
【WEBデザイン学習日記-116】時間割スタイルの学習法順調です
2024/3/20(水)~の学習日記です。学習の仕方をずっと試行錯誤していましたが、ようやくいい方法を見つけた気がします。学習を継続しながら転職活動もそろそろ本腰を入れていこうと思います。
☆★☆ ☆★☆ ☆★☆
2024年3月20日(木) バナー模写&架空リニューアルサイトのワイヤーフレーム作成:3時間45分
WEBデザインの学習を始めてからずっと自己学習の進め方を試行錯誤してきました。Notionでタスク管理をしており、その月の学習目標(できるだけ具体的にバナー模写〇つ、オリジナルバナー〇つ、〇〇のワイヤーフレーム完成させる等)を立てて、それぞれの週にやることを落とし込み、消込をすることにしました。でもその日にやることは気分で決めてるようなところがあり、うまくいかないなと頭を悩ませていました。
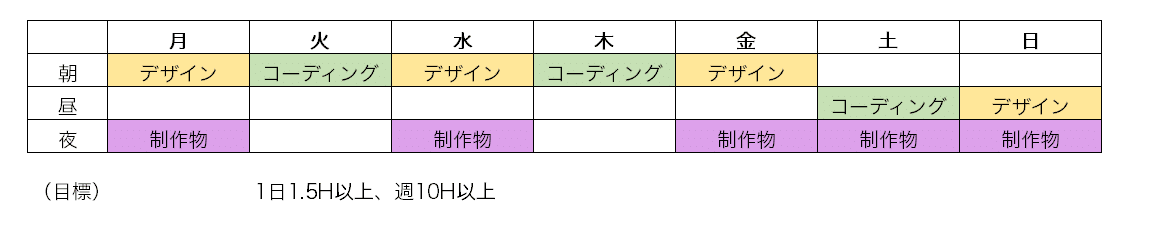
そんな中、スクールのTorikumuの座学からヒントを得て、毎回何をやるか頭を悩まさなくてもいいように自分用の時間割を作りました。曜日ごとにやることをあらかじめ決めてしまい、全体的に少し余裕を持たせたスケジュールにしました。転職先が決まった後も使えるように昼は土日のみにしました。もし朝に何らかの用事ができてできなかったら昼に変えられるし、朝の学習を終えて昼にも時間的余裕があれば+αでデザインやコーディングの続きをしたり、座学に時間を割いたりできます。もしくは市場調査(副業)がある場合はこの昼からの時間を活用できます。
1日少なくとも1.5H以上、週に10H以上は学習することを目標にします。

今朝はさっそく時間割に沿って「デザイン」を学習しました。Notionのタスク管理で作った下記のリストから「バナー模写」を選びました。強制的に時間割に沿ってやるとバランスよくデザイン、コーディング、制作物に取り掛かれる気がします。今までは苦手なデザインは避けがちで、毎回何をしようと迷いもありました。

スクールの動画学習サイトのTorikumuの30本バナーノックの24日目。久々にPhotoshopを触ってトレースしました。去年頑張って覚えた操作も時間を空けるとすっかり頭から抜けてしまっています。デザインとコーディングをバランスよく学習するのはなかなか難しいです。片方に時間をかけすぎるともう片方を忘れてしまいます。

約3時間かかり(Googleで操作方法を検索したり、画像やアイコンを探す時間を含む)バナー模写ができましたが、うまくできなかったのが画像の部分です ↓
(模写1)見本のようにフレームから画像上部が飛び出すようにしたものの画像の右側がフレームから飛び出してしまいます。
(模写2)レイヤーマスクを使って切り抜く方法をネットで調べやったところ画像右側はおさまりましたが、画像上部までフレーム内におさまってしまいました💦
自力ではどうしても分からないため、Slackで先生に質問しました。どう考えても分からないものは自力で解決しようとせず先生を頼っていこうと思います。
夜は時間割に沿って「制作物」に取り掛かりました。Slackで質問したバナー模写のFBが返ってきていたのでそれをしたくなりましたが、夜は「制作物」の時間なのでバナー模写のFBは明日の空き時間にやろうと思います。
夜は先週から始めた近所の農産物直売所のサイトリニューアル(架空)のワイヤーフレーム作りの続きを50分ほどしました。
今回のこのシフトスケジュール方式、うまく行きそうな気がします。強制的にやることを自分で決めたのでバランスよく学習にとりかかれそうです。
☆★☆ ☆★☆ ☆★☆
2024年3月21日(木) コーディング課題のFB復習、PSのレイヤーマスクの復習、デザイン考察:2時間40分
木曜日の朝の時間割は「コーディング」。朝からコーディング課題の眼鏡屋さんのサイトのレスポンシブ対応のFB動画を見ながらいくつか修正しました。
(コーディングで詰まっていたところ)
・pictureタグが効かなかったところ →mediaの中の数値をカッコで囲っていなかったことが見つかりカッコをつけたら解決
・検索ボタンのアイコンの調整 →レスポンシブ対応の時にアイコンの大きさ、位置を調整することで解決
・ファーストビューのレスポンシブ対応画面で画像がズームされすぎている→まだ解決できないので、再度Slackで質問中
・タイトルの高さ揃え →解決
木曜日の時間割に入れているのは午前のコーディングのみで昼、夜はフリー。昼からは昨日FBをいただいたバナー模写の復習。レイヤーマスクの方法をすっかり忘れてしまっていたので、Mappy Photoさん(分かりやすい)の動画も併用しながらやってみるとできました!
バナートレース30本ノック24日目できました!残すところあと6本。トレースばかりでなく(PSの操作の復習に役立ちますが)制作物を増やすためにもオリジナルバナーも取り組んでいこうと思います。

☆★☆ ☆★☆ ☆★☆
2024年3月22日(金) デザイン考察、求人リストアップ、サイトリニューアル(架空)のワイヤーフレーム制作:3時間15分
金曜日の午前の時間割は「デザイン」ということで、今朝は昨日の夜に中途半端な形で終わってしまったデザイン考察の続きからスタート。今回考察に選んだのは宮本金型製作所さんのコーポレートサイトです。コーポレートカラーの青色をベースに各箇所の説明文がシンプルでとても分かりやすいサイトだと思いました。
おっ!と思ったところは会社の沿革のデザインでドラッグスクロールするタイプで左から右に読めるのがいいなと思いました。自分が去年作成したポートフォリオの経歴は上から下に見るタイプなのですがこういうドラッグスクロールするタイプもいいなと参考になりました。検証ツールでコードを見て見ましたが、自分で解読できないのでSlackで質問してみようと思います。


いつものようにいくつかいいなと思うパーツをスクショしてデザイン貯金しました。使用されているフォントは日本語部分は游ゴシック、欧文はMontserratというフォントでした。
午後は求人欄チェックをし、気になる企業の求人情報をリストアップをしました。今のところ9社リストアップできました。希望は将来生活拠点を移しても場所にとらわれずに長く従事できる仕事。できれば今まで長く住んでいた東南アジアの国とWEBデザイン両方に関われる仕事がベストです。今住んでいるところが田舎で希望に合う求人がないため、東京や地方に本社を構え、フルリモートでもOKという求人を中心にリストアップしています。各社の企業研究をしっかりしてから来週あたりから応募を始めてみようと思います。当たって砕けろの精神で頑張る!と言ったのですがやはり行動に移す前はドキドキします。
夜の時間割は「制作物」ということで、近所の農産物直売所のサイトリニューアル(架空)のワイヤーフレーム制作をしました。作り始めると時間を忘れて没頭してしまうので肩こりに注意せねば。今日はここらへんで切り上げて明日続きをしたいと思います。時間割スタイルに変えてから強制的にその曜日のその時間にやることを決めてしまったので何をしようか迷いがなくなり楽になりました。
☆★☆ ☆★☆ ☆★☆
<3/16(土)~3/22(金)の学習目標>
◎ 毎日30分のデザイン考察を習慣づける
◎ 求人欄リサーチ&企業研究→求人リストアップ中
◎ マークアップ基礎実践コーディング → 修正完了
◎ 近所の農産物直売所のサイトリニューアル(架空)→WF作成中
◎ バナー模写1つ →完了
☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年3月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年3月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
