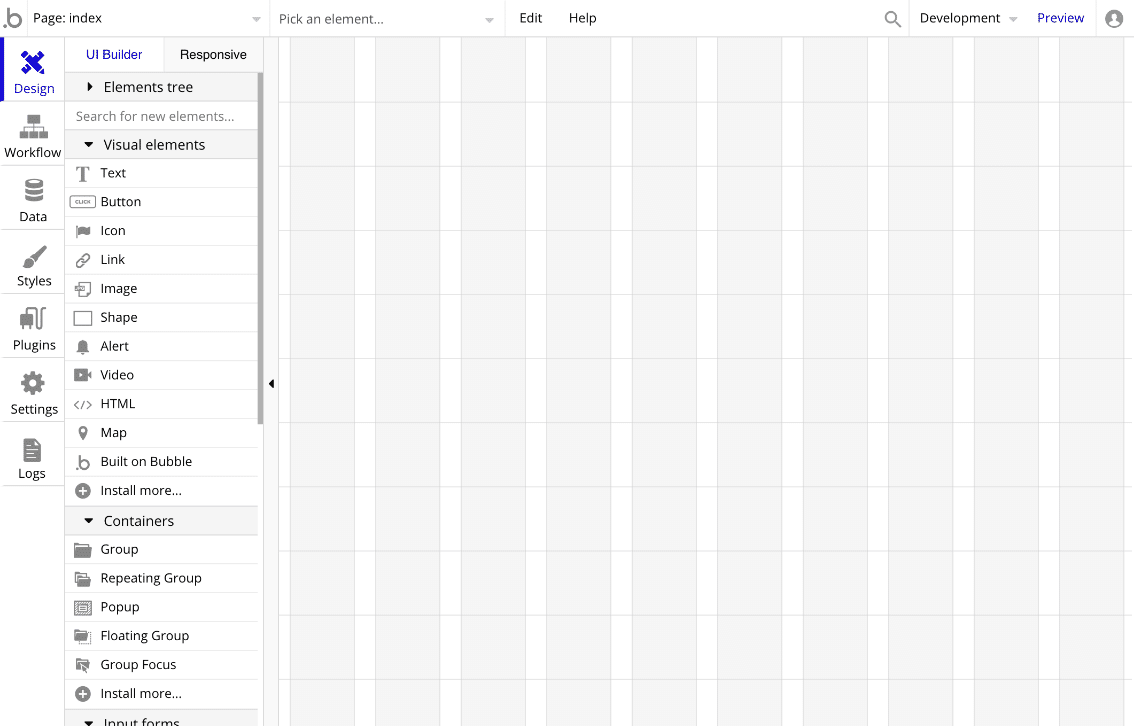
こちらが空の状態のアプリ編集画面です。

画面内の機能はざっくりこのようになっています。

タブの概要説明
左側のタブでよく使うのは「Design」「Workflow」「Data」の3つのタブです。
今回はこの主要な3つの画面の説明をします。
■Design:テキストやボタンなどのオブジェクト(BubbleではElement・
要素と言います)を配置する画面です。
■Workflow:ボタンを押したら何かを表示するなど、Elementに対する動作
を設定する画面です。
■Data:データベースの設定をする画面です。
ここからは各タブごとの画面説明です。
Designタブ
まずは「Design」タブです。
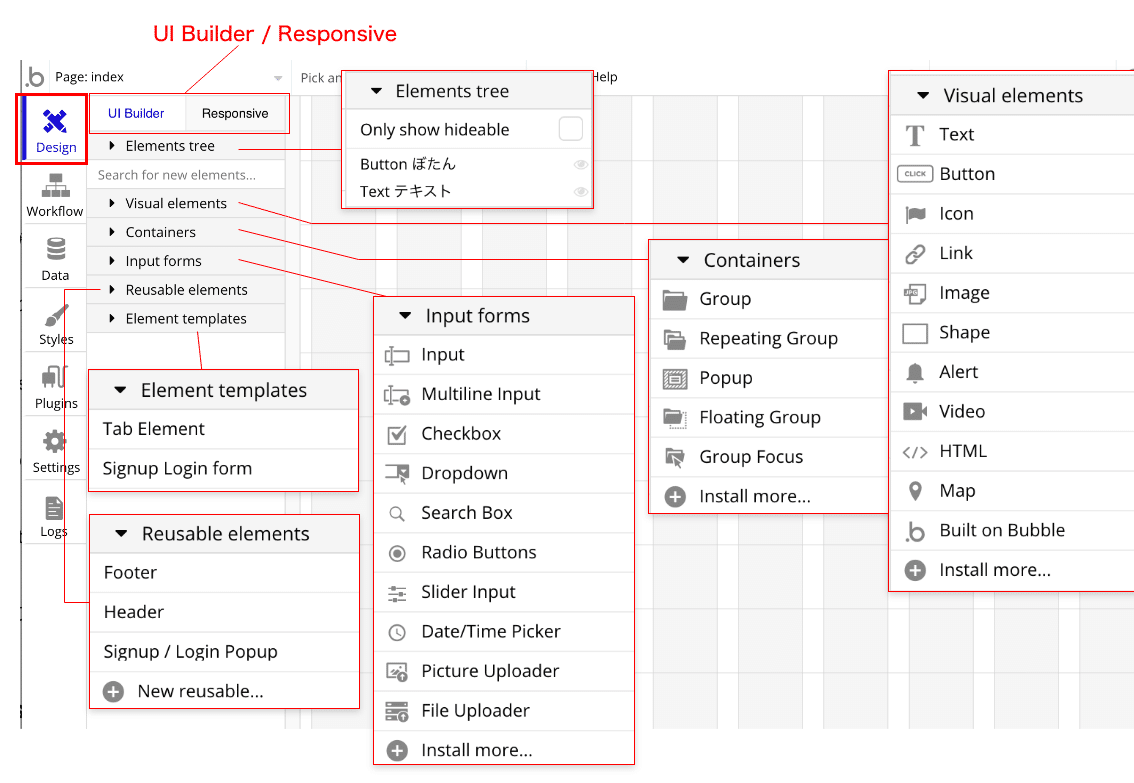
メニューを分解するとこのような感じになります。

【UI Builder / Responsive切り替え】
UI Builder:通常の編集画面
Responsive:レスポンシブ表示の確認・編集ができる画面
*以下は【UI Builder】内のメニューになります。
■Elements tree
作成したエレメントをツリー表示します。
■Visual elements
テキスト、ボタン、アイコン、リンク、シェイプなどのエレメントを作成できます。
■Containers
各エレメントをまとめる「グループ」、繰り返し表示をする「リピーティ
ンググループ」「ポップアップ表示」などを作成できます。
■Input forms
テキスト入力フォーム、チェックボックス、ドロップダウンボックス、
検索ボックス、画像アップローダーなどを作成できます。
■Reusable elements
使い回したいエレメントを登録できます。
■Element templete
「タブが配置されているエレメント」や「ログイン・サインアップ画面」のテンプレートが準備されています。
*ここからは【Responsive】タブの画面です。
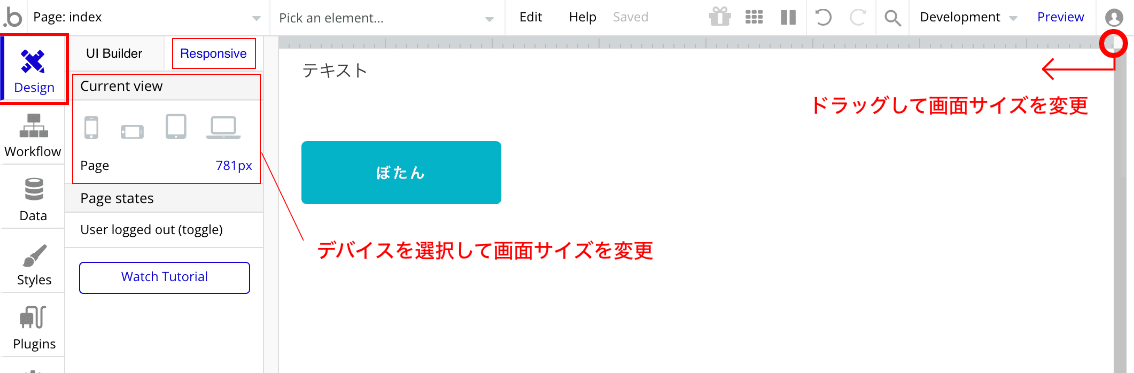
■【Responsive】タブ

Responsiveタブ内でレスポンシブ表示を確認できます。
デバイスを選択して画面表示を確認したり、画面上部の端っこをドラッグすることで画面サイズを変更できます。
この画面でエレメント個別にレスポンシブ設定が可能です。
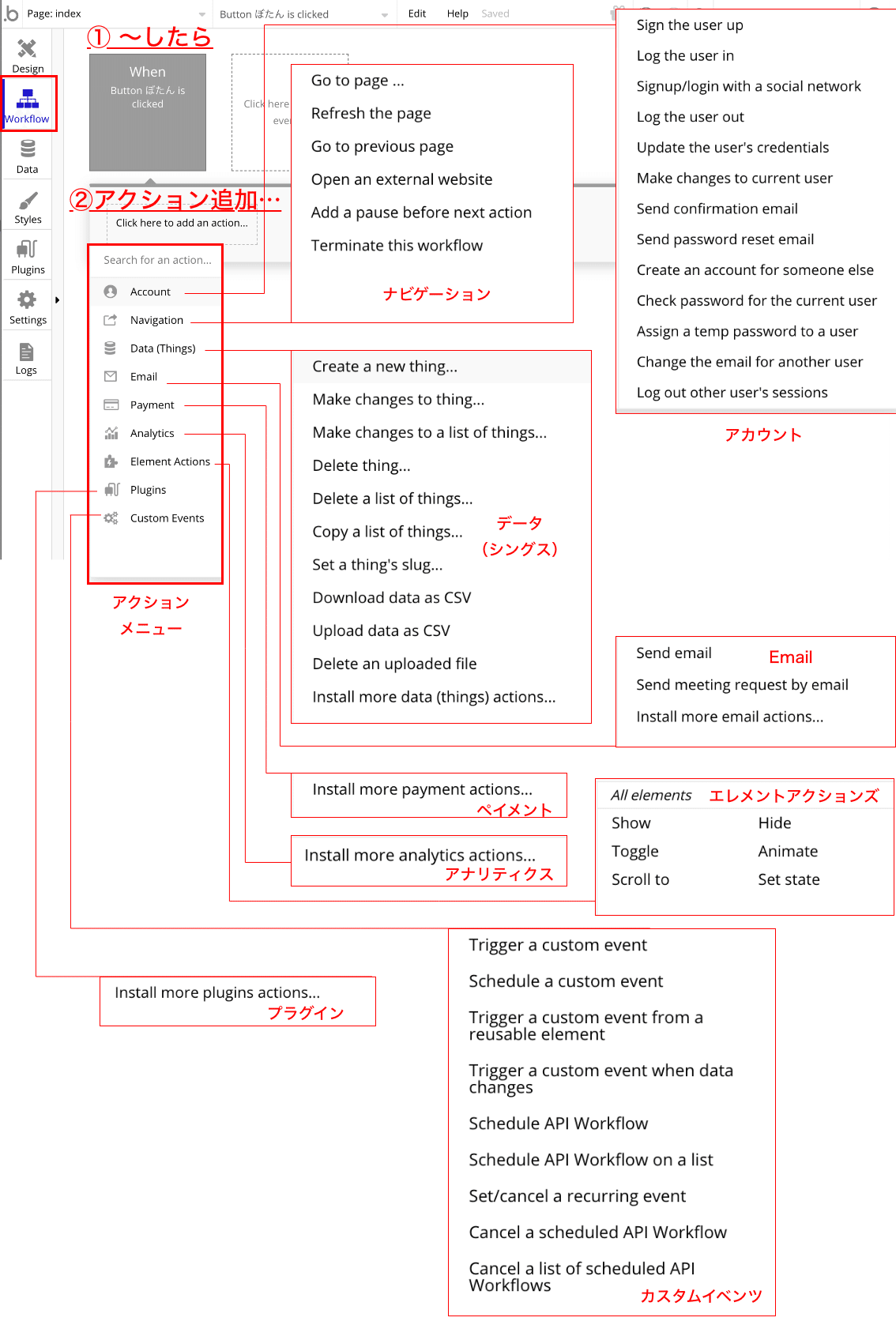
Workflowタブ
こちらが「Workflow」の画面です。
ボタンをクリックした時の「アクション」が設定できます。
①〜したら
②アクション追加
といった感じで動作に対するアクションを設定していきます。
アクションは、アカウント、ナビゲーション、データ追加変更、エレメントアクションなど、多くの種類が用意されています。

Dataタブ
最後にDataタブになります。
この画面でデータベースの設定、データの登録などを行います。
Bubbleでは個々のデータベースを「type」と呼びます。
DBの中の各項目は「Field」と呼びます。
データベースは開発環境と本番で別で用意されています。
■Data types
データベースの設定を行います。
「New type」でデータベースの名前を設定後、各フィールドの名前とフィールドタイプを設定します。
フィールドタイプの型は下記のような種類が用意されています。
後述する「Option sets」で作成したリストを利用してフィールドを作ることもできるようになっています。(This field is a listにチェックを入れます)

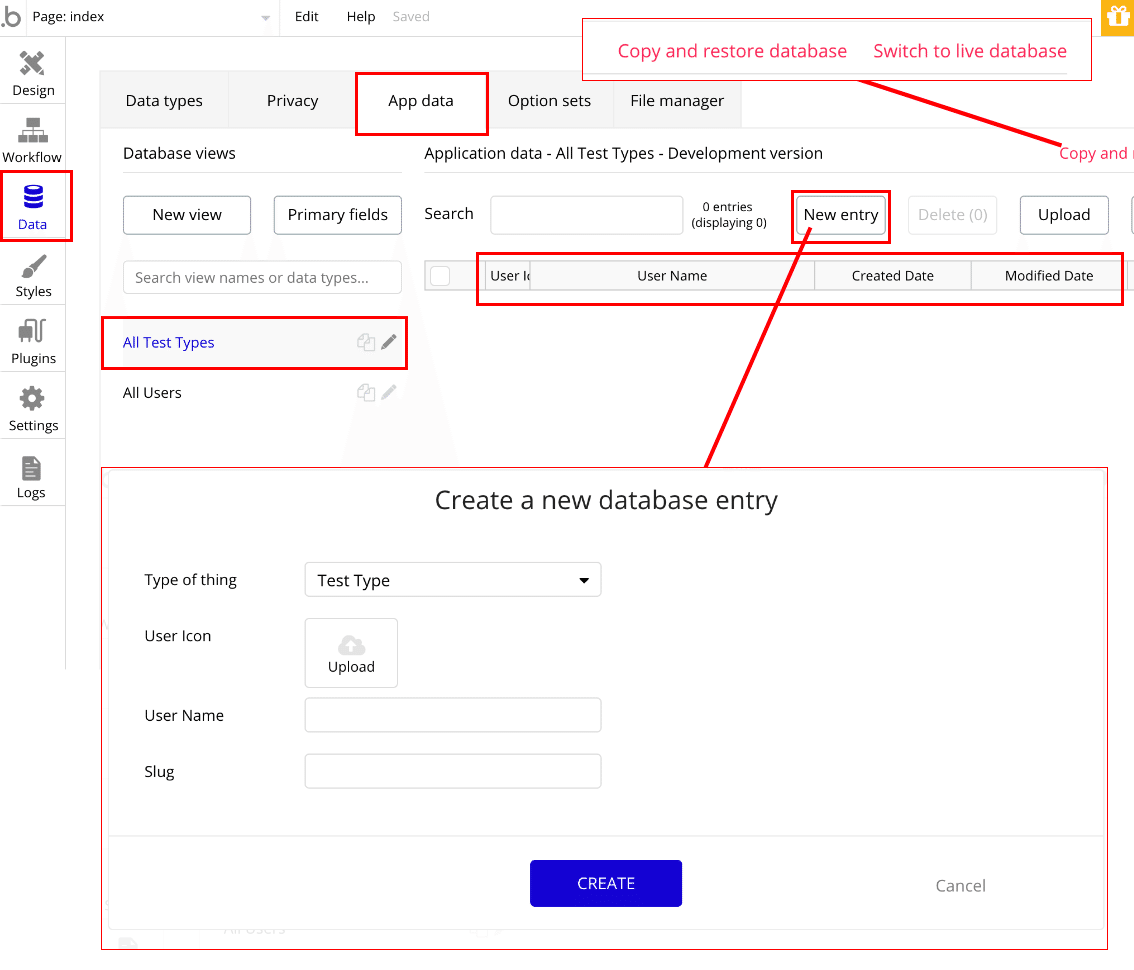
■App data
データベースの各フィールドにデータを登録・編集・削除することが可能です。
「New entry」ボタンを押すとデータの新規入力が行えます。
「Copy and restore database」では「開発用DB」と「本番用DB」のデータを双方向でコピー・上書きできます。(*データを間違って書き換えないように注意!)
「Switch to live database」を押すと本番DBに内容を切り替えることができます。

■Option sets
オプションセットではリスト形式のデータを作成できます。
オプションセットで作成したリスト項目をデータベース内のフィールドで選択したり、ドロップダウンなどのエレメントでリスト項目を選択したりできます。
オプションセットの作成方法は「New option set」からオプションセット名を入力し、「Options」で項目名を入力します。

まとめ
ここまでBubbleの主要な画面と機能を説明しましたが、いかがでしたか?
実際にBubbleを使った具体的なアプリ制作方法などは次回以降の記事で説明していきたいと思います!
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
気軽に相談Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンを開講しました。
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
この記事が気に入ったらサポートをしてみませんか?
