
サイズを簡単に2倍にする方法 - Figma
こんにちは、藤崎 猫です。
先日『FigmaでUIデザイン』という本を出版して、ブログでは入りきらなかったデザインノウハウや、Figmaの使い方についてお伝えしています。
今回のテーマは、Figmaでサイズなどの値を簡単に2倍にする方法についてです。作成したオブジェクトをパパッと倍数で拡大・縮小させたいという方はぜひご活用ください!
<ペーパーバッグでも販売開始!>
横幅を簡単に2倍にする方法
<STEP1> オブジェクトを作成
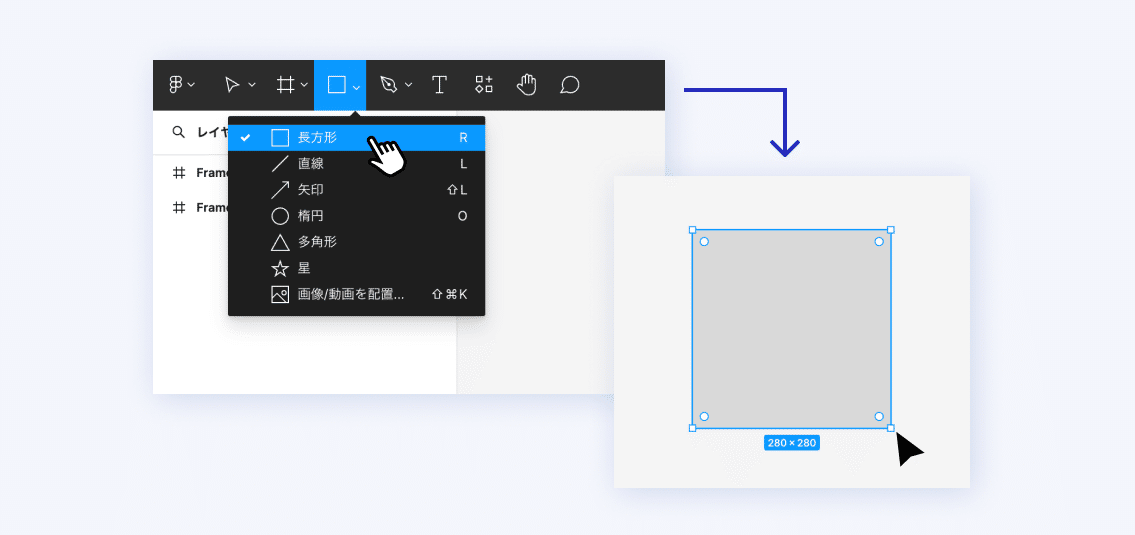
まずは変形さるためのオブジェクトを配置します。
ヘッダーツールバーからシェイプを選択し、キャンバス上をドラッグしてオブジェクトを作成しましょう。

<STEP2> 計算式を入力
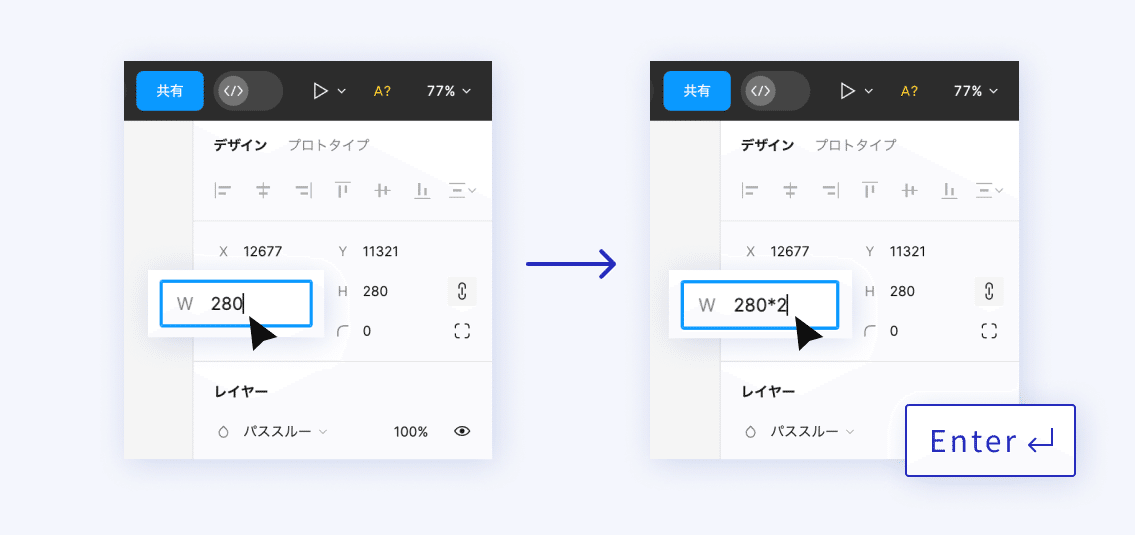
作成したオブジェクトをクリックし、右サイドバー上にあるW(横幅)の値の欄をクリック。現在の横幅の値につづけて「*2」と記入し、Enterキーを押します。

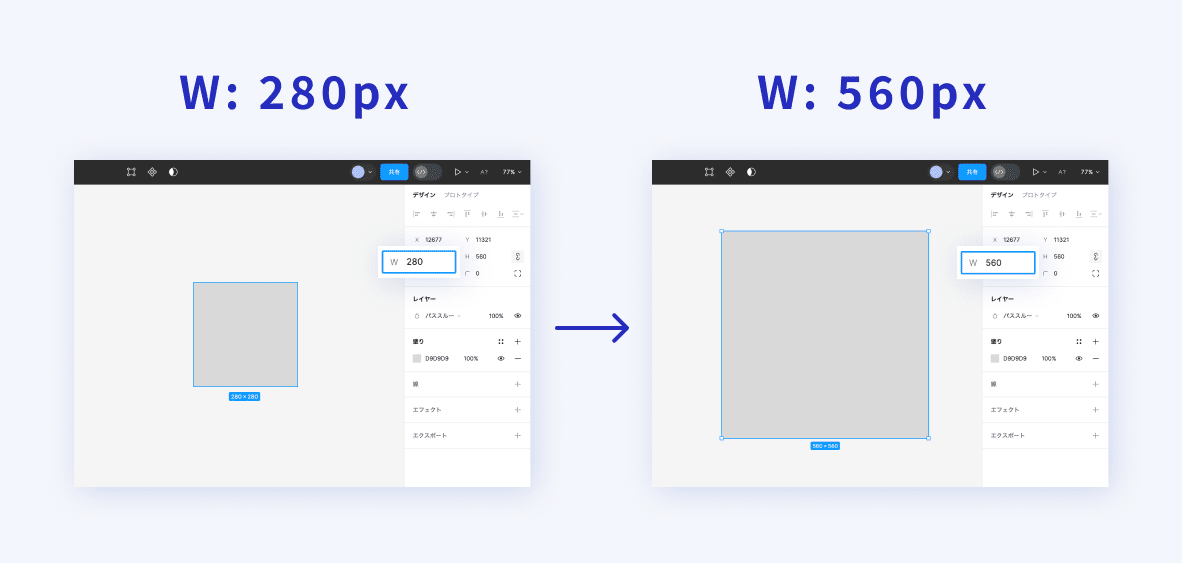
Enterキーを押すと横幅の値に計算された数字が自動で表示され、オブジェクトの横幅が2倍になりました。

オブジェクトの縦横の比率を変えたくない場合
オブジェクトの縦横比を維持したい場合は、書籍の「学習パート:シェイプ」(p. 42)でご紹介しているように右サイドバー上の横幅・高さ設定の右にある「縦横比を固定」アイコンをクリックし、固定しましょう。
値の計算式の書き方
値の計算はかけ算だけでなく、割り算 / 引き算 / 足し算なども行うことができます。
値の書き方は基本的にエクセルなどで使用する計算式と同じで、以下のようになっています。
計算式の書き方
かけ算 …「 * 」
割り算 …「 / 」
引き算 …「 - 」
足し算 …「 + 」
まとめ
今回はFigmaでサイズなどの値を簡単に2倍にする方法についてご紹介しました。
計算式を活用すると、頭で計算して2倍にしたり半分にするよりも、より簡単に、また正確にサイズを変更することができます。
便利な機能なので、ぜひ活用して効率的にデザインを行いましょう!
『FigmaでUIデザイン』では、アプリデザインの制作を行いつつ、Figmaの基本的な使い方に加え、コラムなどでちょっとしたチップスもご紹介しています。Figmaを使ってデザインをできるようになりたい方はぜひ!
<ペーパーバッグでも販売開始!>
