
Pika×3Dモデリング×Blender
0.はじめに
トヨタコネクティッド株式会社 先行企画部 新技術開発室所属のHalufy(ハルフィと呼びます…)です。
最近、動画生成ツールの勢いがすごいですねぇ。
ついこの間(2024/06/19現在)も、Luma Dream Machineという、Webサイトで動画を生成してくれるツールが発表されて話題となっていました。
こちら、ちなみにですが、無料で試せたりするので、もしご興味あればぜひ!
↑このツールは今回は置いておいて…。
以前から個人的に好んで使用しているPikaというツールを引き続き使って、いろいろと実験したりしていますので(以下のリンクをご参考くださいませ)、その中からまた1つ、今回も記事にしようかなって思います。
動画生成AIツールでは、独自性の強いオリジナルキャラクターなどを異なるシーンで同一キャラクターとして出力させることが難しいんですよね。。
本当はもっとここをこうしたいんだけどなぁ…、細かいことなんだけどここをなぁ…、がツールを使っていると多分おそらくみなさん出てくるんじゃないかなぁって思います。
このモヤモヤの解決に、「背景は平面の動画+キャラクターは3Dモデルのアニメーション」がなり得るのではなかろうか、なんてことを思ったので、今回はまず、「道路の背景動画+車の3Dモデルのアニメーション」で実験してみました。
そうして出来上がったのが、こちらのちゃっちな動画です。。笑
1.目次
2.背景動画の準備
2-1.ChatGPTで背景動画の元となる画像を生成
まずは、動画にする静止画を手に入れます。
今回は、車が2車線道路を走っているところを、車線変更させたいなって思っていたので、そのような背景を生成してもらいました。
ちなみに、ChatGPTで画像を出力してもらう方法は下記の記事にて書いているので、ここでは割愛しますね。
生成してもらった背景はこんな感じです。

2-2.Pikaに背景画像を取り込んで背景動画を生成
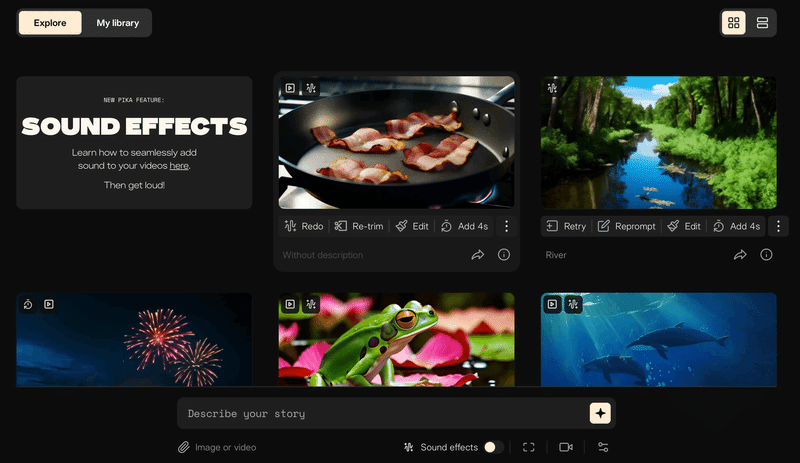
Pikaをとりあえず開きます。
するとすぐに出てくるメイン画面の下部から、先ほど生成した背景をアップロードします。


ここで今回は、風が吹いている感じを出してみようかと、「wind move」なんていうテキストを入力してみました。
そして、generateボタンをクリックして数十秒待つとこんな動画を生成してくれます。
これで背景動画は完成です!
3.車の3Dアニメーションの準備
3-1.CSM AIにて車の3Dモデルを生成
まずは、車の3Dモデルを生成してもらいます。
今回は、CSM.AIという3D生成ツールを使ってみました。こちらも無料で試せるのですが、最近人気が高くなっているのか、1つの3Dモデルを生成してくれるのに1日以上かかったりもします…。
早く生成してくれよ!って思われる方は、こちらの有料プランに登録すると、素早く3Dモデル、生成してくれたりします!
上記リンクを開いてもらうと、こんな感じのトップ画面が現れます。

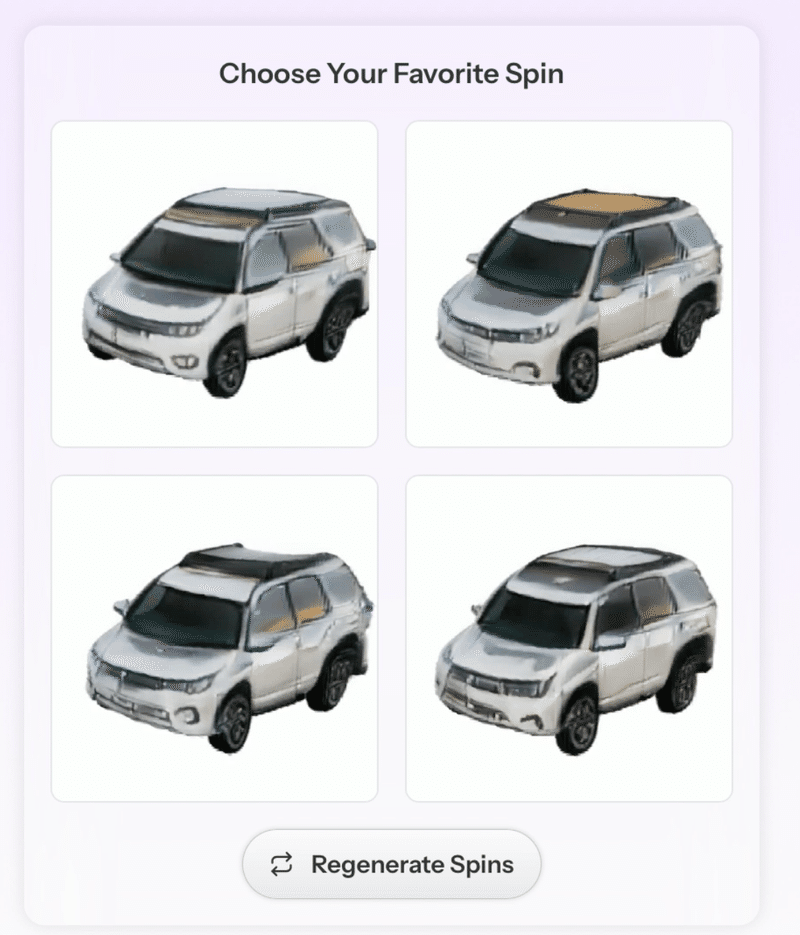
こちらの、Text to 3D Quick Accessの枠内に、今回は「日本製のSUV車を生成してね」、と入力して、Generate Imageボタンをクリックしてみます。
すると、3Dサンプルを4つ提案してくれるので、その中で良さげなものを1つ選択して、実際に3Dモデルを生成してもらいましょう。(この辺り手順や表示画面などは、結構コロコロと更新されていますので、その時々の指示に従っていく感じです!)

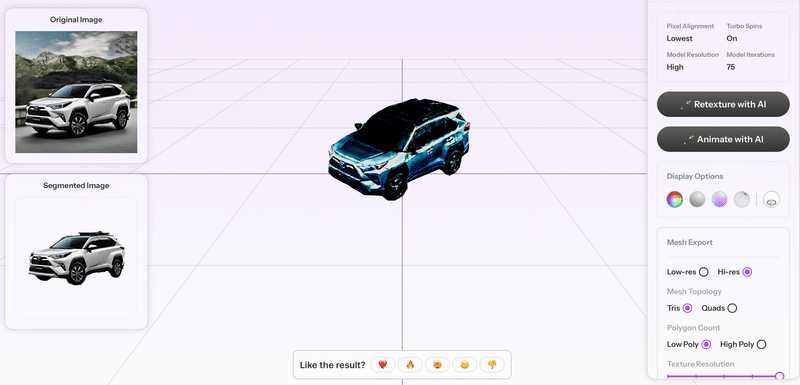
実際に3Dモデル化してもらったものはこんな感じです!
白色が出来上がってくるものと思っていたのに、なんでか、青っぽい色が付いてきました笑

この3Dモデルをダウンロードします。
補足
CSM.AIはいくつかのファイル形式でダウンロードが選択できます。
今回ダウンロードしたのは、.mtl、.png、.objファイルの3つになります。この後は.objファイルをBlenderにそのままインポートしています。
3-2.3DモデルをBlenderでアニメーションを付与
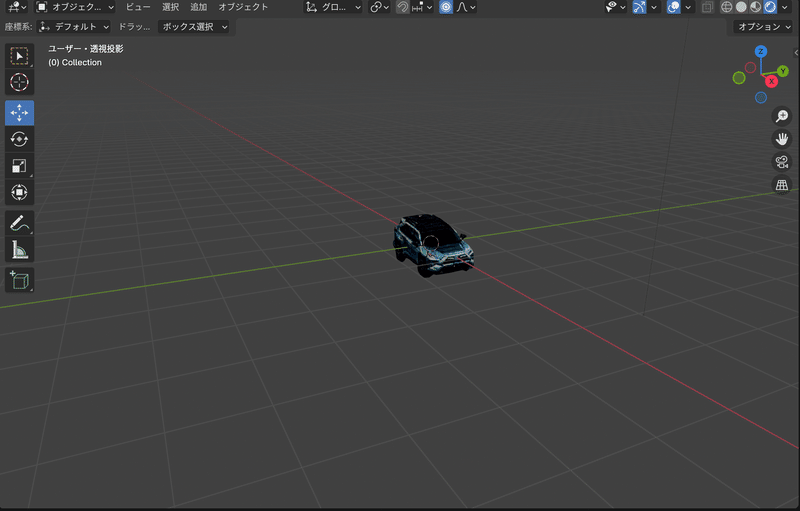
先ほどダウンロードした3DモデルをBlenderと言われる、3Dモデリングやアニメーション付与に適したツールに取り込みます。
取り込んだ画面はこんな感じです。

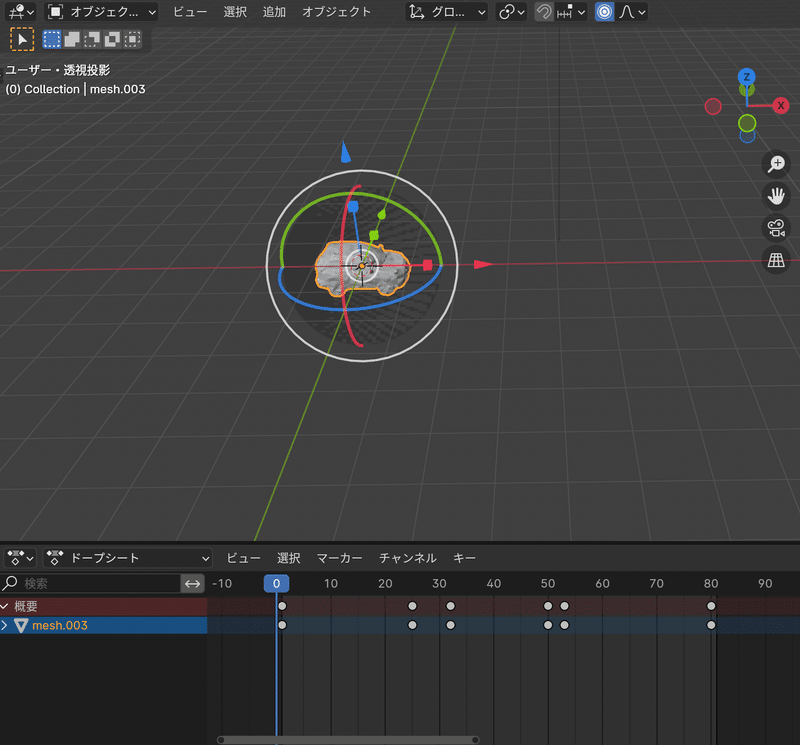
こちらでアニメーションをつけていきます。詳しいことは割愛しますが…。
基本的には、キーフレームと言われる、「動画を再生して何秒後の時には、この車はこの位置にこの方向を向いて動いてますよ」というマーキングをしていくイメージです。(下の画像の下部、0秒とか24秒とかについてる白玉がそれです!)

すると、こんな感じで車線変更するアニメーションができました!
4.背景動画+3Dモデルのアニメーション
ここが今回の記事のメインです!笑
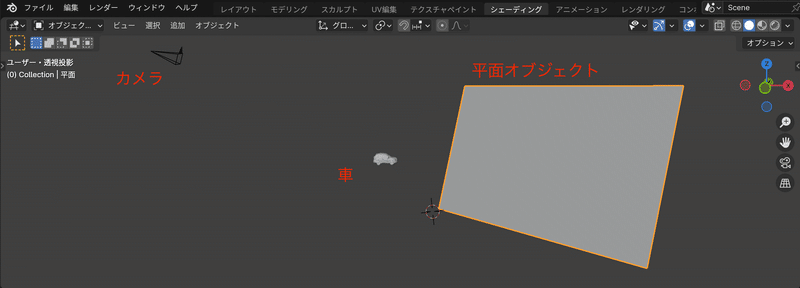
まずは、3-2で使っていたBlenderに、背景動画を投影するスクリーンを追加します。(正確には、投影するスクリーンというよりも、シールを貼り付ける台帳と言うイメージです。2章で生成した動画のシールを貼り付ける、と言うのが正しいのかもしれません…!)

スクリーンを、カメラに対して水平になるように配置して、また、カメラの画角にハマるように大きさを調整して…、なんてことを実はやっているのですが。。
そして、このスクリーンに背景動画を映します!

やっていることは、スクリーンの左側にいる車の3Dモデルに青っぽい色をつけている方法と一緒なんです。。が、ここでは記事が長くなるので詳しいことは割愛です…!
この方法で、背景に2D動画を設定できるのかなぁ、なんて思って始めた今回の実験なんですが、案外あっさりとできてしまいました。。最近のツールはすごいですねぇ…。
補足
…とは言いましたが、簡単に。。
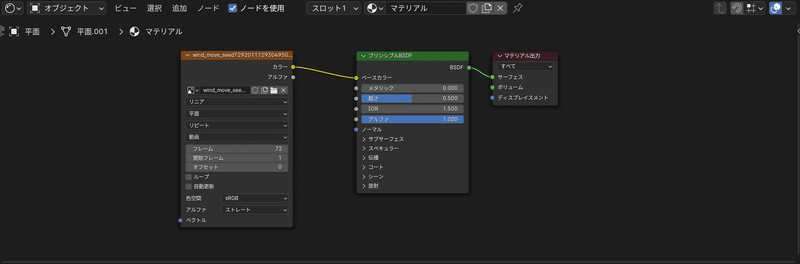
車の3Dモデルのように、3Dモデルに色をつけたりする際には、イラストを画像テクスチャとして3Dモデルに貼り付ける手法が一般的かなって思うのですが、ここでは同じように動画テクスチャを貼り付けています。
ただ注意点もあって、いくつか細かな設定には気をつける必要があります。例えば、Pikaで出力した動画の設定と、Blenderの出力の設定とを合わせないといけない、などですね。(例、フレームレート)

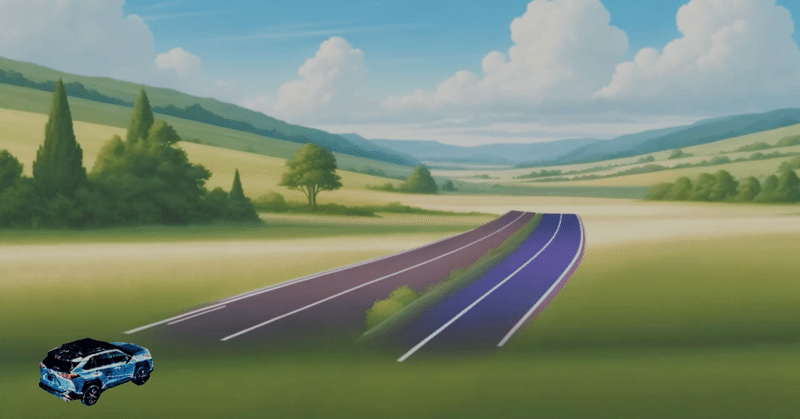
そうしてできた動画が、冒頭でも載せたこちらになります!
背景の動画はズームしているのがわかります。その動画の前で車の3Dモデルが車線変更していますよね!
今回色合いや絵柄などの調整はほとんど全くやっていないので、違和感があると言えばある…感じがしますよね。。
でも例えば、街中の道路の3D動画背景に車3Dモデルを合わせる、などきちんと調整すると、もっと違和感なく馴染むのかなって思います ^ ^
5.おわりに
今回の、この実験がなんの役に立つのか、と言いますと…。
例えば、何体かのキャラクターの3Dモデルを生成しておくと、それをいろんなアングルで使い回すことができますよね。さらに、背景動画をシーンに合わせてその都度動画生成してもらって合わせる。すると、キャラクター同士の組み合わせや背景動画との組み合わせ、なんかでカスタマイズ性がググッと上がる気がしませんか??笑
そうなるといいな〜、なんて思っています。…私が勝手に思っているだけかもしれませんけれどね。。笑
ではでは。
テクノロジーの力で新たな領域を切り拓く、次世代の事業の柱を共に創造しませんか?
私たちはモビリティに留まらず、革新的なサービスを生み出すことを目指しています。
ニーズや、テクノロジーの進化を常に追い求める、多様なバックボーンをもつグローバルな個性豊かな仲間が集まり、様々な視点からのアプローチで新たな事業やサービスを創出しています。
この記事が気に入ったらサポートをしてみませんか?
