
コンポーネントがうまくいかないときは、「レイヤー構造と名前」に原因があるかも? - Figma
こんにちは。藤崎 猫です。
先日『FigmaとUIデザイン』という本を出版し、こちらのブログではそこに入りきらなかったデザインノウハウをご紹介していきたい思います。
今回はFigmaのコンポーネント設計でうまくいかないときの原因の1つについてです。
<Kindle Unlimitedで無料公開中!>
Figmaにおける不具合
Figmaでコンポーネントを作っていると、たまに以下のような不具合に遭遇する場合があります。
<不具合の例>
● プロトタイプで「スマートアニメイト」を設定しても、変化前と変化後が結びついてくれない。
● インプット要素、テーブルのセルのコンポーネントを他のバリアントに変更すると、入力したテキストがリセットしてしまう。
● コンポーネントの中に配置したアイコンをインスタンス上で他のアイコンに変更すると、コンポーネントで設定した色がリセットされてしまう。
不具合の原因は場合によって異なりますが、少なくとも上記にあげた3つについては、レイヤーの構造と命名が原因の1つである可能性が高いと言えます。
なぜなら、これらの不具合はどれも「本当は同じものとして認識して欲しかったけれど、違うものとして認識されてしまった」ことで起こったものであるからです。
Figmaにおける「レイヤー構造」と「名前」

Figmaは非常に優秀なデザインツールですが、やはり1つのシステムであるため、人間の気持ちまで汲み取ってプロトタイプを作成したり、コンポーネントを「よしなに」調整することはできません。
ではFigmaはどのようにデザインデータを認識しているか。言わずもがなですが、Figmaはレイヤーの「構造」と「名前」をヒントにデザインデータを把握しています。
それではそのFigmaにAとBが同じものであることをどうやって伝えるか。それは単純にレイヤーの構造と名前を統一させて、Figmaにそれらが同じものであることを教えてあげることです。
試しにこのナレッジを使って、前述の不具合の3つ目、コンポーネント内のアイコンの種類を差し替えると色がリセットされてしまう問題を解決してみましょう。
【実践例】 アイコンを差し替えても色が引き継がれるようにする
<STEP1> アイコンを準備する
まずは、これからアイコンとして使用したいSVGデータのアイコンをFigma上に複数用意しましょう。

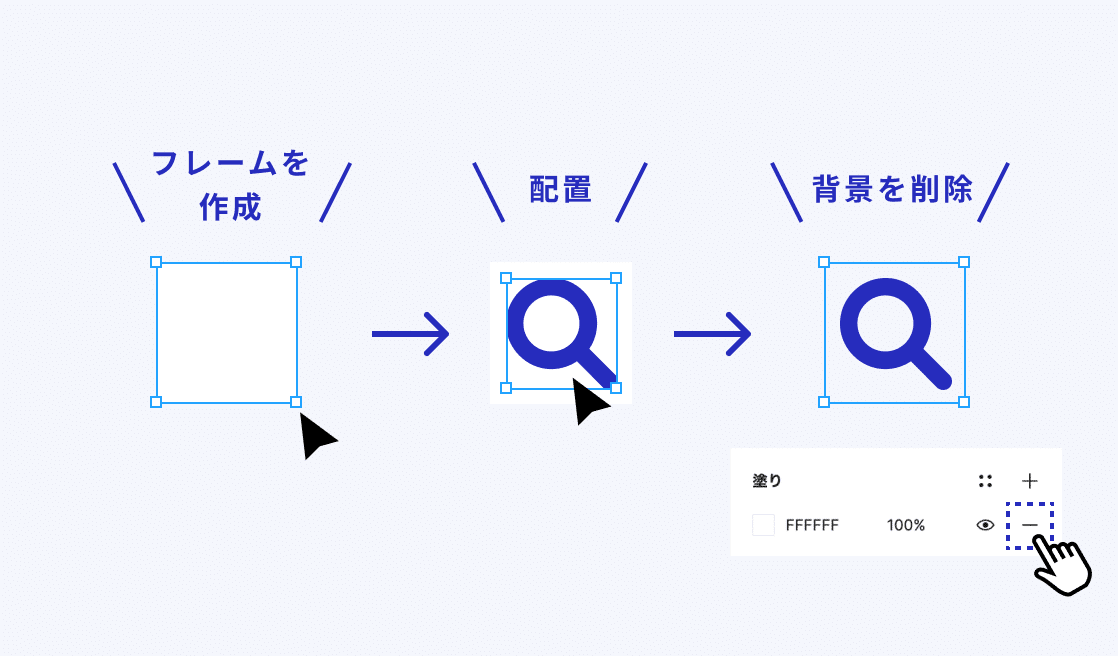
<STEP2> 背景のない 「24px × 24px」 のフレームに入れる
「24px × 24px」のフレームを作成し、準備したアイコンをフレームの中央に配置します。アイコンが配置できたら、フレームの背景の塗りは削除して、背景色が透明な状態にしましょう。
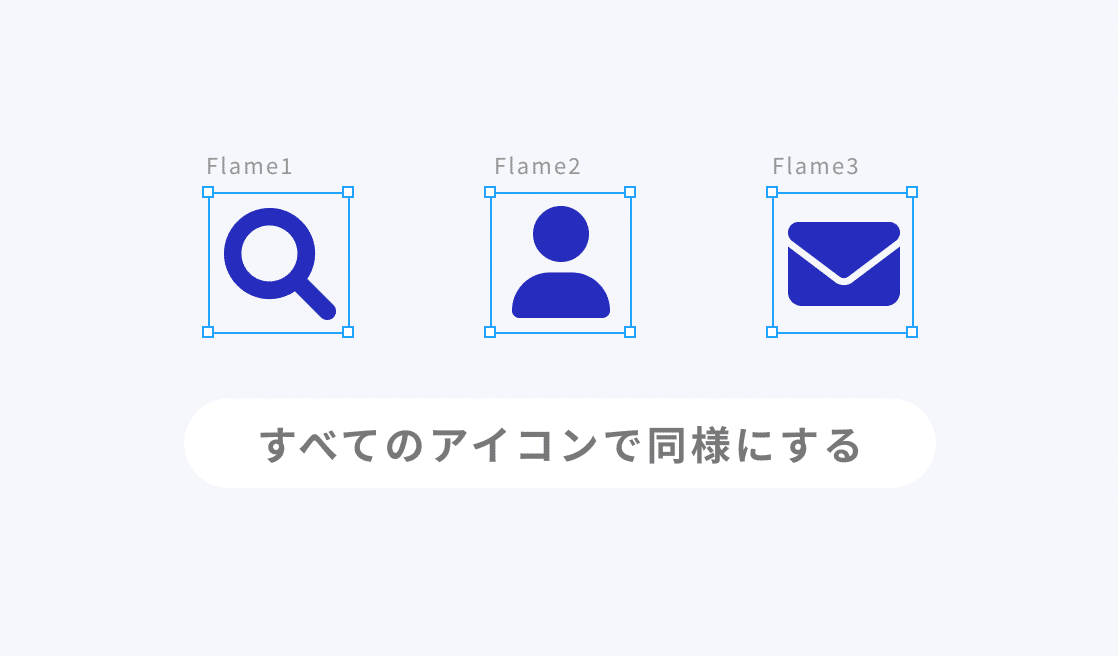
1つ目のアイコンを上記のようにしたら、他のアイコンについても同様に作成します。


「24px × 24px」にアイコンを整備する理由などについては、著作の「実践パート:リアクションエリアを追加する」の中のPICK UP(64ページ)をご確認ください。
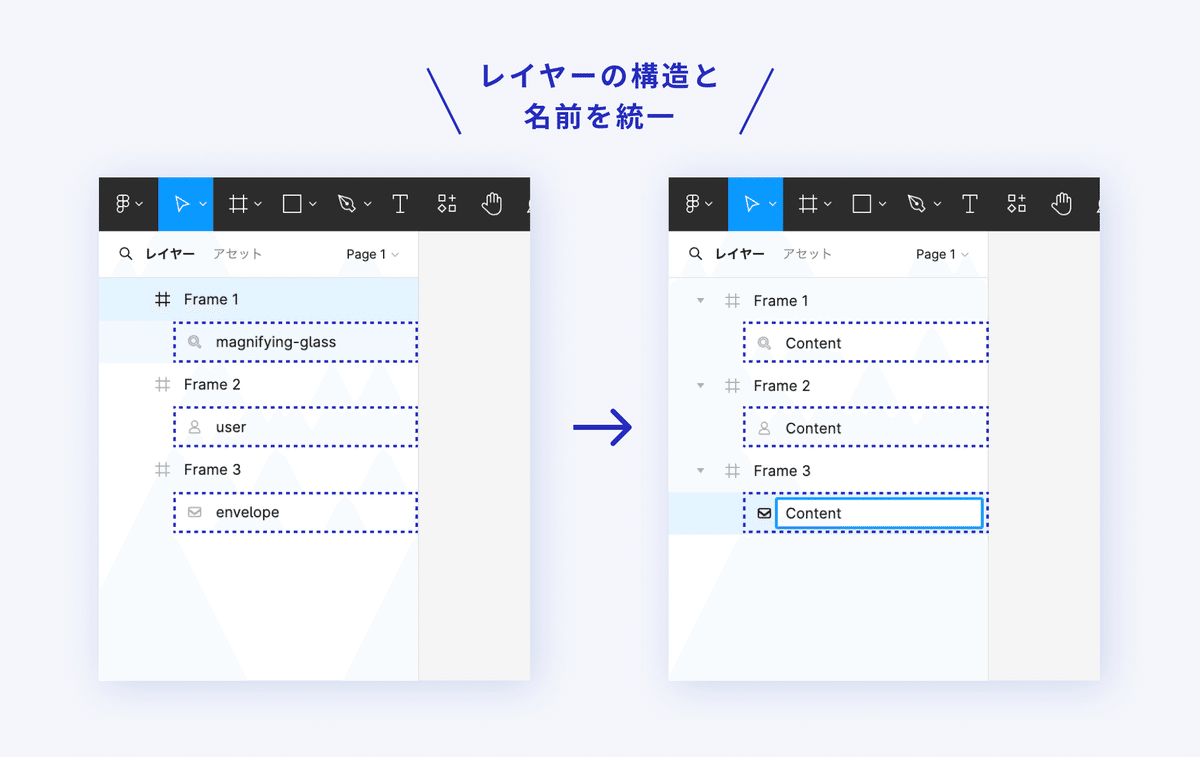
<STEP3> レイヤーの名前を統一する
左のサイドバーでレイヤー構造を確認し、すべてのアイコンが「Flame>アイコン」といった構造になっていることを確認しましょう。問題なければこれでレイヤーの構造を統一させるのは完了です。
しかしまだ、それぞれのSVGアイコンのレイヤー名にはアイコンごと異なるテキストが入っているのではないかと思います。
そこで、各アイコンにおいてこのアイコンのレイヤー名を「Content」といった共通の名前に変更しましょう。

名前が統一できたら、透明なフレームごとアイコンをコンポーネント化をし、コンポーネント名を整えましょう。

コンポーネントについては、『FigmaでUIデザイン』の120ページ以降をご確認ください。
このようにレイヤーの構造、そしてレイヤーの名前を統一すると、コンポーネントの中でアイコンの種類が差し変わってもコンポーネントで設定した色を引き継がせることができます。

まとめ
今回は、Figmaのコンポーネントがうまくいかない原因の一つである「レイヤーの構造」と「レイヤーの名前」についてご紹介しました。
今回のノウハウは具体例としてご紹介したアイコンの色がリセットされてしまう問題だけでなく、同じ課題をもった不具合を解決するうえでヒントになるのではないかと思います。
コンポーネントで不具合があると問題を解消するために意外と多くの時間を使ってしまってしまうので、今回ご紹介したようなFigmaの特徴を理解し、効率的にデザインを行えるようにしましょう!
『FigmaでUIデザイン』では、Figmaについて学びつつ、アプリ制作を通して実践的なスキルも身につけられるようになっています。
デザインツールの使い方とノウハウを同時に習得したい方は、ぜひ教科書としてご活用ください!
<Kindle Unlimitedで無料公開中!>
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
