
【WEBデザイン学習日記-114】架空サイトのコンセプト作り&転職活動開始
2024/3/13(水)~の学習日記です。退職後のリフレッシュ旅行も終わり、いよいよ転職活動を本格的に始めます。しっかり企業研究をした上でどんどん応募していこうと思います。年齢のことは気になるけど当たって砕けろの精神で頑張ります。
☆★☆ ☆★☆ ☆★☆
2024年3月13日(水) 眼鏡屋さんの課題サイトのレスポンシブ対応終了→レビュー提出:1時間半
昨日3泊4日の旅行を終えて我が家に戻ってきました。
最終日以外は天気はよかったのですが、予想外に寒く持参した服のチョイスを完全に失敗しました💦帰りの日は大雨&強風の影響でJRの一部区間が運休・遅延し、かなり時間がかかりましたが無事に帰宅できてホッとしました。
今日は昨日依頼をいただいた副業のデスクリサーチ。前回担当したトピックと重複するところがあったので、いくつかスライドを汎用できたため夕方には納品できました。デスクリサーチは時間がかかるほど時給が低くなってしまうので、いかに集中して情報を集めて、質を落とさずスライドにまとめるかにかかっています。
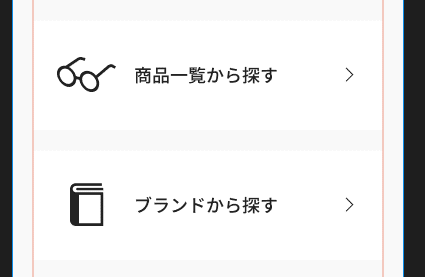
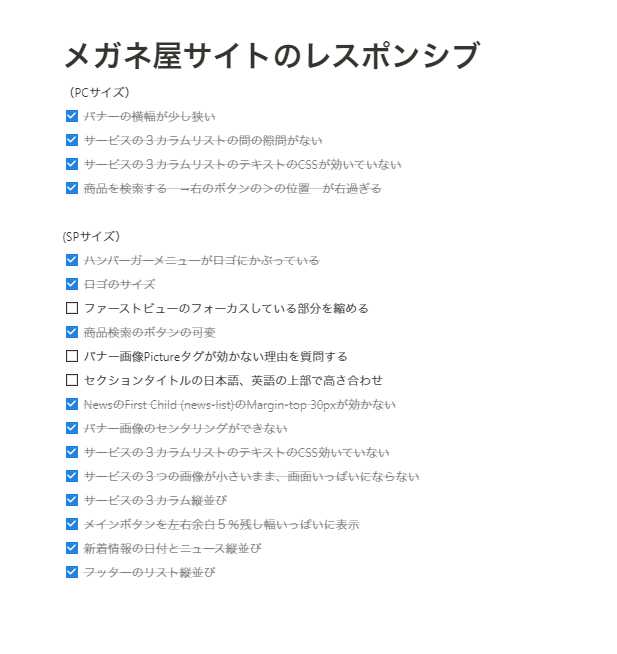
夜はマークアップ基礎実践(眼鏡屋さんのサイトの課題)のレスポンシブ対応の続き。一番時間がかかったのは下記の検索ボタンのテキスト前後の疑似要素のサイズと位置調整。

できない箇所をnotionのTO DOリストを使用して消込をしていき、最終的に3つだけ残りましたがほぼ自力でコーディングできました。3つはどうしても分からないため、Slackのコミュニティページでレビューをお願いしました。

☆★☆ ☆★☆ ☆★☆
2024年3月15日(金)近所の農産物直売所の架空サイトリニューアルコンセプト作り:3時間45分
今日は前から取り掛かりたかったことをようやく始めました。それは近所にある農産物直売所のWEBサイトのリニューアル(架空)コンセプト作り。新鮮でお手頃価格の農産物だけでなく、地元のお茶や乾物、お菓子、手作りパン、お惣菜、お弁当、お豆腐屋さんのお豆腐や大豆、おから、小さなスイーツコーナーがあるなど魅力たっぷりの直売所なのにWEBサイトがとてもシンプルで勿体ないなとずっと思っていたのです。
Figmaを使って架空リニューアルサイトのコンセプトのスライドを作成します。サイトリニューアルの目的、ターゲット、ゴール。現在のサイトの構成、リニューアルサイトの構成案などをせっせと作っています。まだコンセプトの段階ですが、やはりワクワクします。これを自分でデザインし(ちょこちょこ撮りだめた写真を使ってデザイン)、何度もブラッシュアップし、コーディングして形にしていく過程がやはり好きです。Photoshopやイラレを使ってデザインするのも楽しいのですが、まだまだ技術不足なのとデザインの引き出しが少ないこともあり、WEB制作時のような楽しさは感じられる域に達していません。
Figmaは去年から無料プランを使っているのですが、そろそろ有料プランにアップグレードしないと新しいデザインファイルが作成できなくなる💦と困っていたのですが、私の勘違いでまだ当分の間は無料プランで大丈夫なことが今日分かりました。
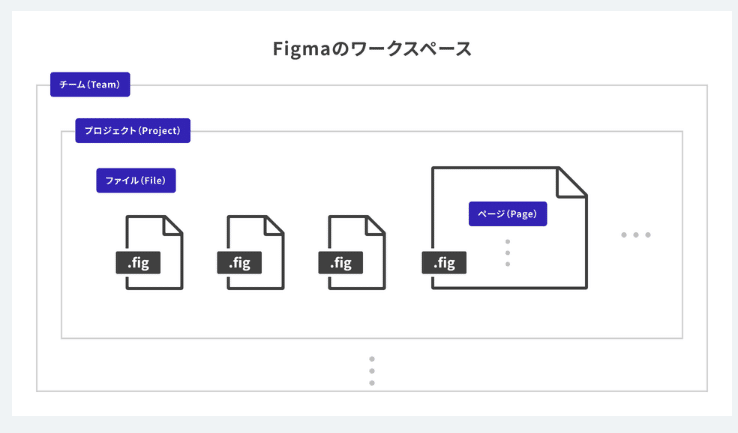
Figmaのワークスペースはチームで構成されている→チームが複数のプロジェクトを持っている→各プロジェクトは複数ファイルを持っている→そのファイルの中に複数のページがあるというイメージらしいです。Figmaのファイルには「デザインファイル」と「FigJamファイル」の2種類があり、前者はワイヤーフレームやWEBデザインができ、後者ではオンラインホワイトボードを用いたブレインストーミングなどができるそうです。
下書きファイル内に作成するファイルは、自分が編集者として編集する時に使い作成は無制限で閲覧者の招待は可能とのこと。チームで編集や閲覧する時(=チーム制作)は、そのファイルを「プロジェクト」に移行する必要があるそうです。 →Figmaの無料スタータープランでは作成できるプロジェクト数は1つまでFigmaデザインファイル3つまで、FigJamファイル3つまでと制限があるようで、多くのプロジェクトを作成する必要がある場合は有料に切り替えが必要ということですよね。

私の場合、全て下書きファイル内で作成しているだけでプロジェクトは作成していないので、しばらくは有料プランにアップグレードは不要そうです。良かった。
転職活動ですが、求人サイト(indeedやDoda、ミドルの転職サイトなど)から気になる求人をピックアップし始めました。ある程度ピックアップしたら各企業サイトを調べて企業研究をしっかりしてから応募に入りたいと思います。ゆっくりではありますが前に進めております。
☆★☆ ☆★☆ ☆★☆
<3/13(水)~3/17(日)の学習目標>
◎ 毎日30分のデザイン考察を習慣づける
◎ デザイン基礎の座学
◎ 求人欄リサーチ
◎ マークアップ基礎実践コーディング → レビュー提出し、FB待ち
◎ 近所の農産物直売所のサイトリニューアル(架空)コンセプト作り→ようやく開始!
☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年3月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年3月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
