
小説同人誌の作り方を毎回忘れるのでまとめた
わたしが初めて同人誌を作ろうと思ったのは2019年末のことだ。齢30にして新たな挑戦である。
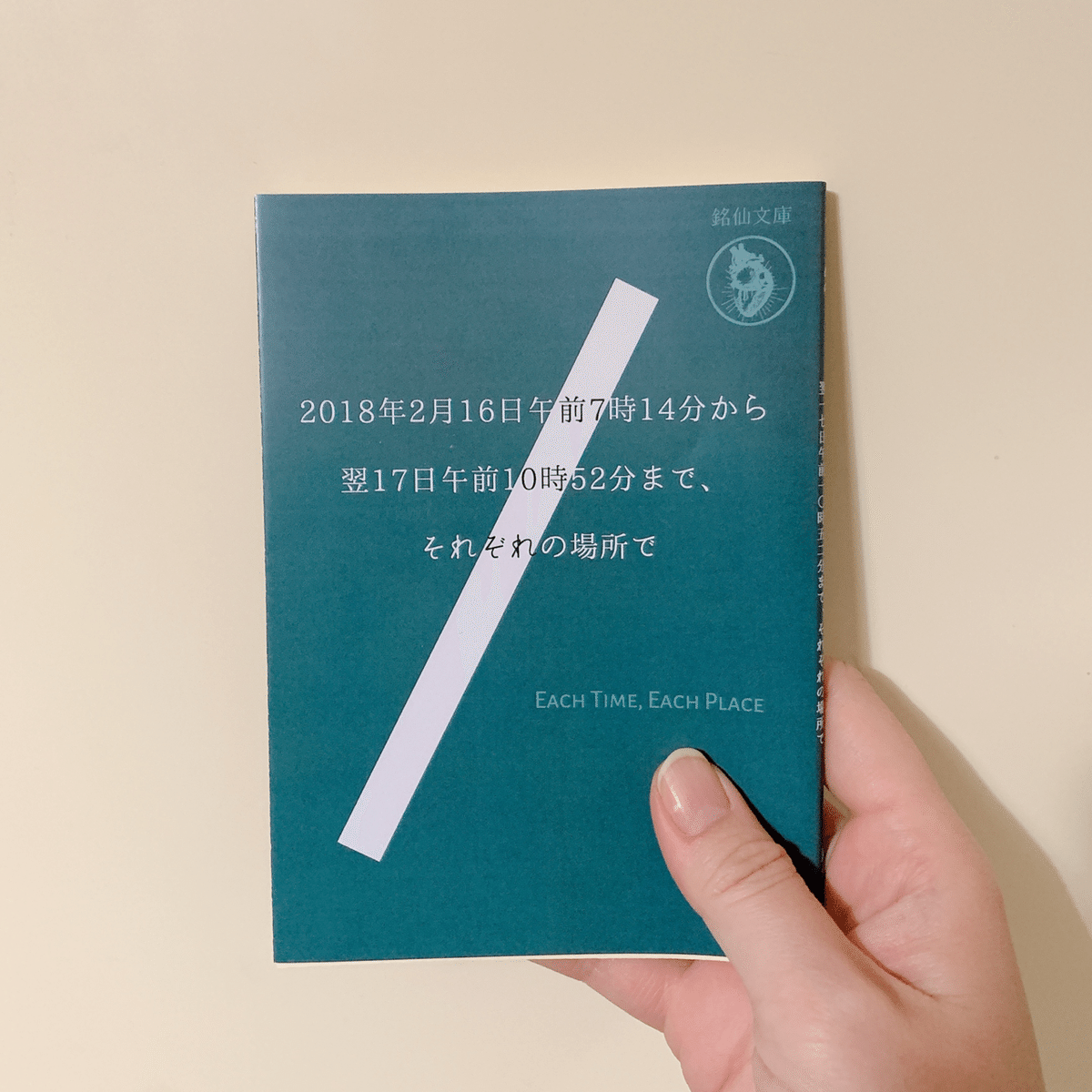
せっかく作るなら自分の満足するものを作りたい。それまで、作るどころか同人誌をほとんど読んだこともなかったので、いわゆる同人誌的な体裁(A5版、二段組、背幅2〜3mmの冊子)に馴染みがなく、自分がよく知っている本の体裁といえば、カバーつきの文庫本だった。


作った。
全くのゼロ知識から作った割にはなかなか良い出来なのではないかとかなり満足した。
その後、半年後くらいに二度目の同人誌を作り、そこから更に二年後にまた作ったのだが、間が開くとやり方をぜんぶ忘れてしまう。直近に作ったのも6月〜7月に作業していたのですでに忘れかけている。
あまりに効率が悪いので、自分用にメモを残しておくことにした。が、これから小説同人誌をはじめて作る人にとっても使いみちがあるかもしれない。
すでに小説同人誌の作り方指南記事はいくつもあると思うが、良い記事であればあるほど、複数の方法や選択肢が提示されている。わたしも偉大な先人の知恵を大いに参考にさせてもらったが、いかんせん全くの素人なのでどの方法、どの選択肢が自分に合っているかの判断がつかなかったのが正直なところだ。
これから書くのは具体的にわたしが何をしたか、それだけの記録である。
それがあなたにとって最適かどうかは置いておいて、とりあえずここに書いてあることとまるで同じことをすれば、本ができる。
そういう記事が欲しかったな、と思ったので書きます。なお、スクロールバーがちっっっちゃいが、スクショなどの画像が満載なので怯えないでほしい。
じゃあ始めます。
【更新情報】
2022/9/15 本体編【8.注文】を追記しました
2022/10/27 本体編【9.入稿】を追記しました
2022/11/7 本体編【3. 本文のPDFを作る②】を一部修正しました
2023/1/12 カバー編【4. 注文&入稿】を追記しました
Tipsを追記しました
2023/1/23 カバー編【4. 注文&入稿】に画像を追加しました
2023/1/24 関連記事を書きました
2023/2/1 関連記事を書きました
作業環境
・Macbook Air
・iPhone12
使ってるハードは以上。ソフトに関しては各項目で紹介していきます。
参考にする本を決める
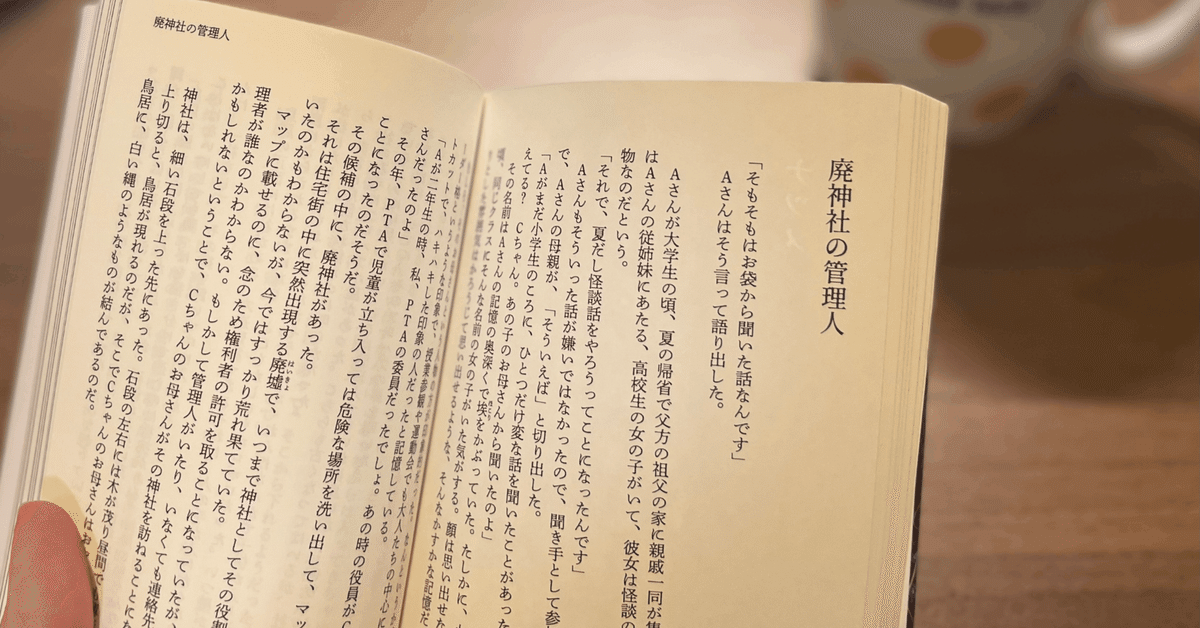
市販の文庫本に限りなく似せたいので、参考にする本を決める。出版社によって1行の文字数や1ページの行数、余白の取り方などが結構違う。また扉や奥付も参考にすると結構それっぽくなる。
本体編
1. 印刷所の入稿対応データを確認
わたしは原則、同人誌本体の印刷はこちらのちょ古っ都製本工房さんにお願いしている。
1部からの小ロット対応、わかりやすい料金体系や見積もり、お値段もお手頃で印刷も問題なく綺麗(写真やカラーイラストとかはやったことないのでわからない)なので、初めての同人誌作成にぴったりだと思う。特にカバーをかける前提の文庫本なら全くなんの問題もない(むしろ表紙にPP加工とかついてたら邪魔だしね)。
こちらを確認するとちょ古っ都さんの入稿方法は(1)PDFデータ原稿 (2)紙版原稿(3)Wordデータ原稿の3種類。
一番手軽なPDFで入稿する。詳細な入稿規定はまだこの時点では確認しない。どうせ忘れるので。
2. 本文のPDFを作る①(縦書きデータ作成)
【用意するもの】
・本文の原稿
・横書き→縦書きお節介アシスト
・縦式
・参考にする本
本文の内容は完成しているところから始めます。まず本文を縦書き用に一括修正したい。
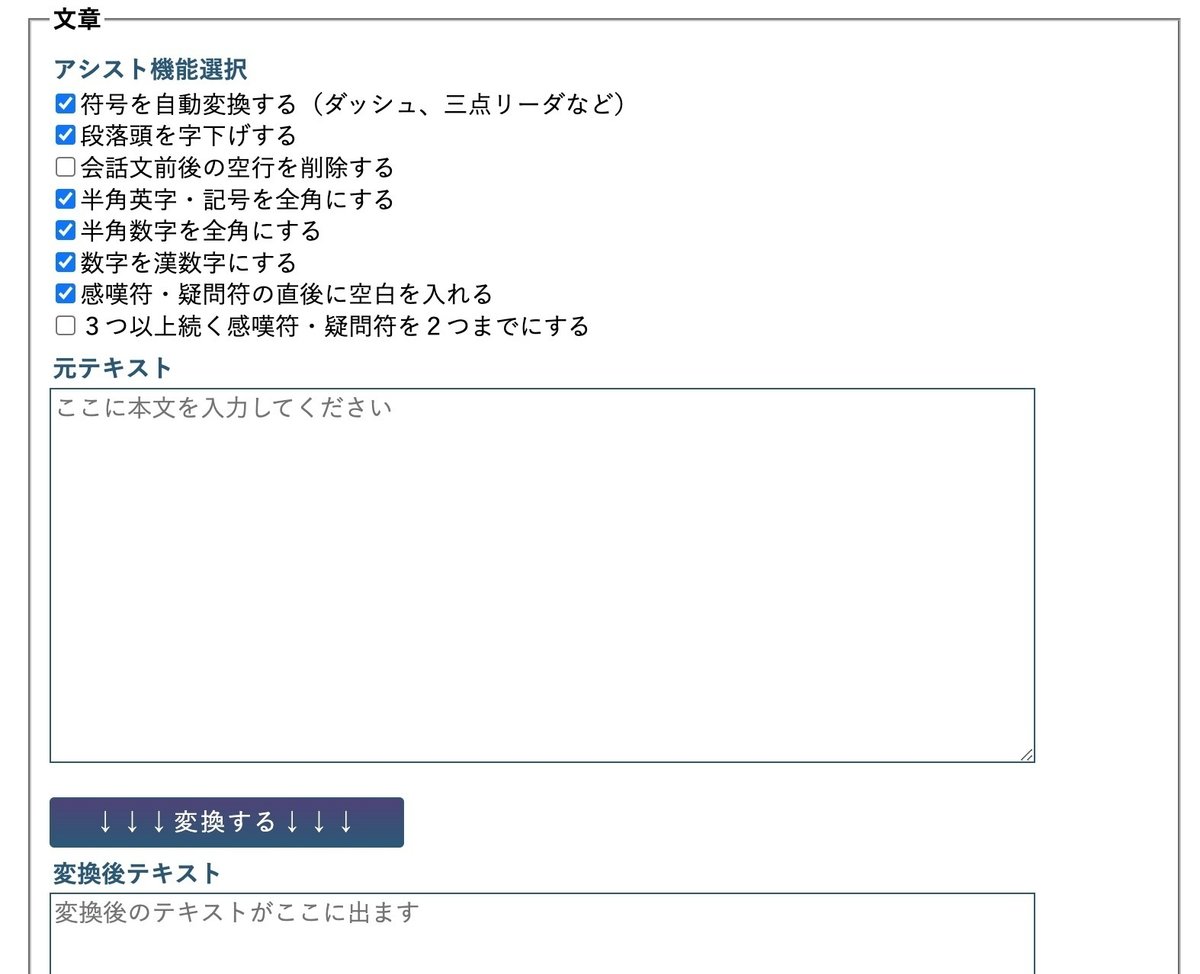
この横書き→縦書きお節介アシストを使うと、字下げや半角記号→全角記号への変換、数字の漢数字への変換などが一発でできる。

わたしの普段の設定はこんな感じ。
これで元テキストのボックスに原稿を全文ぶち込み、変換するボタンを押すだけ。出来たデータはGoogle Documentに貼り付けておいた。
次にテキストデータを縦書きで整形できるデータにしたい。わたしは本文整形作業はすべて縦式というアプリで行っている。
※前回利用したときからこの記事を書きはじめるまでに縦式にアップデートが入ったようで、UIが変わって機能も増えてるようだ。最新の機能を把握できていないのでもしかしたら二度手間の部分もあるかもしれない。
まずiPhoneとPCどちらにもアプリをインストール。
iPhone
Mac
この時点の作業はPCで行う。
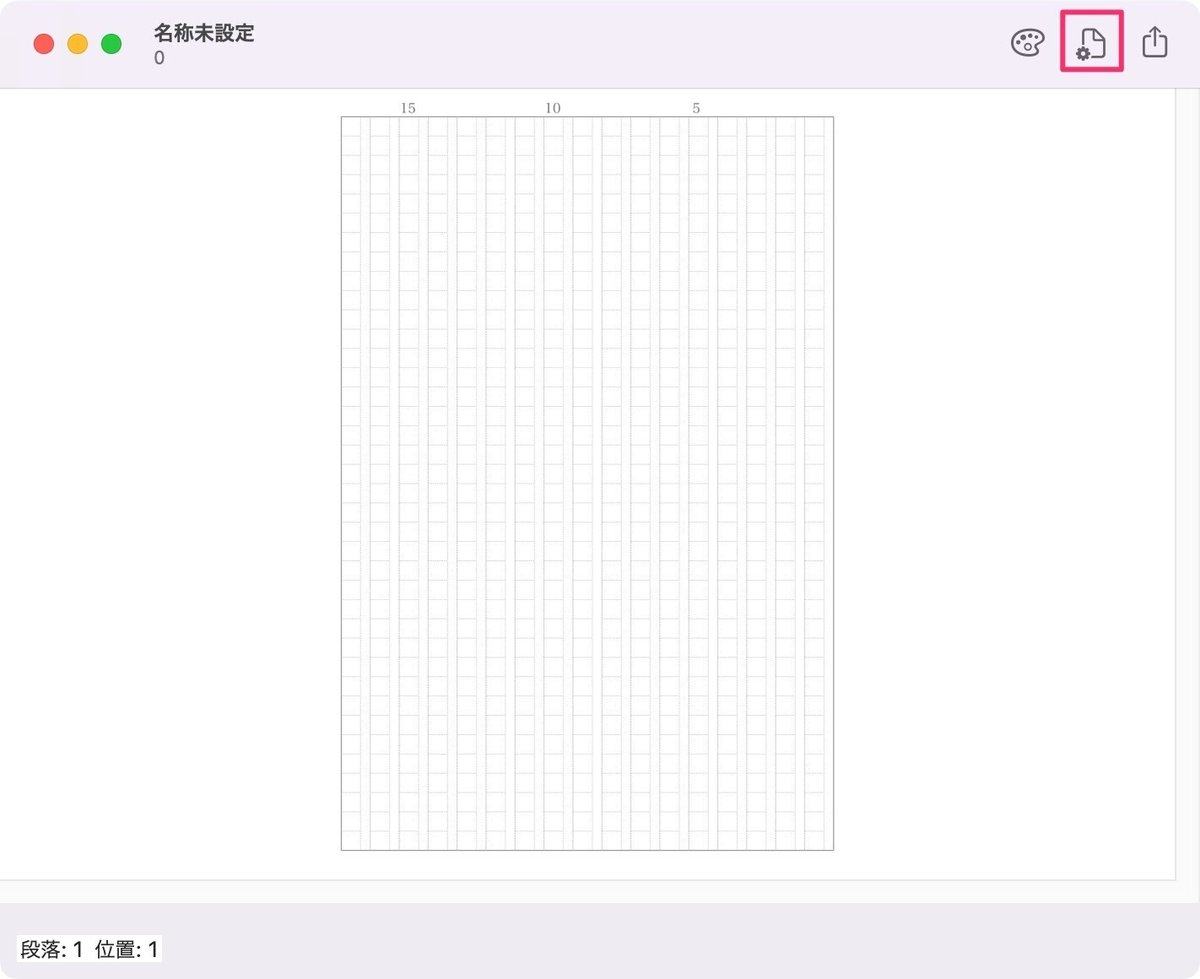
まず縦式を開き、右上から設定画面を開く。

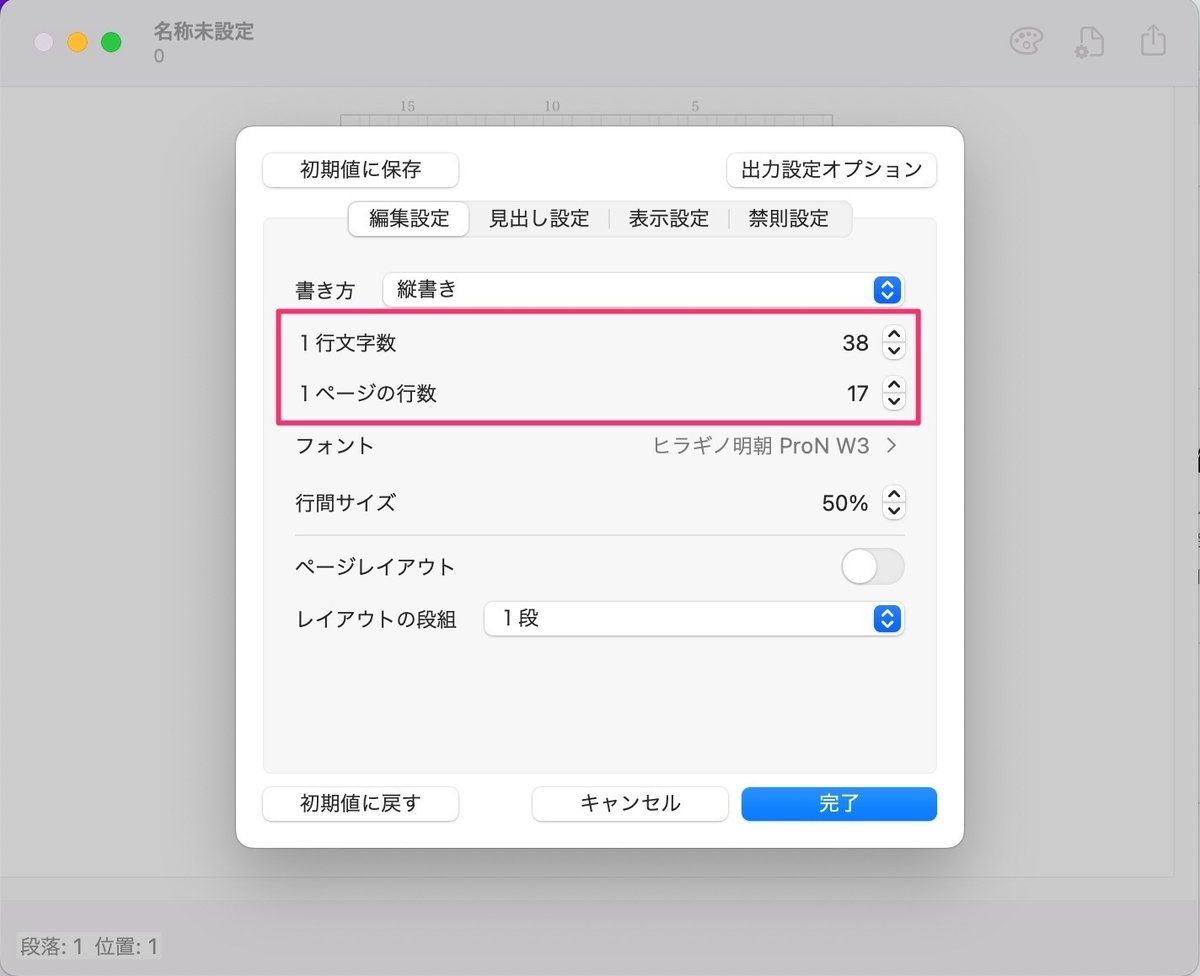
編集設定の文字数・行数を希望する仕上がりに合わせて設定する(参考にする本に合わせた)。

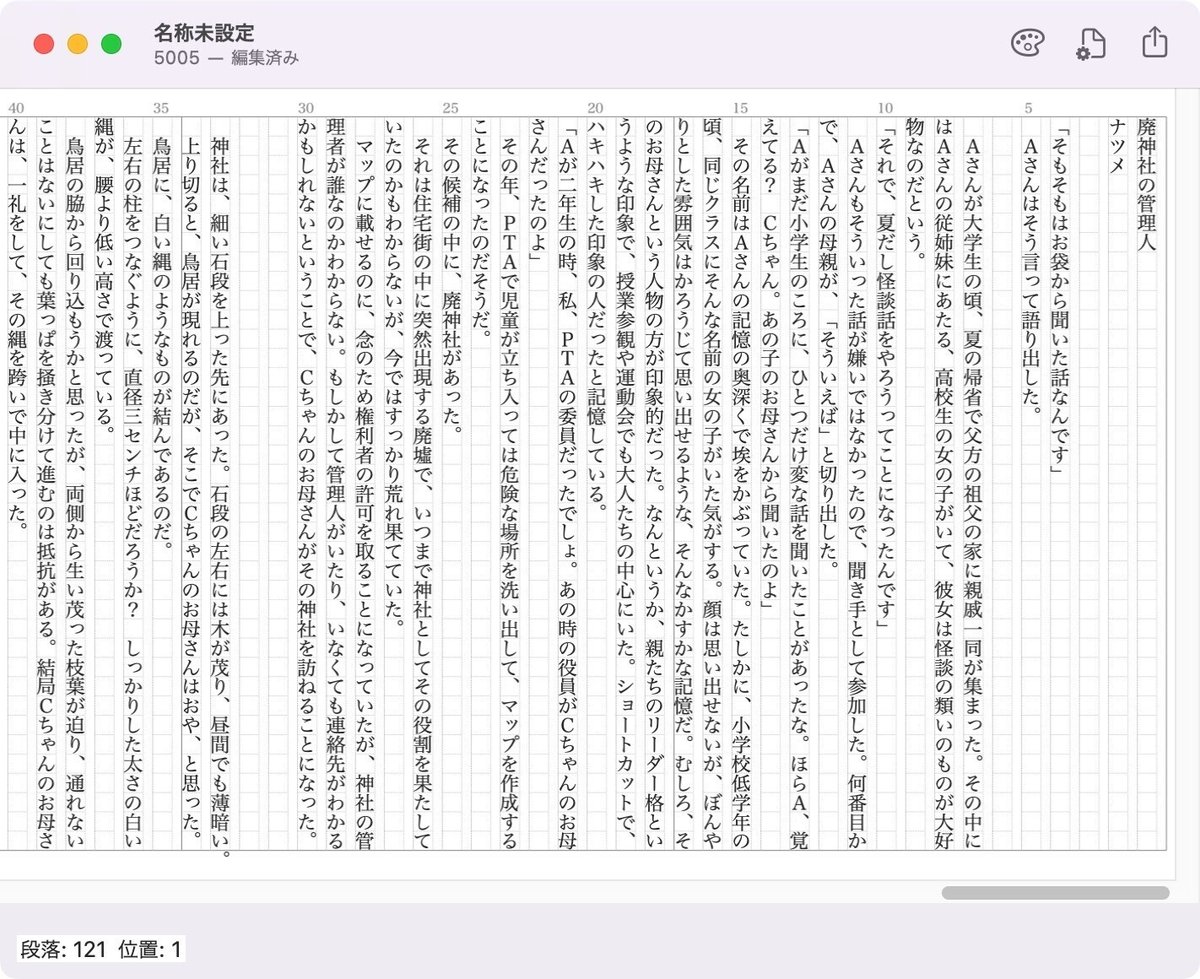
そしてさっき縦書き用に変換した本文をぶち込み、

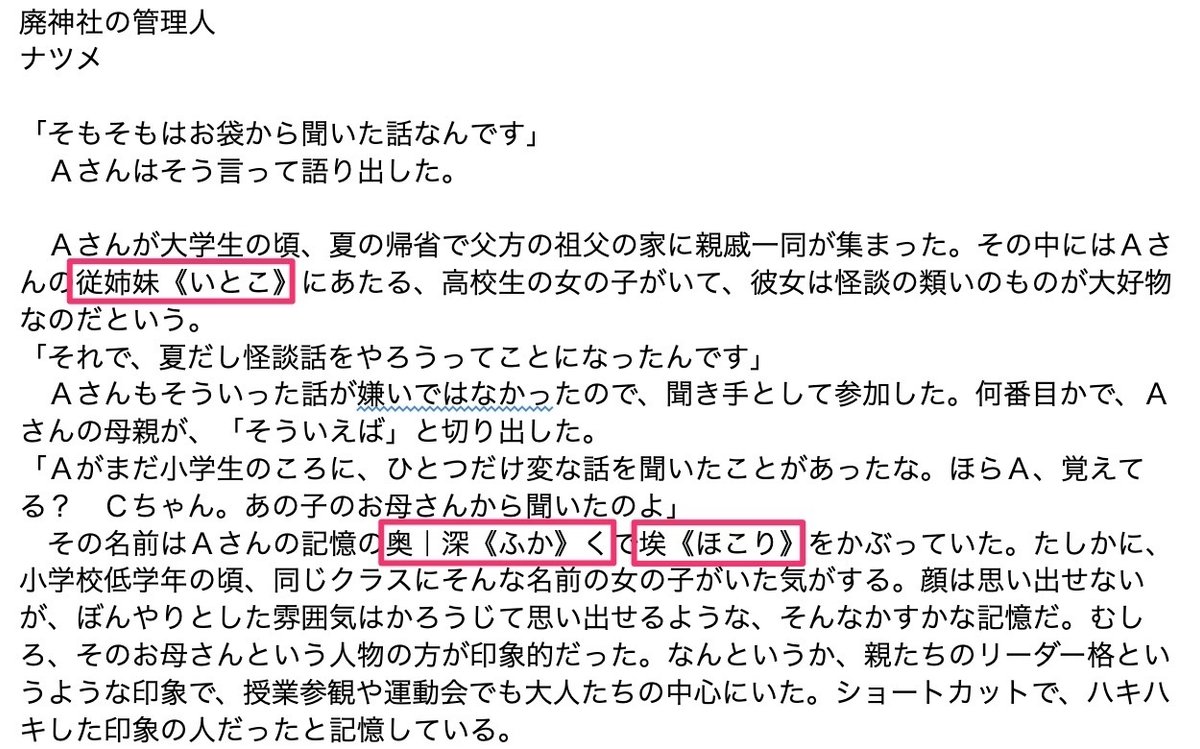
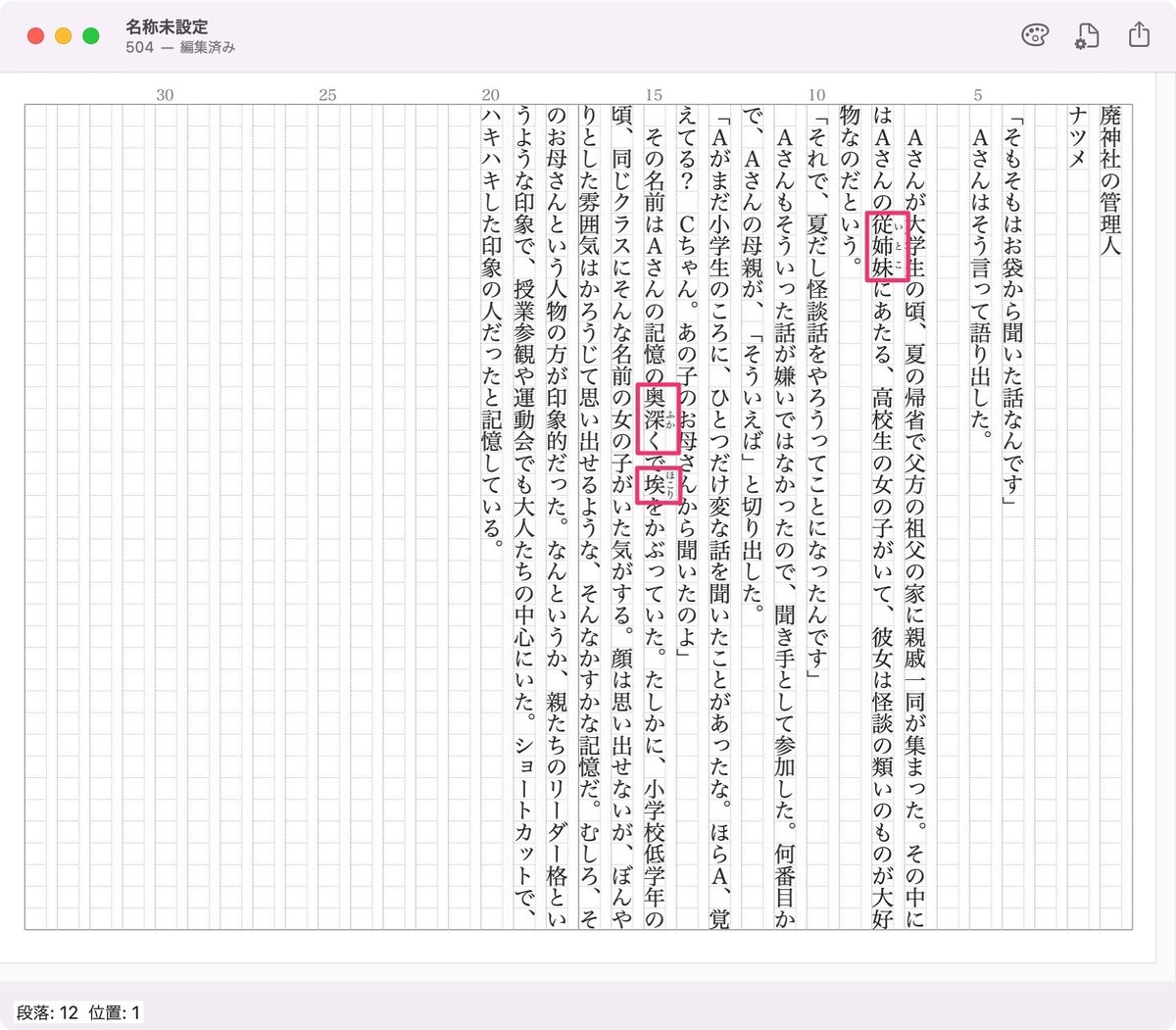
ルビや傍点を入れていく。これは手作業なのでかなりめんどくさいがやるしかない。
当該箇所を選択し、ルビはcommand+R、傍点はcommand+Bで入れることができる。
ひとまず本文作成の第一段階はこれで終了。縦式のデータはtxtファイルとして保存される。苦労して入れたルビとかが吹っ飛んだら目も当てられないので、ちゃんと保存しておくこと。
【Tips:本文執筆段階でルビを振る方法】
(本記事内の該当箇所が別タブで開きます)
3. 本文のPDFを作る②(改ページ等の設定、内容チェック)
【用意するもの】
・縦式
・縦式で作ったtxtファイル
・SideBooks
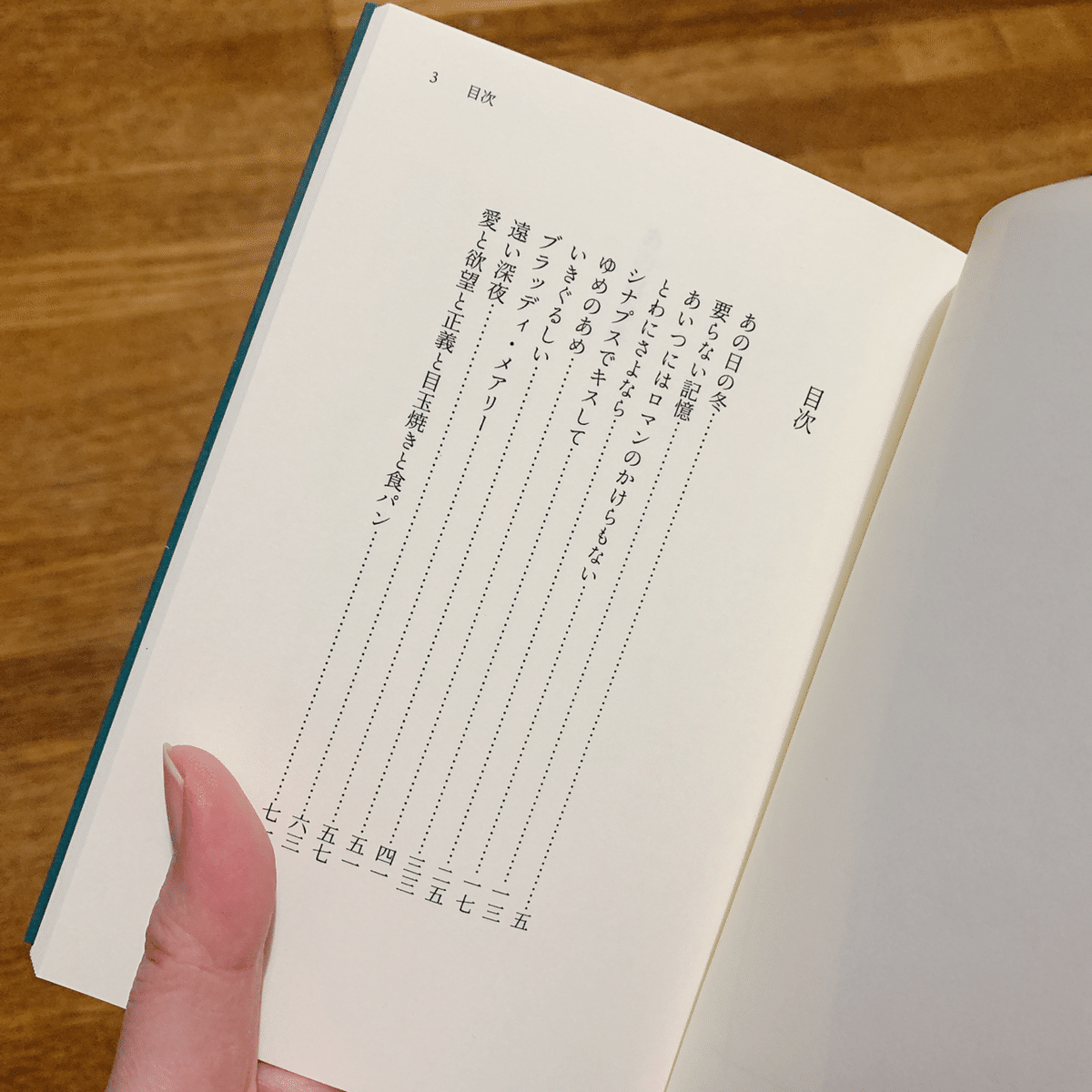
わたしは基本的に短編集を作ることが多いので、1作ごとに中扉や空白ページが挟まる。その設定をする。
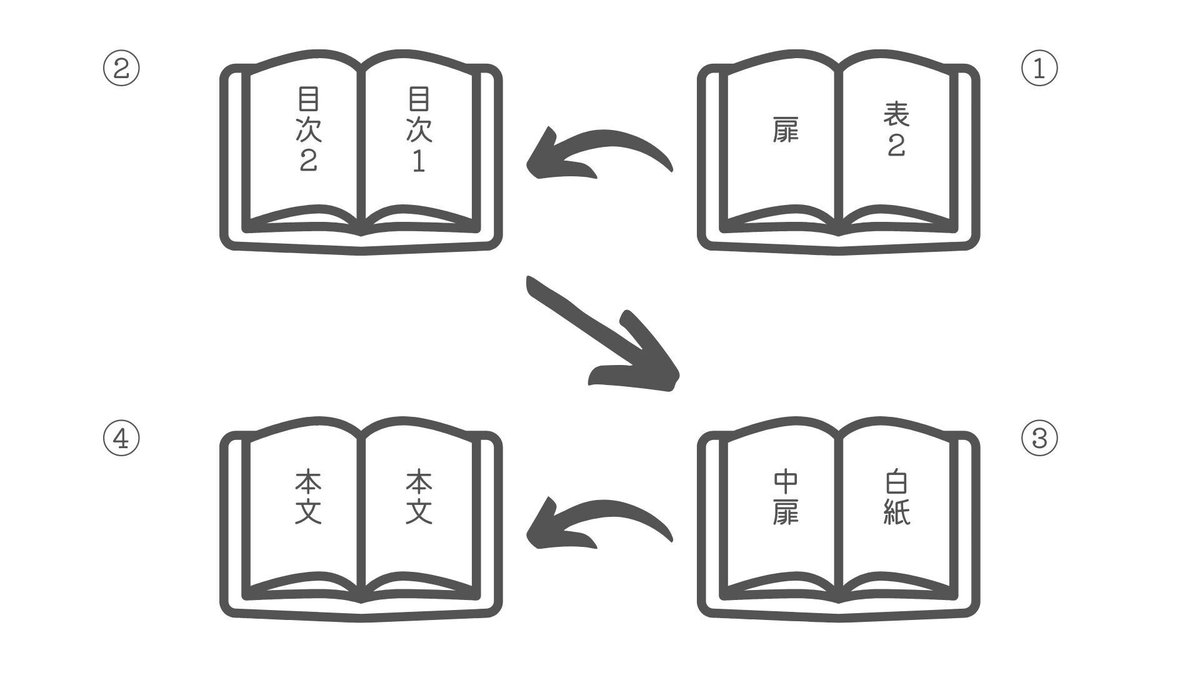
今回作りたいデータは、見開きの左ページ(奇数ページ)が中扉で、めくってすぐの右ページ(偶数ページ)から本文がはじまるものとする。
また、本文データには含まれていないが扉や目次のページも最終的には挿入するので、その分も考えて、今回はこんな感じにしたいとする。

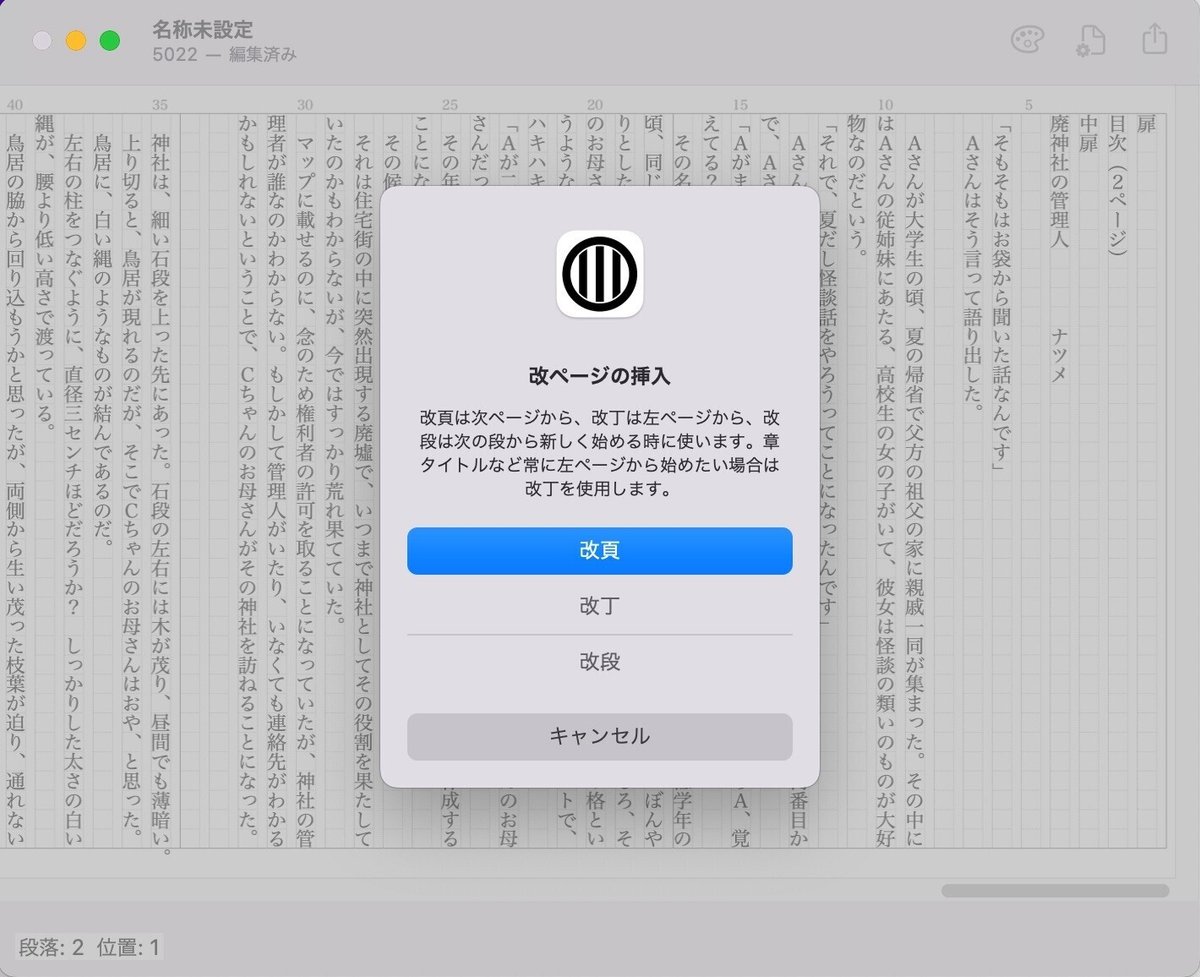
command+Kで改丁や改ページを入れていく。
改ページは左右問わず次のページから、改丁は次の左ページから次の行が始まる。

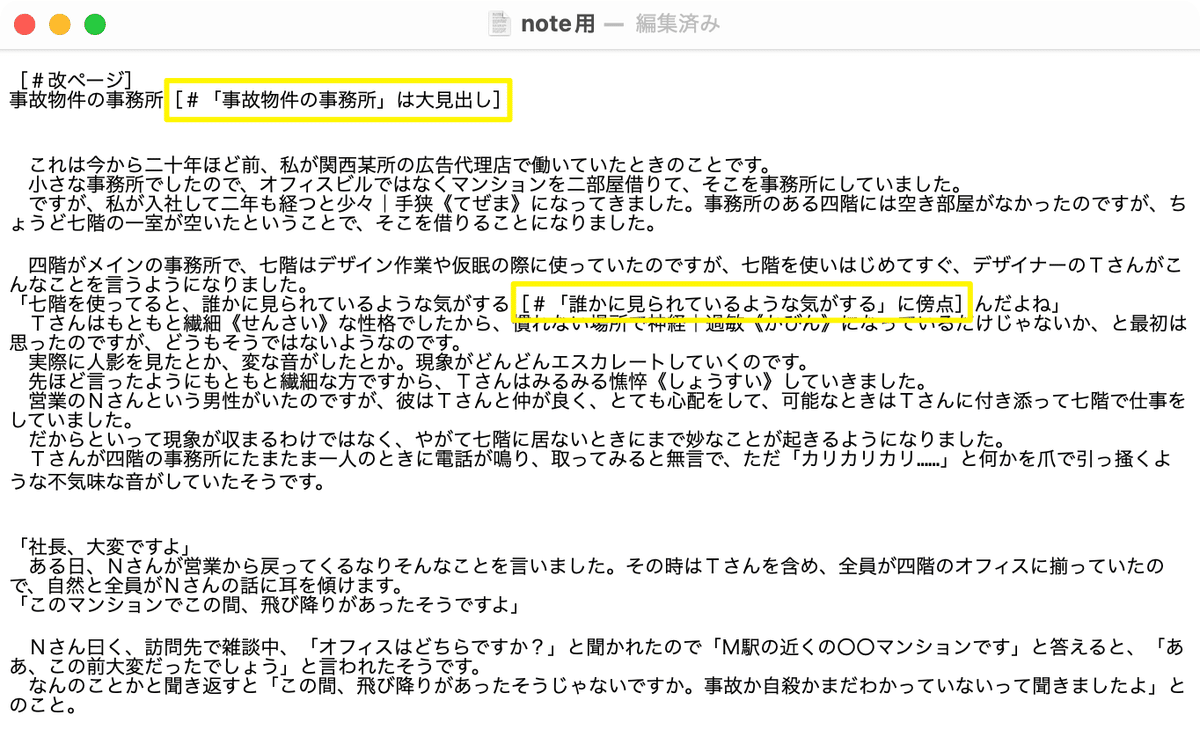
また各話のタイトルや章のタイトルなど、見出しをつけたい場合は、その行を選択しcommand+数字で見出し設定する。
command+1で大見出し、2で中見出し、3で小見出し。4で見出しを解除できる。
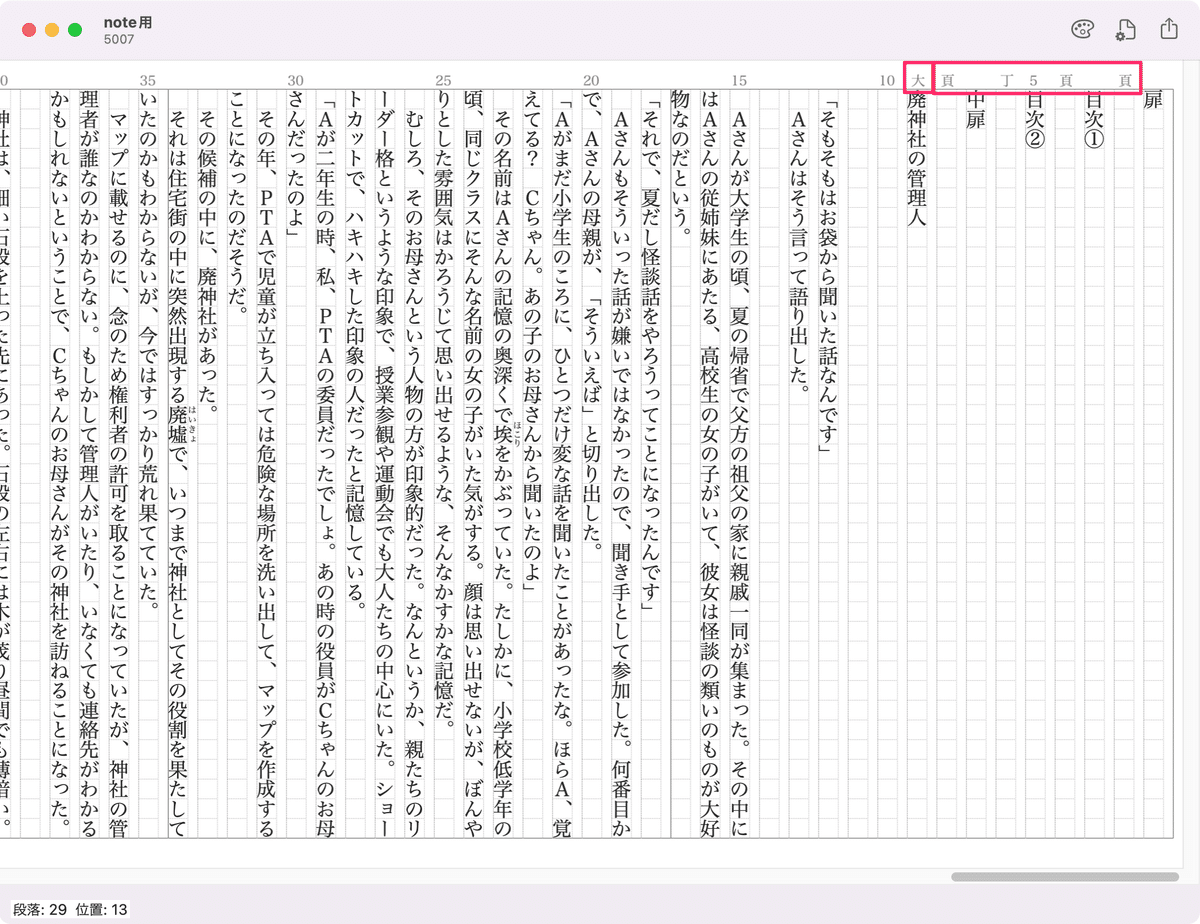
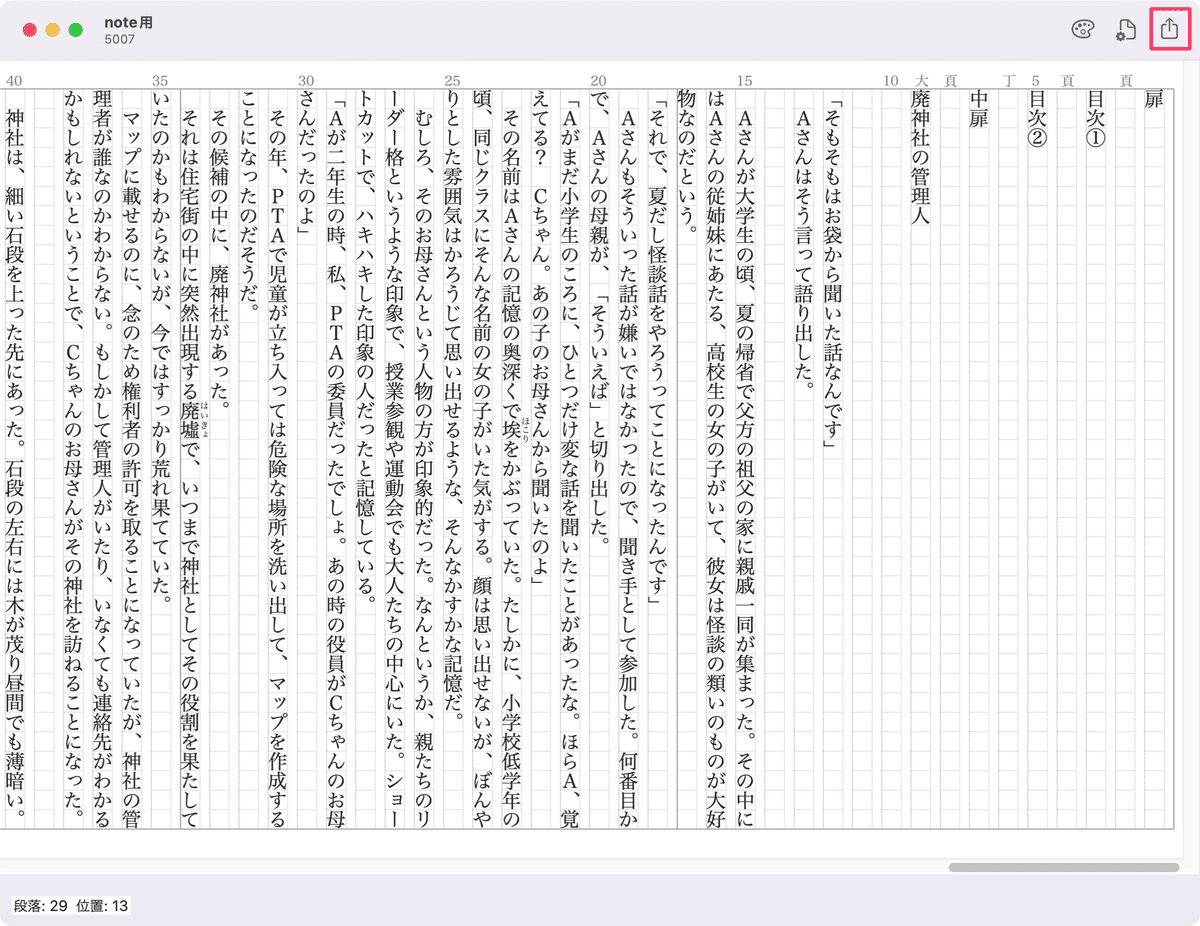
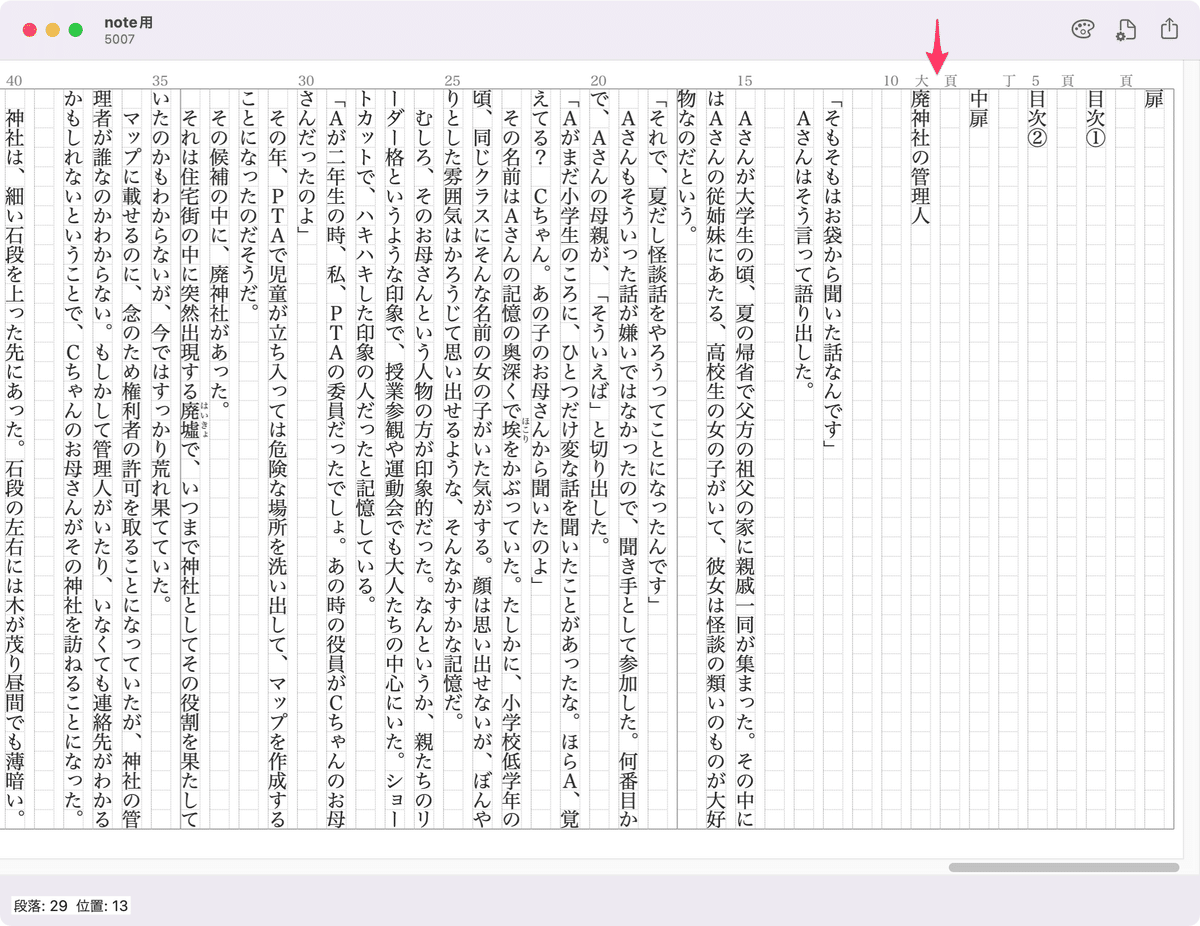
改ページや見出しを設定するとこんな感じ。

この段階で一度出力し、イメージどおりになっているか確認する。
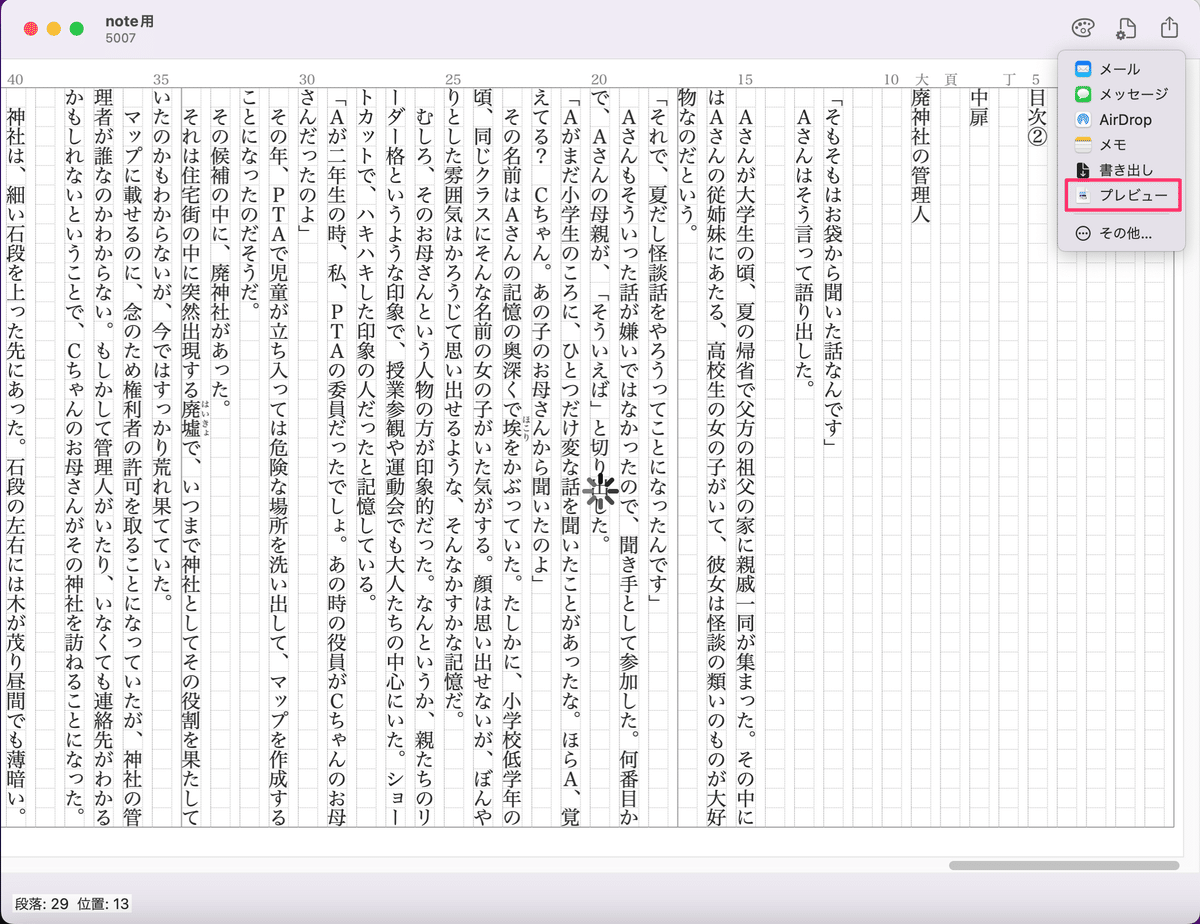
出力方法は右上の共有マークから、

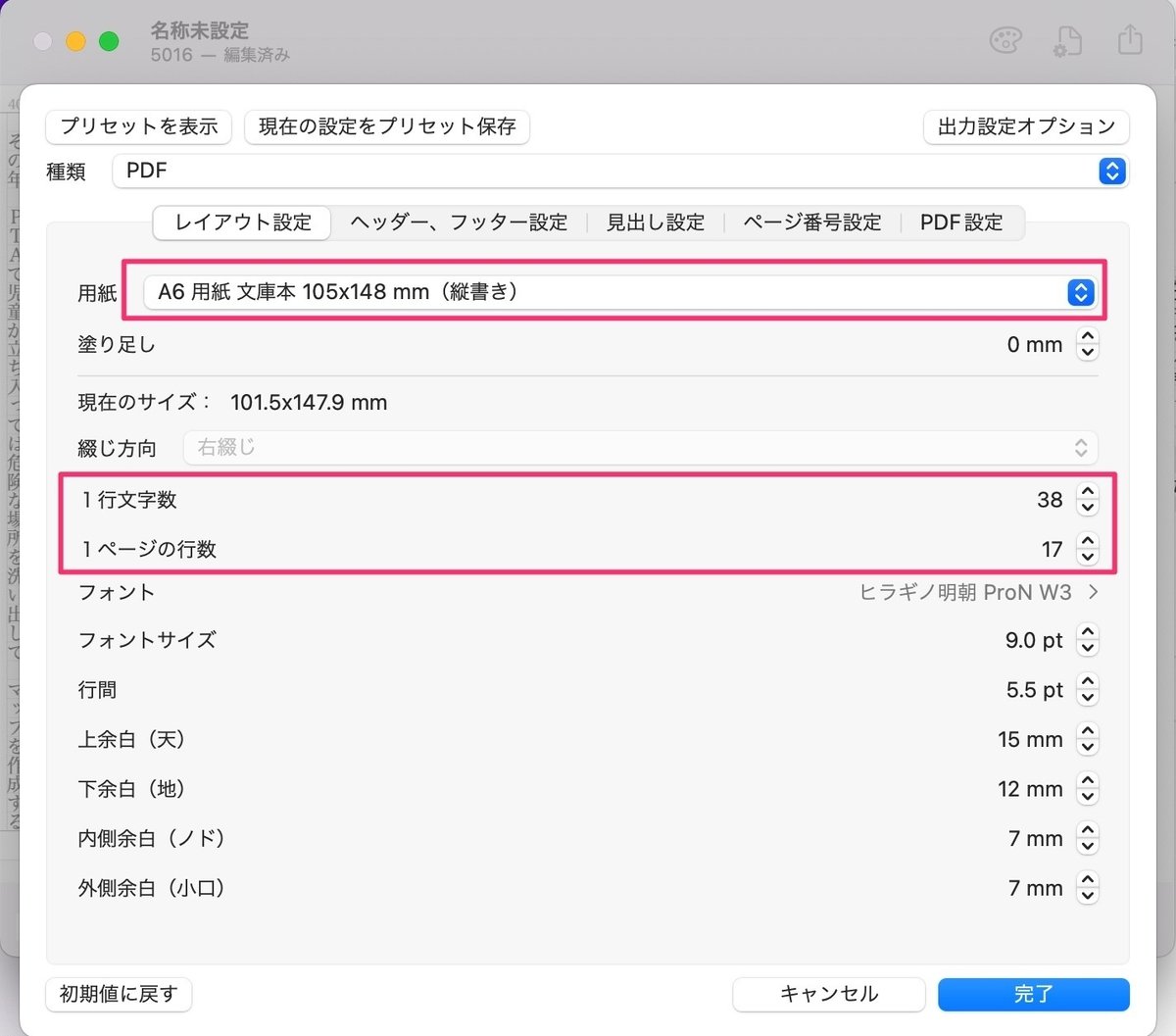
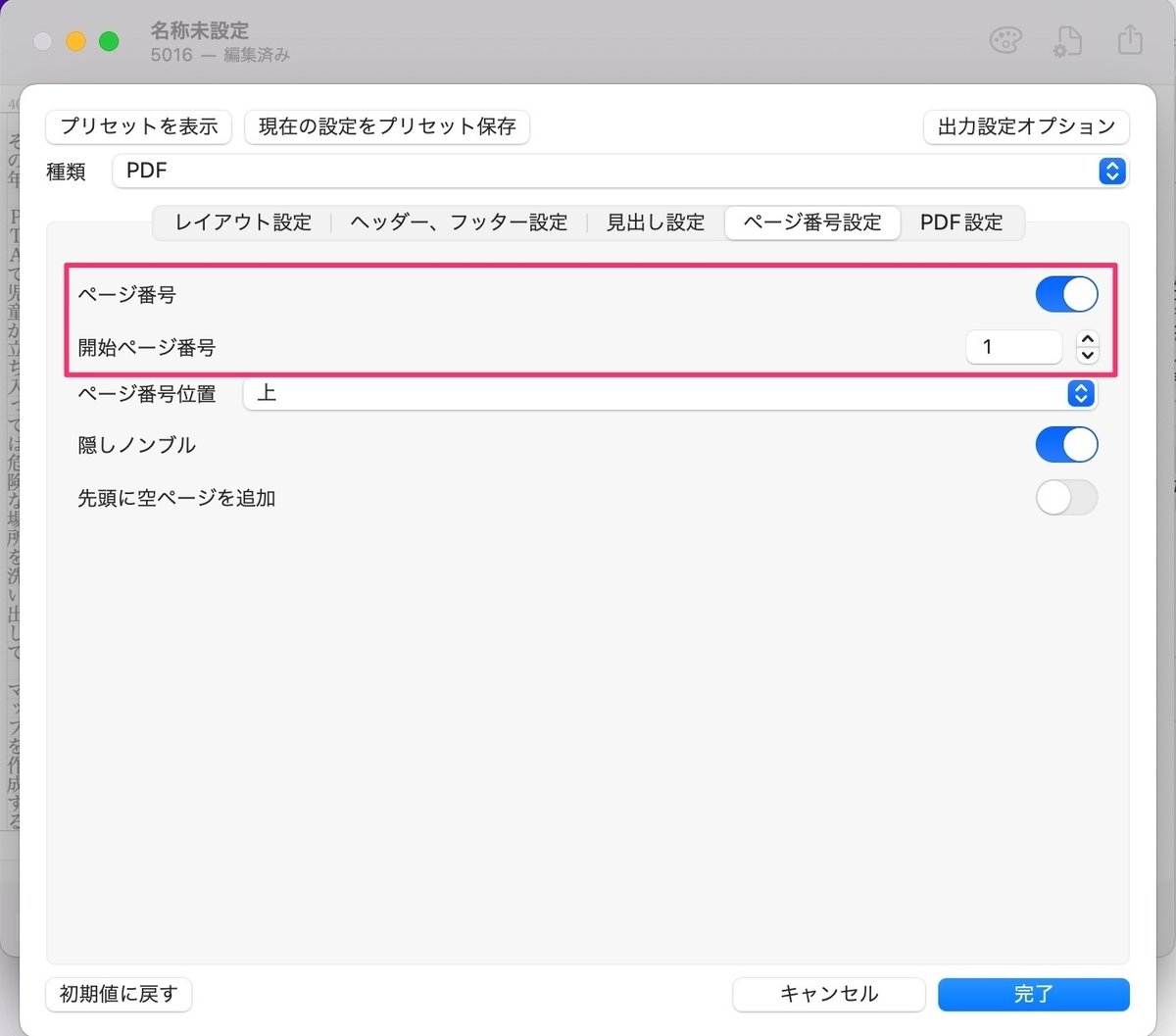
用紙がA6文庫本になっていること、文字数・行数が編集画面と同じになっていること、ページ番号が入っていることを確認して完了ボタンクリック。
(この時点でフォントや余白などは気にしなくて良い)


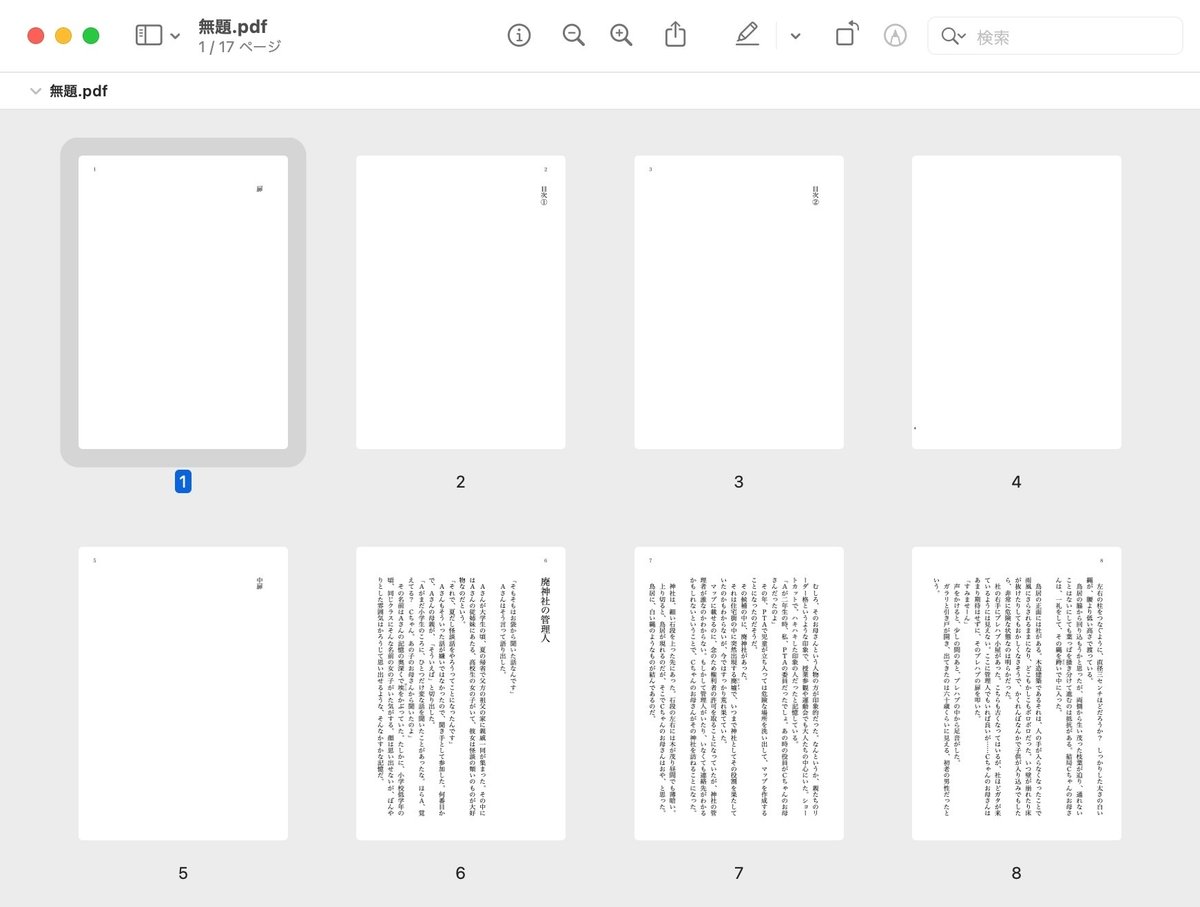
「プレビュー」を選択すると出力されたPDFを確認できる。

プレビューで見てみると、左右が逆なのでわかりづらいが意図した並びになっている事が確認できた。

この出力したファイルで誤字脱字などのチェックも行う。
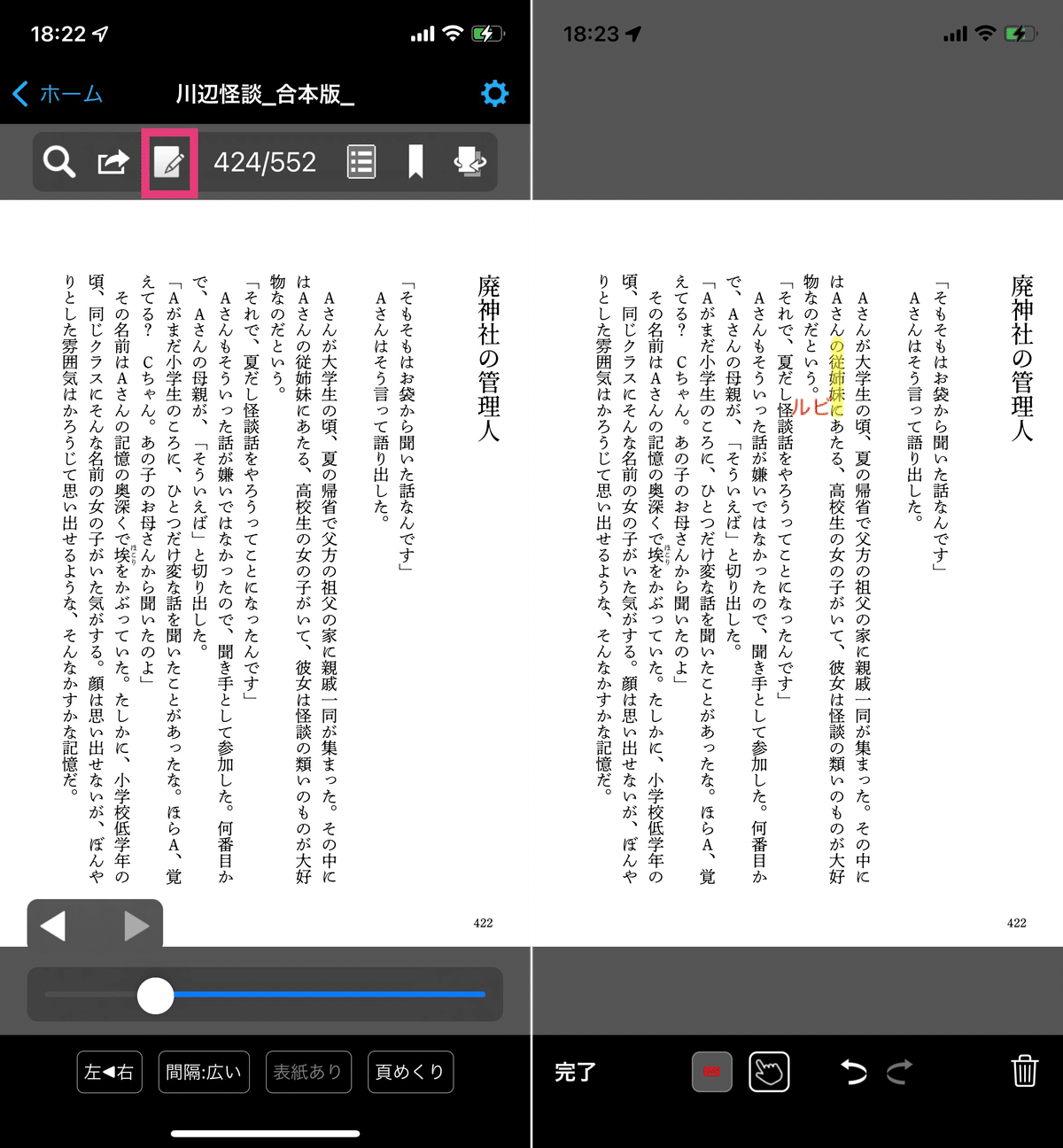
iPhoneにSideBooksというアプリを入れると、PDFデータを電子書籍の要領で読むことができる。

こんな感じでハイライトやメモができて、しおり機能もあるのでチェックを入れた箇所にもすぐ飛べる。これでチェックしてtxtデータを修正すれば本文の内容は完成。
【Tips:より読みやすい紙面の工夫・ページまたぎなどの修正】
(本記事内の該当箇所が別タブで開きます)
4. 本文のPDFを作る③(レイアウトなどのディテール)
【用意するもの】
・縦式
・縦式で作ったtxtファイル
・参考にする本
印刷用にレイアウトなどを整えていく。
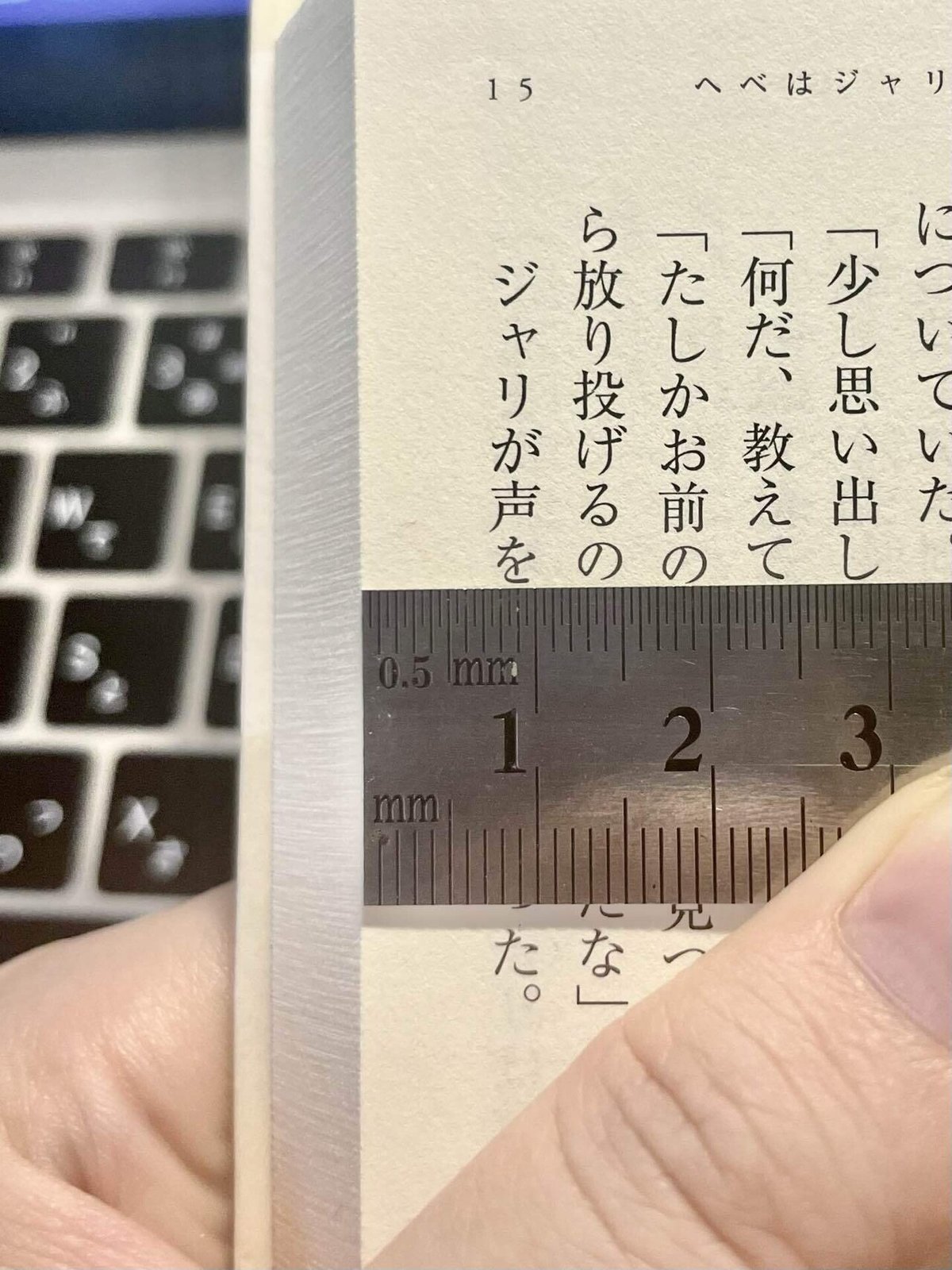
まず参考にする本の余白をざっくりで良いので測る。

フォントサイズはこれまで勘でやっていたが、このようなpt⇔mmの変換表を参考にあたりをつけたら良かったかもしれない。
ここから先の作業はPCではなくiPhoneの縦式で行う。
iPhone版のほうが出力設定が充実しており、好きなフォントを追加して使うこともできる。
縦式自体にクラウド機能はない(はず)なので、作成したtxtファイルをiCloudに保存するなどして、iPhone版から開く。
まずはiPhone版縦式に使いたいフォントを追加しておく。
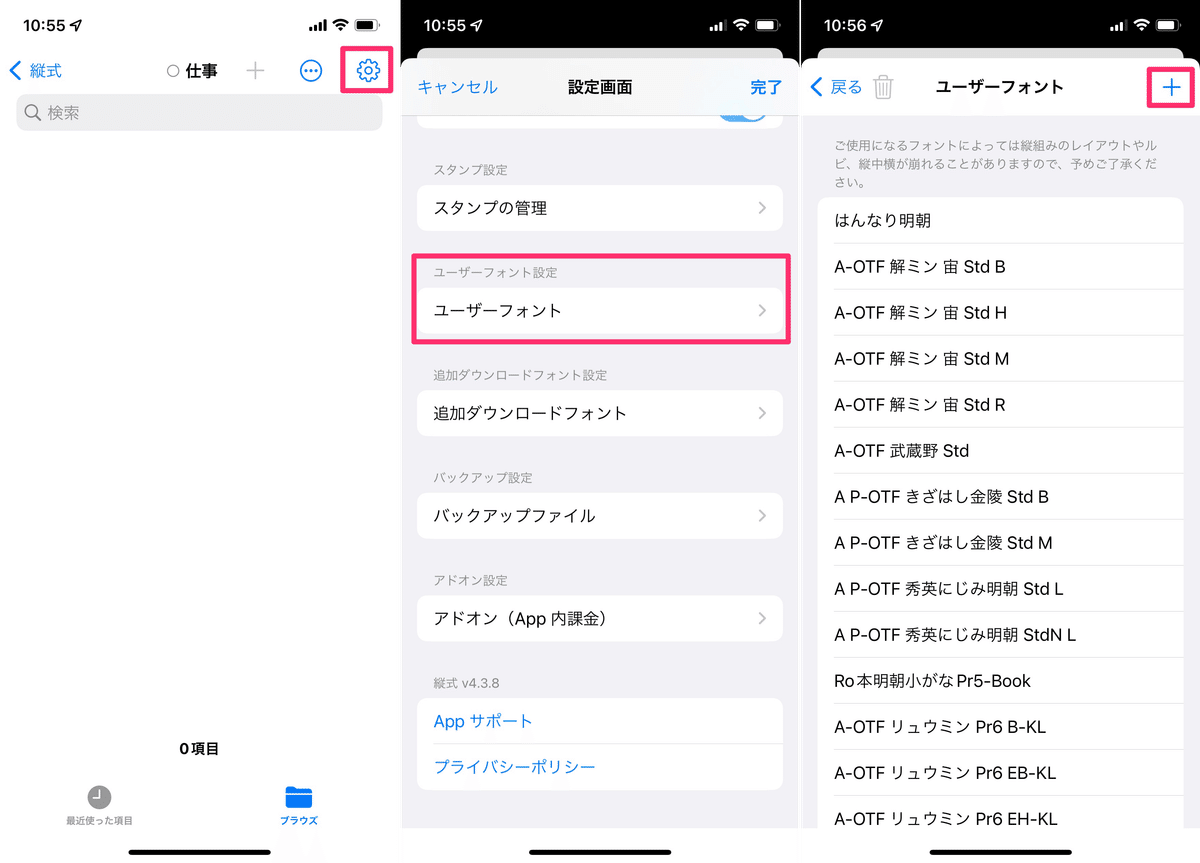
縦式アプリを開き、右上の歯車マークから設定画面を開く。ユーザーフォントを開き、右上の「+」マークからダウンロードしておいたフォントデータを追加。

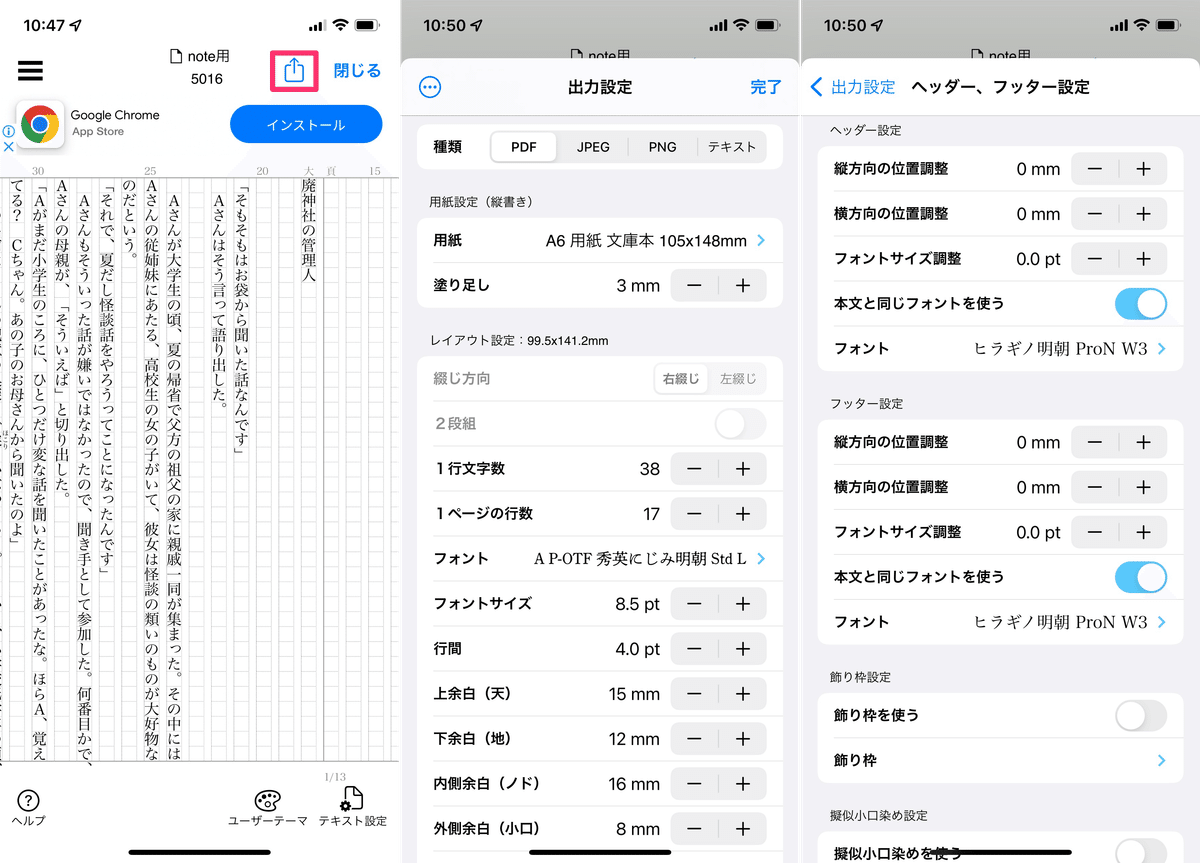
次にtxtファイルを開いて、出力設定をしていく。右上の出力マークをタップして詳細を設定していく。

用紙サイズ:A6用紙文庫本
塗り足し:3mm(ちょ古っ都さんで断ち切りありの場合)
文字数・行数はPCで設定したものと合わせる
好きなフォントを選ぶ
フォントサイズ〜余白はさっき参考本を測った数値に合わせる
見切れているが2枚目の「外側余白」の下に「ヘッダー・フッター設定」があるので開いて、必要ならヘッダー・フッター位置の調整(わたしはしてないけど一度プリントして微調整したほうが良さそう)
ヘッダー・フッター設定が終わったら出力設定に戻り、続きの設定をしていく。

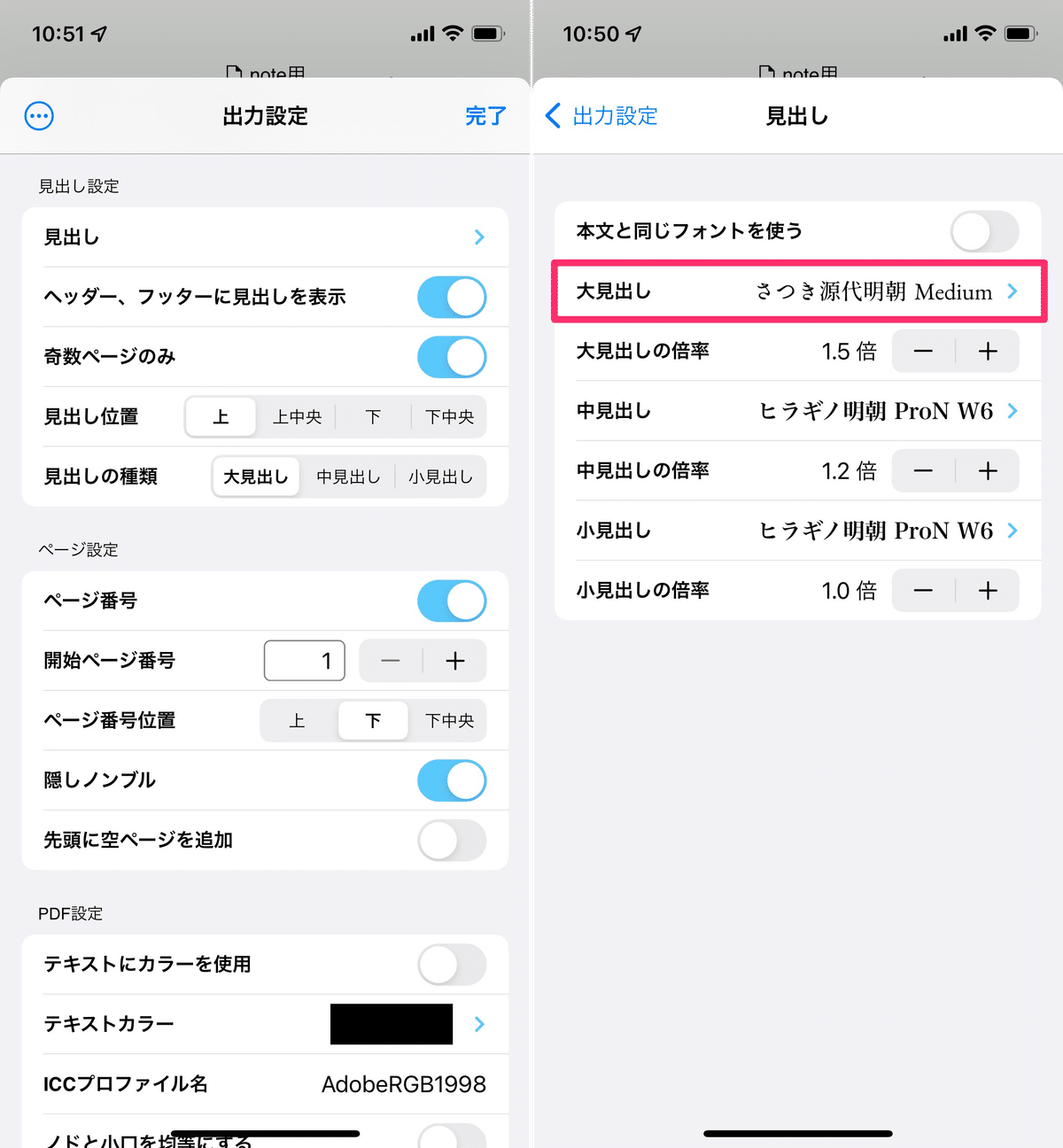
見出しのフォントを変えたい場合は「見出し」に入ってフォントを設定
ヘッダー or フッターに見出しを表示させたい場合は設定
ページ番号は必ず入れる
隠しノンブルも必ず入れる
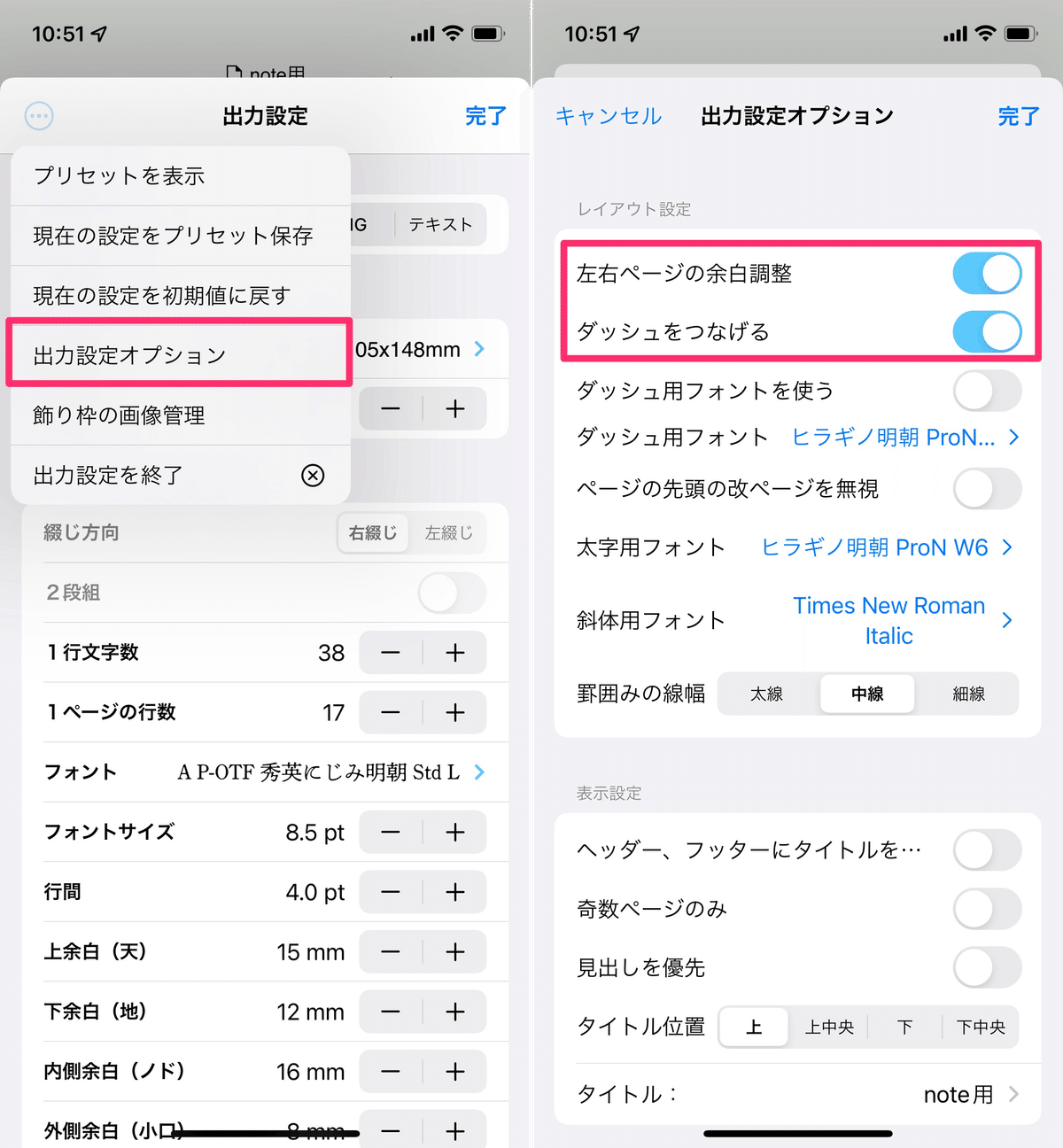
次は左上の「・・・」から出力設定オプションを開く。
「左右ページの余白調整」(なんかいい感じになるらしいがよくわかってない)と「ダッシュをつなげる」をON。
本文に使いたいフォントではダッシュが繋がらない場合は、ダッシュ用に別のフォントが設定できるらしい。

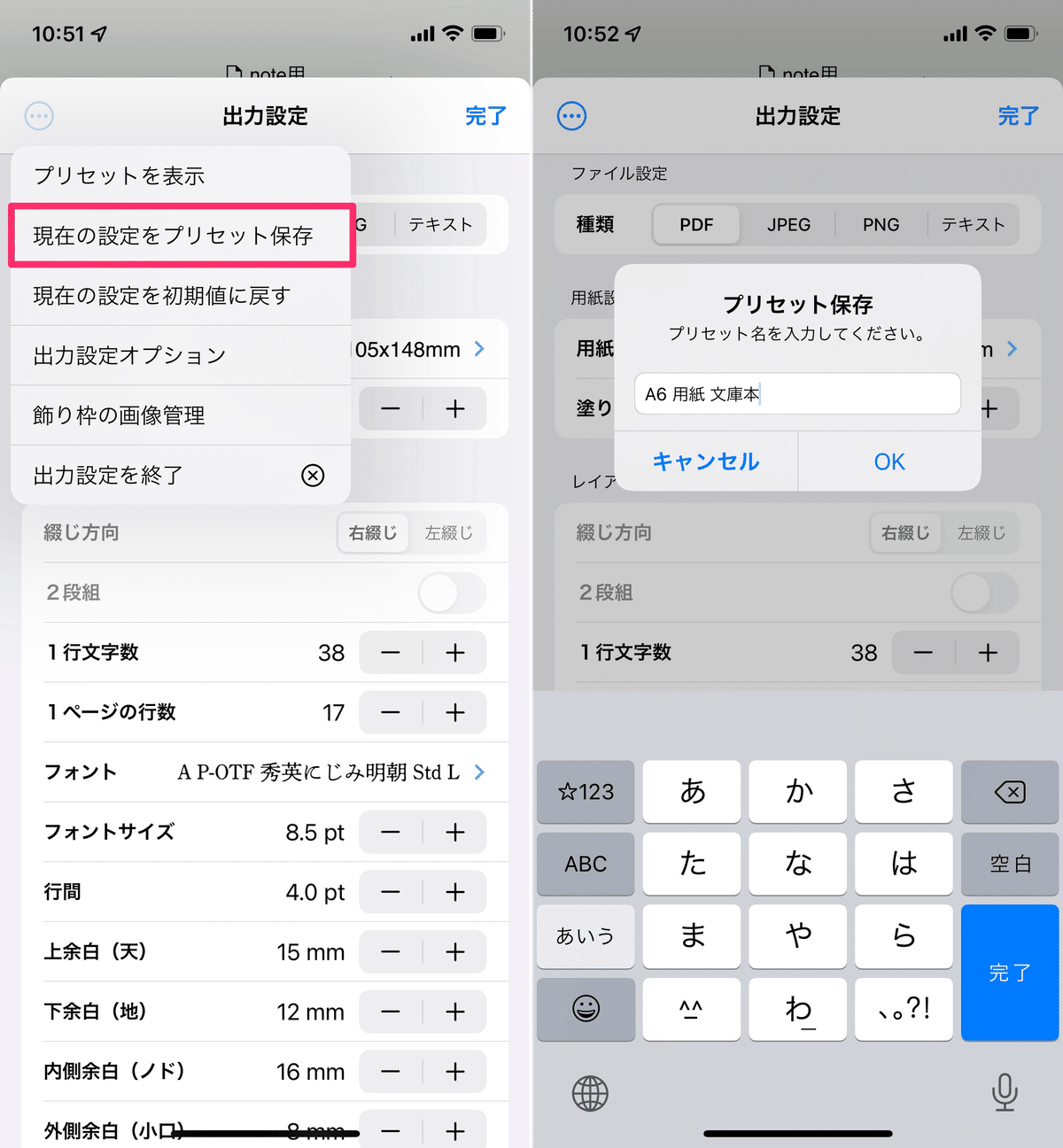
すべての設定が出来たらプリセット保存しておくと、同じ体裁で作りたくなった時に便利。

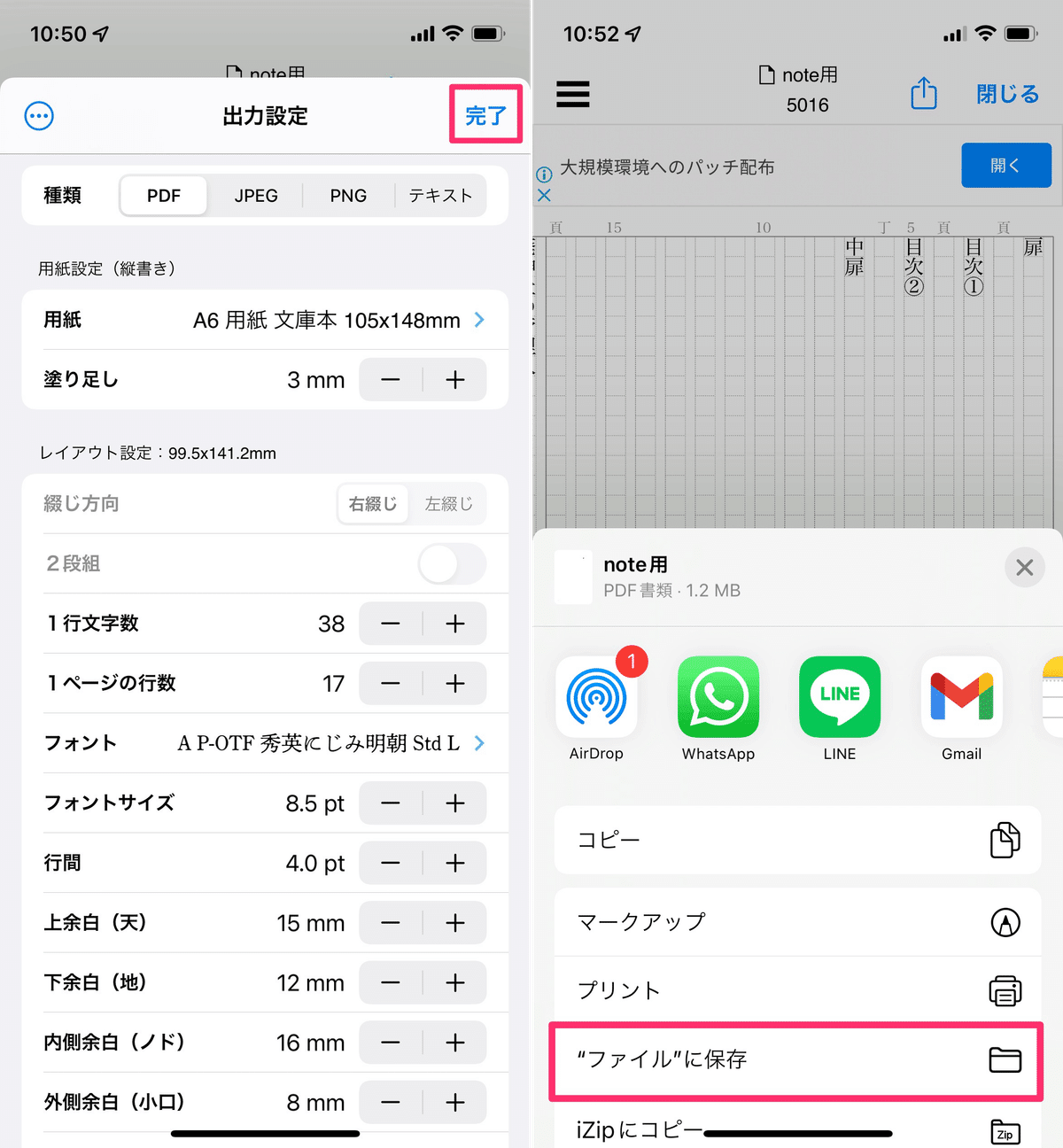
右上の完了をタップすると出力されるのでiCloudなりに保存したら本文PDFデータの完成。

5. 扉や奥付、表紙などのPDFを作る
【用意するもの】
・Canva
本文は完成したが、扉などがまだ存在しないので作る。奥付とかは縦式でも作れるらしいのだが、視覚的に確認しながら作りたいので別に作ってあとで合体する。
このタイミングで再度ちょ古っ都さんのHPを確認する。本文全文の修正が完了し、本にした際のページ数が確定しているはずなので(前項で出力したPDFのページ数+奥付などのページ数)、お見積り&原稿サイズ自動計算のページで原稿サイズを確認していく。
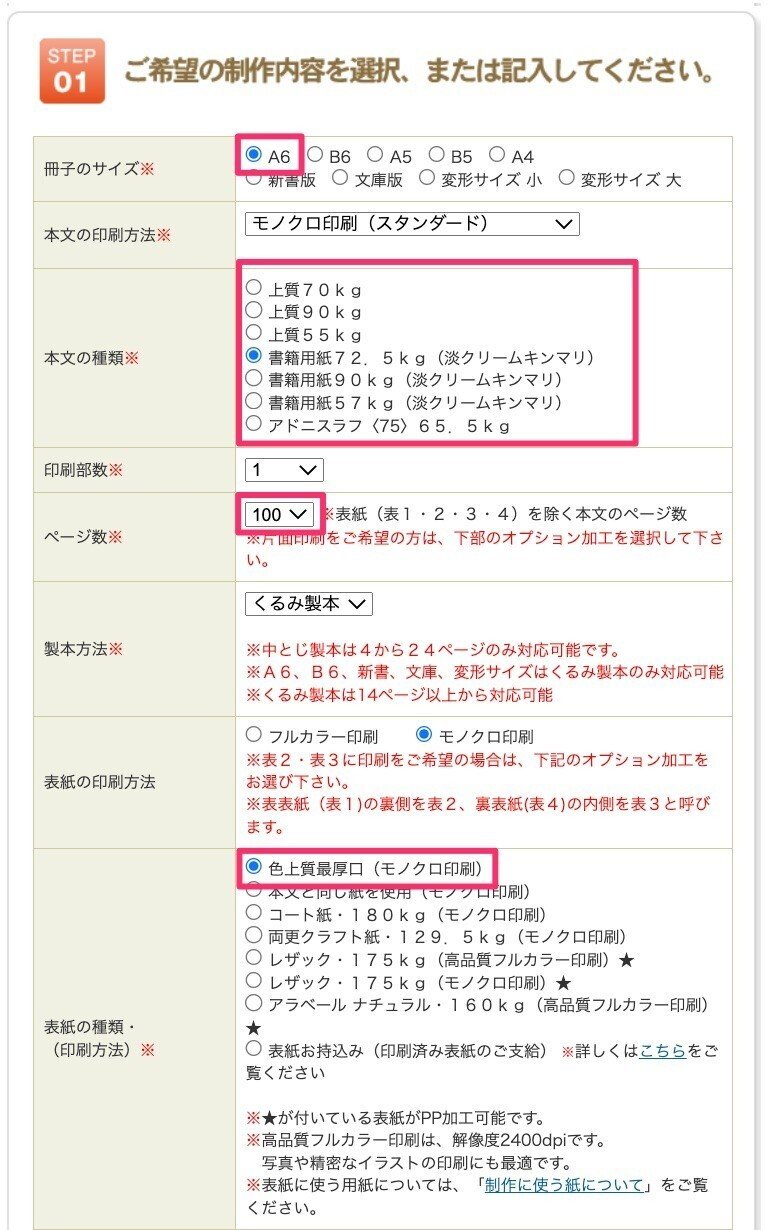
できあがりサイズはA6・B6で選択(新書・文庫の選択肢は変形サイズの時に使うらしい)。

今確認したいのは本文の入稿規定と表紙の入稿規定。
そのために確定していてほしいのは以下の赤枠部分あたり。
本文用紙は、これまで書籍用紙72.5kgにしていたが、市販の文庫本は57kgの方かもしれないので、今後10万字超えの本を作る場合は57kgで作ってみたい。
表紙用紙はカバーを巻くためいつも色上質紙にしている。カバー巻きしない場合はお好みで選ぶ。
本文・表紙とも用紙によって背幅が変わり、それによって入稿サイズも変わるので、もし紙を変えたくなったら再度原稿サイズを確認する。

設定したら下部のお見積りボタンをクリック。
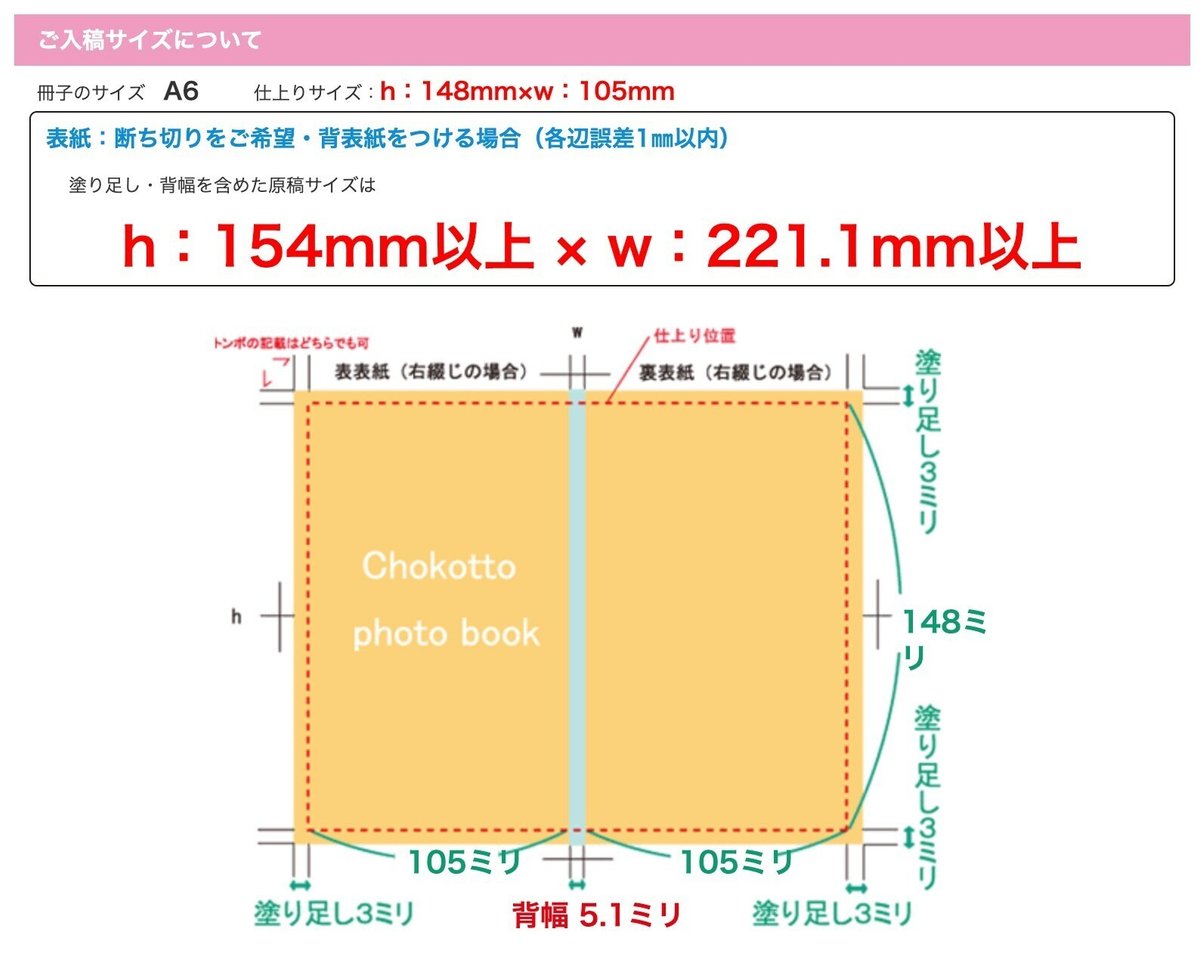
見積もりページの下部に以下の原稿サイズの記載があるので確認。わたしはいつも断ち切りありで作成している。


サイズを確認したらCanvaというサービスでPDFを作っていく。
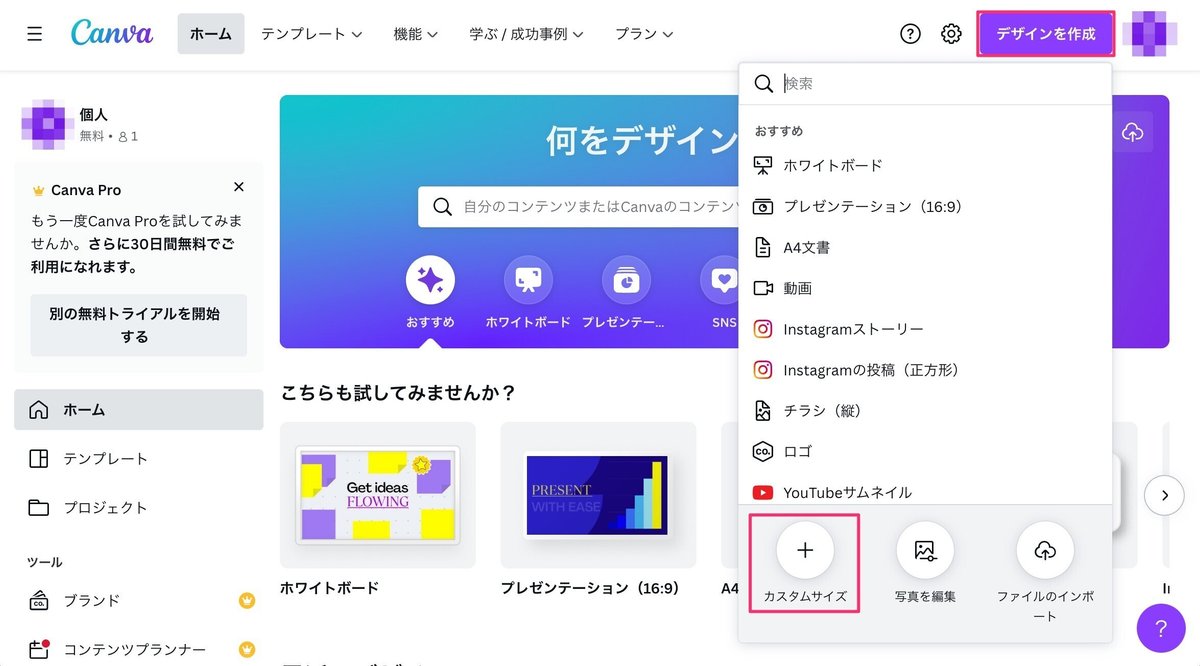
会員登録が必要なので適当にして、右上の「デザインを作成」から「カスタムサイズ」で作成。

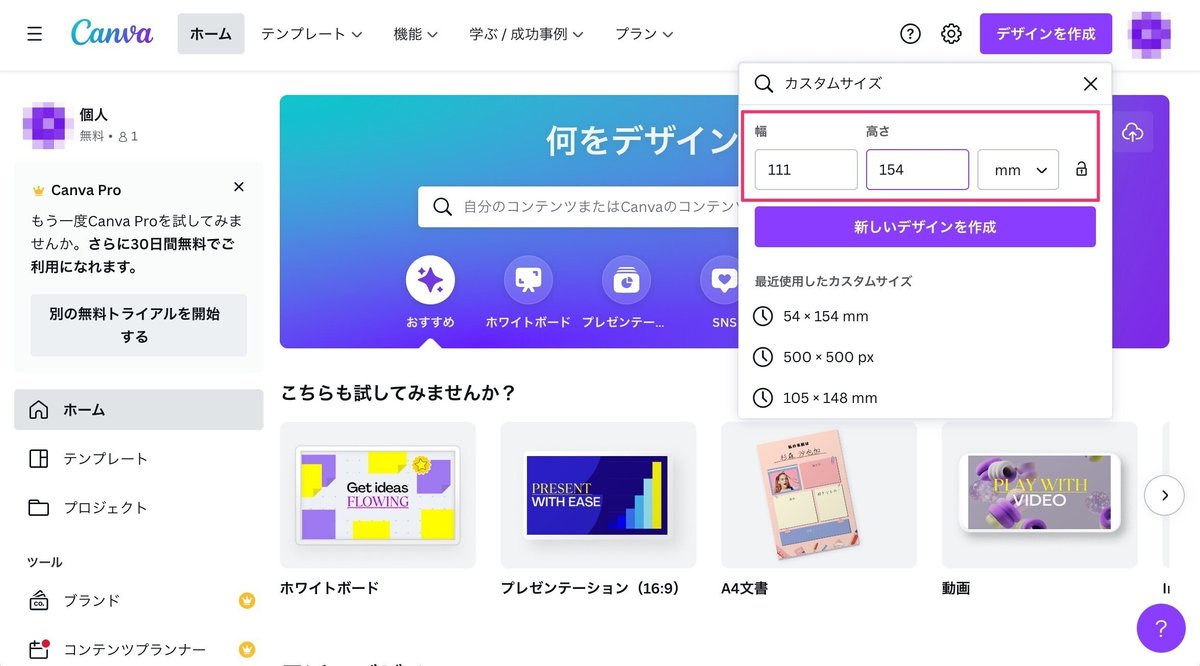
まずは扉など本文にマージするデータを作るので、先程確認したh154mm×w111mmのサイズで作成。
この時、デフォルトでは単位がpxになっているので必ずmmに変更すること。

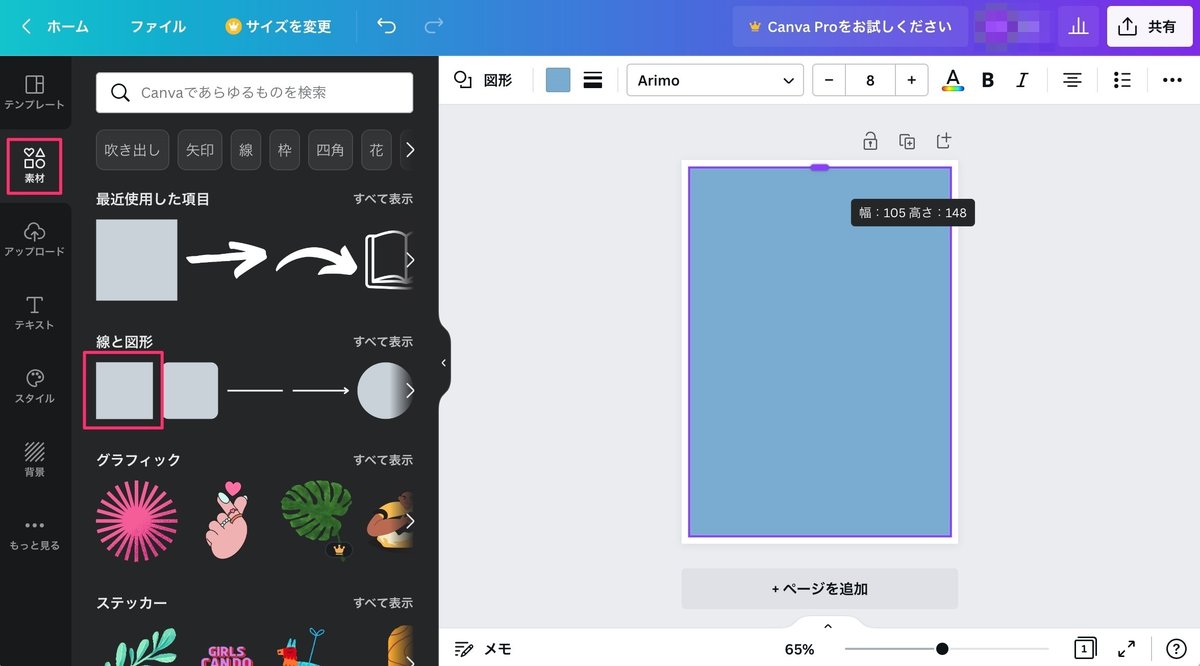
作成したらまず、h148mm×w105mmの四角を作成し、真ん中に配置しておく。断ち切り後の実際のサイズの目安となる。

あとはPowerPointの要領で要素を配置していっていい感じに作る。
Canvaは操作が直感的だしフリー素材も多いので、適当にいい感じにできる。
※デザインの詳細についてこの記事では語らないので別の記事を書きました。よければ見てね。

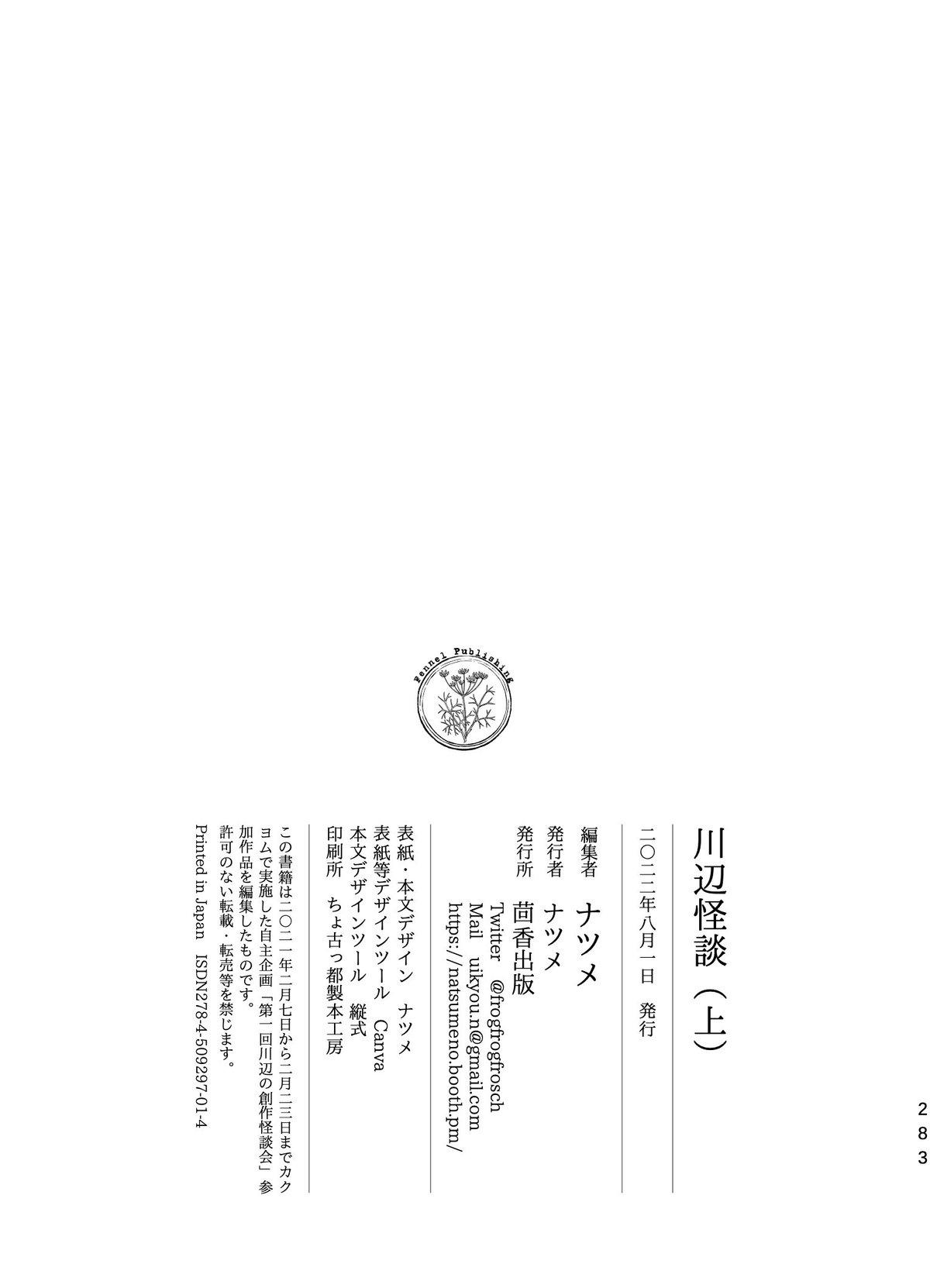
こんな感じ。扉、目次、中扉、奥付をCanvaで作成した。
ちなみに奥付の内容は次のようなことを書いている。

タイトル
発行日(イベントで出すならイベント日)
著者名(この本はアンソロジーだったので編集者名)
サークル名(この本ではパロディ度を高めて発行所)
連絡先
印刷所
デザインを外注していたらデザインしてくれた人・会社
転載・転売禁止(二次創作の場合はシュレッダーで処分してねの一文)
デザインが完成したら隠しノンブルを入れていく。本文データを参照しながら、そのページが何ページ目になるのか、右ページなのか左ページなのかを確認。
隠しノンブルはノド側(見開きの内側、右ページならページの左端)に入れる。
例えば扉は左ページになるので、右端の塗り足し部分に数字を入れる。数字は小さくてOK。2ケタ以上は縦になっても大丈夫。

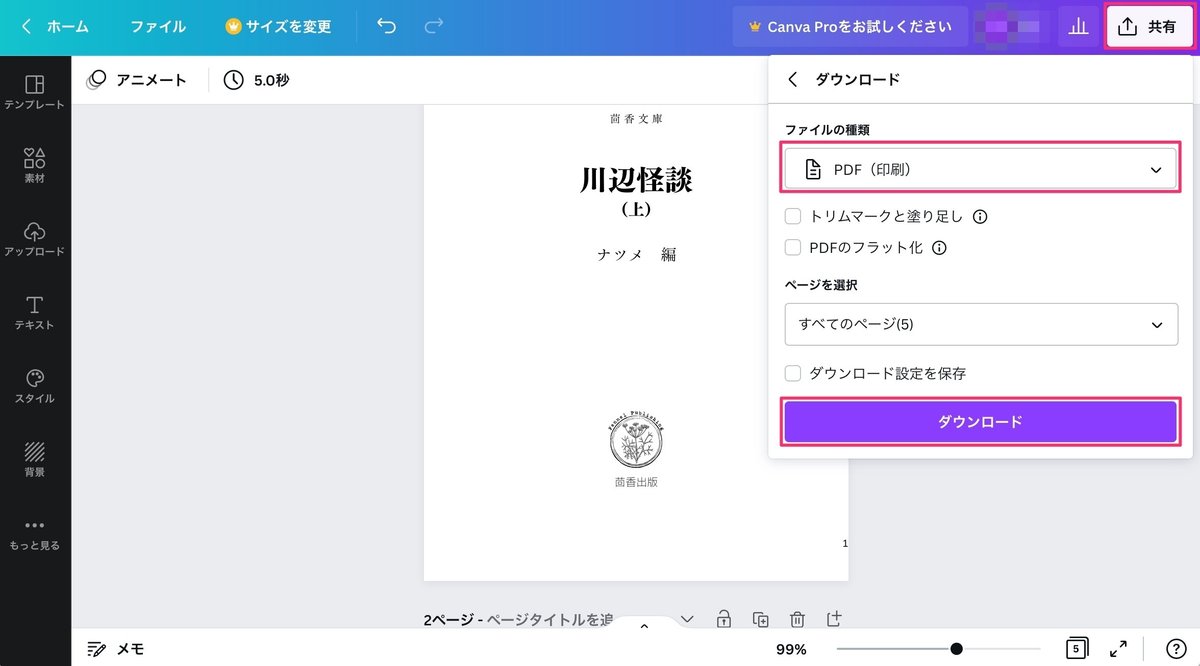
すべてのページに隠しノンブルを入れたらPDFを出力する。
右上の「共有」から「ダウンロード」を選択し、ファイルの種類を「PDF(印刷)」にしてダウンロード。

表紙も同じ要領で作る。
さっきの原稿サイズ計算に合わせると手順は以下。
h154mm×w221.1mmで新規作成
目安として、h148mm×w5.1mmの四角を真ん中に配置(背幅)
背幅の左右にh148mm×w105mmの四角を配置(この時に色を変えておくなどするとわかりやすい)
デザインを作成
PDF(印刷用)でダウンロード
6. 本文と扉などのPDFを合体させる
【用意するもの】
・iLovePDF
・本文PDFファイル
・扉などのPDFファイル
ここまで完了すると手元に3つのPDFファイルがあるはずだ。①縦式で作った本文のPDF、②Canvaで作った扉などのPDF、③表紙のPDF。
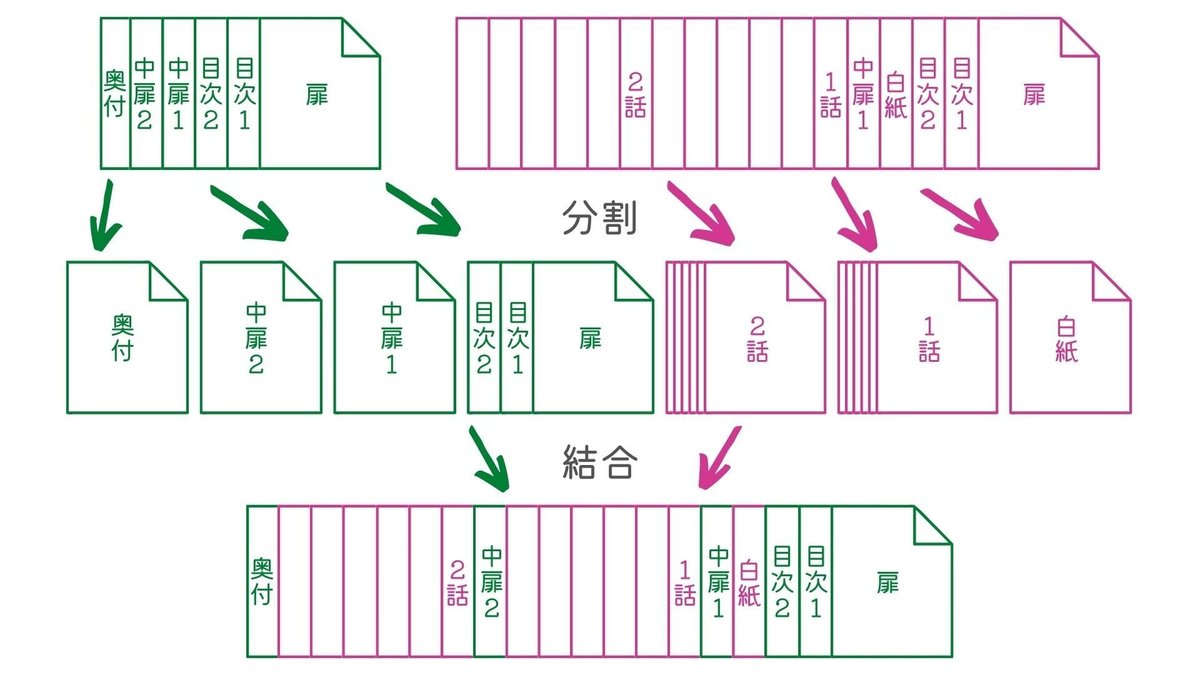
このうち、①と②を分割して順番通り結合し、ひとつのPDFファイルにしたい。

こんな感じ。
iLovePDFというサービスを使って分割と結合を行う。
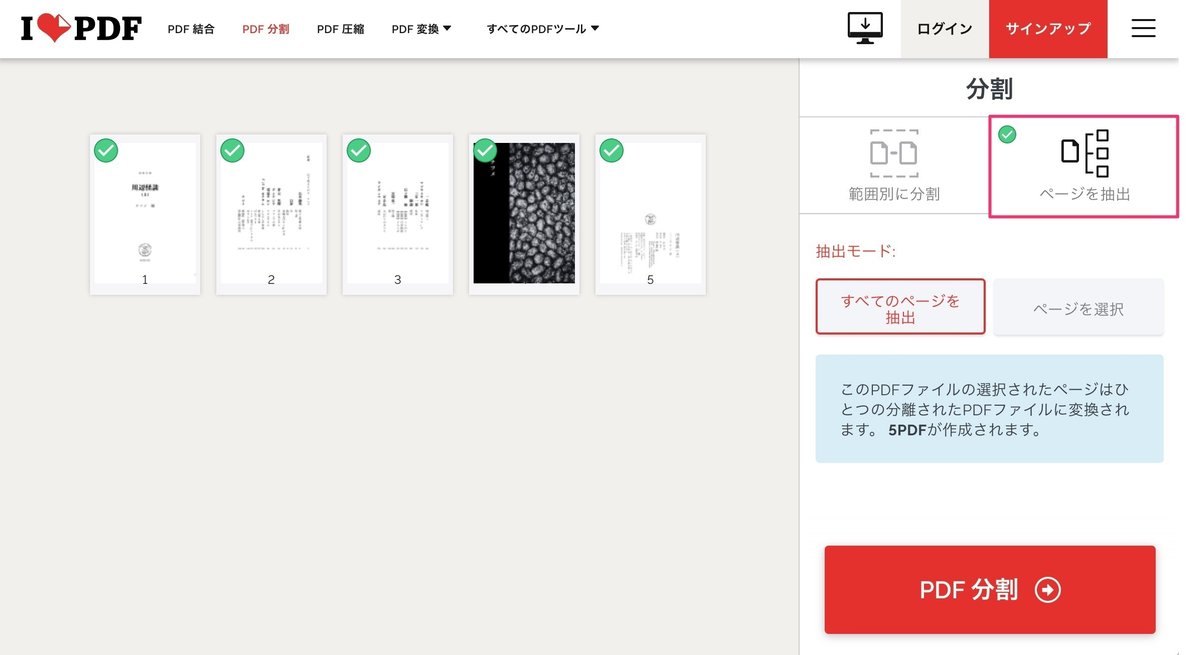
まずは分割。上記の図では扉と目次をまとめて1つのファイルにしているが、より手軽な方法ですべてのページを1ページずつに分割してみる。
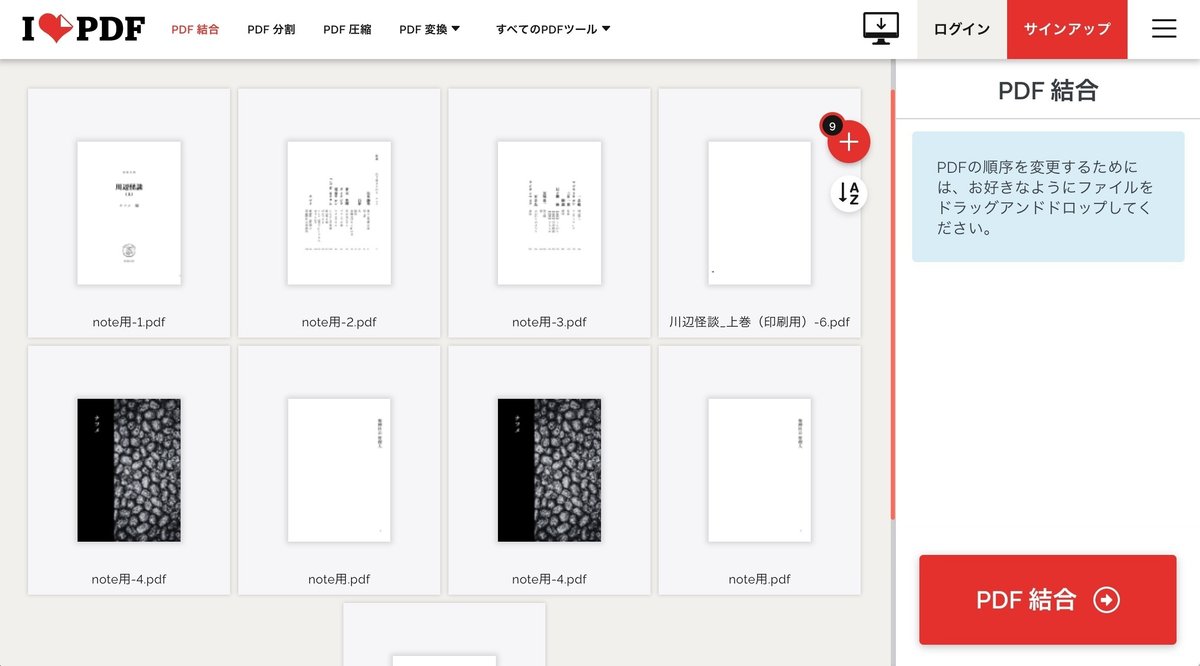
「PDF分割」をクリックし、分割したいPDFファイルをドラッグ&ドロップ。

「ページを抽出」にして分割ボタンを押せば、1ページごとになったPDFを格納したZIPファイルがダウンロードされる。

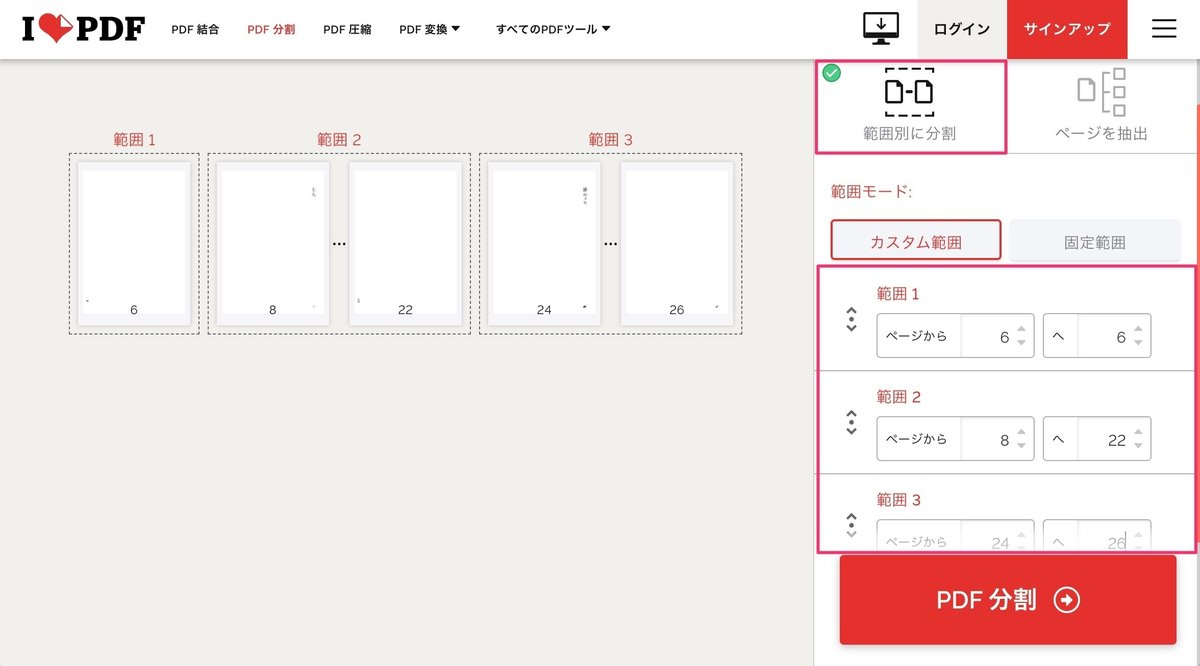
本文データは1話ごとに区切って分割したいので、ドラッグ&ドロップしたあとに「範囲別に分割」を選択。

本文データにある扉や目次部分(ブランクになっているページ)は不要なので、必要なページ数のみを設定して出力することが可能。複数の範囲指定ができる。
こちらもZIPファイルがダウンロードされる。
次は結合ページに行き、

ダウンロードしたファイルを結合したい順にドラッグ&ドロップしていく。

ダウンロードされたPDFを開いてみると、以下のようにちゃんと順番通りに結合されている。

7. フォントの埋め込みを確認する
【用意するもの】
・Adobe Acrobat Reader DC
・結合した本文PDFファイル
・表紙PDFファイル
Adobe Acrobat Readerをインストールしておく。
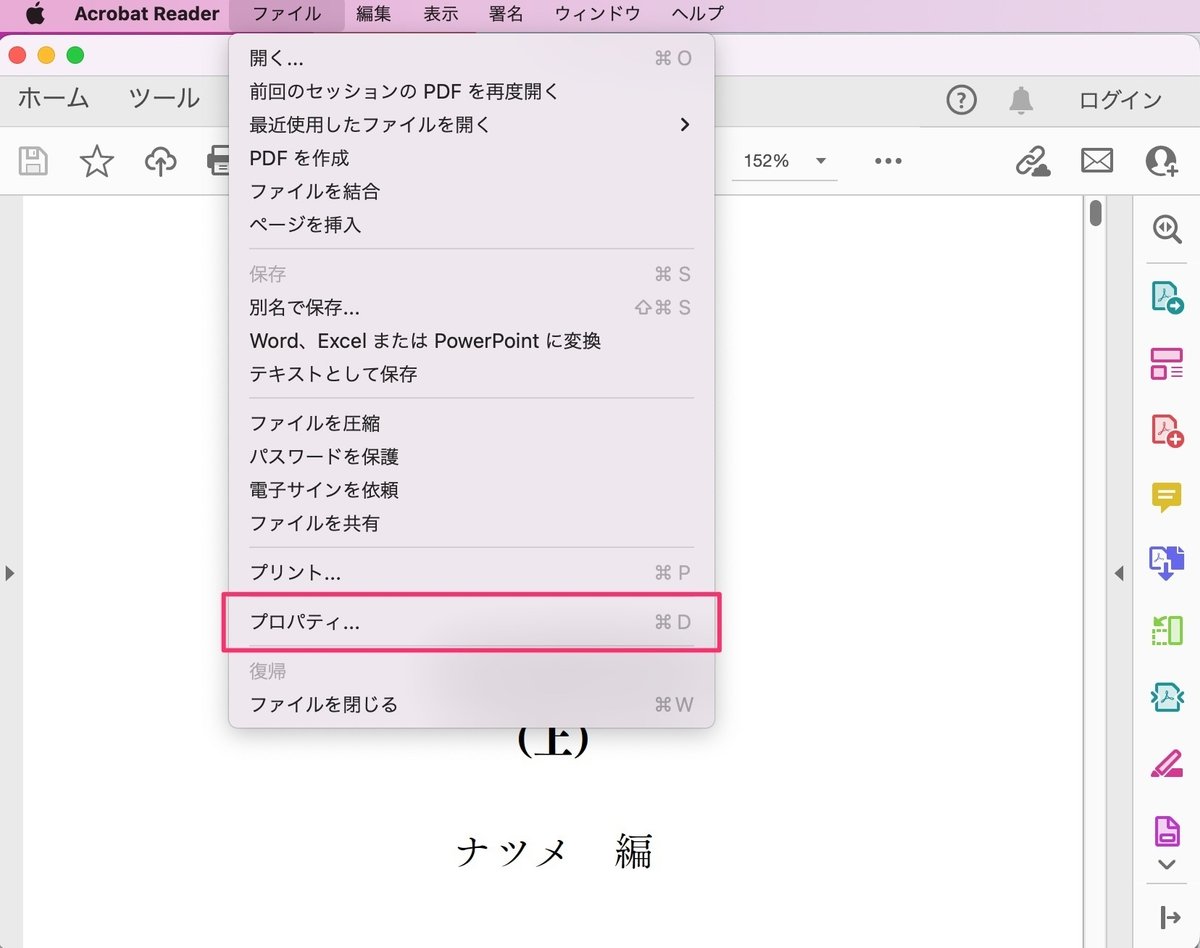
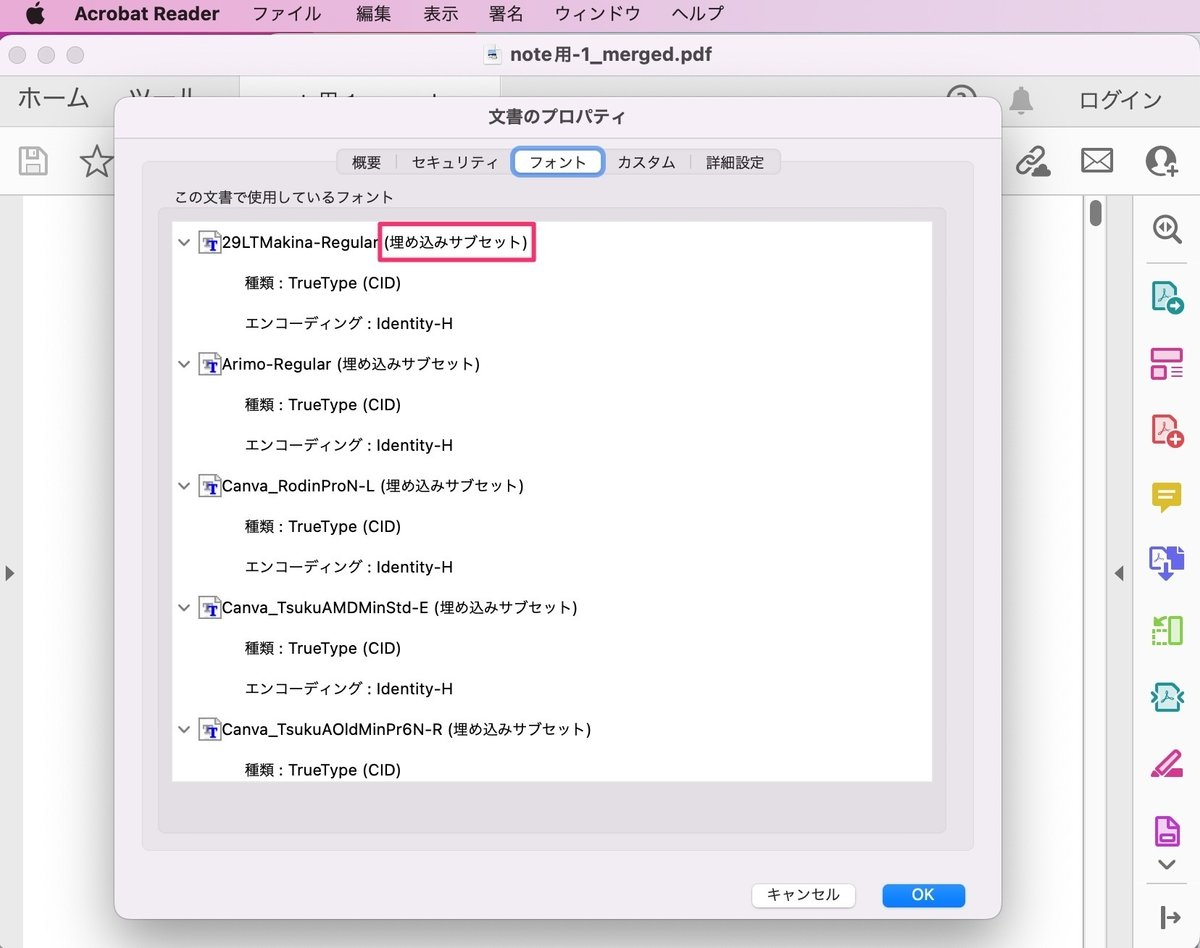
確認したいファイルをAdobe Acrobat Readerで開き、「ファイル」→「プロパティ」を選択。

「フォント」タブで、すべてのフォントに「埋め込みサブセット」と表示されていることを確認する。

ここまでと同じやり方をすればまず埋め込めていると思うが、もし埋め込まれていないなどの場合はこちらの記事を参照。
8. 注文
あとはちょ古っ都さんの見積もりページから注文しデータ入稿。ここはスクショがないが基本的に画面の指示通りに進めば難しいことはないと思う(今後注文する際にスクショ撮ったら記事更新します)。新しく注文したので、注文方法を追記する。
まず事前に会員登録し、ログインしておく。
見積もりから金額等確認し、希望のコースを決めたらページ下部の「このお見積内容で注文する」をクリック。

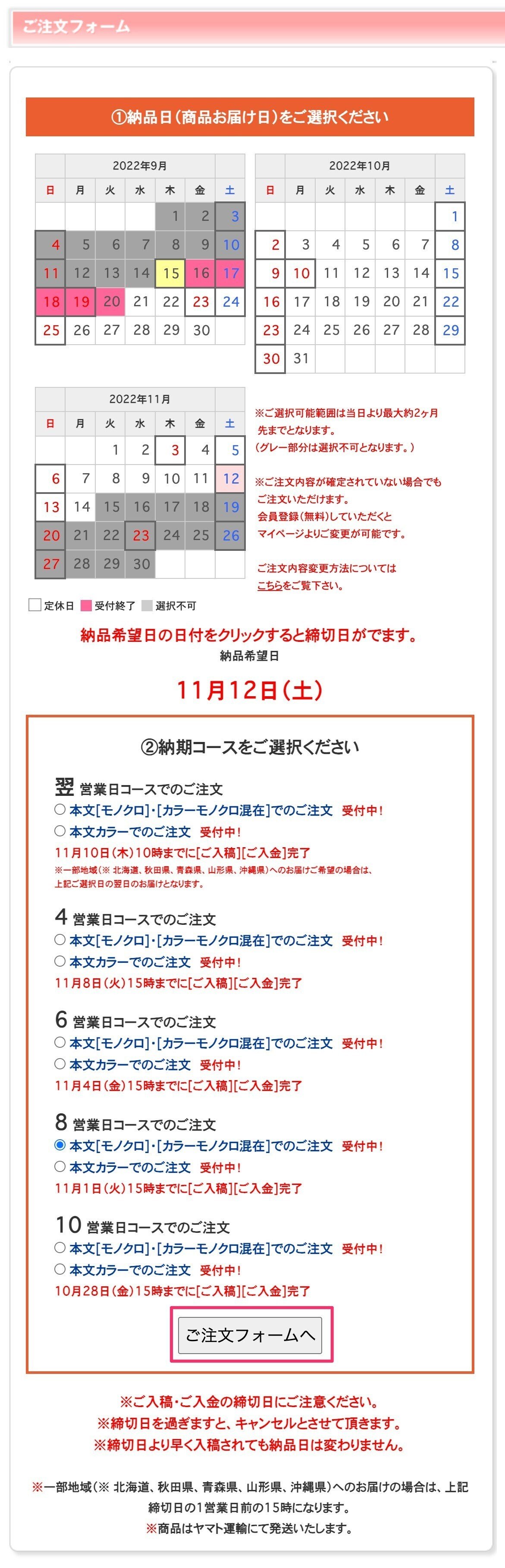
そうすると次の画面に移り、カレンダーが表示される。希望の納品日を選ぶと、コースが選択できる。早割コースは数に限りがあるようなので、納品日によっては終了しているかもしれない。
希望のコースを選択して「ご注文フォームへ」をクリック。

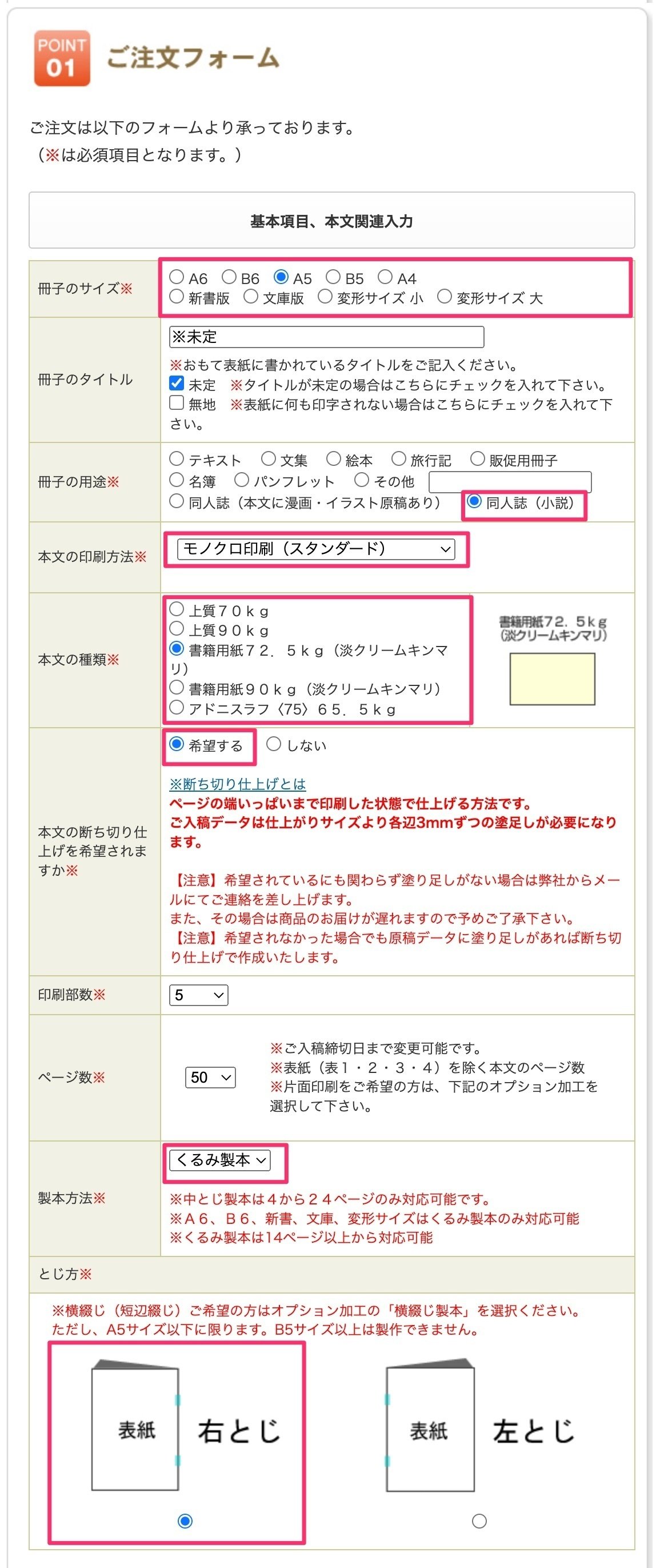
注文フォームで基本項目から入力していく。

冊子のサイズ:A6(今回の注文はA5だったのだが、この記事に沿って文庫本を作っている場合は必ずA6)
冊子のタイトル:あとから変更可能。注文時に未定の場合は未定にチェック。
冊子の用途:同人誌
本文の印刷:モノクロ
本文の種類:背幅の見積もりを取ったときと同じ用紙
断ち切り仕上げ:希望する
印刷部数・ページ数:希望の数。こちらもあとから変更可能。
製本方法:くるみ製本
とじ方:右とじ
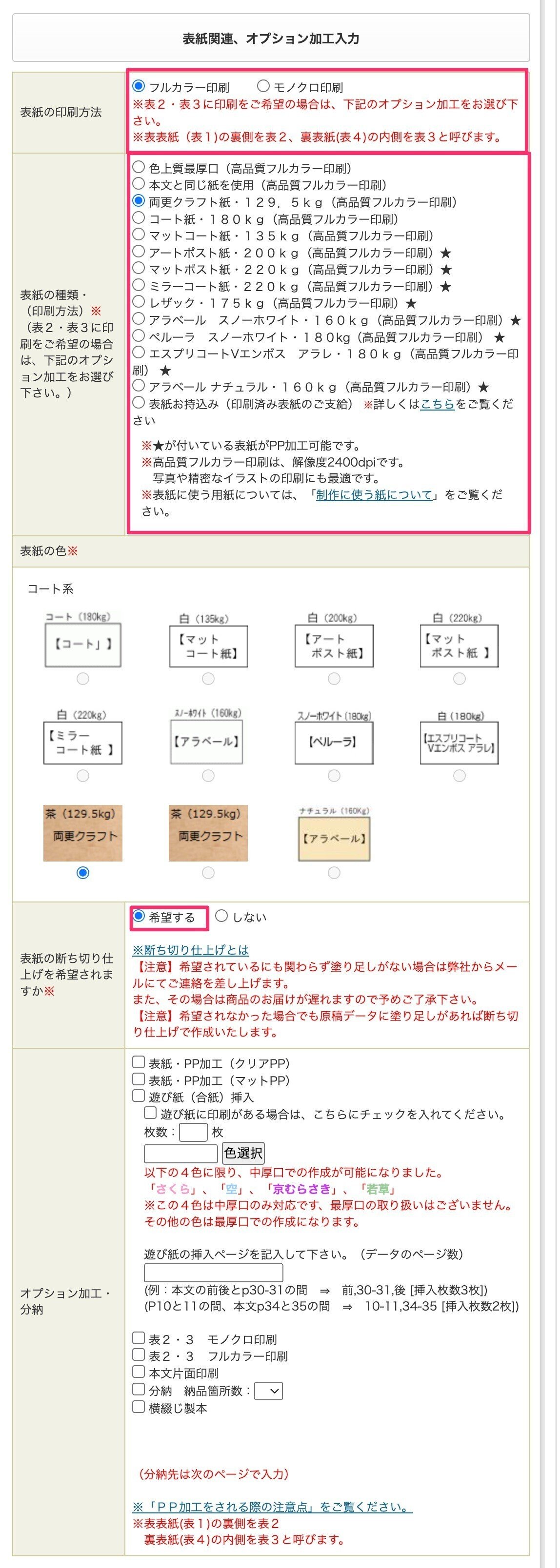
次に表紙、オプションに関する項目を入力。

表紙の印刷方法:希望の方法
表紙の種類:背幅の見積もりを取ったときと同じ用紙
表紙の色:希望の色を選択
断ち切り仕上げ:希望する
オプション加工:希望があれば入力
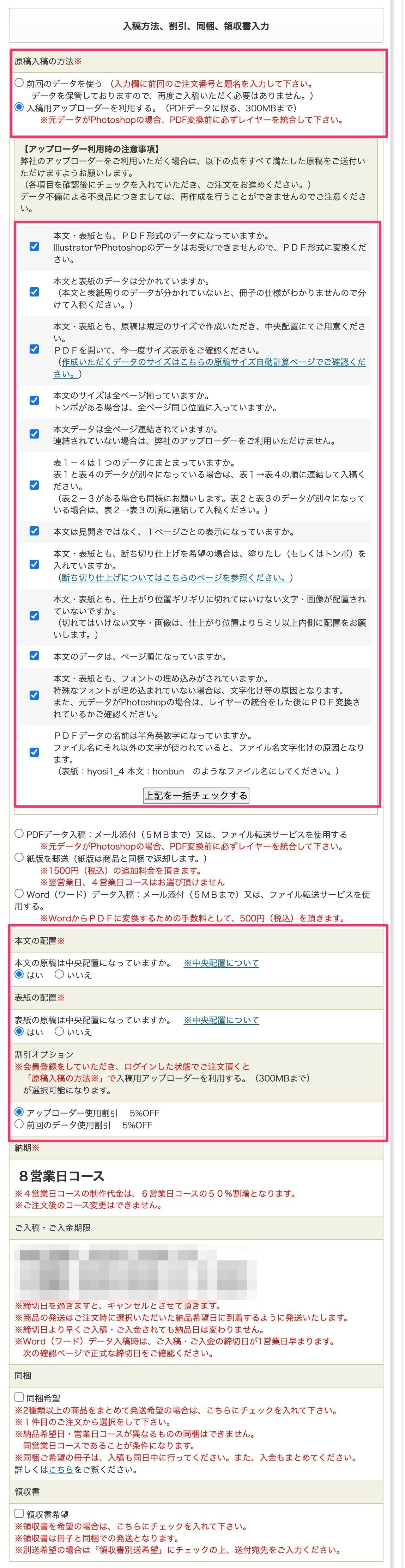
入稿方法などを入力する。

原稿入稿の方法:入稿用アップローダーを利用する
※PDFはアップローダーを利用できる。割引がつくのでこちらを推奨。アップローダー利用時の注意事項:データを確認しチェック
本文の配置、表紙の配置:データを確認しチェック
割引オプション:アップローダー使用割引
同梱:2種類以上を同時に注文する場合必ずチェック。そうしないと送料が倍かかる。
この後は送付先入力のため画像は割愛。
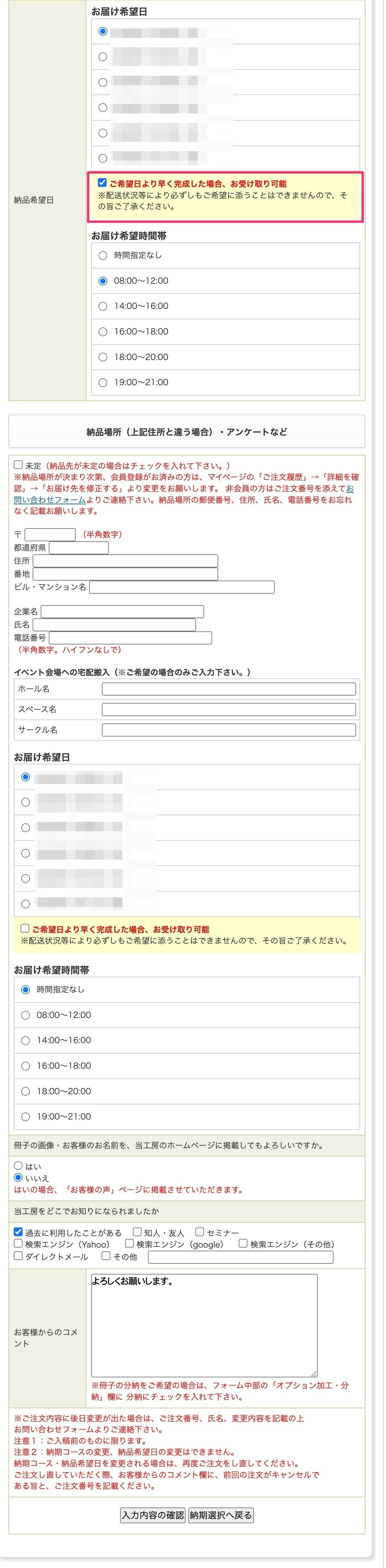
最後に配送の希望等を入力。

お届け希望日:カレンダーで選択した日付が自動で選択されている
希望日より早く完成した場合〜:チェックを入れておくと早く届く場合がある。受け取れるならチェックするのがおすすめ
納品先が会員登録住所と違う場合やイベントに直接搬入したい場合は入力(わたしは使ったことない)
アンケートに答えて「入力内容の確認」をクリック
次のページで確認し、注文をクリックして注文完了。
注文後、入金も忘れずに!
入稿方法はまたのちほど追記します。
9. 入稿
入稿したので追記していくが、長くなるので項を分けた。
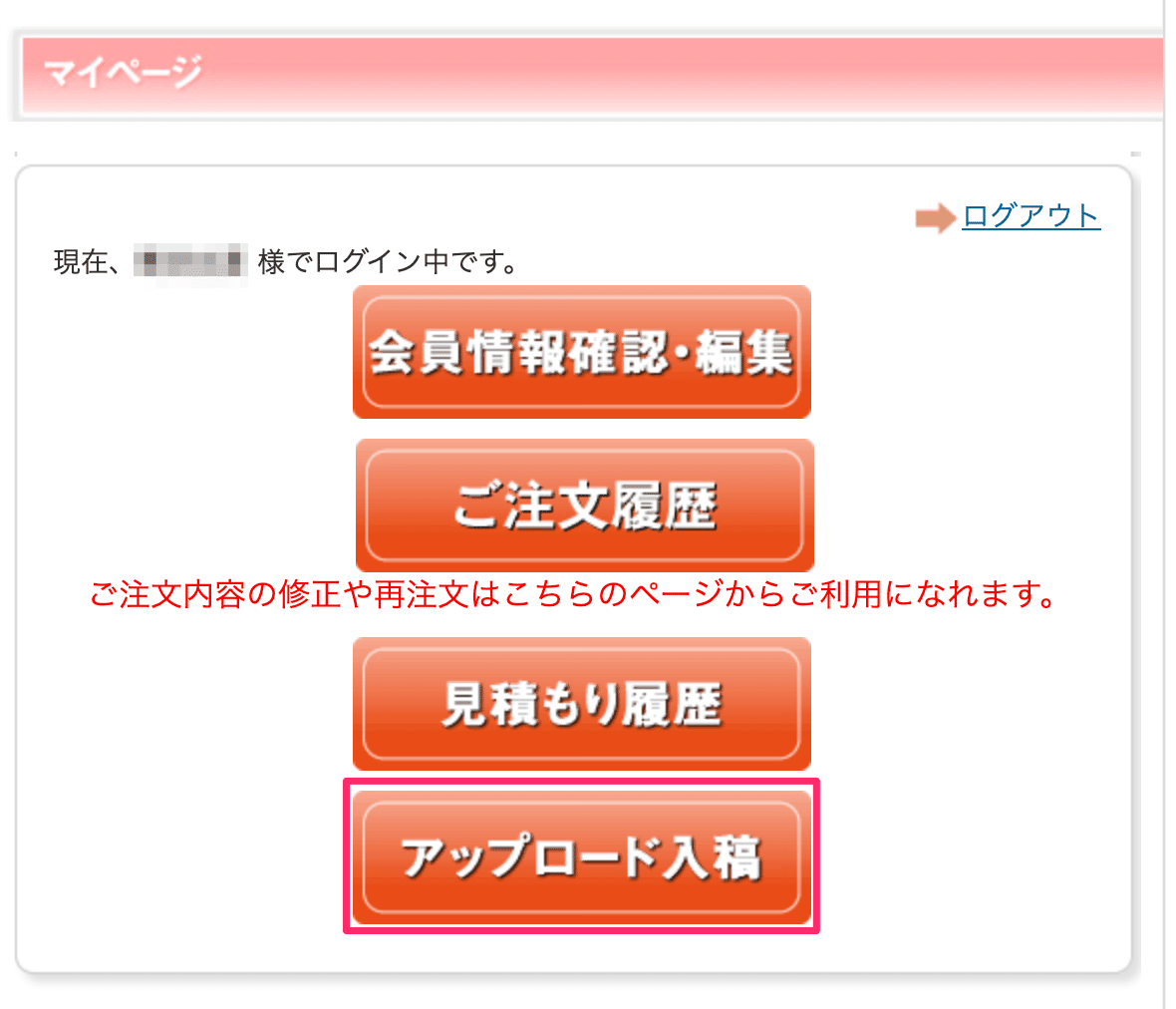
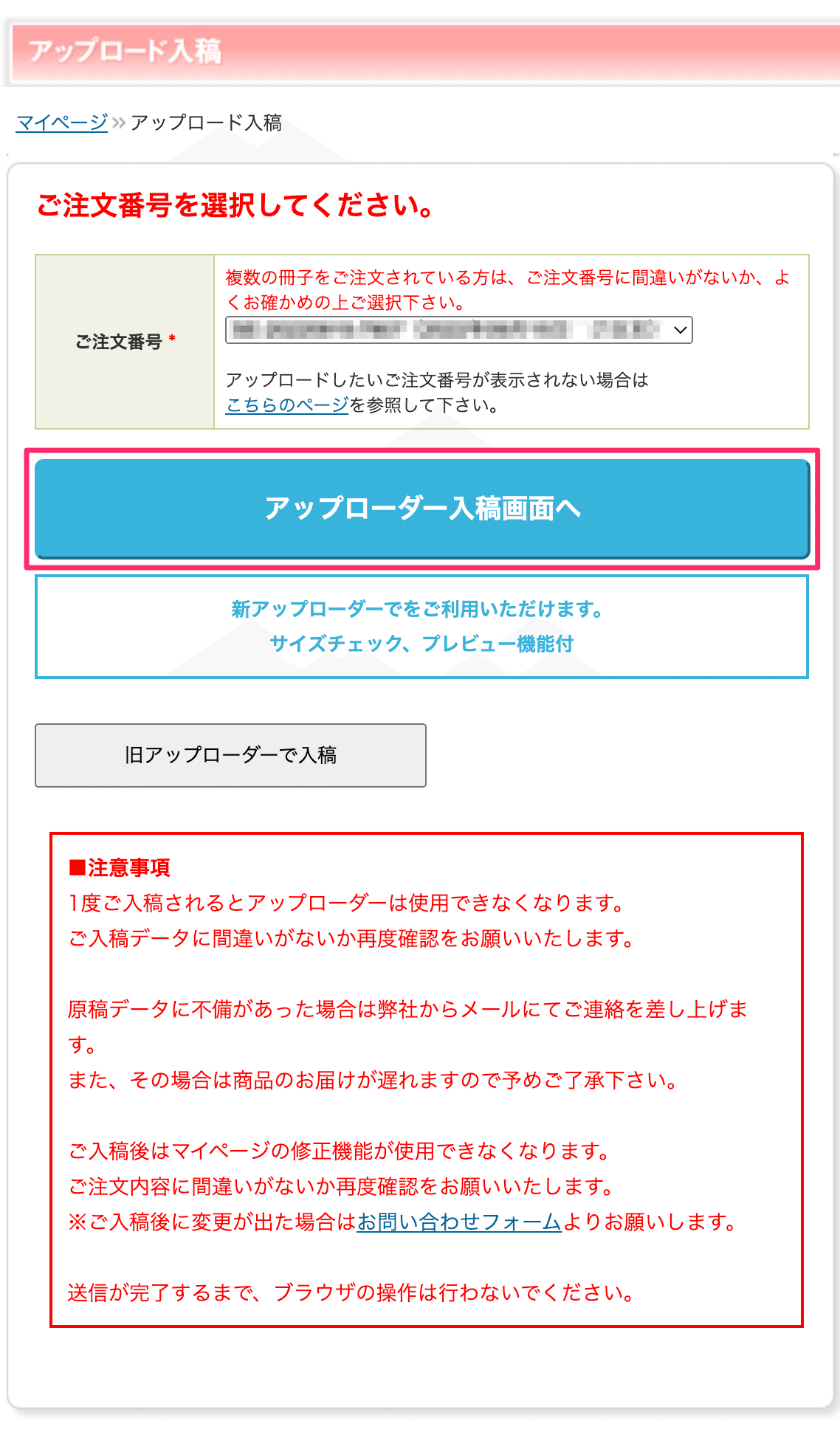
注文完了ページ、もしくはマイページから「アップロード入稿」を開く。

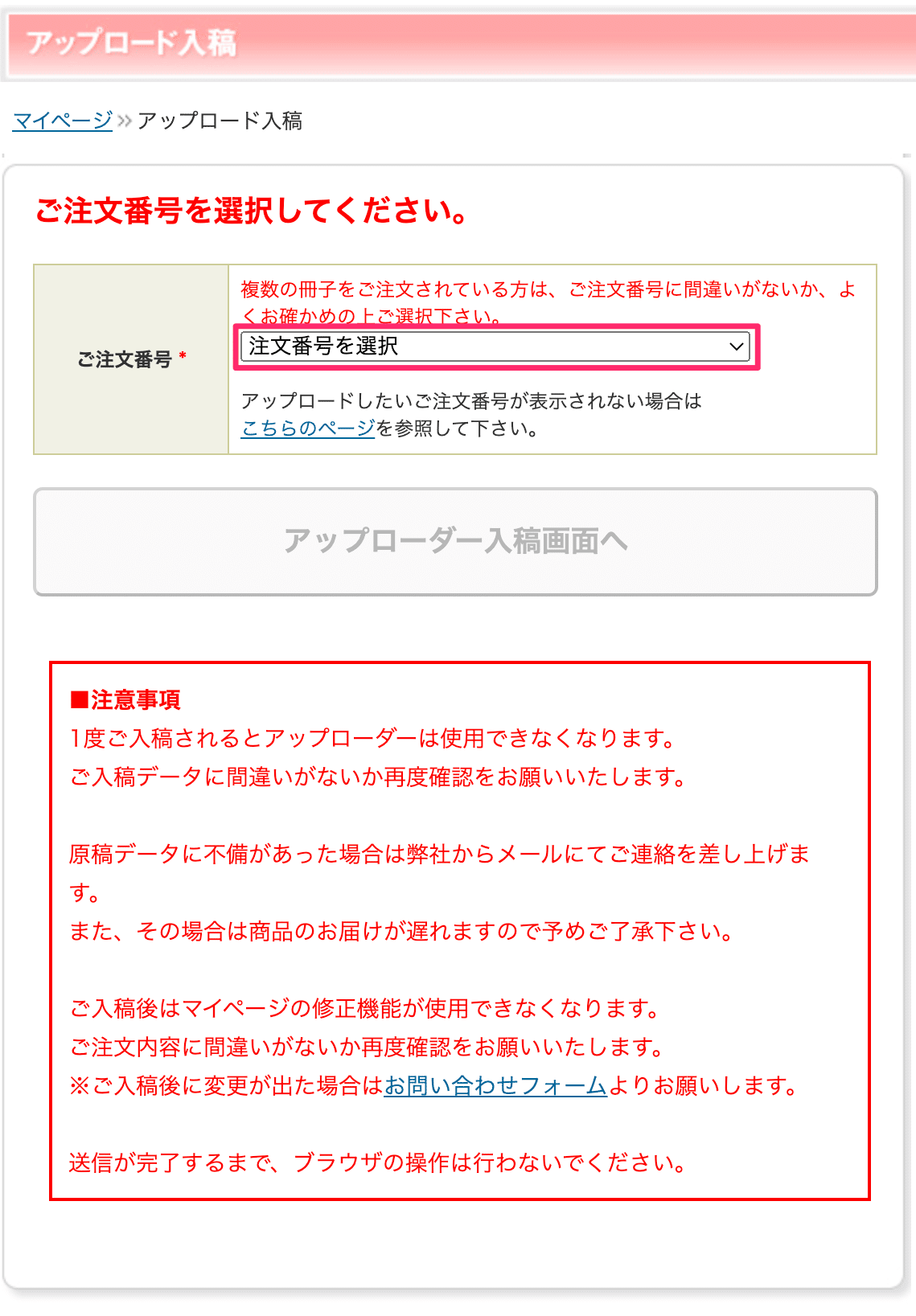
入稿する注文の注文番号をプルダウンで選択。

「アップローダー入稿画面へ」を選択。

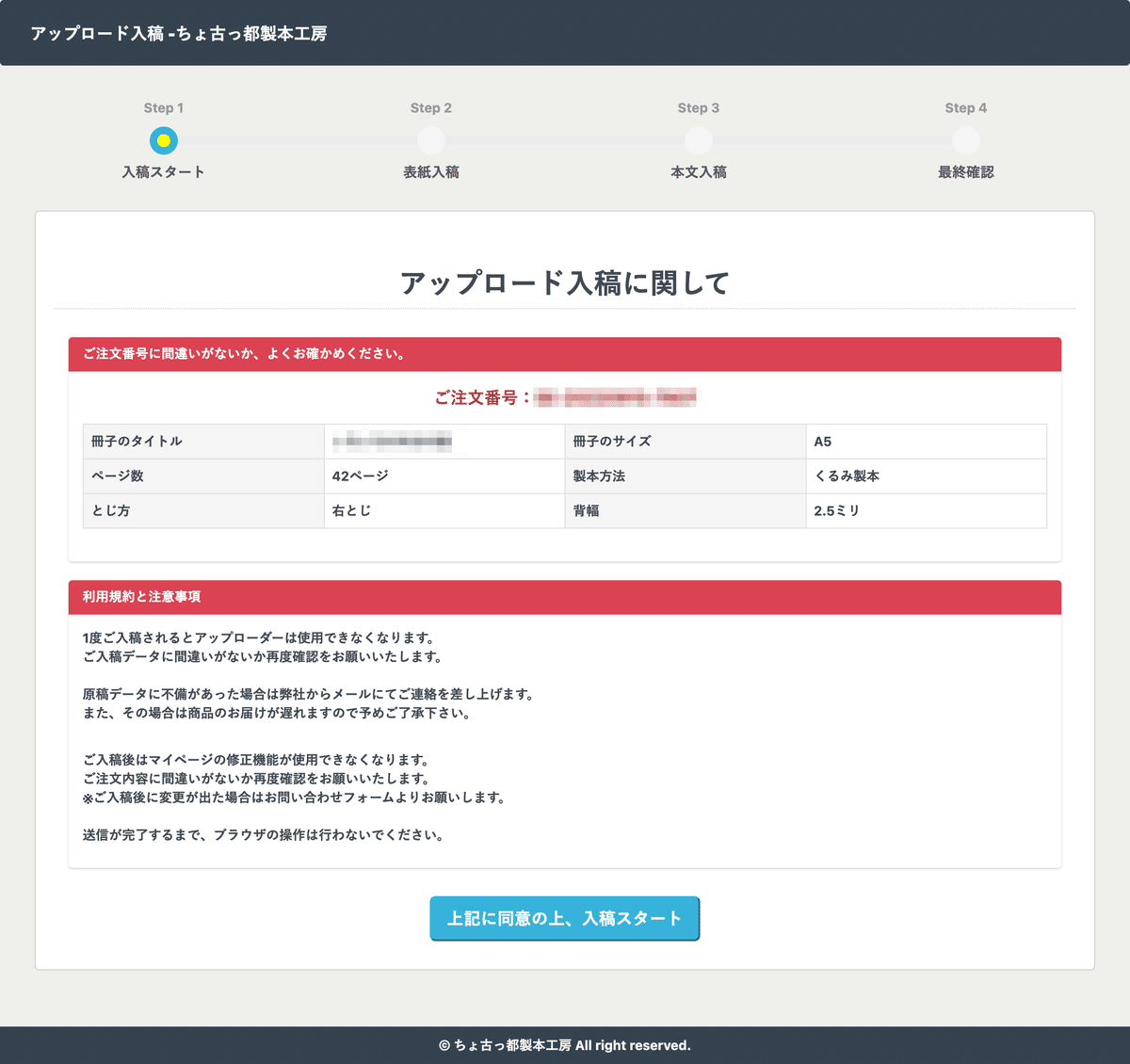
アップローダーが開くので、注文内容を確認し相違なければ「上記に同意の上、入稿スタート」をクリック。

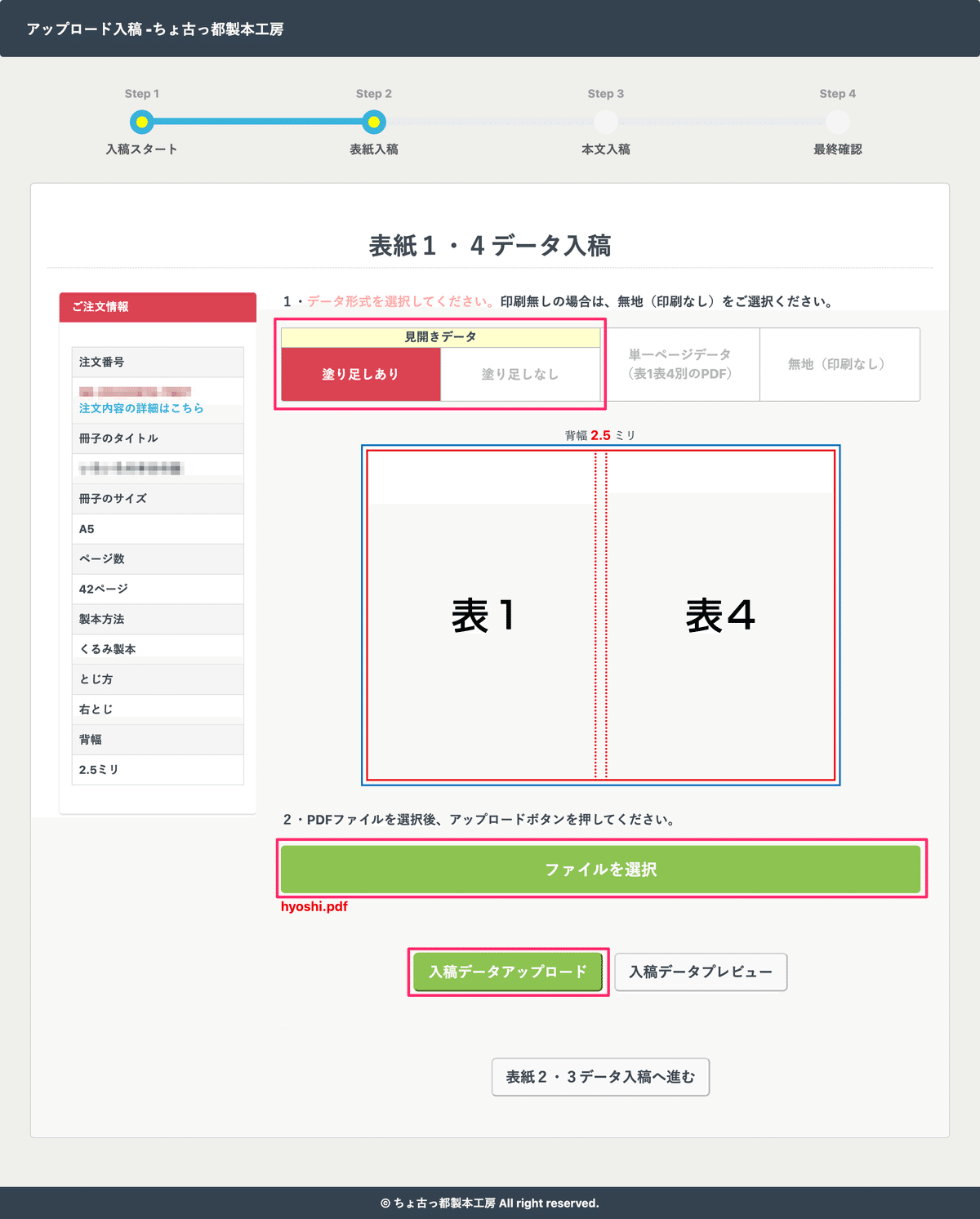
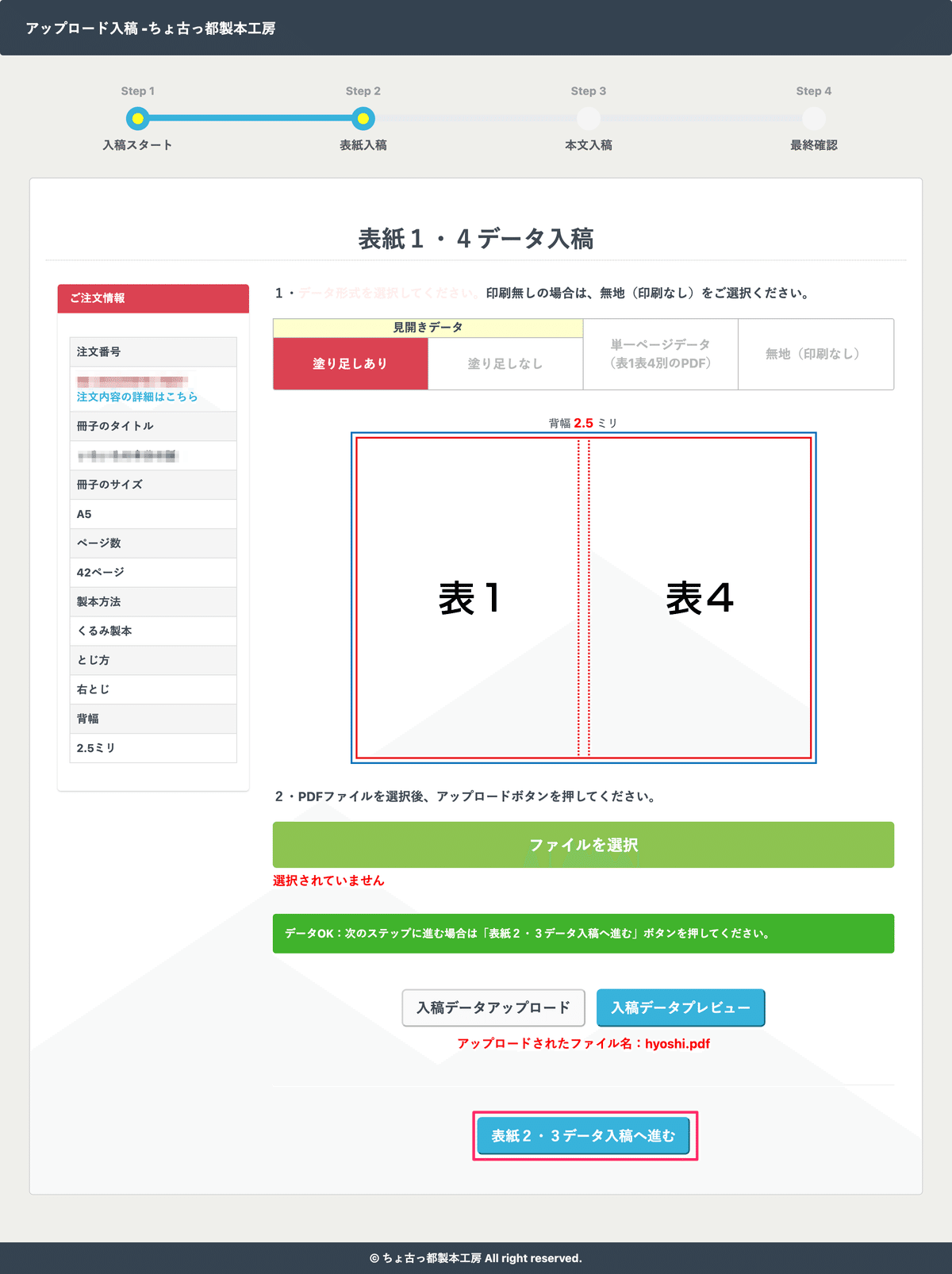
表1・4データ入稿ページが開く。
上記の方法で作った表紙データで入稿する場合は必ず「見開きデータ・塗り足しあり」を選択。
「ファイルを選択」から表紙のPDFファイルを選択し、「入稿データアップロード」をクリック。
※ファイル名は半角英数にしておくこと。

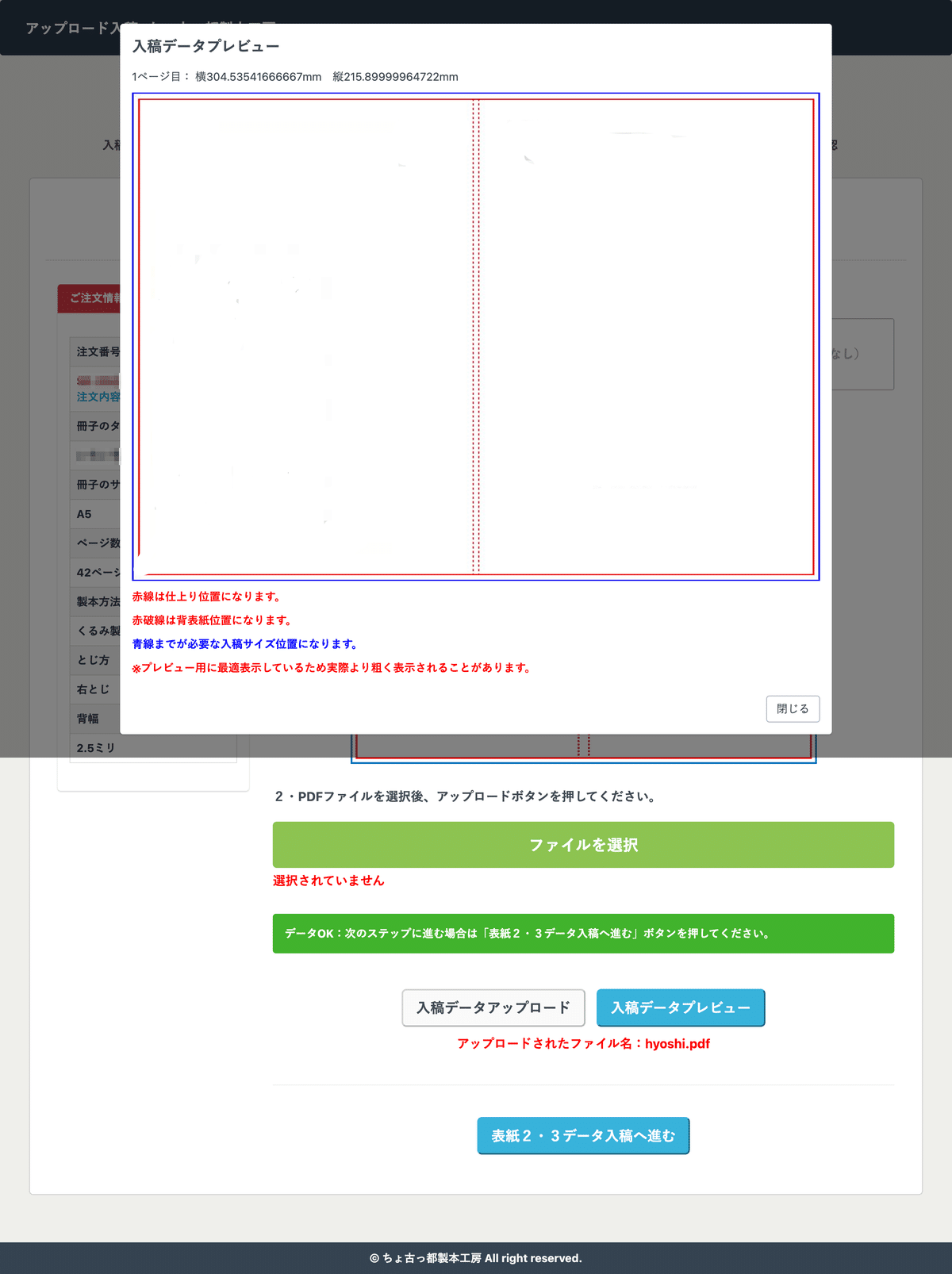
自動で入稿データプレビューが開く。
ここでは表紙を消しているのでわかりにくいが、赤い線より外側は塗り足しとなるので、そこに重要な情報が入っていないか、ここで最終確認ができる。
問題なければプレビューを閉じる。

アップローダーに戻ってくるので「表2・3データ入稿へ進む」をクリック。

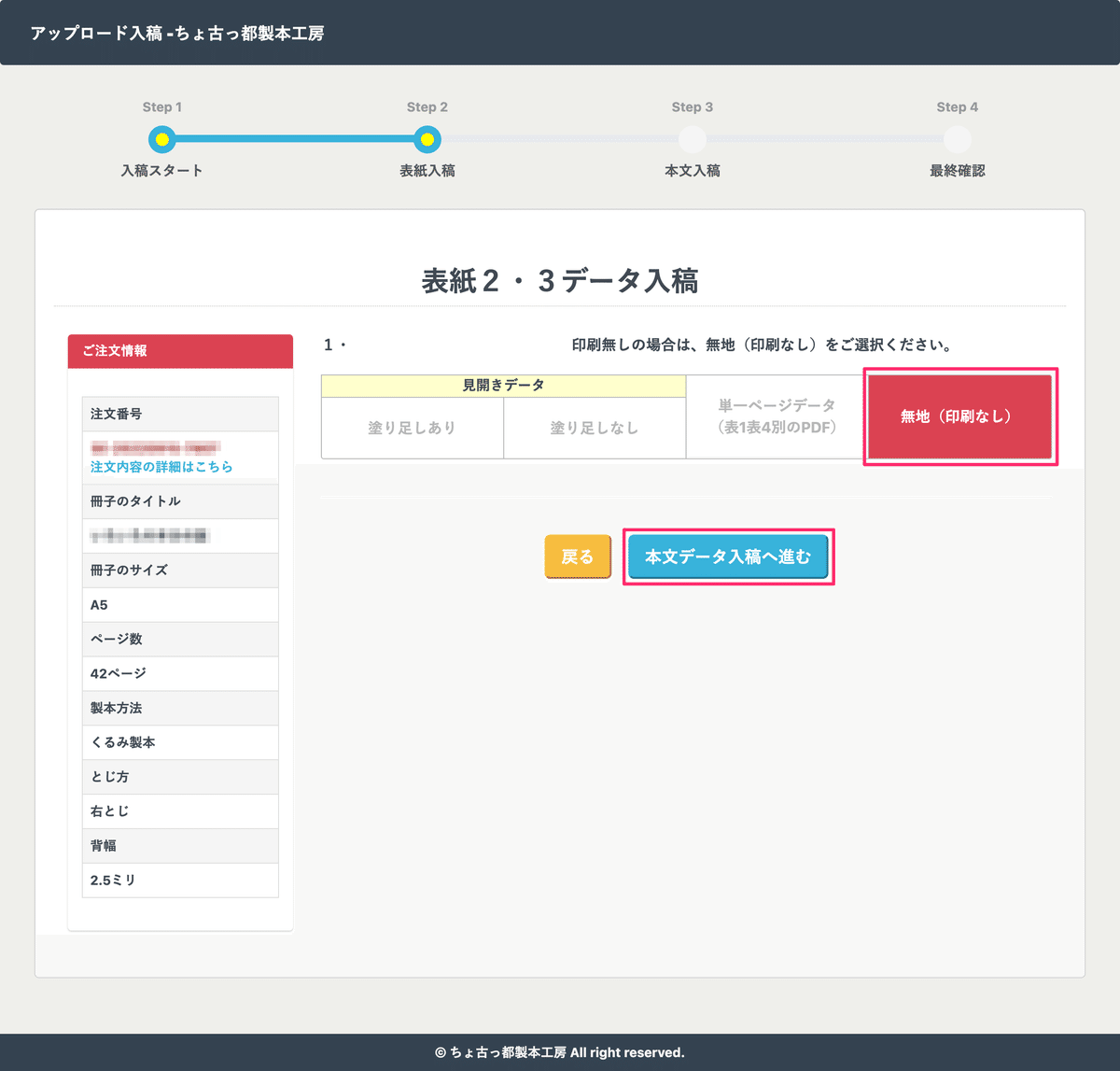
表2・3データ入稿は、表2(表紙の裏側)表3(裏表紙の裏側)に印刷をする場合のみ行う。上記の方法で作る場合は表2・3は無地になるので、「無地(印刷なし)」を選択し「本文データ入稿へ進む」をクリック。

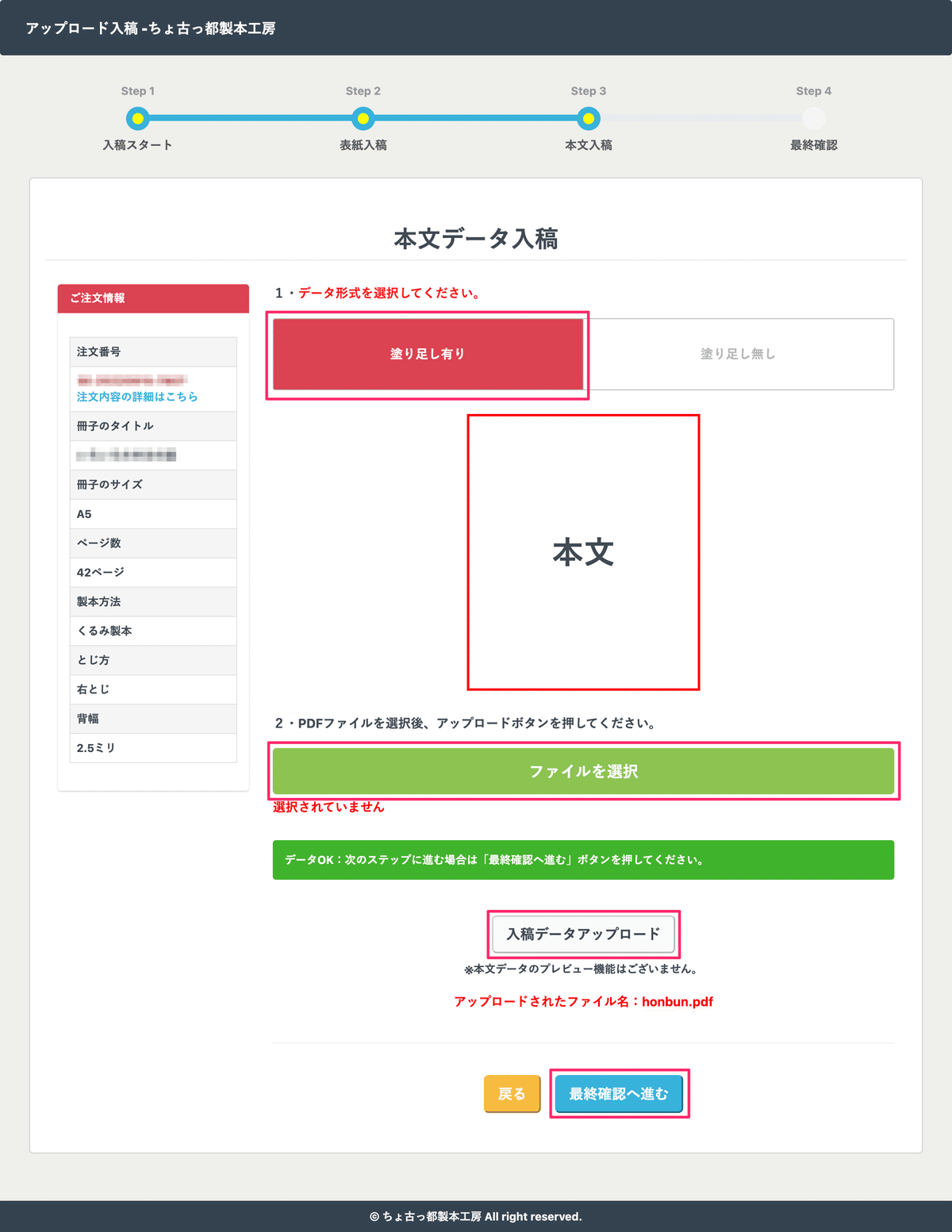
本文も上記方法で作成したデータの場合は「塗り足しあり」を選択。「ファイルを選択」から選択し「入稿データアップロード」をクリック。
こちらはプレビューがないので、アップロードされたら「最終確認へ進む」をクリック。
※こちらもファイル名は半角英数にしておくこと。

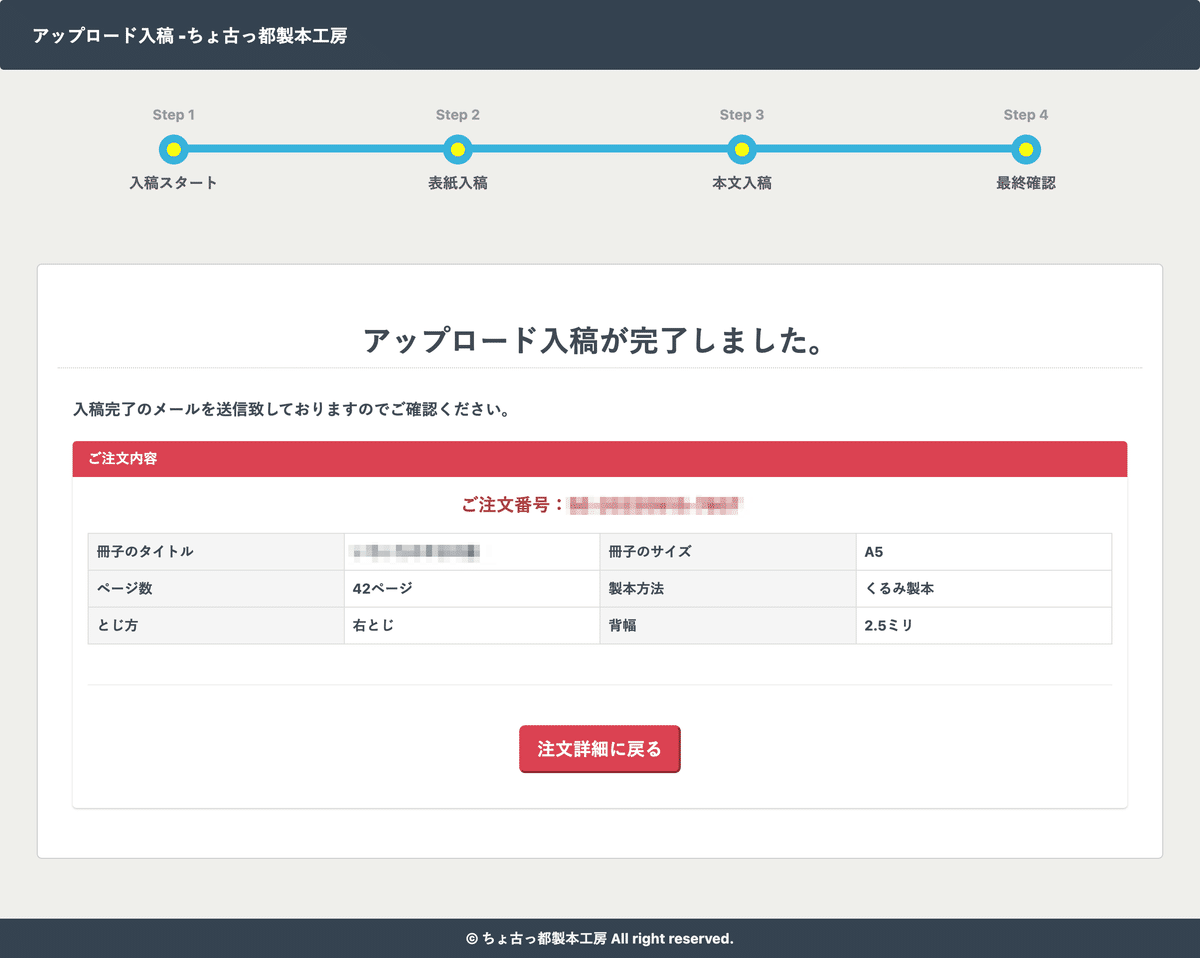
そして最終確認ページのスクショを取り忘れてしまった。ここは文字通り最終確認のみなので問題ないと思う。画面の指示に従って入稿を完了させる。

祝! 入稿完了!
ただ、ここで入稿して入金を忘れるといつまで経っても本が届かないため、まだ入金していない場合は必ず入金すること。
メールに振込先が記載されているので、入金期限までに振り込んであとは待つだけ。
10. 本が届く
#川辺怪談
— ナツメ (@frogfrogfrosch) August 4, 2022
本体が届きました!わーーーーい!!!
しっかり厚みがあって良い感じです! pic.twitter.com/NastmhMTf6
嬉しい!
カバー編
1. 印刷所の入稿対応データを確認
カバーはいくつかの印刷所にお願いしたことがあるが、直近で利用したおたクラブさんで作っていく。
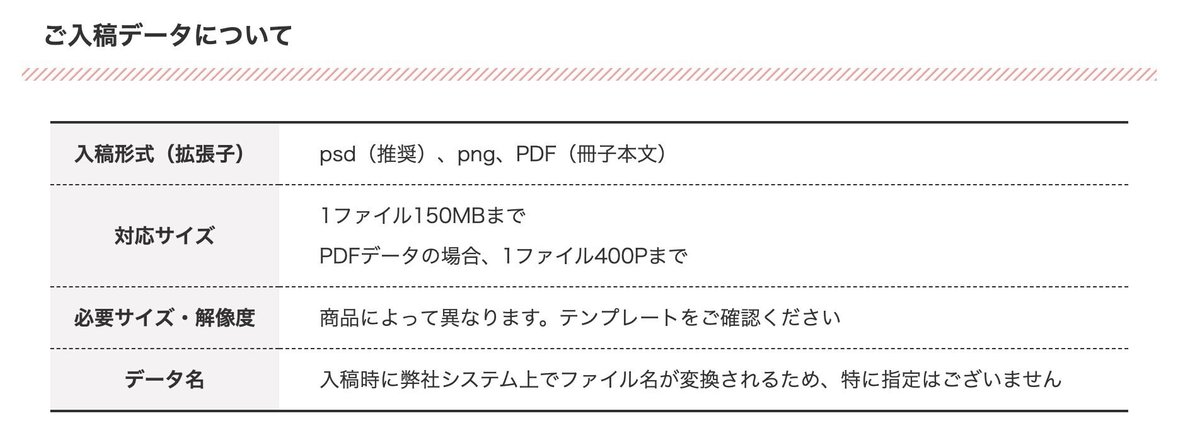
入稿データについてこちらで確認すると、以下のようになっている。

psd推奨だが、わたしはPhotoshopを持っておらず、psdが扱える無料のお絵かきツールも使い慣れていないので、Canvaで作ってPNGで入稿することにした。
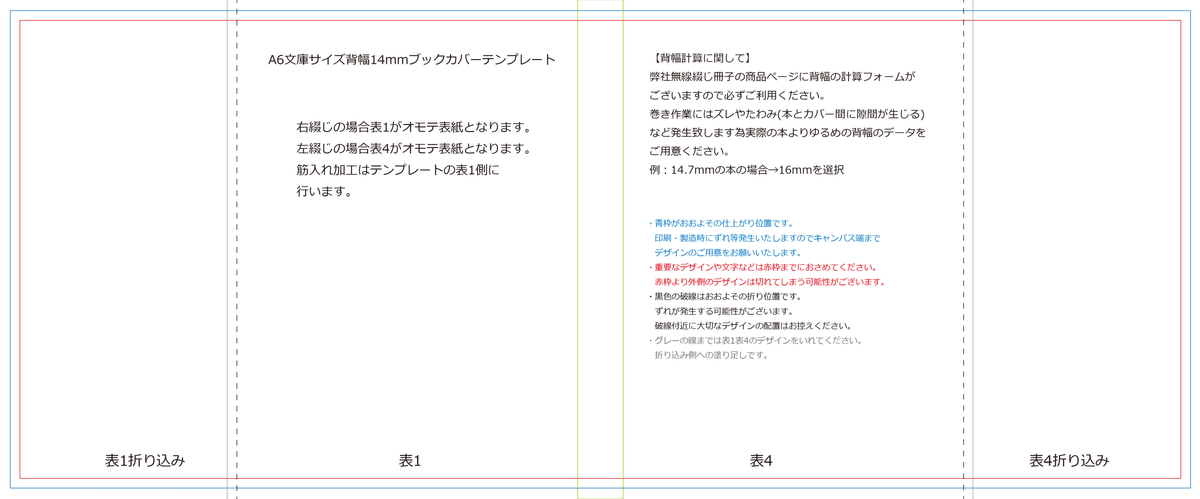
おたクラブさんではテンプレートが用意されていて、携帯端末用テンプレートがPNG形式なので、そちらを使う。
携帯端末用テンプレートのページから、「ブックカバー・帯」を開き、「ブックカバーA6文庫サイズ」の中で本体背幅に合うもの(本体背幅5.1mmなら背幅6mm)を選ぶ。

別タブで画像が開くので保存する。実際のテンプレートはこんな感じ。

2. カバーのデザインをする
【用意するもの】
・Canva
・テンプレート
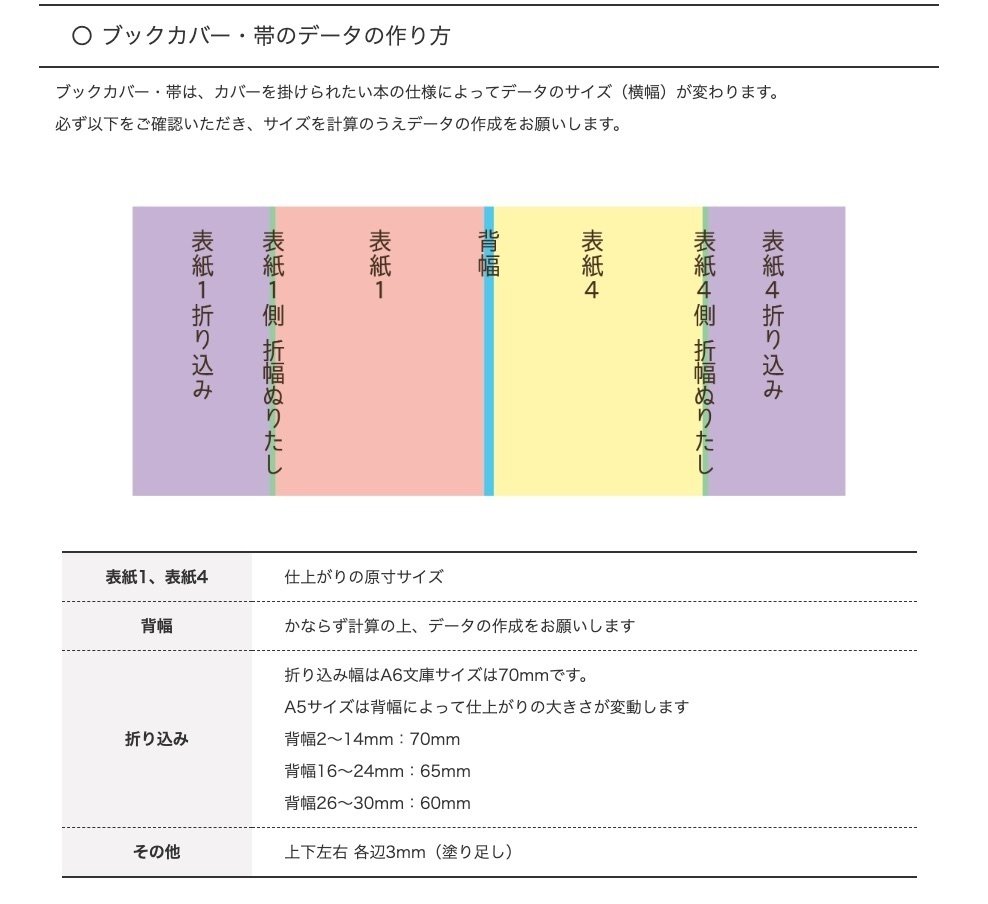
ブックカバー・帯のデータの作り方ページを確認し、データサイズ(横幅)を計算する。

※前回のデータで説明するため、背幅は14mmとする。
H:148mm(A6の縦幅)+ 3mm(塗り足し)×2 = 154mm
W:105mm(A6の横幅)×2 + 14mm(背幅)+ 70mm(折り込み)×2 + 3mm(塗り足し)×2 = 370mm
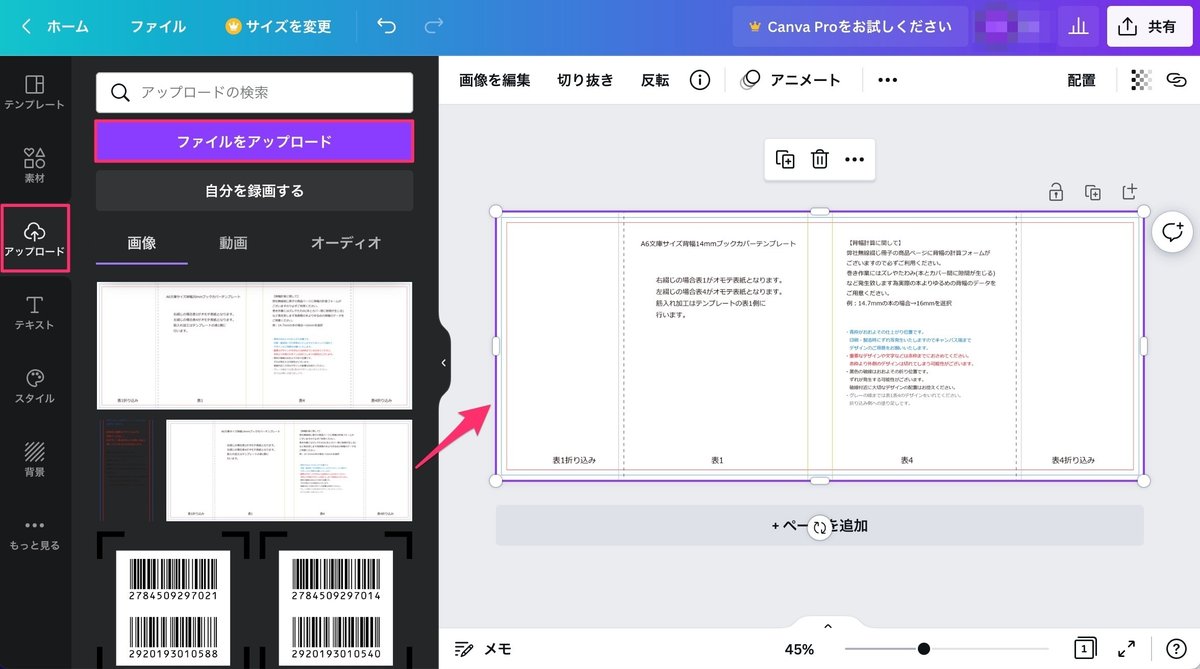
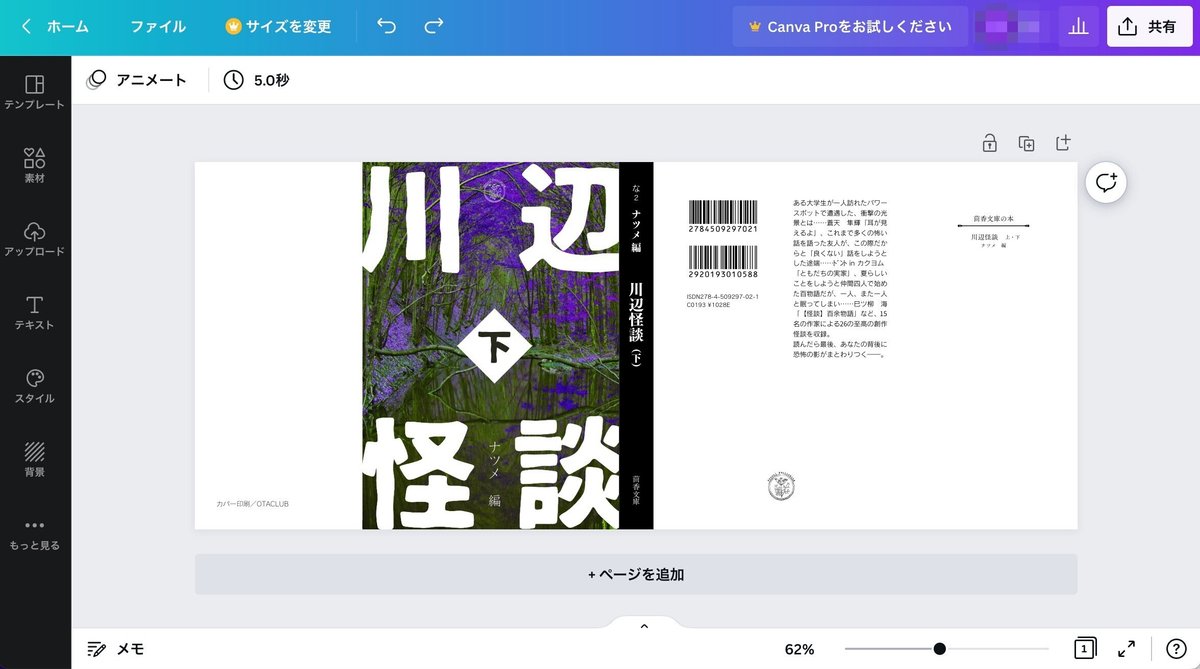
本体編5を参考に、Canvaでカスタムサイズh154mm×w370mmのキャンバスを新規作成。

「アップロード」からテンプレートをアップロードし、キャンバスに乗せる。そのままだと小さいので、画像をキャンバス目いっぱいまで拡大する。
あとはテンプレートのラインに沿ってデザインしていく。
重要なデザインは赤枠内に収める
青枠の外は断ち切りになる
この点に気をつけてデザインすること。

完成したら、本体と同じく「共有」からダウンロードするが、この時PNGではなくPDF(印刷用)でダウンロードすること。
Canvaから直接PNGでダウンロードするとテンプレートとサイズが変わってしまった。
かといってキャンバスサイズをpxで設定するとどえらい巨大になって画像素材の画質がガビガビになってしまう。
しょうがないのでダウンロードしたPDFをPNGに変換する方法で入稿データを作成する。
ちなみに背表紙のバーコードはここで発行できる。
3. PDFをPNGに変換する
【用意するもの】
・プレビュー
・Canvaで作ったPDF
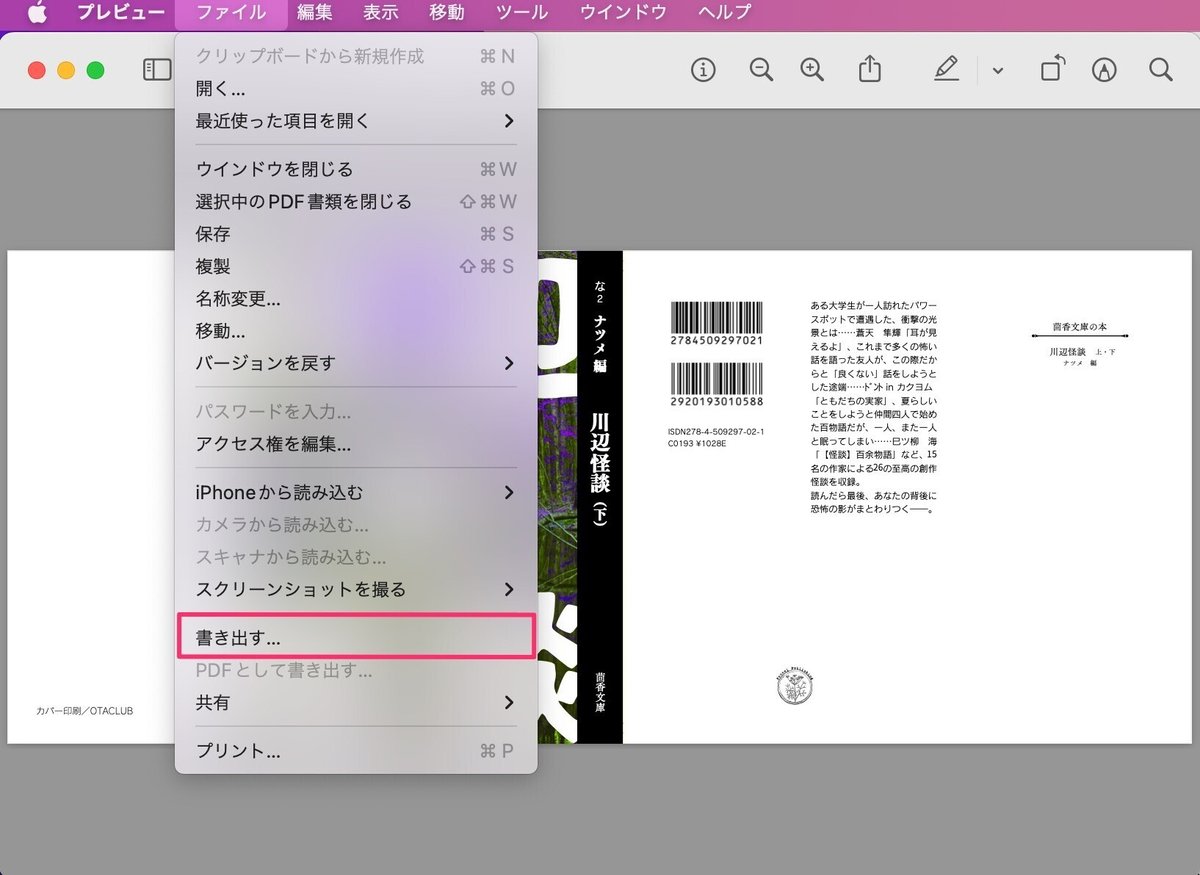
ダウンロードしたPDFをプレビューで開き、「ファイル」から「書き出す」

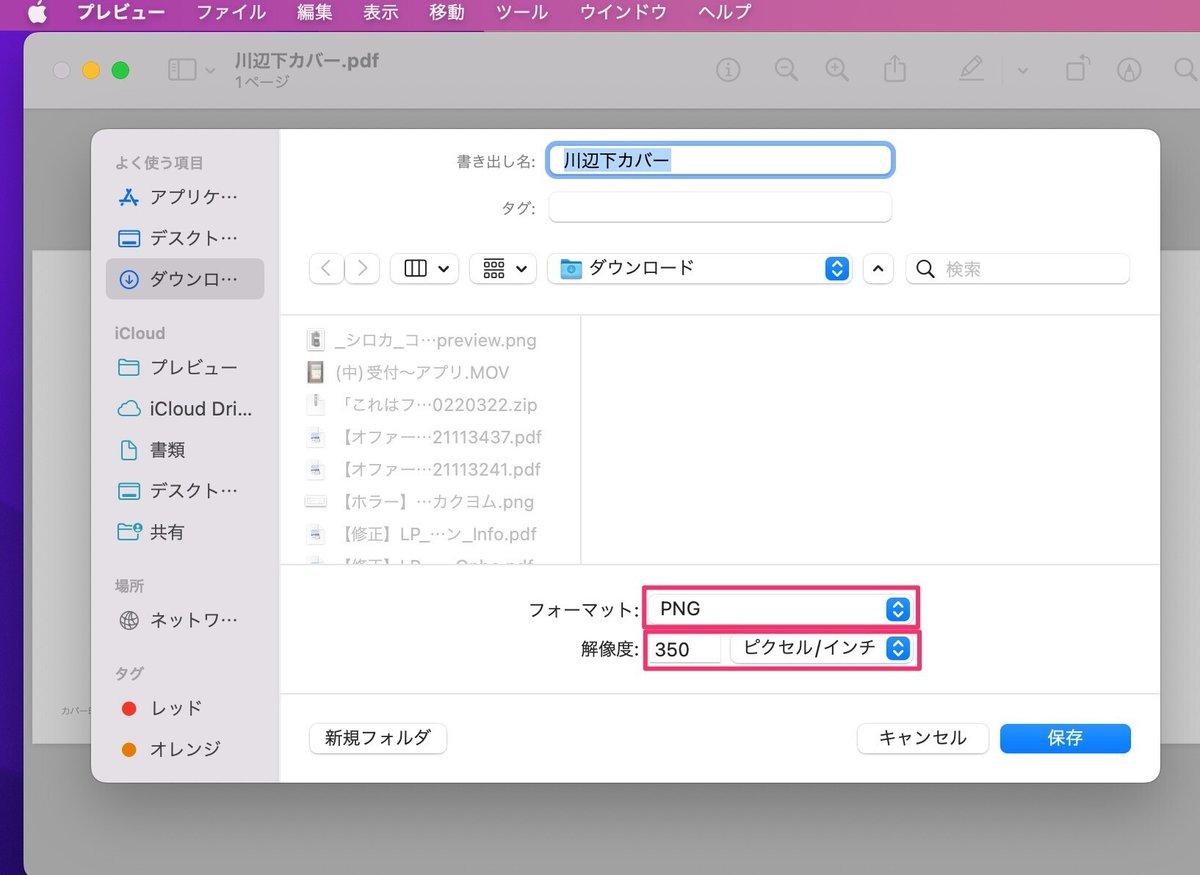
フォーマットをPNG、解像度を350ピクセル/インチに設定し、保存する。

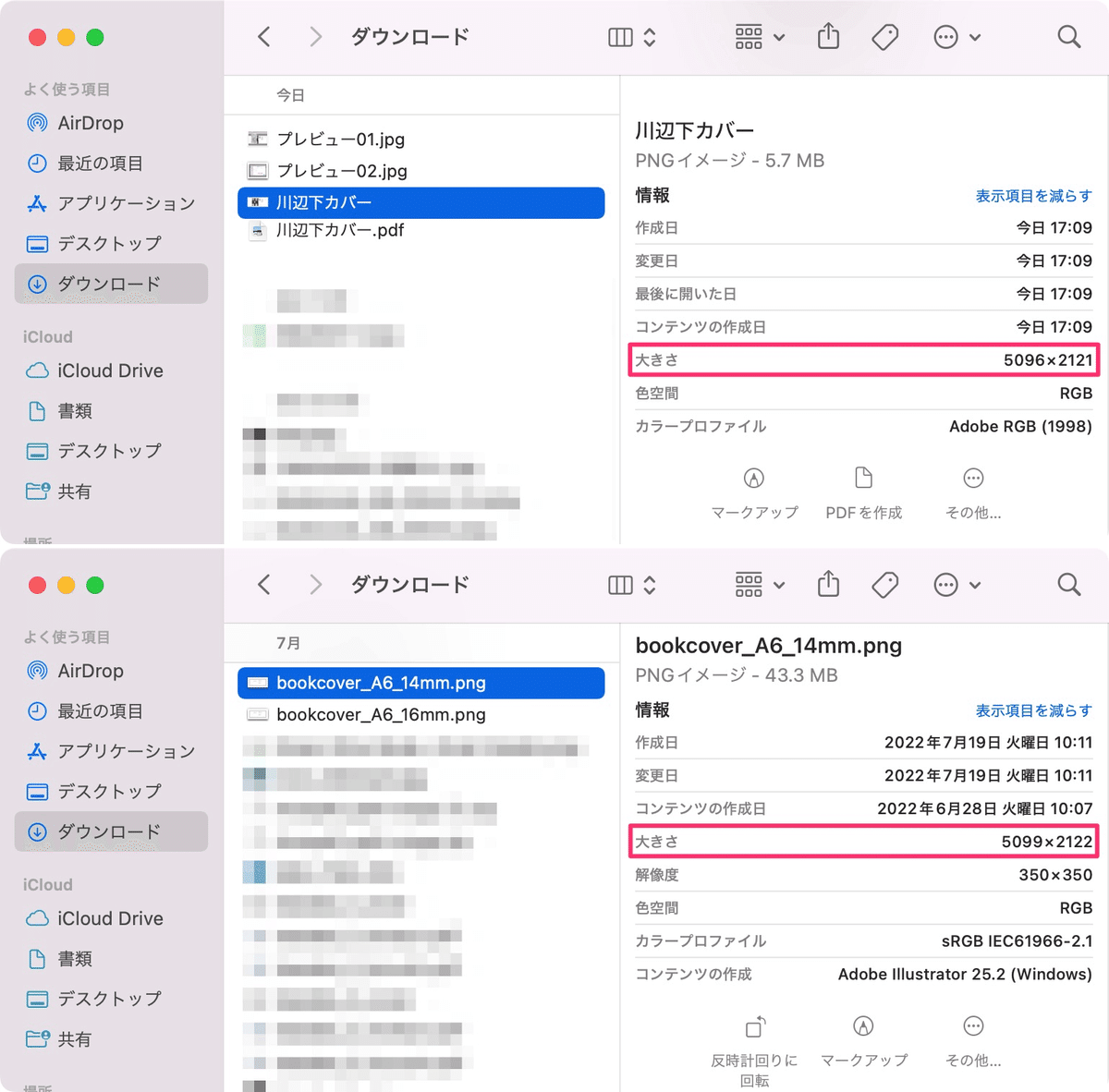
テンプレートと比較するとなぜか若干サイズが小さいため修正する。

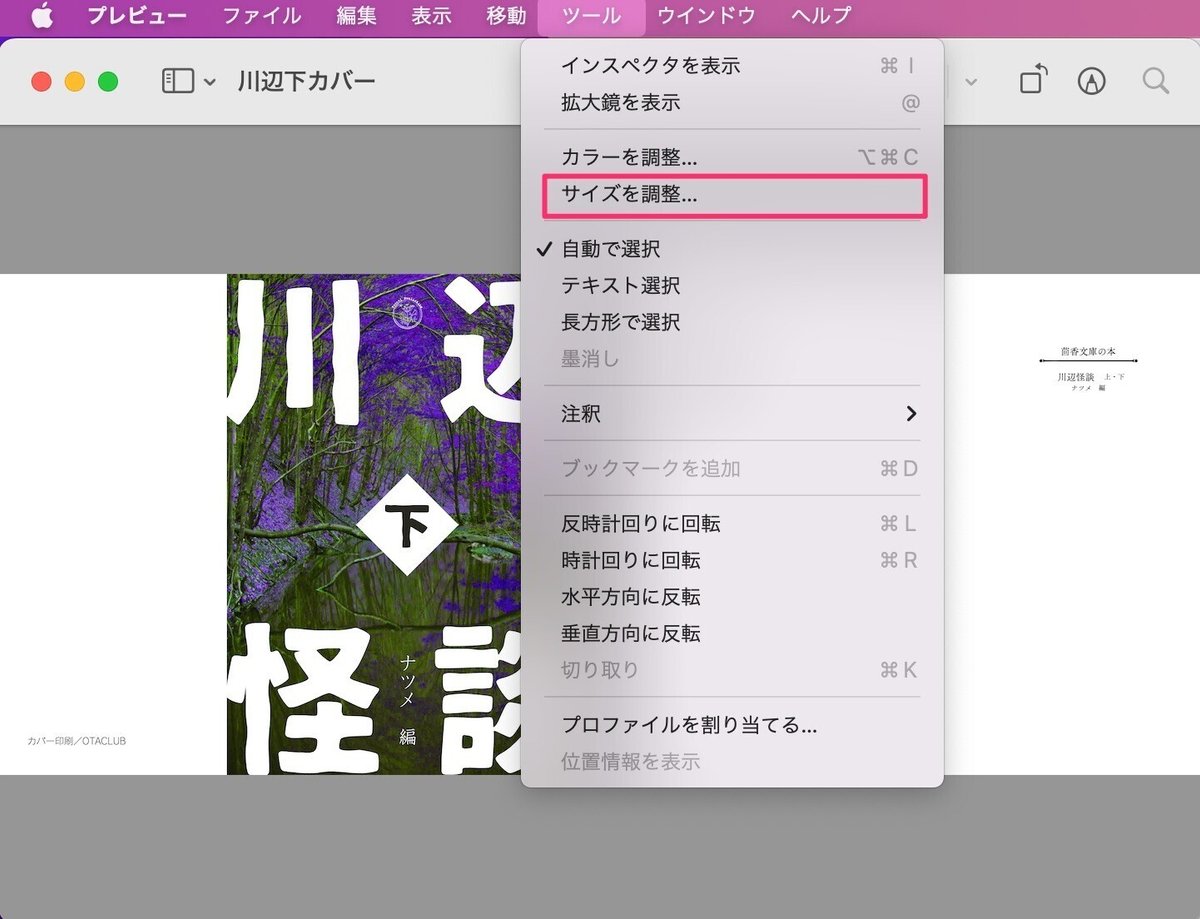
PNGファイルをプレビューで開き、「ツール」から「サイズを調整」

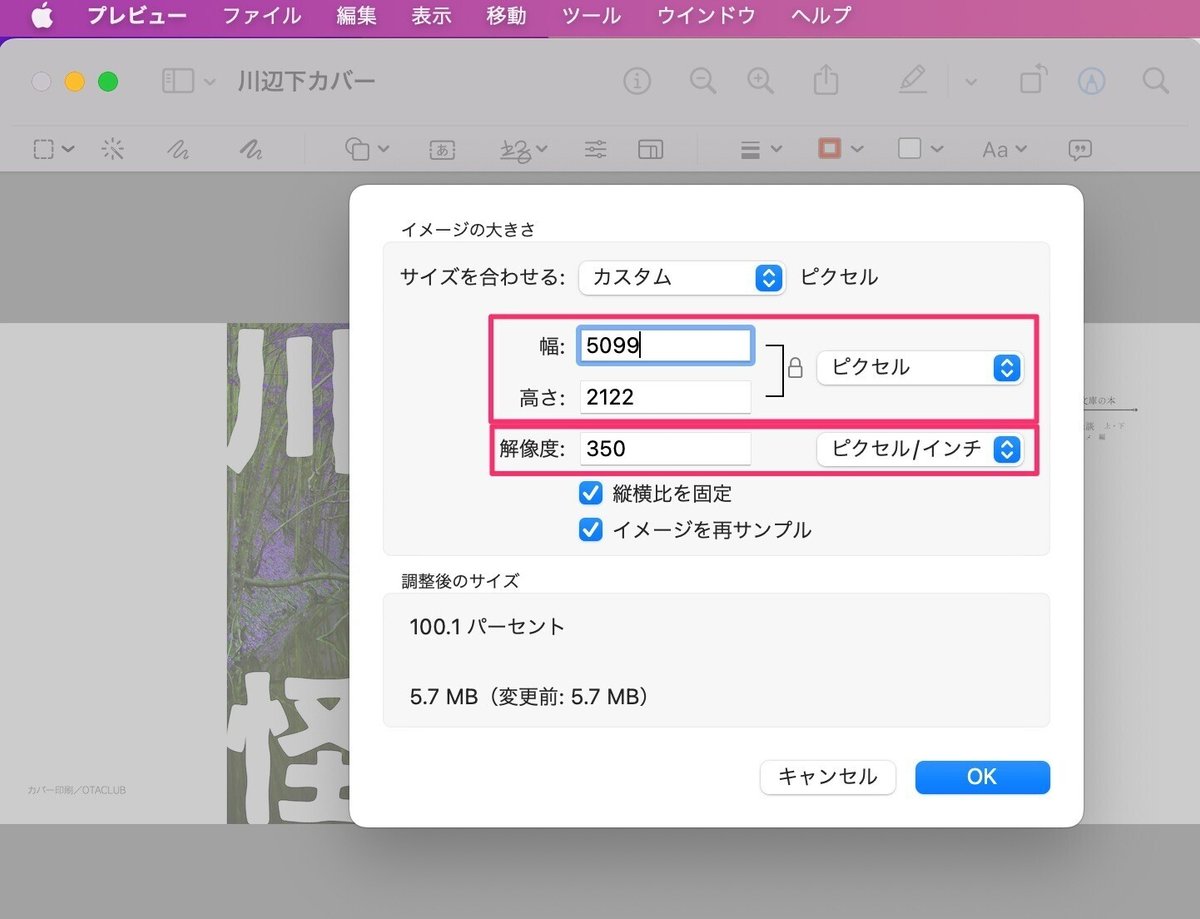
サイズをテンプレートに合わせ、解像度を350ピクセル/インチにしてOKをクリック。
ファイルを上書き保存する。

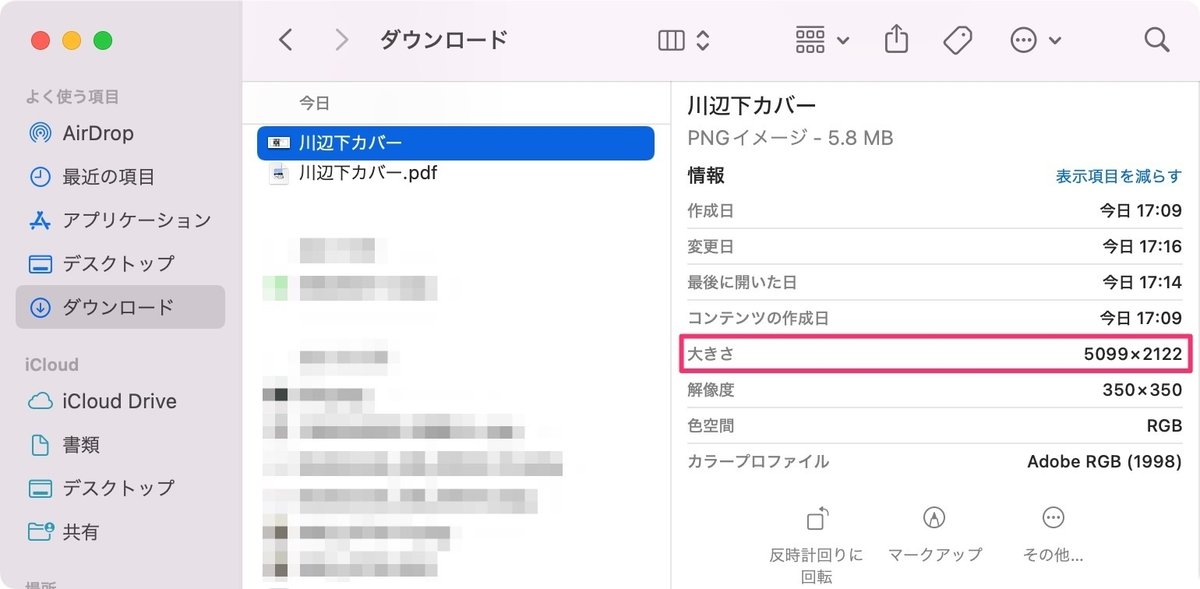
無事サイズを揃えることができた。

※なぜかこのやり方で1pxほどの誤差が出るときがあったが、入稿自体は受け付けてもらえた。
4. 注文&入稿
ここもスクショがないが、おたクラブさんの商品ページから注文しデータ入稿を行う。スクショが用意できたので説明していく。
こちらのページから注文していく。
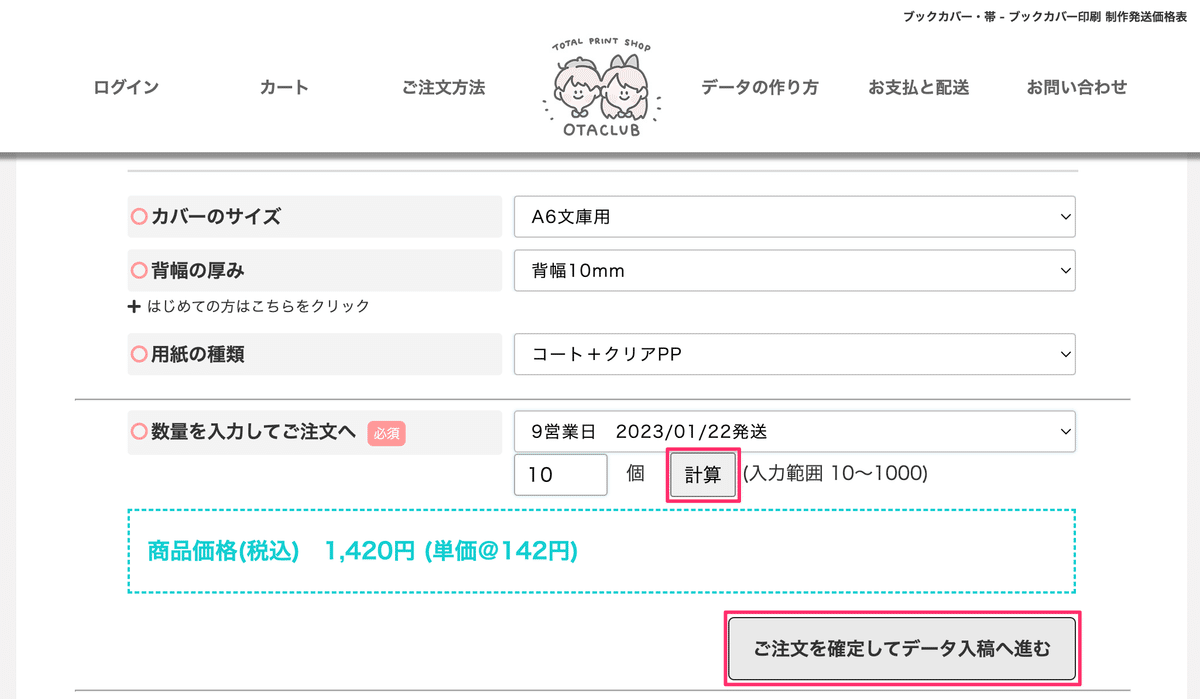
カバーのサイズをA6文庫用、背幅の厚みはカバー編1でダウンロードしたテンプレートの背幅を選ぶ。
用紙の種類は好みだが、一般的な文庫本のカバー風にするのであれば「コート+クリアPP」が良い。
9営業日コースと6営業日コースがあるので予定に合わせて選び、数量を入力して「計算」を押す。商品価格が表示されるので「ご注文を確定してデータ入稿へ進む」をクリック。

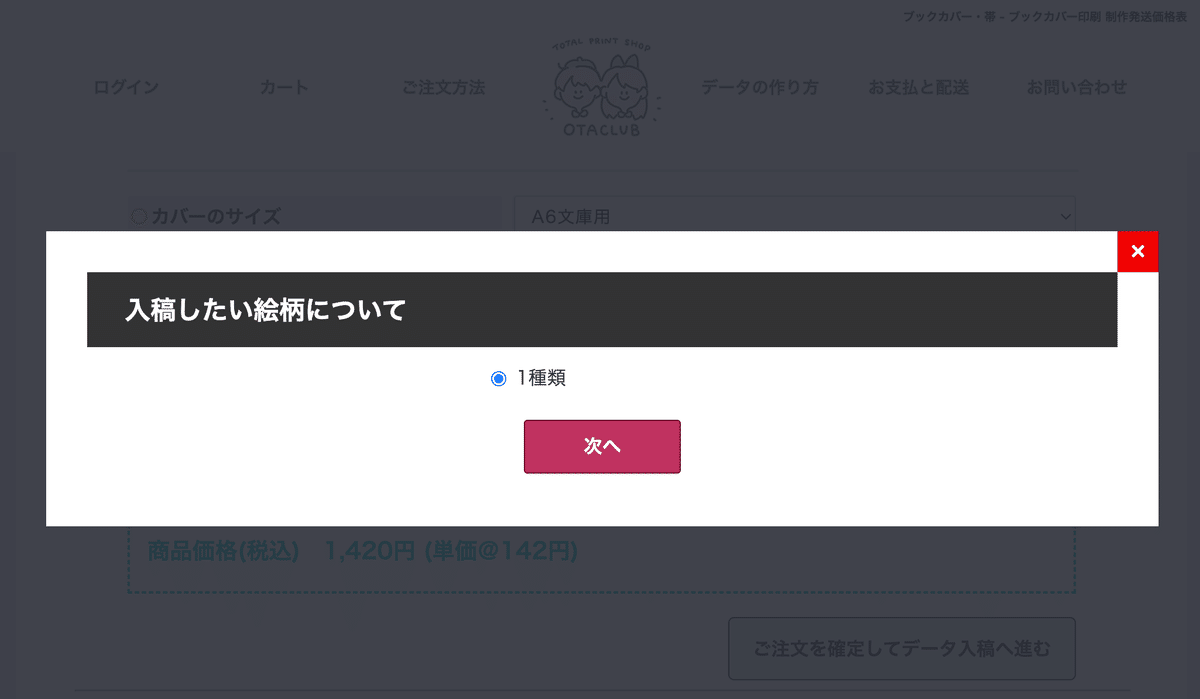
するとこんなポップアップが出るので選択して次へ。

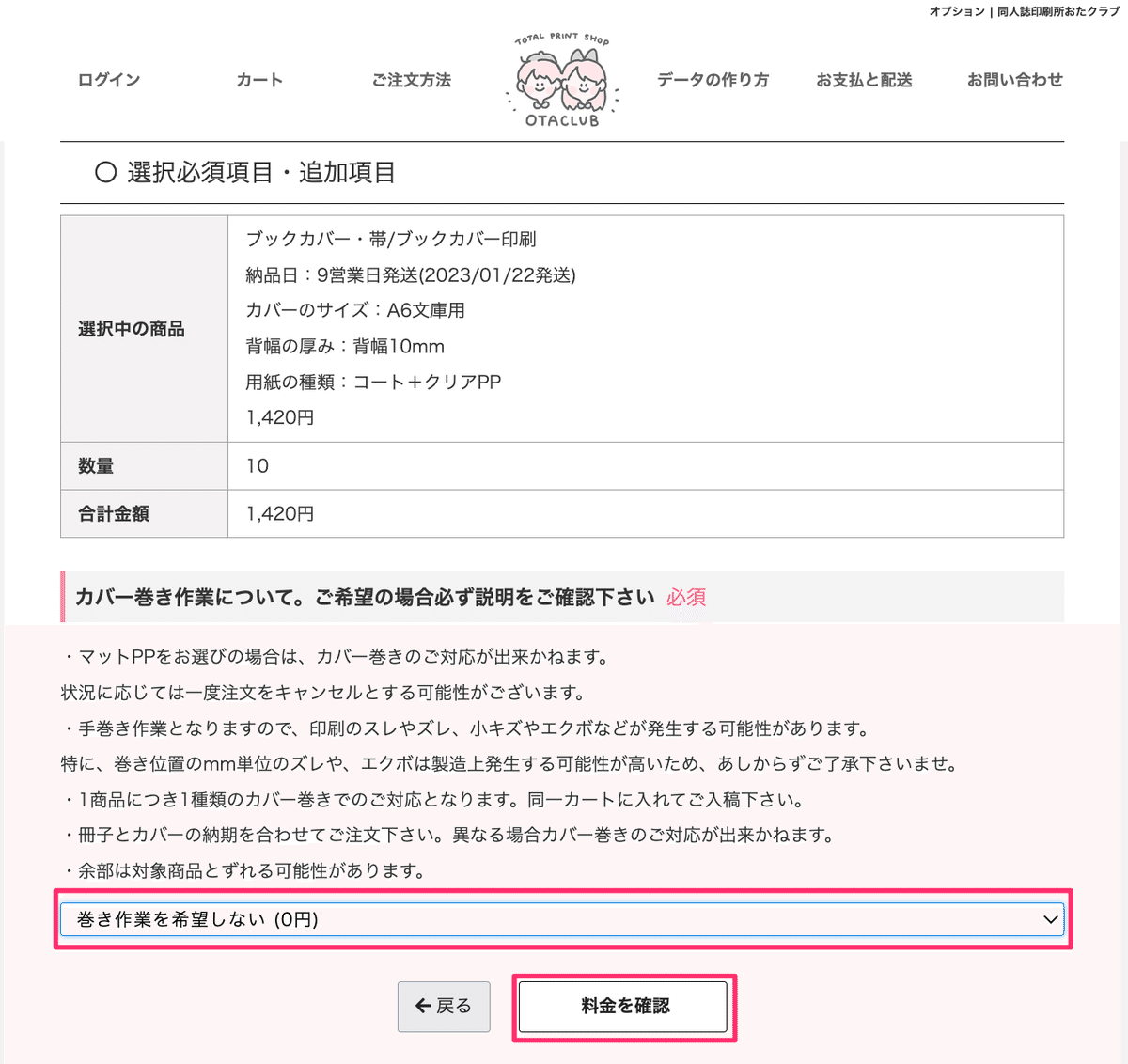
次にカバー巻きの有無を聞かれる。今回は本体と別に注文しているので自分で巻こう。「巻き作業を希望しない(0円)」を選択し「料金を確認」をクリック。

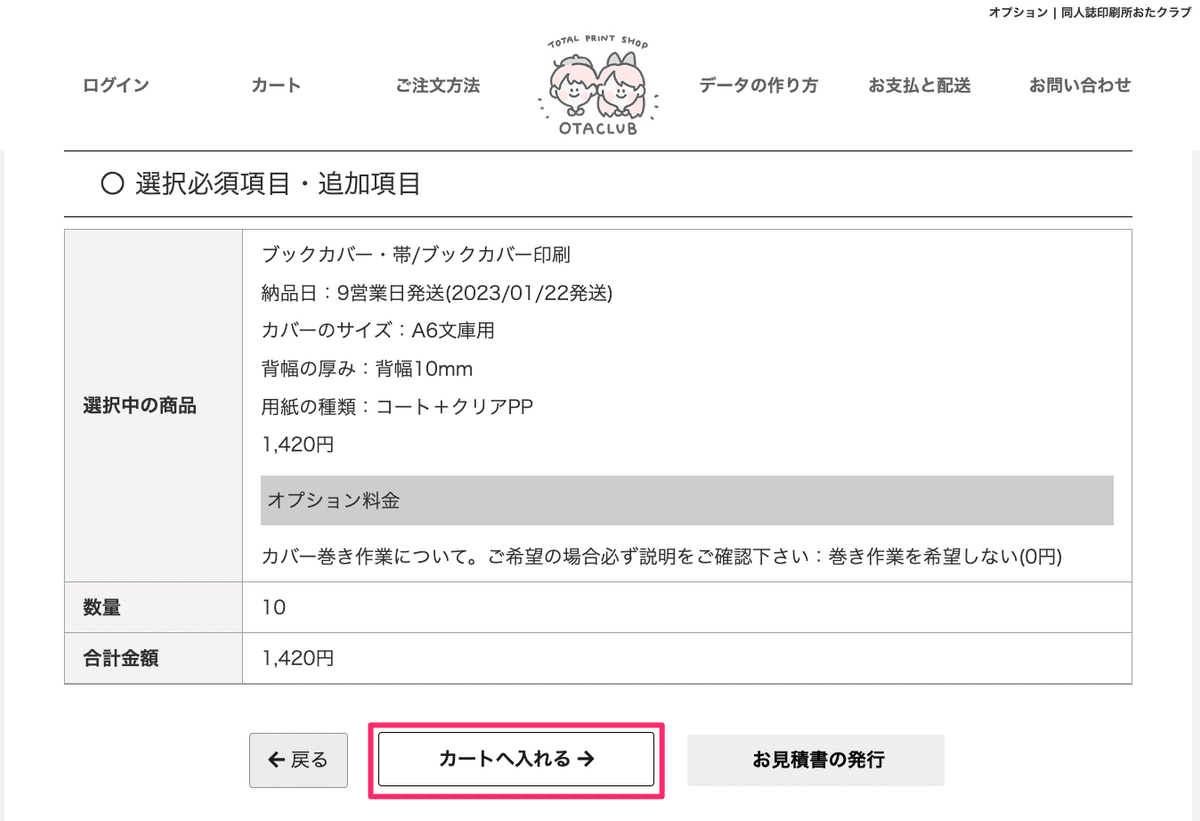
これまでの内容が表示されるので相違ないことを確認、「カートへ入れる」
この辺でログインを求められたら会員登録もしくはログインする。

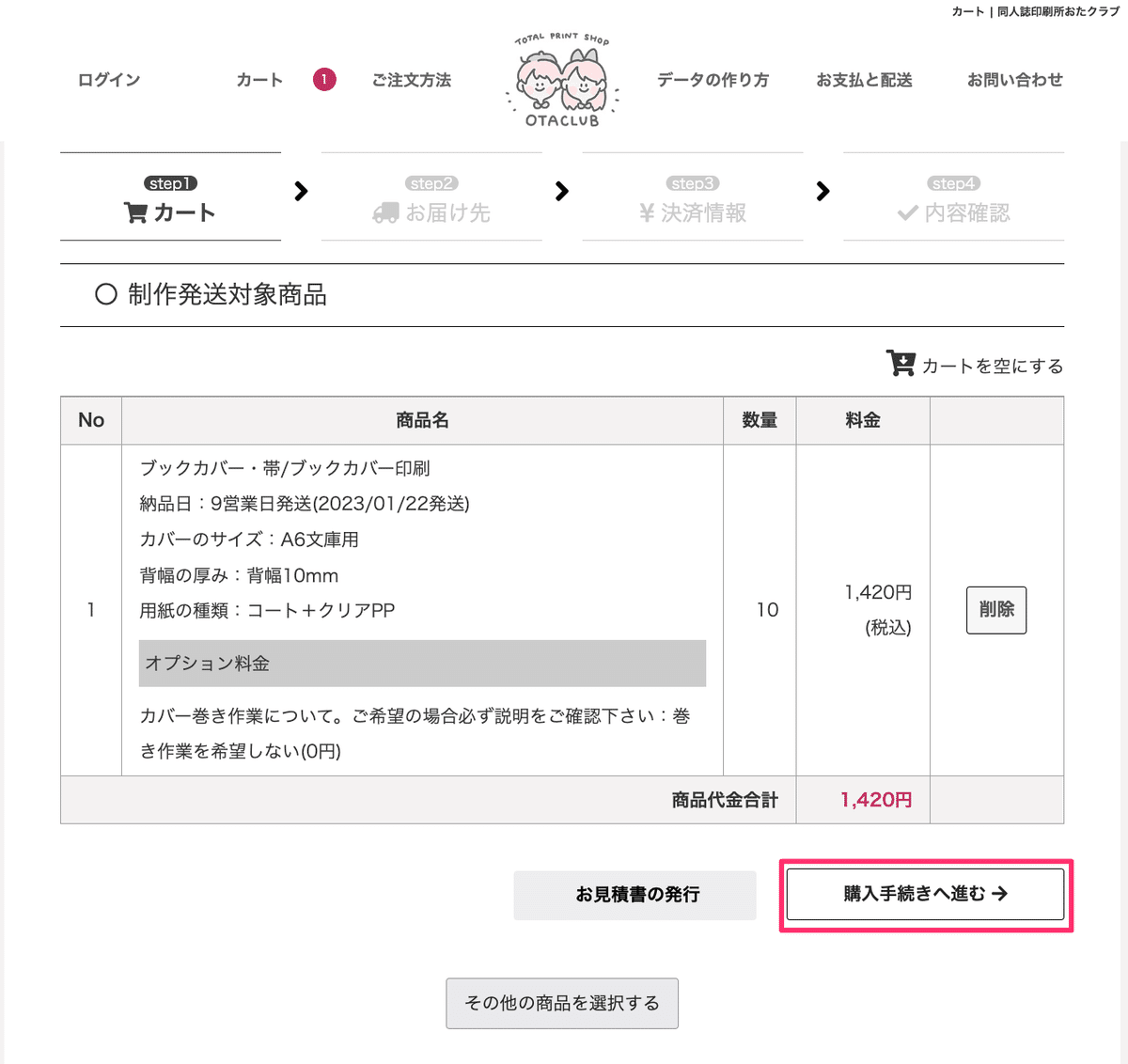
カート画面に遷移するのでもう一度内容を確認し「購入手続きへ進む」

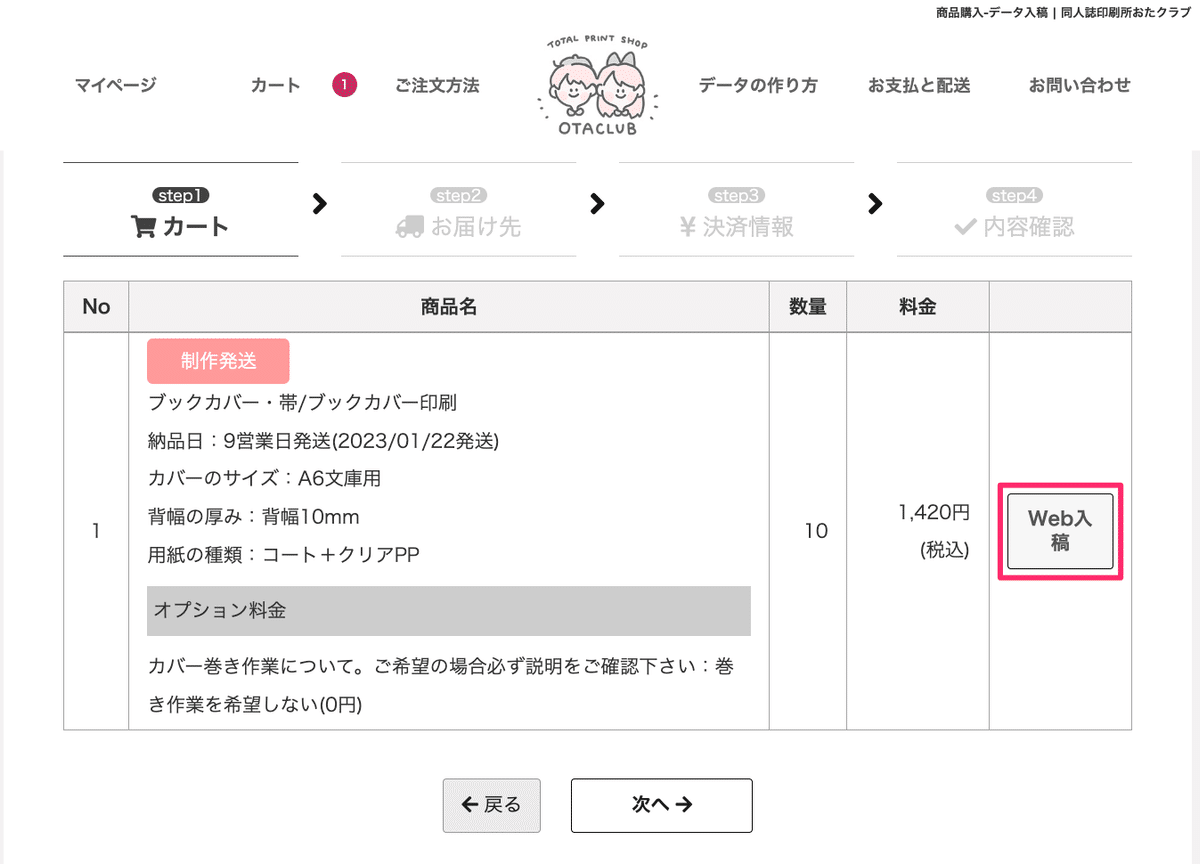
入稿可能な画面に遷移するので「Web入稿」をクリック。

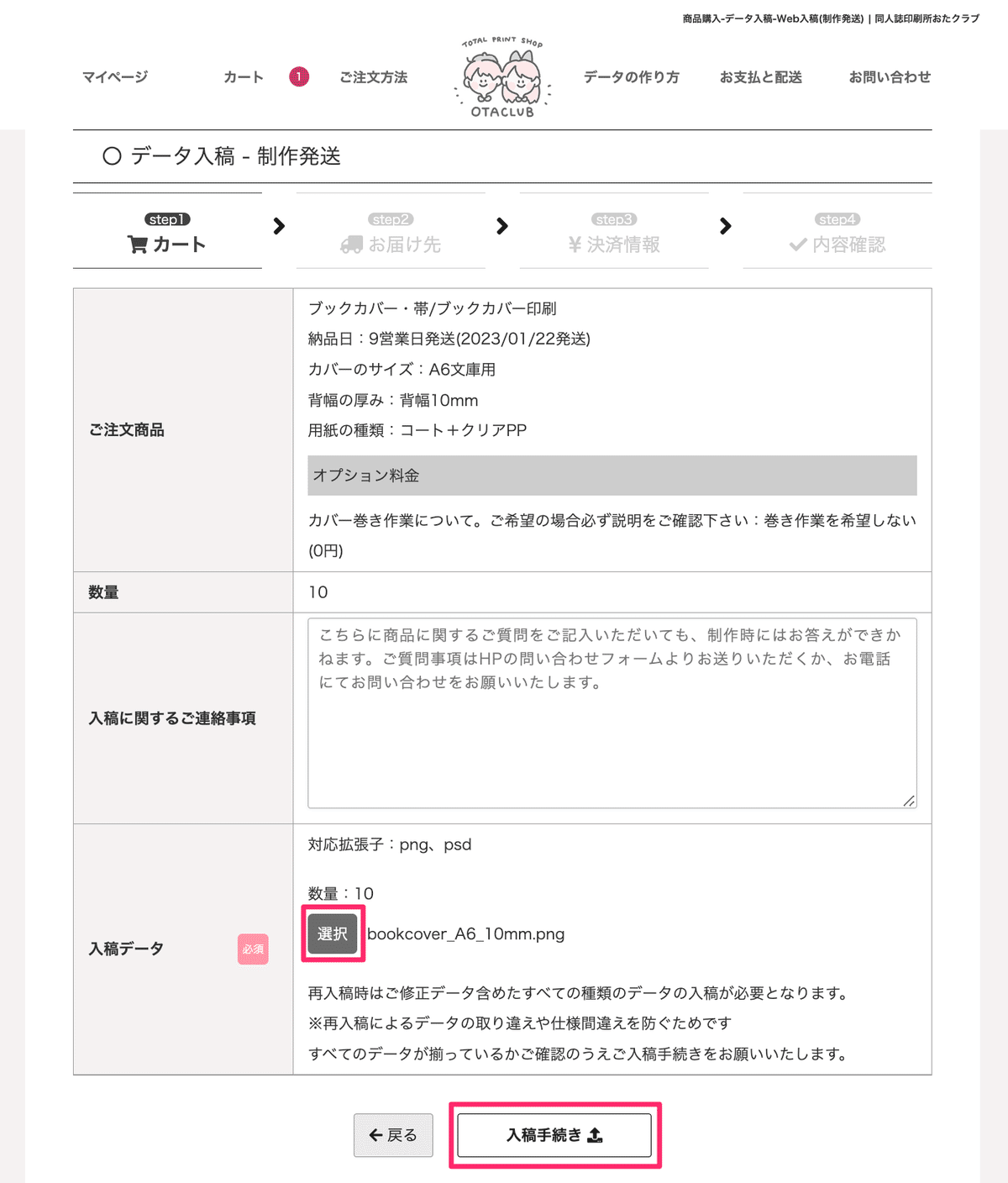
入稿ページで「選択」から作ったPNGデータを選択し、「入稿手続き」をクリック。

ここから先は別日のスクショなので数量や用紙の種類等が変わるが気にせず見てほしい。
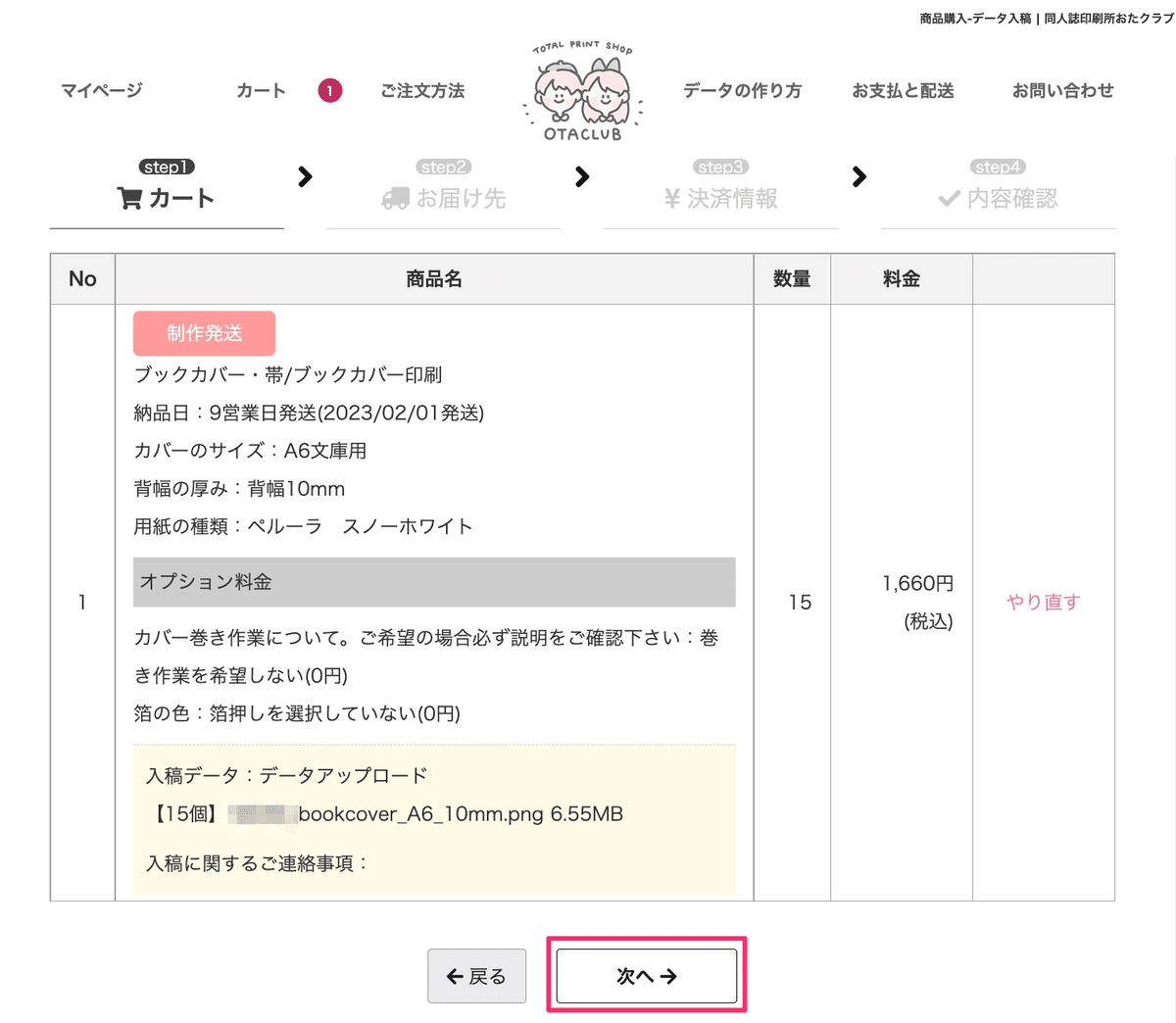
入稿手続きをすると確認のポップアップが出て、OKでデータ送信すると次の確認画面になる。問題なければ「次へ」。

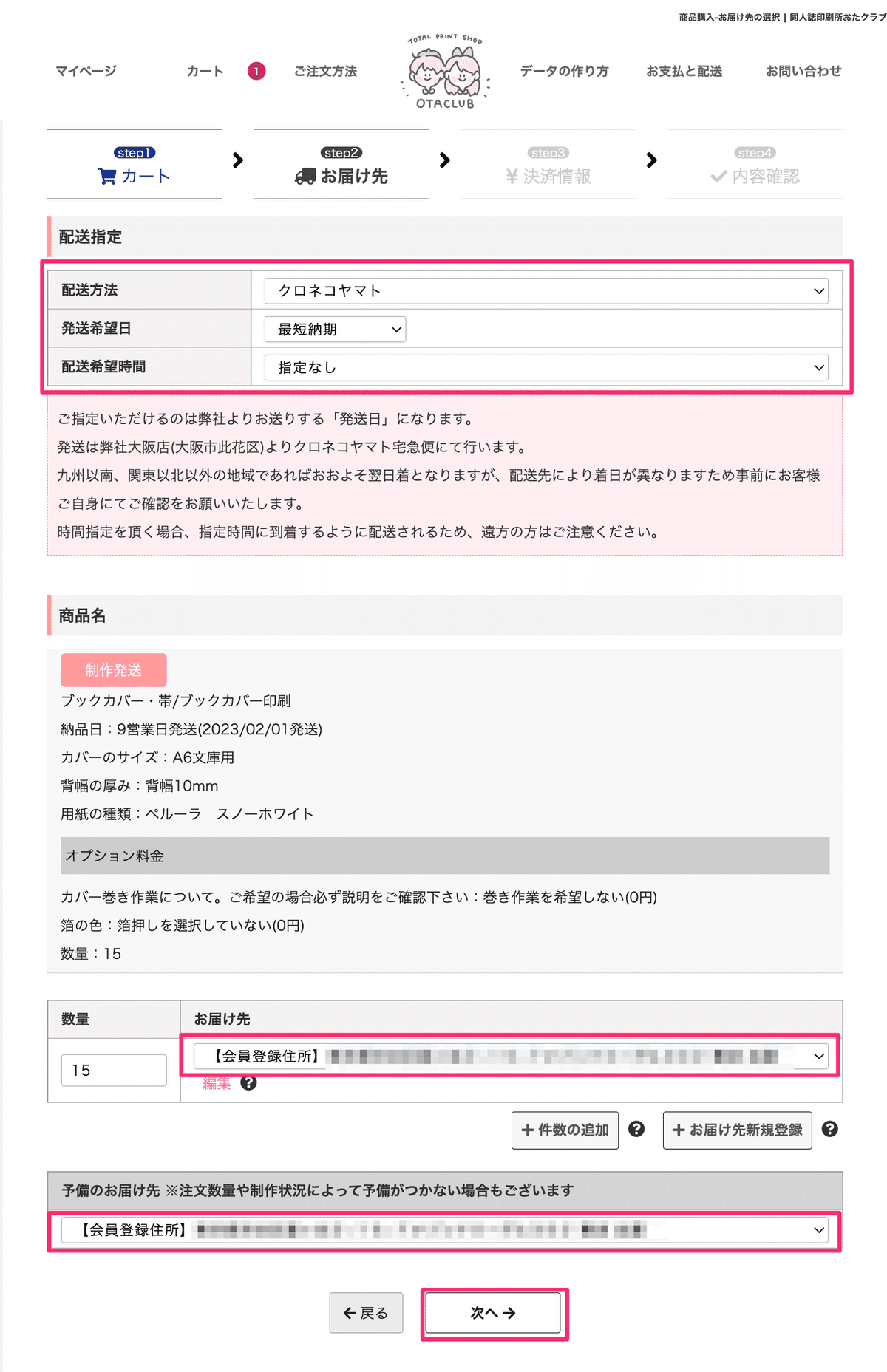
配送の指定と届け先を選択して「次へ」。

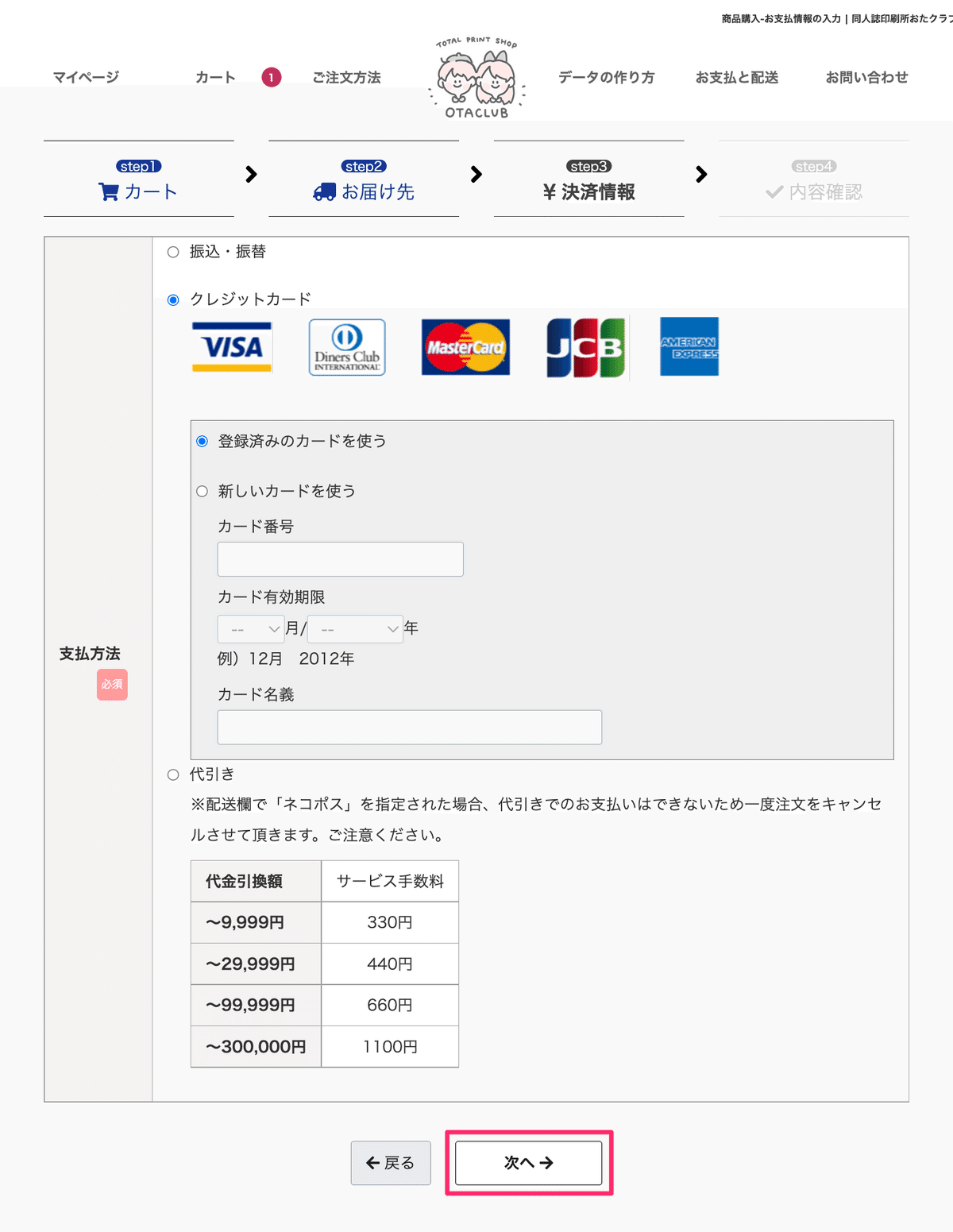
支払い方法を選択して「次へ」。

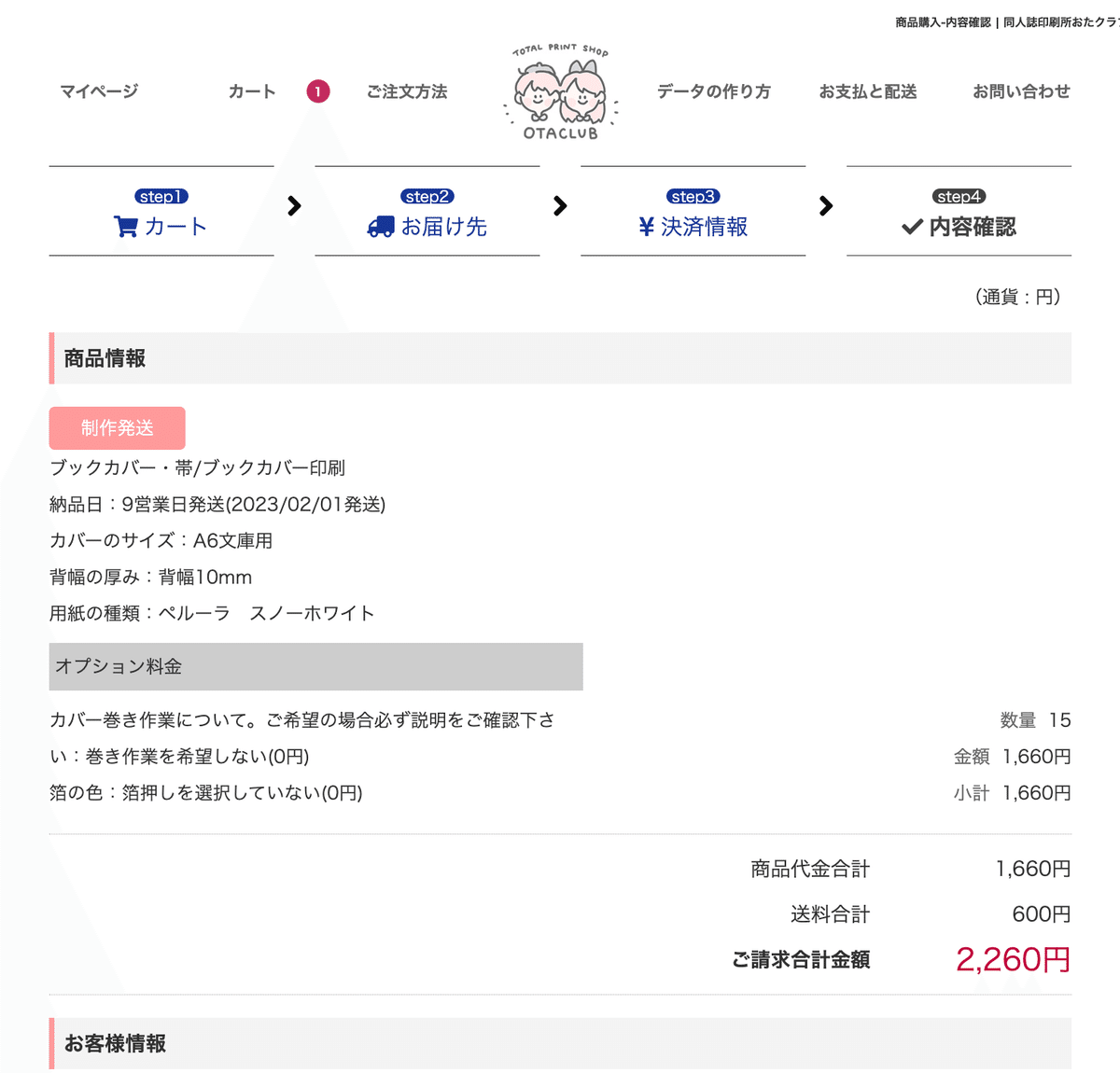
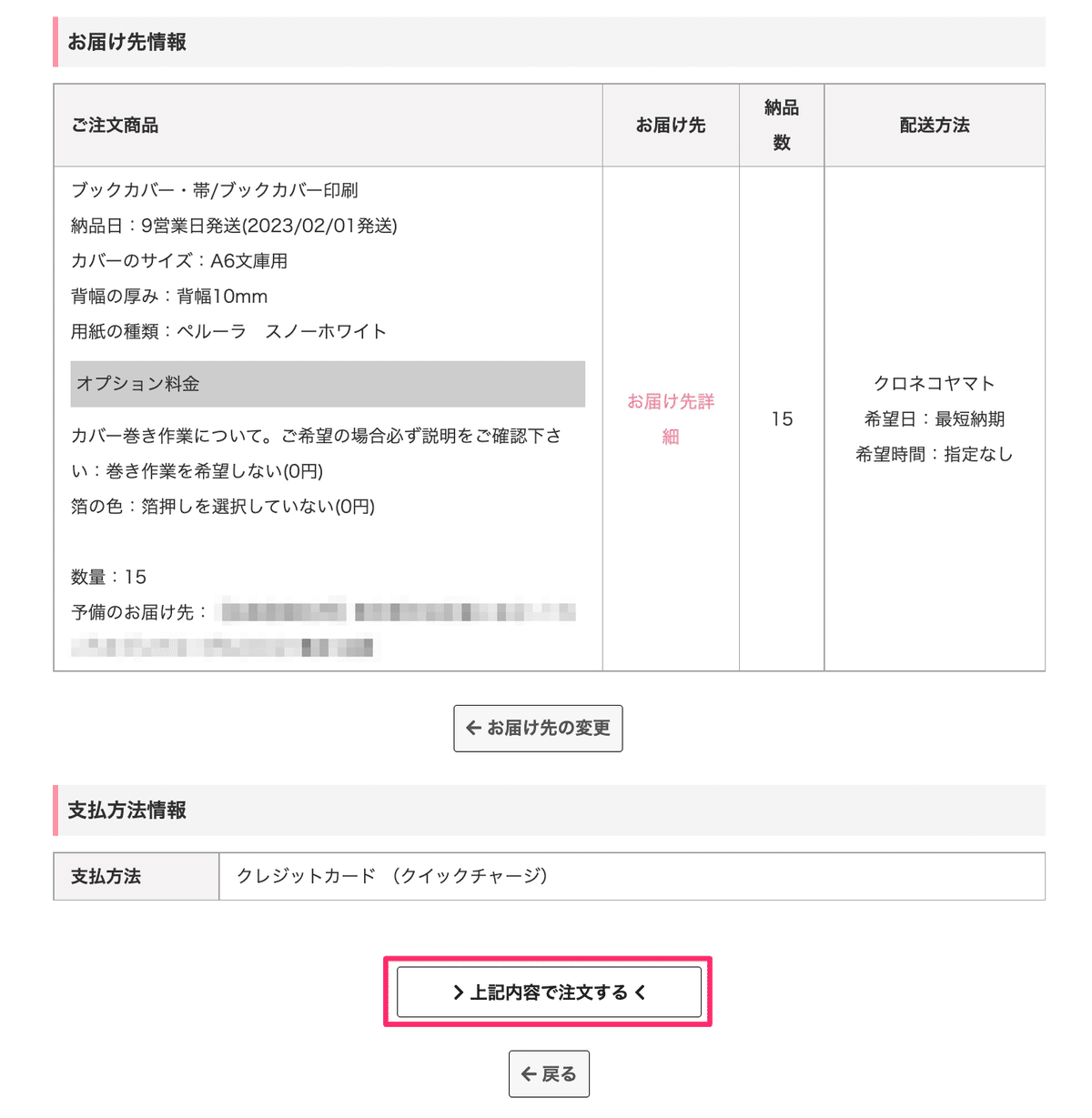
最終確認画面になるのですべて確認し、問題なければ「上記内容で注文する」をクリック。


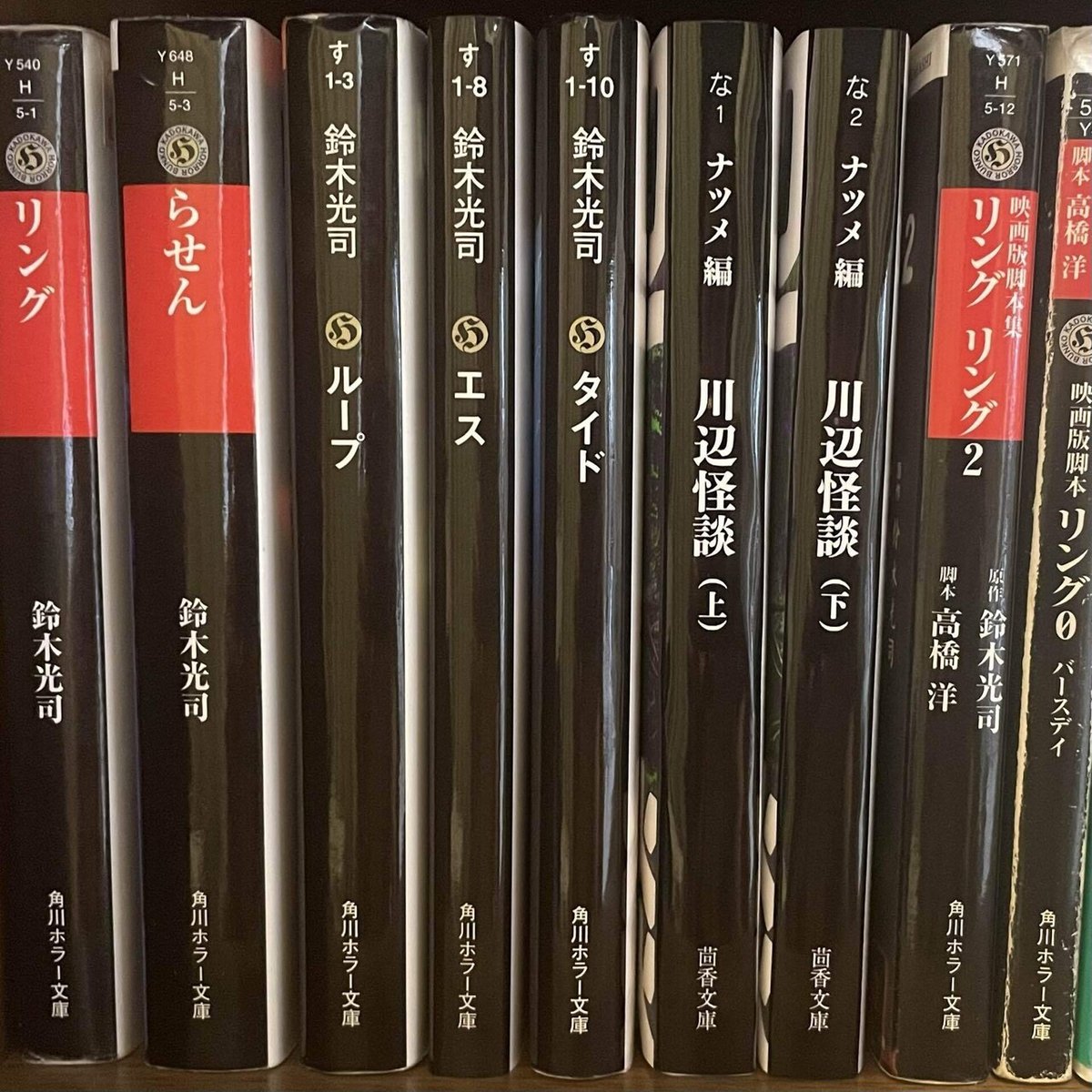
5. カバーが届く
#川辺怪談
— ナツメ (@frogfrogfrosch) July 31, 2022
本体はまだだけどカバーが先に届いたので別の本に巻いてみました!わーい!
裏もちゃんと作ってます
背表紙は最近の角川ホラー文庫に擬態度が高いので並べると良いかもしれません pic.twitter.com/37JouYG7SY
嬉しい!!
あとは本体にカバーを巻いて本棚に並べたりしてキャッキャするだけ。


しおりとか新刊案内とかのノベルティを作るともっと楽しいよ。


偉大なる先人たち(参考文献)
ここまでの工程をまるまるやれば、今お手元にはオリジナルのカバー付き文庫本があるはずだ。
だが、「もっと装丁にこだわりたい」「他の印刷所と比較検討したい」「そもそも自分でデザインしたくない」「お前のやり方が気に食わない」など、「こんな記事参考になるか!」と思われた各位も多いことだろう。ごもっとも。
というわけでこのやり方にたどり着くまでに参考にしたり、今検索して良さそうだなと思った記事をざっとご紹介する。
【2022年版】磯野ー! 小説同人誌作ろうぜー! FINAL
小説同人誌作成のすべてが網羅されている(と感じる)記事。多分はじめて小説同人誌を作ろうとした人間の全員が読んでる。めちゃくちゃ情報量が多い。
文庫サイズ対応の印刷所比較記事。ニーズやおすすめポイントがまとまっててわかりやすそうでした。
資金面についてや製本サイズの決め方(サイズごとの1ページあたりの文字数)など、作る前段階からの流れが網羅されているので、ディテールよりもまず全体感を把握したい人には合っているのではないでしょうか。
基礎の基礎がまとめられた記事。横書きのWeb小説しか読まないし書かないという人は参考にしてみても良さそう。
同サイトのいろいろな装丁の実例と印刷所や加工の詳細が見られる記事。箔押しとかホロとかの特殊加工をしたい人におすすめ。
Wordで本文書きたい人向けの記事。わたしはWordがそもそもMacbookに入っていないのですが、Windowsの人は参考になるかも。
Tips
ルビを横書きデータの段階で入れる
本体編 2で縦式を使ってルビを振る方法を紹介したが、先日試しに、本文執筆中にルビを入れてみたところ個人的にはこっちのほうが楽かも? と感じたのでその方法を書いておく。
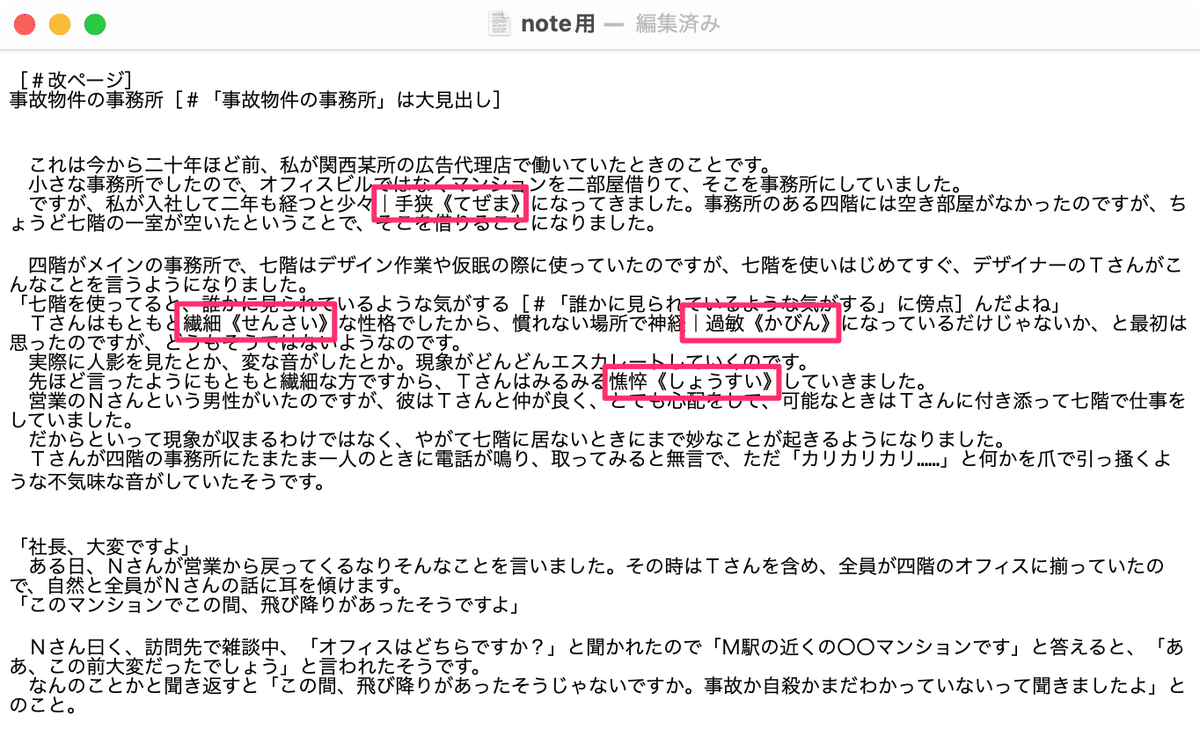
まず、縦式で扱っているデータはtxtデータである。アプリから見るとルビや傍点などが表示されるが、編集済のデータをそのままテキストエディタなどで見てみるとこうなる。

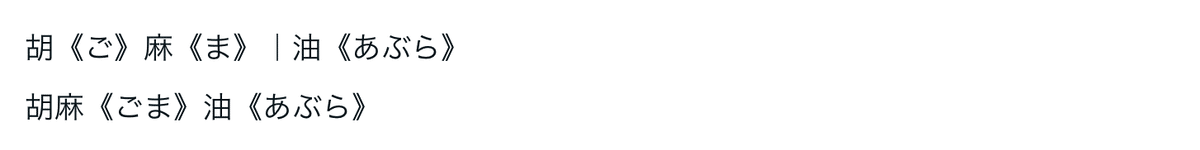
ルビは《》で囲んであるのがわかる。これはいろんなプラットフォームで採用されているルビ記法なので馴染みのある方も多いかと思う。
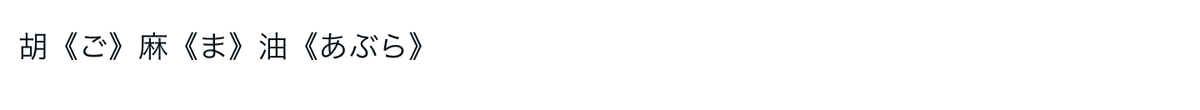
ここで気をつけたいのは、「少々手狭」や「神経過敏」など漢字が連続している箇所で後半にだけルビが振られているとき、

と「|」がルビ部分の前に入っている点だ。
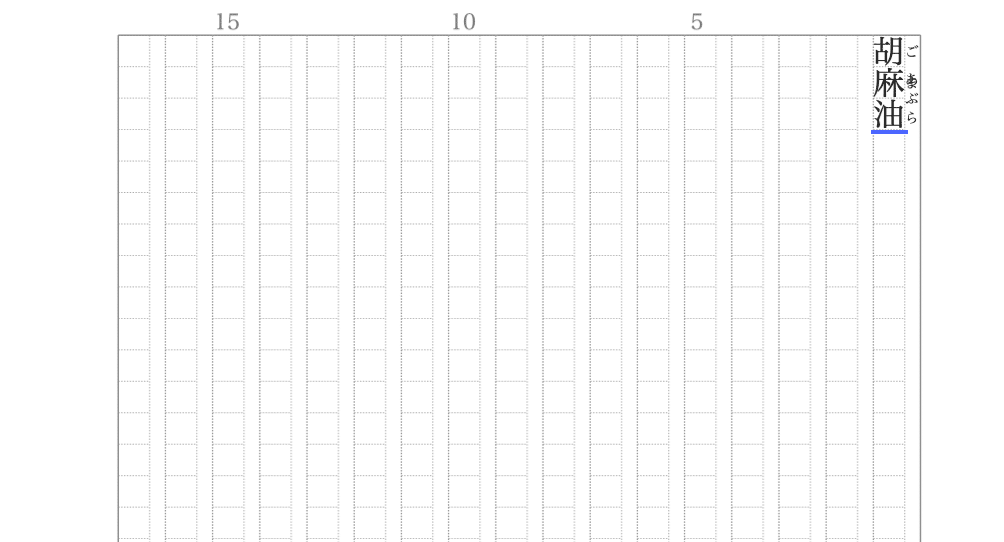
ルビは原則「直前の漢字の塊」につくと考えられるので、上記のように漢字が連続する場合、またひらがなやカタカナにルビを振りたい場合は

というふうに「|」と「《》」で囲む必要がある。
それを踏まえて縦式に入れる前の生データにルビを追加したイメージがこちら。

これをそのまま縦式にコピペするときちんと反映される。

なお、注意点として、この入れ方でまれにエラーが出る場合がある。
たとえば、以下のようにルビを振りたいとする。

これを縦式にいれるとなぜかこうなる。

「ま」と「あ」が干渉してルビが読めない。
この場合は以下のどちらかで入力することで改善される。

その他にも「|」で区切るのを忘れて意図しないところまでルビが入っていたりすることもあるので、この方法でもルビチェックはしたほうがいい。
なぜこの方法のほうが個人的に楽だと感じたかというと、まず単純に、本文を書きながら入力してしまえるからだ。これまでは「本文を書く」と「ルビを振る」は別の作業として行っていたが、いっぺんにやるほうが当然楽だった。(ただ一般流通している書籍のようにごく一般的な単語にもルビを振る場合、頭の使い方として若干ノイズになる部分もなくはない)
もうひとつは、縦式の検索機能がやや使いにくいというのがある。
縦式は検索窓が開いている状態だと本文の編集ができず、窓を閉じると前回の検索語句がクリアされてしまう。
わたしは該当単語の初出時にルビを振りたいので検索をかけて最初を特定するし、同じ漢字を違う読み方で出していないかもチェックする。この際に上述のUIが地味にストレスだった。
もっと細かいところを言えばcommand+Rでルビを振る時も、機能がアクティブになるまで若干(1秒未満)のラグがあり先走るとエラー音が出るので、分量が多い場合はそれもストレスになる。
どちらもメリットデメリットがあり、人それぞれだと思うので自分に合っている方法を探ってもらえればと思う。
なお、見出しや傍点は記法がめんどくさいので、こちらは縦式内で行っている。

ページまたぎなどの細かい修正
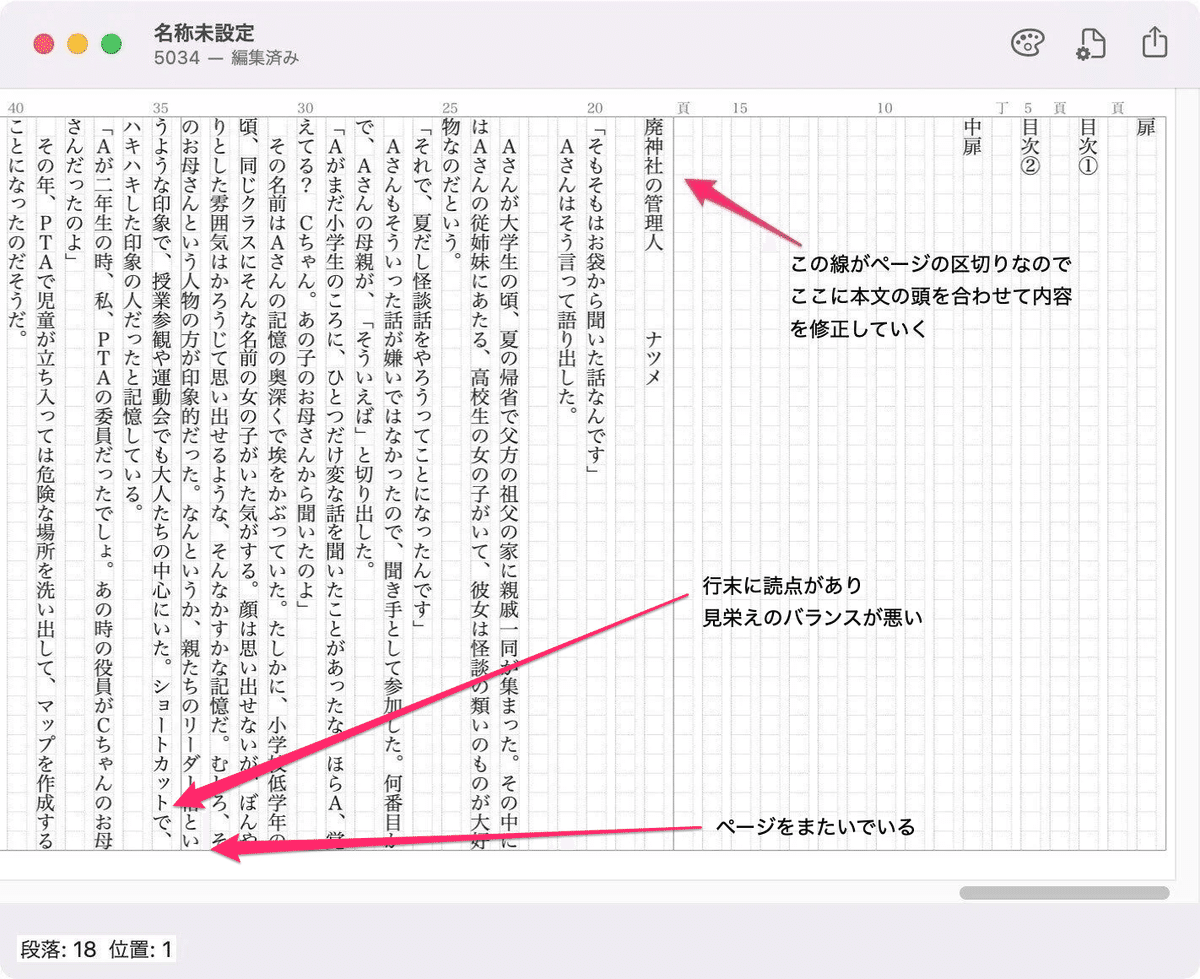
本文編 3.で行った改ページ挿入や内容チェックの際、わたしはあわせて、出来る限りぶら下がり句読点や行のページまたぎをKillしている(京極夏彦先生をリスペクトしているので)。
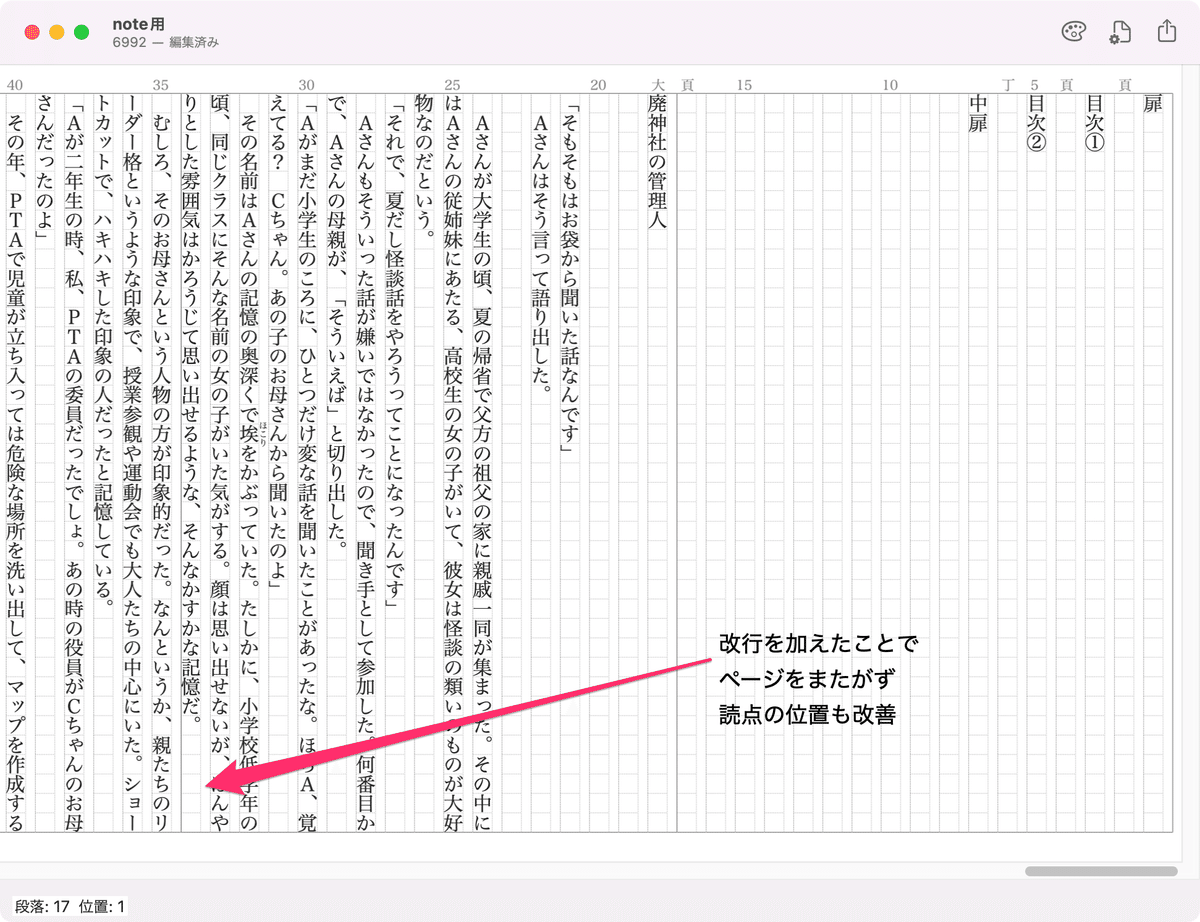
まず一時的に改行を入れて文頭をページ区切りに合わせ、その状態で区切り線をまたがないように文章を微修正し、ページまたぎを殺していく。

修正するとこんな感じ。

修正が完了したら一時的に入れていた改行を消す。残したままにしておくと意図しない白紙ページが生まれてしまう可能性がある。

京極夏彦先生の狂気の校正(InDesign執筆)についてはこちらの記事を参照されたい。もちろんわたしは到底このレベルには及ばずお遊び程度である。そもそも文庫の版で全ページまたがないようにするのが本当にキツいので、あの厚さでそれをやってるって恐ろしい話だ。
みんなも軽率に本を作ろう
わたしは15,000字くらいの原稿をフォントサイズ大きめで70ページの文庫本にしたことがあるので、20,000字もあれば全然本はできる。5,000字の短編4本でできる。えっ、そう思ったらめちゃくちゃお手軽では?
ということでみんなどんどん本を作ればいいと思います。それでは。
ちなみに、直近で作った「川辺怪談」という怪談アンソロジーは1部ずつだけですがまだ頒布してます。
ご興味あればどうぞ!
