
STUDIOの使い方 - 入門編【2023.8.4更新】
この記事ではSTUDIOでの制作を始める際にまず知っておきたい基本をまとめています。チームメンバーへの共有・パートナー様への説明などにもぜひご活用ください。
▼爆速でサイト構築が可能なSTUDIOテンプレートはこちら▼
https://studio.design/ja/store/designers/harukana_8
01. STUDIOとは

STUDIOは「ノーコードでデザインから公開まで“1つの場所で完結できる”次世代のWebサイト制作プラットフォーム」です。
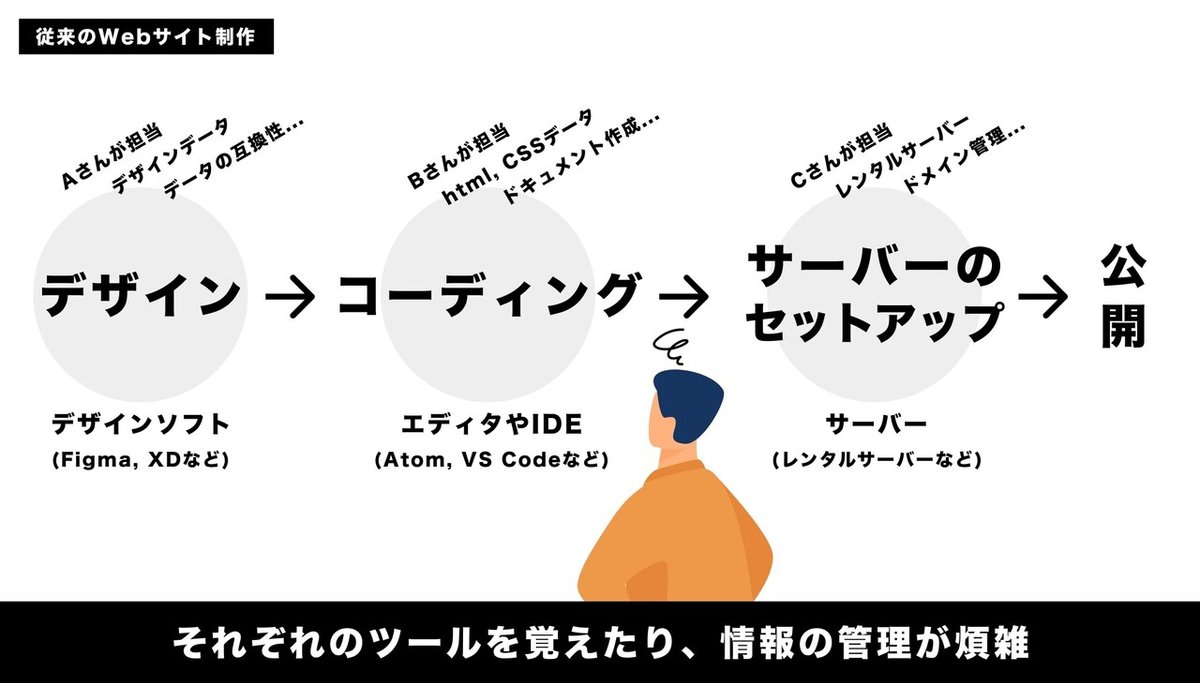
従来のWebサイト制作の大まかなフローは、デザイン→コーディング→サーバーのセットアップ。それぞれのステップで別のツールをまたぐ必要があったり、とても煩雑でした。

(デザイナーがコーディングまで手がけることもありますが、デザインデータをコーディングする作業ってツールを行ったり来たりして本質的な作業ではない手数がかかるんですよね。)
また、分断しがちだった「デザインとコーディング」が1つになることで、デザインデータと実際のアウトプットであるサイトデータが別物であるが故に必要になっていた、
・デザインデータを再現できているか
・デザインデータに沿った、動的な表現ができているか(二行で省略するか文字数制限を設けるかなど)
・使用する複数のツール管理(どのツールか?ログイン情報など)
といった本質的ではない作業を見事に削減してくれます。デザインしたものがそのままコードに変換される仕組みなので、「コーディングで表現できないデザインになってるやん……」みたいなことも無くなります。

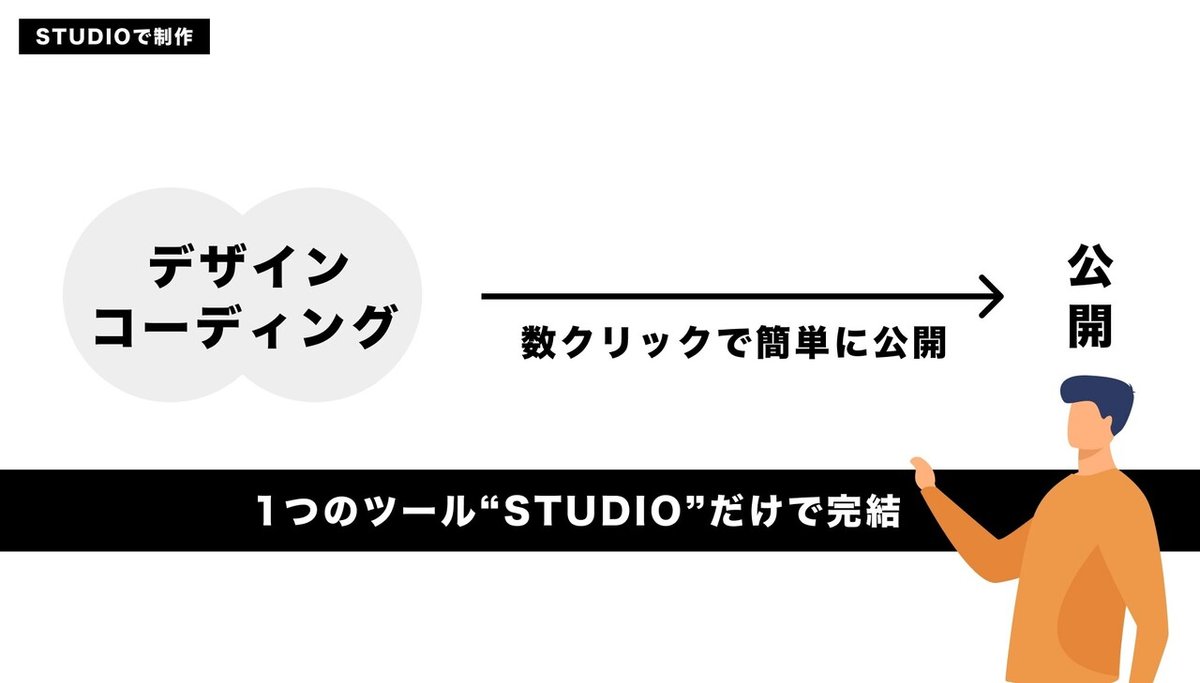
フローがこんな感じに変わります。劇的な変化です。
NoCodeツールであることに間違いはないのですが、STUDIOは「デザインツールの延長で使える。むしろデザインツールでもある」という点が特徴的だと考えています。
02. STUDIOを導入するメリット・デメリット
というわけで01. STUDIOとはでご紹介したように、STUDIOの導入によって煩雑だったフローや情報が整理された結果、全体の工数削減やコストダウンも見込めますし、その分をより本質的な作業へ充てることが可能になるわけです。
・限られたリソースでもクオリティを保ちたい
・限られた期間でもクオリティを保ちたい
・デザインデータと実際のサイトの差異を失くし、アウトプットのクオリティをアップしたい
のような、単に工数削減・コストダウンの面だけで選択するのではなくSTUDIOの強み・特徴とマッチしたプロジェクトに導入するとメリットをより実感できると思います。
特に、
「スピード感が必要不可欠な新規事業 × STUDIO」
「スタートアップ企業 × STUDIO」
「フリーランス × STUDIO」
といった方々にとっては、ビジネスとしてのインパクトと必要なクオリティレベルのバランス感を考えると非常に効果を発揮します。
また、ビジネスとは少し離れた視点になりますが「自分のアイデアをカタチにしたい人」にもおすすめです。コーディングのスキル不足がネックになってしまってWebサイトでの表現ができないクリエイターさんにも「Webサイトとして表現することの楽しさ」を感じられる近道になると思います。
次に、導入の際に検討しておきたいポイントです。工数削減やコストダウン・ノーコードでのWeb制作の際に選択肢に挙がるサービス、WIX・ジンドゥー・ペライチ・WordPress.comなどに比べると非常に自由度の高いレイアウトの実現が可能で、コードを書いて作成したようなオリジナルのデザインができます。その分、STUDIOは学習のコストが多少かかります。
この学習コストのレベル感は、コーディングの経験があればSTUDIOのインターフェースに慣れるだけで相当使いこなすことが可能ですが、コーディングの経験が無い場合は少し注意が必要です。
と言っても、高度なコーディングの経験は必須ではありません。ボックスレイアウトを中心にHTMLとCSSの基本的な知識があれば、コードを書くよりもSTUDIOを使用した方がスピーディーに直感的に制作することが可能です。
STUDIOにもテンプレートが豊富に用意されていますので、テンプレートを使用して制作するのであればコーディングの経験がなくても簡単にスピーディーに制作することができます。
まとめると、
・ゼロからオリジナルのサイトを制作するなら基本的なコーディングの知識がないと難しい
・テンプレートを使用するならコーディングの経験がなくても簡単に制作可能
のようなイメージです。もちろん、必ずしもそうとは限りませんが、目安にしていただけると良いかなと思います。
導入ハードルに関しては、主にセキュリティ面などで各企業のガイドラインの基準をクリアできているか?はハードルになりそうですが、確認した上でプロジェクトにマッチしているかどうか判断できるとより良いかと考えています。
03. STUDIOでできること
まずは、実際にSTUDIOで制作されたサイトをご覧ください。
・Goodpatch Anywhere

https://anywhere.goodpatch.com/
・クックパッドマート 採用サイト

https://cookpad-mart-careers.studio.site/
・Fukuoka Growth Next - 福岡のスタートアップ支援施設

・KIMURA SOAP'S CRAFTSMANSHIP

・ReDesigner Magazine

https://magazine.redesigner.jp/
もっと事例を知りたい方はSTUDIO公式サイトの事例ページをご覧ください。
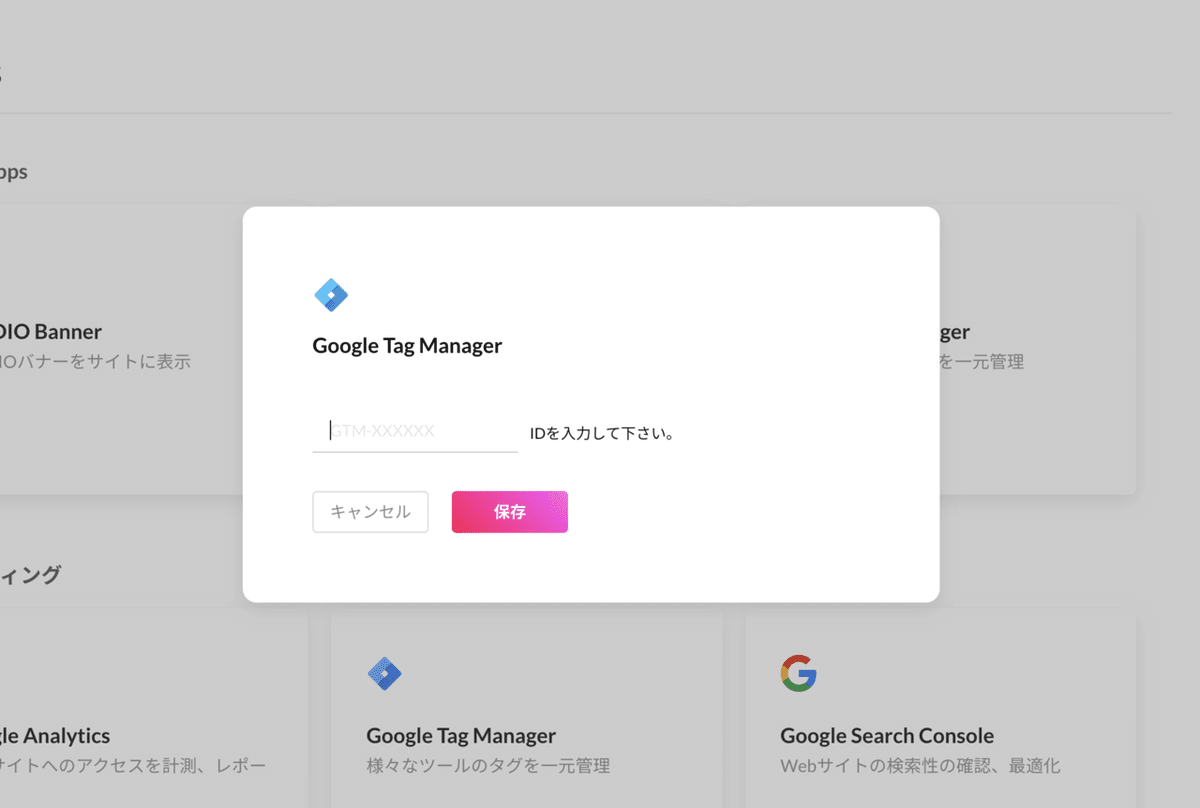
このように企業サイトからフリーランスのポートフォリオサイト、サービスサイトやブログまで多種多様なサイトがSTUDIOでつくられています。また、月額980円の有料プランではGoogleタグマネージャーの連携ができたりFacebook Pixelの設置にも対応しているので、さまざまな効果測定も可能です。

(STUDIOプロジェクトのダッシュボードからIDを入力するだけ)
次に、STUDIOの主な機能を確認しましょう。
・自由なレイアウトとデザイン
・レスポンシブデザイン
・アニメーションでサイトに動きをつける
・変更を同期できるコンポーネント機能
・iframeによる外部サービスの埋め込み
・Webフォントの利用(Google FontsやTypeSquare)
・SSLの自動適用
・XMLサイトマップの送信
・独自ドメインの接続
・STUDIOバナーの非表示
・CMSを使ったアイテム管理
・Google タグマネージャーなどの“STUDIO対応 外部Apps”の連携*
*STUDIO公式で対応している連携可能な外部Apps
Google Analytics / Google Tag Manager / Google Search Console / Meta Pixel / Google reCAPTCHA v3 / HubSpot Tracking(Beta) / Intercom / Channel
・・・
API連携(ベータ版)
Notion / microCMS / Airtable
(2023年8月4日時点)
機能の解放はプランによって制限があるため、すべての機能についてはSTUDIO公式サイト料金プランページをご覧ください。
よく利用される具体的な実装例をまとめておきます。
・・・
フォーム作成・管理・自動返信
STUDIOで作成したページにformrunで作成したフォームを埋め込むことで、formrunの機能であるリアルタイムバリデーションや住所補完機能はもちろん、問い合わせのデータ管理や細やかな顧客対応を行うことが可能になります。フォームデザインはある程度決められたものになりますが、自動返信メールなどformrunに備わった豊富な機能が利用できます。
STUDIOでフォーム作成・自動返信メールを送る
Zapierを使って、STUDIOで作ったオリジナルのフォームに自動返信機能をつけることが可能です。
シェアボタンを設置する
Twitter(X)シェア・CMSで作成した記事のシェア共に実装が可能です。
Twitter(X)シェアボタンの設置方法
記事のシェアボタンの設置方法
サイトマップを生成する
STUDIOでは、XML形式のサイトマップを生成することが可能です。サイトマップ生成方法と登録に関してはこちらをご覧ください。
・・・
04. STUDIOでできないこと
ざっくり言うと、STUDIOはデータの複雑な管理が苦手です。CMSアイテムの検索機能はシンプルなものであり、複数のタグで絞り込むようなCMSアイテムの高度な検索などがそれにあたります。またCMSの本文=リッチテキスト部分のカスタマイズにかなり制限があります。例えば、ブログによく使用されている「吹き出しの表現」や「ボタン表現」などのスタイルを追加することができません。
とはいえ、STUDIOの機能の一つである「カスタムコード」を活用すれば、デザインエディタ上だけでは実装できないさまざまな表現の実現が可能なため、だいたいのことは表現できちゃいます。ただし、文字通りコードを使用するためデザインエディタでの編集・運用管理が煩雑になる場合があります。
さくっとチェックはこちらもご活用ください👇
05. よくある質問・注意すべきこと
各プランのCMS機能の制限に注意してください。
Freeプラン(無料) - 公開アイテム数100 利用可能
Starterプラン(¥980) - 利用不可
CMSプラン(¥2,480) - 公開アイテム数2000 利用可能
Businessプラン(¥4,980) - 公開アイテム数10000 利用可能
Starterプランでは利用不可な点に注意してください。
06. 運用に関して(支払い・編集権限)
STUDIOではプロジェクトを複数のアカウントで管理・運用することが可能です。
また、メンバーによって権限を振り分けることも可能です。現在用意されている権限レベルは「お支払いオーナー」「オーナー」「編集者」「ライター」の4つです。また、ライター権限はCMSプラン以上で利用が可能です。
お支払いオーナー
プラン変更や支払い方法の指定など、支払いに関する情報を設定・変更ができる。デザイン編集やCMS更新も含め、全ての設定と編集ができる。
オーナー
支払い以外の全ての設定ができる。
編集者
デザイン編集とCMS更新、フォームなどさまざまな編集ができる。支払い履歴の閲覧やメンバーの権限変更はできません。
ライター
CMS更新ができる。支払い履歴の閲覧やメンバーの権限変更、デザイン編集はできません。
複数メンバーで管理ができるので、納品時に権限を整理して制作者がプロジェクトから退出したり、編集者として関わるなど自由な運用が実現できます。
07. 導入時、最低限のチェックポイント
次の3点はどんなプロジェクトでも必ず確認しましょう。
・“実装したい機能”がSTUDIOで実現できるかどうか
・“実装したいデザイン”がSTUDIOで実現できるかどうか
・どのプランで実現できるかを検討し、費用を確認する
プロジェクトによって確認が必要なポイントは変化しますが、公式のヘルプページを活用してのチェックはとてもおすすめです。
ご依頼内容とよくある質問を照らし合わせると、確認すべきポイントの洗い出しと確認がしやすくなります。

ヘルプページを活用すればほとんどの回答を得ることができますが、それでも解決しない場合はSTUDIOコミュニティやSTUDIOにログイン後にチャットから質問すると良いでしょう。
・・・
アップデートのスピードが速い点や国産のサービスである点を含め、さまざまなプロジェクトにおいて導入のメリットを現バージョンでも十分に感じられると思います。
制作に興味のあるクリエイターさんはぜひ一度無料プランでSTUDIOの可能性を実感してみてください。
関連サイト・記事
👇STUDIO公式のページ
👇STUDIOの導入で困っている方向け
今回の記事の内容を含む、導入時の手助けになる資料や進め方のTipsです
この記事のアップデート
2023年8月4日 STUDIOのアップデートに合わせて加筆
2021年1月21日 公開
いいなと思ったら応援しよう!

