
音楽に乗ってカラダを動かすARリズムゲーム「Groove Wave」の、"気持ちよさ"を支えるこだわりの演出
こんにちは、Graffityのでなりです。
6/27 - 7/27 の1ヶ月間に渡り、MRグラスデバイスでおなじみNreal社主催の開発者向けグローバルコンテスト「Nreal ARJAM」が開催されました。
Graffityとしても、この祭りの熱気に乗じたいぞ!と考え、デモ開発に取り組みました。そして今回 Nreal light 向けに、音楽に乗ってダイナミックにカラダを動かすリズムゲーム「Groove Wave」を開発いたしました!
動画にもあるとおりですが
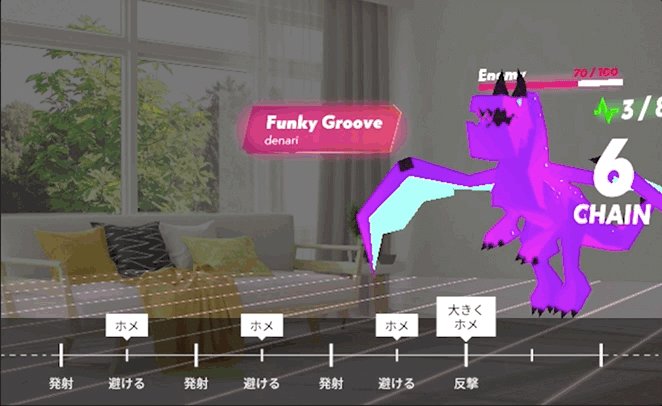
リズムに合わせて予測線が表示されます
予測線の次は実際の弾がこちらに向かってきます
予測線で弾の軌道を予習し、リズムに合わせてクールに弾をよけましょう
というのがGroove Waveの大まかな遊び方となります。
(動画は音アリでの視聴を強く推奨します 👀 )
このゲームの開発で学んだこと、それは「プレイヤーに楽しんでほしい瞬間を、徹底的に気持ちよくすること」の大切さでした。
本記事では特別に、ARグラスで "Groove" にノれるゲームの開発にあたって意識したポイントをまとめ、我々がこのゲームを気持ちよくしていくために取り組んだことを紹介したいと思います。
🚀 ゲームコンセプト :「楽しく弾を避ける」
今回、Graffity内ではメインのメンバーとして、デザイナーのでなり・エンジニアインターンのトミーの2名を中心に開発を実施しました。
今回のコンテストのテーマにもあるように、AR・グラスの良さが際立つゲーム企画を考えようとアイディエーションを行うため、まずはGraffityが出した既存のゲーム「Leap Trigger」「ペチャバト」の2作品をインターン生のトミーとともにプレイしました。
いずれの作品においても、ゲームとしての面白さを作っているのは「身体性」であることを、ゲームプレイを通じてトミーに解説しました。(詳しくは弊社プロデューサーのしょーたさんが解説記事を出しています。)
その会話・ゲームプレイの中で、特にトミーが着目したのが「避ける動きの楽しさ」でした。スマートフォン越しに照準を合わせタマを撃つギミックもさることながら、飛んできたタマを実際にカラダを動かして避ける様子にユニークさを感じた彼は、この「避ける」動きを楽しくするためのアイディアを推してくれました。

▶ 避けるだけでは、まだ足りない…?!
避ける動きに着目したはいいものの、ただ避けるだけでは、プレイヤーをただただ弾幕に晒しているだけで気持ちよさに欠ける。これが我々がコアな動きを決めた後にぶつかった課題でした。
そこで取り入れたのが音ゲーの要素。リズムに乗ることによる気持ちよさを、避ける動きの楽しさに掛け合わせる。そうすることによって、トミーが着目してくれた「避ける動きの楽しさ」を際立たせることができるのではないかと考えました。

身体性とも言いかえられる「避ける動きの楽しさ」× 音ゲー特有の「リズムに乗る気持ちよさ」。それらをかけ合わせ本作のコンセプトを「Move your body, ride on the Groove.」と定義し、ゲームを作っていくことになりました。
・ ・ ・
✏️ 「避ける」を楽しくするための3つのこだわり要素
ここからは、リズムに合わせて気持ちの良い動きをつくるためにこだわった部分を紹介します。
大きく分けて、3つの要素「音」「弾幕」「エフェクト」の3つがありますが、どれもARらしい身体性を生かした体感づくりには欠かせないパーツだったと考えております。
▶ 音 : 動くことを楽しくする
音によって、カラダを動かす行為をより気持ちよくしたいGroove Waveでは、もちろん音楽にすごく気を使いました。
その最たる例が4つ打ちの聞き取りやすさにあります。
Groove Waveは、音ゲーの体をとりながら、実は「リズムそのものを掴むこと」というのはプレイヤーに試行錯誤してもらいたいわけではありません。Groove Waveの楽しさが隠れているのはあくまで、「リズムに乗った後のカラダの動き」にあるわけなので、誰にでもリズムが取りやすい音楽が必要となります。
そこで採用したのが下記の動画にあるようなBGMです。
ゲームプレイ前にモンスターが出現した旨を説明する演出を行っていますが、この部分、実はカラオケにおけるイントロと同じ役割を果たしています。
モンスターが初めて攻撃をするまでパーカッションのみが聞こえるようにする。それによって、まずはプレイヤーがリズムに乗っている状態を作ります。ゲームを楽しむのはリズムに掴んだ後。これは、カラオケの前奏でリズムを取った後に歌い始め、リズムよく1曲歌い上げることに近いと考えます。
一度リズムを見失ったとしても、最初と同じ4つ打ちは常に聞こえる音量で流れており、とにかくリズム取りの部分ではプレイヤーが困らない仕組みづくりを行っています。
まずはプレイイングテクニックの前に、全員がリズムにノれる状態をつくること。それを体験の土台としてゲームを制作していきました。
▶ 弾幕 : カラダを大きく動かす
プレイヤーがリズムにノれる状態を作ったら、今度はプレイヤーには、乗り越えるべき試練を与えます。それが、避けるモノ、弾幕です。
弾幕とは、一斉に弾を発射し、それによって幕を張ることを意味します。
本記事においては、「弾幕シューティングゲーム」などという際と同じ文脈にて「弾幕」という言葉を使用しています。イメージとしては下記のような、大量に弾が発射されているような状態を指して「弾幕」という言葉を使用しています。

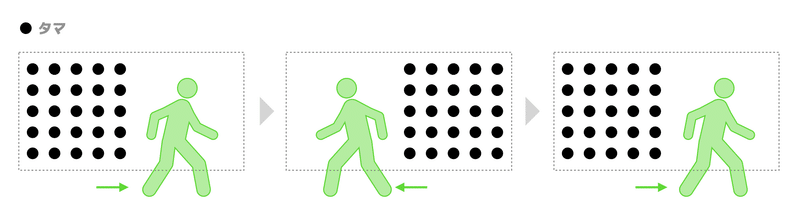
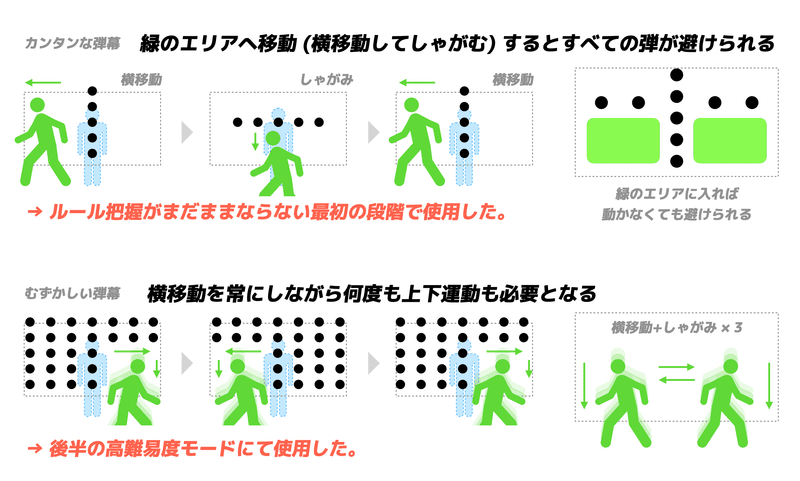
この弾幕のカタチは、1つひとつ製作時に設定しているのですが、そのカタチづくりの際に最も議論されたのが「プレイヤーにどうやってカラダを動かしてほしいか」です。
Groove Waveでは「1 Wave」(=1ターン)に3発の弾幕が発射されます。たとえば下記のWaveには、プレイヤーには「右」「左」「右」と横移動を楽しんでもらいたいというコンセプトが込められています。

弾幕設計のはじめに、まずはこのゲームにおいてどのような弾の避け方が想定されるかのリストアップを行いました。「横移動」「しゃがみ」「特定の場所から距離を取る」… といくつかリストアップしたところで、それらの動きを組み合わせていきました。
ときに難易度設計の観点を持ちながら、各弾幕ごとにコンセプトを設定し、プレイヤーに行ってほしい動きを想定しながら実際の弾幕制作に取り組みました。バランス調整やコンセプト設計に強くフィジカルの要素が関わってくるのが、ARゲームならではだなあと考えながら制作を行いました。

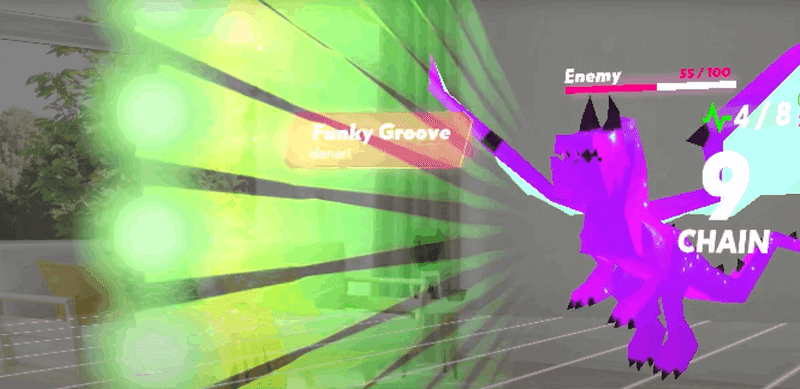
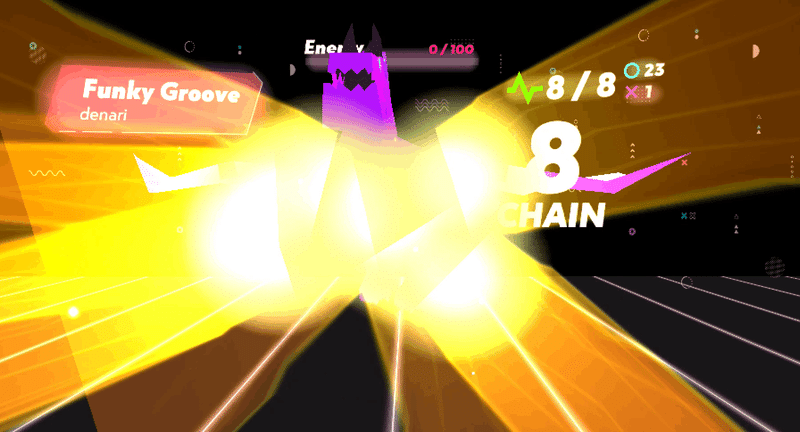
▶ エフェクト : 成功実感を与える
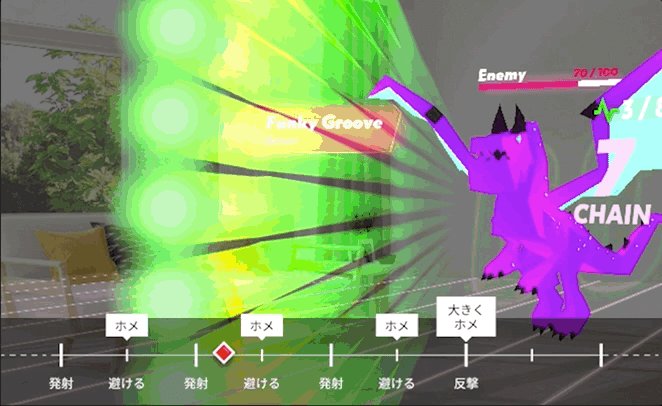
プレイヤーが試練を乗り越えたら、今度はホメる演出が必要です。
Groove Waveでは、エフェクト演出を用いてプレイヤーに成功体感を感じてもらうことで、プレイヤーをホメています。
そのホメるエフェクト演出をつくる上で大切にしたのは「即応性」と「リズム感」の両立です。

上記のGifにある通り、プレイヤーは4つ打ちの拍に合わせ、弾の発射された次の拍で弾を避けます。上手に避けられた演出は、カラダを動かして弾を避けたそのすぐ後に走らせなければ、正しく成功体感を得るのは難しくなります。
かといって、演出がこの4つ打ちのリズムに則っていないタイミングで表示されてしまうとそれはそれでリズムの乗るのは難しくなってしまいます。
つまり、「正しく成功体感を得るための即応性」と「乗りやすいリズム感」の両立が必要となるわけです。
そのため、Groove Waveでは、弾の速度まで含めたタイミング調整にかなり気を遣い、演出まで含めてリズミカルにすることを強く意識しながら設計を行い、カラダを動かす楽しい体感に寄与する演出を作成しました。
音・弾幕・エフェクト。これら3つのこだわりによって、Groove Waveのコンセプトであるところの「楽しく弾を避ける」が実現されたのかなと考えています。
・・・
🕶️ ARグラスでのゲーム制作で意識したい3つのこと
ここからは、普段はモバイル向けにARゲームアプリを開発する我々が、「この観点はグラス固有のものだな!」と強く意識させられた3つの内容を紹介します。
こだわり要素のセクションとうってかわって、かなり手触り感のある知見を書けるよう3つの項目を選定してみたのでぜひ一読してみてほしいです 👀
▶ モノを立体的に動かす
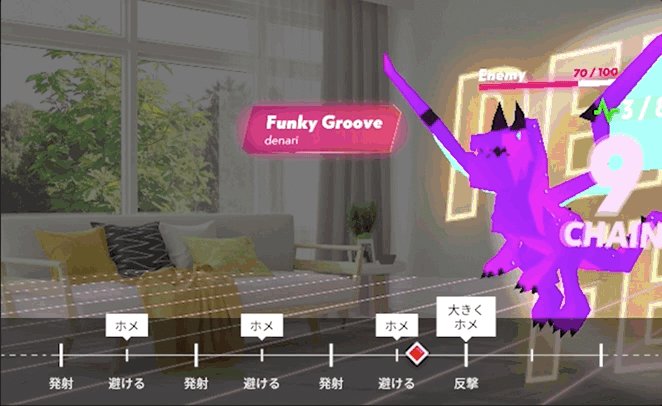
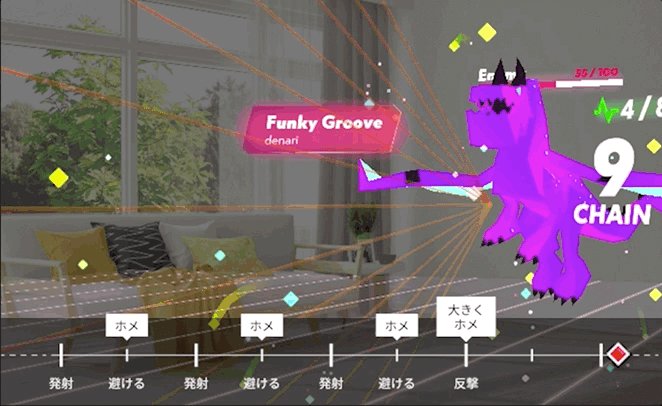
当たり前のことですが、ARグラスではすべての体験がAR空間上で行われます。その中で動きのある演出でダイナミックな印象を作る際に大事なことが「モノを立体的に動かすこと」でした。

ARグラスではコンテンツの遠近も演出の一部として活かすことができます。上記のGifのようにコンテンツの位置を生かした演出は非常に体感が強く、今後グラスを用いて作られるゲームに多く取り入れられるべきなのではないかと感じました。
⚠ 注意喚起
…とはいうものの、遠近感を用いた演出では、「近づけすぎ」には十分注意してください。例えば眼前までなにかコンテンツが迫りくるような演出を作成した場合、プレイヤーを不意に驚かせてしまうことに繋がり、ひいては身体的・心的傷害につながる恐れがあります。
上記と同じ手法を使用する際には、十分にその点をご留意ください。
▶ 視線誘導を意識する
ARグラスをかけている際は、もちろんプレイヤーは自由に周囲に視線を向けることができます。しかし、ゲーム制作ではプレイヤーに「見てほしいコンテンツ」というのは限られており、着目すべきコンテンツの見逃しが発生してしまうと著しく体感を損なってしまいます。
そこで重要になるのが視線誘導です。
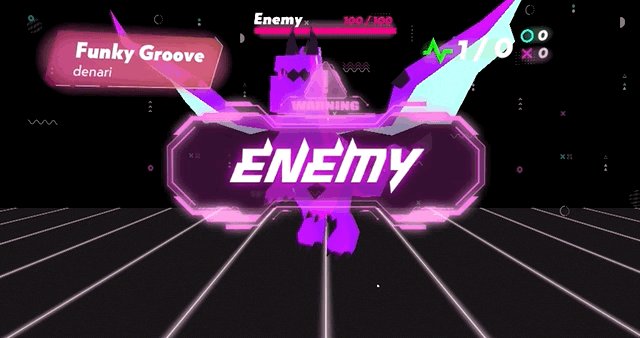
下記のGifでは、ユーザーが動画を閲覧している = うつむいている状態から、顔を上に向けてもらうための視線誘導の例が示されています。

「ENEMY」と書かれたテキストが手前→奥へ移動しています。まずはENEMYのテキストが視野角の中に入るように配置を行い、それをアニメーションによって奥へ動かすことで自然に目で追うUXを実現しています。
前述のモノを立体的に動かすことによる体感強化も併せて実施しており、自然な形で視線を上へ向けることに成功しています。
ユーザーが直前でどこを向いているのか、最終的にはどこを向かせたいのかを考え、アニメーション演出を用いて視線誘導する手法はARグラスでのUX全般において大切になるのではないかと改めて今回気付かされました。
▶ 画面輝度に気をつける
これは非常に初歩的な気づきでもありましたが、ARグラスでは急激に輝度を上げることをしてはいけません。理由はもちろん「目に直接強い刺激を与えてしまうため」です。
Groove Waveの開発では、リズム感を大切にするあまり、リズムにうまく乗れたタイミングでの演出でかなりビビッドで明るい光を用いた演出を多く載せていました。
しかし、ARグラスをかけている際は、周囲が暗く見えるようにARグラス側にスモーク・偏光板がついており、それに合わせて人間の目も暗い環境を見るために瞳孔が開いていきます。
そこに対して、我々が初稿で出した演出はとにかく刺激が強く、プレイ中に目が痛くなるプレイヤーが続出してしまいました。
ARグラスでは、目のすぐ前に光源が配置されていることもあり、これは危険であると判断されました。結果、一部演出については意図的に明度を下げる対応を行いました。
目の前にディスプレイを配置しているARグラスならではのポイントとして、注意が必要なんだと気付かされる制作でした。

まとめ
今回は「Nreal ARJAM」をきっかけに、弾を避ける楽しさを追求すべく「Groove Wave」というARゲームの制作を実施。その際のこだわりポイントと得られた知見をまとめてみました。
Graffityでは、このような仮説検証力と仮説検証スピードを活かし「最短3か月で“心を動かす”ARエンタメ」をコンセプトに、AR技術に特化したエンタメの企画・開発と、DX化を支援するスタジオ「Graffity AR Studio」を運営しております。
これまで累計23万ダウンロードを突破したARシューティングバトル「ペチャバト」や、グローバルに展開しているARシューティングバトル「Leap Trigger」など、ARゲームを開発・運営しており、これらの知見を活かし、スピード感を持ってARを活用した“心動かす”エンタメの企画から運用までを、ワンストップでサポートいたします。
スピード感を持って仮説検証を通してAR体験をブラッシュアップしたい企業様はぜひ「Graffity AR Studio」へお問い合わせください。
Graffityで一緒にARエンタメを開発したい仲間も募集中です!
この記事が気に入ったらサポートをしてみませんか?
