アプリ制作記:アプリ開発の全貌 - デザインから機能まで
初めに
皆様、ご覧いただきありがとうございます。本書では、私が開発した単語帳アプリの制作秘話をお話しします。デザイン、機能、バックエンドの仕組みについて、詳しく解説します。本書を書くに至った理由は、これからアプリを作る方々の助けになりたいこと、そして何より単純に興味深い内容を提供したいからです。デザインに力を入れて作ったアプリのこだわりポイントをぜひ堪能してください。またフィードバックやコメント、質問もお待ちしております。
自己紹介
私はIT業界で働く会社員です。現在はGAFAの一社で勤務しており、アプリ開発に関する業務に携わっています。これまでにも複数のアプリをリリースしてきました。私の出身は文系大学で、最初の職は広告代理店での営業でした。その後、データアナリストへの部署移動を経て、プログラミングを学びました。私の強みは、プログラミングよりもむしろデザインにあります。多くの人からスライドの見やすさやデザインの良さを褒められることが多く、あるときは役員が私の資料を使って全社員に説明しているのを見て驚いたことがあります。私が学んだプログラミング言語は、SQL、Python、HTML/CSS、JavaScript、Javaです。
この本の構成
本書では、一つのアプリをどのように作ったか、どのように工夫したか、何に気をつけたかを綴ります。私の得意とする複数の側面からアプリ開発について述べます。
技術的な観点からは、データをサーバーにどのように置くか、機能はどのように実装するか、APIを通じて外部サービスとどのように連携するかを説明します。
デザインの観点からは、どのようにデザインがユーザーを誘導し、利用率を上げるか、そして見やすさやわかりやすさをどう保つかを解説します。
マーケティングの観点では、アプリがどのように収益を生むか、どのようにインストールしてもらうかについても触れます。読者は様々な視点からアプリがどのようにして生まれたかを知ることができます。
本の構成は、私がこだわったポイントをセクションごとに分けて記述していますが、読む順番に決まりはありません。また、実際のアプリのスクリーンショットやデザインの設計図もできるだけ掲載し、読者に楽しんでいただけるような内容にしています。
読者として想定している方々
この本は、私のアプリ制作のプロセスと考え方を記録したものです。アプリ開発の経験がある方、プログラミングを始めたいと思っている方、プログラミングには馴染みがないけれど興味がある方など、幅広い読者に向けて書かれています。特にプログラミングの初学者やキャリアチェンジを考えている方々にとっては、何かの助けになることを願っています。私自身、文系の職業からスタートし、データアナリストとしてのキャリアを築きました。多くの人がプログラミングへの転職やキャリアアップを希望していますが、この本がその一助となれば幸いです。もちろん、自分でアプリ開発をしてみたい方や、すでに開発をしているプロの方々からのコメントやフィードバックも歓迎します。
どういうアプリなのか?
このアプリは、Androidアプリ制作の学習目的で開発を始めました。一人で制作を行うことで、制作プロセスの全てを知ることができると思ったのです。また私は外資系企業で働いているため、英語学習が必要でした。しかし市場にある単語帳アプリには求める機能がありませんでした。デザインに関しても、どのアプリも魅力に欠けるものでした。その点に関して私はプログラミングを学ぶ前にデザインを専門的に学んでおり、データを視覚的に表現する力に自信があります。
まず、基本的な単語帳としてのリスト機能から開発を始め、フリック操作でカードをめくる機能を追加しました。しかし、この動きがスムーズでなく、操作性に問題がありました。そこで、あるマッチングアプリの流れるような操作感を参考にし、好みのカードを右に、そうでないカードを左にスワイプする機能を模倣してみましたが、実装は非常に困難でした。
このアプリの最大の特長は、生成AIを利用している点です。AIは、単に単語を並べるのではなく、その単語をどのように使うかを考え、関連する文を生成します。事前に設定したトピックに基づいて、内容が変化するため、語学学習のモチベーションを高めます。
また、DeepLのAPIを導入し、瞬時に翻訳する機能や、TextToSpeech APIを用いて、生成された単語や文を流暢に発音する機能も備えています。デザイン面では、直感的に理解しやすいレイアウトとシンプルな画面表示を心がけ、親しみやすいピンクとオレンジを基調とした配色を採用しました。各機能を色で区別し、AI生成のテキストはピンク、DeepL翻訳はブルーで表示しています。さらに、画面にはキュートな猫のイラストを配し、温かみのあるインターフェースを実現しました。
実際のアプリをダウンロードしてもらうのが一番嬉しいですが、アプリが手元になくてもご理解いただけるようにスクリーンショットを多用していきます。

もしお手元で操作しながら読み進めたい方は下記からダウンロードください。
Android限定となっております。

アプリの使い方
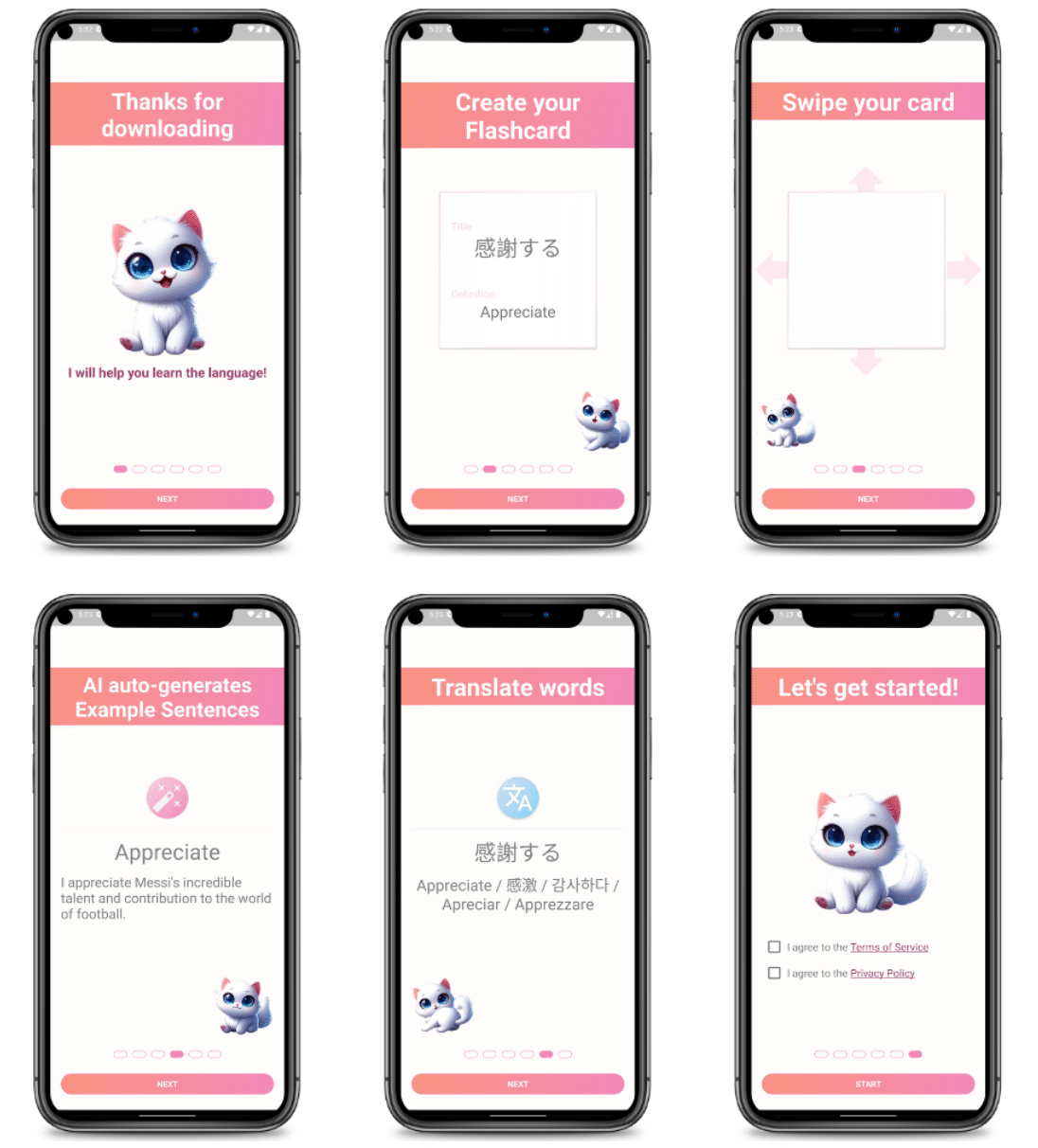
チュートリアル
アプリをインストールしたユーザーが最初に目にするのはチュートリアルです。ここでは、スワイプ操作が可能なカードタイプの単語帳を使う方法、AIによって生成される事例文の作成方法、そして翻訳の仕方について説明します。このチュートリアルはシンプルながらも、ユーザーに必要な知識を提供するために設計されています。全てのユーザーがこのプロセスを経る必要があります。これは、利用規約とプライバシーポリシーに同意を得るためです。

利用規約とプライバシーポリシー
サービスの提供には、利用規約とプライバシーポリシーの同意が不可欠です。これらの文書は多言語に対応しており、日本語と英語で提供しています。これにより、多くの国での配信が可能になっています。文書には、ユーザーデータがGoogle AnalyticsやFirebase(アプリ専用のソフトウェア)に利用されることが明記されています。アプリを使用するためには、これらの契約文書に同意する必要があります。

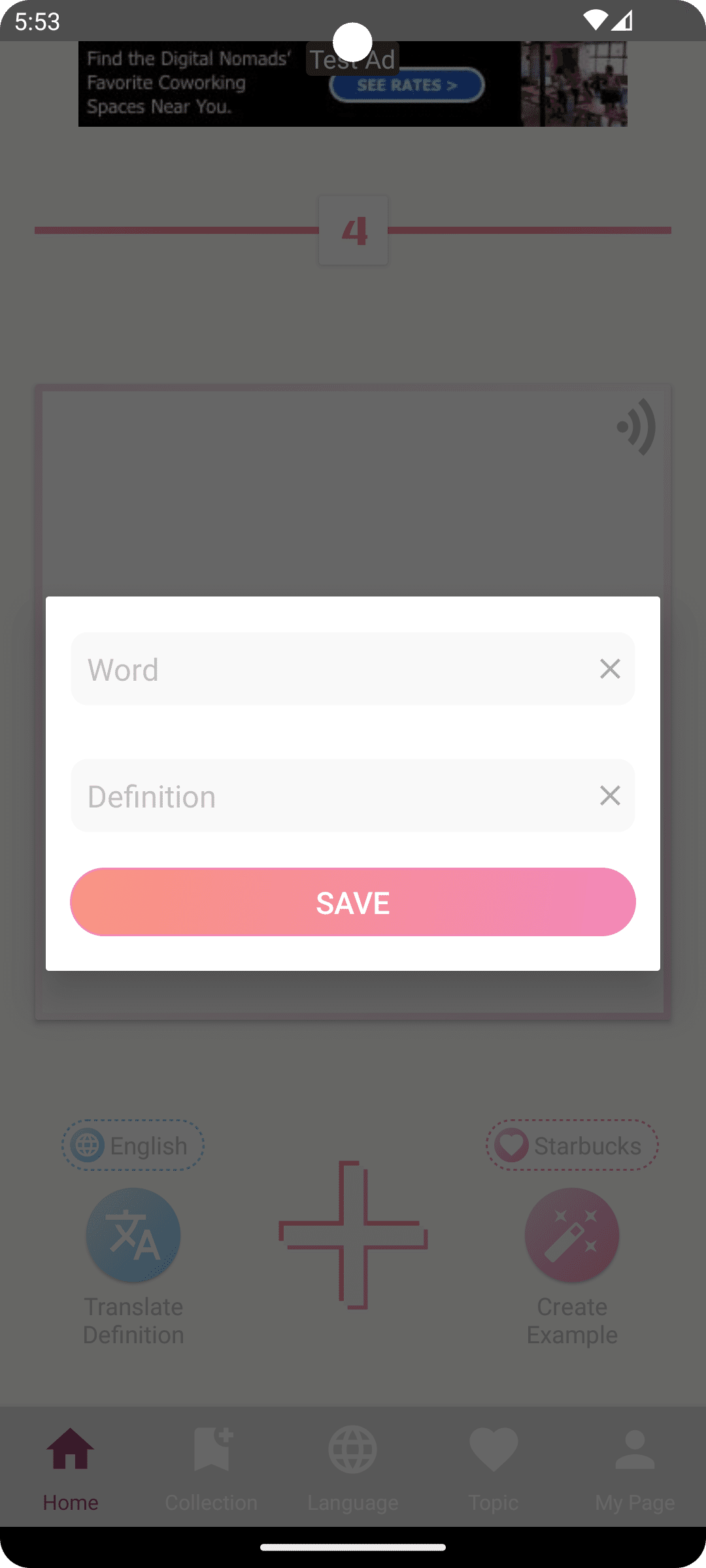
カード作成画面
この画面は、単語とその定義を入力するという至ってシンプルな構造です。カード作成の過程をユーザーにいかにスムーズに行ってもらうかが重要であり、そのために必要な情報以外は排除しています。編集ボックス(EditText)の右側には、薄らと表示されるばつ印があり、これをタップすると入力中の文字がクリアされます。この小さな改善が、ユーザーの操作のイライラを減少させることができます。詳細を述べると、ばつ印のクリック判定は、見える範囲だけでなく、その周辺の透明な長方形まで広がっているため、タップが少しずれても問題ありません。
また、チュートリアルを終えたばかりのユーザーは、ホーム画面ではなく直接カード作成画面に誘導されます。この設計は、ユーザーがアプリを簡単に利用でき、そのメリットをすぐに理解できるようにするためです。このアプリはスワイプ操作を核とした体験価値を提供しており、ユーザーにカード作成を促すことが非常に重要です。

ホーム画面
この画面では、ユーザーが作成した単語カードを確認することができます。各カードは画面上のどの領域でもスワイプ可能で、指の動きに合わせて自由に移動させることができます。ただし、カードが画面の一定の領域を超えると消え、次のカードが表示されるように設計されています。
画面の右下と左下には、それぞれ例文作成のためのピンク色のボタンと、翻訳のための青いボタンが配置されています。これらのボタンをクリックすると、カードの内容が更新され、約3秒で新しい例文や翻訳が表示されます。
翻訳機能には2つのパターンがあります。一つはユーザーが入力した単語に対する翻訳で、もう一つはAIが生成した例文に対する翻訳です。IF文を用いた条件分岐により、ユーザーが単語を入力していない場合はその単語を翻訳し、入力されている場合は例文を翻訳します。
画面の上部には、言語とトピックが表示されており、これらの設定に基づいて例文の生成や翻訳が行われます。このテキスト部分をクリックすると、言語とトピックを設定する画面に遷移することができ、ユーザーはこれをチェックしながら操作を行うことが可能です。

コレクション画面
この画面では、ユーザーが作成した単語をリスト形式で閲覧することができます。AIが生成した事例がある場合は、リストの右側にある矢印をクリックすることで、事例を展開して詳細を見ることが可能です。また、リストの左側をスワイプすることで、その項目を削除することもできます。
リストの各項目をクリックすると、内容を編集する画面に遷移します。この編集画面は、カード生成画面のレイアウトを再利用しており、すでにカードに内容がある場合はそのテキストが編集ボックスに自動的に入力されるようになっています。この設計により、ユーザーはスムーズにカードの内容を更新することができます。

言語設定画面
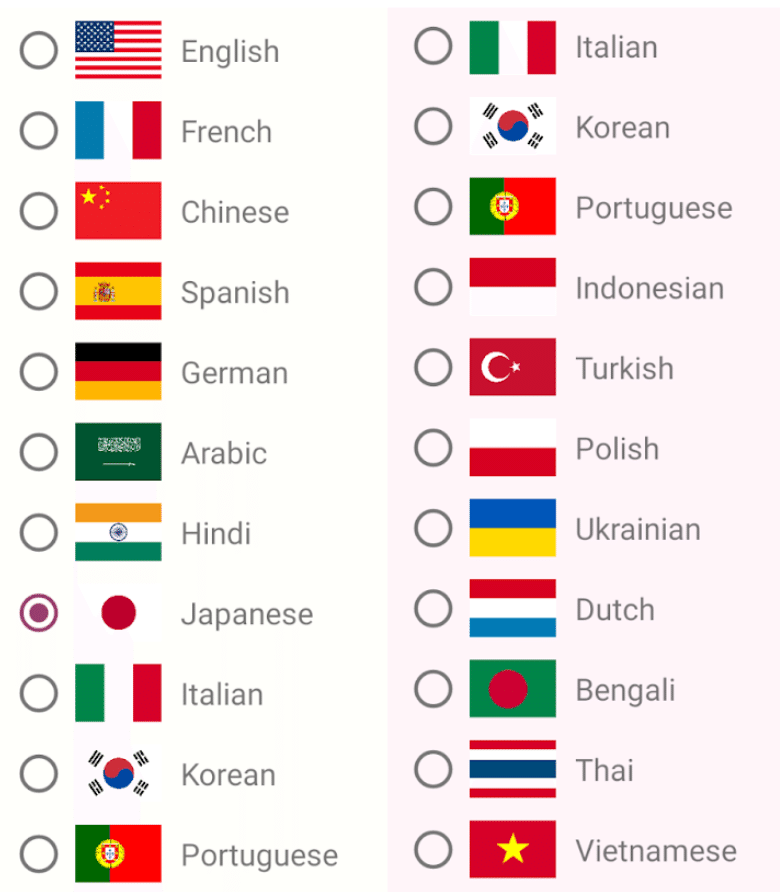
このアプリは日本だけでなく、さまざまな国に展開しています。そのため、ユーザーがどの言語を学習したいかを選択する必要があります。また、アプリがユーザーの理解しやすい言語で情報を提供できるよう、母国語の設定も必要です。
この画面では、学習言語と母国語の両方を設定できます。初期設定は英語ですが、利用率の高い20種類の言語がリストされており、これは使用人口に基づいて選ばれています。このリストには英語、中国語、スペイン語、ヒンディー語だけでなく、インドネシア語やベンガル語、ベトナム語も含まれており、AIの支援により、人口が少ない言語もカバーしています。
ただし、外部サービスの言語対応には注意が必要です。例えば、DeepL APIを使用していますが、対応言語が限られています。また、TextToSpeech APIはテキストの発音に利用されていますが、対応言語が少ないため、一部のヨーロッパ系言語はデフォルトの英語設定でも読み上げることが可能です。ただし、正確な発音であるかは保証されません。

トピック設定画面
このアプリでは、生成AIを利用した例文生成が大きな特長です。ユーザーが自由にトピックを選択できるよう、フリーフォームの入力方式を採用しています。この入力欄には鉛筆のアイコンを表示して、直感的に編集可能であることを示しています。
さらに、ユーザーが気軽に選べるように、事前に約20個のトピックを用意しています。このアプリは世界中に配信されているため、日本特有の内容に限らず、幅広い文化的背景を持つユーザーが関心を持ちそうなトピックを含めています。ただし、これらのトピックがインドやアラブ諸国のユーザーにどれほど響いているかは確かめることが難しい状況です。

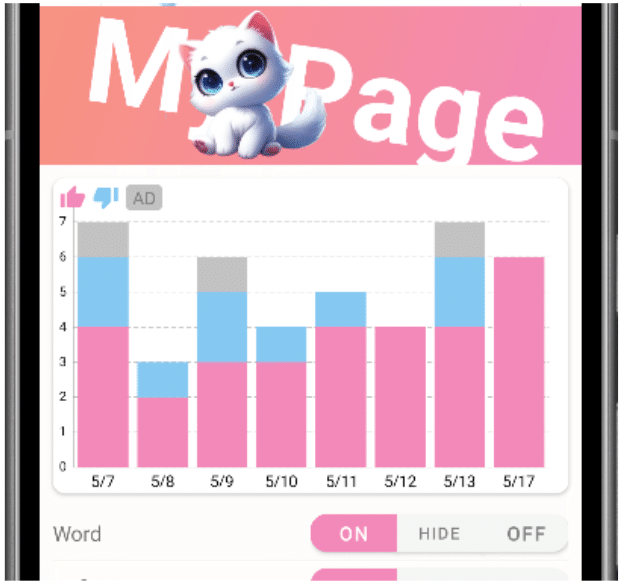
マイページ画面
この画面では、ユーザーがアプリをどれだけ利用しているかを視覚的に確認できるよう、詳細な情報を複数表示しています。
まず、学習進捗を示すためにスワイプ回数のグラフを提供しています。これには、良いと判断した単語(Goodへのスワイプ)、覚えが必要な単語(Badへのスワイプ)、広告をスワイプした回数が時系列で表示されます。数値を視覚化することで、ユーザーのモチベーション維持に寄与します。
表示オプションには、単語、その翻訳、AIが生成した文章、そしてその翻訳が含まれており、デフォルト設定ではこれらが常に「オン」に設定されてテキストを表示します。しかし、「オフ」にして表示しないようにすることや、「隠す」機能を用いて最初は内容を隠し、タッチすると表示されるようにするオプションも用意しています。
また、ユーザーからのフィードバックを受け取るためのGoogle Formや、Google Play Storeへのリンクも設置しています。さらに、利用規約やプライバシーポリシーへのリンクも提供し、ユーザーがいつでもこれらの文書を参照できるようにしています。

こだわった部分 - デザイン編
こだわった配色
このアプリでは、実際の単語帳を操作しているような感覚を生み出すことに特に注力しました。カードの白色を最大限に活かし、その周囲をユーザーがほとんど意識しないほどの優しいベージュで背景を設定しました。これにより、濃い色で枠線を引くという通常見栄えの悪い配色を避けることができました。


最も重要な色としてピンクを選び、AIによる例文作成のボタンに使用しました。対照的に、翻訳ボタンには水色を採用し、この二つの色のコントラストが初めは衝突するように感じました。そのため、アプリのヘッダーや主要なボタンには、ピンクとオレンジのグラデーションを用いて全体の調和を図りました。

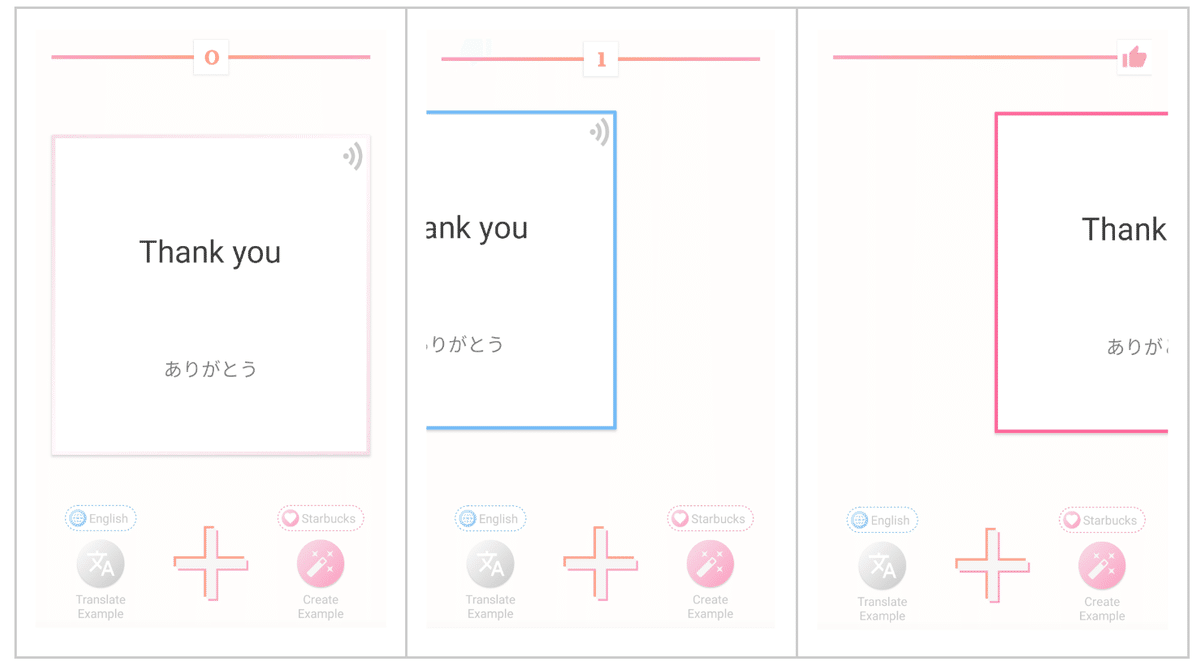
さらに、カードを移動させるとその枠線の色が変わる設定も施しました。右に移動すると、薄いピンクから徐々に濃いピンクへと変化し、左に移動すると水色から濃い青へと変わります。この色の変化によって、ユーザーはカードの移動に対する視覚的なフィードバックを得ることができ、より直感的な操作感を体験できます。

余白は正義
デザインにおける「余白」の取り扱いは、私にとって常に挑戦でした。情報を詰め込む傾向があり、その結果、いつも内容が密集してしまっていました。しかし、ホーム画面のデザインにおいては、この問題を克服することができました。

ホーム画面では、余白を大量に取ることに成功しました。この空間は、ユーザーがカードを自由に動かせるようにするためにも必要でした。多くのリンクやボタンを配置したい誘惑を抑え、最低限の情報だけを表示するように心がけました。
カードのデザイン内部でも、文字を画面いっぱいに広げることは避け、一定のテキストサイズを保ちながら、意識的に空白を多めに取りました。このアプローチにより、視覚的にクリーンで読みやすいインターフェースを実現し、ユーザーが情報を処理しやすくなっています。
カードの中身は柔軟に

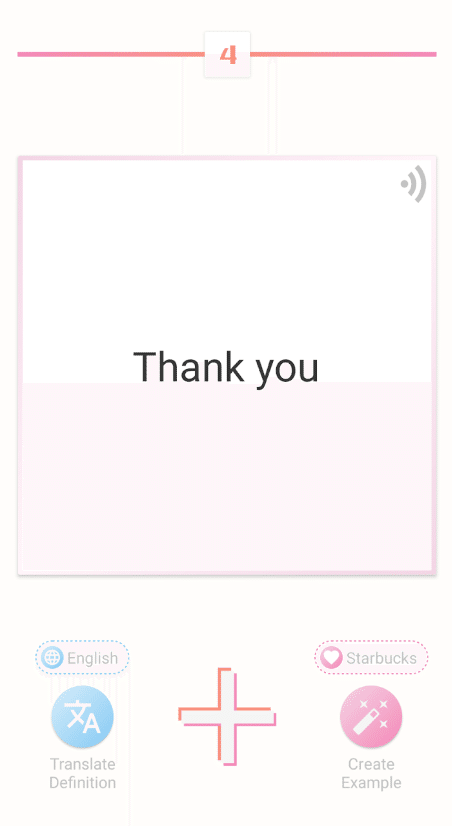
カードのデザインは、内容の柔軟性を最大限に生かすように工夫されています。ユーザーが単語(例: "dog")だけを入力する場合もあれば、長い文章(例: "I walked around the park with my dog")を入力する場合もあります。このため、テキストの量に応じて自動的にフォントサイズを調整し、多い文字数では小さく表示するように設定しています。
カードには4つの異なるタイプの情報(単語、その翻訳、例文、例文の翻訳)が表示され、それぞれ異なるサイズで配置されています。一番重要な単語は最も大きく表示され、その他の情報はユーザーが設定する任意の情報があれば表示される形式です。
AIが生成する例文には、指定した単語を使用するよう設定しており、その単語が含まれる部分は太字のピンク色で強調表示されます。これにより、どこに指定単語が使われているかを一目で識別できるようになっています。
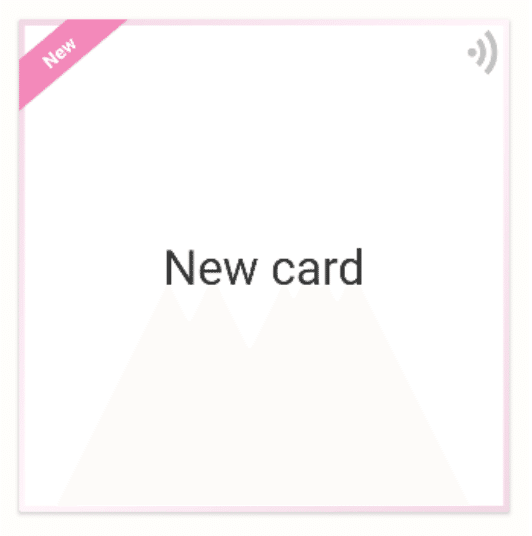
また、新しく作成されたカードには左上に「New」ラベルを付け、このカードがスワイプされるまでは「New」として表示され続けるようにしています。これにより、ユーザーは新しい情報を容易に見つけることができます。

キャラクターはキュートに可愛く
この言語学習アプリでは、他の単語帳アプリとの差別化を図るため、特別にキャラクターを導入しています。他のアプリがフラットデザインでシンプルな図形とテキストのみを用いる中、私はあえてキャラクターを使用して、アプリの使用体験に癒しと和やかさを加えました。

このキャラクターはAIを用いて生成され、実際に10案ほどのデザインから最も適したキャラクターを選定しました。このプロセスはたった1日で完了し、絵に自信がない私でも魅力的なキャラクターを作成することができました。

キャラクターとして猫を選んだのは、画像生成の学習データが豊富であるためです。また、キャラクターが主役ではなくサポート役であることから、ラマやアリクイのような珍しい動物は避け、親しみやすくアプリの配色にも合う白い毛の猫を採用しました。体は白く、耳はピンク、瞳は青にすることで、アプリ内外で悪目立ちしないデザインにしました。
さらに、キャラクターの表情や向きを変える必要があるため、最低でも5匹の猫を生成しました。これには、1枚の画像内で顔の向きだけを変える技術を用いず、同じキャラクターの異なるポーズを含む1枚の画像で対応しました。このようにして、AIを最大限に活用しながらも、親しみやすく可愛らしいキャラクターをアプリに導入することができたのです。
アイコンはデザイン必須ツール
デザインを通じて、ユーザーの行動を自然と促すことが私の目標です。アプリを開いた瞬間から、カードの生成やスワイプ操作まで、ユーザーにとって直感的に理解しやすい設計を心がけています。
文章での説明を極力避け、アイコンやシンプルなアニメーションを利用してユーザーとコミュニケーションを取る方法を採用しました。たとえば、カードの追加は大きなプラスボタンを押すだけで済むため、説明文は不要です。翻訳機能のアイコンも、一般的な翻訳アプリのアイコンに似せており、すぐに理解できるようにしました。また、基本的なアイコンはAndroid Studioにデフォルトで含まれており、簡単に利用できます。

以下はアプリで利用しているアイコンの種類です。これらには元々名前がついていますが、一部は通常と異なる方法で使用しています
ホーム: 家のアイコン
コレクション: ブックマークのアイコン
言語: 地球のアイコン
トピック: ハートのアイコン
マイページ: 人のアイコン
AI例文生成: 魔法のステッキのアイコン
発音機能: スピーカーのアイコン...がなかったためWi-Fiのマークを90度回転させたアイコンにした
このように、アイコンを効果的に利用することで、アプリの使用が直感的かつ理解しやすくなるよう努めています。

言語=国旗はタブーだが...
言語と国旗の関連付けに関する問題点を指摘しているのは非常に洞察に富んだ観点です。言語は国境を越え、多くの地域や国で共有されることがありますし、一つの国に複数の言語が存在する場合も珍しくありません。
言語設定画面に国旗を用いることは、直感的な理解を助けるという点で利便性がありますが、言語と国籍を一対一で結びつけることには誤解を生じさせる可能性があります。例えば、スペイン語はスペインだけでなく、ラテンアメリカの多くの国々でも使用されていますし、英語は世界中で公用語として採用されています。

この問題に対処する一つの方法は、国旗の代わりに、言語名を強調し、どの国や地域でその言語が話されているかを示す小さな地図を表示することです。または、複数の国旗を併記して、その言語が公用語または広く話されている国を示す方法も考えられます。
現在のユーザーベースがアジアやアフリカの国々に多いという事情もあり、言語の多様性を尊重することが特に重要です。将来的には、ユーザーの理解を深め、文化的な敏感さを高めるためにも、この部分の見直しを検討する価値があるかもしれません。
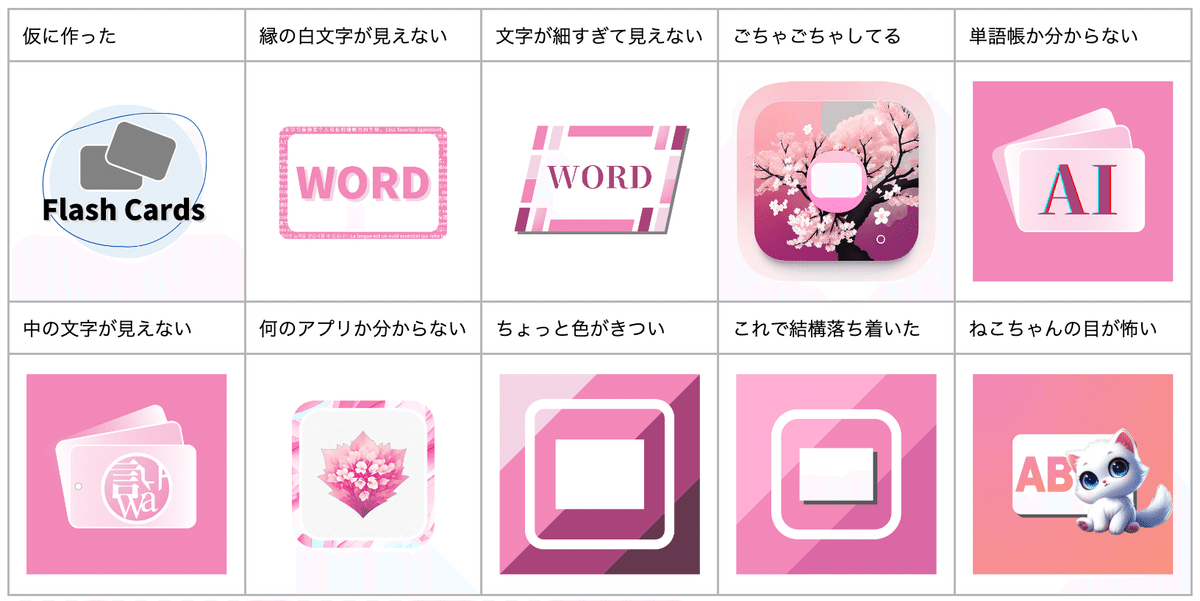
アプリアイコン
アイコンはアプリを一瞬でユーザーに理解してもらうものです。心がけていることは、一目見るだけでどのようなアプリか分かること、ユーザーがより使いたくなること、シンプルなことです。今あなたのスマホに入っていてよく利用しているアプリはことごとくシンプルなはずです。YouTubeなんて長方形と三角形だけ。恥ずかしながら私もたくさんのアイコンを作ってきています。今のアイコンも最終系ではないし、まだ追加できる or 削除できる部分がたくさんあると思います。私のアイコン作成の歴史から、どの観点を追加したのか、何を削ったのかをご覧ください。

現在のアイコンはねこちゃんの後ろ側に単語カードを掲載し、ABC (Cは見えないが) はどの国でも最低限分かる文字を利用します。そして猫ちゃんが雑多なアプリの中からでも見えるようにして、柔らかさやキャッチーさを追加しました。Play Storeなどで調べていただけると分かると思いますが、ほとんどの単語帳アプリは平坦で面白みのなさそうなアイコンになっています。
非常に細かい点ですが、ねこちゃんの白目を若干大きく書いています。
*変わっているかもしれませんw

こだわった部分 - 機能編
スワイプの滑らかさを徹底的に再現
スワイプの滑らかさを徹底的に再現するために、カードの動きを現実の単語帳にできるだけ近づけることに注力しました。ユーザーの指の動きに完璧に追従するように、カードが画面上で自由自在に縦横無尽に動くように設計されています。ユーザーが画面に指を置くと、カードがまるで吸い付くようにしてその動きに応じて移動し、指を離した瞬間にその位置で静止します。
動作の遅延を防ぐために、カードの動きとその他の処理を完全に分離しています。カードはアプリの他の要素(ボタンやテキスト)よりも上層に配置されており、ユーザーがカードをスワイプする際に他の要素と干渉することがないようにしています。例えば、カードがボタンの上を通過する場合でも、ボタンはカードの下に表示され、誤操作を防ぐ設計になっています。

さらに、スマートフォンの画面を超える範囲もカードの動きのキャンバスとして活用しています。これにより、カードが画面外に飛び出していくような視覚効果を実現しており、カードが消える際も実際にスマホの外に飛び出していくように見えます。
カードをスワイプすると、カードの枠の色と上部のバーが同時に変化するため、ユーザーは自身の操作がアプリにどのような影響を与えているかを直感的に理解できます。これらの設計により、ユーザーに快適で直感的なスワイプ体験を提供しています。
こだわったスワイプの処理

ユーザーのアクションの識別:
タップ(ACTION_DOWN):ユーザーが画面に指を置く瞬間を検出し、このポイントからスワイプが開始されるか、単なるタップで終わるかの基点を確立します。
移動(ACTION_MOVE):指が画面上を動く間の軌跡を追跡し、カードがユーザーの指に追随するようにします。この動きをリアルタイムでスムーズに反映させることが、快適なユーザー体験の鍵です。
リリース(ACTION_UP):ユーザーが指を離した地点で、カードの最終的な位置や状態を決定します。この時、カードが画面内で完全にスワイプされて消えるか、元の位置に戻るかなどの挙動を制御します。
スワイプ方向の判定:
ユーザーがカードをどの方向に動かしたかを識別し、その方向に応じたアクションを決定します。
クリックとスワイプの区別:
タップの持続時間と移動距離を分析して、アクションが単なるクリックなのか、意図的なスワイプなのかを判断します。短いタップや小さな動きはクリックと見なし、長いドラッグはスワイプと解釈します。
誤タップの防止:
不意のタップやスワイプはユーザーの意図しない入力として除外するための閾値を設定します。例えば、非常に短いタップや、非常に小さい動きは無視するなどです。
位置情報の利用:
位置情報を取得するタイミングは、ユーザーが画面に触れた瞬間(タップ)、指が動いている間(移動)、そして指を離した時(リリース)の3つの基本的なアクションで捉えます。これにより、スワイプの各段階での正確なユーザーの意図を把握し、それに応じて適切な反応をするシステムを構築します。
このような処理の実装により、アプリはユーザーの動作に対して自然で直感的な応答を提供し、全体的な操作感を向上させることができます。
[カードを左右に捨てる動作]
スワイプの方向と距離: ACTION_DOWNからACTION_UPまでのX軸の差分によりスワイプの方向が決定されます。差分がマイナスなら右へ、プラスなら左へのスワイプです。±120を超える差分がある場合にのみ、カードを捨てる処理が行われます。これにより、小さなスワイプで誤ってカードが捨てられるのを防ぎます。
ビジュアルフィードバック: スワイプの距離に応じてカードの枠線色が変化し、よりダイナミックなユーザーエクスペリエンスを提供します。例えば、距離が長いほど色が濃くなります。
アニメーションの追加: スワイプしたカードは、角度を計算し、その方向へ流れるようにアニメーションが適用されます。これにより、カードが実際に飛んでいくような感覚をユーザーに提供します。

[カードを離した動作]
元の位置への復帰: X軸の差分が20以上200未満の場合、カードは元の位置へ戻されます。これは、ユーザーが十分な距離をスワイプしなかった場合に自然な動作としてカードを初期位置に戻すためです。
枠線の色のリセット: カードを元の位置に戻す際、枠線の色もデフォルトのグレーに戻され、ユーザーにリセットが行われたことが視覚的に通知されます。
[カードをタップしただけの動作]
タップの認識: タップとして認識されるのはX軸の差分が20未満の場合で、これは通常のタップ操作として扱われます。
編集画面の起動: タップされたカードは編集可能となり、カードの編集画面が立ち上がります。これにより、ユーザーは直感的にカードの内容を修正や確認ができるようになります。
どのデバイスでも対応できるカードの大きさ
カードの大きさはどのデバイスでも対応できるように設計しています。通常、イメージやテキストボックスをレイアウトに配置するときは「100dp」といった具体的な数値で設定します。dpはcmと同様の単位ですが、これは絶対的な単位であるため、デバイスの大きさによって配置が異なることがあります。これを防ぐために特定の工夫を施しています。
具体的には、画面の中央に配置されるカードを実際には全画面の大きさと同じサイズで設定しています。その上で、カードが画面内に適切に表示されるように、上下左右にマージン(余白)を設定しています。このマージンはデバイスのサイズ(縦×横の情報)を参考にして決めているため、異なるサイズのスマホでも同様にカードが表示されます。

バイブレーション処理で刺激を
バイブレーション処理でユーザーに刺激を与えます。具体的には、ユーザーが左右にスワイプすると、スマホがブルッと震えるように初期設定しています。これは実際の単語帳をスワイプする体験に近づけるためです。少しの動作で、視覚だけでなく触覚にも影響を与えます。
もちろん、この機能が不快と感じるユーザーもいるため、設定画面でバイブレーションをオフにすることができます。音声や動作、通知など、ユーザーによって不快感を抱く可能性のある機能は、オフにできる選択肢を提供することが重要です。
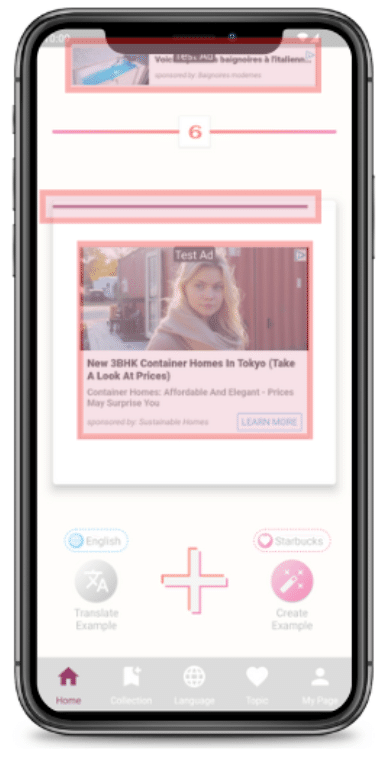
広告は邪魔にならないように
本アプリには邪魔にならないように広告を2ヶ所に掲載しています。一ヶ所目は常に上部に設置される横長のバナーです。このバナーは最低限、ユーザーの視認性を妨げない程度に配置しています。また、ユーザーがカードを6枚スワイプするたびに、大型のカード型広告が表示されるよう設定されています。このカード型広告は6秒以上閲覧しなければスワイプできない仕組みです。
アプリを初めて使用するユーザーには、最初は丈夫なバナー広告のみが表示されます。広告の目的はもちろんマネタイズですが、将来的にはプレミアム会員制を導入し、その特典として広告を非表示にする機能を提供する予定です。

記録用にグラフを作ろう
学習の成果を目で見える形で提供するために、ユーザーの活動をグラフで表現することにしています。ユーザーがアプリで左右にスワイプするたびに、その記録を取っています。ただし、これらのデータはすぐにサーバーに送るのではなく、デバイス内部に一時的に保存しています。
日毎のスワイプ回数は保存され、最終的にはマイページ内でグラフに表示されます。このグラフは無駄な要素を極力省いたデザインで、視覚的にもすぐに理解できるように色で要素を分けています。グラフ作成は専用のパッケージを使用しているため、容易に美しく効果的なグラフを生成することができます。

最後に
最後までご覧いただきありがとうございます。
今回ご紹介したアプリの機能はまだまだ発展途上です。実際、毎日 Android Studio を開いて細かい修正をしています。もしかしたら現在のバージョンではここに書かれている以上の機能がついていたり、デザインが大幅に変わっているかもしれません。
この本はアプリを作成しようとしている人、プログラミングやデザインに興味がある人向けに執筆しました。少しでも助けになっていれば幸いです。
ご質問やフィードバックは大歓迎ですので、是非コメントお待ちしております。