
【WEBデザイン学習日記-128】ポートフォリオに載せる制作物が2つ増えました
2024/6/3(月)~の学習日記です。今週はポートフォリオに載せる制作物を増やすためにバナーを2つ制作しました。リニューアル版のポートフォリオのコーディングも全ページ終わり、レスポンシブに入りました。
☆★☆ ☆★☆ ☆★☆
2024年6月3日(月) 父の日のバナー制作、リニューアル版のポートフォリオのコーディング続き:3時間50分【デザイン・制作物】
月曜日の時間割は「デザイン」と「制作物」。今日はポートフォリオに掲載する個人制作物を増やすためにバナー制作に取り掛かることにしました(先週提出した米粉パンの定期便バナーはフィードバック待ち)。
torikumuの動画教材を使用し、初心に戻ってバナー制作までの準備手順をおさらい。もうすぐ父の日ということで、父の日のバナーを制作することにしました。無料画像とイラストの1日のダウンロード制限を超えてダウンロードできなくなったので、今日は2時間ほど作業をして続きは明日にします。
父の日のイメージカラー、濃い目のブルー、6月ということで夏、梅雨をイメージするアジサイなどでしょうか。母の日=赤いカーネーションですが、父の日のバナーで画像検索してみると、黄色や青系のお花が使われているようです。面白いと思ったのは父の日の文字にお父さんをイメージする帽子や髭などが使われたりするところ。


夜は「制作物」ということで、数日前からどうしてもできない経歴部分のドラッグできるスクロールバーの実装をGoogle検索をしてコードをコピペしながらやってみるもやはりできない・・・自力でやるのは無理なのか。
☆★☆ ☆★☆ ☆★
2024年6月4日(火) リニューアル版ポートフォリオのコーディング続き:2時間【コーディング】
今日もリニューアル版ポートフォリオの経歴の部分のドラッグスクロールバーに取り掛かっていました。色んなサイトを調べてコードを書いてみてもやっぱりできなくて、再度宮本金型製作所さんのサイトを検証ツールを使って構造を調べ、同じように書いてみて少しクラス名を変えたり修正を加えていくと、何とか同じスタイルになりました!今まで出なかったスクロールバーも出現!!でもJavaScriptにコードをコピペで書いてみてもこのスクロールバードラッグできないし、全く動きません😢

昨日制作物のところにつけたSlickスライダー(スライドショーのように画像が表示される)も今日色々スクロールバー(Swiper)のコードをいじっているうちに表示されなくなってしまいました💦
コーディングをしているとすごく頭を使うので、集中してしすぎるとどっと疲れが押し寄せてきます。今日はここらへんで切り上げようと思います。
☆★☆ ☆★☆ ☆★☆
2024年6月5日(水) 米粉パンの定期便バナー修正、父の日のバナー提出:5時間【デザイン・制作物】
水曜日の時間割は「デザイン」と「制作物」。今朝は月曜日の続きで「父の日」のバナー制作をしました。2時間半ほどブラッシュアップして形になったので先ほどSlackのデザインレビュー依頼に提出しました。
先ほどSlackを見たところ先日提出した米粉パンの定期便のバナーのフィードバックが返ってきていました(気づかなかった!)。いただいたコメントを参考にしながら午後からバナーの修正作業、1時間ちょっと修正作業をしてから再度レビューに提出しました。
夜はリニューアル版のポートフォリオのコーディングの続き。TOPページの経歴部分は何とか宮本金型製作所さんと同じようなデザインになったのですが、Swiperを入れたけどドラッグスクロールバーの動かし方がどうしても分からないので、一通りコーディングが終わったらSlackで先生に聞いてみようと思います。今日はTOPページのレスポンシブ対応。PC用のコードを書いている時に一緒にさらっとSP用にもコードを書ける人になりたい。いつもレスポンシブ対応で頭を悩ませます。
☆★☆ ☆★☆ ☆★☆
2024年6月6日(木) 2つのバナーの修正&完成、ポートフォリオのレスポンシブ対応:3時間【コーディング】
今朝はここ数日レビューをお願いしていた2つのバナーのフィードバックが返ってきたので、アドバイスを元に修正することにしました。
【デザイン課題:米粉パンの定期便バナー】
★初回作成日:2024年5月30日
【工夫したところ】
・希望デザインのテイストが暖色系ということでパンが映えて食欲をそそるような色を背景色に選び、米の稲穂のイラストで背景を作成・6種類のパンを取り囲むように配置し、何の広告なのかを連想しやすいようにした。・強調したいメッセージに補色である赤みがかったオレンジを使用
【難しかったところ】
・パンの配置・パターンの作成:稲穂のイラスト選び、パターンの角度や%など時間がかかった

【先生からのフィードバック】
・パンの画像にドロップシャドウを入れて奥行き感を出すといいかも
・誘導ボタンが埋もれているため前に出したほうがいい
・各所の余白に気を付ける(パンの間の余白や文字)
★修正1回目:2024年6月5日
アドバイスに基づき誘導ボタンが埋もれていたのでそれを前面に出したことでパンの画像を配置しやすくなり、パンの間の余白を埋めることができた。
パンの画像にドロップシャドウをつけたことで奥行きも出て、印象が変わった。吹き出しの配置に少し悩む。


【先生からのフィードバック】
・文字のセンタリングと左右の余白バランスに気を付ける
・吹き出しのフォントを手書き風などにして他のフォントと差別化してもいいかも
★修正2回目:2024年6月6日
再度提出はしませんが、文字のセンタリング(以前は”美味しいが届く”の文字が少し右寄りだった)や左右の余白バランスにも気をつけて見ました。基本的なことなのに失念してました💦吹き出しは「6種類」のボックスに近づけて意味合いがより伝わるようになった。フォントも手書き風に変えたことでまた印象が変わった。


文字や素材のセンタリングや余白のことは基本的なことなので、毎回バナーなどを作成する際には注意しようと思いました。午後は「父の日」のバナーもフィードバックを参考に修正を加えて再度提出。夕方にはフィードバックをいただきました。
【デザイン課題:父の日バナー】
★初回作成日:2024年6月5日
【工夫したところ】
・母の日は「5月」「赤いカーネーション」というイメージが定着しているのですが、父の日はなんとなく存在感が薄い感じがするので(私だけかも知れませんが)、6月(=あじさい、梅雨の季節)をイメージできるイラスト使用
・背景は梅雨の水をイメージした模様をパターンに使用
・落ち着いた紺色をベースカラーにポイント色として黄色、赤色を使用
【難しかったところ】
お父さんにありがとうと気持ちを伝えるのところのデザインがしっくりこなくて配置やあしらいに悩んだ



【先生からのフィードバック】
・父の日という文字サイズをもっと大きくしてもいい
・紺の色合いやアジサイのモチーフはいい
・全国無料配達の部分を誘導ボタンにかぶせてもいい
・お届け期間の日付をもう少し強調してみてもよい
・3つのデザインのうち、デザイン1が一番いいとのこと
(修正2回目:2024年6月6日)
父の日という文字を大きくしたことで文字の迫力が出て訴求力がアップした。ありがとうの部分はかなり悩んだが、米粉パンの定期便バナーの応用で他との差別化を図るため手書きフォントと手書き風吹き出しを使用してみた。日付も色を変えて見たらバランスがよくなった。背景のパターンをよく見るとデザインのつなぎ目が見えている箇所(バナー右側中央)があったため、比率を変えて修正した。

(修正3回目:2024年6月6日)
このままでもOKだがアジサイのイラストをもう少し大きくしてみてもいいかもというコメントもいただき、ピンクと紫のアジサイを入れ替え、大きさを変えて見たら存在感が増し、より季節感が出たように感じる。

これでポートフォリオに掲載する制作物のバナーが2つ増えました!Slickスライダーでスライドショーのようにスクロールされる効果をつけてバナーを掲載したいと思います。
夜はポートフォリオのコーディングのレスポンシブ対応を少し。何度やってもレスポンシブ対応は難しいです・・・
☆★☆ ☆★☆ ☆★☆
2024年6月7日(金) デザイン考察:20分【デザイン・制作物】
今日は市場調査の案件の下調べ。今回の案件は依頼された業界の企業をリストアップする案件なので、毎日少しずつ進めれば納期までに納品できそうです。
夕方は久々に「デザイン考察」。今日もSANKOU!のギャラリーサイトから気になるサイト選び。かわいいFVに惹かれて澤田屋さんという山梨の銘菓を製造、販売されているサイトを選びました。
(考察したサイト)澤田屋さんのサイト
https://sawataya.jp/
(考察したこと)
・動く不揃いの黒丸が興味をそそるFV。個人的には「くろ玉」って何だろうとネーミングにすごく惹かれました。
・最初は横スクロールで動き、私たちの想い(Philosophy)から縦スクロールに変わるのが面白いと思いました。ずっと縦スクロールだと飽きてしまいそうだけど、変化を加えることで読み進めてしまう。以前デザイン考察した「西山製麺」さんのサイトでも縦と横スクロールの切り替えを使用されてたなと思い出しました。
・サイト全体に丸(画像の形や背景)が使用されていて商品イメージに統一されている。
・使用されている色が白、黒、薄い緑色(#92A155)でくろ玉の中に入ったうぐいす餡(青えんどう豆)がイメージしやすい。「澤田屋について」のところで途中で背景が白→黒→白に切り替わるのも面白いと思いました。
・使用フォントはShippori Mincho, 欧文フォントはSorts Mill Goudy。商品のイメージに合った落ち着いた、おしゃれなフォントだと思いました(最近私もShippori Minchoが好きでよく使用します)。
・社長のメッセージも素敵だと思いました。

今日もいくつか素敵なパーツをスクショしてデザイン貯金させていただきました。
☆★☆ ☆★☆ ☆★☆
2024年6月8日(土) ポートフォリオのレスポンシブ対応:40分【コーディング・制作物】
今日はコーディングと制作物の日。
午前中は市場調査の副業案件のデスクリサーチが終わり、最終チェックしてから納品をします。
夜はポートフォリオのレスポンシブ対応。まだTOPページのレスポンシブ対応に悩まされています。今回初めてFLOCSSのフォルダ構成でBEMのClass命名規則で書いてみましたが、これで正しく書けているのだろうか。今日はあまり作業がはかどらず40分ほどだけ。
☆★☆ ☆★☆ ☆★☆
2024年6月9日(日) ポートフォリオのレスポンシブ対応:1時間40分【デザイン・コーディング・制作物】
今日は夜にポートフォリオのレスポンシブ対応の続き。Chromeの拡張機能のResponsive Viewerを使ってそれぞれのデバイスサイズでの見え方をチェックしてレスポンシブ対応のコードを書き、どうしてもできないところはNotionにメモ。今週末はあまり学習が進みませんでしたが、明日からまた転職活動&学習頑張ります。
今週のWEB学習時間は17時間でした。週の学習目標時間10時間達成です。
☆★☆ ☆★☆ ☆★☆
<6/3(月)~6/9(日)に出来たこと>
【デザイン】デザイン考察×1つ
【デザイン】バナー制作×2つ
【コーディング】リニューアル版ポートフォリオ全ページコーディング完了、レスポンシブ対応開始
<転職活動状況>
◎4/8に4社応募(WEB関連) →2社書類選考落ち
◎4/10に2社カジュアル面談応募(WEB関連)→1社書類選考落ち
◎4/10に副業案件1件に応募(コーディング)→書類選考落ち
◎4/12に2社応募(WEB関連、英語関連)
◎4/15に2社応募(英語関連)→1社書類選考落ち
◎4/18に3社応募(英語関連)→3社書類選考落ち
◎4/22に1社応募(英語関連)
◎4/23に1社応募(英語関連)→書類選考落ち
◎4/24に3社応募(東南アジア関連)→1社採用枠埋まり済み、1社選考条件満たさず
◎4/25に1社応募(WEB関連)→書類選考落ち
◎4/25にコーディングの副業案件1件応募(コーディング)
◎4/26に5社応募(英語関連)→書類選考落ち3件、返信なし1件
◎5/1に副業案件1件に応募(コーディング)→トライアルに挑戦するも期限までに終えられず断念。努力を認めていただいたのかその後業務委託契約を締結いただけました
◎5/6に副業案件1件に応募(コーディング)→時間差で契約を逃す
◎5/8に2社応募(東南アジア関連)→書類選考落ち1社、返信なし1社
◎5/9に4社応募(WEB関連)→書類選考落ち3社、返信なし1社
◎5/10に6社応募(英語・WEB)→書類選考落ち3社、返信なし2社
◎5/11に1社応募(英語)→書類選考落ち
◎5/13に4社応募(WEB関連)→書類選考落ち3社、条件合わず辞退1社
◎5/14に2社応募(WEB関連:派遣)→書類選考落ち2社
◎5/30に3社応募(WEB関連)→書類選考落ち2社、1社面接済み
◎5/31に1社応募(WEB関連)→書類選考落ち
◎6/4に1社応募(英語)
→47社の求人に応募
(書類選考落ち32社、返信なし11社、辞退1社、その他返信待ち)
→4つの副業案件に応募
(書類選考落ち3つ、1件トライアル後に業務委託契約へ)
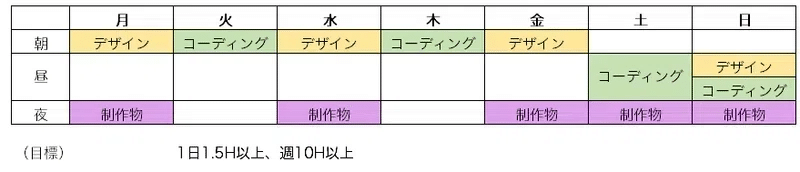
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年6月中に転職活動を終わらせる
★ 2024年6月中にポートフォリオのリニューアルを終わらせる
★ 2024年中に近所の農産物直売所のサイトリニューアル(架空)とレストランのリニューアル(架空)を完成させ、営業をかける
★ 2024年5月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
