
#Photoshop 一部分だけ色を残してモノクロにする方法
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
一部分だけ色を残してモノクロにする方法
でございます!
Photoshopの割と基本的なテクニックになりますが、意外とやり方がわからないのがこの「一部分の色を残したモノクロ化」です。
やり方自体はとっても簡単なのにメチャクチャおしゃれでアーティスティックな表現ができるので、初心者の方はぜひ覚えてみてください!
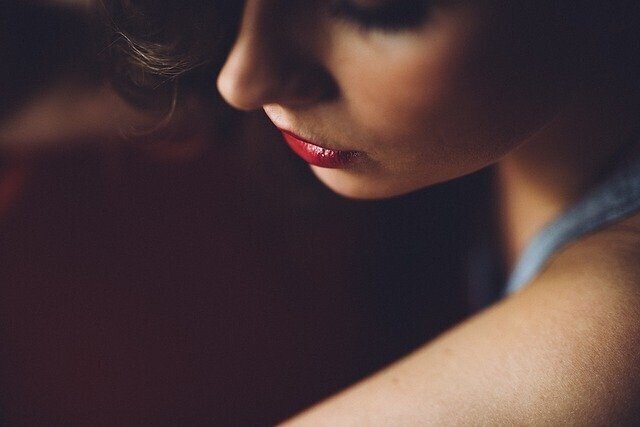
今回はこちらの写真を使って説明していきます!

↑ここから画像をダウンロードして一緒に作業してみましょう!
画像サイズ:1280×853
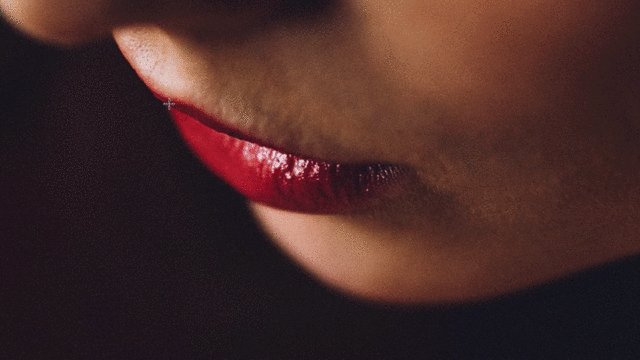
この写真の唇の色だけを残しつつ、他の部分をモノクロにしていきます!
そんじゃいってみましょーーーーーーーー!!
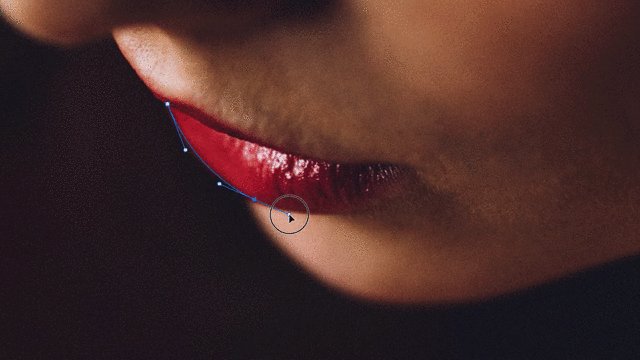
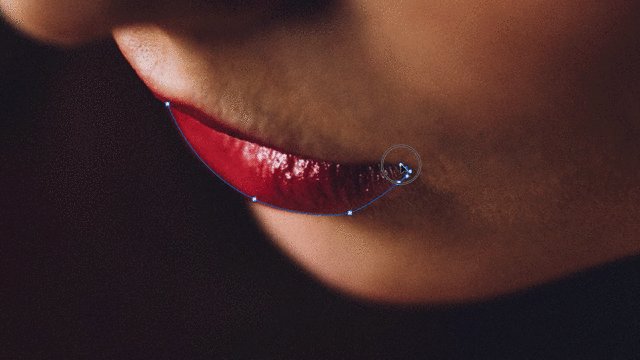
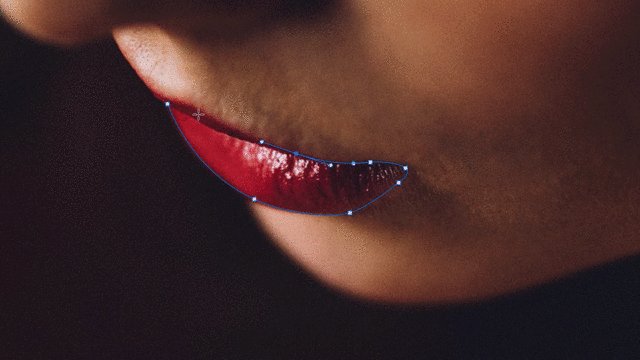
【step.1】 唇部分のパスを取る

画像加工の基本はまずパス!すべてはパスを取ることから始まります!
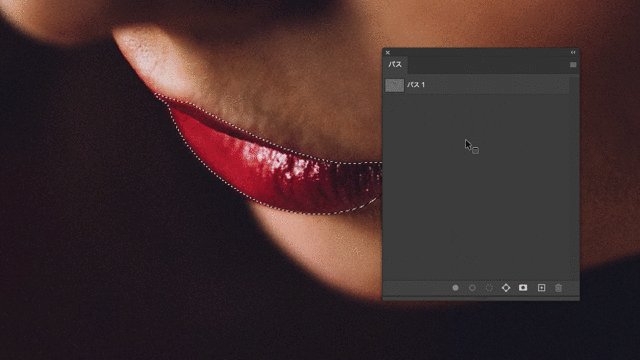
ペンツールを使って唇に丁寧にパスを引いていきましょう!
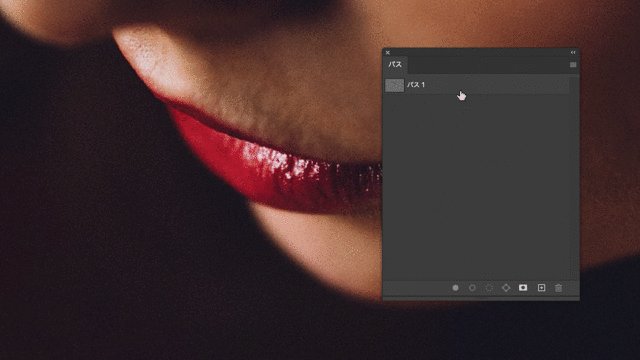
パスを取り終えたら、パスパネルから作業用パスをダブルクリックしてパスを保存しておきましょう!
【step.2】 パスから選択範囲を作成する

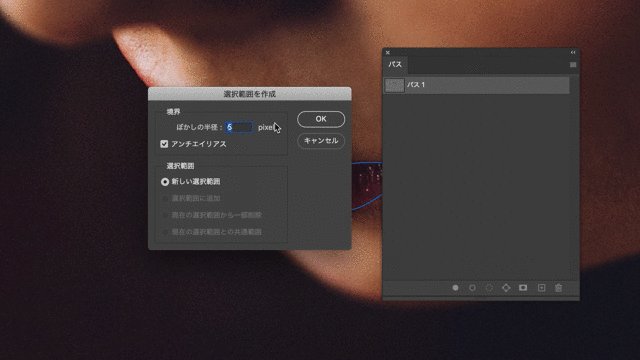
先ほど保存したパスの上で右クリックから「選択範囲を作成」を選択しましょう。
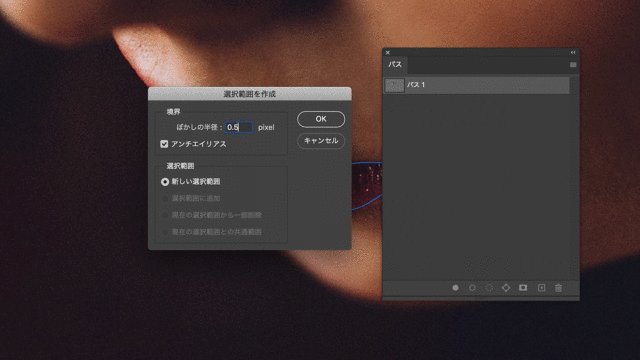
設定ウィンドウが出てくるので、ぼかしの半径を0.5pxにしてOKを押します。
※ぼかしの半径は選択範囲の境界部分をどのくらいぼかすかを決める項目です。安易に0にしてしまうと不自然になりやすいので、最低でも0.5程度の数値にはしてあげましょう
このぼかしの半径の数値は仕上がりにも大きく影響してくれることが多いので、どのくらい境界をぼかした方がいいかを都度考えて数値を決めましょう。
【step.3】 調整レイヤー「色相・彩度」を追加する

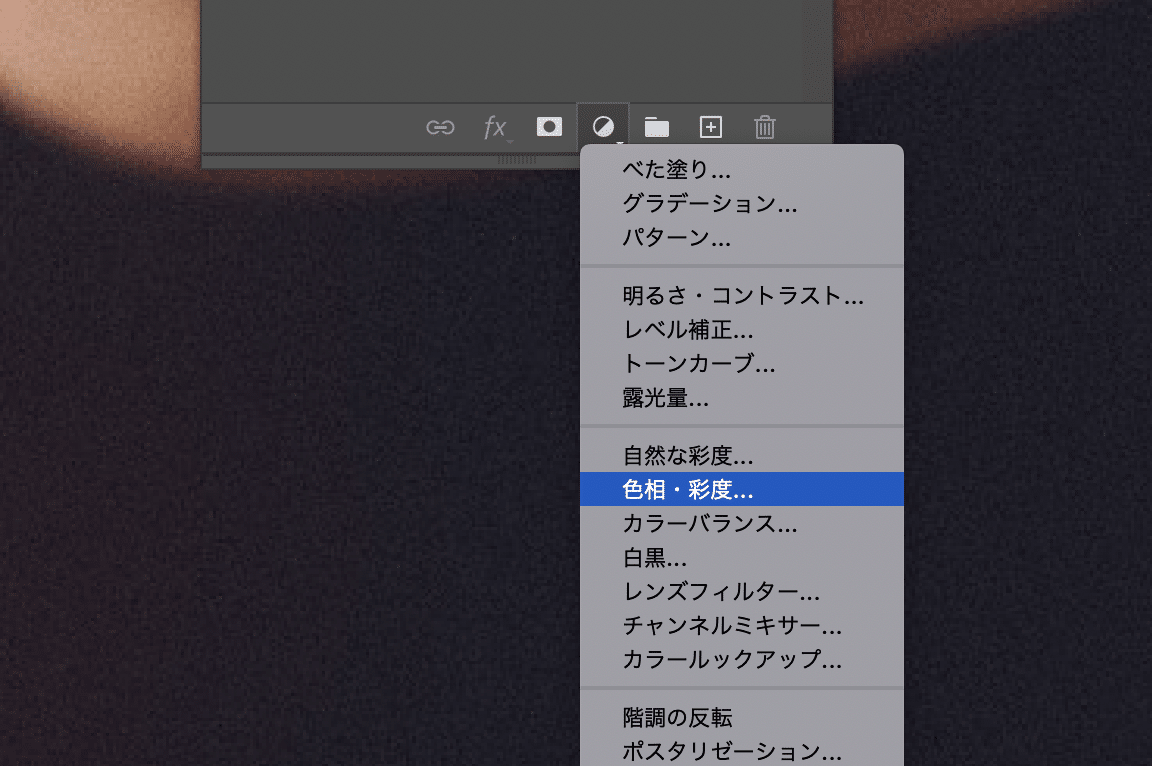
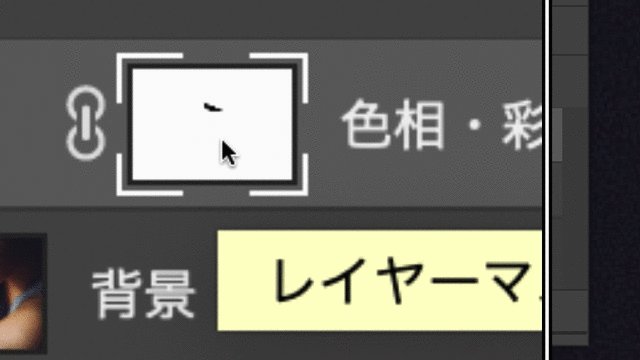
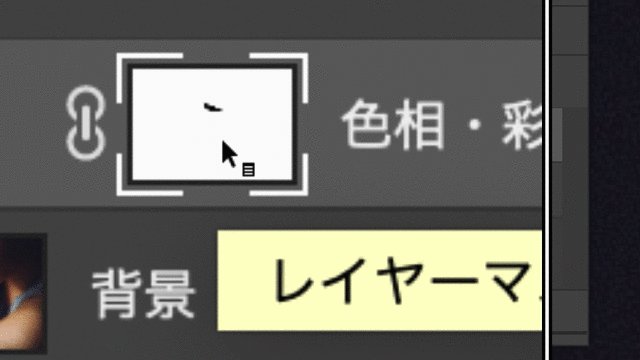
次にレイヤーパネルから調整レイヤーを追加します。
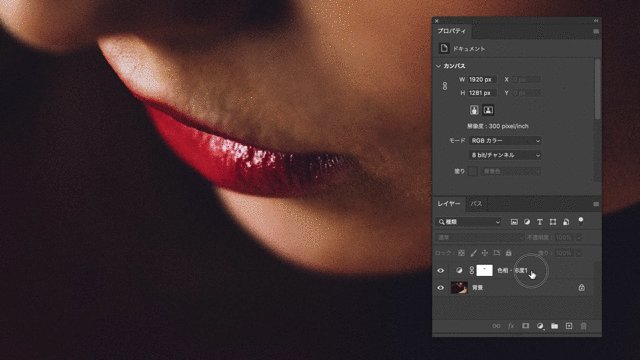
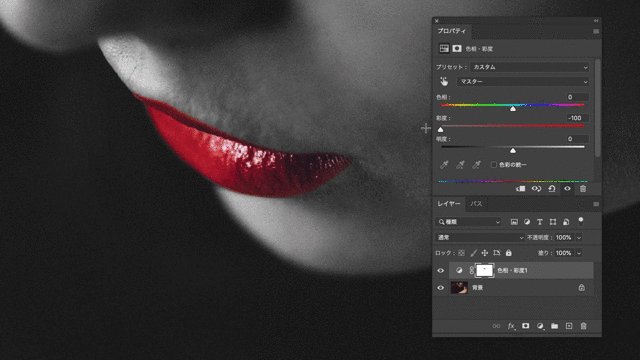
パネル下部にある円形のアイコンをクリックして、「色相・彩度」の調整レイヤーを追加します。
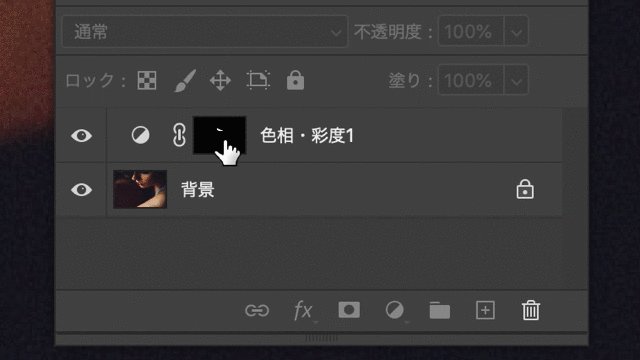
先ほどのステップであらかじめ選択範囲を作成してあるので、唇以外がマスクされたレイヤーマスク付きの調整レイヤーが追加されます。
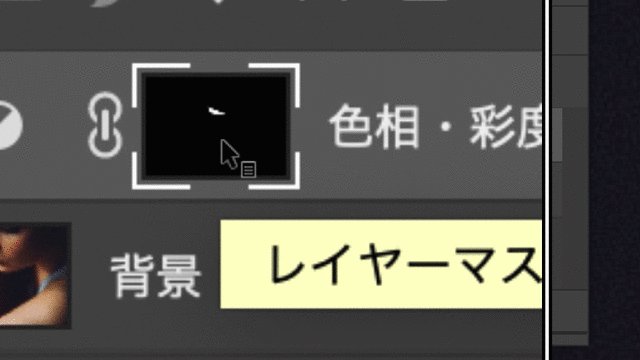
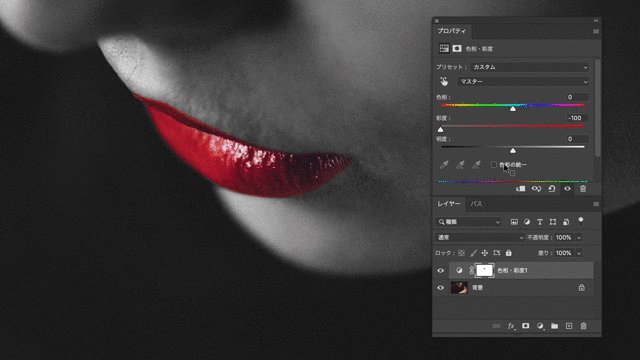
このままモノクロ化すると唇の方がモノクロになってしまうので、レイヤーマスクアイコンを選択してcmd+Iでマスクを反転しておきましょう。

マスクを反転したことにより、唇にのみマスクがかかった状態(唇以外に調整レイヤーの効果が出る)になります。

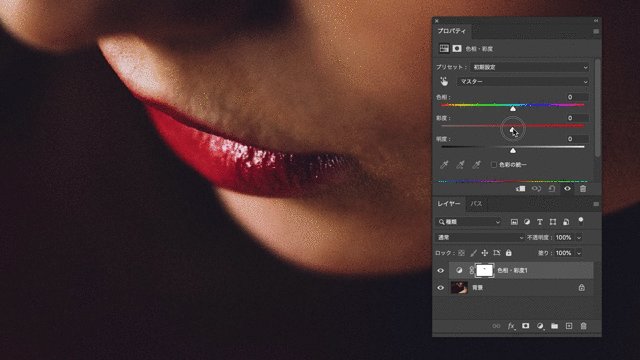
改めて調整レイヤーを選択すると色相・彩度の設定項目がプロパティパネルに表示されます。この状態で彩度の項目を0にしてあげれば唇以外が綺麗にモノクロになってくれます。
【step.4】 境界線の再調整
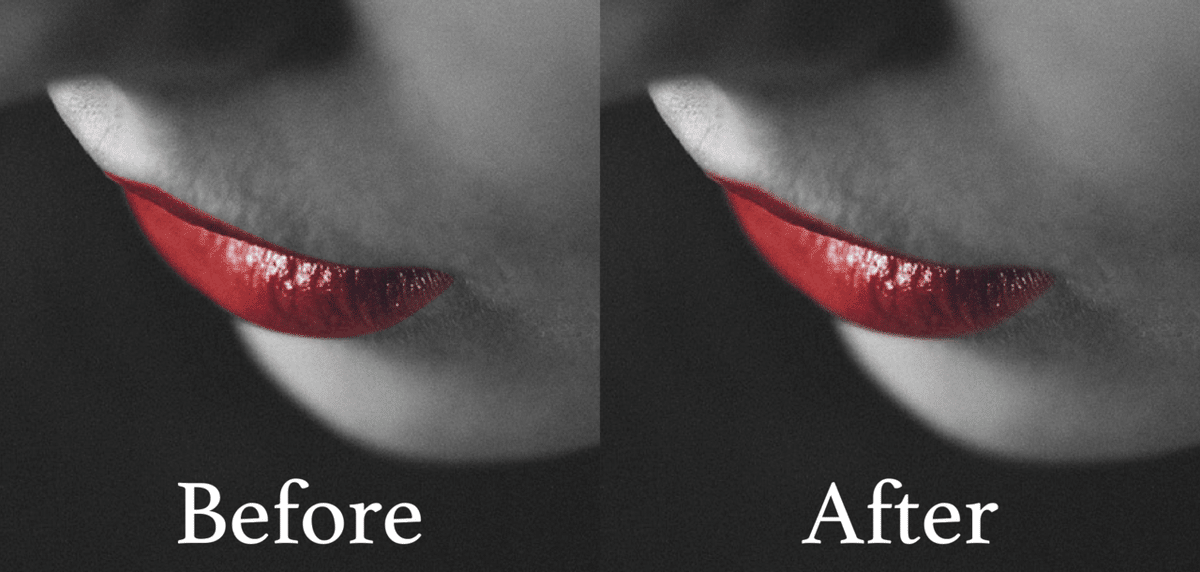
最後に唇とそれ以外の部分の境界線をもう一度調整してあげましょう!
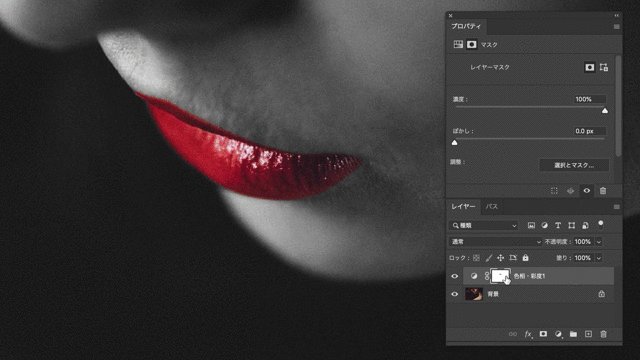
選択範囲を作成する際にぼかしの半径を0.5pxで作成しましたが、まだ境界がハッキリしすぎているように見えます…

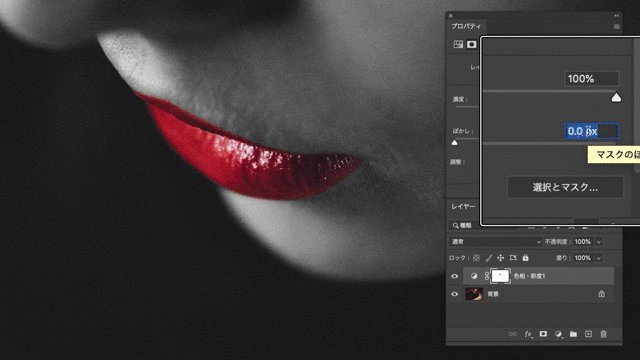
レイヤーマスクアイコンをクリックすると、プロパティパネルにレイヤーマスクを調整するための設定項目が表示されます。
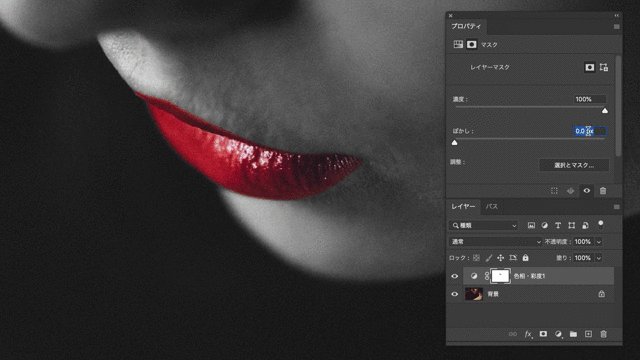
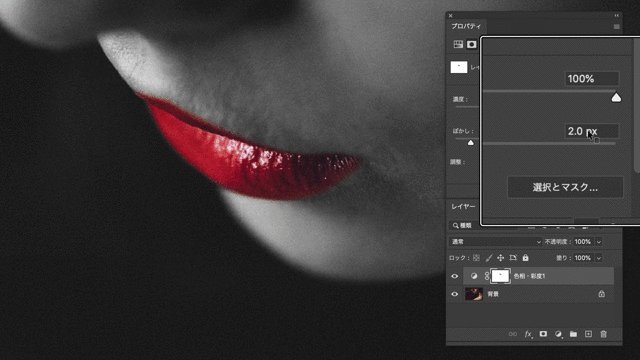
ぼかしを2pxほどまであげてみましょう。先ほどよりも境界部分の馴染みが良くなりました!

これで完成です!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
やり方自体はとっても単純ですが、Photoshopを使いはじめの方はなかなかどうやってやればいいかわからない方も多いと思います。
ペンツールやレイヤーマスクなどを使用したPhotoshopの基本を抑えたテクニックなのでぜひ試してみてください!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
