
第3回「Instagram画像」課題講評を行いました - CodeCamp Design Review
CodeCampでデザイナー向け教務を担当する井上です。
CodeCampでは受講生支援として、デザインコンテスト「CodeCamp Design Review」をほぼ毎月開催しており、実務を想定したデザイン課題に取り組んでいただいています。
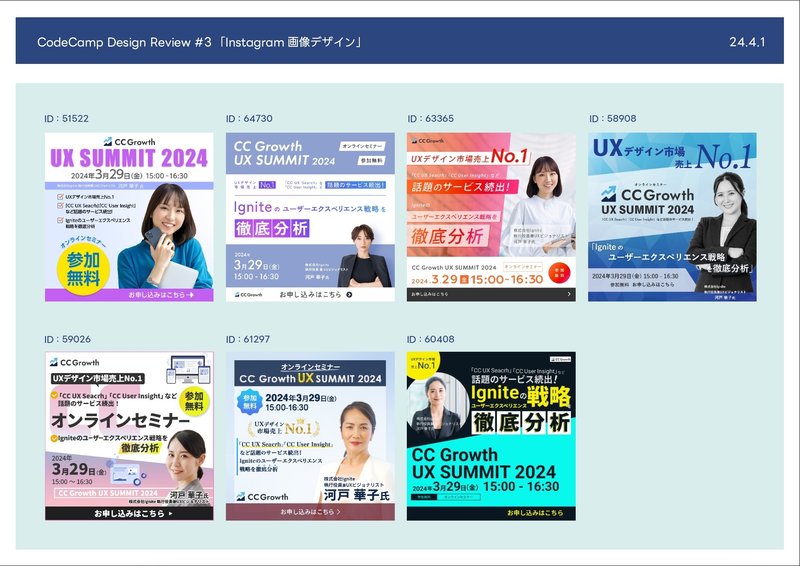
第3回の課題は「Instagram画像」のデザインとし、7件のご応募をいただきました。
応募作品をもとに改善提案を行い、見直すべき箇所や新しい可能性を模索する試みに取り組んでいます。
制作要件
ターゲット
UX戦略に興味を持つIT関連企業担当者及びUI/UXデザイナー
制作要件
解像度:W1080×H1080px
ファイル形式:JPGあるいはPNG
使用ツール:Adobe Photoshop及びFIgma
データ容量:10MB未満
点数:1点のみ
出題意図
テキスト情報量が版面の大多数を占めるため、自由にデザインできる余地が少ない構成になっています。
情報の優先順位付けを適切に行いつつ、いかに訴求力のあるバナーをデザインできるかが問われます。
講評のポイント
どのテキストも重要に思えますが、ユーザー「自分に関係があるかどうか」をフックに興味関心を上げていくため、正確に優先順位を見抜かないとクリックは望めません。
「イベントそのものが自分にとって重要だ」と思えなければそこでおしまいなので、ここではイベント内容である「Igniteのユーザーエクスペリエンス戦略を徹底分析」を第一優先としています。
※講評には評者の知見を元にした主観を含みます
※課題のサイトは架空のものです
第3回応募作品一覧

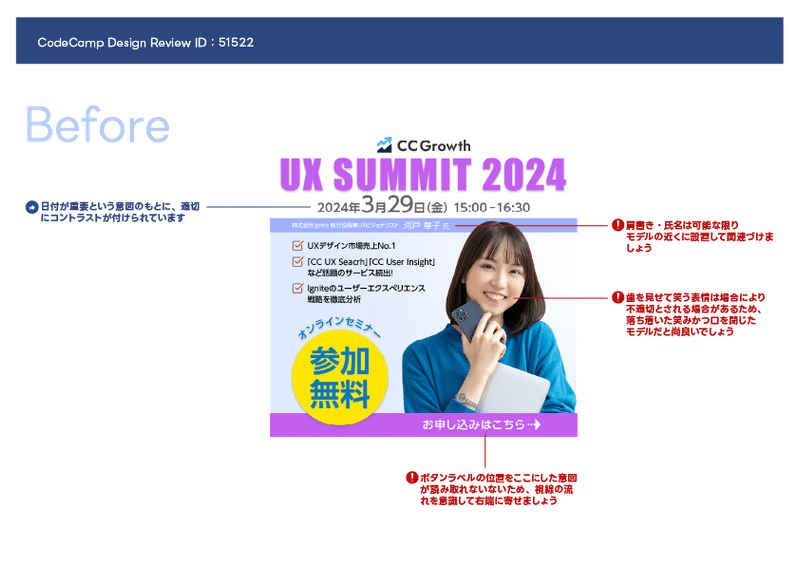
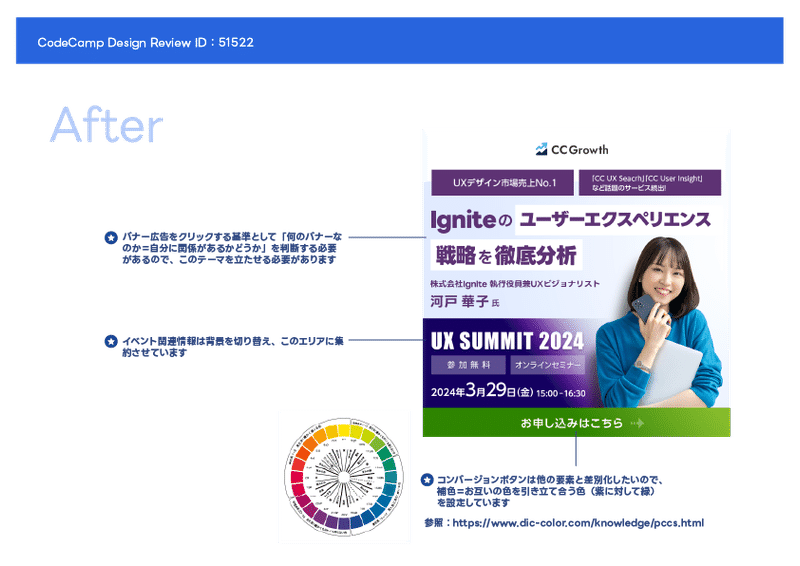
1.受講ID:51522さんの作品
全体的なレイアウトはセオリー通りで問題ないのですが、イベント名よりイベント内容の方が重要と捉え、そちらを立たせる必要があります。また、コントラストを重視し、彩度の高いパープルにブラックを多めに加える提案を行いました。
応募作品

フィードバック

改善提案

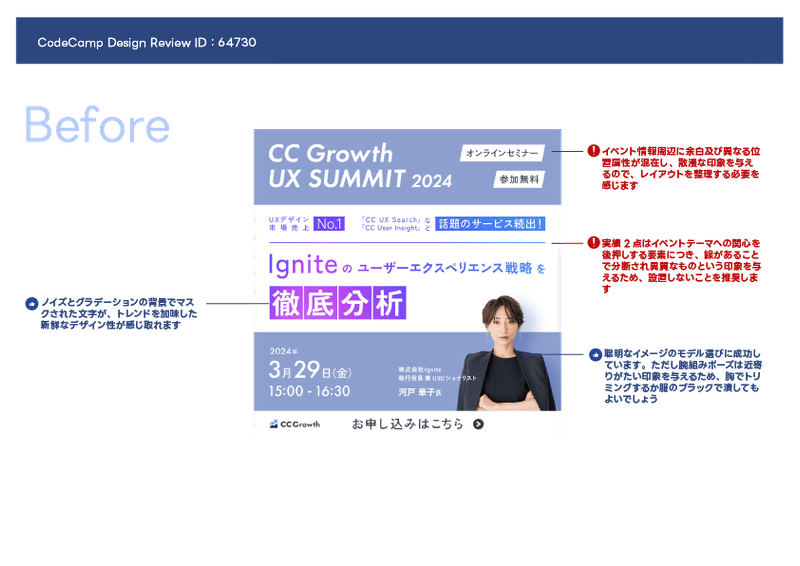
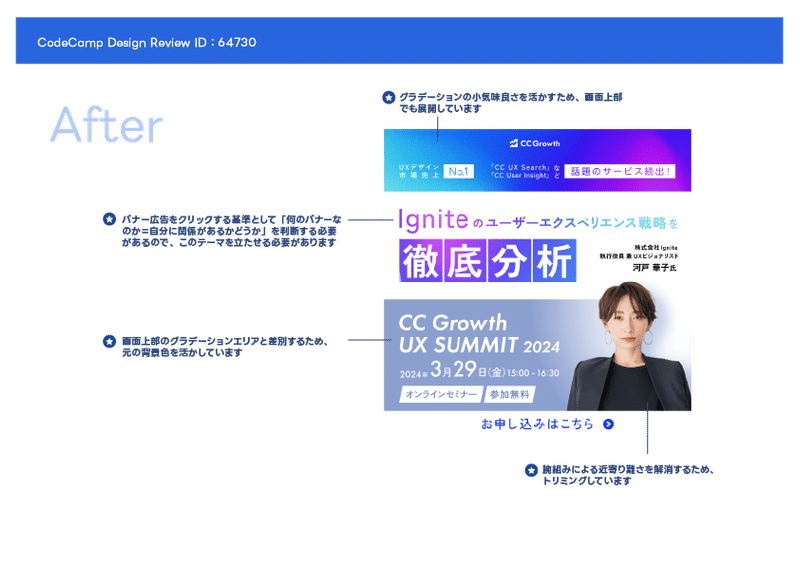
2.受講ID:64730さんの作品
今のトレンドを捉えたモダンなトーン&マナーだと感じました。優先順位を正しく捉えることに成功していますが、レイアウトに散漫な印象を受けたため、情報ごとにチャンク(塊)化し背景で区画を整理しています。
応募作品

フィードバック

改善提案

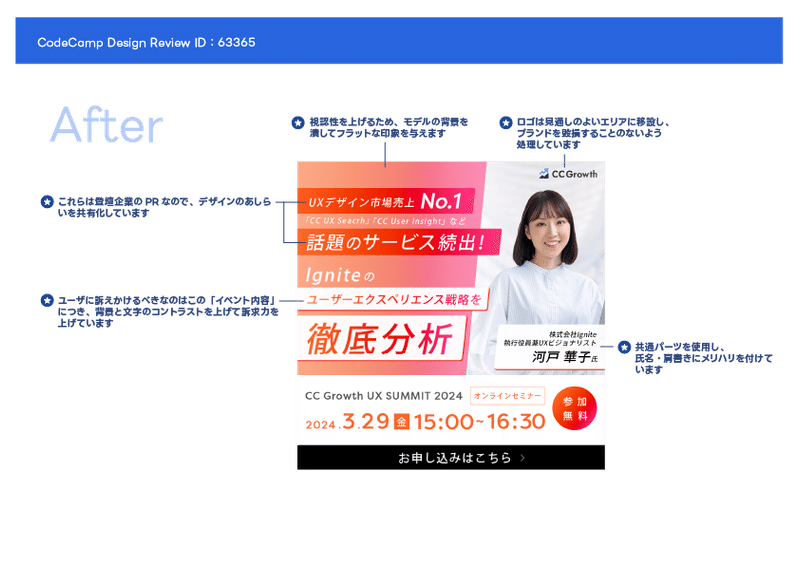
3.受講ID:63365さんの作品
画面を要素のチャンクごとに大別し、三分割で構成されているところに工夫が見えるデザインです。優先度付けが惜しいところですが、微改修でリカバリが可能なレベルに仕上がっています。
応募作品

フィードバック

改善提案

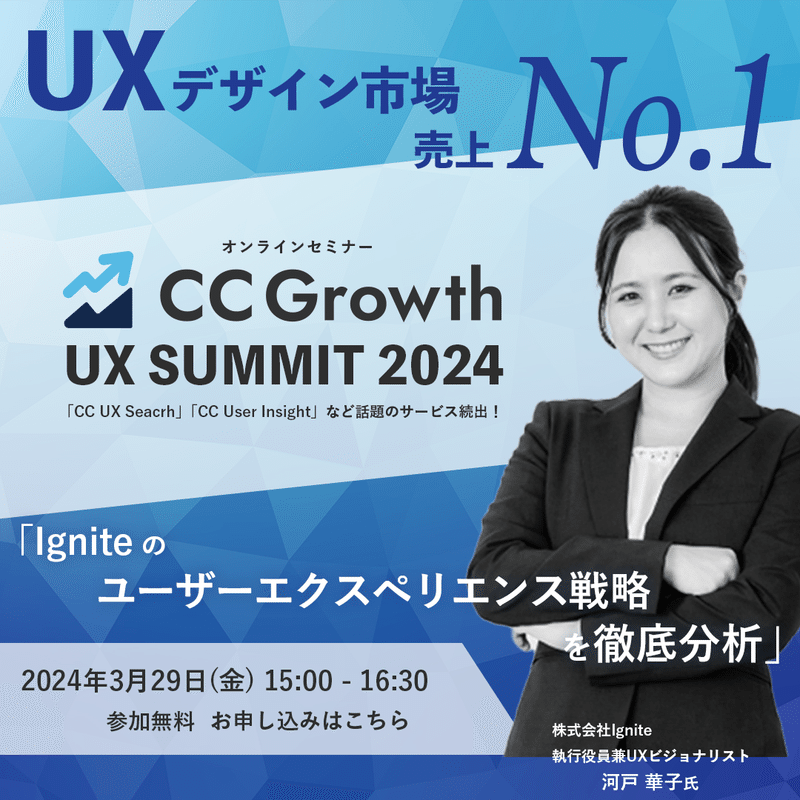
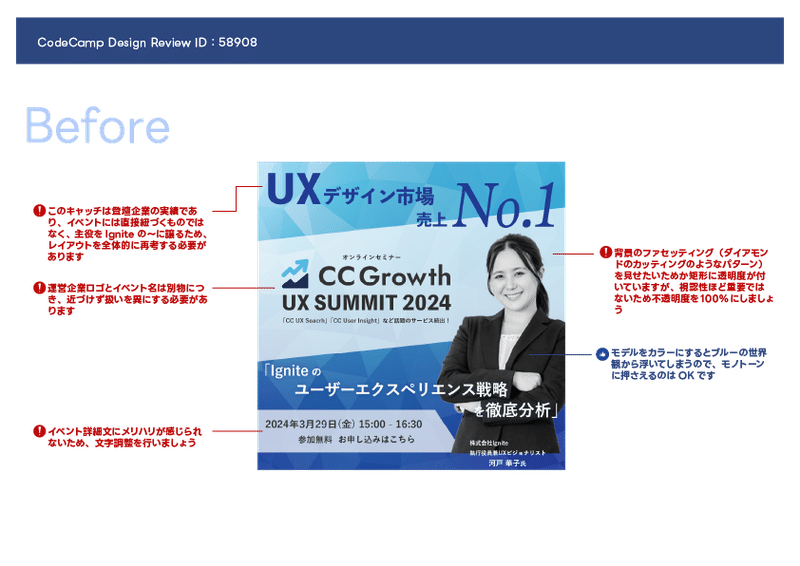
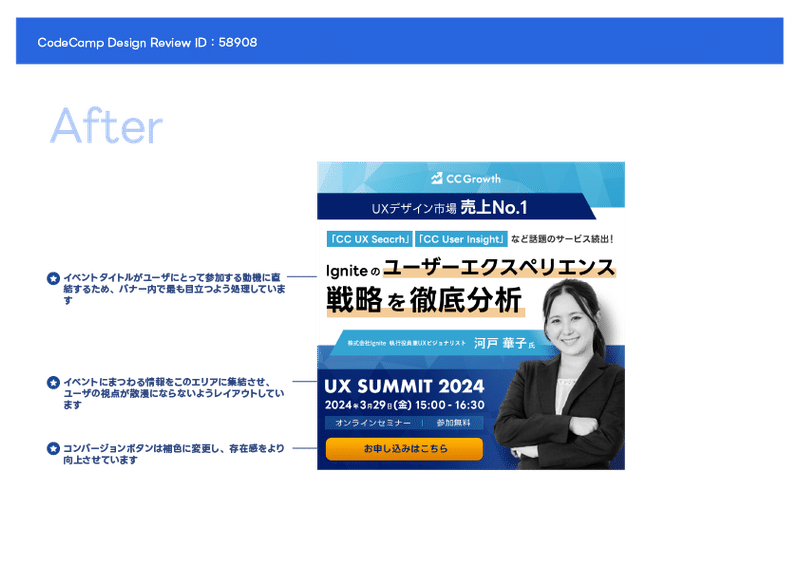
4.受講ID:58908さんの作品
情報区分に囚われない、総じて斬新なデザインという印象です。モデルをフルカラーにすると浮くこともあり、グレースケール加工にしている点も興味深いです。要素の配置が詰めきれていないと察ししたため、イベント名を最優先にメリハリを持たせたデザインを提案しています。
応募作品

フィードバック

改善提案

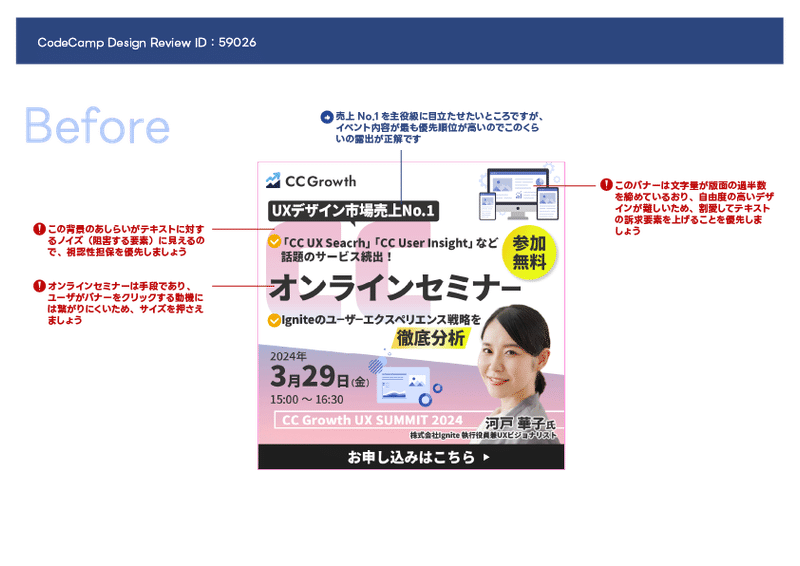
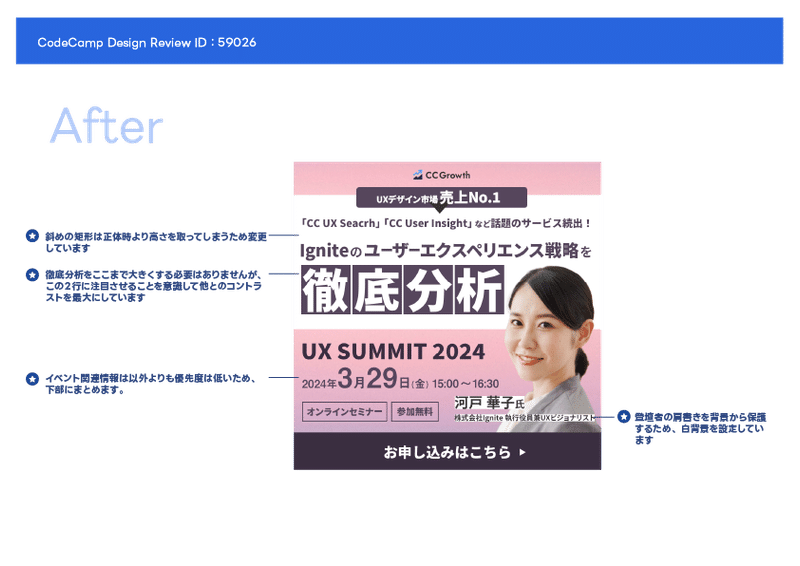
5.受講ID:59026さんの作品
全体的にコントラストが効いた、メリハリのあるデザインに仕上がっています。ただし、先述のようにテキストの量を考えると装飾の余地が少ないという背景から、割り切ってシンプルなレイアウトへ調整しています。
応募作品

フィードバック

改善提案

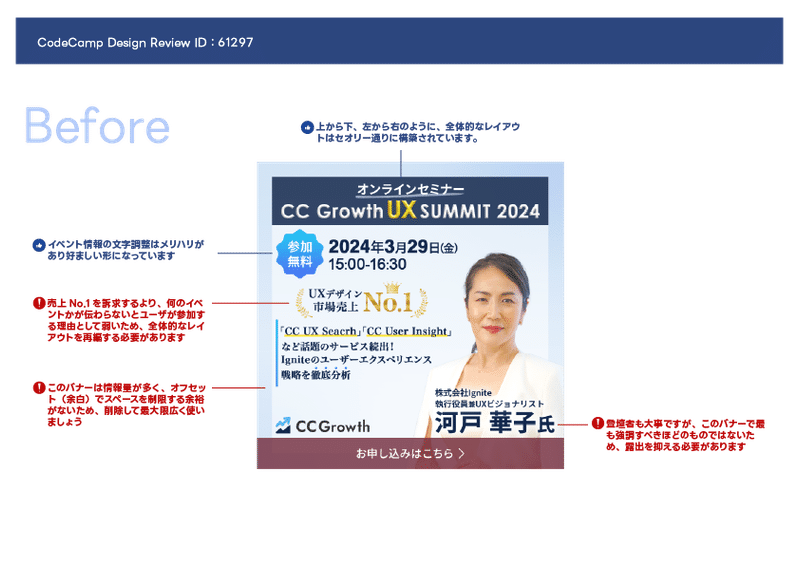
6.受講ID:61297さんの作品
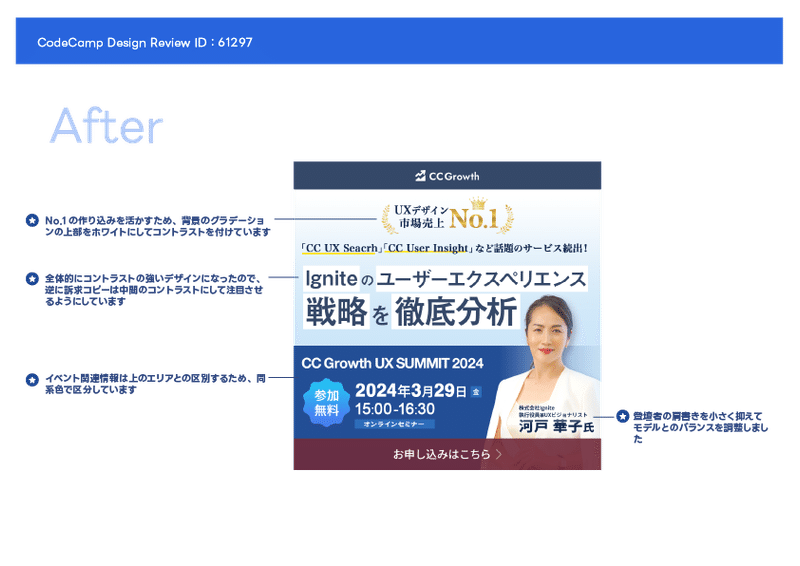
各要素の作り込みや、モデル選びに対するこだわりが伝わるデザインです。情報の整理整頓には改善の余地があるため、装飾の精度はそのままに、大幅なレイアウト変更を行いました。
応募作品

フィードバック

改善提案

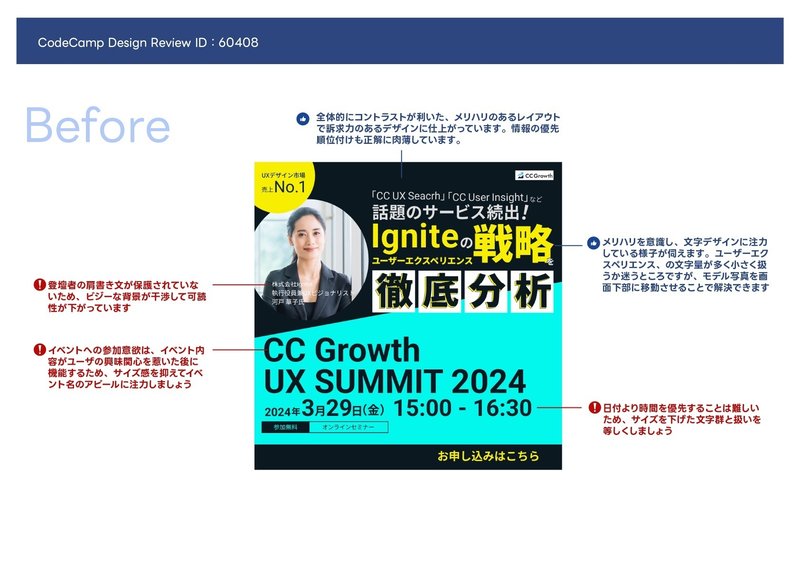
7.受講ID:60408さんの作品
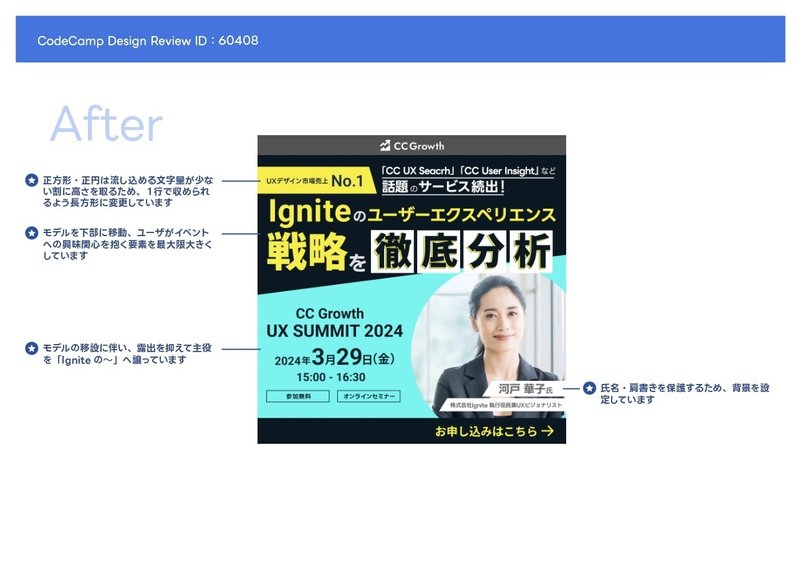
優先順位を的確に判断し、配色をはじめ、コントラストも十分効いています。ディテールの詰めが気になりますが、今回の課題においては正解に近いと感じたため、大幅には手を入れず、元の提案を活かした調整としています。
応募作品

フィードバック

改善提案

総括
どの作品も、同種のバナーに対する研究の痕が見て取れるデザインでした。
ただし、多すぎる情報の整理に苦しんだ様子も伺えました。
バナーのミッションはクリックさせること、そうでなければ存在価値はない、という原点に立ち返って見直す必要があります。
バナーの寿命は一瞬です。
ユーザに「自分には関係がない」と思われたらそこまでなので、いかにメッセージを素早く伝え、ユーザの心を捉えるかが重要です。
今後もさまざまなバナーを都度分析し、取り組んでいただけると幸いです。
CodeCamp「フリーランスWebデザイナーコース」のご紹介
私が監修したCodeCamp「フリーランスWebデザイナーコース」は、「Web制作現場で活きる学習のみを提供する」をポリシーとする、無駄なく最短距離で目標に辿り着くための講座です。
CodeCamp【フリーランスWebデザイナーコース】
https://codecamp.jp/design/fukugyo
Webデザイナーへのイメージが湧いた方は弊社の無料カウンセリングをご利用いただき、ぜひ不安や不明点を払拭してください。
この記事が気に入ったらサポートをしてみませんか?
