
第4回「EC/商品ページデザイン」課題講評を行いました - CodeCamp Design Review
CodeCampでデザイナー向け教務を担当する井上です。
CodeCampでは受講生支援として、デザインコンテスト「CodeCamp Design Review」を毎月開催し、現場での実務を想定したデザイン課題に取り組んでいただいています。
第4回の課題は「EC/商品ページデザイン」のデザインとし、3件のご応募をいただきました。
私がアートディレクターとして改善提案を行い、再検討すべき箇所や新しい可能性を模索する試みに取り組んでいます。
※講評は評者の知見を元にした主観を含みます
※課題サイトは架空のものです
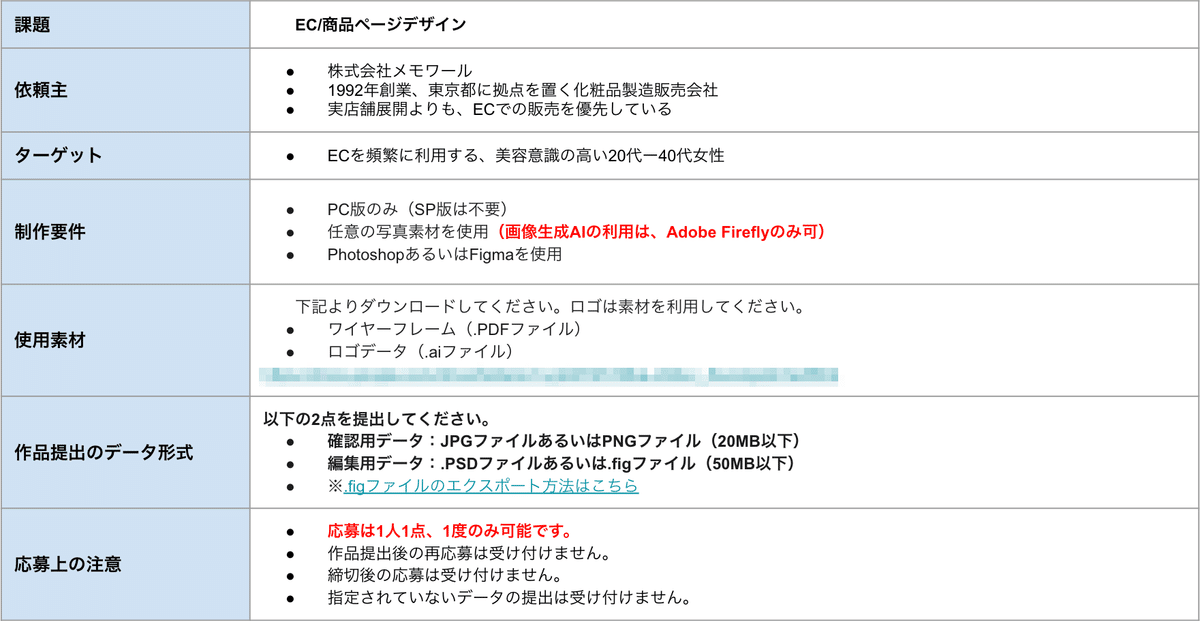
制作要件

ワイヤーフレーム

出題意図
連続する画像(バナー)で商品を訴求するECの商品ページをイメージしています。
各画像の構成案は情報量に差を持たせており、一から自由にデザインできるものから、その余地がないものに分けています。
いわゆるLPとは違い、長いページ高(=多くの情報量)をもって訴求できない想定につき、この4枚をいかに魅力的にデザインできるかがポイントになります。
講評のポイント
役割・機能の違う4つの画像に対し、ページに統一感を持たせるのがポイントです。
デザインの統一感が失われるとちぐはぐな印象を与え、ユーザの信頼感を損なう可能性が高くなります。
配色やフォントはもちろん、写真選びや余白といった、直感的に選んでしまいがちな要素にも配慮する必要があるでしょう。
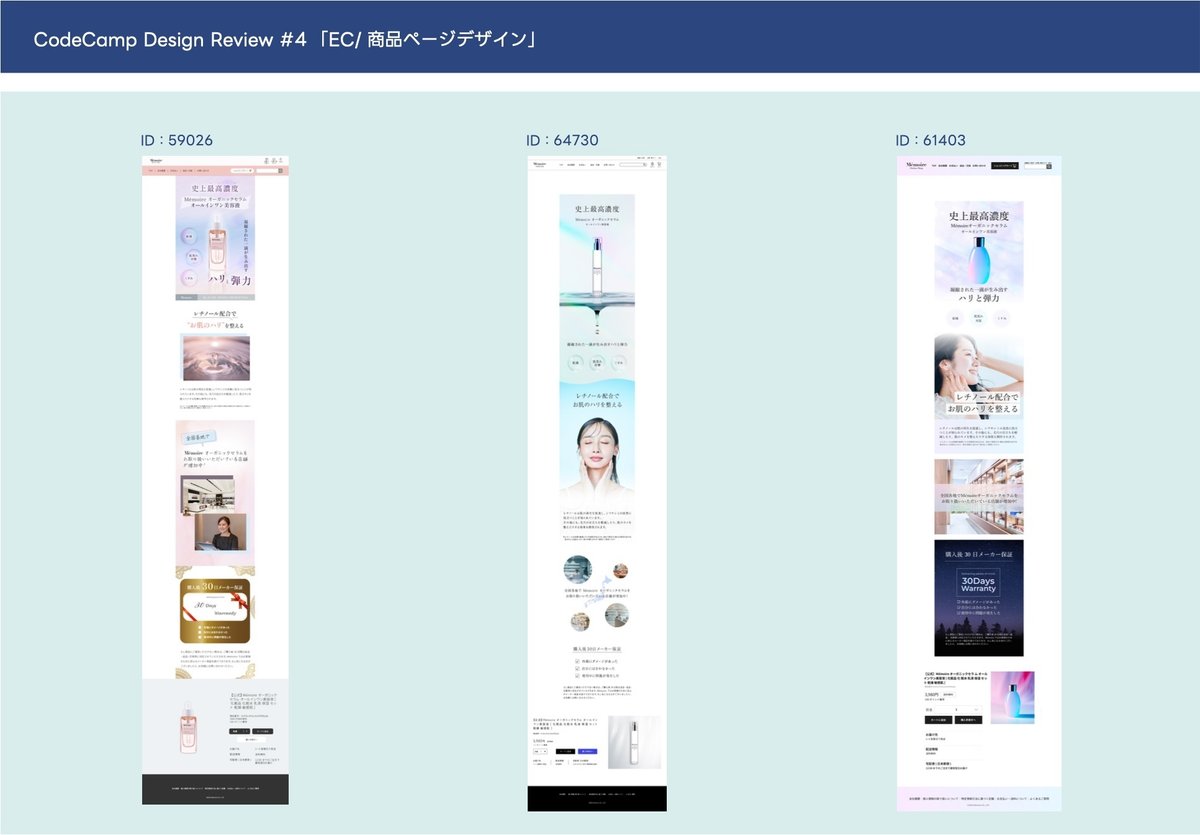
第4回応募作品一覧

1.受講ID:59026さんの作品
配色及び、フォント選びが商品イメージに即しているデザインです。
メインビジュアルのテキストをL字型のタイポグラフィにすることで、商品への視線誘導に成功してします。
一見して大きな問題は見られませんが、メインビジュアル以外のセクションに統一感を持たせることができれば、さらに完成度が上がるでしょう。
応募作品

フィードバック

改善提案

2.受講ID:64730さんの作品
こちらの方は第2回にも応募いただいていますが、美容系サイトのデザインという分野においては特筆すべきセンスをお持ちと察します。
各セクションごとのデザインが全体の統一感につながっており、非常に完成度の高い仕上がりです。
この分野で私がアドバイスできることは多くありませんので、今後は他の業界・商材のサイトデザインへと幅を広げていただければと思います。
応募作品

フィードバック

改善提案

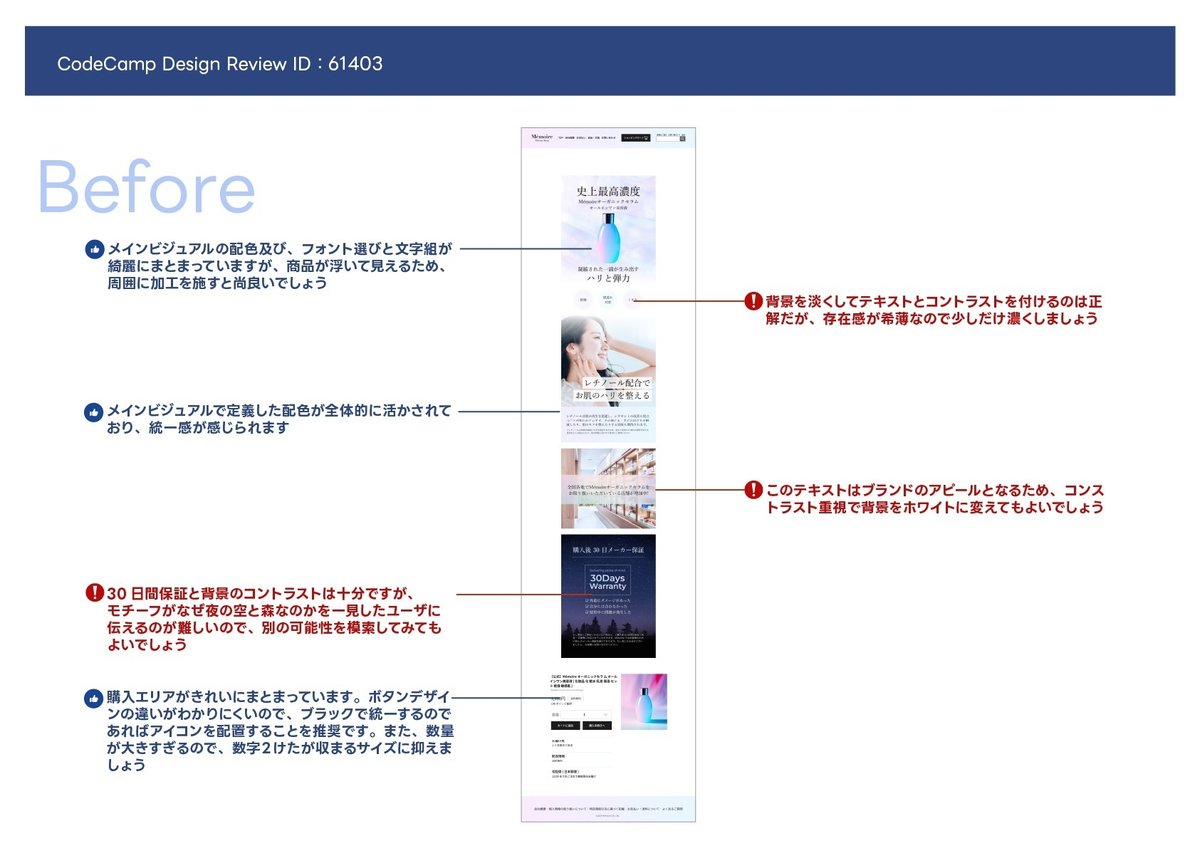
3.受講ID:61403さんの作品
「美容系サイトといえばこれ」というイメージを喚起する、全体的にバランスのよいECデザインです。全体の統一感に対する強い意識が見て取れます。
機能を念頭に置いたディティールの詰めが足りないことが惜しいところですが、そこを意識すればすぐに市場に展開できるデザインに辿り着けると考えます。
応募作品

フィードバック

改善提案

総括
美容系ECサイトとしては高い完成度を誇った作品揃いだと感じました。
制作の前にきちんと同様のサイトを研究している様子が伺えます。
扱っている商材が人体に直接触れることから、誠実さや信頼性を求められるため、サイトも同様にそのイメージを体現する必要があります。
デザインの統一感はその一つですが、ターゲットユーザやブランドのポジションによっても見せ方は千差万別です。
この分野ほど入念にトーン&マナーの定義を行なうことを求められるものもありませんので、同様のサイトデザインの際は、PCに向かう前段階のアイディアづくりを大切に取り組んでみてください。
CodeCamp「フリーランスWebデザイナーコース」のご紹介
私が監修したCodeCamp「フリーランスWebデザイナーコース」は、「Web制作現場で活きる学習以外は提供しない」をポリシーとする、無駄なく最短距離で目標に辿り着くための講座です。

CodeCamp【フリーランスWebデザイナーコース】
https://codecamp.jp/design/fukugyo
Webデザイナーへのイメージが湧いた方は弊社の無料カウンセリングをご利用いただき、ぜひ不安や不明点を払拭してください。
この記事が気に入ったらサポートをしてみませんか?
