
【WEBデザイン学習日記-123】コーディングのトライアルに初挑戦中
2024/4/29(月)~の学習日記です。GWで転職活動は一時休止。GW中は転職活動のことは少し忘れてWEBデザイン学習を楽しみたいと思います。コーディングの副業案件に応募したところ、トライアルに挑戦できることになりました。初めての案件にドキドキです💦
☆★☆ ☆★☆ ☆★☆
2024年4月29日(月) Photoshopの応用操作&レストランのサイトリニューアルWF&デザインカンプ(架空):3時間半【デザイン・制作物】
今朝も朝から携帯で新着求人をチェック。応募しない、気になる、応募するに分類し、ぽちぽちしてからWEBデザインの学習スタートです。GWの長期休暇をはさむので転職活動が一旦止まってしまいますが、WEBデザイン学習や友達とのランチなど束の間の休暇を楽しみたいと思います。
月曜日の朝の時間割は「デザイン」。今日もtorikumuの動画学習を見ながらPhotoshopの応用操作について1時間半ほど学びました。今日学んだことは商品の影の付け方、立体的な文字の作り方、ずらし文字の作り方。一度やっただけでは覚えられませんが、色んな操作方法を学び次回からのバナー作成などに活かせそうです。



午後は「制作物」として明日に友達とランチに行く近所のフレンチレストランのサイトリニューアルのデザインカンプ(架空ですが)作成をしました。数日前に作ったコンセプトとWFをもとに画像、フォント、色を入れてデザインブラッシュアップ作業中。なかなか楽しいです。
☆★☆ ☆★☆ ☆★☆
2024年4月30日(火) カフェサイトのコーディング:1時間半【コーディング】
今日はGW休暇を使って県外から帰省した学生時代の友達とフレンチレストランでランチをしました。お店はアットホームな感じでお料理も美味しかったです。帰り際にサイトリニューアルの話をお店の人にしてみたかったのですが、いきなり知らない人からそんな提案されたら困るだろうし、怪しすぎるので今回は我慢。架空リニューアルサイトがある程度形になってから提案をしてみようと思います。帰る前にお店とお料理の写真を数枚撮ったので架空サイトリニューアルに使いたいと思います。こっそりサイトリニューアル案を作るのが楽しい。

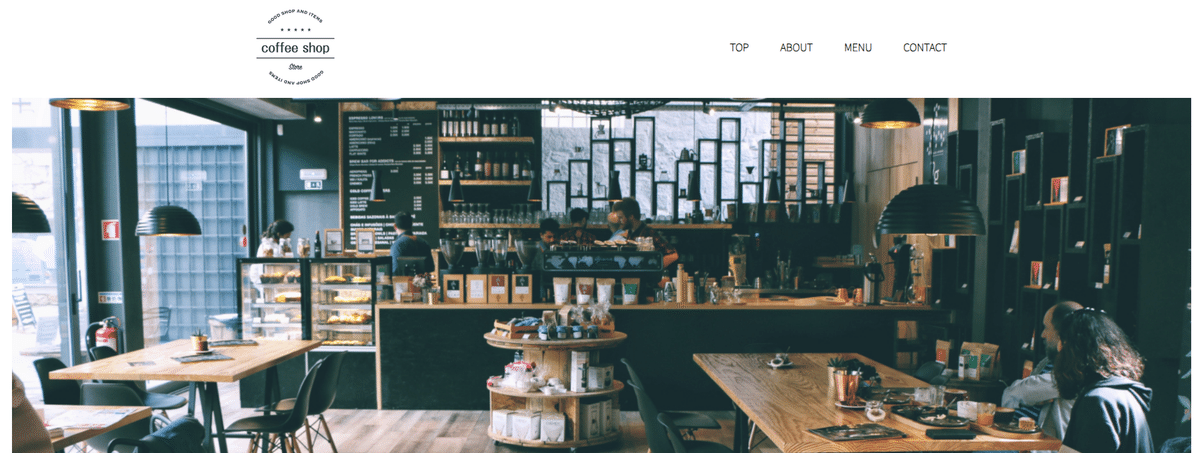
火曜日のWEB学習は「コーディング」。先日コーディング課題の眼鏡屋さんのサイトのコーディングが全て終わったので、新しいコーディング課題のカフェサイトのコーディングを開始しました。PC版のTOPのレイアウトがシンプルな構成だったのでさくさく進み、1時間半で完成できました。次回はレスポンシブ対応のコーディングをしたいと思います。

☆★☆ ☆★☆ ☆★☆
2024年5月1日(水) Photoshopの応用操作&カフェのサイトリニューアルデザインカンプ:2時間半【デザイン・制作物】
先週東南アジア関連の求人に3つ応募したのですが、その内2つは書類選考落ち(1つは採用枠が埋まり済み、もう1つは応募条件を満たさず)でした。残りの1つは違う人材紹介会社の担当の物で返信がないのであきらめていたところ、今日メッセージが入っており、こちらの人材紹介会社とオンライン面談の機会をいただけることになりました。海外留学やワーホリ、海外に駐在していた方などの仕事探しに特化した人材紹介会社のようです。来週の金曜日にZoom面談の予約ができました。
水曜日の朝は「デザイン」ということで今日もtorikumuのサイトの動画を活用してPhotoshopの応用操作を学びました。ブラシツール(未だによく使い方が分からず苦手)を使ったグランジ加工、グラデーション文字、きらきらブラシの作り方、集中線、ネオン管風の文字のスタイルを学びました。





色々学べましたが、すぐに忘れてしまうので何度か繰り返し練習しようと思います。応用操作を覚えたら表現の幅がぐっと広がりますね。
夜は「制作物」ということで、昨日ランチをさせていただいたレストランのサイトリニューアル(架空)のデザインカンプ作成。店内にドライフラワーが沢山飾ってあり、アンティーク調の家具や銅の調理器具が飾られているオシャレなイメージなのでそれらをデザインに取り入れてみようと思い、ドライフラワーの無料画像をダウンロードし、Photoshopで切り抜いて所々に入れて見ました。

☆★☆ ☆★☆ ☆★☆
2024年5月2日(木) カフェサイトのコーディング&トライアルコーディングに向けた準備など:3時間【コーディング】
木曜日は私の好きな「コーディング」。新しいコーディング課題のカフェサイトのコーディング(TOPページ1枚のみ)のPC画面のレスポンシブコーディングをしました。ハンバーガーメニュー作成、(時短のためnotionのコードスニペットによく使うコードをまとめてあります)、スマホメニューを開いた時の閉じタグの作成など。
昨日クラウドソーシングサイトのコーディング案件に応募してみたところ早速返信をいただき、トライアルに挑戦させていただけることになりました。データファイルがXDだったため(私はXDを入れておらず使ったことがない)、もうトライアルは無理かと諦めかけていたのですが、だめもとでFigmaでデータをいただけないか確認をしたところFigmaのプラグインにはXDからFigmaにデータをインポートして使うことのできる機能があることを親切に教えていただきました!
早速調べながらやってみたところ無事データファイルをダウンロードできました。早速明日からトライアルコーディングに取り掛かりたいと思います。
コーディング設計はBEM(ベム)かFLOCSS(フロックス)で構築で行うとのこと。授業では習わなかった初めて耳にする言葉なので今日中にちゃんと勉強しておこうと思います💦
↓ この解説動画が分かりやすかったです。果たして自分で書けるだろうか。
実務経験なしの48歳、明日から着手し6日までに納品できるようコーディングトライアル頑張ります!
☆★☆ ☆★☆ ☆★☆
2024年5月3日(金) トライアルのコーディング作業1日目:6時間
今朝は目覚ましで起きた時に怠け心に負けて二度寝しそうになりましたが、ちゃんとウォーキングしてきました。いつもより長めに歩いてきました。
今日は副業案件のコーディングのトライアルの機会をいただいたのでこちらを優先して時間を割きたいと思います。
昨晩は素材の書き出し、テスト環境を整える作業(自分のサーバーでサブドメインを新規作成してBasic認証をかけ、テスト環境URLの作成)をしていました。昨晩Youtubeや関連サイトで学んだBEM(ベム)という書き方でクラスを命名しHTMLの記述を始めました。午前は2時間がっつりHTML、クラス名を付ける作業をしましたが、既に肩ががっちがちです。。。
Figmaの「開発モード(Dev Mode)」はベータ版が終了となり、有料化になりました😢そのため、今までささっとコピペしてコーディングできていたものが無料版ではできなくなり、作業効率がぐっと落ちてしまいました💦
Slackで先生に相談したところ、Figmaの有料版でもいいけど、今後仕事にしていくならXDを入れておいた方がいいかも知れないとのこと。もしくは先方にXDの開発者共有を依頼してもいいかもとのこと。ひとまずプレビューモードでコピペできるので時間はかかるけど、これで作業したいと思います。
今日はトータル6時間作業しましたが、まだまだTOPページ(PC版)が完成する兆しは見えず。ソーシングサイトから進捗報告をしたので、今日はこのへんで切り上げたいと思います。疲れた~。
明日は子供の部活の送迎&観戦で1日潰れるので、夜に少しできたらいいかなという感じ。
☆★☆ ☆★☆ ☆★☆
2024年5月5日(日) トライアルのコーディング作業2日目:8時間
昨日は子供の部活の大会の送迎・観戦で終日外にいた疲れから早々と就寝。
今日は早朝から納期が迫った市場調査(副業)のリサーチを何とか終わらせ納品して、トライアルのコーディング作業に取り掛かりました。
細切れではありますが、なんとトータル8時間もやっていました💦肩と腰が痛い。しかも極度のプレッシャーからかお腹の調子が悪い。
BEM設計でのコードを書くのが初めてで手探りなのと、Figmaの開発モードが有料となって効率が落ちたこと(けちらず有料版を購入すればいい話ですが)、コーディングするサイトがTOP1枚とは言え結構ボリュームがあり、作りが複雑なのでかなり苦戦しています。
本当は2日目の今日にPC画面のコーディングを全て終わらせて、3日目(納品目標日)にホバーとレスポンシブ対応をして、納品というスケジューリングをしていたのですが、8時間作業してもPC画面のコーディングは終わらず、体が限界を迎えたので続きは明日にします。
コーディングの数がまだまだこなせておらず慣れていないこと(スピードが遅い)もあり、今回トライアルに挑戦させていただいて、ちょっとコーディングを覚えてできるようになったからって仕事にするなんて何十年も早すぎたと思い知らされました。これを本業としてされてる方、心から尊敬します。
トライアルのコーディングに着手する際に、完了日も報告するのですが6日にしてしまったので(着手から3営業日とあったので6日としましたが、もう少し長めにとってよかったのだろうか・・・)今のスピードだと、明日中に完成できる気がしないのですが、できなかったとしても出来るところまで頑張って、もし終わらなければ正直に力不足をお伝えして、またブラッシュアップしてから挑戦させてもらおうかなと思っています。
今日は力尽きたのでそろそろ寝ます。。。おやすみなさい。
今週のWEB学習時間は24時間30分でした。週の学習目標時間の10時間以上を達成できました。トライアルのコーディングにかなり時間を費やしたので目標時間の2倍以上も学習できました。
☆★☆ ☆★☆ ☆★☆
<4/29(月)~5/5(日)に出来たこと>
【デザイン】Photoshopの応用操作
【コーディング】コーディング課題のカフェサイトのコーディング
【コーディング】コーディング案件のトライアルコーディング
【制作物】レストランのサイトリニューアルWF&デザインカンプ(架空)
<転職活動状況>
◎4/8に4社応募(WEB関連) →2社書類選考落ち
◎4/10に2社カジュアル面談応募(WEB関連)→1社書類選考落ち
◎4/10に副業案件1件に応募(コーディング)→書類選考落ち
◎4/12に2社応募(WEB関連、英語関連)
◎4/15に2社応募(英語関連)→1社書類選考落ち
◎4/18に3社応募(英語関連)→3社書類選考落ち
◎4/22に1社応募(英語関連)
◎4/23に1社応募(英語関連)
◎4/24に3社応募(東南アジア関連)→1社採用枠埋まり済み、1社選考条件満たさず
◎4/25に1社応募(WEB関連)、コーディングの副業案件1件応募(コーディング)
◎4/26に5社応募(英語関連)
→23社に応募、2つの副業案件に応募(書類選考落ち8社、返信なし3社、採用枠決まり済み1社、書類選考結果待ち10社)
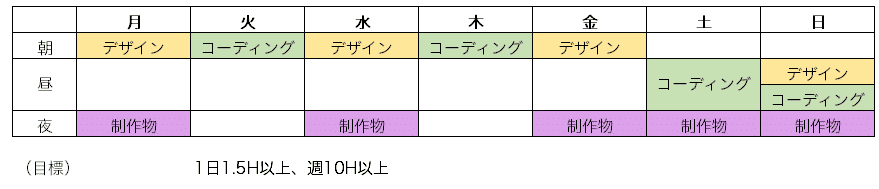
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年6月末までにWEBデザインでの副業案件を1つ取る! →トライアルに挑戦中💦
★ 2024年中に近所の農産物直売所のサイトリニューアル(架空)とレストランのリニューアル(架空)を完成させ、営業をかける
★ 2024年5月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
