
CSSの基本その4
イントロダクション
今日は、CSSのFlexboxについて優しく解説していきます。Flexboxは、ウェブサイトのレイアウトを簡単に管理できる強力なツールです。特に、複雑なレイアウトをシンプルに作成できるので、レスポンシブデザインを実現する際にもとても役立ちます。初めて使う方でも理解しやすいように、基本から丁寧に説明していきますね。それでは、始めましょう!
Flexboxとは
Flexbox(フレキシブルボックスレイアウト)は、CSSのレイアウト手法の一つです。これは、要素を効率的かつ直感的に配置するために作られました。従来のフロートやインラインブロックを使ったレイアウトに比べて、Flexboxは複雑なレイアウトを簡単に作成できる点が特徴です。
display: flex; の役割
display: flex; を使うと、その要素は「flex container」になります。そして、その中の直下の子要素は「flex items」として扱われます。これにより、子要素の配置やサイズの調整が簡単になります。display: flex; は親要素に設定するプロパティで、子要素のレイアウトに直接影響を与えます。
Flexboxの主な特徴
レイアウトの方向性: Flexboxを使うと、要素を横(row)や縦(column)に並べることができます。これにより、様々なレイアウトパターンに柔軟に対応できます。
簡単な中央揃え: Flexboxを使えば、要素の中央揃え(水平・垂直)がとても簡単にできます。
スペースの分配: 要素間のスペースを均等に分配したり、特定のパターンで分配することができます。
レスポンシブデザイン: Flexboxは、画面サイズに応じて要素のレイアウトを自動的に調整するため、レスポンシブデザインに適しています。
主軸と交差軸
Flexboxには、主軸(main axis)と交差軸(cross axis)という概念があります。主軸は要素が並ぶ主要な方向で、デフォルトでは水平方向です。交差軸は、主軸に対して垂直な方向です。flex-direction プロパティを使って、主軸の方向を指定できます。
基本プロパティ
flex-direction: 主軸の方向を指定します(例: row, row-reverse, column, column-reverse)。
justify-content: 主軸に沿った要素の配置を制御します(例: flex-start, flex-end, center, space-between, space-around)。
align-items: 交差軸に沿った要素の配置を制御します(例: stretch, flex-start, flex-end, center, baseline)。
サンプル
下記でサンプルを見ていきましょう。
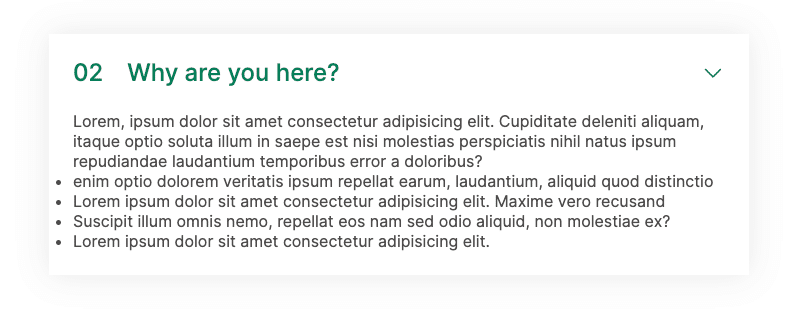
こんな感じのサイトを作っていきます。

基本構造とHTML
HTMLの基本構造
まず、HTMLの基本構造を見てみましょう。<div class="flexsample"> 要素が全体のコンテナで、その中に個別のアイテム(<div class="item">)と詳細情報を含むボックス(<div class="hidden-box">)があります。
<div class="flexsample">
<div class="item">
<p class="number">02</p>
<p class="text">Why are you here?</p>
<svg class="icon" xmlns="http://www.w3.org/2000/svg" ...></svg>
</div>
<div class="hidden-box">
<p>Lorem, ipsum dolor sit amet...</p>
<ul>
<li>enim optio dolorem veritatis ipsum...</li>
<li>Lorem ipsum dolor sit amet...</li>
<li>Suscipit illum omnis nemo...</li>
<li>Lorem ipsum dolor sit amet...</li>
</ul>
</div>
</div>各要素の役割
flexsample: 全体のコンテナ。
item: 各質問とそのアイコン。
hidden-box: 詳細情報を含むボックス。
CSSの解説
flex以外の解説は割愛します。
.flexsample {
width: 700px;
margin: 100px auto;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1);
padding: 24px;
display: flex;
flex-direction: column;
gap: 24px;
border-top-color: #087f5b;
}まとめ
Flexboxは、要素の配置やサイズ調整を効率的に行うための強力なツールです。display: flex; を使うことで、要素のレイアウトがシンプルかつ柔軟になります。主軸と交差軸の概念を理解し、適切なプロパティを使うことで、様々なレイアウトパターンを簡単に実現できます。
これで、Flexboxの基本概念についての説明は終わりです。次回は、具体的な使用例を見ながら、さらに詳しく学んでいきましょう。お疲れ様でした!
Githubでも公開してるよ!
先ほどのコードはGithubで公開しているよ。
ここ見てね!
