
VTuber配信用動く背景を作ってみた 2
はじめに
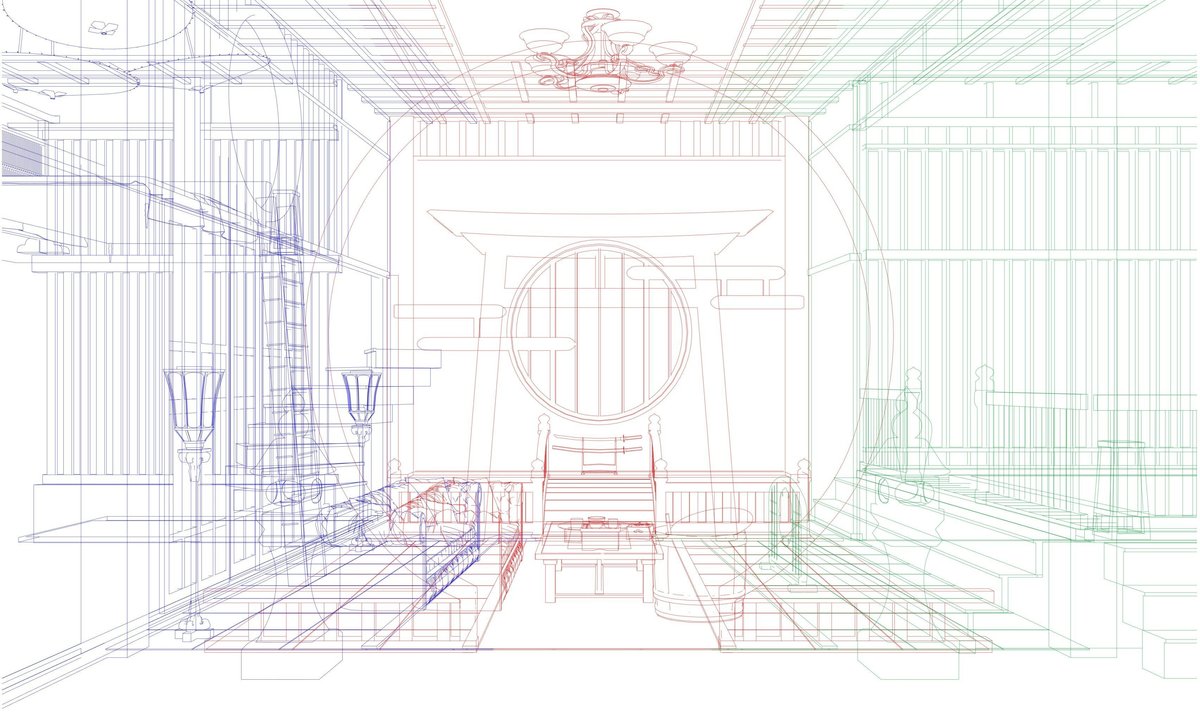
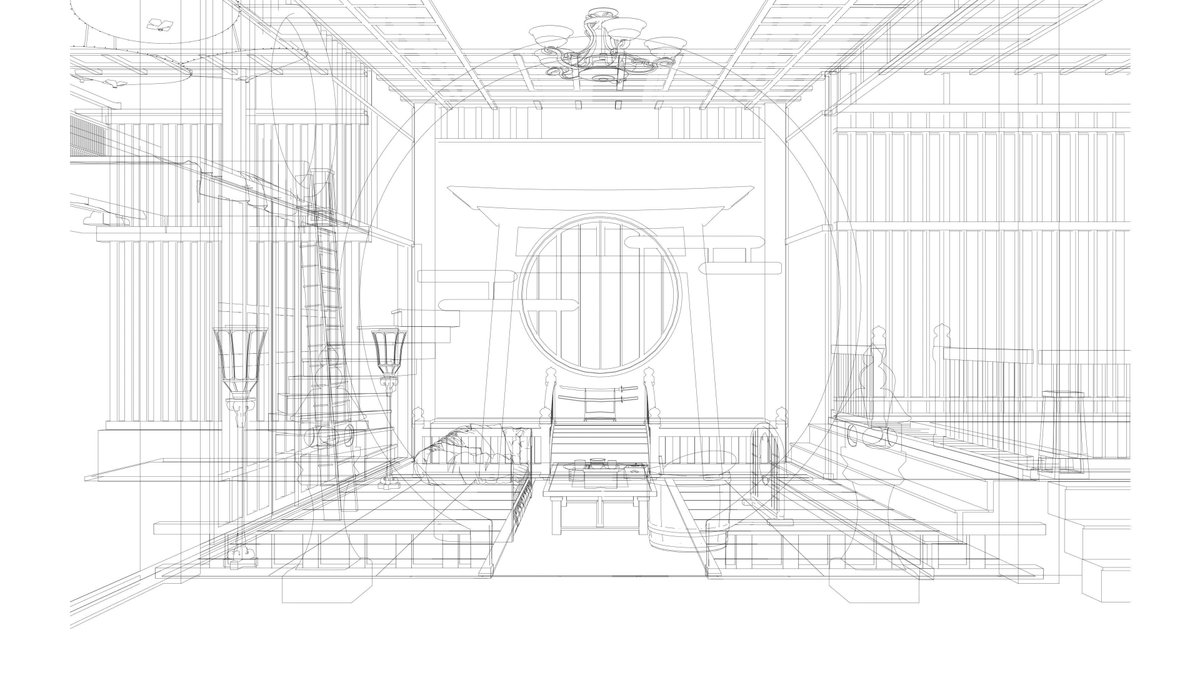
前回の記事はこちらです。blenderで配信用背景の下書きを作成しています。
4.photoshopで着色する
クリスタは使ってないのでわかりません。
まず、書き出したレイヤーすべてを、photohopで重ね、重複するレイヤーのうち不必要なものを非表示にします。

主に天井、床にパースの線が重なってしまう場所が出ると思います。ここは手作業で、パースの線が違和感が出ないよう、対応する線の真ん中くらいに新しい線を描きます。家具などは違和感の出ない位置に移動させるとごまかせたりします。

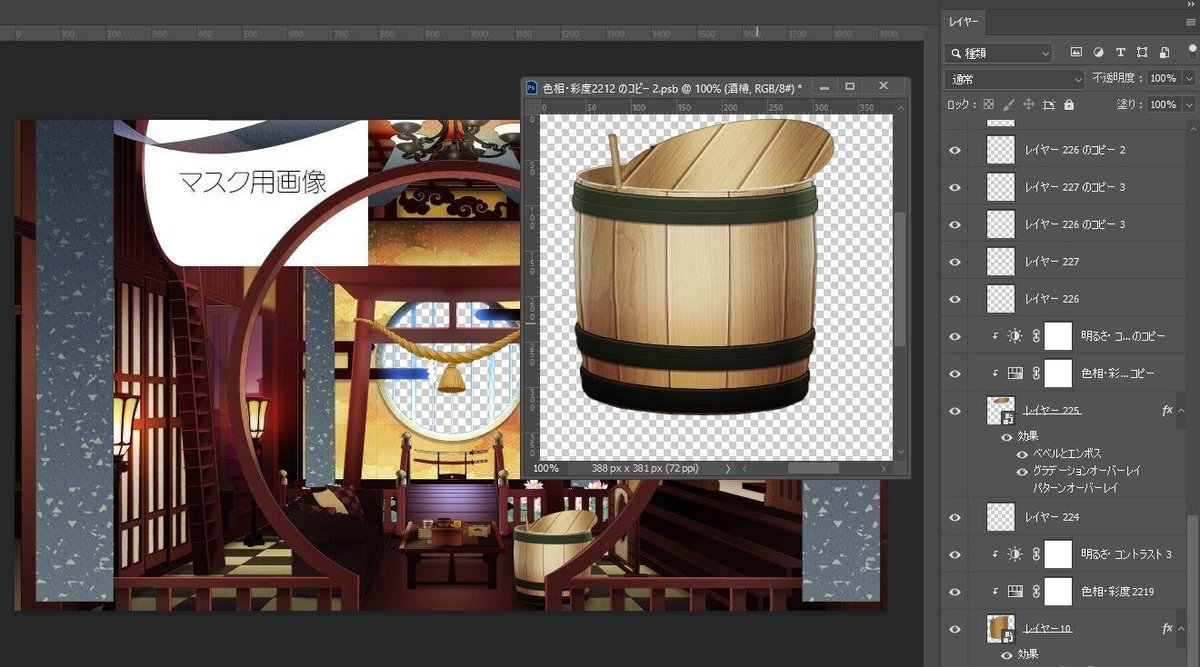
レイヤーごとに着色します。
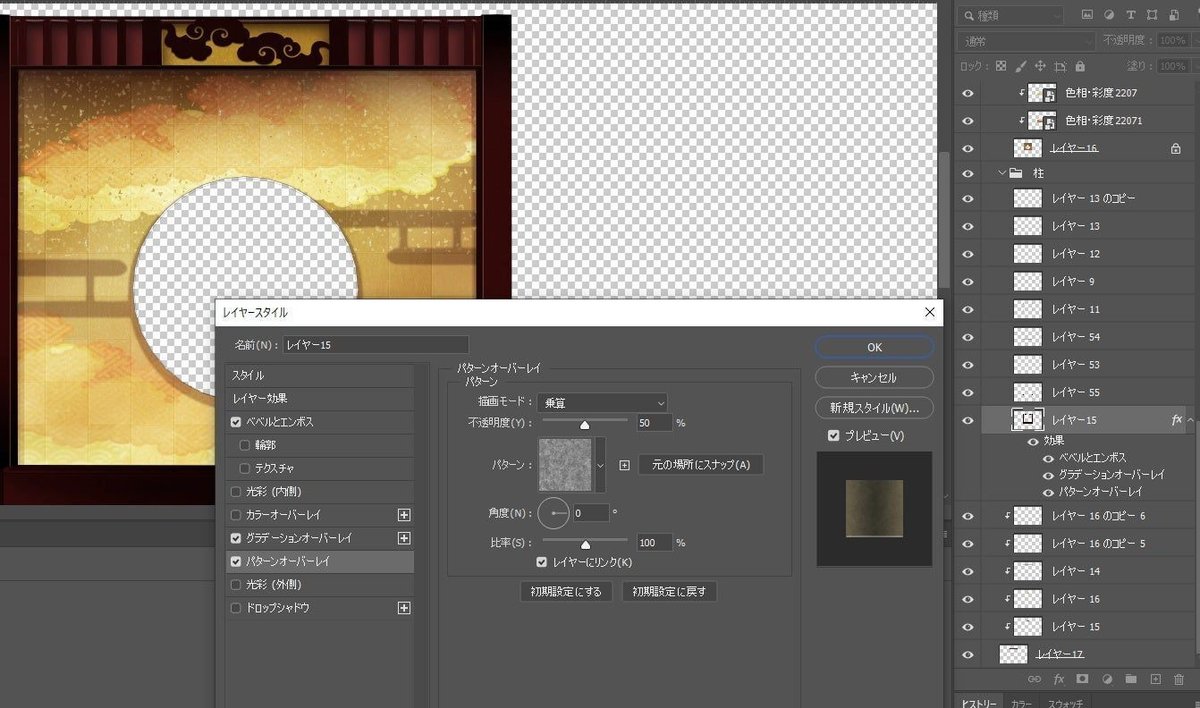
ほとんどマウスとレイヤースタイルです。

単色で塗った柱にグラデーションオーバーレイ、パターンオーバーレイを重ね、エッジを強調する直線をマウスで書き入れています。
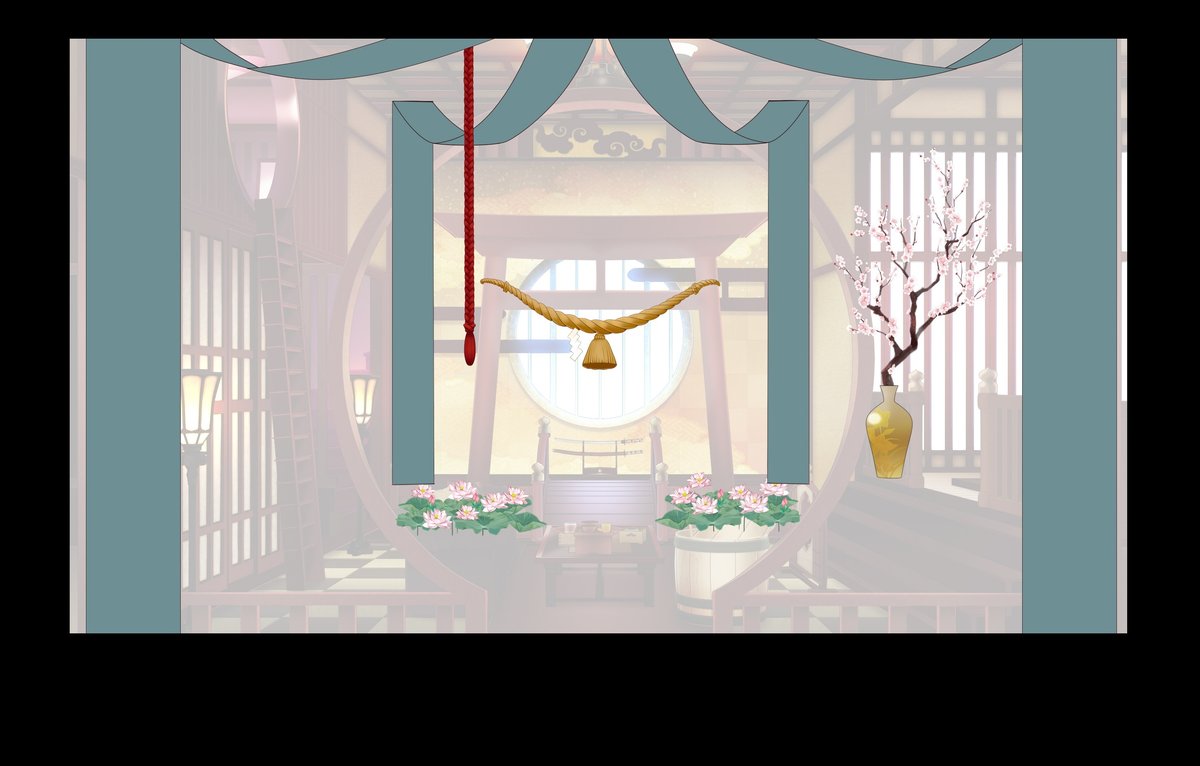
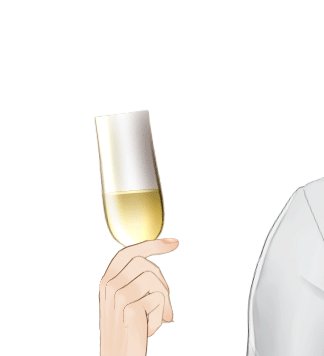
揺らしたいものをタブレットで書き足していきます。布はレイヤースタイルで塗るので一旦べた塗りにしています。
御幣やしめ縄のふさなどは、一つずつ書いて、Live2D内で複製します。


大体塗り終わったら画像サイズを1920*1080に切り抜き、マスクパーツを作成し、パーツごとスマートオブジェクトにまとめます。
●手前に来るもの
●揺らすもの
●揺らすものに挟まれるもの
●揺らすもの
●揺らすものに挟まれるもの
●揺らすもの
●揺らすものに挟まれるもの
…のような構成になるかと思います。
レイヤーが整理出来たらLive2Dに移ります。
5.ゆらゆらを作る
ツールの切り分け
Live2Dは繊細にたゆむような動きが強いと考えています。
水面が揺れる、本がめくれる、ゼリーがプルプルする、カーテンが風に揺れる、などが向いているのではないでしょうか。


対して、画面全体がきらきらする、桜吹雪が舞うなど大量のパーティクルが一斉に動くアニメーションはパラメーターの数が増えすぎてしまい制御に手間がかかるためLive2D向けではありません。
また、全体が大きく3D回転するなども手間を考えると、Live2D向けではないと思います。

今回は、垂れ幕、紐、しめ縄、御幣、花のモーションをLive2Dで作成し、全体の色調整、光の明滅はAfterEffectで行いたいと思います。
Live2Dモデリング
phtoshopデータをLive2Dにドラッグします。最終データはmp4なので、容量を気にせず作成して大丈夫です。
いい感じにメッシュを割り、デフォーマーに入れ、パラメーターを付けていきます。


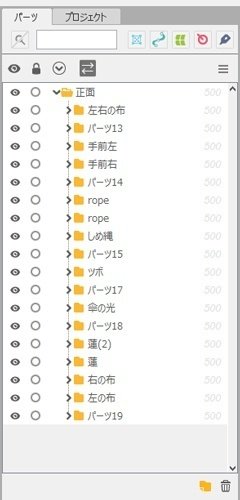
背景なので、物理演算は設定しません。テクスチャーアトラスも必要ありません。ただし、パーツレイヤーはきちんと整理し、すべてのオブジェクトをフォルダーにしまっておく必要があります。アニメーションの書き出し時に表示非表示を切り替えるためです。

Live2Dアニメーション
AnimationEditorでアニメーションを付けていきます。
今回は左から右に風が吹き抜ける動きを意識してアニメーションをつけました。

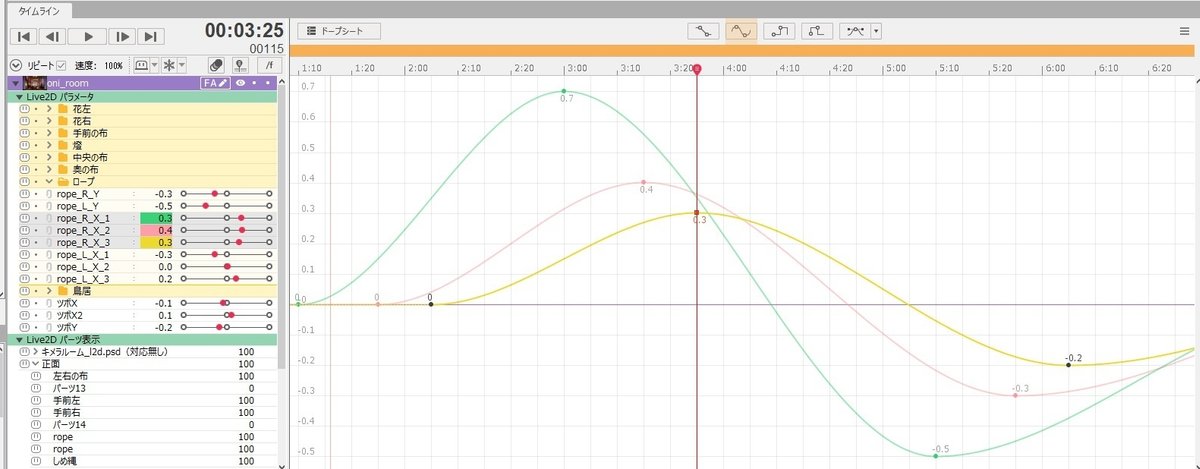
物理演算を使っていないため、すべて手打ちで調整します。
なんとなくですが、多段揺れはドープシートで見た時に波がずれつつ整っているほうが気持ちが良い揺れになる気がします。

アニメーションがつけ終わったら、パーツごとに分割して書き出します。
乗算加算などの効果がオブジェクトからはみ出している場合、想定通りの書き出しができません。
その場合はいったんモデリングに戻り、乗算加算の効果を通常に戻し、単体で新規フォルダーに入れなおします。
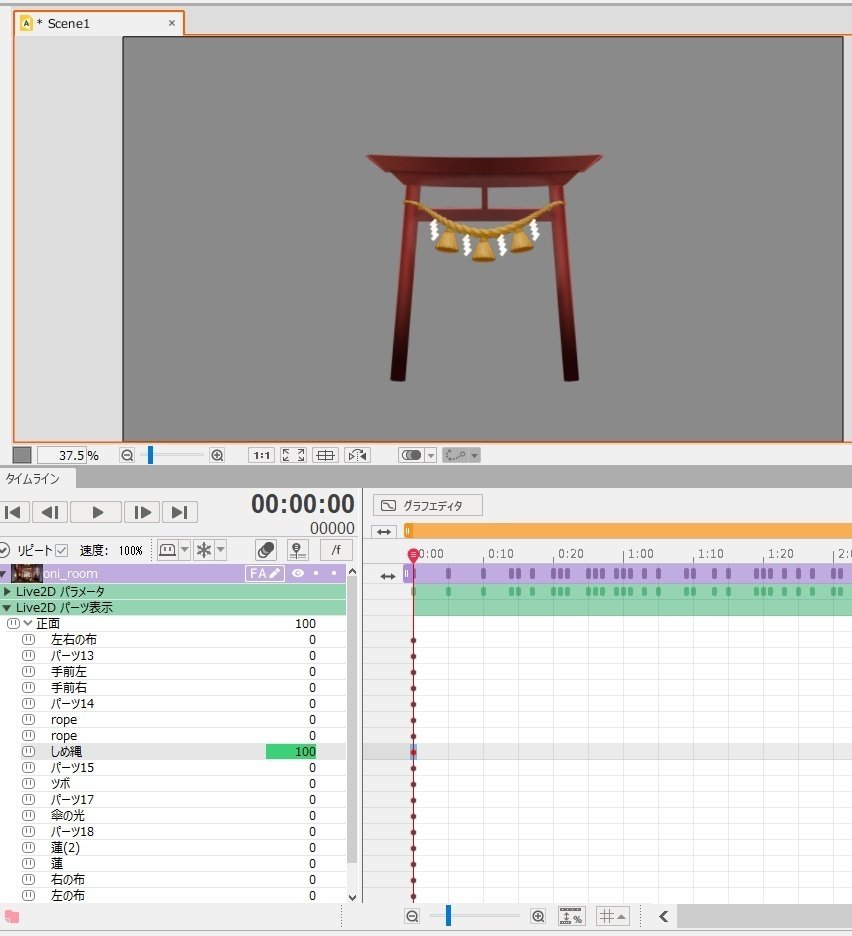
パーツの動画はフォルダー単位で書き出すことができます。Live2Dパーツ表示から書き出したいフォルダーの値を100に、書き出したくないフォルダーを0にします。
余分なアニメーションがついてしまわないよう、タイムラインの0の位置で値を変えます。
フォルダーに入っていないアイテムはここで値を入れることができません。

上の図の状態で、ファイル→画像/動画書き出し→動画→動画フォーマットMOVで書き出しをすることで、背景が透明のQuickTime形式動画が書き出されます。
もしくは 静止画(連番)→すべてを出力 png で、背景透明連番画像として書き出すこともできます。
アニメーションの入っているレイヤーをすべて書き出し終わったら、つぎはAfterEffectの作業になります。
続きはこちらです
この記事が気に入ったらサポートをしてみませんか?
