
ビジュアライズのセンス皆無の人間がCanvaだけで必死に作ってる小説同人誌のデザインを見てくれ
この記事があまりに読まれるもので(ありがとうございます)欲をかいたので、前回あまり触れなかったデザイン部分をまとめてみる。
前回ほどハウツー感はなく、ただ成果物を並べて一言コメントをつける感じになると思う。
タイトルにあるように、わたしにはビジュアライズのセンスというものが欠落している。まず絵が描けない。高校では美術系の授業一個も取ってなかった。デザインも門外漢だ。小説を書く時も読む時も脳内にビジュアルがまったく浮かばない。
本来ならデザインを外注したほうがいいのだが、コストをかけずに自力でまあ一応見られなくもない……くらいのものをなんとか作っているので、同じようにビジュアルセンスに自信のない方の参考になれば嬉しい。
使ってるサービス
オンラインデザインツール「Canva」
まずこれが無ければ絶対本を出せなかったというデザインツール「Canva」を改めて紹介する。
使い方については公式が詳しくまとめているようなのでこちらを参照されたい。
Canvaの使い方完全ガイド
個人的に使いやすいと感じている点は、パワーポイント/Google SlideっぽいUIだ。
このように、図形やイラストなどの素材を追加して、それを拡大・縮小し自由に配置できる。中心揃えなどもガイドが出るので楽々だ。
アイビスペイントなどのいわゆるお絵かきソフトだと、これらの操作や配置がかなり骨なので、すでにある素材でどうにかしたいわたしにはこれがぴったりだった。
素材やテンプレートも結構充実しているのでガンガン活用している。
写真フリー素材「Unsplash」
Canvaにいい素材がない時はだいたいここで素材を探している。
2019年:はじめての同人誌づくり
やっていく間にちょっとずつマシになっていると思うので、時系列で紹介していく。
前提として、とにかく「同人誌同人誌してない、書店に並んでる本っぽいデザインのやつがいい」というのが最初に思ったことで、今もこれは一貫している(同人誌文化に対して失礼な気もするが、とにかく馴染みがないもので……)。
架空の出版社
まずはこれを見て欲しい。(内容は読まなくていいです)


同人誌を出すときに最初にやったのが、架空の出版社の設定である。
こわい!!!!
ただこれ、この時デザイン経験のある人に相談しながらやってて、太字になってる項目はたしかその人から提示してもらったお題だった気がする。なんの取っ掛かりも方向性もないとできないのは確かなので、完全な無から有を生むには意味があったのかもな、と思っている。でもみんなは別にここまでやらなくいいと思います。
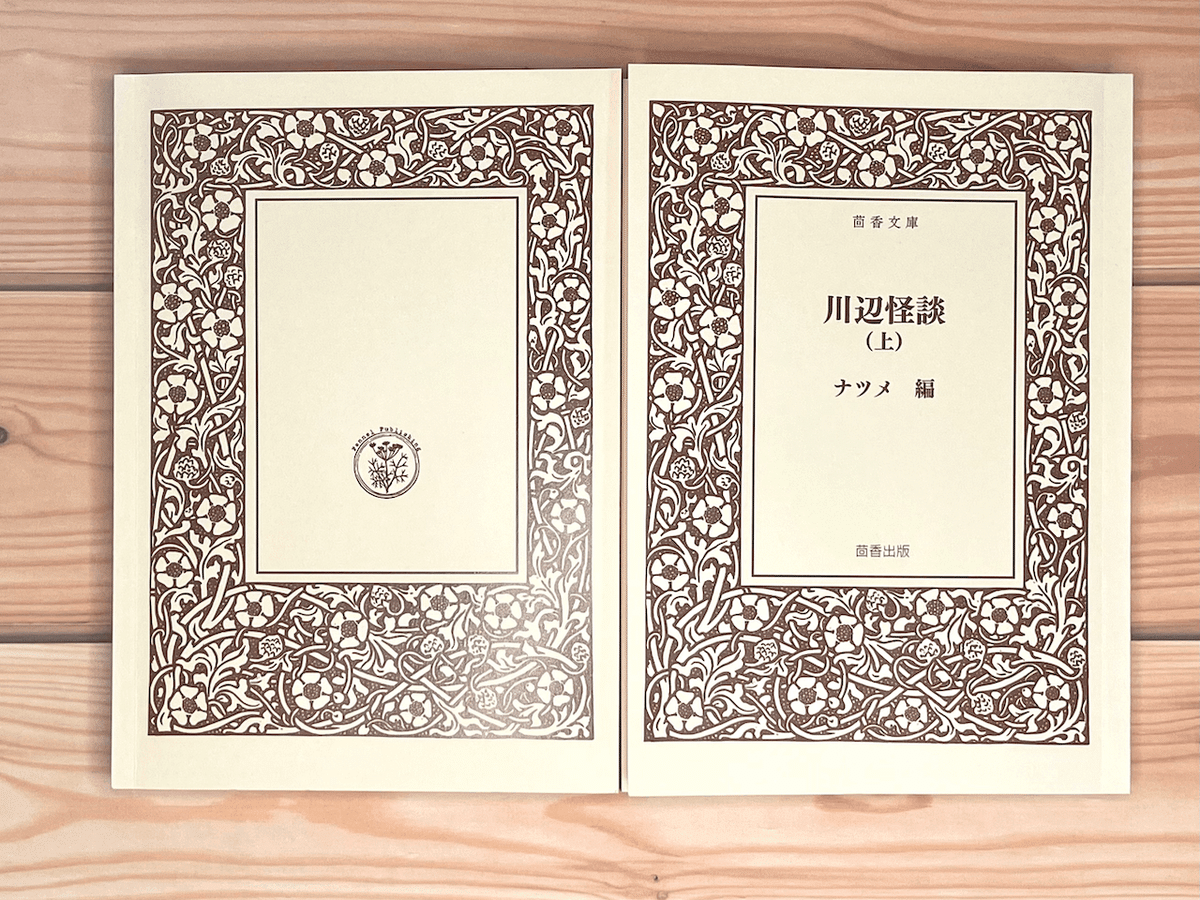
純文学ライン(岩◯文庫パロ)
最初のうちはマジで岩◯のパロディ表紙とか作ってたのだが、紆余曲折の末こんな感じになった。

テーマカラー+シンプルな図形+タイトル+英タイトル(一部仏)という極限までシンプルな構成にしてみた。
でも今見るとなんか図形のサイズも位置もバラバラだし、あんまり意味分かんないですね。地と同色系で英タイトル入ってるのはかわいくて好き。
一応色分けには意味があって、ジャンルで区分していた(Aという作品の二次創作は青系、Bという作品の二次創作は赤系、オリジナルは緑系)のだが、ここに載せてないAの二次創作本の表紙を絵描きさんに頼んで、それが描いた人の強い意志で赤系の表紙になってしまい、この区分はないことになってしまった。

統一感はあるしかわいいと思うが、やっぱりなんか甘さがある。色もRGBでは鮮やかに出ていたが実際の印刷はYMCKなのでくすんでいて今ひとつ。
あとこの時は「文庫本ってそんなにツヤツヤしてなくない?」と思ってPP加工していないのだが、実際にはほとんどの文庫本がクリアPP加工されている。観察は大事だ。

裏には同じ図形とバーコード、品番もどきをあしらっている。
この時はまだ文字列をバーコード化するサービスを使っていたので、線の細さとか縦横比とかがISBNのパロディになっていない。

本体の表紙・裏表紙。文字の配置などはかなり岩波文庫をイメージしている。岩波はもう少し茶色い紙なのだが、たしか選択肢になくてクリーム色にしたんだった気がする。飾り枠は適当なものを選んでしまったのでもう少しレトロな素材でもよかった。
裏表紙の変なマークは手書きだが、岩波文庫にも変な(失礼!)壺みたいなマークが載っているので見てみてほしい。

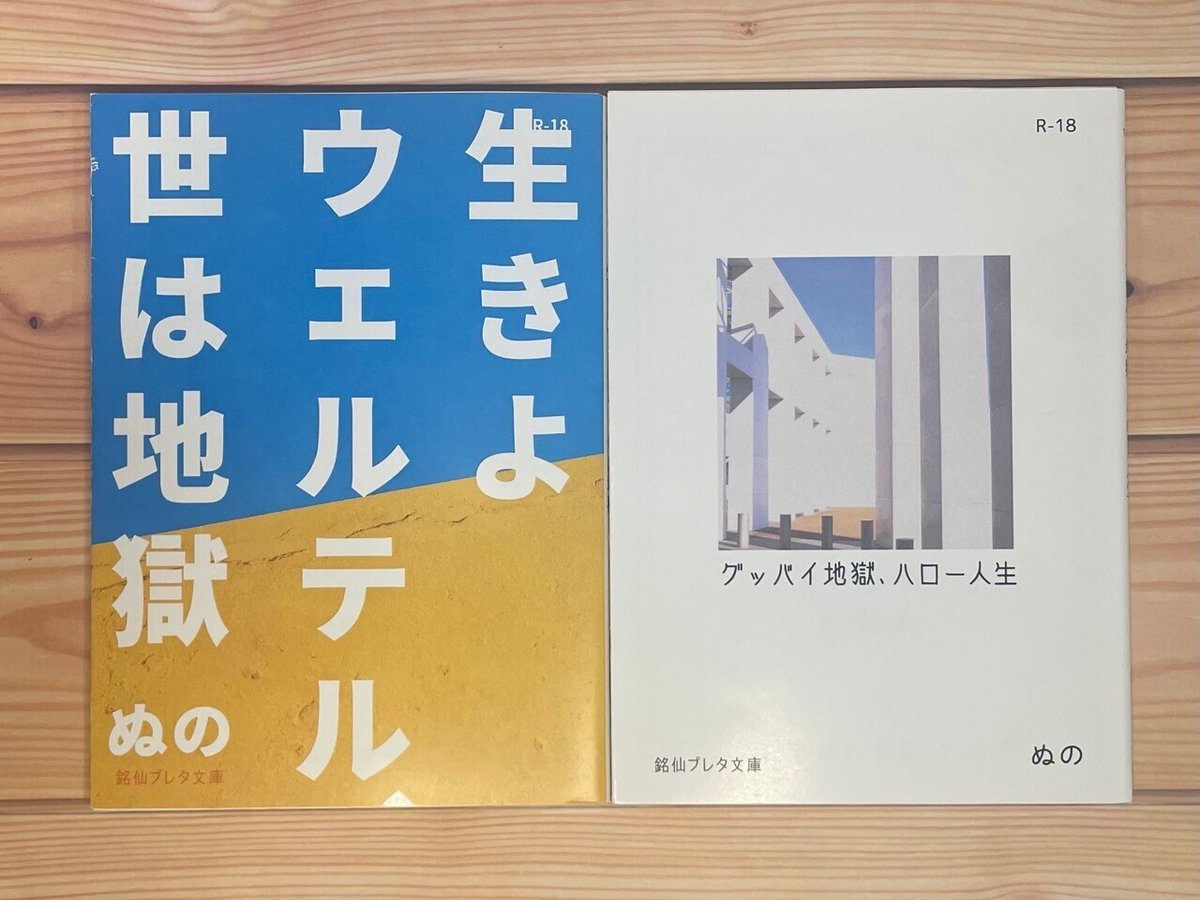
大衆小説ライン
もう一つ、最初の設定に書いてあったのだが別の大衆小説ラインというのを設定していた。これは各巻ごとにデザインが違うので上のようなルールは特に設けていない。

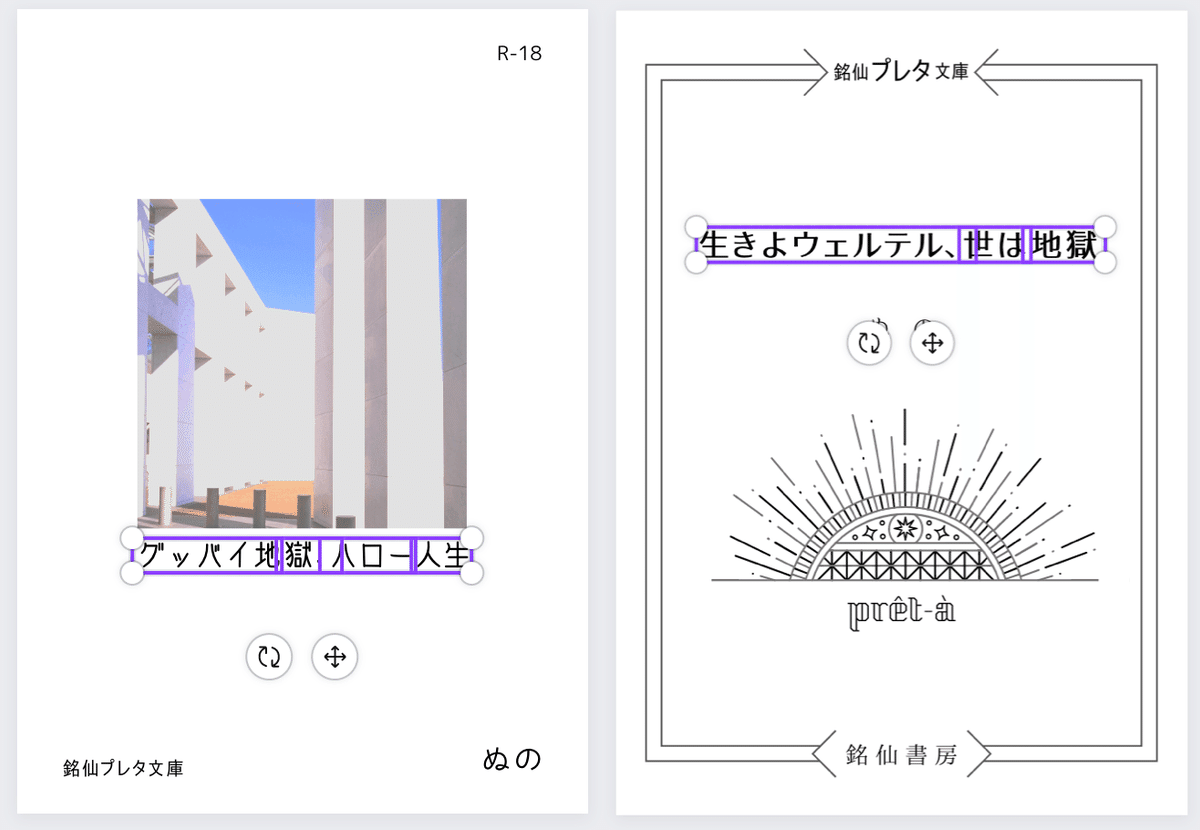
こんな感じ。
今見るとどちらもコンセプト皆無で雰囲気で作ってるので全然ピンとこない。左のやつは背景になってるフリー素材の写真の配色が好きという理由しかない。右に至っては何の写真かわからん。
まあなんとな〜くイメージしてるのはわかるけど、やっぱり甘いですね。

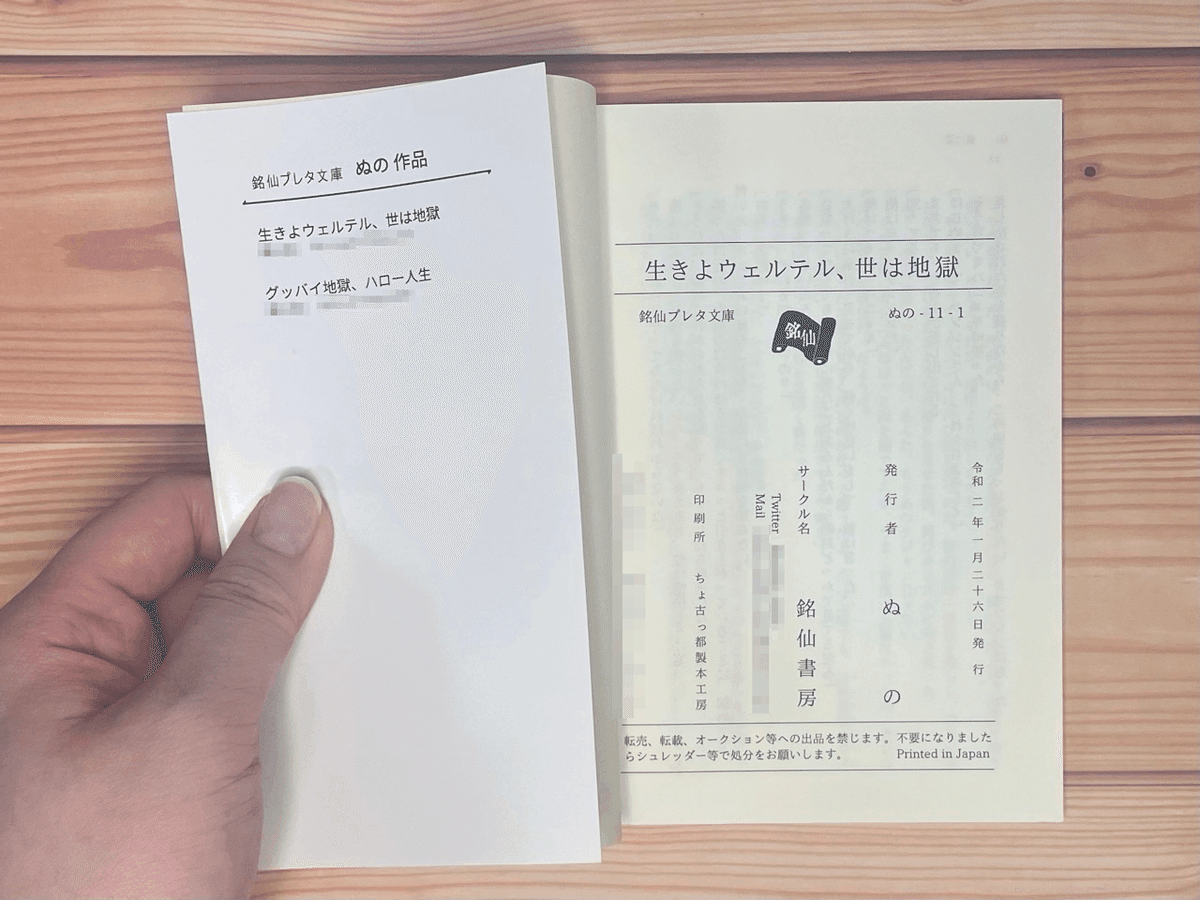
裏表紙にはあらすじを載せてそれっぽくしていたが、ここもフォントサイズなどがやや甘めかも。表紙側の見返しには作者プロフィールもつけてました。


ライフスタイル雑誌ふう
この時はほんとわけわからんくらい本を作ってて、ノリで作ったのがTwitterに載せた作品の再録のこれ。

中身がほぼ全部再録なのでデザインをかわいくする方向で頑張った。
これはCanvaのテンプレートから雑誌ふうのものを選び、画像を差し替えて調整。
12ページの中綴じ本だが印刷所にお願いした。

中もこんな感じで、あたかもライフスタイル誌ふうである。
これ、難しかったのが、デザインと本文が混在しているので、入稿データを全部Canvaで作ったこと。しかしCanvaは当時縦書き対応していなかったしフォントも限られているので、本文データを縦式で出力→背景透過画像に変更→Canvaにアップロードして配置、という気が遠くなるようなことをしていた。おすすめはしない。


Tips:画像の圧を下げる
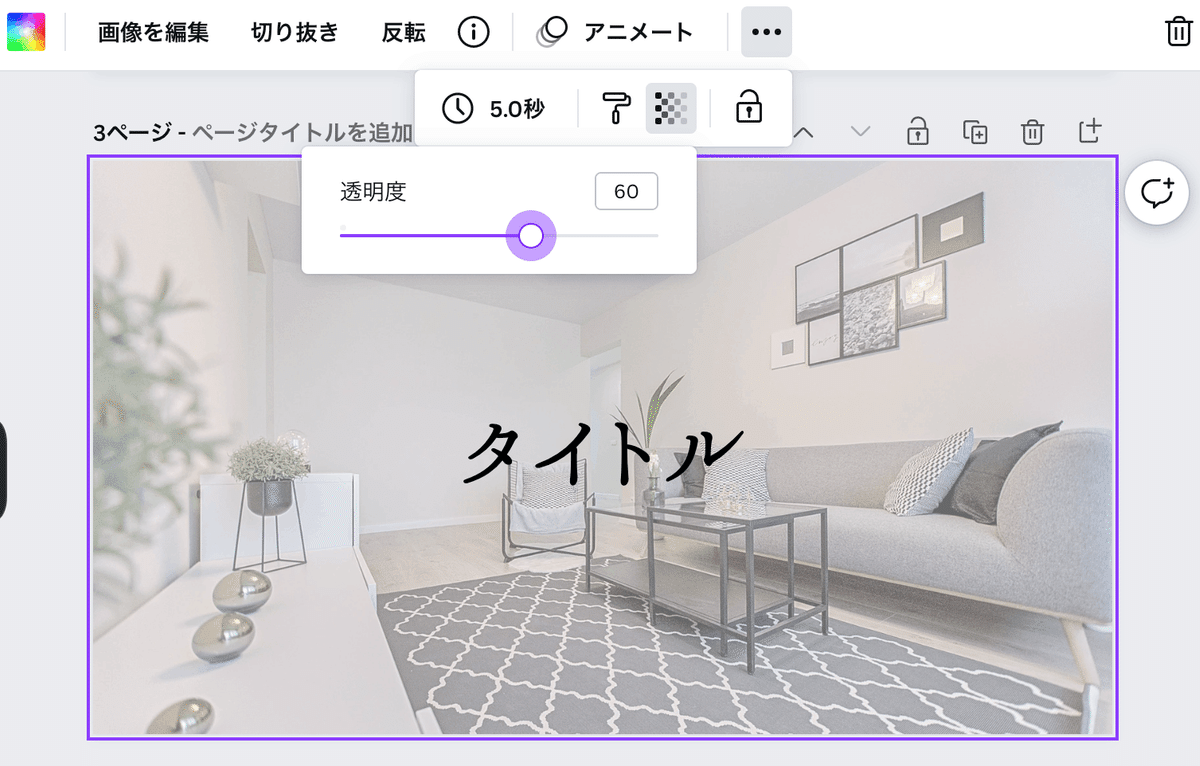
これはパワポ使いなら普通にみんなやっている気がするが、文字をメインにして背景に写真素材を使いたいときなどに、画像の透過度を上げるor上に透過度を上げた塗りつぶし素材を乗せる、という方法を取ると良い。




背景色を変えて画像を透かしてもいいし、乗せる色を変えてもいいし、その辺はお好みで。
Tips:カーニング
Canvaを使ってて困った点は、カーニングである。
カーニング(kerning)とは文字と文字の間隔を均等に見えるように調整することを指します。
フォトショとかイラレだと機能としてカーニングができるようだが、Canvaではできない。ではどうするかというと、

文字の要素を分割して、矢印キーで地道に動かして合わせるしかない。
でもこれやるだけでだいぶ見た目がマシになるので、余力がある時はやったほうがいいと思う。

2020年:特殊装丁
2019年の時は初めての(そして最初で最後となったリアル)イベント参加でとにかくアホみたいに本を作り、半年ほど力尽きていた。
その後通販で出す用に2冊作ったが、イベントのように締め切りがキチキチじゃなかったので、ちょっと凝った作りにしてみた。
両A面ムック本ふう

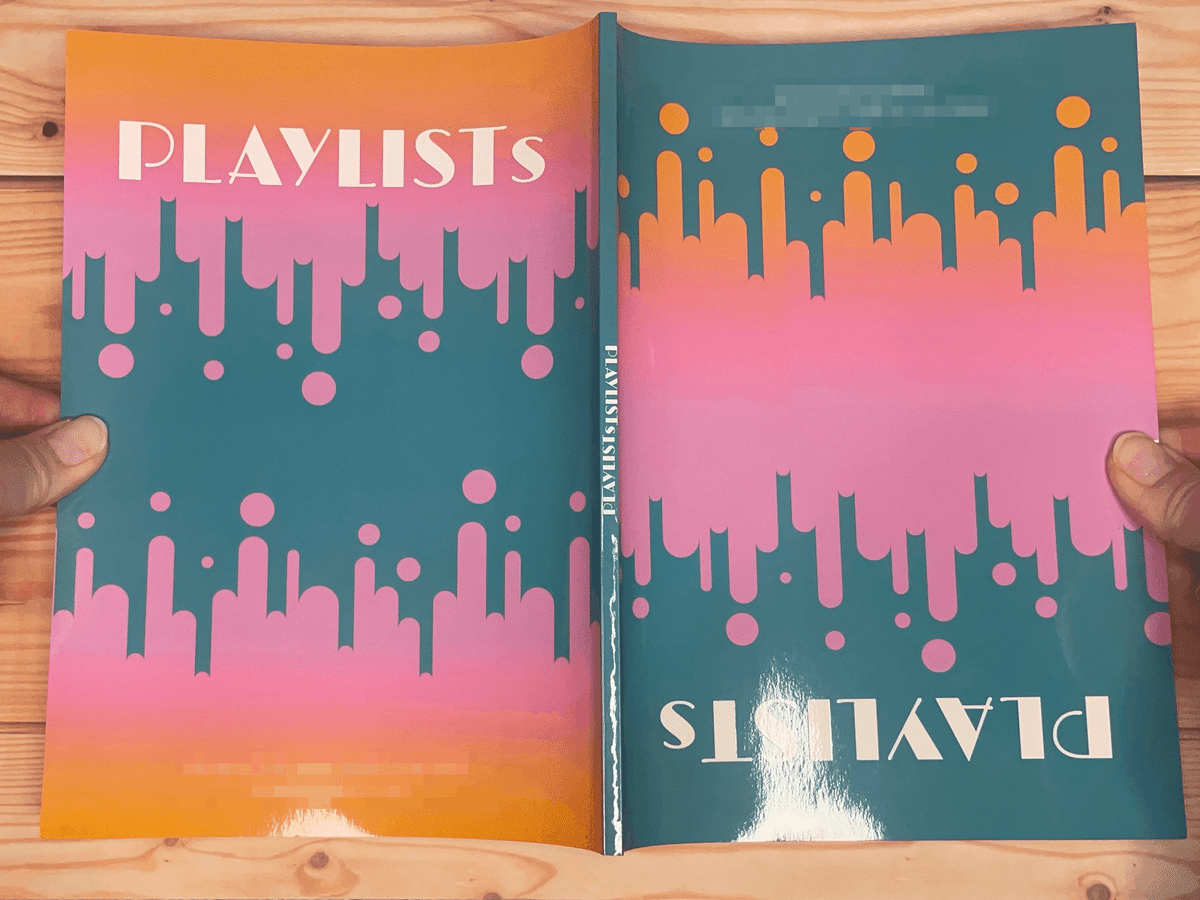
一見ふつうの何の変哲もない本だが……

実はこんなふうに、表紙と裏表紙が上下逆になっていて、どちらからも右綴じの本として読み始められるようになっている。

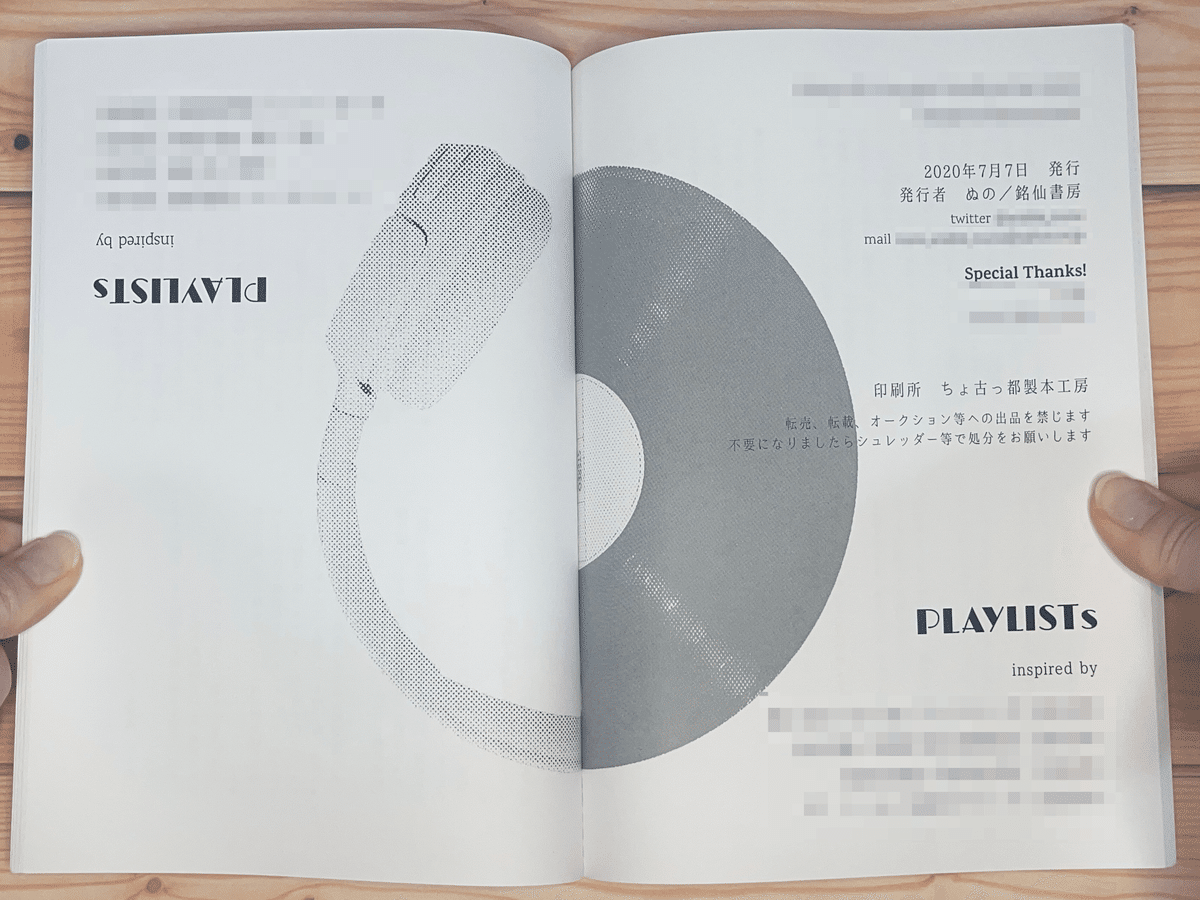
合同誌で、表紙から読むとゲスト、裏表紙から読むとわたしの作品、という感じ。それぞれ扉にヘッドホンとレコードのイメージを配置して、真ん中のぶつかるところではこんなふうにしてみた。なかなか洒落てるんではなかろうか。
ただ、これ入稿データ作るのはめちゃくちゃ大変で、裏表紙から読む方は出力したページを全部上下逆に編集+逆順に並び替え、全ページに表紙側から数えた場合の隠しノンブル(実際に印刷されるのとは違う数字)を入れ、その旨を印刷所に伝え……というのをやった。この作業のために一瞬Adobeに課金してた気がする(PDFに直に文字入力したかったので)。
トレペカバーに白い印刷
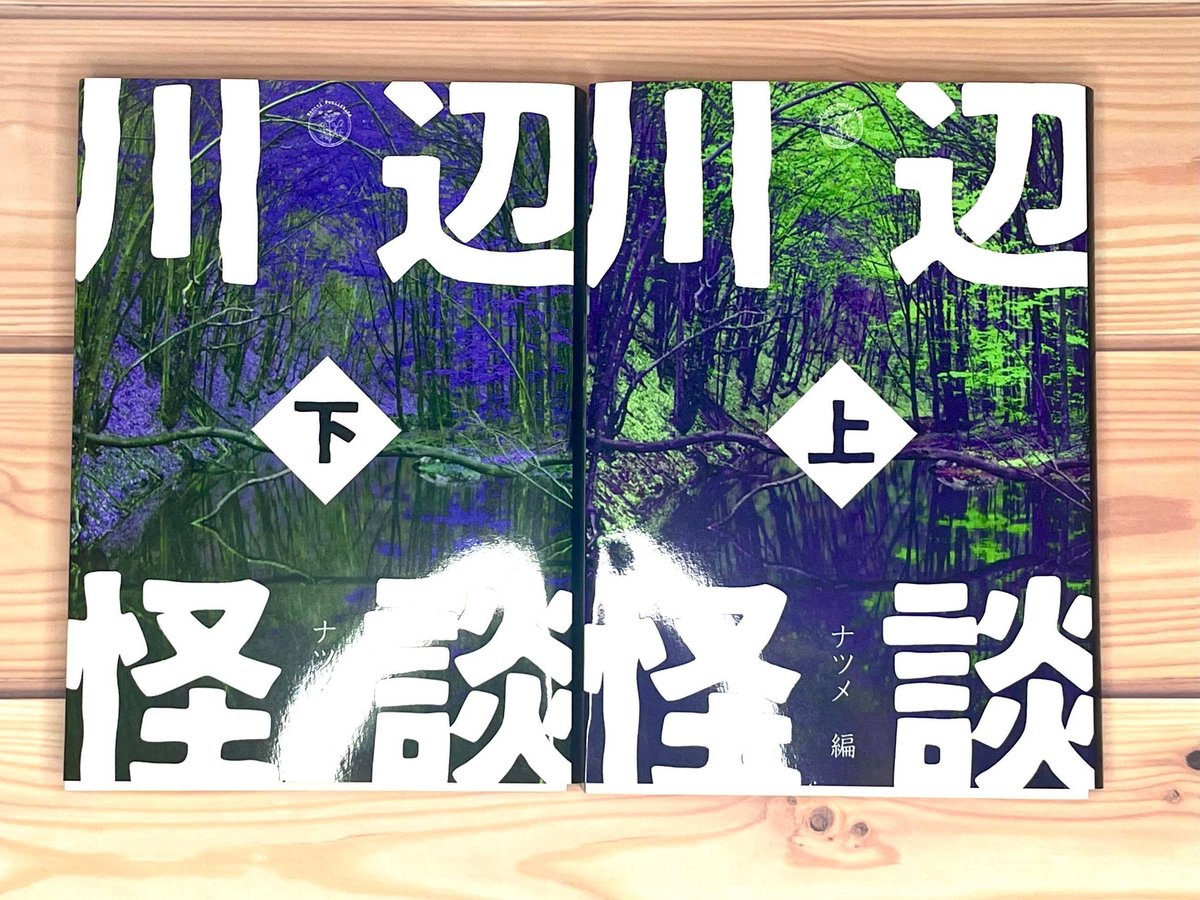
これは一番気に入っている装丁かもしれない。

一見すると普通のデザインだが……

実はタイトルはトレーシングペーパーのカバーに白インクで印刷している。
白基調の怪談本っていいよね……というので作っているのだが、トレペのおかげでちょうどよく写真が霞んでより怪談本っぽくなっていると自分では思ってる。
あとこのフリー素材、怖い写真だと思って使ってるけどなんなんだろう。
トレペ+白インクを利用した仕掛けがもうひとつあり、

裏表紙側の見返しにパッとはわかりにくいが、

こういう一行怪談みたいなやつを忍ばせている。
カバーはこちらの印刷所で作成した。入稿データ自体は白印刷部分を黒で作成したものを送るだけだったので簡単でした。

位置は厳密じゃないけど印刷は問題なかった。
2022年:エミュ度を上げる
カバーは角◯ホラー、本体は河◯文庫ふう
少し間が開いて、2022年に久々に本を作った。その際の記録をまとめたのが前の記事だ。
この時は二次創作ではなく、カクヨムで実施した自主企画参加作品のアンソロジーを作った。
希望者のみに頒布する受注生産方式を取り、記念に作る意味合いが大きかったので、値段を安くというより持っていて嬉しい形にしたい。以前の失敗も踏まえて、より実際に販売されている文庫本に近い仕上がりを目指した。



この時は表紙デザインはなんとなく頭にありすんなり決まった。裏表紙と背表紙はかなり角川ホラー文庫をパクエミュっている。

本体表紙と本文レイアウトは河出文庫を参考に。枠素材はCanvaにあったものだがかなり近い印象になった。
Tips:Canva上で長さを測る
エミュ度を上げるために意識したのは観察である。たとえばバーコードの位置なども本物の配置に近づけることでかなり見栄えが整う。
が、実物を定規で測ったとして、それをCanva上にどのように反映させるのか?
もっとスマートなやり方があるのかも知れないが、わたしはこのようにしている。
例:左端から12mm、上端から10mmの位置にバーコードを配置したい場合。


これはキャンバスサイズをmmで作成しているからできる方法なので、キャンバスをpxで設定している場合はmmをpxに変換してやってください。
2023年:そもそもデザインって何?
※ここだけちょっとハウツーっぽくなります。
1月のオンイベに出るため、年末年始は死にものぐるいで原稿をしていた。今回もカバー付き文庫本である。
本体はなんとかギリギリ入稿できたが、カバーが全くの手付かずだった。
脱稿後の虚脱感で2日ほど廃人になり、ようやっと重い腰を上げたがな〜んも思いつかん!
軽快に紹介してきたが、これまでもデザイン作業が本当にしんどくて、やるたびに「向かんわ……」となっていた。
ここでようやく、今まで目を背けてきた「そもそもデザインって何?」ということと向き合うことにした。とはいえ体系的に学ぶ時間も機会もないので、入門書を眺めることにする。
前の職場で社長の私物が放出された時に貰ってきて読んでなかったこれがあったので眺めた。
実際のデザインに入る前の準備
デザインのことを何も知らないのでこの本がどれほど的を射ているのか判断のしようもないが、個人的には割と参考になった。とにかく時間もないので、手っ取り早く使えそうだと思った以下のことをやってみた。
目的を決める→同人誌でそんなに部数も刷らず、限られた人にしか頒布しないので目を引く必要はない。手元にあって嬉しい、エミュ度が高くて面白い、大事にしたいような装丁にしたい
載せなきゃいけないパーツを洗い出す→タイトル(英字が入るので横書き)、著者名、サークル名、R表記、Unofficial表記、バーコード
伝える内容の要素を洗い出す→SF、ロジカル、コメディ、ロマンス、変化、アイデンティティ……などなど
そこから連想されるイメージを書き出す→未来的、シンプル、ピュア・クリア、人工的、青・紺色(SF的な宇宙のイメージ)、かっちり・硬い・直線⇔あいまい・柔らかい・曲線(変化)……などなど
ラフを描く
ラフは捨ててしまったのだが、紙に本当に雑に描いた。4種類くらい作ったけど覚えてるのを再現するとこんな感じ。

わたしが絵が描けないと言った意味がわかってもらえたと思う。まあでも別に意図とか配置とかそういうのが分かればいいので自分用だしこんなもんでいいと思う。知らんけど。
複数案作ってみる
ラフを複数描いたので複数案デザインしてみた。ラフを参考に使えそうな素材をCanvaやUnsplashで探して、配置してみる。


こんな感じ。どうですか?
この時にも先の『なるほどデザイン』で参考になった点があった。
例えば「データと見た目の位置は異なる」という話。Canvaでは中央揃えなどが簡単にできるが、どうも見た感じ中央に見えないな……ということが割とあった。
自分の目がおかしいのかと思っていたが、実際にデータ上の中央は目ではやや下に見えるらしい。それを参考に今回はタイトルのボックスを若干上に設定している。
この段階で人に見てもらい、下の案が良いということでこちらを元にタイトルを入れ、諸々修正を行った。
実際の仕上がり


これはなかなか良いのではないですか? 「一般流通している文庫本っぽさ」のスキルが上がってきた気がする。
宇宙っぽいイメージをより強めるために、今回はペルーラ スノーホワイトというパール加工が施された紙を使った。
見た目はかなりイメージ通りになったが、読んでるうちに印刷がはげてきたのは誤算だった。同人誌作りは日々勉強ですね……。
おまけ:無配用電子書籍(PDF)も作った
オンラインイベントに出るようになってから無配のハードルが下がった。なんたって印刷代がかからないからね。
わたしは電子書籍をスマホで読むので、読みやすいようにこれも文庫サイズで作っている。A5二段組だとスマホの画面では文字が小さくて読みづらい。
表紙も一応ちゃちゃっと作ってはいる。


あと下に視認性低く英文をあしらっている
未来へ
こうして振り返ってみると、なんというか圧倒的成長を遂げているのではないか(※当社従来製品と比較して)。
特に最新のものは本文も初の10万字超え222pとだいぶ本らしくなって、デザインもキマったのではないかと満足している。
とはいえ印刷が剥げたりとやっぱり100%の出来にはならないもので、これからも圧倒的成長を続けていきたい。
みんなも軽率に本を作ればいいと思います。しんどいけど楽しいよ。PDF電子書籍はお金がかからないのでまじでおすすめです。
それでは。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
