
PHOTOSHOP / 3Dモデル【イラスト風にする】
こんにちは
今回の記事では, モデリングはできるけど絵が描けない人にとっておきのものです. 自分がこれまでに作成してきたモデルの画集を作成したい時, もしくはホームページやプロフィールのアイコンにしたい時に活用できます. とっても簡単なので, 最後までご覧ください.
尚, 今回の説明で使用するモデルは作者のオリジナルであるため, 転載等は一切禁止しております. よろしくお願いします.
❶準備するもの
・フォトショップのインストールされたPC
・元の素材となる画像 (背景は白色であることが好ましいです)
❷元イラストの画像を読み, 編集
・フォトショップを起動したら, ↓画像のように「ファイル」から元となる画像を読み込みます.

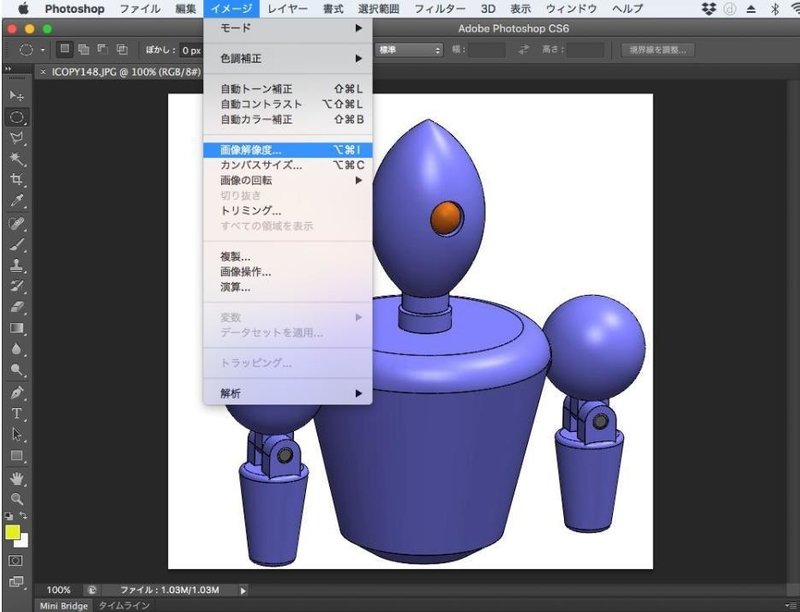
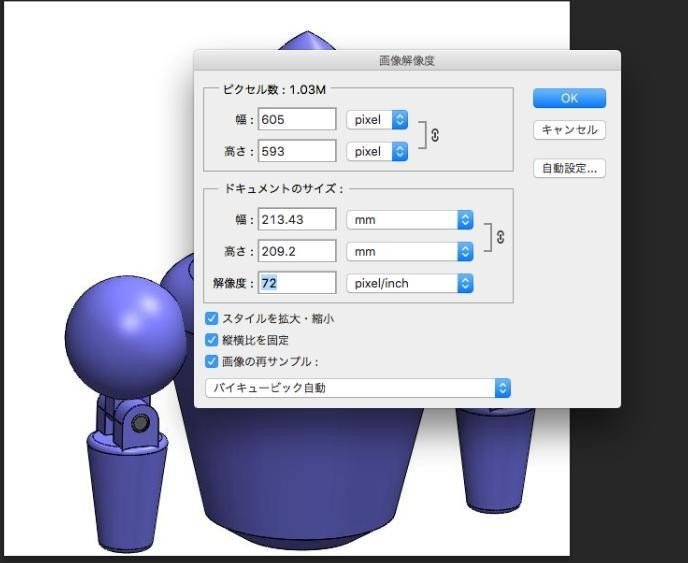
・↓画像のように「イメージ」➡「画像解像度」を選択し, 解像度を「72」に変更します.
(ここで, 解像度を下げる理由は, フィルター効果を適用しやすくするためです. なぜなら, フィルター効果は画像のピクセル数をベースに適用されるため, 画像の解像度に大きく依存します. 解像度が高いと, 細かくフラットな仕上がりになってしまうため, 今回のイラスト風に合わせた解像度にスケールダウンする必要があります.)


次に, 後に使用するフィルターの感度を上げるために, 暗い色を明るくする必要があります.
・↓画像のように, 「イメージ」➡「色補正」➡「シャドウ・ハイライト」を選択します.

・ダイアログの「シャドウ」を上げると, 画像内の暗い箇所が明るくなります. 今回は, 「100%」まで上げます.

➌白黒の設定
このステップでは, 画像に白黒のコントラストを設定します.
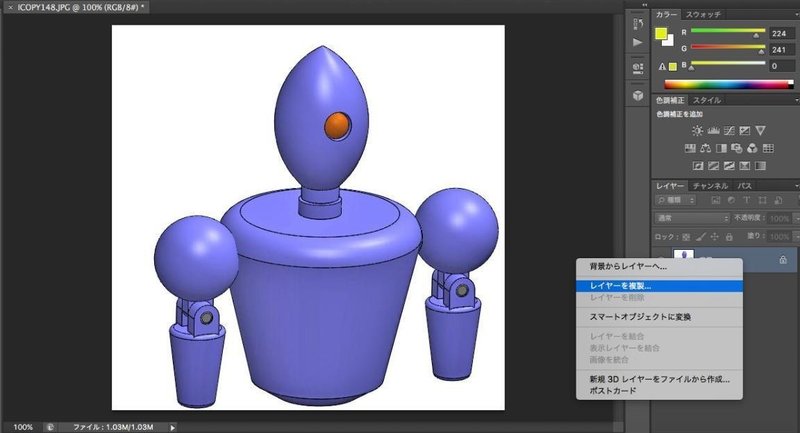
・レイヤーをコピーするために, ↓画像のように, 背景を選択し, 「レイヤーを複製」を実施する.


・↓画像のように, コピーしたレイヤーを選択後, 「イメージ」➡「色調補正」➡「彩度を下げる」をクリックします. すると, 画像が白黒に変化します.


ここから先は
¥ 200
この記事が気に入ったらサポートをしてみませんか?
