
【WEBデザイン学習日記-127】転職活動3ヶ月目突入
2024/5/27(月)~の学習日記です。4月から本格的に転職活動を始めてから早いもので2ヶ月が経ちました。ほとんど書類選考落ち、返信なしですが、少しずつ軌道修正しながら根気強く転職活動を続けています。
☆★☆ ☆★☆ ☆★☆
2024年5月27日(月) ポートフォリオのリニューアル版のコーディング:1時間40分【デザイン・制作物】
今日もポートフォリオのリニューアル版のコーディングの続き。
TOPページのコーディングが完成し、レスポンシブ対応用にハンバーガーメニューとスマホメニューを作っているのですが、ヘッダー内のナビバーとロゴの垂直位置が微妙にずれており、何度やってもうまく揃わず。。。
コーディングをしながらNotionのTo Doリストでできない箇所をどんどんリストアップしていき、後から修正して消込することにして、ひとまずどんどん下層ページを作っていこうと思います。
☆★☆ ☆★☆ ☆★
2024年5月28日(火) ポートフォリオのリニューアル版のコーディング:4時間50分【コーディング】
今日は台風の影響で数時間けっこう雨風が強く、家がミシミシ音を立てていました。。。明日は台風一過で晴天の様子。
今日は休み休みですがポートフォリオのコーディングの続き。TOPページが出来上がり(細かいところの修正、レスポンシブはまだですが)、5つある下層ページの内の1つも出来上がりました。デザインカンプの際には気づかなかった「パンくずリスト」がないことに気づき、急遽自分がメモしてあるコードスニペットからコピペしてパンくずリストも作りました。
☆★☆ ☆★☆ ☆★☆
2024年5月29日(水) バナー制作:2時間50分【デザイン・制作物】
水曜日の時間割は「デザイン」と「制作物」。ここ数日ずっとリニューアル版のポートフォリオのコーディングをしているので、今日は気分を変えて制作物を増やすためにもスクールのデザイン課題のバナー制作をすることにしました。テーマは「米粉パンの定期便」のバナー。どんな素材(イラストや画像)と配置でデザインしていくのか大まかにスケッチをしてから、photoshopで文字組からスタート。

米粉パンの無料画像をダウンロードし、パンの部分だけ切り抜き。稲穂イラストをダウンロードして少し加工したものでパターンを作成してバナーの背景にしたりだいぶん形になってきました。明日完成させて早速レビューに提出してみたいと思います。
☆★☆ ☆★☆ ☆★☆
2024年5月30日(木) バナー制作続き&レビュー提出、リニューアル版のポートフォリオのコーディング続き:4時間半【コーディング】
このごろ転職活動が行き詰っているため、昨晩スクールの個別相談の予約を入れ、今朝CFスクールの校長先生とZoomで1時間ほど転職の相談をさせていただきました。先生にお話を聞いていただいて色んな気づきや転職活動のヒントをいただき、気持ちがかなりスッキリしました。相談後さっそくWEB関連の企業数社に求人応募してみました。転職活動が長引いてくるとかなりメンタルダメージが大きくなってきますが、根気強く応募を続けたいと思います。
午後からは昨日のデザイン課題のバナー制作の続き。何度も画像の配置やら細かいあしらいを修正し、先ほどSlackのレビューに提出しました。少しずつポートフォリオに掲載する制作物を増やしていこうと思います。
その後はリニューアル版のポートフォリオのコーディングの続き。TOPページと下層ページ1つが出来上がり、制作物の下層ページ(4ページ)の内の1つも出来上がりました。一通り形になったら下記を活用してセルフチェックをします。
(コーディング後のセルフチェック)
①HeadingsMap(Chrome拡張機能):見出し構造のチェックするため
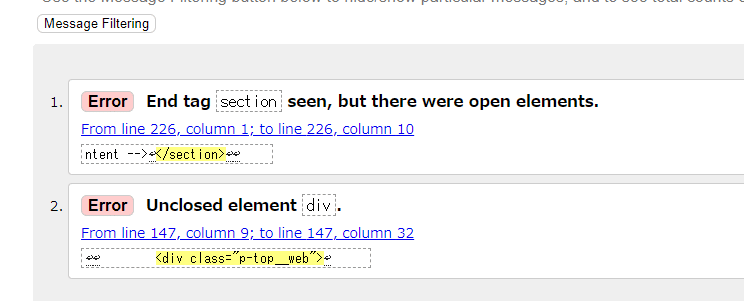
②Markup Validation Serviceのサイト:コードの書き方でエラーがないかチェックするため
③Alt&Meta Viewer(Chrome拡張機能):Alt属性で入力忘れがないかのチェ
ックのため


どうしてもうまく書けないところはnotionのTO DO LISTにメモ。後から一つ一つ修正、消込をしていくことにします。
☆★☆ ☆★☆ ☆★☆
2024年5月31日(金) デザイン考察&リニューアル版ポートフォリオのコーディング続き:4時間【デザイン・制作物】
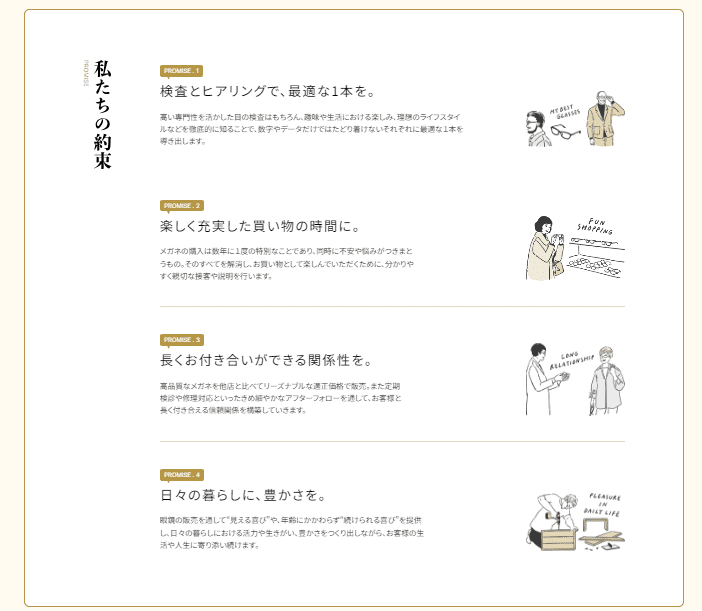
今朝は久々にデザイン考察。今日選んだサイトは大学眼鏡さんのサイト。
落ち着いた色使いとオシャレなイラストのこだわりの眼鏡屋さんという印象。今日もいくつか参考になったデザインはAwesome Screenshotを使ってデザイン貯金させていただきました。
(考察したこと)
・まず目に留まったのはファーストビューのレイアウト。画面いっぱいに動画や画像が広がるファーストビューが多いのですが、こちらのファーストビューは情報満載
・使用フォントはNoto Sans JPと欧文フォントはInter
・ナビバーはPC画面でもハンバーガーメニューが使用されており、クリックすると上部にメニューが開くスタイル
・4つの約束項目、それぞれのタイプの眼鏡のおすすめポイントの複数カラムなどオシャレなイラストを使って、説明文もとても簡潔で分かりやすくいいと思った
・PC画面のヘッダーにある営業時間、お問合せ電話番号、予約、SNSのボタンなどのナビが1200pxのサイズになった時に消え、「営業案内」というボタンに代わり、クリックするとそれらの情報のポップアップ画面が出てくるのが面白いと思った。毎回レスポンシブ対応デザインに悩むが、こういう方法があるのかと参考になった




昨日、久々に市場調査の副業案件をいただいたので、今朝は下準備(市場調査、トレンド、規制など調べる項目についてのサイトピックアップ)。納期が6/4なのでそれまでに少しずつ調査・スライド作成を進めていきたいと思います。
午後から夜にかけてはリニューアル版のポートフォリオのコーディングの続き。細かい修正やレスポンシブ対応はまだですが、ひとまずTOPと下層ページ4ページのコーディング完成しました。残すは下層ページ1ページと各ページのレスポンシブ対応と微調整。今回は各パーツを事前にPhotoshopで画像として作ってしまったのでかなり楽です。レスポンシブでずれる心配がないのが嬉しい。今日は4時間ぐらいやったので続きは明日にします。
スクールのSlackのガリ勉部(その日頑張って作業することをコメントしてグループの方々がリアクションしたりコメントをくれる)に入っていて時々、気が向いたらコメントしているのですが、みんなが頑張っているコメントを読んだり、自分のコメントにリアクションしてくれるのが嬉しくてやる気が出ます。
☆★☆ ☆★☆ ☆★☆
2024年6月1日(土) リニューアル版ポートフォリオのコーディング続き:3時間20分【コーディング・制作物】
今朝は市場調査のデスクリサーチを数時間進め、午後からリニューアル版のポートフォリオのコーディングの続き。下層ページ5ページ全てのコーディングが完成しました。続いて下記の作業に取り掛かっています。
(次に取り掛かる作業)
・aタグのリンクをつける(それぞれの下層ページやidタグをつけた指定の場所に飛ぶようにする)
・使用していた画像データが大きすぎるのでPhotoshopで縮めてサイズを小さくする作業
・ホバーをつける
・余白の調整
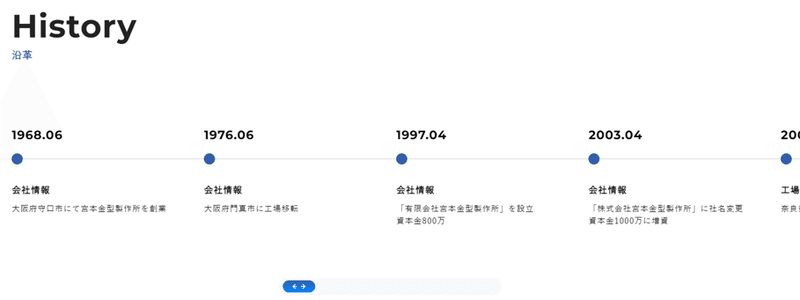
TOPページの自分の経歴の箇所ですが、旧デザインのポートフォリオでは上からずらっと経歴を記載していましたが、今回は前回デザイン考察で見つけた宮本金型製作所さんのサイトのように左右のスクロールバーを使いたくて、色々サイトを調べてコードをコピペ、加工してみるもうまく行かず。
最終手段として検証ツールを使って宮本金型製作所さんのコードをコピペし加工することにしました。少しだけ形になりましたが、スクロールボタンアイコンが出てこないし、おかしい所がが多々あり。続きは明日にしようと思います。

☆★☆ ☆★☆ ☆★☆
2024年6月2日(日) jQueryのSlickスライダーの座学&リニューアル版のポートフォリオのコーディング続き:4時間【デザイン・コーディング・制作物】
今朝はリニューアル版のポートフォリオのTOPページの”経歴”に使用するドラッグスクロールバーを作成していましたが、宮本金型製作所さんのサイトを検証ツールを使ってコードをコピペ&編集してみるもやはりうまく行かず(そもそもどういう構造でできているのか理解していない)、一旦断念。
午後からは少し中級のコーディングスキルを学ぼうとtorikumuの動画教材を活用してjQuery(ジェイクエリ)について学びました。jQueryとはJavaScriptの代表的なライブラリ(=ある程度まとまったプログラムをあらかじめ作ってくれているファイル)だそうです。JQueryを使用することでシンプルにJavaScriptを記述できるようになるとのこと。
動画を見ながら一緒にやってみたところ、Slickスライダー(複数の画像を切り替える仕組みでトップページのメインビジュアルや制作物の表示に使える)が出来上がりました。去年個人制作物を制作している時に、トップのメインビジュアル画像を切り替えたかったけどやり方が分からずできなかったけど、こういうやり方で切り替えが可能だったのか。。。。と感動。ポートフォリオにもSlickスライダーを取り入れてみようと思います。
寝る前は再度サイトを見ながらSwiperを取得して、ドラッグスクロールバー作りをやってみましたが、全然できず・・・・明日Slackで先生に聞いてみようと思います。今日はけっこう根を詰めてやったので腰が痛くなってきました。今日はここらへんで切り上げようと思います。
今週のWEB学習時間は25時間でした。週の学習目標時間10時間達成です。
☆★☆ ☆★☆ ☆★☆
<5/27(月)~6/1(日)に出来たこと>
【デザイン】デザイン考察×1つ
【デザイン】デザイン課題の米粉パンの定期便バナー制作→レビュー提出
【コーディング】リニューアル版のポートフォリオのコーディング→全ページコーディング完了、次は微調整と部分的にできないところ、ホバー、レスポンシブ対応など
<転職活動状況>
◎4/8に4社応募(WEB関連) →2社書類選考落ち
◎4/10に2社カジュアル面談応募(WEB関連)→1社書類選考落ち
◎4/10に副業案件1件に応募(コーディング)→書類選考落ち
◎4/12に2社応募(WEB関連、英語関連)
◎4/15に2社応募(英語関連)→1社書類選考落ち
◎4/18に3社応募(英語関連)→3社書類選考落ち
◎4/22に1社応募(英語関連)
◎4/23に1社応募(英語関連)→書類選考落ち
◎4/24に3社応募(東南アジア関連)→1社採用枠埋まり済み、1社選考条件満たさず
◎4/25に1社応募(WEB関連)→書類選考落ち
◎4/25にコーディングの副業案件1件応募(コーディング)
◎4/26に5社応募(英語関連)→書類選考落ち3件、返信なし1件
◎5/1に副業案件1件に応募(コーディング)→トライアルに挑戦するも期限までに終えられず断念。努力を認めていただいたのかその後業務委託契約を締結いただけました
◎5/6に副業案件1件に応募(コーディング)→時間差で契約を逃す
◎5/8に2社応募(東南アジア関連)→書類選考落ち1社、返信なし1社
◎5/9に4社応募(WEB関連)→書類選考落ち3社、返信なし1社
◎5/10に6社応募(英語・WEB)→書類選考落ち3社、返信なし1社
◎5/11に1社応募(英語)→書類選考落ち
◎5/13に4社応募(WEB関連)→書類選考落ち3社
◎5/14に2社応募(WEB関連:派遣)→書類選考落ち2社
◎5/30に3社応募(WEB関連)→書類選考落ち2社、、1社一次面接予定
◎5/31に1社応募(WEB関連)→選考中
→46社の求人に応募
(書類選考落ち31社、返信なし10社、その他返信待ち)
→4つの副業案件に応募
(書類選考落ち3つ、1件トライアル後に業務委託契約へ)
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年6月中に転職活動を終わらせる
★ 2024年6月中にポートフォリオのリニューアルを終わらせる
★ 2024年中に近所の農産物直売所のサイトリニューアル(架空)とレストランのリニューアル(架空)を完成させ、営業をかける
★ 2024年5月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
