
まったくの初心者が「STUDIO」を始めてみた!ジムとか、商品紹介とか、、かな?
まったくの初心者が「STUDIO」を始めてみた!
ジムとか、商品紹介とか、、かな?
ってことで、だいぶ投稿が空いてしまった。何回か前にやる気を出したのだが、仕事と引っ越しという言い訳で何もできなかった。
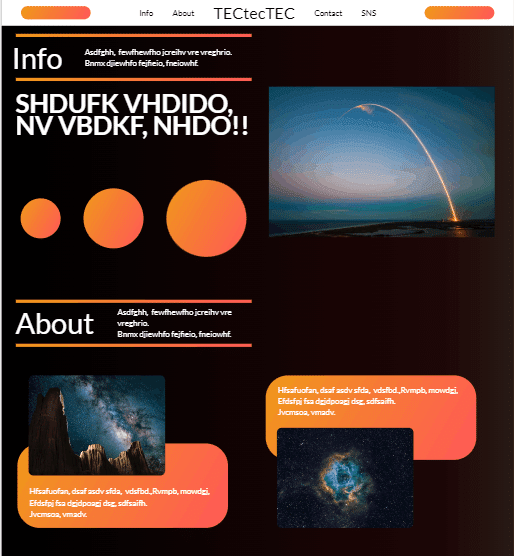
今回は、テンプレートにもこんなのがあったので真似してみました。
イメージ的に、ジムの紹介とか商品紹介とかでシンプルかつかっこいいサイトはこんな感じな気がする。
今回はシンプルでかっこよくを目指して作ってみた。
まあ相変わらずツメも甘いし、余白も微妙ではあるが、、、


色は3色で固定。
黒・白・オレンジ。で、オレンジはグラデーションを少し入れて深みをだしたつもり。
影とかも考えたけど、背景が黒だからあんまりいじらないことにした。
文字に下線とか入れとけばよかったなと、投稿文章打ちながら実感中。
学校のテストも終わってから間違いに気づくあるある。

モバイルにしても余白が微妙。レスポンシブはだいぶ慣れたつもりだったけど、余白やフォント、改行はまだまだみたいです。
でも1ページだけのサイトならなんとか、、、できてるのかな?
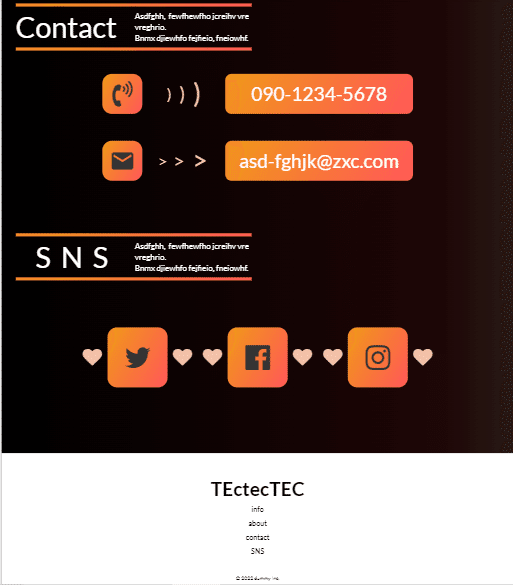
ほんとはアニメーションに凝りたかったけど、全然できなかった。電話アイコンにホバーしたら” )”が順番に動くとか。多分STUDIOではできないのか、Slackで調べてみます。twitterアイコンにホバーしたらハートが揺れるとか、願望はあるけど実現できてない。
アニメーションは凝りだしたらやばいと思ったので、サイト作成とは別に研究します。
今回は今までで一番のできだと思っている。シンプルだし、背景が黒だからかもしれないが。
ちょっと手が止まってしまって勉強進まなかったけど、また再開して頑張ろうと思います。
この記事が気に入ったらサポートをしてみませんか?
