
デザインが必要なのはどういうときか
Ten principles to good design.
ディーター・ラムスは「良いデザイン10ヶ条」を提唱しました。
Ten principles to good design.
Good design is innovative.
Good design makes a product useful.
Good design is aesthetic.
Good design makes a product understandable.
Good design is unobtrusive.
Good design is honest.
Good design has longevity.
Good design is consequent down to the last detail.
Good design is environmentally friendly.
Good design is as little design as possible.
ーDieter Rams
デザインが必要なのはどういうときか
私たちはお客様に対し、お客様と一緒にデザインすることでイノベーションを起こす、そういった試みをご支援しています。
デザインする。
アートが問題提起なら、デザインは課題解決だといいます(異論は認めるし僕自身異論持ちですけれども)。
デザインを課題解決であるとしたときに、課題に対し解決策を1対1で考えるのはイノベーションでもなんでもなく、誰にでもできることのように思います。

デザインの有用性とは、「わかりやすさ」を追求するはもちろん、「効率的な」「美しい」課題解決方法を「見立てる」ことにあると思います。
私のなかでの、デザインによる「効率的な」「美しい」課題解決とは、以下のようなイメージです。
①複数の題材を一気に解決する
②UIが自身を消すことでUIとして最も有効に作用する
③場所・動作を変えることで解決する
自動車のインターフェイスで例えれば、こんな感じです。
①複数の題材を一気に解決する例
エアコンの温度と強弱がオート調整なのは近頃当たり前のことですね。
そこから、風向の微調整だったり、風量のピンポイントでの微調整については、いろんな解決法があると思います。
だいたいが
・上下の風向は横に細長い板を上下させる
・左右の風向は縦の板を左右に向ける
・風量は風量つまみを回転させたり移動させたりする
という3つのアクションにわかれていたりします。一昔まえは、それが当然のようになっていましたね。

デザインを有効につかっているなと思ったのは、下のような方式です。
・無段階での風向調整
・無段階での風量調整
が手首のひねりのワンアクションでできます。
まあテスラみたいな「画面のマルチタッチです」という方向性は別にあると思いますが、
フィジカルな解決法としては優れていると思いました。


Good design is innovative.
Good design makes a product useful.
Good design makes a product understandable.
②UIが自身を消すことでUIとして最も有効に作用する
最近、ヘッドライトの自動点灯は法律で義務付けされることになりましたが、これは、そもそも人間が操作せずとも、機械の側が「よろしくやってくれる」、それによってUIとしては消滅するが、人は幸福になり、課題は解決するというケースです。
他には、実はスマホでおこなういろんなことは、じつはスマホが消えるのが一番よかったりするかもしれません。PAYとかスマート〇〇系の仕組みなど。

Good design is unobtrusive.
Good design is as little design as possible.
③場所・動作を変えることで解決する
シフトレバーがセンタートンネルにあったのは、 エンジンからの動力を車軸に伝達する過程で、ギヤ比を変更するためのレバーを、運転手が操作していたからでした。
いま、AT比率がほぼ100%になり、機械変速のほうが能力が高くなっていて、さらに変速指示じたいもフィジカルではなくデジタルで電気信号によって送られます。さらに、EV時代には「変速」という概念すらなくなります。
手動でしかできなかった時代の名残を、元の場所に、おいておく意味は、ノスタルジーでしかないのです。
海外の車では、すでにATシフトレバーが ボタンになったり、トグルスイッチになったりしている例はたくさんありますが、この例では、ステアリングポストから生やしています。これにより、操作のために視線移動することなく、ステアリングから手を離すこともなく、必要な動作が行えるようになっています。
日本車ではウィンカーレバーのあった位置ですので、最初の認知コストは高いのですが、慣れると、いつしか、車の真ん中に生えてるシフトレバーに違和感を感じてしまいます。

Good design is innovative.
Good design makes a product useful.
Good design is as little design as possible.
ただし、上に上げたようなの解決策=デザインについては、人の認知の視点から振り返ってみることが必要ですね。
アフォーダンスとシグニファイアがあるか?ということです。
誰のためのデザイン?
ドナルド・ノーマンが『誰のためのデザイン?』で著しています。
デザインは、使うアフォーダンスとシグニファイアをあたえているか?
アフォーダンス
自分のプロダクトがなにを与えているかすべて把握できているか
シグニファイア
製作者がのぞむアフォーダンスをユーザーは知覚できているか?
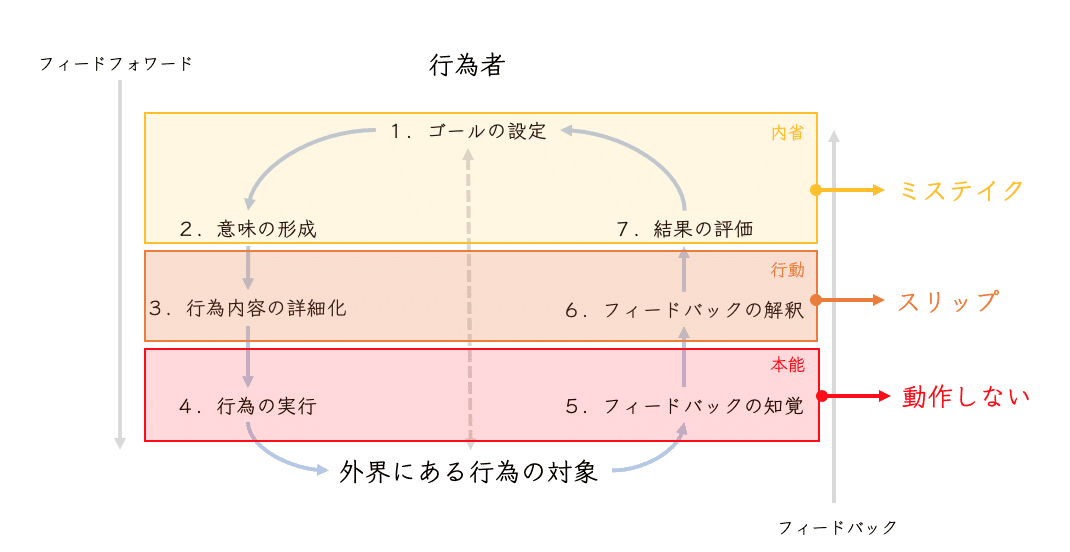
行動の7段階説

人々は頭の中にある知識と外界にある知識とを組み合わせて、日々の生活をうまくやっている。
デザインのチャレンジとは、システムの状態についての情報を、取り入れやすく、解釈しやすく提示しながら、また同時に違った面からの説明や解釈を提供することにある。
解決を求められる問題は常に本当の”問題”ではなく”症状”である。
デザインの成功の秘訣は、なにが本当の問題なのかを理解すること。
我々デザイナーが焦点を当てるべきことは、作りだされたものが、人間の展望、ニーズ、能力にあっていることを確実にすること。
まとめ
・デザインの有用性とは「効率的な」「美しい」課題解決方法を「見立てる」ことにある。
・解決方法を認知するにあたって、負荷が高くないか?そもそも認知できるか?を注意しよう。
よろしければサポートお願いします!
