
【WEBデザイン学習日記-120】いくつか求人に応募し始めました
2024/4/8(月)~の学習日記です。新学期も始まり、私も本格的に転職活動を開始しました。気になる求人をリストアップ、企業研究してから数社に応募し始めました。全く手ごたえなしで不安になり焦りますが頑張ります。
☆★☆ ☆★☆ ☆★☆
2024年4月8日(月) デザイン考察:2時間20分 【デザイン・制作物】
今日から新学期スタート。
私も今日から本腰を入れて転職活動を開始しました。
今朝は昼過ぎまでずっと求人サイトのチェック。週末にピックアップして応募したいと強く思った数社に応募し、合計4社応募してみました。
月曜日の朝の時間割は「デザイン」。昼からになりましたがデザイン考察を1つしてみました。今日ギャラリーサイトから選んだのは鳥取県にあるお漬物、酒粕、佃煮、こんにゃくを取り扱う泊綜合食品株式会社さんのサイト。
画像とイラスト、手書きの文字を組み合わせることで親しみを感じます。使用フォントはRaleway, Shippori Antique B1, 游ゴシックでした。色んなところに描かれている可愛いイラストやタイトル(泊綜合食品の歩み、沿革など)にも動きがあり、いいなと思いました。毎回サイト考察をするとき、使用フォントや複数カラムのデザイン、タイトルのあしらいなど色々勉強になります。今回もいくつかスクショをしてデザイン貯金しました。




自分用に作った時間割(この日記の一番下に掲載)の「デザイン」の時間にはバナー模写(torikumuのバナートレース30本ノック)やバナー制作、デザイン考察に充てていますが、水曜日のデザインの時間はLPサイトのサイト模写に挑戦してみようかなと思います。
去年オンライン授業でFigmaを使ってデザインを学んでいる時に、サイト模写を一度教えていただきました。自分では挑戦したことがなかったのでバナー模写ばかりではなく、サイト模写をしてWEBサイトのプロのデザインテクニックなどを模写から学べたらと思います。デザイン考察もいいけど、模写したり制作して手をどんどん動かしていかないとPhotoshopやFigmaの操作スキルも上達しないし(触っていないとどんどん忘れる💦)、これからはもっと手も動かそうと思います。
https://coeteco.jp/articles/12112(→サイト模写についてのサイト)
夜の時間割は「制作物」。デザイン課題のシェアオフィスのサイト制作(WFとヒアリングシートに基づくデザインカンプ作成)の続きをしました。去年授業で初めてWFをもとにサイトデザインの方法を習った時は何をどうデザインすればいいかさっぱり分からず、WFのレイアウトを忠実に守ったまま画像だけはめこみ、少しあしらいを変えるぐらいしかできませんでした。
今回のデザインカンプ作成もかなり頭を悩ませ、ふと「WFに使用されているフォントは変えていいんだろうか?」という疑問が浮かび検索したところ、下記のサイトを見つけました。「WFはあくまでも情報を伝えるものでデザインを伝えるものではない」とのこと。なるほど。ヒアリングシートをしっかり読み込み、クライアントの希望のトーン、イメージでデザインできるように色んなギャラリーやパーツのサイトを参考にしながらデザインブラッシュアップしていこうと思います。
☆★☆ ☆★☆ ☆★☆
2024年4月9日(火) 眼鏡屋さんサイトの最終下層ページのコーディング:1時間40分【コーディング】
火曜日の朝の時間割は「コーディング」。コーディングが好きなので火曜日、木曜日、土曜日のこの時間が楽しみです。
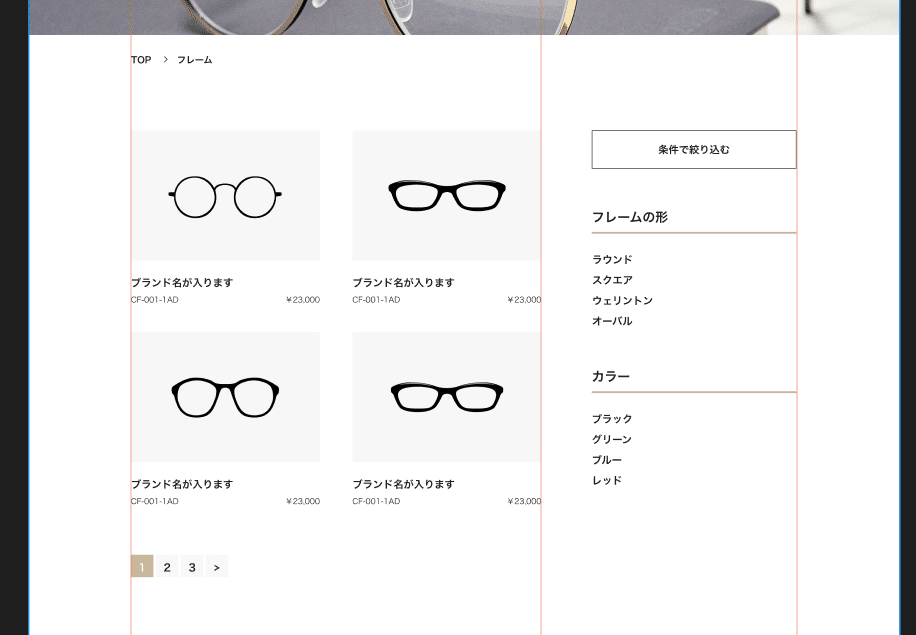
今日はtorikumuのコーディング課題の眼鏡屋さんのサイトの最終下層ページのコーディング。シンプルなレイアウトで既にコーディング済みの下層ページのコードを汎用できるので1時間足らずで出来上がりました。
これでTOPページ(レスポンシブ対応済み)、6つの下層ページのコーディングが全て終わったので、今までコーディングした下層ページを1ページずつ見本と並べて比較しながら微調整をしていきます。

下層ページでデザインが似ているところは他のページのコードを汎用していますが、一つどうしてもPadding topがはずせないところがあり、検証ツールで調べたところTOPのページのクラス名と重複しておりTOPに使用しているCSSが効いていたため下層ページのCSSが効かなかったことが判明しました。検証ツールではどのCSSの何行目のコードがかかっているのかが教えてもらえるのでとても役立ちます。
火曜日の昼、夜はフリーにしてあるので求人情報をチェック、ピックアップしていました。明日しっかり企業研究をしてから応募をしてみたいと思います。毎週10社は応募していくことに目標にします。
☆★☆ ☆★☆ ☆★☆
2024年4月10日(水) サイトトレース&眼鏡屋さんのコーディング微調整&近所の農産物直売所のサイトリニューアル(架空)のWF作成:3時間40分【デザイン・制作物】
水曜日の朝の時間割は「デザイン」ですが、昼からやることにして午前中は転職活動をしていました。昨日リストアップした気になる求人のコーポレートサイトで企業研究をし、2社カジュアル面談に応募しました。
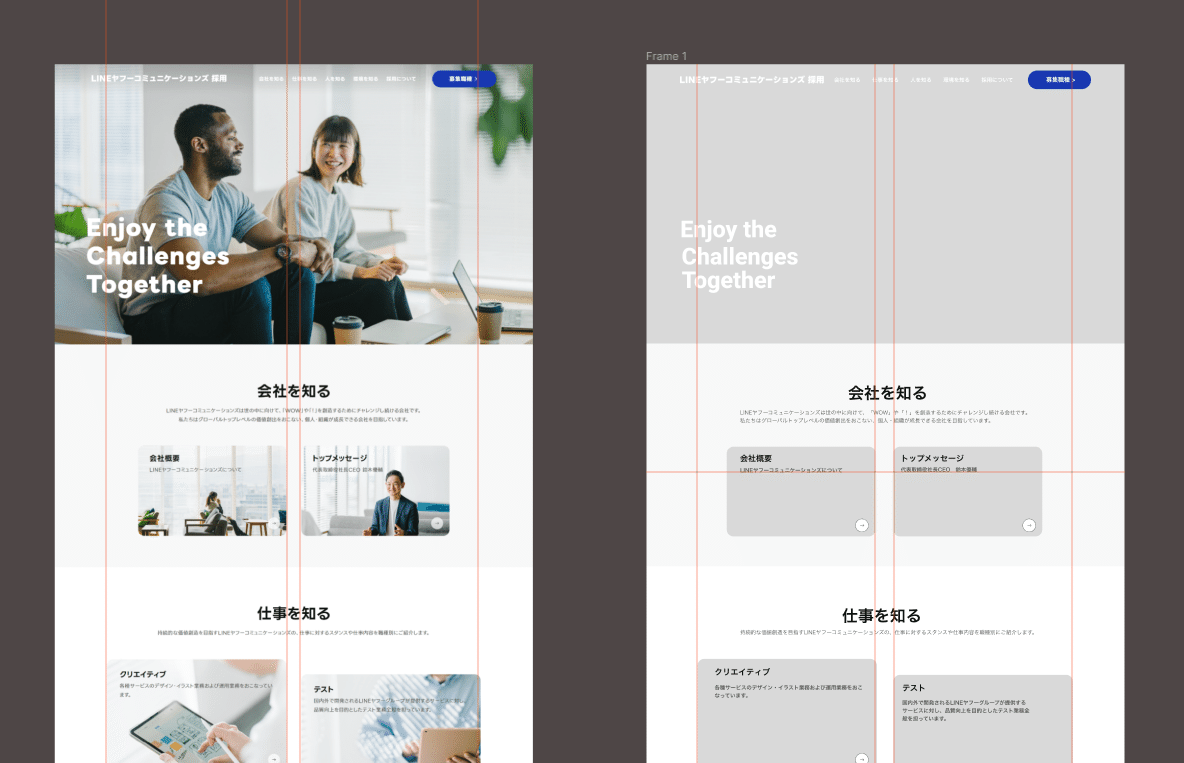
午後からは初めてサイトトレースをやってみました。題材に選んだのは比較的トレースしやすそうなLINEヤフーコミュニケーションズ採用サイト。画像は入れていませんが、サイト全体を通してどこを揃えているのか、文字のバランスなど学ぶことができました。

今日はクリエーターズファクトリーのslackのコミュニティサイトのガリ勉部(お互い励まし合ってモチベを保ちながら学習する集まり)に数か月ぶりにコメントしてみました。みんなの頑張っているコメントを見て、自分も転職活動頑張ろうと前向きなエネルギーをいただきました。年齢のこともあり早く決めたいと転職活動は焦りますが、頑張ります。
コロナ禍の2020年7月にご縁があり、クラウドワークスを通していただいた市場調査(デスクリサーチ)の副業を今も続けていて、東南アジアのデスクリサーチを月に4~5案件こなしています。それとは別にWEBデザインのスキルに関する副業もしたいと思い、ママワークスのサイトで見つけたコーディングのお仕事に応募してみました(2月にクラウドワークスで即採用となったWEBサイトのコード修正の副業は契約後立ち消えになりました😢)。クリエーターズファクトリーで基本的なデザイン、コーディングができるようになりましたが、なんせ実務経験がないのでどんな小さな仕事でも実務経験を少しずつ積んでいきたいところ。
夜の時間割は「制作物」。今日は近所の農産物直売所のサイトリニューアル(架空です)のWF作成の続きを40分ほどしました。この直売所のサイトですが、複数関連サイトが存在し、直売所は魅力たっぷりで新鮮オーガニック野菜や果物、加工食品が並び私は好きでよく利用させてもらっているのですが、サイトからはその魅力が伝わりきれていない(レスポンシブ未対応)ので、自分の練習も兼ねてサイトのリニューアル(架空)案をせっせと作っています。うまく出来たら営業をかけてみようかなと密かに企んでいます。
☆★☆ ☆★☆ ☆★☆
2024年4月11日(木) 眼鏡屋さんのサイトの下層コーディング修正&JavaScripの座学:3時間40分 【コーディング】
木曜日は「コーディング」ということで、朝からコーディング課題の眼鏡屋さんのサイトの下層ページのコーディングの微調整をしていました。
HTMLで書いたコードを再度見直して、構成がおかしくないかのチェック、main, section, article, aside(今日新しく学びました)などで囲っていく作業。
午後からはtorikumuのJavaScriptの動画学習ページでJavaScriptについて少し学びました。求人を見ているとほとんどのサイトでJavaScriptのスキルが求められており、WordPressと同じくらい身に付けた方がいいとずっと気になっていました。3本ぐらい視聴しましたが、まだ理解が追い付かず何度も繰り返し視聴しようと思います。
夜は新しく入ってきた市場調査の副業案件に2時間ほど費やしていました。まだ転職活動中で時間に余裕がある(ありすぎる?)のでいつもより多く案件をこなしています。
☆★☆ ☆★☆ ☆★☆
2024年4月12日(金) シェアオフィスの課題のデザインカンプ作成:1時間 【デザイン・制作物】
朝から転職活動。今週6社に応募してみましたが、返信をいただいたのは1社のみでした。またママワークスのコーディングの副業案件も応募者が多いようでお返事をいただけたらラッキーと思うようにします。今回はダメでもまた違う案件で連絡が入る可能性があるようなので、それまでにJavaScriptを身に付けようと思います。
金曜日の時間割は「デザイン」ということで、今日はデザイン課題のシェアオフィスのデザインカンプ作成の続きをしました。WFとヒアリングシートをもとにTOPページのデザインカンプを作成しています。
☆★☆ ☆★☆ ☆★☆
2024年4月13日(土) 学習お休み
今日は早朝から子供の部活の大会の送迎&観戦で終日外出。久々の炎天下の外出で巣から出たモグラ(私)は太陽にやられて少し頭痛がするのでので今日の学習はお休み。早々と寝ることにします。
☆★☆ ☆★☆ ☆★☆
2024年4月14日(日) 眼鏡屋さんの下層コーディング調整完成、レビュー提出:1時間半【デザイン・制作物】
今日も子供は早朝から部活の大会。今日は送迎は不要なので早起きついでに近くの公園を30分ほど早朝ウォーキングしてきました。音楽を聴きながら澄んだ空気を吸って綺麗な景色を眺めながらのウォーキング気持ち良かったです。
日曜日の朝の時間割はフリーにしてあるので、昨日できなかった「コーディング」をしました。コーディング課題の眼鏡屋さんのサイトのそれぞれの下層ページの微調整。6つある下層ページ全てのコーディングが終わりましたが右側にあるサイドバーのレスポンシブ対応をどういう形にするか頭を悩ませています。下に配置されるようにするか、非表示にするか色んなサイトを参照にしてからレスポンシブ対応し、レビューに出そうと思います。

夜は「制作物」の時間ですが、明日からの2週目の転職活動に備えて履歴書を修正したり、登録している数社の人材紹介会社への登録内容を修正。明日からも引き続き求人欄をチェック、応募していこうと思います。
今週は13時間50分WEB学習に費やせました。
☆★☆ ☆★☆ ☆★☆
<4/8(月)~4/14(日)に出来たこと>
◎【デザイン】デザイン考察×1つ
◎【デザイン】課題のシェアオフィスのサイトのデザインカンプ作成続き
◎【デザイン】サイトトレース×1つ
◎【コーディング】課題の眼鏡屋さんサイトの6つの下層コーディング全て完成、サイドバーのレスポンシブ対応を考えてからレビューに出します
<転職活動>
◎4/8に4社応募 →2社より返信あり(応募要件に合わず×)
◎4/10に2社カジュアル面談応募、コーディングの副業案件1件に応募
→1社より返信あり(書類選考×)
◎4/12に2社応募
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年4月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年中に近所の農産物直売所のサイトリニューアル(架空)を完成させ、営業をかける
★ 2024年4月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
