
長編小説を書くのにテキストエディタ(Mery)が便利。おすすめの使いかた
Meryをおすすめする理由
令和のイチオシSF作家・十三不塔さんがこんなツイートをしていた。
教えを請いたい。wordがバグったのですが、他に具合のいいワープロソフトやらテキストエディタなどございますでしょうか。ルビが打てると助かります。
— 十三不塔 (@hridayam) September 20, 2020
私は人に便利ななにかをおすすめするのが異様に好き。こういうときにはめっちゃ長文であれこれおすすめしちゃう。前世が家電量販店の店員だったのかもしれない。
このときは「Meryが便利ですよ」とだけ答えたんだけど、長編小説書くのにWord向いていないと思う。だいたい、Wordって開くまでにめっちゃ時間かかりませんか? なんなら、お湯沸かしてインスタントコーヒー淹れるくらいの時間がかかる。特に昔のやつを開くときはさぁ……。なかにどんな重要書類があるの?ルーン文字とかなの?
==========(ここまでめっちゃ早口)==========
Word、ワープロとしては高機能で便利で優秀なソフトなんだろうけど、とにかく日本語入力をしていると予期せぬ挙動で時間をとられることが多い。データのやりとりにも向いてない。昔の自分が書いたテキストさえろくに開いてくれないんだもん。
だから、ちょっと文字濃ゆくしますけどね、
Wordで長編小説を書くな
あれは文章をきれいにレイアウトして印刷するために使うもの。執筆はテキストエディタのほうがずっと便利です。(出版社がWord指定とかあるんですかね? そのへんはわからないんだけど。最後の整形だけWordにしたらよくない?)
世には小説支援ソフトが山ほどありますが、じゃあそういうのはどうかというと、あれも向き不向きがあって。私も世間ですすめられてるものはけっこう使ってきました。ArtOfWordsにscrivener、yWriterにEvernote。だいたい最初は「キャラ設定や世界観もまとめられる!楽しい!便利!」だけど、結局あれやこれやで使わなくなりました。挙動に不安が残るとか、日本語入力がおかしいとか、ファイルが重いとか、ファイルの保存場所が謎とか、検索・置換が弱いとか。
そこへいくと、テキストエディタはいいですよ!
テキストエディタは、ワープロソフトからレイアウト機能や文字装飾機能などを除いたもの。Windowsに付属する「メモ帳」もテキストエディタの一種です。できるのは文字入力のみ!シンプル!軽量!
TATEditorも便利ですが、今回は長年愛用してるMeryをおすすめしますね~!
==========(ここまでさらに早口)==========
Meryは「ちょっと高機能のメモ帳」という感じに紹介されることが多い老舗のテキストエディタ。立ちあがりはすばやく動作も軽く、二十万字の小説を同時に三つ編集しても(メモ帳と違ってタブで複数ファイルを切り替えできる)、重くなったりせず軽快に使えます。
アウトラインを目次にして目的のページに移動できるので、メモ帳のように無限スクロールする必要もありません。保存形式はTextだから、デバイス間や他のひととのやりとりしやすいほか、軽量で長期保存にも向いてます。
インストール~初期設定
作者さんのページか窓の杜からダウンロードして、PCにインストールします。シンプルで操作は比較的容易ですが、導入の際に役に立ちそうな記事を置いておきます。
使い方の紹介している人もけっこう多いので、導入時はそういう記事を見ながらやりました。ダウンロードして初期の画面はたしか、アウトライン用のウィンドウ(後述)が出てこないんですよね。そこだけ、ちょっと手間がかかりました。「ツール」>「プラグイン」>「プラグインの設定」でできます。
・画面や文字のハイライト色、テーマの変更は「ツール」>「オプション」>「表示」から変更できます。私はMonokaiを愛用。
・「オプション」タブではほかにも折り返し方法、ショートカットキーなどを設定できる。
私の使いかた
初期画面はメモ帳とそれほど変わらないですし、操作方法も似ています。いくらかカスタマイズして、私の今のMery画面はこんなです。

左端にアウトライン、右側に本文、上部にタブ切り替えがあるのが確認できると思います。このあたりがメモ帳より高機能で便利なところ。
アウトラインとタブ切り替えだけでもじゅうぶん便利ですが、個人的には文字の色分けができるところが気に入っています。今はMarkdown方式(投稿サイトのエディタで使う編集記法みたいなものです)を使ってるので、たとえば「# 見出し」というふうに#を入力してから見出しを書くと、自動的に見出しとして認識して本文と違う色にしてくれます。アウトライン機能(後述)を使えば、エピソードごとの入れ替えも容易。
ほかにもコメント(本文と関係のない情報)、ルビ用の記号を色分けする設定にしているので、見やすく書きやすい。
(新規でファイルを開いたときは、編集の形式が「Text」なので、色分けなどはされてません。「表示」>「編集モード」>「markdown」で、上のような編集記号での色分けができます。)
・マークダウン形式を使うための方法はこちら。
アウトライン機能の設定
Meryでアウトラインを設定する場合の参考記事です。
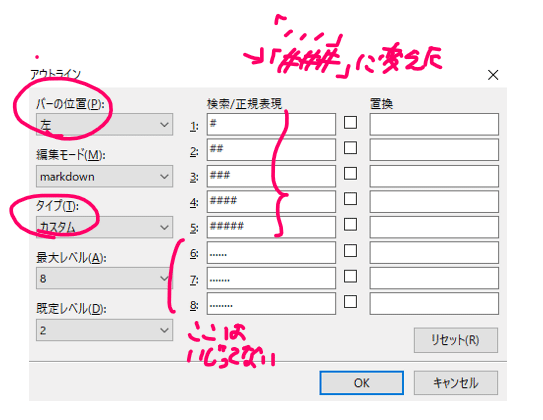
前述のように「ツール」>「プラグイン」>「プラグインの設定」でアウトラインを選べば機能が追加されます。その後、「プラグインの設定」>「プロパティ」から、アウトラインの先頭に使う記号を変えられます。標準は「....」で、コンマの数で階層の深さが決まります。コンマが一個なら見出し1で2個なら見出し2という感じで。
コンマはまぎらわしく、入力しづらいので、私は「#」に変えてます。小説で使う見出しはせいぜい見出し3くらいまでなので、6以降はいじってません。

これで、「# 見出し」と書くとアウトライン部分(左側)にも反映されますよ。#は半角、そのあとに半角スペースが必要なので注意です。

上の画像だと、ピンクで色分けされているところが見出し。左のアウトライン画面にも、白く選択された部分がありますね。

この選択部分をドラッグすると、別の場所に本文ごと移動させることができます。小説のなかで話数やシーンを入れ替えるのに便利です。章や話を見出し1にして、シーンを見出し2や3にすると調整しやすいと思います。
・アウトラインペインは、最初に設定したあともすぐには出てこない。一度設定したあともう一回ツール>プラグイン>アウトライン。
・アウトラインペイン を 右 から 左 に動かすには「プラグインの設定」>「バーの位置」。
あ、文字を色分けするのはまた別機能になります。念のためそっちも書いておきます。
文字の色分け

特定の記法で文字の色が変わるのは、プログラム言語をあつかうエディタには多い機能みたいです。その色分けを、ふつうの執筆用にも使ってます。
Meryの通常の編集モードは「Text」です。メモ帳とかと一緒で、色はつきません。それを別の、色分けできる言語に変えます。

「表示」>「編集モード」>「markdown」を選択。
(別にmarkdownである必要はなく、ほかの言語でも色はつきます。私がよく使ってるだけです)
これでたぶん見出しには色がついたと思います。
あとは記法に沿った書きかたをすれば、色分けできます。markdown方式だとこんな感じ:
- 見出しは行頭に「#」。「#」の数で見出しのレベルを調節可能
- 強調したい部分を 「**」 で囲む
- 箇条書きは行頭に 「-」 (または「+」「*」も可)
- リンクは [ ] でリンクしたい文字を囲って、その直後の ( ) の中にURLを書く
私はこのほかにルビとか傍点を色分けしてます。
ほかに色わけしたい記法があれば、プロパティ>強調のところに書きこみます。正規表現で書く必要があるのでちょっと難しい。ルビだったら《.+?》とか。

記法を使って色分けしてるところ。

Markdown形式で書いているので、本当はWeb上で見ればこの記事みたいに整形されてるはずですが、色分けにしか使ってないので、記法の使い方は適当です。このへんはプログラム言語の話になってしまうので深入りできず、すみません。
正規表現を使っての文章整形
執筆用の原稿では、考えたことや資料みたいな情報をコメントとして書いておき、あとで清書用に一括して消すとかもできます。

上の画像の蛍光ピンクで色分けされている部分は、本文とは関係のないコメントで、Web上では表示されない部分。推敲中の思いつきやダメ出しなどを自由に書いておき、完成原稿で消してしまいます。
消すときは正規表現で。コメントはHTMLタグで書いてるので、<!--.*-->で検索して空白で置換してます。
初期設定はシンプルだけど、マクロを使ったり、テーマを変えるとずいぶん違った感じになります。縦書きにもできるし:

ちょっと設定を変えてみました。

・フォントをメイリオの14ポイントと大きめに
・テーマはどちらも「Monokai」
(背景がグレーなのは「表示」>「色の反転」にしているため)
書くときは淡い色が目が疲れないけど、ルビのミスがないかチェックするときは派手な色のほうがいいので。この両者がすぐ切り替えられて便利!
関連記事
編集の前段階、投稿サイトからダウンロードしたこまぎれのテキストを一本にまとめる方法は前回の記事にあります。
Meryで編集した原稿を、威沙(フリーのPDF作成ソフト)を使ってPDF化し、同人誌を作りました。投稿サイトの記法(ルビや傍点)がそのまま使えてとても便利です。ご興味があればこちらもどうぞ。
2023年2月25日追記(今もう使ってないよ)
この記事、なぜかとてもよく読まれてるんですけど、今はじつは小説書くのにMeryほとんど使ってないです。(本にまとめるときとか、原稿が大量にあるときは重宝してます。あと作業日誌もMeryで書く)アウトライナーを使うという点は変わってないですが、今はWorkflowyというアプリを使ってます。MeryはPCとタブレットやスマホで同期ができない点がネックで。Workflowyのほうは同期が早くて、スマホで書いたりPCで書いたりが楽です。あとスマホの音声入力が使えるので、外出時にキーボードを持っていかなくて済むようになりました。この記事自体もう三年も前ですし、小説書くのにおすすめのエディタをいま聞かれたらMeryとは言わないです……みんなスマホとかiPadで書きますもんね。
簡単にですが上の記事に紹介してます。Workflowyすごく便利なので、また紹介記事書きますね~
