
Meetyのカジュアル面談バナーをフォトショで簡単に作る方法
みなさんこんにちは。藤原です。最近Meety流行っていますね。僕の周りでも、カジュアル面談を作成して採用活動に使われている方が多いです。
そんなMeetyのカジュアル面談ですが、人によってはバナーが自分のプロフィール画像から自動生成されたデフォルトの荒い画像になってしまっていたり、画像は綺麗なんだけど背景に看板などの文字やビル群などが写り込んでしまい、面談タイトルの視認性が悪くなってしまっているようなケースをしばしば見かけます。とてももったいないと思いますので、フォトショップで被写体を簡単に切り抜いてバナーを作成する手順(※)を紹介したいと思います。皆様のご参考になれば幸いです。
(※)僕はデザイナーが本職ではなく、カメラ・写真が趣味でその延長線上で少し触っている程度ですので、本職の方が見たら「このやり方はおかしい!」という操作もあるかもしれません。そこはご容赦ください。
土台となる背景を用意

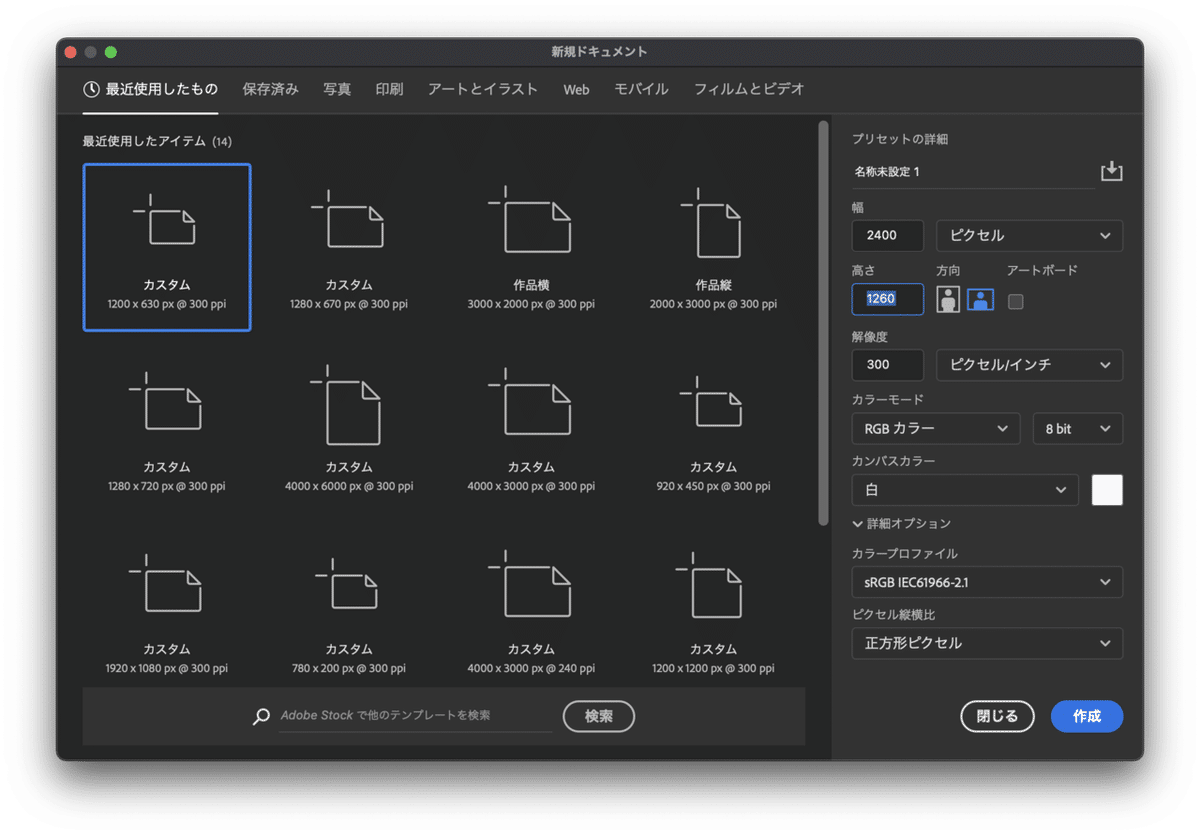
Meetyは1200x630以上が推奨されているので、縦横比は変えず、とりあえず倍(面積は4倍)の2400x1260の新規ファイルを作ります。

作ったら背景色を塗りつぶしツール(バケツのやつです)でベタ塗りしてみました。お好きなカラーでどうぞ。これで土台部分は終わりです。
被写体の画像を乗せて切り抜く

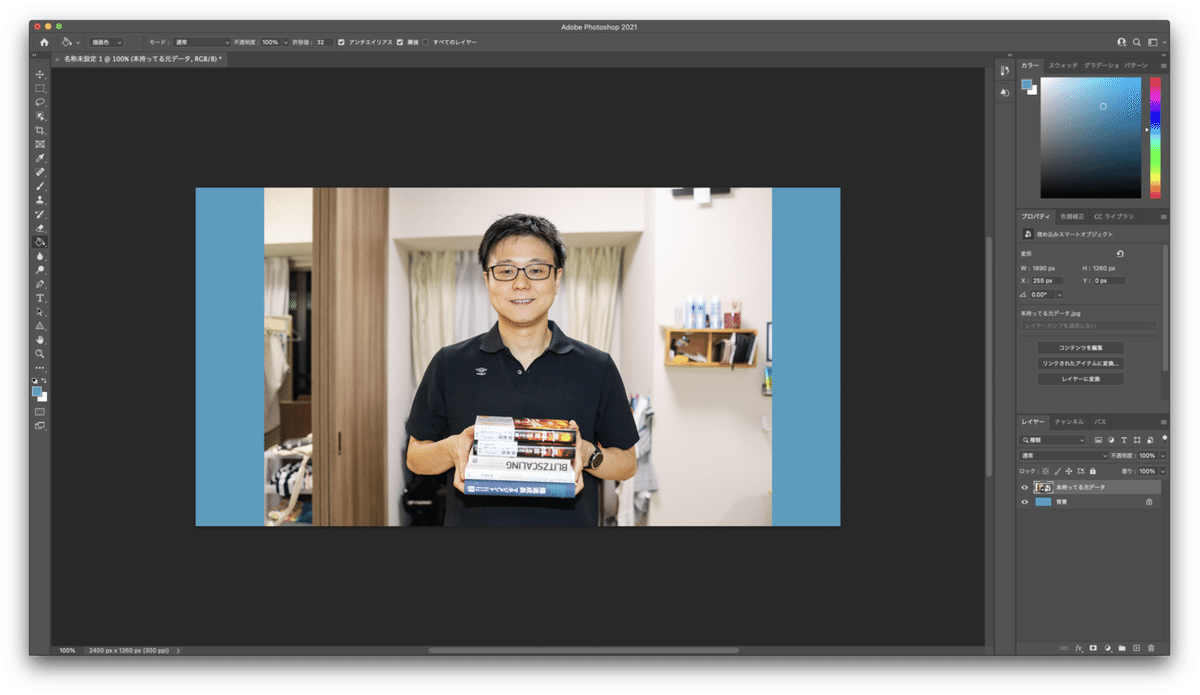
被写体の写真をドラッグ・アンド・ドロップで乗っけます。今回は自宅で撮影した僕の写真を使います。

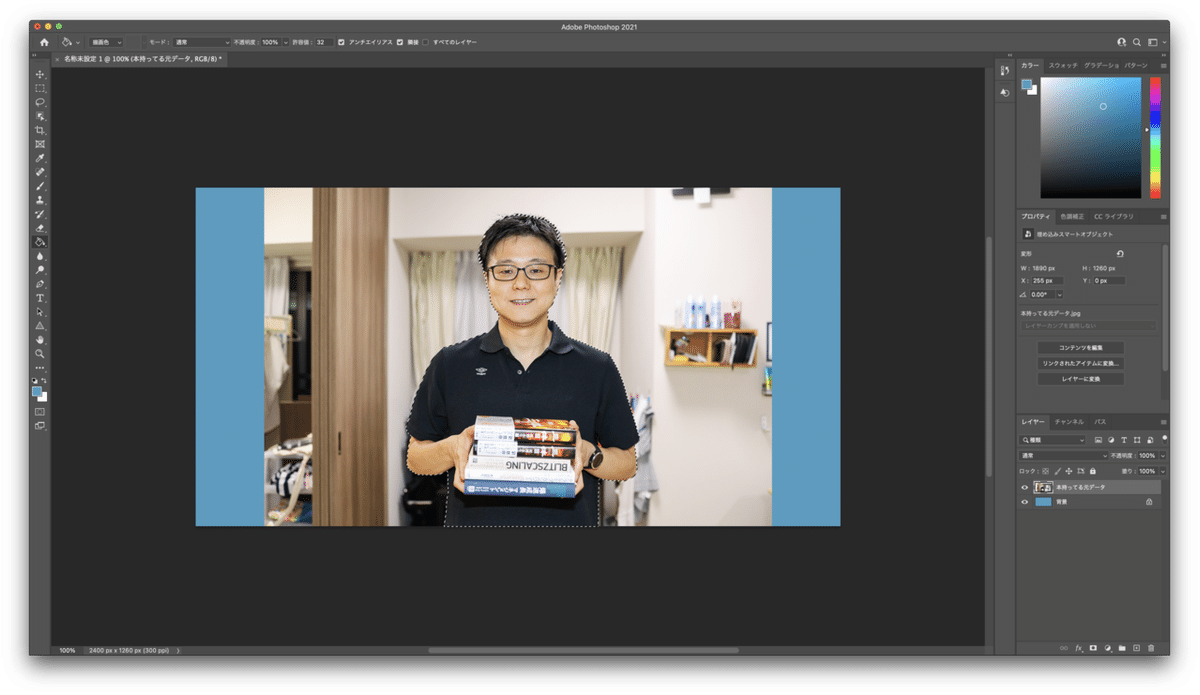
「選択範囲」のメニューから「被写体を選択」をクリック。

勝手に被写体だけ選択されます。Photoshopさん優秀です。この状態だとまだ少し微修正が必要なので、それをやっていきます。

また「選択範囲」メニューから、今度は「選択とマスク」をクリック。

画面の右にある「表示」のプルダウンから「オーバーレイ」を選択。そうすると、先程の「被写体を選択」で選択されていた部分だけ浮き上がって、それ以外は薄い赤で塗られます。
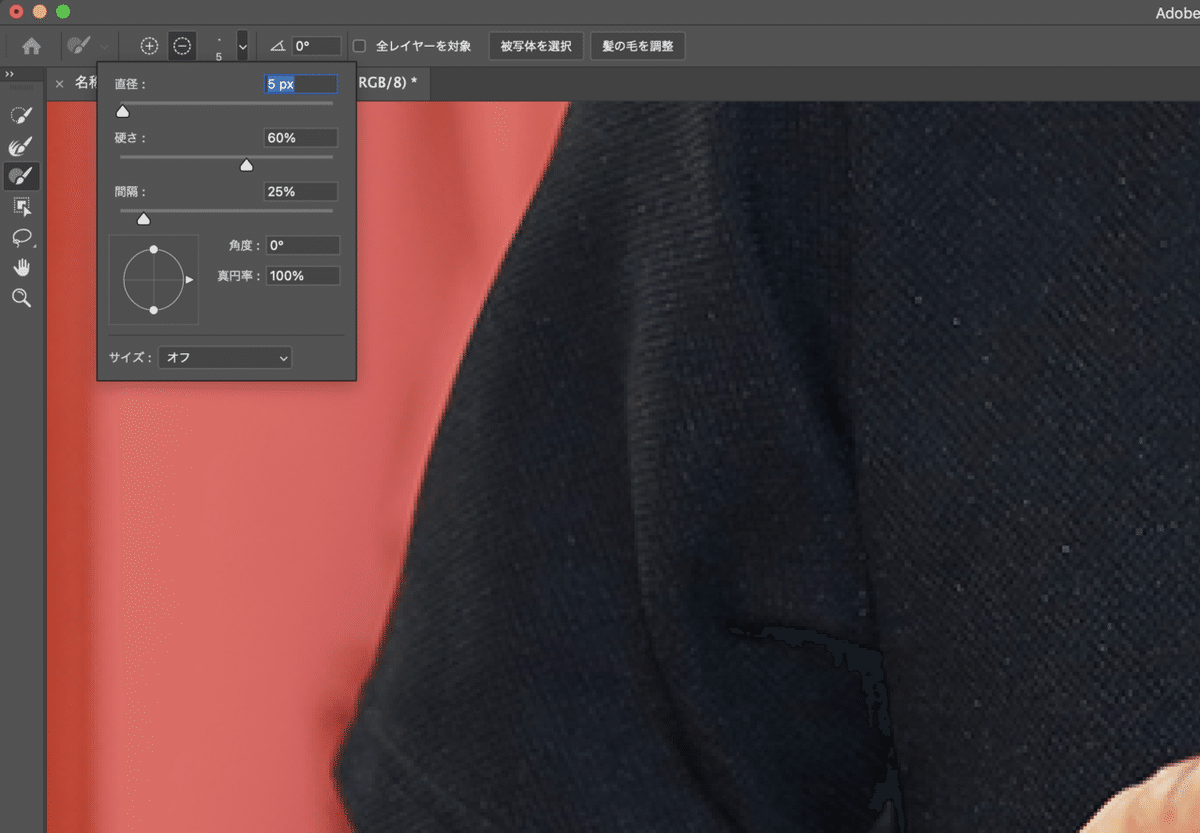
これを見ながら、不必要な箇所が選択されていないか、あるいはその逆がないかを、特に境界線の部分を拡大表示(虫メガネのズームツールです)しながら確認します。

もしそういう箇所があったら、ブラシツールで塗り塗りして微調整してください。僕の場合は脇の下の部分が微妙に抜けてなかった(不必要に選択されていた)のと、耳が選択範囲に入っていなかったので調整しました。
上の画面の例では、ブラシツールの「-」ボタンを使っているので、選択範囲から除く(塗ったら赤色になる)操作をしようとしているところです。

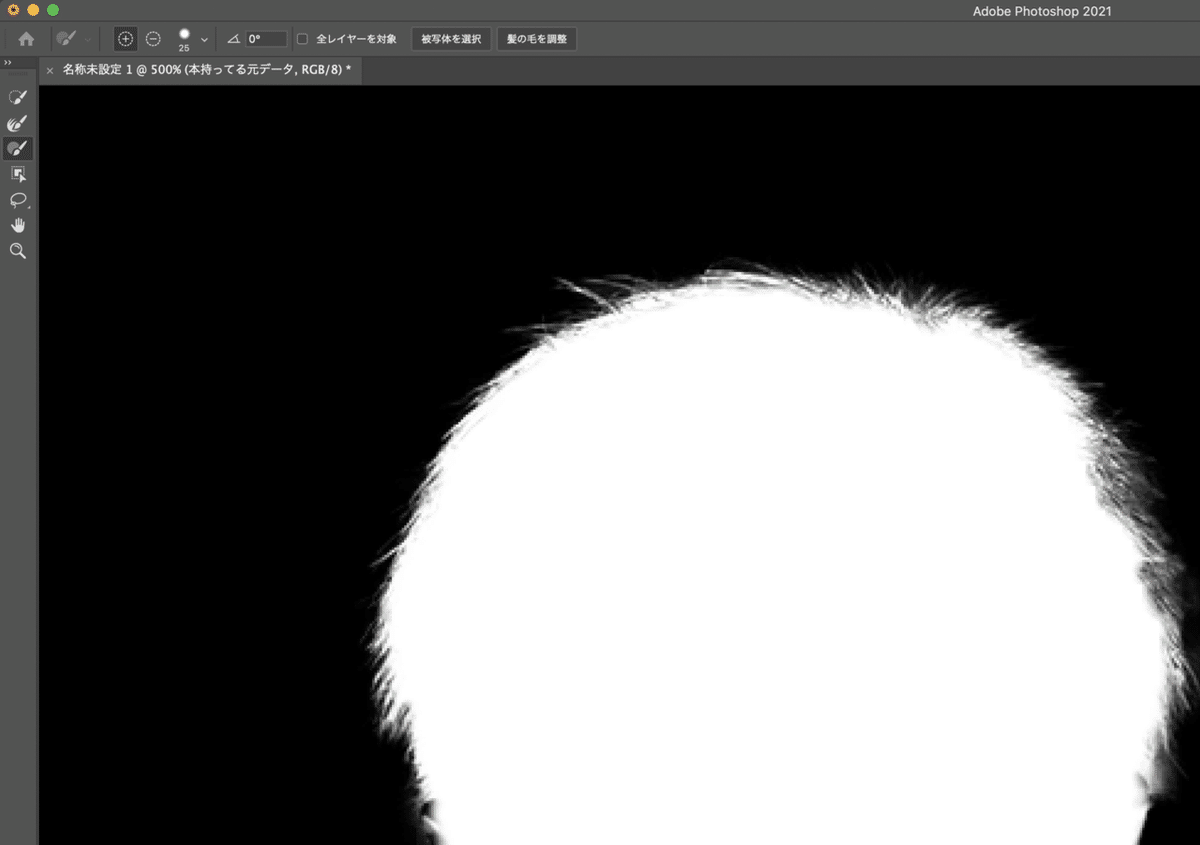
もし髪の毛の抜けが不自然だった場合は、画面上部にある「髪の毛を調整」ボタンを押すと上手くいくことが多いです。(上手く行かない場合は先程紹介したブラシツールで手作業)
全体をチェックして出力する

表示形式を先程の「オーバーレイ」だけではなく「白黒」も活用して、全体を確認します。透ける部分が黒色になりますから、意図した通りになっているかを最終チェックです。

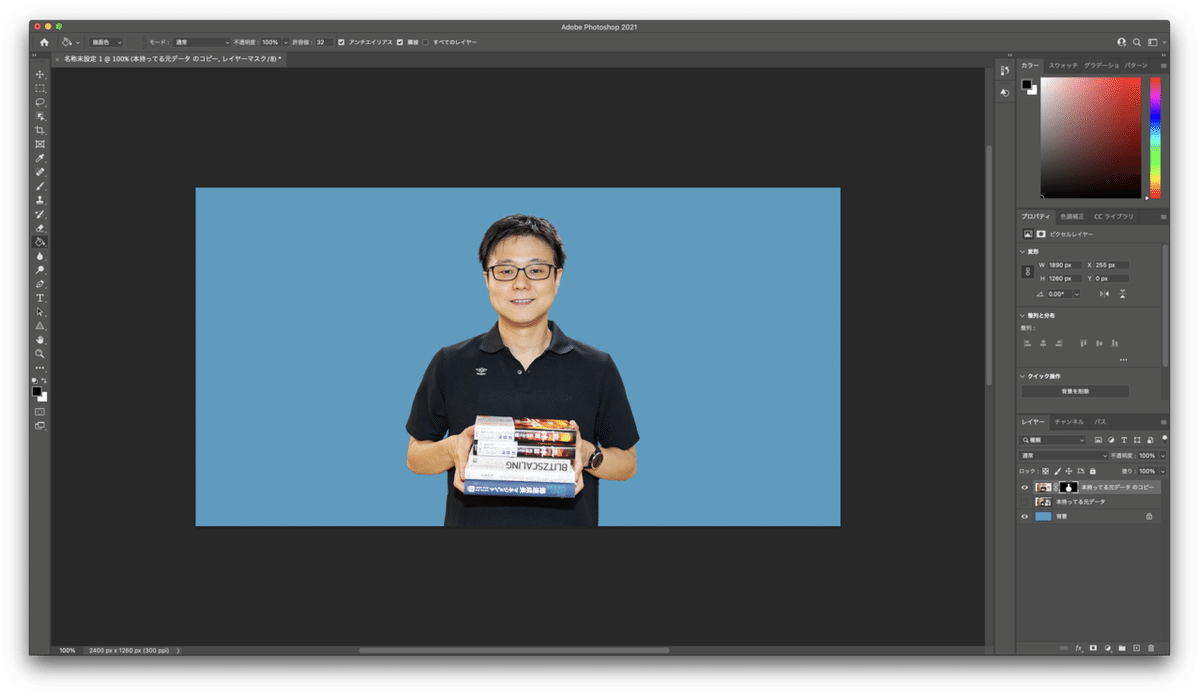
完成したら右側のいちばん下の部分、出力先を「新規レイヤー(レイヤーマスクあり)」で抜きます。

これで被写体だけが切り抜かれました。

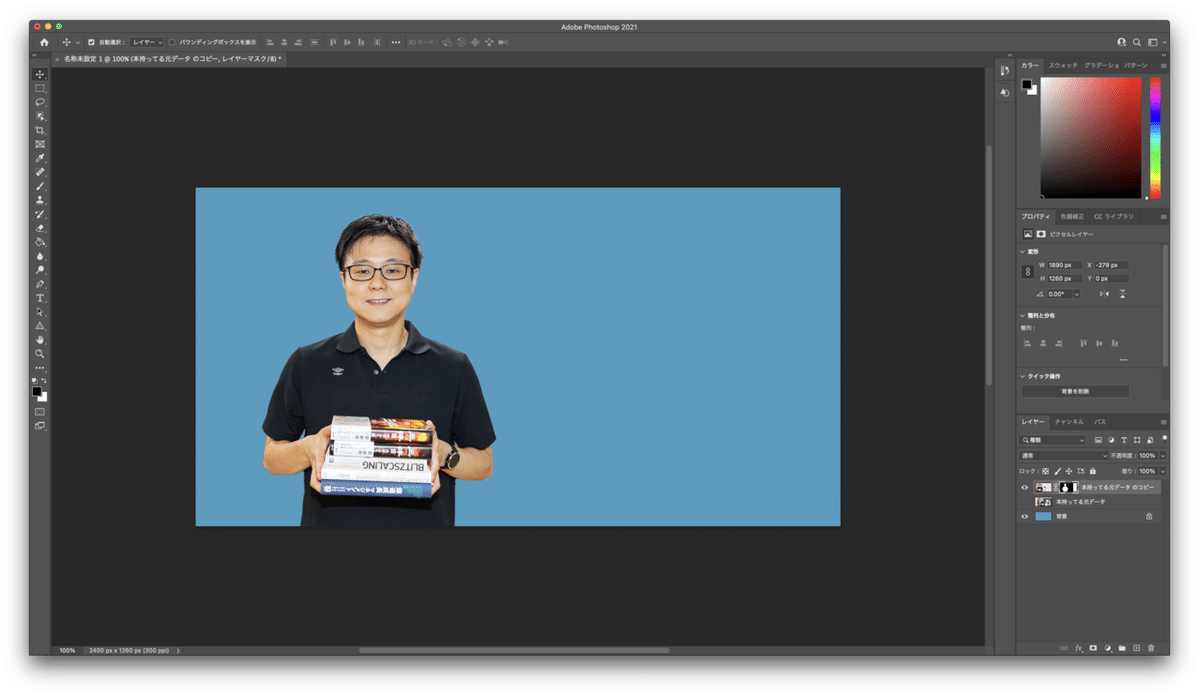
あとは移動ツールで横にずらすなどして、構成を確定させます。

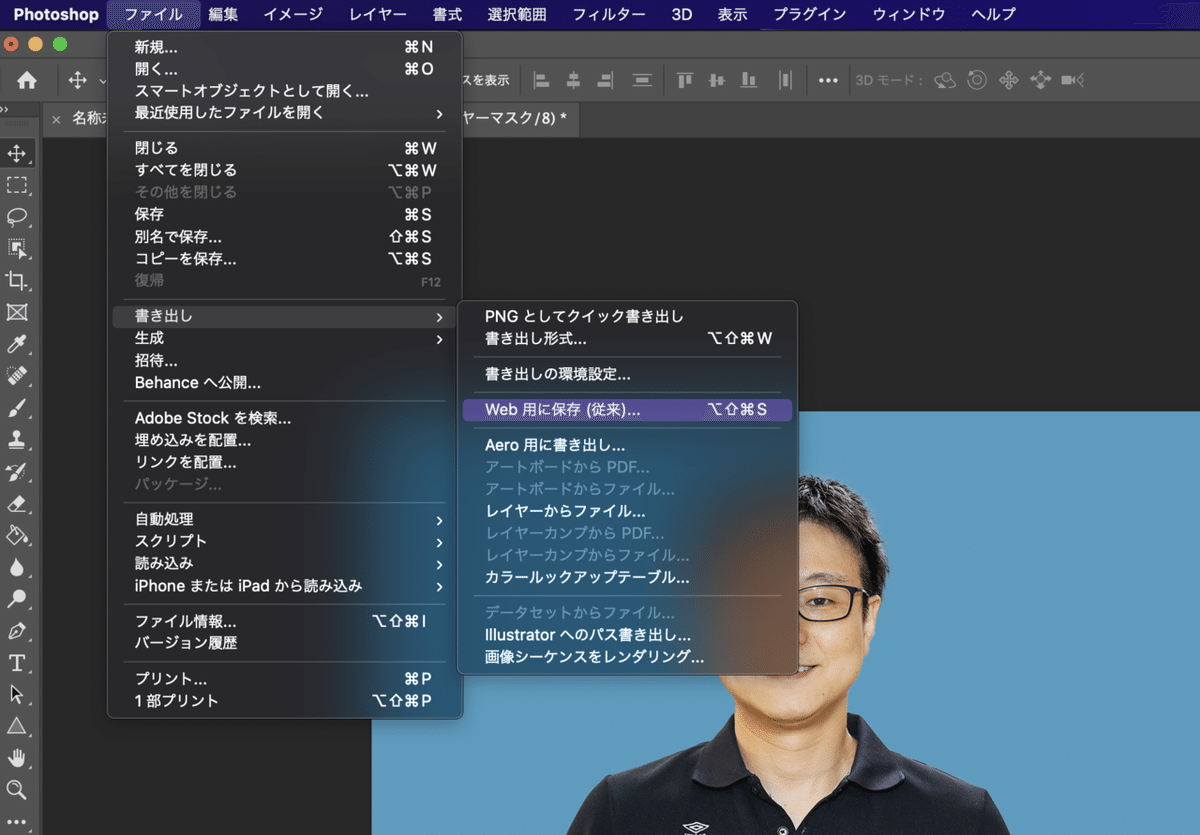
Meety用に「ファイル」→「書き出し」→「Web用に保存(従来)」を選択します。

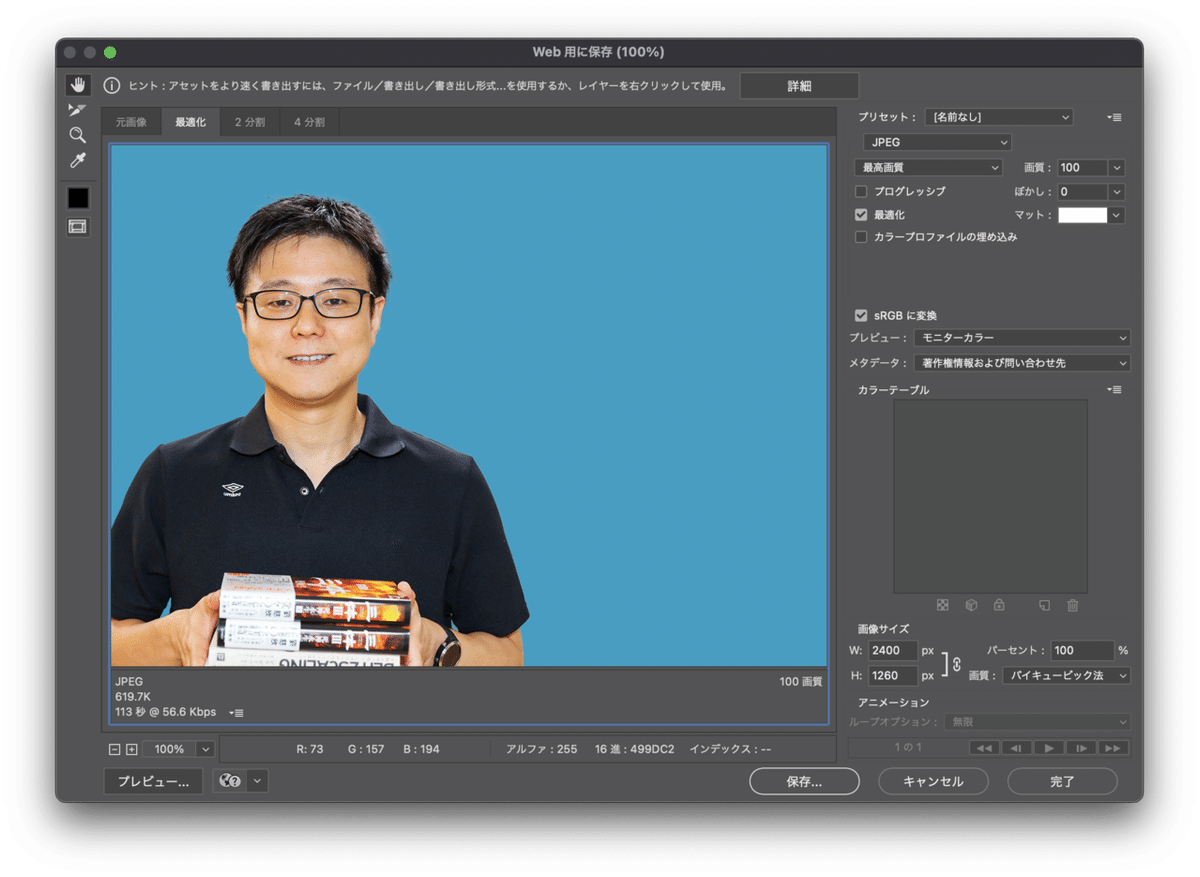
僕はいつも画質は100%の最高画質で出力しています。ファイルサイズもさほど大きくないですし、特段の事情がない限りこのまま保存してOKだと思います。あとはMeetyに貼り付けて終了です。
サポート代は大好きなスタートアップへの取材費に充てさせていただきます
