
ノーコードでWebアプリ作成 ~Bubble編~
Bubbleの概要
NoCodeツールの中で最も有名で、利用者数が多いのがBubbleです。2015年にアメリカのBubble社よりリリースされ、2017年にはユーザー数は25万人を超え、今なお増え続けているようです。
一番の強みは、その自由度の高さにあります。パーツ配置、イベントアクション設定などのフロントエンドはもちろん、DB設計やAPI連携などバックエンドの構築も可能となっており、細かいところまで作りこみが可能となっています。
また、Bubbleはユーザー数が多いのでノウハウを公開しているサイトも多く、分からないことを調べやすいのも助かります。
ちなみに、Bubbleには無料プランと有料プランがあり、独自ドメインやSEO対策を考えたい場合は有料プランにする必要があるようです。
Bubbleの始め方
Bubbleを始めるには、まずアカウントを作成します。アカウントはメールアドレスがあればすぐ作れます。
公式サイトにアクセスし、真ん中の [Get started for free] ボタンを押しましょう。

GoogleかGithubのアカウントを持ってる人はそちらでログインすることもできます。持っていない人はメールアドレスとパスワードを入力して、[Get started] ボタンを押してアカウント作成してください。

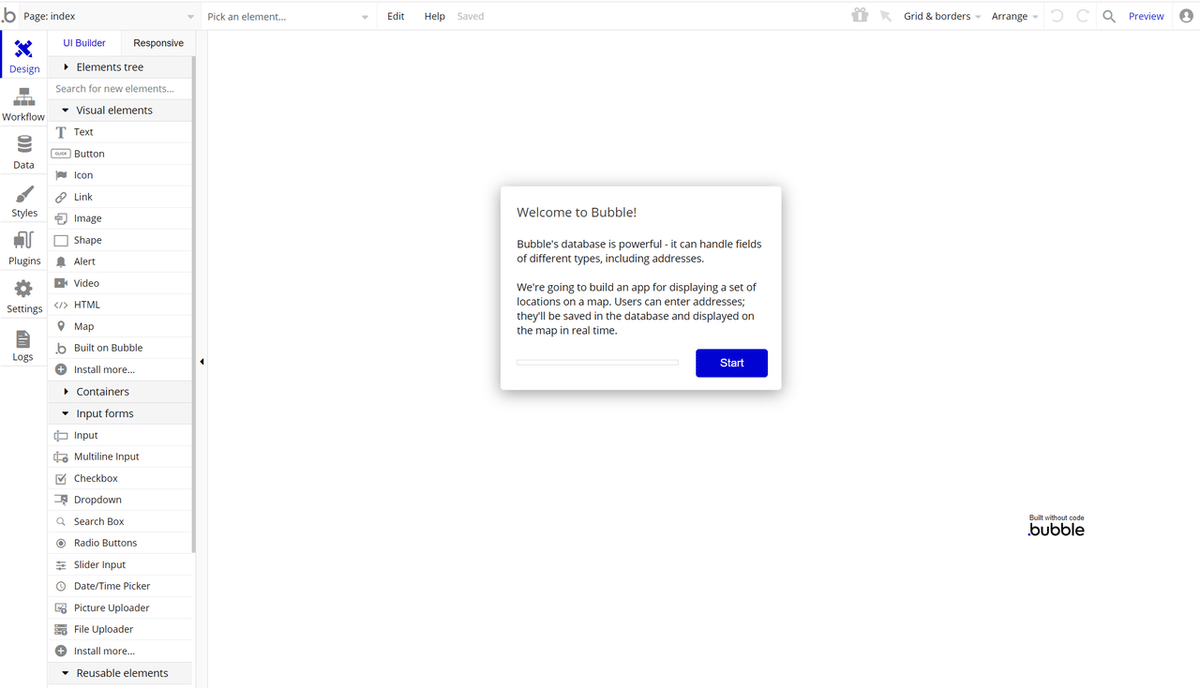
無事アカウントが作成されると、早速Bubbleの作成画面が表示され、チュートリアルが始まります。

なお、Bubbleは海外製品のためメニューやメッセージはすべて英語になります。無料の日本語化プラグインは今のところ見つからなかったので、Google翻訳などで変換して使いましょう。(早く日本語対応してほしいですね。。)
Bubbleの学び方
①まずはチュートリアル
最初はチュートリアルで基本的な操作方法を学ぶことをお勧めします。チュートリアルはBubbleトップページで好きなコースを選択できます。コースの種類は豊富で、一度学んだレッスンは「Hard mode」というクリック箇所が表示されないレッスンを学ぶこともできます。

②Bubble Academy
Bubble Academyは動画教材やマニュアル、有名アプリをBubbleで構築する方法など、様々な学びのコンテンツが用意されています。
特に有名アプリを構築するレッスンは、YoutubeやInstagram、Uber Eatsなど、一度は使ったことがあるアプリが揃ってるので、思わず作ってみたくなると思います。

③Bubble Community
Bubble Communityは利用者フォーラムやブログがあります。フォーラムには日本語カテゴリが2020年5月にできました。まだトピックス数は少ないですがこれからどんどん増えるでしょう。

Bubbleを使ってみた感想
■良かったと思う点
〇 ドラッグ&ドロップで簡単にオブジェクト配置できる
キャンバス上の好きな位置にオブジェクトを配置することができ、とても自由度の高いデザインができそうでした。ちなみに、オブジェクトは重ねて配置することも可能です。HTMLやCSSでの調整を考えなくて済むのでお手軽ですね。
〇 かゆい所に手が届く、細かい設定が可能
パーツやイベントなどの各要素に対して、Bubble内でも細かく設定が可能ですが、さらに自由に構築したいという場合、cssファイルをアップロードしたり、カスタムHTMLを書くことも可能です。
また、プラグインも豊富にあるので、どうしてもBubbleの機能だけでは実現できないという時は探してみると良いかもしれません。
〇 Bubbleの使い方に関する情報が多い
Bubbleは日本でのユーザー数も多いので、多くの先人が情報を公開してくださっています。また、先にご紹介したBubble公式の日本フォーラムもあるので、分からないことがあれば聞くことができるので安心です。
■悪かったと思う点
✖ ツールが日本語対応していない
Bubble内のメニューやツールは全て英語のため、英語が苦手な人はちょっと敬遠してしまうかもしれません。Google翻訳を活用すれば多少日本語が変でも使い方はわかるので、慣れるまでは翻訳しつつ触ると良いでしょう。
✖自分で設定することが多すぎて作るのが大変
自由度が高いというのはメリットでもありますが、逆に言うと自分で作ることが多岐にわたるので、作りこむのは中々時間がかかりそうです。
また、フロントエンドやバックエンド経験者であればスムーズに構築できそうですが、初心者には結構難易度が高そうに感じました。
最後に
今回、ノーコードのBubbleを使ってみて、その自由度の高さに驚き、簡単なアプリであれば十分対応可能だなと感じました。今度はBubbleを使ったクローンアプリ(既存アプリの複製)も作ってみたいので、またレビューしていければと思います!
**
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンを開講しました。
サロンでは勉強会を開催して質問を受け付けています。
月額500円となります。
