
物件の投稿機能が充実した不動産のSTUDIOテンプレート「HOMELY」を作成しました【使い方解説】
テンプレートについて
テンプレート名:HOMELY
カテゴリ:ビジネス
特徴・タグ:クリーン・ミニマル・コーポレート・不動産
物件の投稿機能が充実した不動産向けSTUDIOテンプレート「HOMELY」を制作いたしました。
このテンプレートでは、サイトを訪れるユーザーが自身のニーズに合った物件を探せるよう、細かい条件別に物件を検索できる機能を実装しております。
もちろん不動産以外のサイトであっても、条件別に投稿を検索できる機能が必要なサイトの場合にはおすすめです。(例えば、トランクルームやゲストハウスなど)
また、デザイン面では温かみのある雰囲気を意識し、スクロール時のアニメーションはあえてつけず、ホバー時のインタラクションや、UIの使いやすさ・見やすさ・耐久性にこだわって制作いたしました。
テンプレートの機能
物件を検索しやすく設定できるCMS
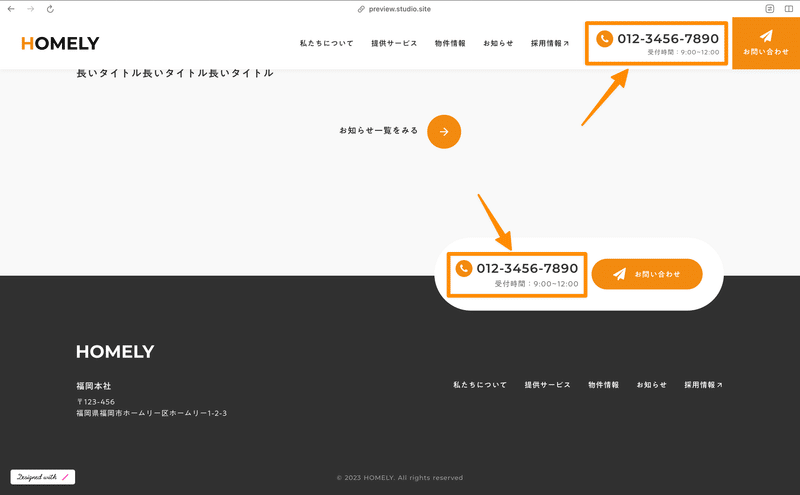
電話番号・受付時間・住所といった重要な情報を、ユーザーがアクセスしやすい箇所に設置
サンクスページや404ページ、プライバシーポリシーページも実装済み
電話番号と受付時間をCMSで一括管理
細かいインタラクション
物件用のCMSは初めてSTUDIOを使用される方には難しく感じられるかもしれませんので、この記事で解説して行きます。
テンプレートの構成
トップ(/)
私たちについて(/about)
物件情報一覧(/property)
カテゴリー別一覧(/property/category/XXXX)
タイプ別一覧(/property/type/XXXX)
エリア別一覧(/property/area/XXXX)
お知らせ一覧(/news)
お知らせ記事詳細(/news/XXXX)
お問い合わせ(/contact)
サンクス(/thanks)
プライバシーポリシー(/privacy-policy)
お探しのページは見つかりません「404ページ」(/404)
STUDIOの基本操作
テキスト・画像を差し替える方法
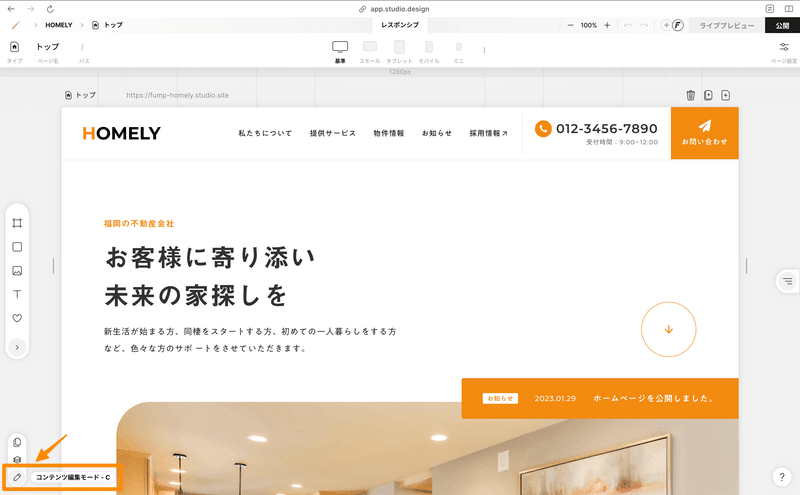
まずは「デザインエディタ」を開きます。

左下のペンのアイコンをクリックすると「コンテンツ編集モード」に切り替わります。

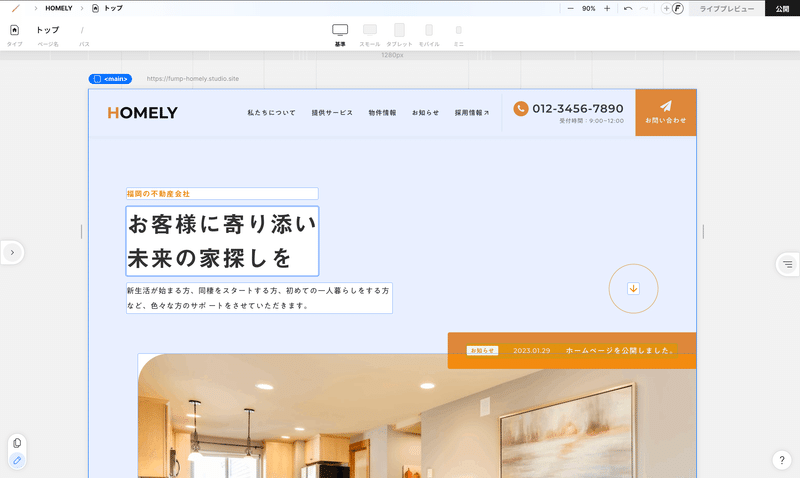
編集したい箇所(テキスト・画像)をクリックするとすぐに編集できます。

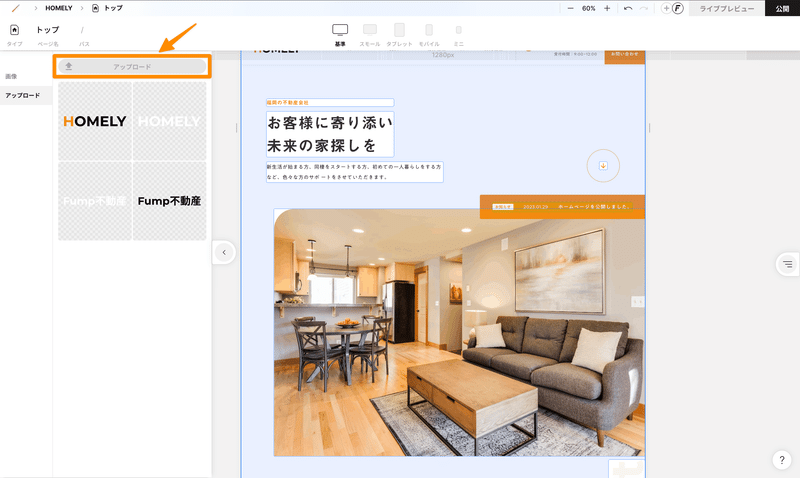
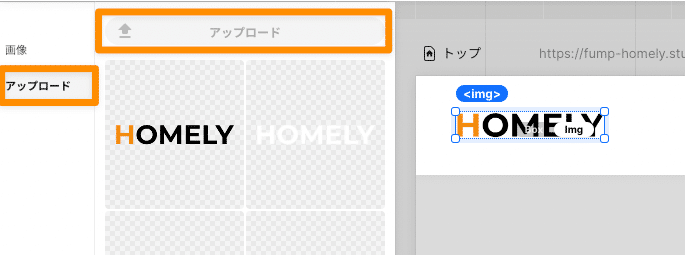
画像を編集したい場合は、画像がある箇所をクリックすると左にパネルが表示されますので、そこの「アップロード」からご自身のパソコンにある画像をアップロードし、差し替えることが可能です。

共通部分(ヘッダー・フッター)の編集方法
コンテンツ編集モードでは、全ページ共通部分のヘッダー・フッターの編集ができません(2023/08/02時点)
編集方法としましては、まずコンテンツ編集モードをオフにし、対象箇所をクリックします。


すると紫色に変わり左上に「header」「footer」と表示されますので、キーボードの「Enter」を押します。
さらに編集したい画像を<img>と表示されるまで何度かクリックします。
「MacはCommand」「WindowsはCtrlボタン」を押したままクリックするとダイレクトに画像を選択できます。(2023/08/07 : STUDIOアップデートより)

<img>と表示された状態で「Enter」を押すと左にパネルが表示されますので、先ほどと同じように画像をアップロード・変更できます。

一連の流れ↓↓

リンクを変えたい・付与したい場合
リンクを編集する場合もコンテンツ編集モードはオフにします。
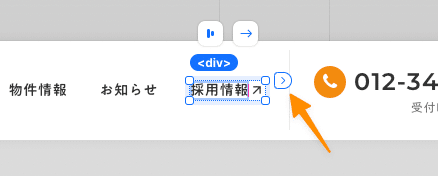
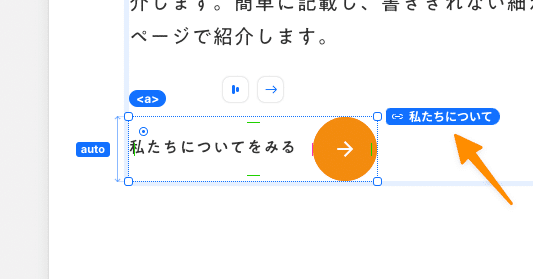
変更したい箇所を<div>,<p>,<a>が表示されるまでクリックします。


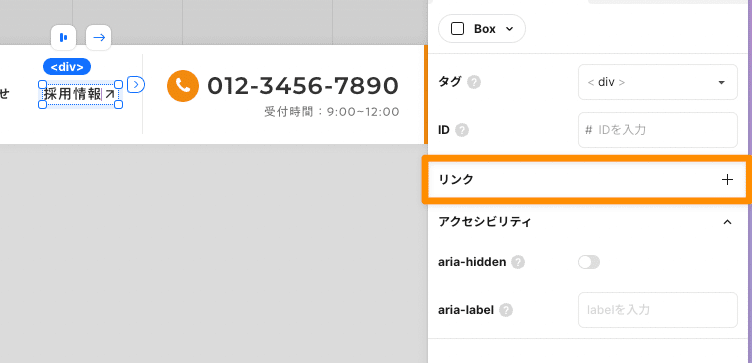
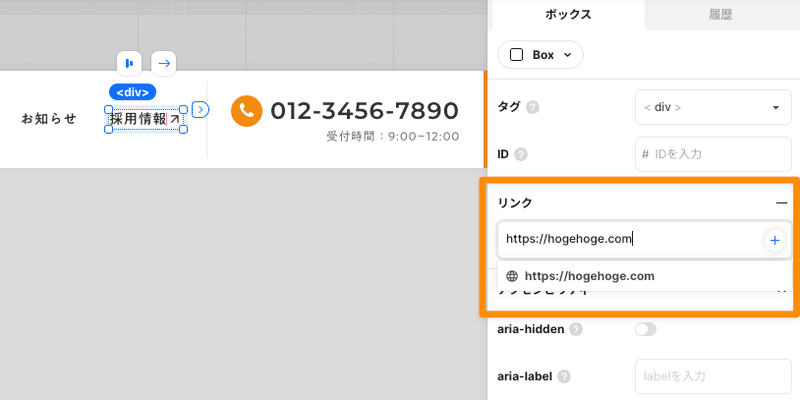
<div>,<p>の場合は右側の「>」アイコンを、<a>の場合は右側の青背景のテキストをクリックすると右にパネルが表示されます。

リンクの「+」をクリックすると既存の下層ページor任意のURLを付与することができます。

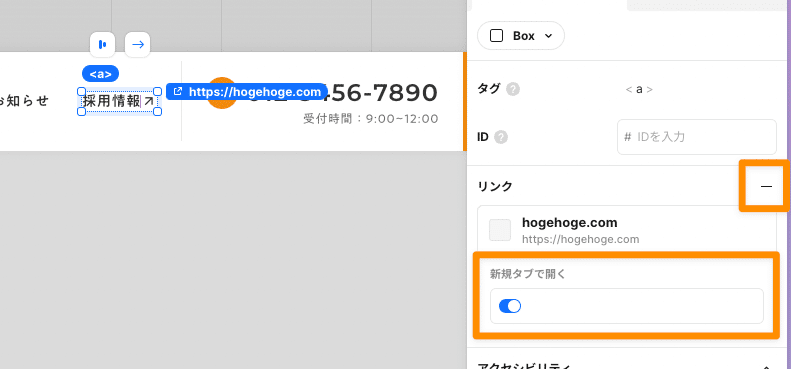
URLを付与すると<div>,<p>は自動で<a>に変わり、パネルには設定したリンクが表示されるようになります。
「ー」ボタンでリンクの削除ができ、新規タブで開くのオンオフの設定ができるようになります。

テキストを増やしたい場合
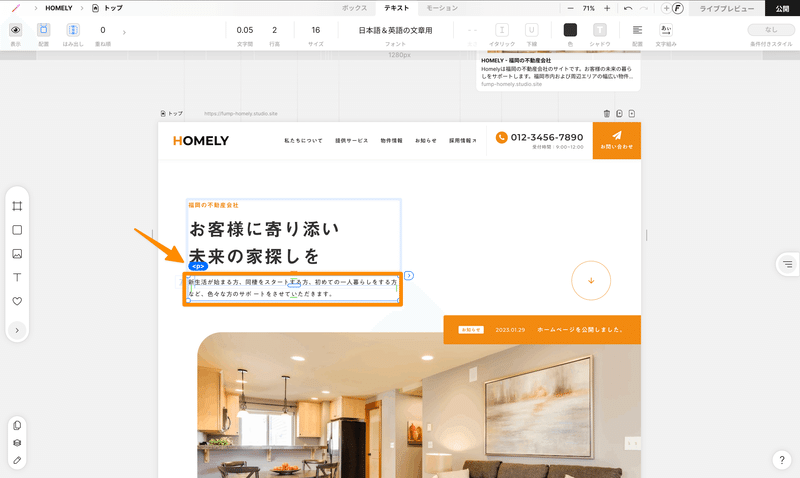
コンテンツモードをオフにした状態で、増やしたいテキストを何度かクリックし、テキストの左上に「p, span, h1, h2, h3, h4」などと表示されるまでクリックします。
もしくは「MacはCommand」「WindowsはCtrlボタン」を押したままクリックするとダイレクトに編集したい要素を選択できます。(2023/08/07 : STUDIOアップデートより)

あとはコピー&ペーストでテキストを増やすことができます。
Mac:command + C → command + V
Windows: control + C → control + V

※こちらの作業をする場合はデザインに影響が出る可能性もございますので、あらかじめページを複製してから作業していただくのを推奨しております。
ページの複製方法
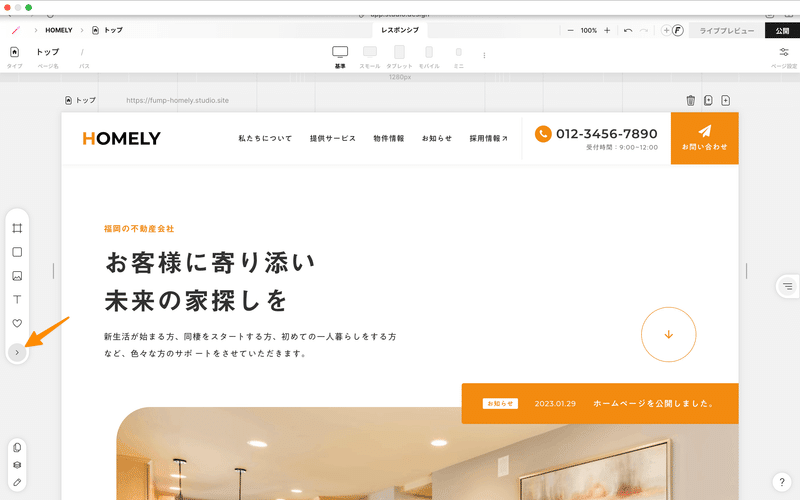
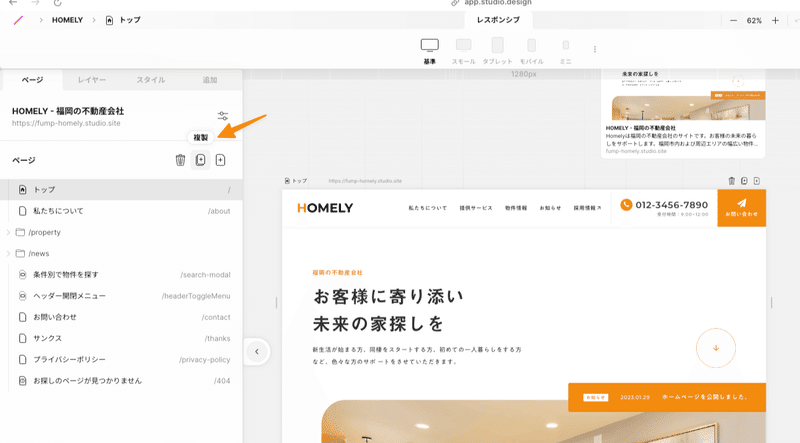
ページの複製の方法は、まず左の矢印をクリックします。

ページのタブをクリックし、複製のアイコンをクリックするとできます。


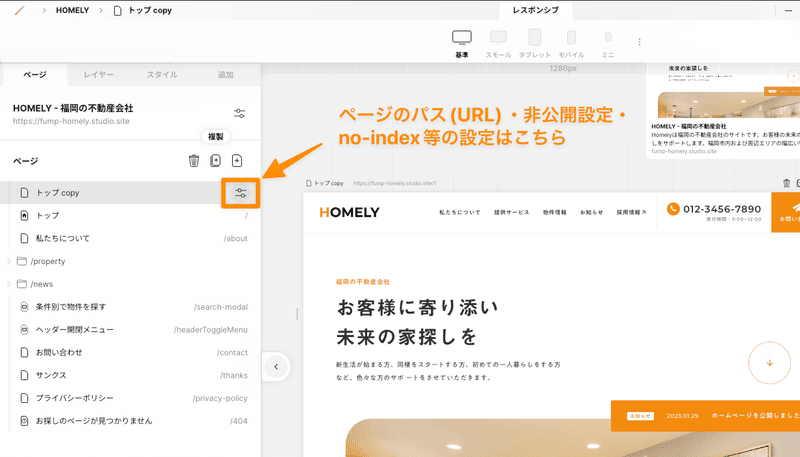
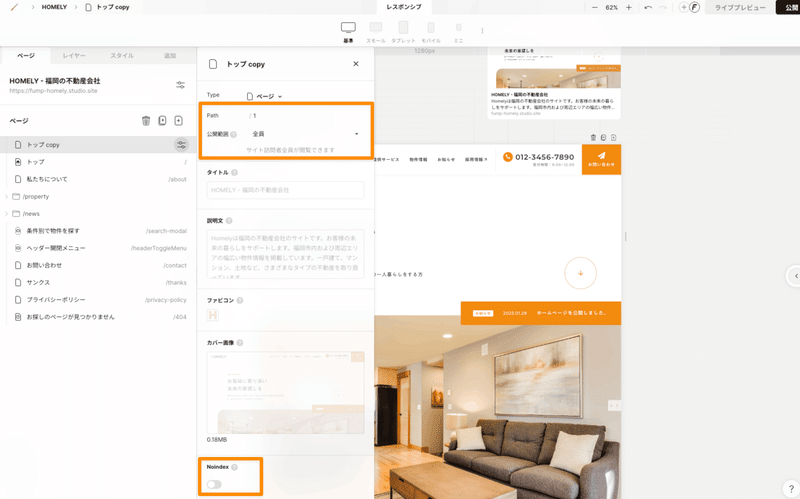
複製後は複製したページと分かるように、パス(URL)を/backup/ページ名などに設定し、公開範囲を非公開(有料プランのみ)・Noindexをオンにしておきましょう。


プレビュー
STUDIOでは編集中のページを公開する事なく、お手元の端末から確認できるURLを発行するプレビュー機能がございます。
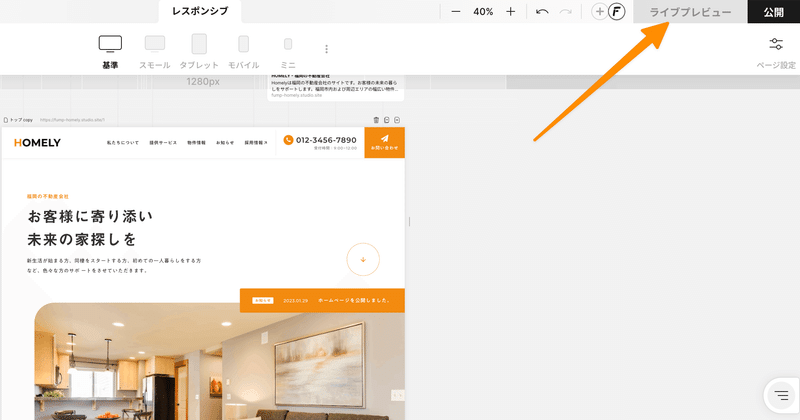
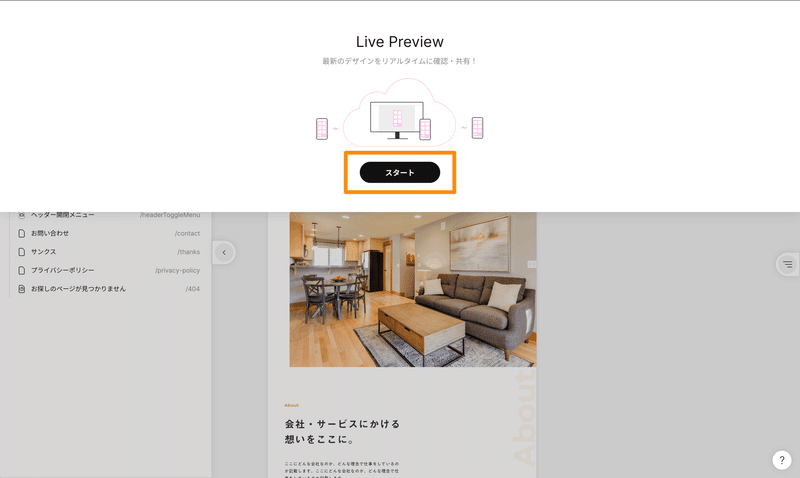
ページを編集し、プレビューを確認したい時は画面右上のプレビューボタンをクリックします。

プレビューリンクをまだ発行していない場合はプレビューリンク発行ボタン、既に発行されている場合はプレビューのURLが表示されますので、こちらをクリックすると現在のサイトの状態が確認できます。

※ページのURLが編集中のモノか、バックアップのものか注意して確認をお願いいたします。
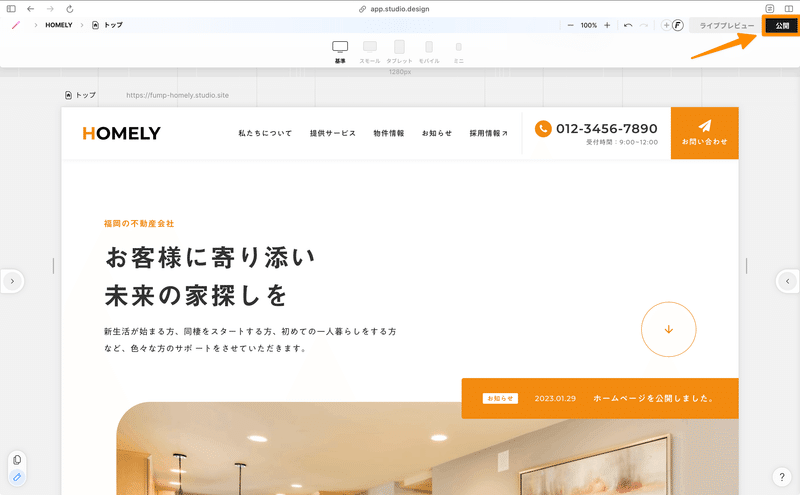
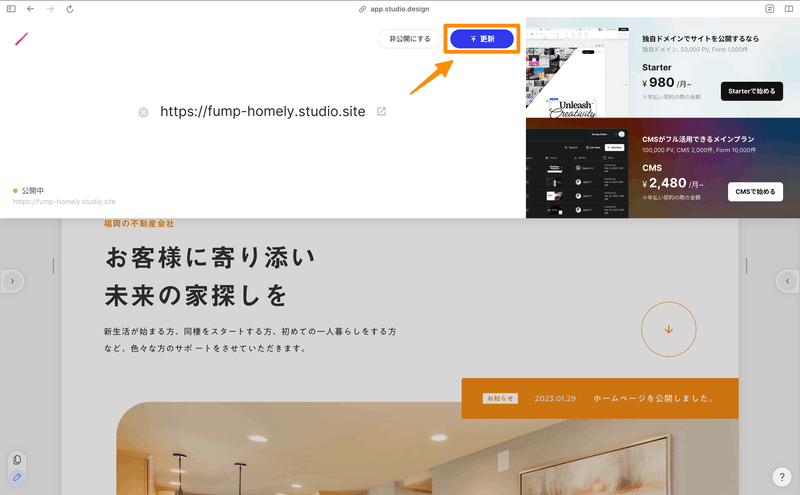
サイトの公開・更新方法
サイトの公開・更新をしたい場合は下記の画像の箇所をクリックすることで簡単に行えます。


CMSの使い方
CMSについて
CMSとは、コンテンツの投稿・管理ができるシステムのことで、HOMELYでは以下の項目の投稿・管理が可能です。
電話番号・受付時間といった基本情報
物件情報
お知らせ
CMSへの行き方
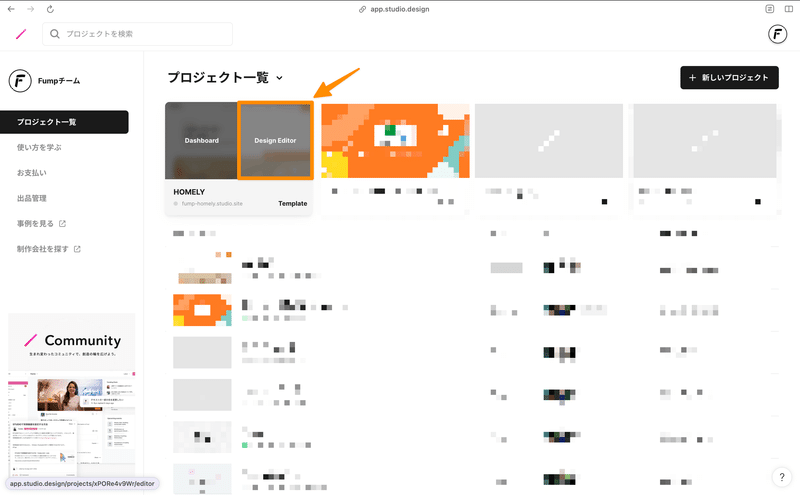
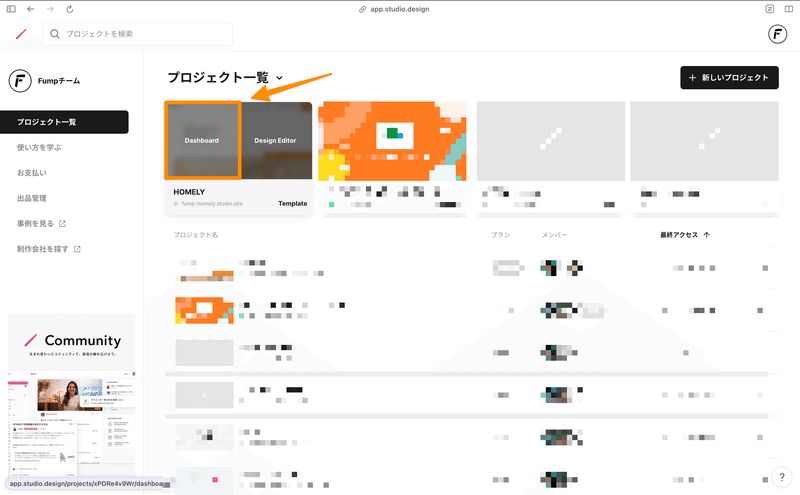
STUDIOにログインした後、「Design Editor」ではなく、「Dashboard」をクリックします。

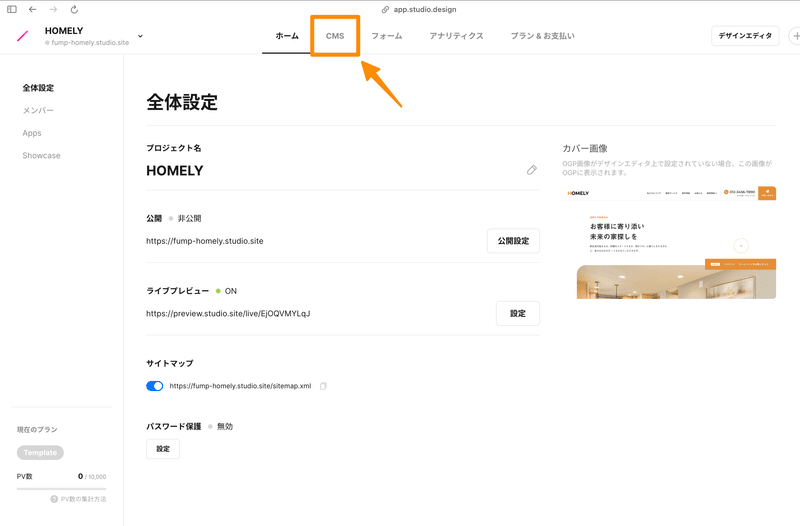
以下のような画面になりますので、「CMS」をクリックします。

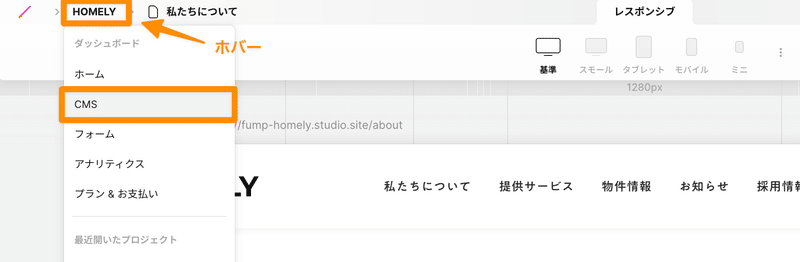
もしくは、デザインエディタからの場合、「HOMELY」の名前をホバーするとダッシュボードの各リンクが表示されますので、そこからCMSへ遷移できます。

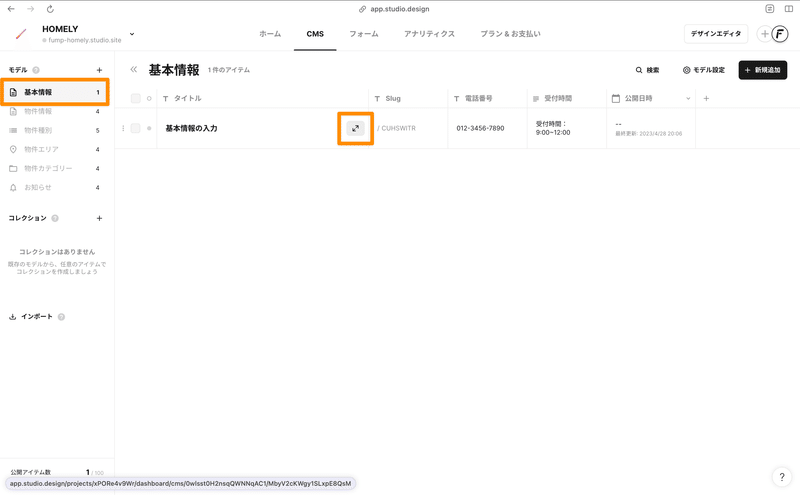
基本情報の設定方法
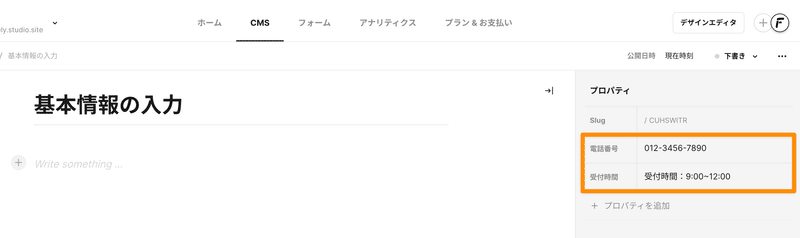
CMSの「基本情報」から以下の情報を設定することができ、サイト全体に一括で反映されます。
電話番号(半角英数字でご入力ください)
受付時間


サイト全体の電話番号・受付時間の箇所に反映されます

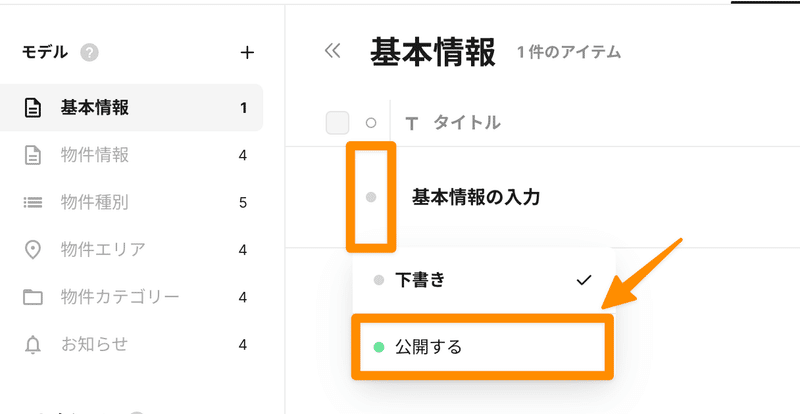
サイト自体を公開・更新する前に、項目の公開状態が「公開する」になっていることを確認してください。

物件情報について
HOMELYでは物件に関する投稿モデルとして「物件情報」「物件種別」「物件エリア」「物件カテゴリー」の4つのモデルをご準備しております。
それぞれの投稿モデルの役割と関係性は以下の通りになります。
物件情報
物件に関する記事を投稿するためのモデルで、物件投稿についてのメインのモデルになります。
こちらのモデルでは物件記事のタイトル・文章・写真の投稿や、「物件カテゴリー」「物件種別」「物件エリア」で設定した項目と記事の紐づけが可能です。
さらにはギャラリー用の画像を10枚まで投稿することが可能です。
物件カテゴリー
物件の大まかなカテゴリーを登録するためのモデルになります。
こちらのモデルで登録された項目は記事ごとに1つのみ紐付けることができます。
例)戸建て・マンションといった物件の取引形式など
物件種別
物件の特徴を登録するためのモデルになります。こちらのモデルで登録された特徴はタグのように記事ごとに複数個紐付けることができます。
物件エリア
物件が所在するエリアを登録するためのモデルになります。
物件の投稿方法
メインの物件情報の投稿を行う前に、物件種別やエリア、カテゴリをご準備 いただくと投稿作業がスムーズに行えますので、サブモデルの投稿方法から順に説明いたします。
物件種別(タグ)を設定
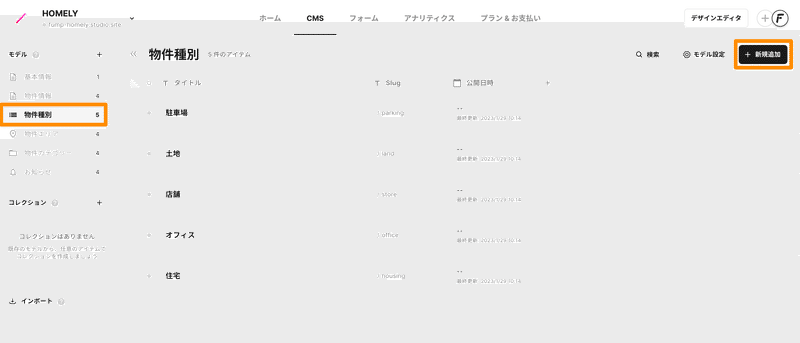
「物件種別」をクリックし、「新規追加」をクリックします。

任意の名前をつけ、半角英数字でslugを設定します。
このslugが一覧ページのURLになります。

物件エリアを設定
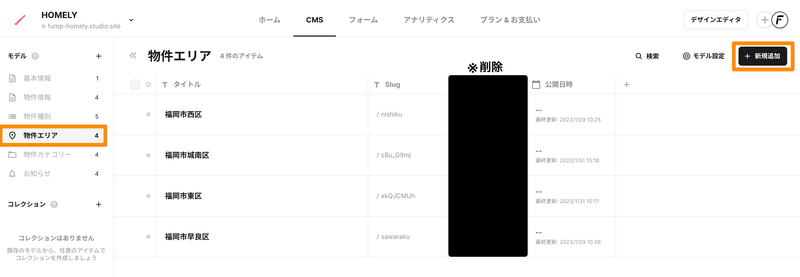
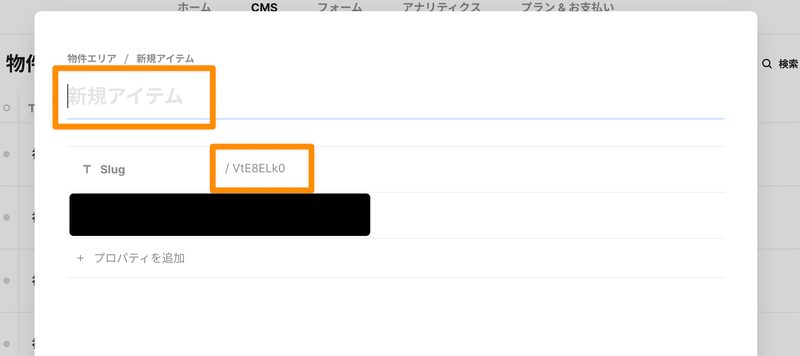
「物件エリア」をクリックし、「新規追加」をクリックします。

物件種別と同じく任意の名前をつけ、半角英数字でslugを設定します。
このslugが一覧ページのURLになります。

※ 現在、「エリア詳細」は使用しておりませんので、削除or空白で設定をお願いいたします。
物件カテゴリーを設定
上の2つと同様の投稿手順になります。
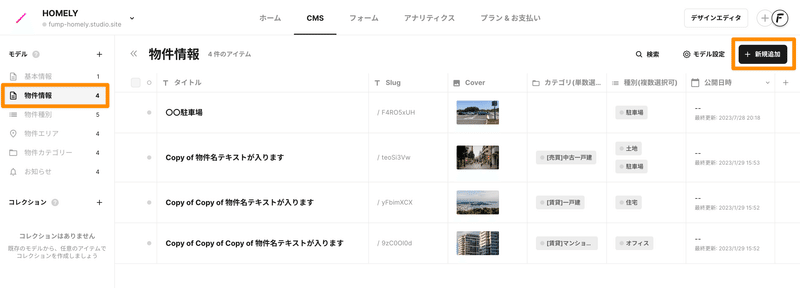
物件情報を投稿。
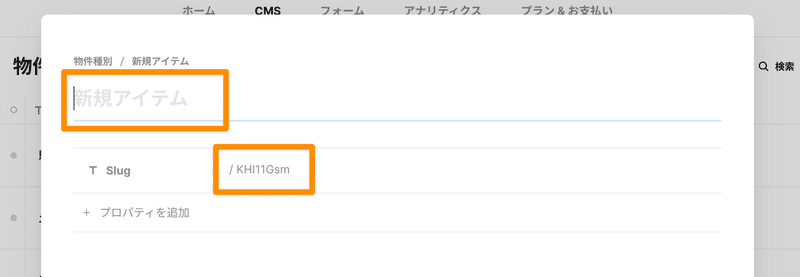
「物件情報」をクリックし、「新規投稿」をクリックします。

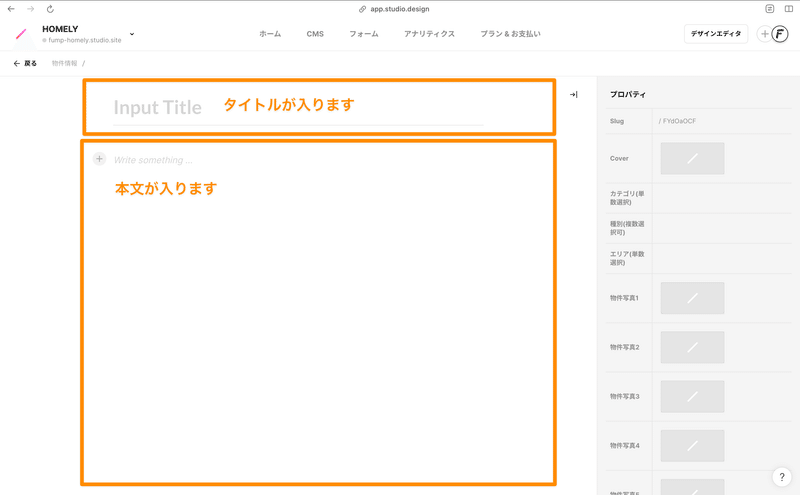
左側で「タイトルと本文」を編集できます。

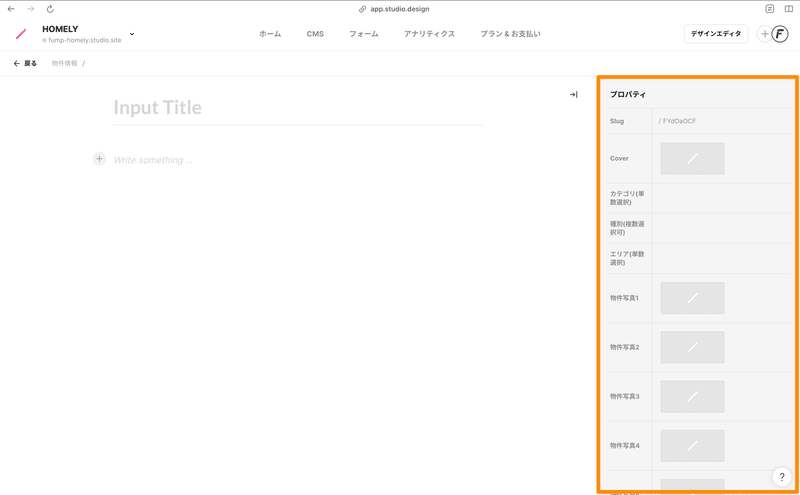
右側にはスラッグ、カバー写真に加え、先ほど設定したカテゴリやタグ、ギャラリーの写真などの設定が可能です。

※ Slugが記事のURLになります。
※ 物件写真の投稿は、必ず物件写真1から順に投稿いただくようお願いいたします。
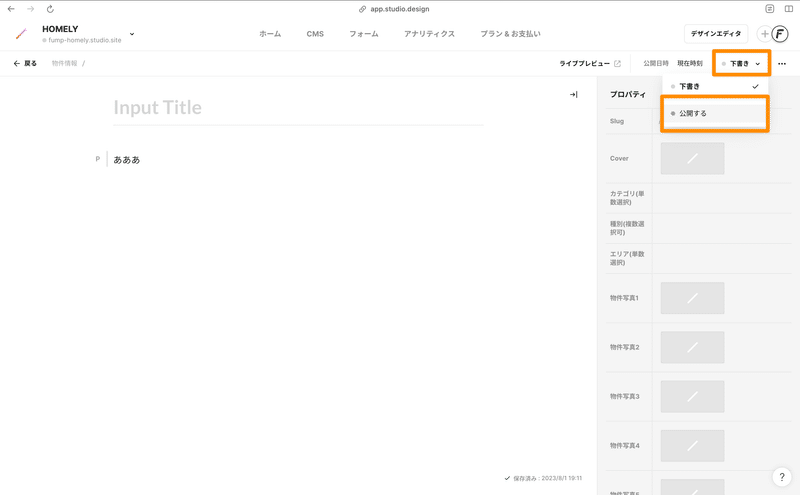
右上の公開ボタンをクリックし、下書き状態のグレーの丸が緑になると公開完了です。

投稿の公開・非公開(下書きに戻す)・削除方法
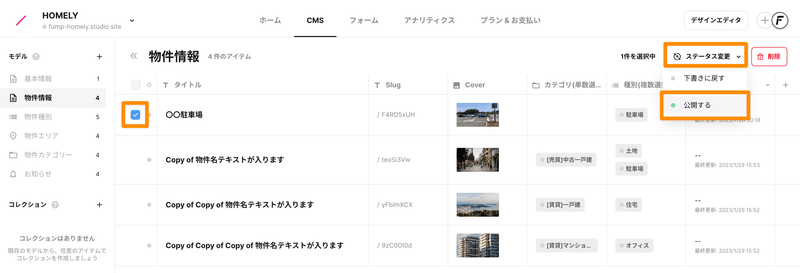
一覧ページから一括で公開・非公開・削除が可能です。
左側のチェックボックスをチェックし、右上の「ステータス変更」から投稿の状態を変更できます。

削除をクリックすると、チェックした投稿が削除されます。
お知らせの投稿
基本的に物件情報と同様の投稿手順になります。
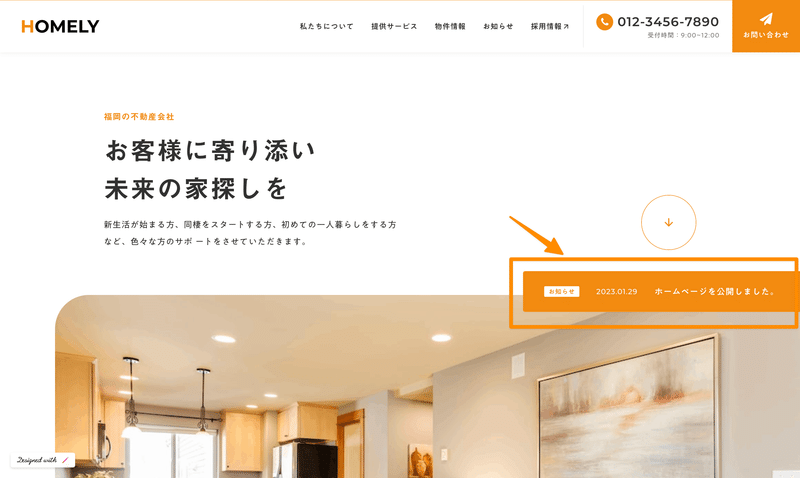
※ トップページのファーストビューに表示される投稿は、最新の1記事のみになります。

フォームの設定方法
※ 自動返信メールは対応しておりません。
自動返信メールを設定するには、外部サービス「Googleスプレッドシート」と「Zapier」と連携する必要があります。(2023/08/08時点)
自動返信設定方法(公式):https://blog.studio.design/ja/posts/auto-reply
フォーム名の編集方法
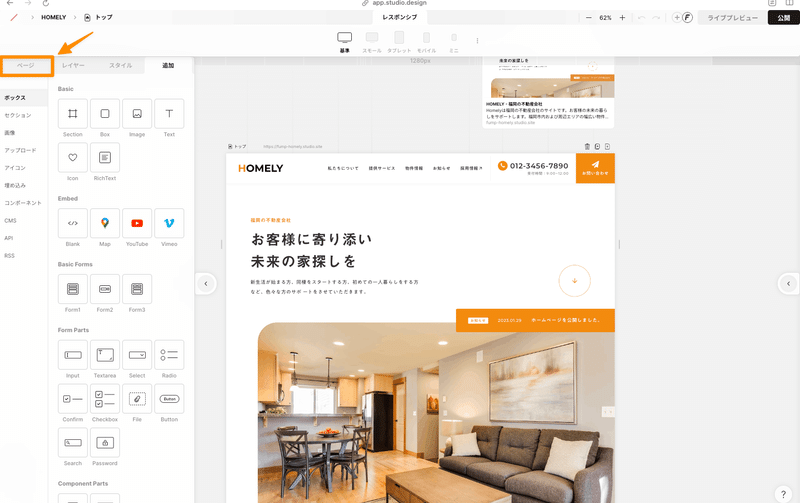
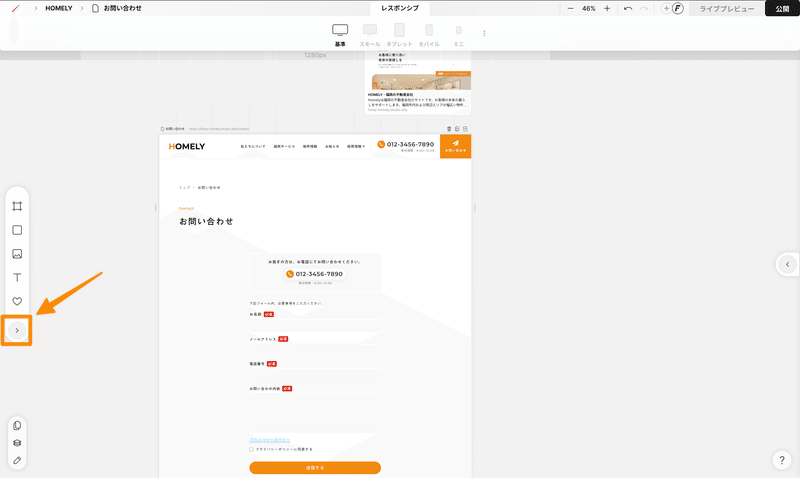
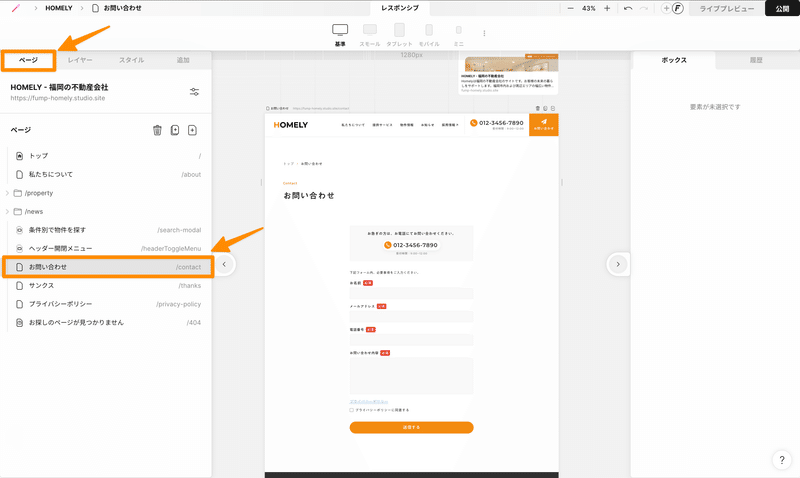
デザインエディタの左のタブを開き、「ページ」をクリックします。

「お問い合わせ」をクリックするとフォームが設置してあるお問い合わせページが表示されます。

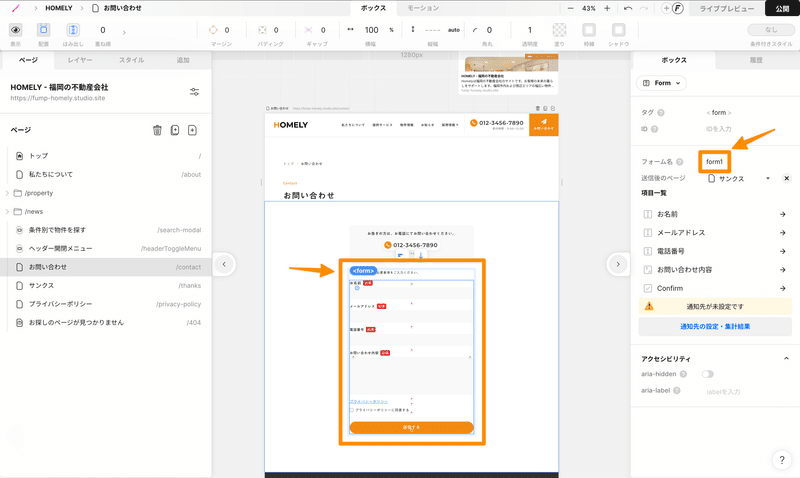
選択箇所の左上に「<form>」が表示されるまでフォームエリアをクリックしていきます。
すると、右側にフォームの情報が表示され、添付写真でform1となっている「フォーム名」の箇所で、フォームの名前を編集できます。

フォームの通知先等の設定方法
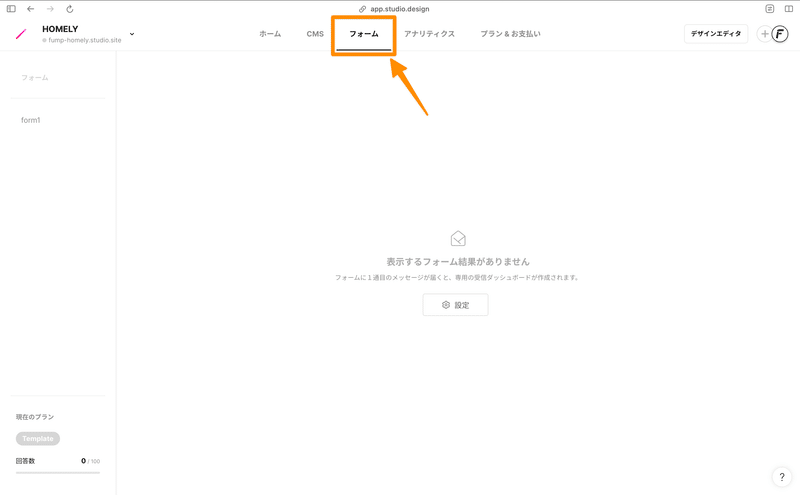
ダッシュボードの「フォーム」をクリックします。

左に使用されているフォーム名が表示されます。
※初期設定ではform1という名前になっております。
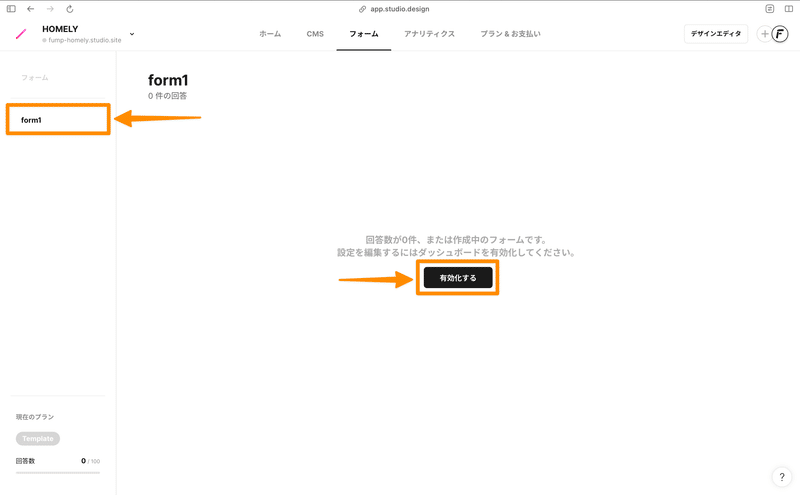
フォーム名をクリックし、「有効化する」をクリックします。

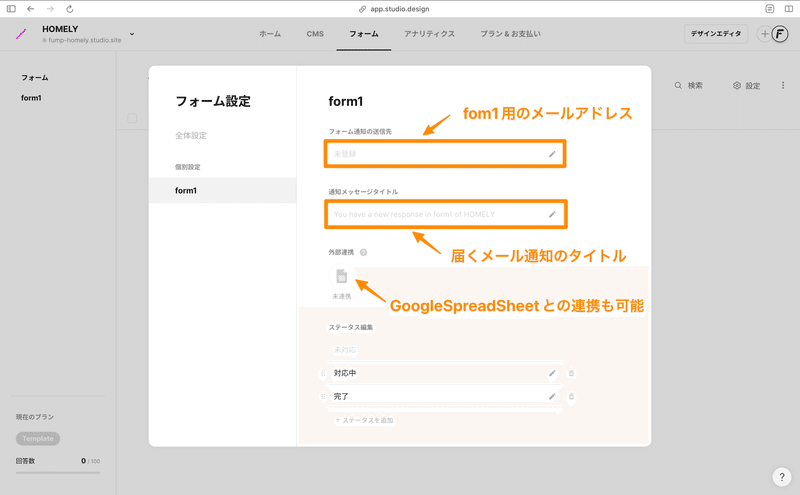
個別設定の「form1」で、form1からお問い合わせがあった時に通知が送信されるメールアドレスと通知メッセージを設定できます。
Googleスプレッドシートと連携し、フォームで送信された情報をスプレッドシートに反映されるように設定も可能です。

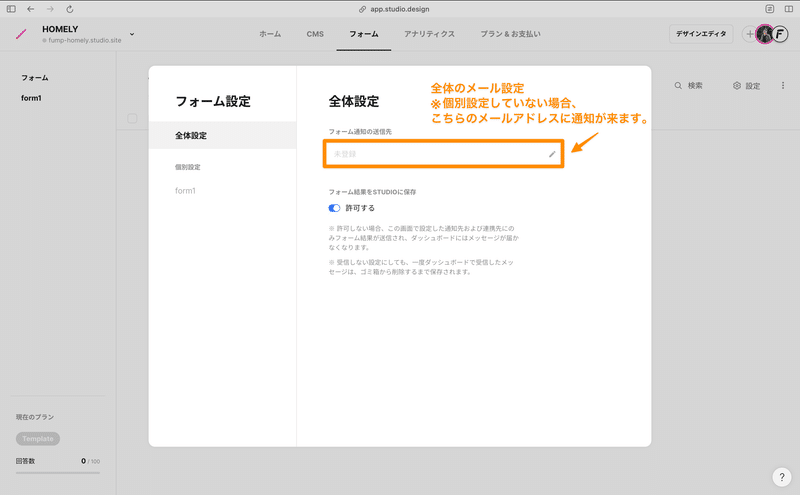
全体設定ではフォーム全体の通知先設定が可能です。
フォーム毎にメールアドレスを個別設定していない場合、こちらで設定したメールアドレスに通知が届くようになります。

最後に
長くなりましたが、HOMELYの使い方について以上となります!
もしご不明点や別途ご相談などございましたら、お気軽にFumpチームお問い合わせフォームよりお問い合わせください。
アップデート・不具合修正
下記の各項目の修正日以前にHOMELYをご購入の方は、大変お手数ですが該当する項目の手順に沿って修正のご対応のほどよろしくお願いいたします。
物件エリア内の使用していないプロパティ「エリア詳細」を削除いたしました。(修正日:2023/08/01)
修正手順
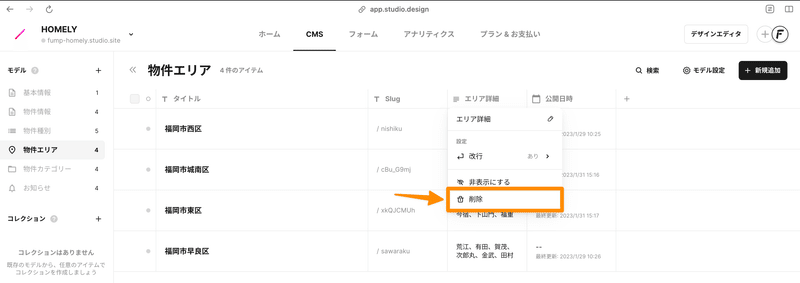
1. 「物件エリア」をクリックし、物件エリアページに行きます。
2. 「エリア詳細」をクリックし「削除」をクリック、これにより「エリア詳細」プロパティが削除されます。


物件詳細ページのリンク切れ箇所を修正いたしました。(修正日:2023/08/23)
物件詳細ページのリンク切れになっていた箇所「種別へのリンク」を修正しました。
一連の流れ↓↓

※noteのGIF画像の容量制限により、簡単な流れのみの録画になります。
修正手順
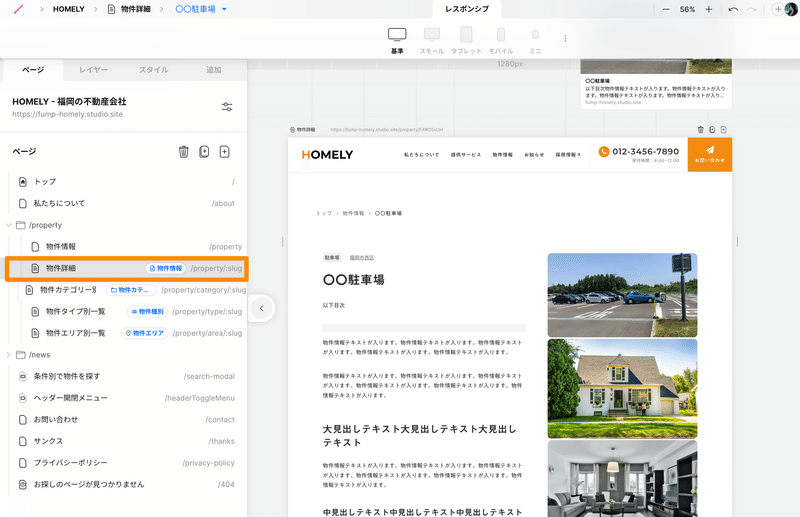
「デザインエディタ」のページタブから「物件詳細」ページをクリック

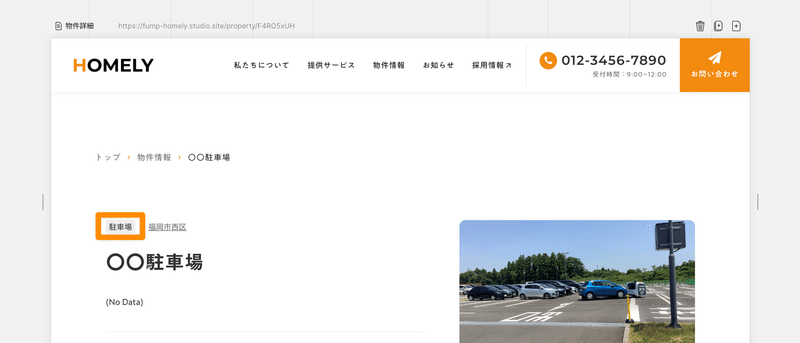
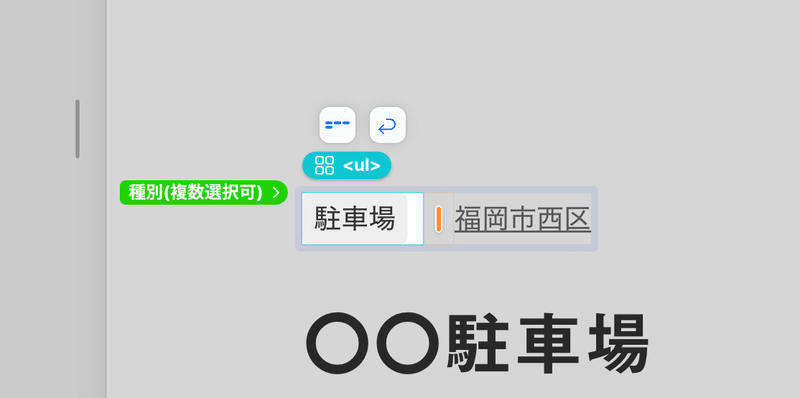
以下の「オレンジ枠の部分」を選択できるまでクリックしていきます。

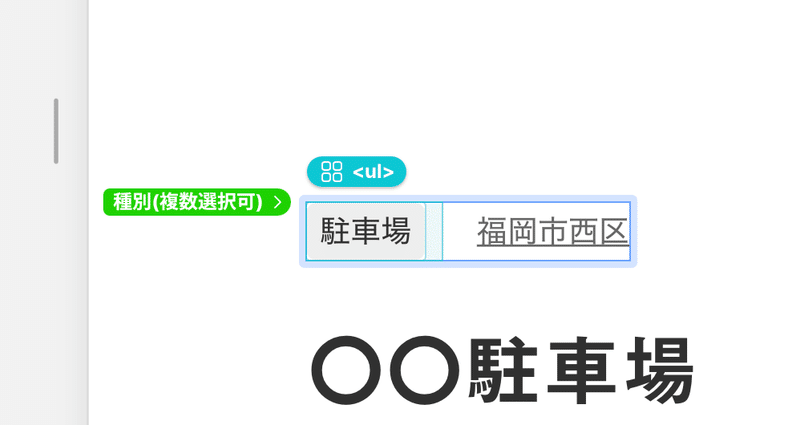
<ul>と表示されるまでクリックし、エンターを押すと周りが少し暗くなります。

↓↓↓

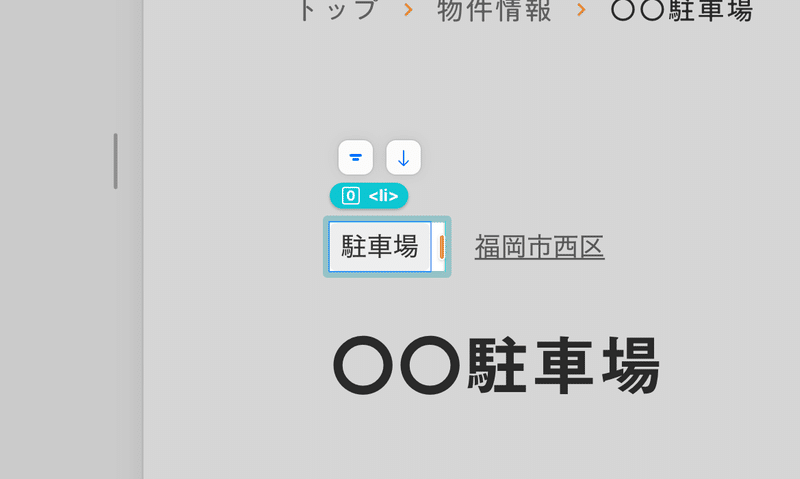
さらにクリックorエンターしていくと<li>の後に<a>と表示されます。

↓↓↓

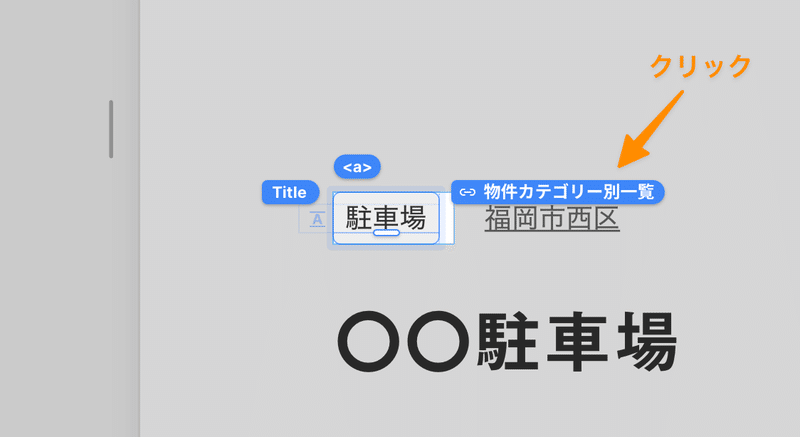
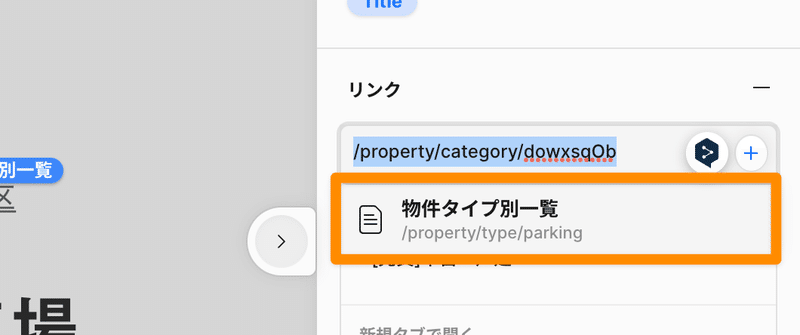
↑「物件カテゴリー別一覧」と表示されますが、誤りですのでクリックし編集します。
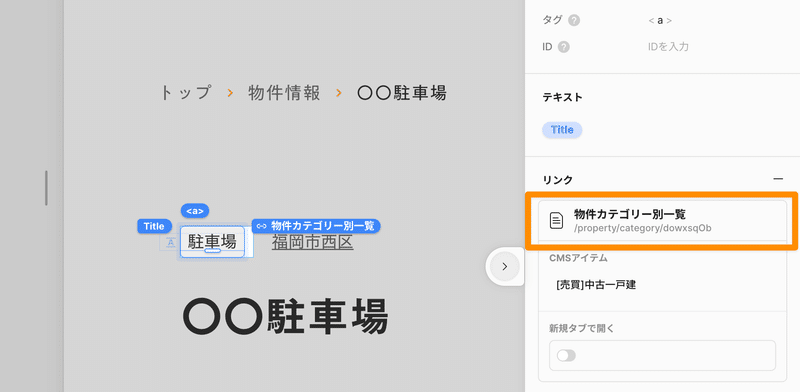
右側にリンクが編集できるパネルが出てきますので、オレンジ枠の箇所で設定を変更します。

物件”カテゴリー”別一覧と表示されていますが、物件”タイプ”別一覧の間違いですので、クリックし、「物件タイプ別一覧」をクリックします。

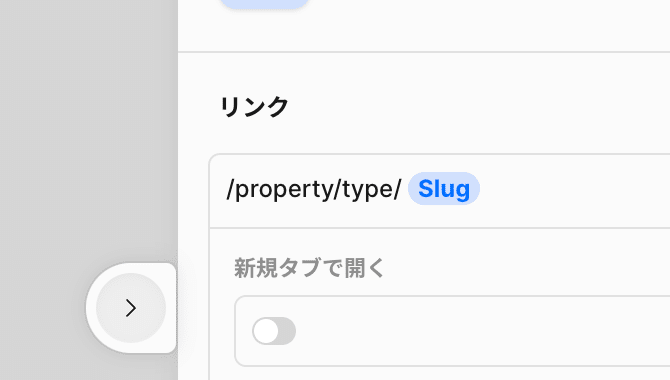
「/property/type/Slug」と表示されましたら、編集完了です。
右上の公開ボタンをクリックし、更新すると本番環境に反映されます。

この記事が気に入ったらサポートをしてみませんか?
