
「4の倍数」でのUIデザインのつくり方 - Figma
こんにちは、藤崎 猫です。
先日『FigmaでUIデザイン』という本を出版して、ブログでは入りきらなかったデザインノウハウや、Figmaの使い方についてお伝えできればと思っています。
今回のテーマは「4の倍数」でのデザインのつくり方についてです。
<90日間 Kindle Unlimited で無料公開中!>
なぜ4の倍数でつくる?

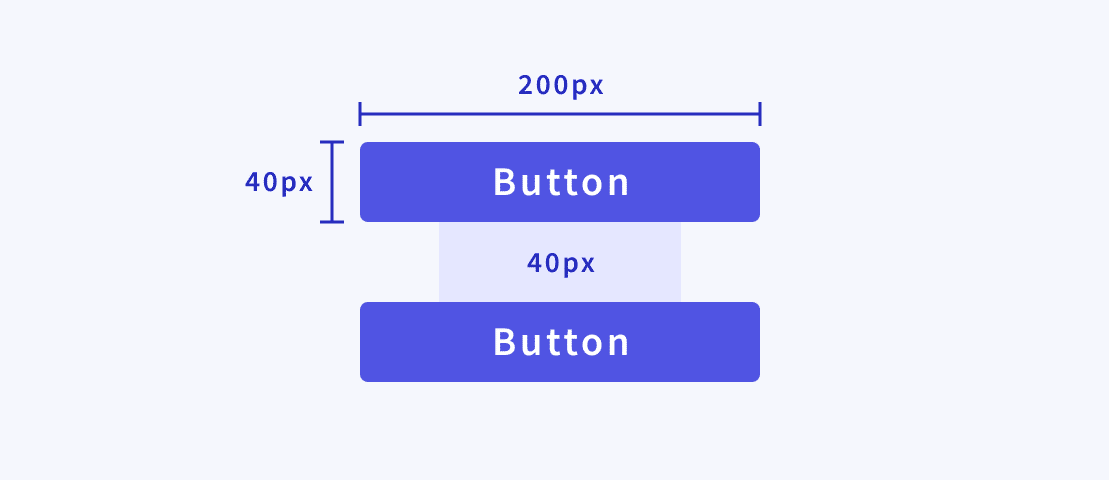
『FigmaでUIデザイン』のナレッジ編(p.32)にて、UIデザインでは4の倍数や、8の倍数でデザインを作成するという内容をご紹介しました。
システムの関わるプロダクトでは、一般的に4の倍数や8の倍数でデザインを作成するとよいとされています。
そのようにつくることにより、実装をする上で端数が生まれにくかったり、崩れにくいデザインになります。
一方でデザイン面でも、グリッドデザインにみられるように、規則をもたせて整数比でデザインを作成することでUIの美しさを生み出す効果もあります。(人間の目には整数比に美しさを見出す特性があるそうです。)
しかし、実際にそれをデザインの中でやろうとすると、余白を取る上でも毎回4の倍数の計算をしたり、数字を確認したりしなければならず、少し面倒に感じる点もあるかもしれません。
そこで、その手間を少しだけ省略することができるチップスをご紹介します。
デザインを少し簡単にする方法
使用するのはFigmaの「ナッジ」の設定という項目です。
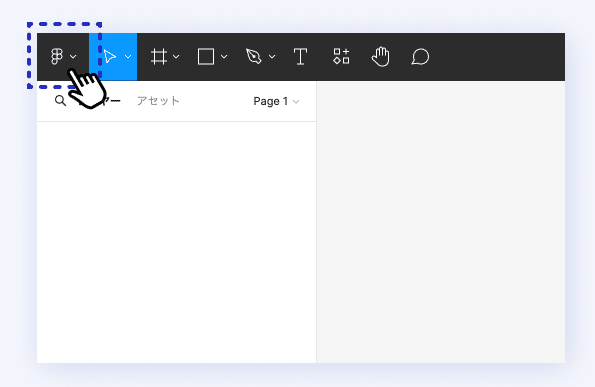
<STEP1> Figmaロゴをクリック

ヘッダー左上のFigmaロゴをクリックします。
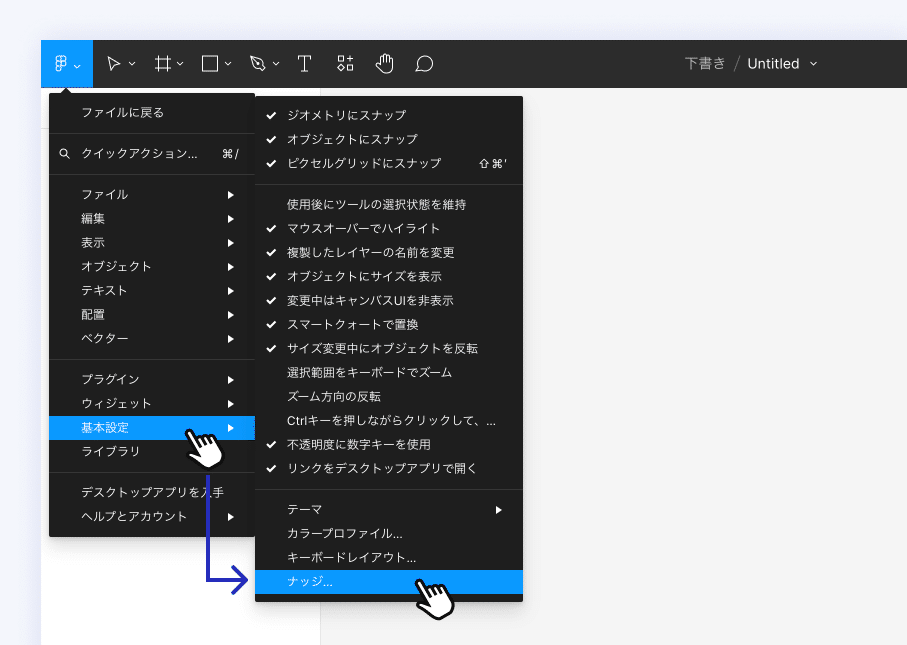
<STEP2> メニューの中から「ナッジ」を選択

表示されるメニューの中から「基本設定」>「ナッジ」の順番で選択します。
<STEP3> モーダルでナッジを設定

「ナッジ」をクリックするとモーダルが表示されます。
モーダル上には、日本語では「小さな調整」と「大きな調整」、英語では「Small Nudge」と「Big Nudge」という項目があります。
小さな調整(Small nudge):矢印キーで移動できる距離
大きな調整(Big nudge):「Shifキー」+矢印キーで移動できる距離
この「大きな調整(Big Nudge)」を「4」or「8」に設定することで、「Shifキー」+矢印キーで移動する距離や、オートレイアウトをオブジェクトにかけた際のデフォルトの余白設定を「4px」や「8px」にすることができます。
ナッジの設定においては「4」よりも数字が大きく、4の倍数である「8」を設定しておいたほうが、Shitキーで一気に数値を変更する際に便利です。
<PICK UP>
右サイドバーで調整できるオブジェクトの「高さ」や「横幅」などの数値についても、「Shiftキー」+ 矢印キーで設定した数値ずつ大きくしたり、小さくしたりすることができます。
まとめ
今回の記事では、プロダクトデザインでよくある「4の倍数」での制作を少しだけ簡単にするチップスについてご紹介しました。
プロダクトデザインに慣れないうちは、「なんでわざわざ4や8の倍数でつくらなきゃいけないんだろう? ちょっとめんどくさい…!」と思うこともあるかと思いますが、ちょっとした小ワザを習得しつつ、ぜひスピーディに制作できるできるUIデザイナーを目指しましょう。
本記事のもとになっている『FigmaでUIデザイン』は、90日間 Kindle Unlimited で無料公開中です。
UIデザインのノウハウを知りたい方、FigmaでUIデザインができるようになりたい方は、ぜひのぞいてみてください!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
