
アイミツのデザインデータをXDからFigmaへ1ヶ月で移行した話
株式会社ユニラボでUIデザイナーとして働く、二児の母のぐーちかです。
昨年末から開始したデザインデータ移行のプロジェクトですが、webサイトUIと管理システムUI、およそ20ファイル80画面を1ヶ月で移行完了させました!!
(コンポーネント数は数えられなかったちーん・・)
今現在のプロダクトの優先順位を鑑みて、必要な順番で移行しているので、本来デザインデータとして持っておくべきUIは、実はまだまだ残っていますが・・
(過去のUIデータの持ち方って難しい・・よね・・)
ひとまずここまでの考え方や経緯をまとめておきます。
※ Figmaの基礎情報(料金とか、機能とか、他ツールとの違いとか)はしっかりまとめてくださってる方も多いので省きます。
移行した理由

それまでUIデザインは全てAdobe XDで作成していました。
ユニラボ転職前はSkechを使っていたので、入社1年半、やっとXDの扱いにも慣れてきたところですがモヤモヤしていたのはデザインデータの管理状況。
サイト全体の改修をすることはほとんどないので、ディレクトリごとにXDファイルをまとめていました。
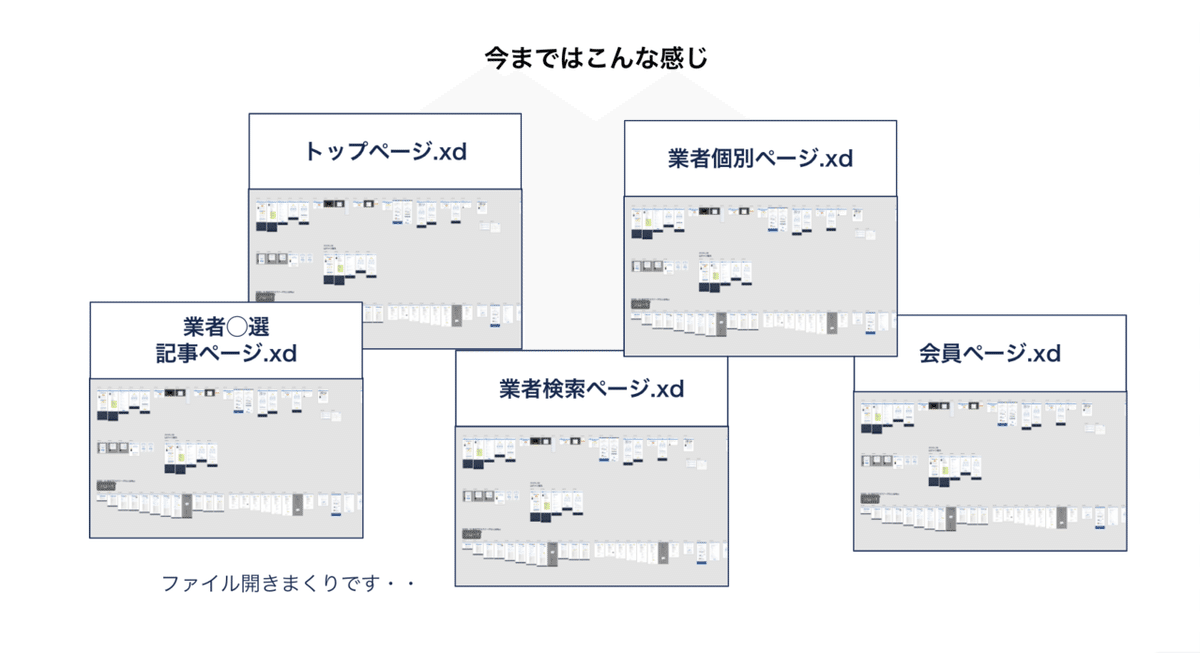
これは文章では非常に非常〜〜〜〜に伝えづらい部分なので図にすると、

それがこんな感じになったわけです ↓ ↓

XD時代は、1ファイル1ディレクトリ。
ディレクトリごとの改修が主で、やる部分は頻繁にやる!(CVパーツとか全体設計とか)ので、制作履歴を残せるようにファイルが多くなってました。
入社当初これはこれで、なるほどと思える部分もたくさんありましたが、プロジェクトの進め方は変わるもの。
XDの前はちょっとだけSketch、その前はPhoshop・・とデザインツールの遍歴もあるので、先輩たちも悩みながら制作してきたのだなーと思います。
データ移行も大変ですしね!(←今ココ)
XDで一番気がかりだったことは「共有」

XD制作していた際に一番気がかりだったのは、
デザインモックの時点で複数メンバーに確認して欲しい
という時に、URLを生成して吐き出す必要があったこと。しかも、プロトタイプモードで画面を繋げなければなりません(詳しくはXDの共有モードでググってください)
これでももちろん良かったんですが、なんと言うか・・
「いろいろやってみたんだよ?・・な試行錯誤」
とか
「こんなのも作ってみた!パターンも見て欲しいな〜」
を手間なく見てもらうには、アートボード単位でUIをチェックしてもらうのではなくて、ファイル全体を見て欲しい!と言う場面が多くなったんです。
(この辺りは、私がデザイナーとしてプロジェクトに入るタイミングなんかが関わってきてるので、理解不能な方もいるかもです・・)
その点、FigmaはUIチェックしうるメンバーを全員「viewer」として「Project」に入れることで、FigmaをインストールしていなくてもブラウザでUIチェックすることが可能です。
URLを渡して特定の部分だけを確認することも、
(ブラウザ上で)ファイルにアクセスして、デザイナーと同じ目線で全てのアートボードを眺めることもできます。
XDでもファイル共有したりしてできない事はありません、特化ぐあいが違うと思ってます。
XD→Figmaへのデザインデータ移行
調べても、数少なかったXD→Figmaへの移行方法。気になる方への参考になれば幸いです。
まず、ファイルの互換性はありません。
その上で、中のベクターデータを移動しようと思ったら「SVGで書き出し」。これです!アードボード単位でイケます。

XDファイル側で該当のアートボードを選択したら、

フォーマットをSVGにして「書き出し」。
これをFigmaに入れます(ドラッグ&ドロップ以外の入れ方が分かりません・・)

figmaではこんな感じ。
基本的に、テキストが崩れている(改行が消える、フォントデータが消える?)以外はほぼ再現できています!
ファイル単位で移行できるわけではないので、コツコツとやりました。
その結果、冒頭で話したおよそ20ファイル80画面!1ヶ月で移行完了です。このやり方が実際にできるとわかるまでは、やっぱりXD→Figmaは無謀かな・・と思っていました。
Figmaの使いごこち
私が操作しなれていないだけですが、正直プロトタイピングにはXDの方が早いかな・・と思う反面、
ページの概念で全てのUIデータが格納されたと思うと気持ち的にスッキリしています。
英語の障壁は多少あるかな・・でも日本語対応ツールでも日々ググりながらやってるのであまり差がない(涙)
実装されるエンジニアさんは全員Figmaに招待しているので、中で制作しているファイルにはもれなくアクセス可能です(有料)
そのため「これは見れますか?」等のコミュニケーションの必要がなく、自分の見せたい部分を制作途中であっても確認してもらうことができるので、共有のハードルも下がりました。
Figma移行まとめ
メリット
・ページ概念がある(ディレクトリごとのデザインファイル無くせる)
・コンポーネント管理の効率が上がり、アイミツ全体のデザイン統一がしやすい
・ファイルごと共有、ブラウザですぐ開ける
・OverFlow解約できそう(全体遷移図を作成するのに使ってました)
カッコ書きしましたが特にこの
「ディレクトリごとのデザインファイル無くせる」
が大きいです!
さいごに、
Figmaの勉強会を開いたり、相談に乗っていただいた外部デザイナーさん、
地道なデータ移行、コンポーネント整理を手伝ってくれた業務委託デザイナーさん、
貴重なデザインデータ管理を一任してくれた上司に感謝です。
お読みいただきありがとうございました!!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
