
【WEBデザイン学習日記-122】転職エージェントは是非活用すべし
2024/4/22(月)~の学習日記です。転職活動を始めて3週目。応募はいくつかしていますが書類選考落ちばかりで、未だに企業面談までたどり着けず苦戦していますがめげずに頑張っています。今週信頼できそうな転職エージェント様に出会うことができ、求人検索・応募の時短、効率アップにつながりました。
☆★☆ ☆★☆ ☆★☆
2024年4月22日(月) デザイン考察&シェアオフィスのデザインカンプ作成:1時間【デザイン・制作物】
今日からまた新しい週のスタートですね。転職活動を本格的に始めて3週間が経ち、手ごたえゼロで焦りも出てきていますが、めげずに引き続き転職活動とWEB学習を継続していこうと思います。
GWに県外に住む学生時代の友達が帰省するので一緒にランチをする予定なのですが、初めていくレストランのWEBサイトを覗いてみると、とてもシンプルでレスポンシブ対応していないサイトでした。インスタを見るとお料理の写真も美味しそうで雰囲気も◎。今の時代、キーワードでエリアのお店検索をして候補をピックアップした後、候補先のお店の詳細を知りたい時にインスタのページに行く人、WEBサイトに行く人どちらが多いのでしょう。年齢にもよるのかな。
よく立ち寄らせていただいている近所の野菜の直売所のWEBサイトもサイトリニューアル案が去年思い浮かび、架空ですがWF作成を進めています。GWに行くこのお店のサイトリニューアル(もちろん架空)もしたくなりました。クラウドワークスやママワークスなどでWEB関連の案件が取れないので、まずは地元で営業をかけて地道に実績を積むのも1つの方法かも知れません。そのためには再度イラレを購読し、操作方法を復習して名刺を作るべきか・・・お店側からしたらいきなり営業されたら不快?怪しまれてしまう?でしょうか。まずはGWにランチを楽しみがてらお店を偵察&写真を沢山撮って素材集めしてきます。
月曜日の午前の時間割は「デザイン」。久々にデザイン考察をしてみました。今日の考察はレストランのWEBサイトをピックアップ。→上記のレストランのサイトリニューアルの参考のためにも
ギャラリーサイトに出てきた岐阜県高山市のイタリアンレストランのオステリア aoさんのサイトを考察させていただきました。
(考察)
・構成はシンプルなTOP1枚構成で下層ページはお知らせ(news&topics)ページとお知らせの詳細ページのみ
・背景色は#cac9bdという落ち着いた色を使用
・フォントは「DNP 秀英明朝 Pr6N」
(いいと思った点)
・美しい自然、新鮮な素材、お料理の写真と動画がふんだんに使用されており、大自然の中の隠れ家レストランの雰囲気が出て、興味をそそられる
・全体的に落ち着いたおしゃれなサイトで高級感もある
・宿泊を希望する人は同社の運営会社から貸別荘の宿泊プランがあるとのこと。

デザイン考察の後は転職活動。厳選した6つの転職サイトから自分の条件に合う求人のチェック。1つリモートでもOKの外資系の海外法人営業の仕事を見つけ応募しました。
ここ数日は、転職活動のあまりの手ごたえの無さからWEB学習中も転職活動のことがずっと気になり、集中できない&楽しめていないのですが、求人サイトチェック&応募作業を日々の日課にし、一通りその日の転職活動が終わったら転職活動のことは一旦忘れてWEB学習の時間を楽しもうと思いました。→難しいけど💦
夜の時間割「制作物」は夕方にシェアオフィスのデザインカンプ作成を少し行い、夜は新たに依頼をいただいた市場調査の調査を進めました。
☆★☆ ☆★☆ ☆★☆
2024年4月23日(火) 眼鏡屋さんのサイトのコーディング修正:2時間半【コーディング】
今日は朝から副業の市場調査の仕上げをし、早々と納品。その後はずっと15時ぐらいまで求人欄チェック、今日は1社応募しました。毎日5社ずつぐらいは応募していきたいところなのですが、条件に合う求人がなく全然応募が進んでいません💦
火曜日は私の好きなコーディングの時間。先日レビューに提出後に校長先生からのフィードバック内容をNotionにリストアップした修正箇所を一つ一つ修正する作業をしています。コーディングしたものが異なる画面サイズでどういう見え方をしているのか"Responsive Viewer"というChromeの拡張子機能を使って見ることができます。これは便利。→スクールの校長先生が使われていて、教えてもらいました
今までは検証ツールで縮めながらレスポンシブ対応のコード調整してました。→この方法も併用中

連日求人欄を何時間もかけてチェックし、市場調査もけっこう根を詰めて作業しているからか、首の後ろに痛みが・・・今日は早々と切り上げることにします。
☆★☆ ☆★☆ ☆★☆
2024年4月24日(水) デザイン考察&レストランのサイトリニューアルコンセプト&WF作り(架空)【デザイン・制作物】
朝からいつもの日課の求人チェック&応募作業。今日は検索キーワードを変えてみたらけっこう気になる求人が見つかりました。複数気になる求人をピックアップした後にそれぞれの詳細ページに行き、本当にその仕事をしてみたいかを自問してから応募するか決めています。
数日間応募する企業がほとんどない日が続て焦りましたが、今日は自分の東南アジアでの職歴が活かせそうなフルリモート求人に3社応募できました。午後さっそく人材紹介会社(東南アジア支社)より連絡をいただき、履歴書と職務経歴書を送付、早速明日この人材紹介会社の方とオンライン面談に進むことになりました。このまま企業様との面談に進めますように。
水曜日の時間割は「デザイン」と「制作物」ということで、昼からデザイン考察をしました。GWに友達と行くフレンチレストランのサイトをリニューアル(架空ですが)したいので、参考になるような飲食店のサイトをピックアップ。
今日選んだのは ↑ 熊本県にあるというこのRistorante due Mammeさんです。 ファーストビューの美味しそうなお料理の画像が食欲をそそります。ページは1枚構成でずっと下までスクロールすると完結し、下層ページはないシンプルな構成です。サイトの印象はお料理の画像をふんだんに使ったシンプルなサイトながらもコース料理の魅力、古民家の素敵な雰囲気がたっぷり伝わってくるオシャレな印象。
ホバーすると追従してくるドットのマウスカーソルが可愛いと思いました。
使用されているフォントはFOT-筑紫ゴシック Pr5N(日本語)、Optima(欧文)でした。1枚のサイトなのでメンテもしやすそうと思い、架空サイトを作る時に参考にさせていただこうと思いました。

夕方は「制作物」の学習として早く取り掛かりたくてむずむずしてたGWに行く近所のフレンチレストランのサイトリニューアルコンセプトとWF(架空ですが)に取り掛かりました。サイトのコンセプト、どこをどうリニューアルするのか考えデザインしていく過程が好きでワクワクします。
☆★☆ ☆★☆ ☆★☆
2024年4月25日(木) 転職活動のみ
noteを書き始めて今日で丸1年。1周年記念バッチを獲得しました。
去年の今頃、5月から始まるクリエーターズファクトリーのオンライン授業の準備のために、今まで全く触ったこともなかったPhotoshopの操作やコーディングを必死に覚えていました。まだサクサクと操作はできないところもありますが、自分でサイトのコンセプトを考え、デザインし、コーディングして形にできるようになっただけでも収穫です。本業につなげるのは難しいかもしれないけど、自分のアイデアを形にし身近なところから小さな仕事につなげていけたらいいなと思ってます。
午前中はいつもの転職活動。今朝は東南アジアの人材紹介会社とオンライン面談をしました。昨日応募した2つの求人ですが1つは直近で採用が決まってしまったのともう1つは商社やアパレル経験がないと応募は難しいとのこと。少し期待してただけにショックも大きい💦今後の転職活動の方向性に悩み始めました。
今日はずっと終日求人欄と睨めっこでコーディングに手をつけられず。
夜は別の転職エージェントの方とオンライン面談。40代ぐらいの落ち着いた男性の方でじっくり私の不安や方向性についての悩みなどを親身に聞いてくださり、的確なアドバイスと改善点をいただいたので不安がかなり解消されました。今は40、50代の方々の転職も多いとのこと。書類選考をパスする確率は5-10%と若い方に比べると低くなるらしいけど、書類選考の段階で十分検討されているので面接通過率は若い方よりも高いらしいです。あと、私が今までしていた応募までの流れについての改善点を聞き、なるほど!と思いました。
【私の取っていた求人応募方法】
・複数の転職サイトから気になる求人をピックアップ、その後に気になる求人を1つ1つ詳細チェック、社名が公開されている企業はその企業サイトに行って本当に応募したいかよく考えてから応募、応募に踏み切れない場合は気になるフォルダに保存のまま、フィルターにかかえてやはり違うと感じたものはタブを閉じるのみ
・応募ボタンを押すまでがとても緊張するので、応募する前にしっかり企業研究をしないとと思いとても時間がかかる、そしてどっと疲れる
・時間をかけて選んで応募しているので、毎日の応募数が極端に少なく焦る、その数社応募したものが全て書類選考落ちで落ち込む。。。
・1日に3~6時間ぐらい上記の作業をしているのでとても疲れ、何も進展のない状況に不安ばかりが募っていく
【アドバイスをいただいた方法】
・求人を見るときに直観でワクワクを感じたら応募してみる
・目に留まった求人を分類(応募する、興味なし、気になる)することでAIが学習して自分に合った求人を紹介してくれるようになる。何らかのアクションを取る事
・企業研究は応募ボタンを押す前にじっくりしなくても、ともかく気になったらどんどん応募する。企業研究は面接日までに行えばいいし、面接中こそその企業のことを知るチャンスで詳しい情報収集ができる
ここ数日求人欄を見るのがしんどくて、不安でモヤモヤしていましたが、今日お話を聞いていただいてまた前向きな気持ちになれました。頑張るぞ!きっと自分に合うところが見つかると信じて頑張ります。
☆★☆ ☆★☆ ☆★☆
2024年4月26日(金) バナー模写1つ:1時間【デザイン・制作物】
今朝もウォーキングをしてきました。ずっと家でパソコンを使った作業をしているので最近肩こりと腰痛がひどいので適度な運動は大事!
昨晩オンライン面談をしていただいた転職サイトがとてもよく、早速携帯にアプリを入れて携帯から求人探し、分類(お気に入りか応募か応募しないか)ボタンをぽちぽち押すことに。一目で応募・選考状況が分かるし、新着求人もすぐに見られます。昨日までは複数の転職サイトをパソコンから開き、何時間もかけて求人を探し、更に気になった企業のサイトをチェックしていましたが、昨日から携帯アプリを入れたことでぐっと効率がよくなりました。コンシェルジュの方もとても良かったし、今後はこちらの転職サイトに絞って仕事を探したいと思います。
今朝は5社も応募できました。私のように応募ボタンを押すまでにとても時間がかかる人が多いらしく、企業研究は面接日までに行えばいいし、面接中も情報収集ができるので、応募の段階ではじっくりする必要はなく時間を有効に使って直感で気になる!ワクワクを感じたらどんどん応募したほうがいいというのは目からウロコでした。その方が効率がいいですよね。とっても気が楽になりました。
お昼からは「デザイン」(最近朝に転職活動をしているので学習が昼になっています)。torikumuのバナートレース30本ノックの29日目に挑戦しました。去年の5月から開始したバナートレース30本ノックも残すところあと1つになりました。今回は1時間ほどでトレースできました。紫がかった青色をベースカラーに黄色と白色を交互に背景色に使用した「夏期講習」という文字組の部分が目立って一番に目を引く場所だと思いました。強調したい部分にピンクを使用したり、それぞれの大きさを変えたり文字組が勉強になりました。今日は久々に転職のことが頭をよぎることなく学習中は集中できました🥰

夜は新たにいただいた市場調査の案件のリサーチを数時間進める。私が好きな食品関係の案件なので調査がサクサク進んでいます。明日は子供が部活の大会で朝早いので今日の「制作物」はお休みにします。明日たっぷりと学習に時間を割きたいと思います。
☆★☆ ☆★☆ ☆★☆
2024年4月27日(土) 眼鏡屋さんサイトのコーディング修正:1時間15分【コーディング・制作物】
今日は朝から副業案件に取り組んでいました。もうすぐ納品できそう。そして合間の時間を使ってスマホで求人の新着情報をチェック&分類ボタンをぽちぽち。
夜は眼鏡屋さんのサイトのコーディング修正を1時間ほどしました。連日首が凝り固まっていてこれ以上パソコンに座るのがきついので夜の制作物はお休みにして早々と寝ます。今週の学習時間は現時点で8時間45分ほど。週目標の10時間をクリアしていないので、明日は最低でも2時間はしたいと思います。
☆★☆ ☆★☆ ☆★☆
2024年4月28日(日) Photoshop応用操作&眼鏡屋さんのサイトのコーディング完成&レストランのサイトリニューアルWF作成:3時間45分【デザイン・コーディング・制作物】
今朝はtorikumuのサイトを活用し、Photoshopの応用操作の座学。
動画を見ながら自分でもPhotoshopを操作して真似してみました。基本的な操作を改めて復習できました。Photoshopは少し触らないとすぐ頭から抜けてしまうので、これからもっと触るようにしたいです。


昼からはコーディング課題の眼鏡屋さんのサイトのコーディング修正をしました。Notionでリストアップしたものを一つ一つ修正し、全て修正完了しました。
その後torikumuの答え合わせ動画でコーディングの書き方の答え合わせ。先生のコードと自分の書いたものを比べると、シンプルに書けば形にできるコードを自分のは複雑に書いて力業で形にしている感があります💦PCのコーディングをする時にレスポンシブ対応のことも考えて複数カラムの幅を%で作っておいたりすると効率がいい等、色々勉強できました。次回のコーディングの参考になります。
夜は「制作物」の時間ということで、GWに行くレストランのサイトリニューアルWF作成(架空です)を少ししました。おおまかなWFを作成し終わり、デザインカンプのブラッシュアップ作業に入りました。画像を入れてフォントを変えて色をつけて、少しずつブラッシュアップしていく作業が好きです。

今週のWEB学習時間は12時間30分でした。週の学習目標時間の10時間以上を達成できました。
☆★☆ ☆★☆ ☆★☆
<4/22(月)~4/28(日)に出来たこと>
◎【デザイン】デザイン考察2つ、バナー模写2つ、Photoshop応用操作
◎【デザイン】シェアオフィスのデザインカンプ作成→ひとまず終了に
◎【デザイン】レストランのサイトリニューアルコンセプト&WF作り(架空)→GWに初めて行くレストラン
◎【コーディング】眼鏡屋さんのサイトのコーディング修正→完成
<転職活動>
◎4/8に4社応募(WEB関連) →2社書類選考落ち
◎4/10に2社カジュアル面談応募(WEB関連)→1社書類選考落ち
◎4/10に副業案件1件に応募(コーディング)→書類選考落ち
◎4/12に2社応募(WEB関連、英語関連)
◎4/15に2社応募(英語関連)→1社書類選考落ち
◎4/18に3社応募(英語関連)→3社書類選考落ち
◎4/22に1社応募(英語関連)
◎4/23に1社応募(英語関連)
◎4/24に3社応募(東南アジア関連)→1社採用枠埋まり済み、1社選考条件満たさず
◎4/25に1社応募(WEB関連)、コーディングの副業案件1件応募(コーディング)
◎4/26に5社応募(英語関連)
→23社に応募、2つの副業案件に応募(書類選考落ち8社、返信なし3社、採用枠決まり済み1社、書類選考結果待ち10社)
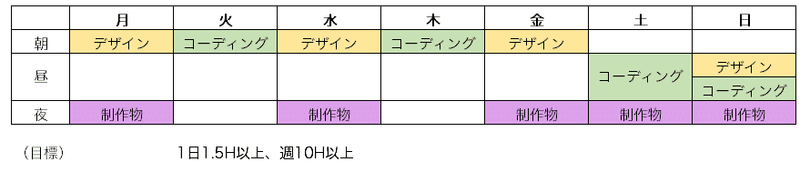
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年4月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年中に近所の農産物直売所のサイトリニューアル(架空)を完成させ、営業をかける
★ 2024年4月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
