
【デザイナー・エンジニア】『ウェブアクセシビリティ』に対応しよう!
こんにちは!HAB&Co.デザイナーのゆきです。
ふだんはWEBデザインやグラフィックデザインなどの仕事をしています。
久しぶりの投稿になります。
早速ですが、2024年4月より「ウェブアクセシビリティの義務化」がスタートしました。
これは「障害者差別解消法」の改正によって民間事業者のウェブアクセシビリティの「合理的配慮」が義務化されたためです。
弊社でも日頃からWEBサイト・サービスの使いやすさについては意識をするようにしていますが、今回の法改正に伴い、より深い理解が必要になってくると考えています。
そこで、自身の復習も兼ねて、デジタル庁のガイドブックに沿う形でウェブデザイナー・エンジニアが押さえておくと良さそうなポイントと、現場で実際にどんな工夫ができるかをまとめてみました!
「ウェブアクセシビリティってよく聞くけど実際どういうこと?」と思っている方、ぜひ一緒に見ていきましょう!
今回参考にさせていただいたデジタル庁の発行している「ウェブアクセシビリティ導入ガイドブック」はとても読みやすくスタイリッシュなデザインなので、ぜひ一度読んでみてください!
1. そもそもウェブアクセシビリティとは何か?
「ウェブアクセシビリティ」ってたまに聞くけどどういう意味なんでしょうか?
ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。
要するに、どんな人でも同じ情報に容易にアクセスできるようなWEBサイト(アプリ)作りが必要ということですね。
ちなみに、「ウェブアクセシビリティが確保できている」状態は以下であるそうです。
●目が見えなくても情報が伝わる・操作できること
● キーボードだけで操作できること
● 一部の色が区別できなくても情報が欠けないこと
● 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
目が見えないユーザーには「スクリーンリーダー」という読み上げ機能を使ってWEBを閲覧する人がいます。
腕が不自由なユーザーにはキーボード操作だけでWEBを閲覧する人もいます。
高齢者の中には常に200%に拡大したブラウザでWEBを閲覧している人もいるでしょう。
普段自分がWEBを閲覧しているスタイルとは全く異なった形でWEBを閲覧している人たちも実は多くいます。
自分の目で見えている状態だけでなく、「多様なユーザーがサイトを閲覧した時に問題なく使えるか?」の視点で常に考えることが大切です。
2. ウェブアクセシビリティによくある勘違い
デジタル庁のガイドブックによると、ウェブアクセシビリティによくある勘違いは大きく以下の2点とのことです。

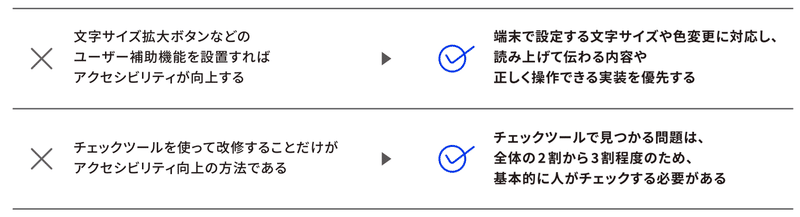
図2.2 ウェブアクセシビリティのよくある誤解と正しい考え方
[勘違い1] 文字サイズ拡大ボタンなどのユーザー補助機能を設置すればアクセシビリティが向上する
かつて文字サイズが変更できる機能をつけているサイトは多かったと記憶していますが、現在はブラウザやOS側で設定できる機能を利用しているユーザーが多いため、サイト上での対応は必須ではなくなったようです。
逆に、OSやブラウザ側の機能を使った時に、正常に表示されるか?を見た方が良さそうですね。
[勘違い2] チェックツールを使って改善することだけがアクセシビリティ向上の方法である
また、便利なチェックツールなども多数ありますが、あくまでも補助的な使用にとどめ、「基本的に人がチェック・判断すること」が重要とのことです。
3. 実際に対応できること・意識すること
それでは実際にデザイン・コーディングしていく上で対応が必要な部分をまとめていきます。
本項目ではデジタル庁のWEBアクセシビリティガイドラインから多く画像を引用しています。
すでに理解しているよ〜という方は「4. 実際に現場で工夫できそうなこと」まで飛ばしていただければと思います。
(重要度の高そうなものだけ抜粋する予定でしたが、どれも重要なことが書いてあり絞れませんでした…かなり長いです🥺)
特に重大なもの(★★★)
こちらは特に優先度の高い項目のため、すべて詳細を見ていきます。
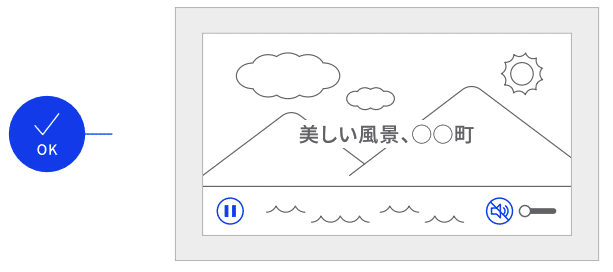
動画や音声等の自動再生はさせない
再生する場合はミュートや一時停止ボタンなどを設け、ユーザーが自分で止められるようにする

図3.1 音声の流れるページや動画広告などで自動再生する場合は、一時停止またはミュートボタンをつける
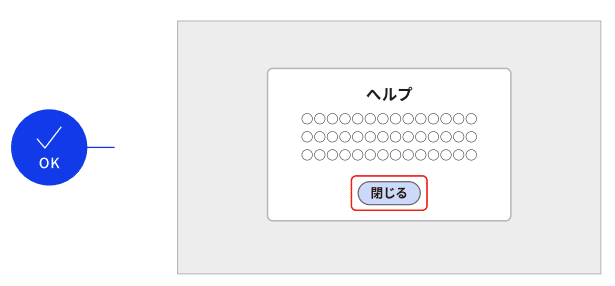
一度フォーカスしたら抜け出せないコンテンツ(袋小路)を作らない
モーダルなどは必ず「閉じる」「戻る」などのボタンをつけること

図3.2 ダイアログ内にフォーカス可能な閉じるボタンを置くことで、キーボードで閉じられるようにする
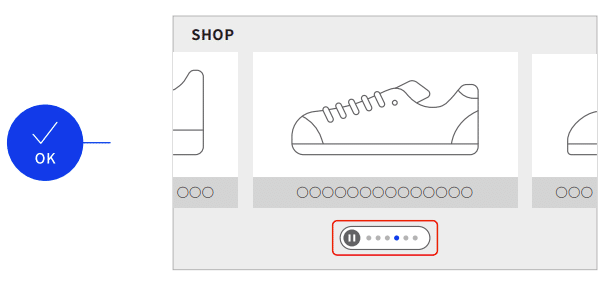
自動でコンテンツを切り替えない
自動で動かす場合はユーザーが制御できるようにする

図3.4 自動で切り替わるカルーセルだが、一時停止できる
光の点滅は危険
光の点滅を繰り返すと、光感受性発作等を誘発しやすくなる。(巷で「ポケモンショック」などと呼ばれている現象ですね)
1秒に3回を超える点滅を含むコンテンツを作らないように注意する。
必ず達成しなければならないもの(★★)
こちらに関しても重要事項のため、一覧を掲載します。
文章だけでは少しわかりづらいものには補足をつけています。
ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
どういう画像なのか、目が見えないユーザーにも伝わるよう、<img>タグに「alt=””」を設定する(読み上げソフトが読んでくれる)
画像がリンクの場合、代替テキストはリンク先を示す内容にする
装飾や意味を持たない画像の場合は設定しなくてもOK

図3.5 alt属性で代替テキストを指定し、図表を文章で説明
キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
操作に制限時間を設けてはいけない
赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない
「赤文字の箇所」「右の写真」などで要素を指示しない
必須箇所には「必須」などのラベルをつける。(*や※の表記だけだと読み上げソフトが正確に読み取れない可能性があるので注意)

図3.8 色だけで必須項目を表現しない。「必須」ラベルのように、色以外の手がかりでも必須項目を判別できるようにする
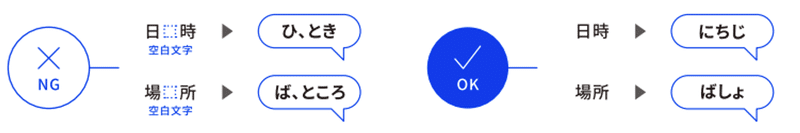
スクリーンリーダーで順に読み上げたときに、意味が通じる順序になっている
スクリーンリーダーは先頭から1つ1つリンクを読み上げていくので、間にスペースなどが入っていたり、順番がバラバラだとユーザーが混乱してしまう

図3.9 文字間隔の調整に空白文字(スペース)を使うと、スクリーンリーダーで正しく読み上げられないことがある

図3.10 ボタンの前に同意事項が読み上げられないと何に同意するか分からない
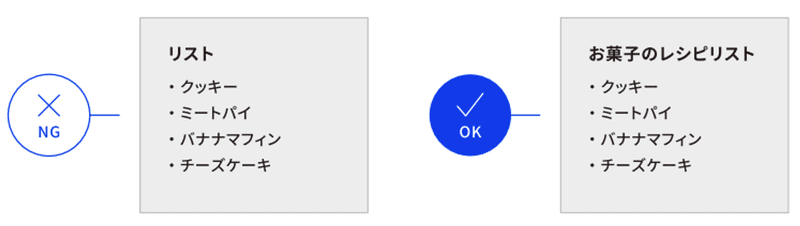
見出し要素だけで、セクションやブロックに含まれる要素を表現する
大見出し、中見出し、小見出し…など見出しレベルを適切に設定し、文章あった見出しを設定することで、スクリーンリーダーの見出し一覧機能に適切に読み取ってもらうことが可能。

図3.11 箇条書きの見出しが内容を表したものになっていないと、何が列挙されているかを推測するのが難しい

図3.12 長い文章の途中に見出しが無いと、必要な部分だけ拾い読みすることが難しくなる。見出しがあると内容の推測をしやすくなり、スクリーンリーダーの見出し一覧機能を使って、読み飛ばすこともできる
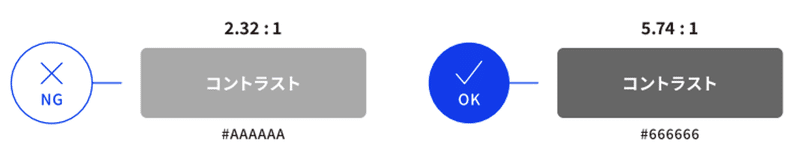
文字と背景の間に十分なコントラスト比を保つ
テキストのサイズや文字の太さなどによって見やすさが変わってくるのでチェックツールなどを使うことを推奨

図3.13 背景色 #AAAAAA の上に書かれた白い文字は、コントラスト比が 4.5:1 未満で、最低限のコントラストを満たしていない
テキストの拡大縮小をしても情報が読み取れる
基準は「200%」まで拡大した時に崩れず正常に表示されるか
文字や文字コード、フォントに関する注意
文字コードは「UTF-8」を推奨
PDFをそのままコピペすると違う文字に置き換わっていることがあるので読み上げ時に注意
ページの内容を示すタイトルを適切に表現する
リンクを適切に表現する
リンクがどこへのリンクなのか簡単に理解できるようにする

図3.17 リンクの文言が同一だと、スクリーンリーダーのリンク一覧で判別が難しくなる。リンク先の内容がわかるように表現する
ナビゲーションに一貫性をもたせる
ページごとにナビゲーションの配置や内容などを変更しないようにする
同じ機能には、同じラベルや説明をつける
(余談)ちなみにリンク先の「こちら」問題については弊社内でもこのツイートがきっかけで昨年改善することになりました✨
全社会議で、「[こちら]だけをリンクテキストにするのやめて」というお願いをしたら、早速みんな資料やメルマガ、ウェブサイト上の表記を修正しはじめてくれた。反応速くて本当に嬉しい。 pic.twitter.com/Pdz0sFYNFc
— drivesketch (@drivesketch) March 30, 2023
状況に応じて確認すべきこと(★)
こちらの項目は上の2つと比べると優先度が低いですが、いずれも重要な考え方なのでぜひガイドブックの方で詳細を見るのがおすすめです。
入力フォームを様々な使い方でも使えるようにする
音声・映像コンテンツに代替コンテンツを付与する
動きや点滅などがあるコンテンツを利用者が操作できるようにする
コンテンツの変化がスクリーンリーダーにも分かるようにする
読み上げ機能などについては一度自分でも使ってみて、どのような挙動をするのか把握しておく必要がありそうですね。
4. 実際に現場で工夫できそうなこと
最後に、実際にデザインの現場で使えそうなツールなどを紹介します。
どの項目もとても重要で、デザイン時には注意しておきたい点ですが、アクセシビリティチェッカーによく引っかかるのが「色のコントラスト」「画像のaltタグの未設定」だと思います。
できるだけ機械判定は早急にクリアして、人の確認が必要な部分に時間を割きたいですよね。
アクセシビリティチェッカー『Lighthouse』
『Lighthouse』はGoogleが提供しているアクセシビリティチェックプラグインです。
簡単な項目であればこちらでチェックできます。
色のコントラストの対策
弊社ではメインのデザインツールとして『Figma』を使用しているので、Figmaのプラグインを使用してコントラストをチェックしています。
コントラスト系のプラグインはたくさん種類がありますが、この『Contrast』というプラグインは背景グラデーションや透明度・レイヤーの合成モードにも対応している点がおすすめです。
Figmaは使っていない・もしくはデザイナー以外の方には以下のツールがおすすめです。
『colorbase』は日本人のデザイナーの方が作られたサービスでUIも含め個人的にとても気に入っています!
画像のaltタグの設定
altタグの設定自体は簡単なのですが、弊社ではディレクターの作成したワイヤーフレームを元にデザイナーがデザインを作成し、エンジニアがコーディングをする分業制となっています。altタグをどこで指定するかが現状の悩みどころです…。
実現可能な方法として、
使用画像一覧リストをスプレッドシートなどで作成し、alt用のテキストを1つずつリストに指定していく
デザインデータ上に何らかの方法でaltタグを指定していく
エンジニアが実装時に画像に合ったテキストをよしなに設定する
あたりが考えられますが、弊社の制作フローでは3はエンジニアの負担が大きすぎるように思います。
1はスプレッドシートとデザインデータの行き来が大変ですし、2を何とかして実現したいのですが、現状Figma上にはaltを設定する機能はありません…。
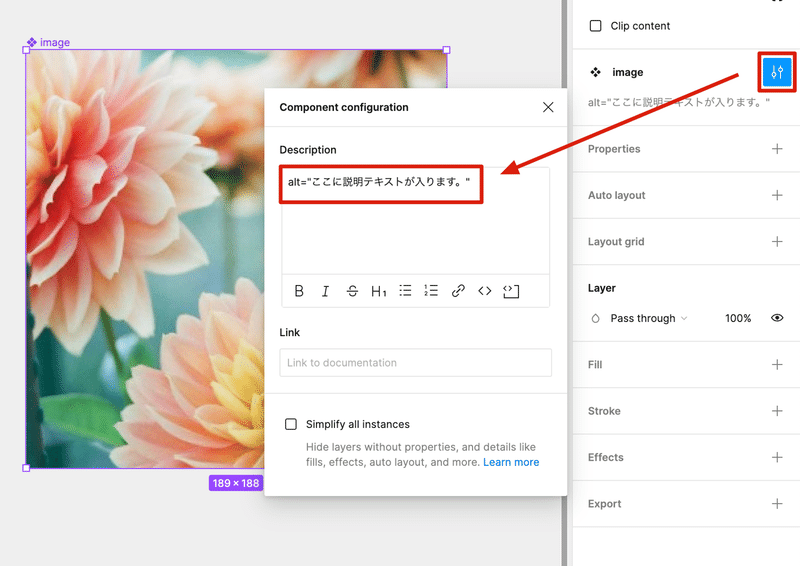
そこで、2の派生案として、「画像のコンポーネント化」案を検討中です。
というのも、Figmaはコンポーネントを作成すると「説明テキスト」を付与できるようになるのですが、そこにaltタグを指定できるのではないかと考えています。
以下の添付画像のように、画像(image)をコンポーネント化すると、詳細設定メニューから「Description」が設定できるようになります。
ここにaltタグ用のテキストを書き込んでいきます。

プロパティ画面でコンポーネントを閲覧すると、説明テキストが表示されています!
これで擬似的にaltタグの指定ができそうです。
(本来の使い方ではないかもしれませんが…)

今後のアプデに期待ですね!
5. 最後に
今回ガイドラインを再確認し、デザイナーがすべきことを改めて認識できました!
特に、画像のalt指定などは全画像必須だと思っていたのですが、装飾画像などには不要ということが知れてよかったです。
ツールやWEBを取り巻く環境も日進月歩で変わっていくので、常に自分の中のガイドラインもアップデートし続けていくことが大切ですね。
様々な人が1つのWEBサイトを閲覧し、そこから同じ情報が得られる…というのはとても素敵な時代だと思います!
会社としても、一個人のデザイナーとしても、できる限り全ての方が利用しやすいWEBデザインを目指していきたいですね。
(Figmaにaltタグ設定機能が実装されますように…🙏🙏🙏)
参考:
この記事が気に入ったらサポートをしてみませんか?
