
簡単・楽しくグラフィックを作ろう!Assembly app
こんにちは!
今回はスマホで簡単に使えるグラフィックデザインアプリ、「Assembly」が楽しかったので、ご紹介します。
どんなことができるの?
用意されたさまざまな図形を使って、色や向きを調整して組み合わせ、簡単にグラフィックが作れます!
初心者でも簡単に、パズルのようにデザイン制作が楽しめます。
どうやって使うの?
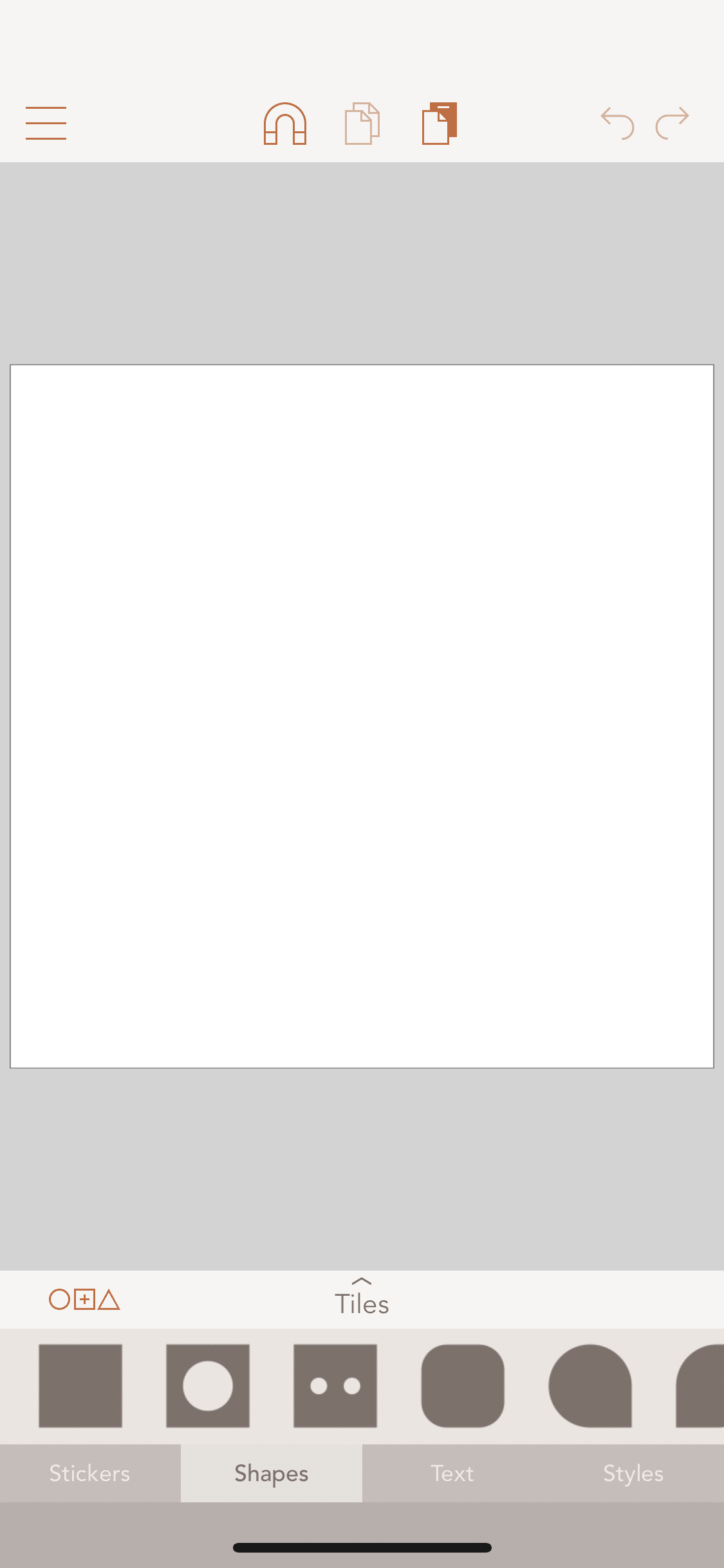
新しいアートボードを作ると、画面下部に
Stickers、Shapes、Text、Styles、の4つのタブが出てきます。

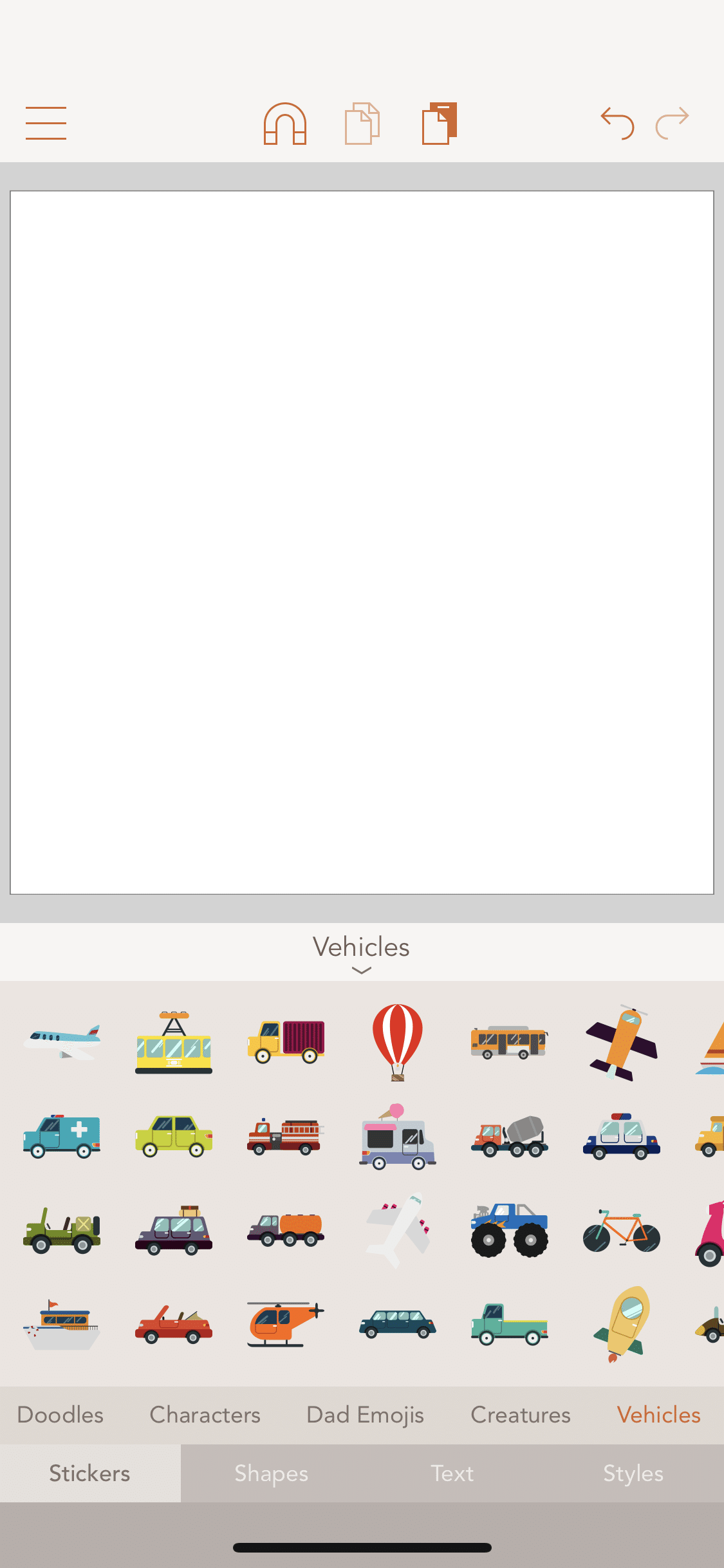
Stickers:
ステッカーという名の通り、あらかじめ出来上がっているイラスト(ロイヤリティフリー)がジャンルごとに登録されています。初心者向けとして、これらを組み合わせて制作するのも楽しそう。

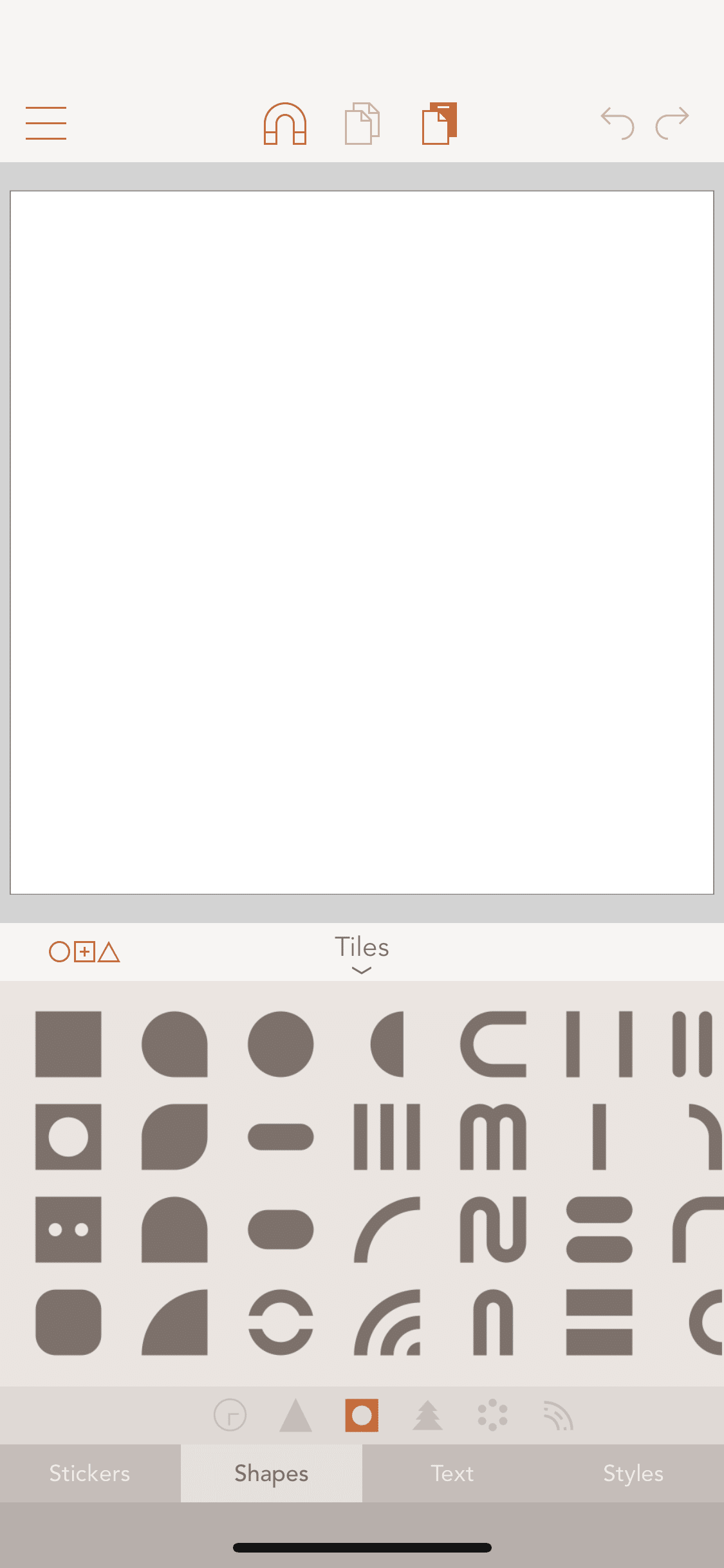
Shapes:
四角、丸、三角、線、ボーダー、ドットなど、基本的なデザイン要素となる様々な図形が、200以上登録されています。組み合わせ方は自分次第、無限大。

Text:
こちらはPro版のみの機能ですが、テキスト入力・フォント変更ができる機能。ロゴやバナー等を作りたい人向けです。
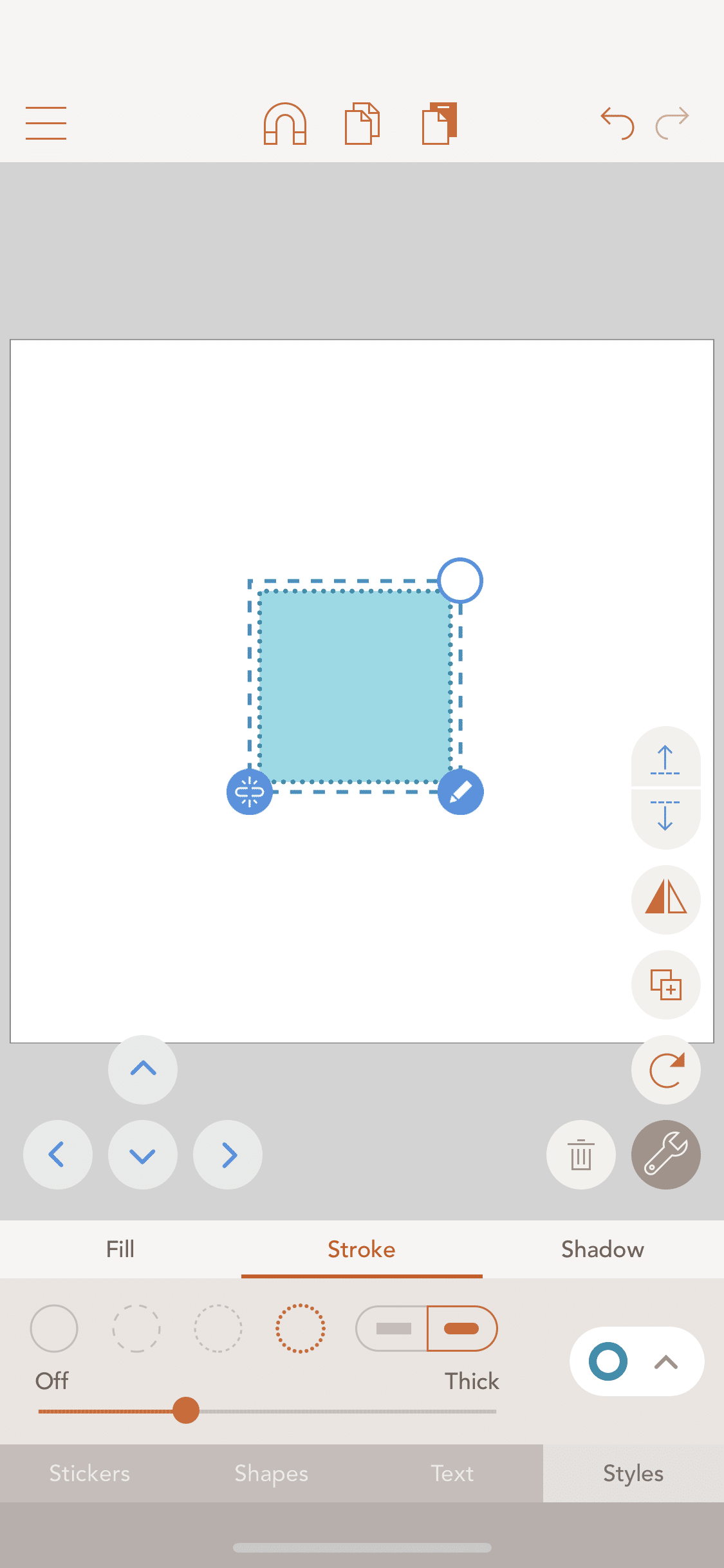
Styles:
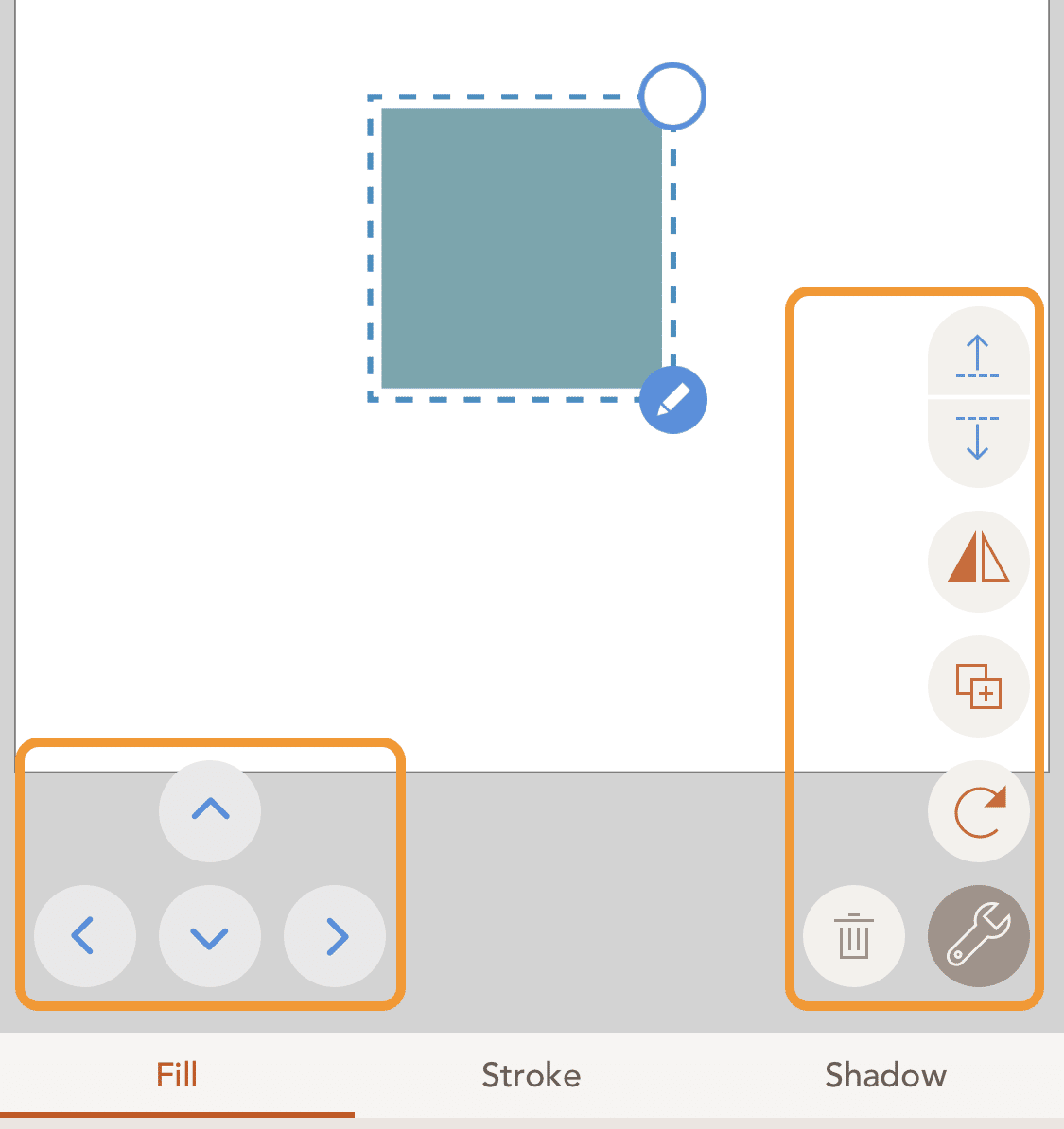
シェイプの色や透明度、線の太さを設定したり、影を付けられる機能。線は角丸にしたり、dash・dotなども選べるし、影の向きや大きさも選べます。

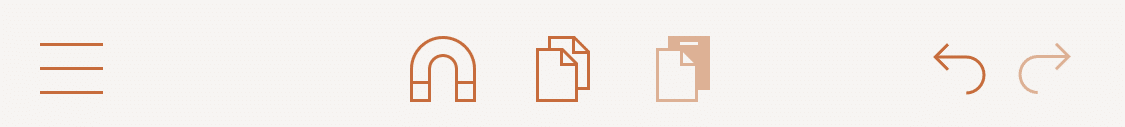
画面上部にはマグネット・コピー・ペースト・Undo・Redoボタン。
マグネットはデフォルトでONなのですが、グリッドや画面上に置いたシェイプに対してピタッと吸着する機能です。便利!

画面右端には、上から 表示順入れ替え、左右反転、複製、45度回転、消去ボタン。
画面左端には上下左右の矢印ボタンがあり、シェイプを細かく移動させることができます。

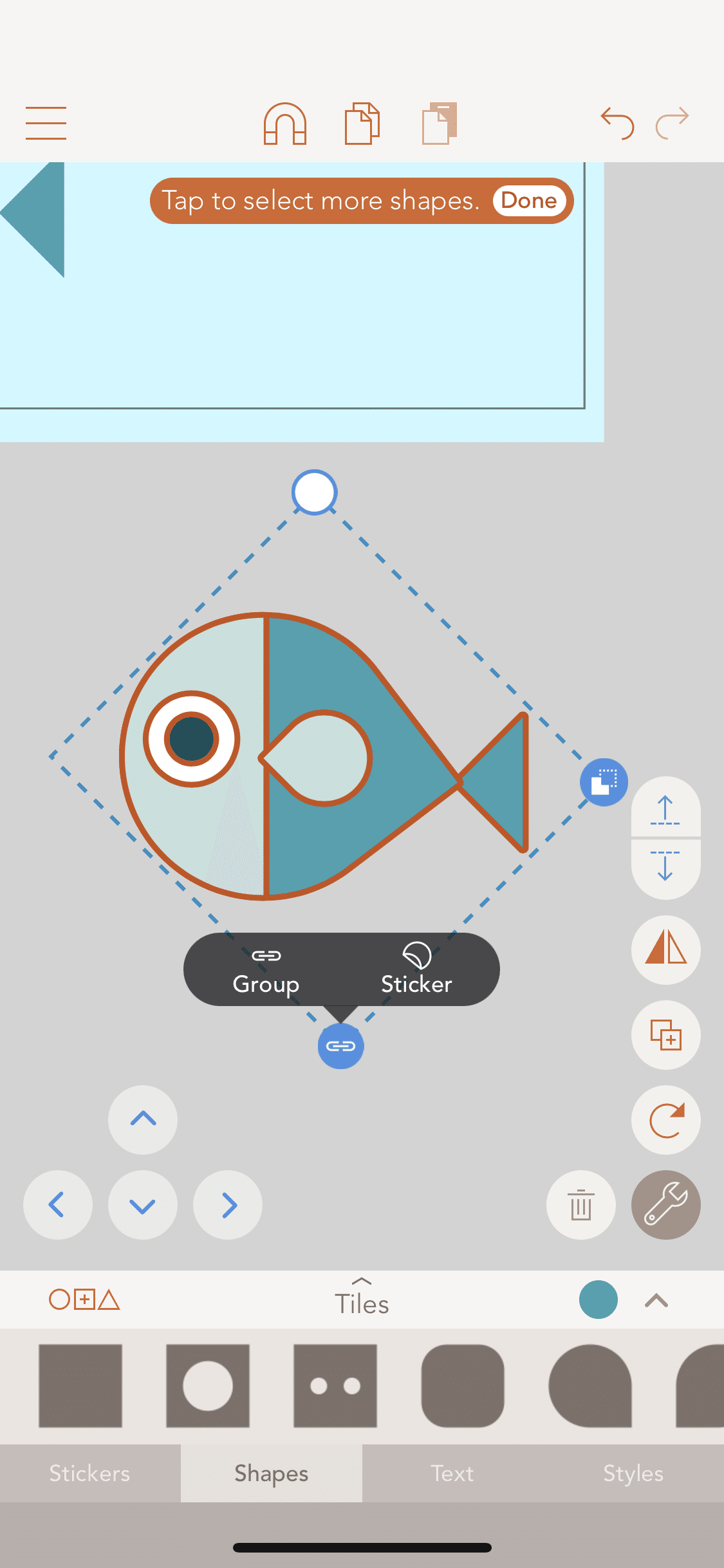
シェイプを選択し、リンクアイコンをタップすると、グループ化、ステッカー化ボタンが出てきます。(グループ化ありがたい!)

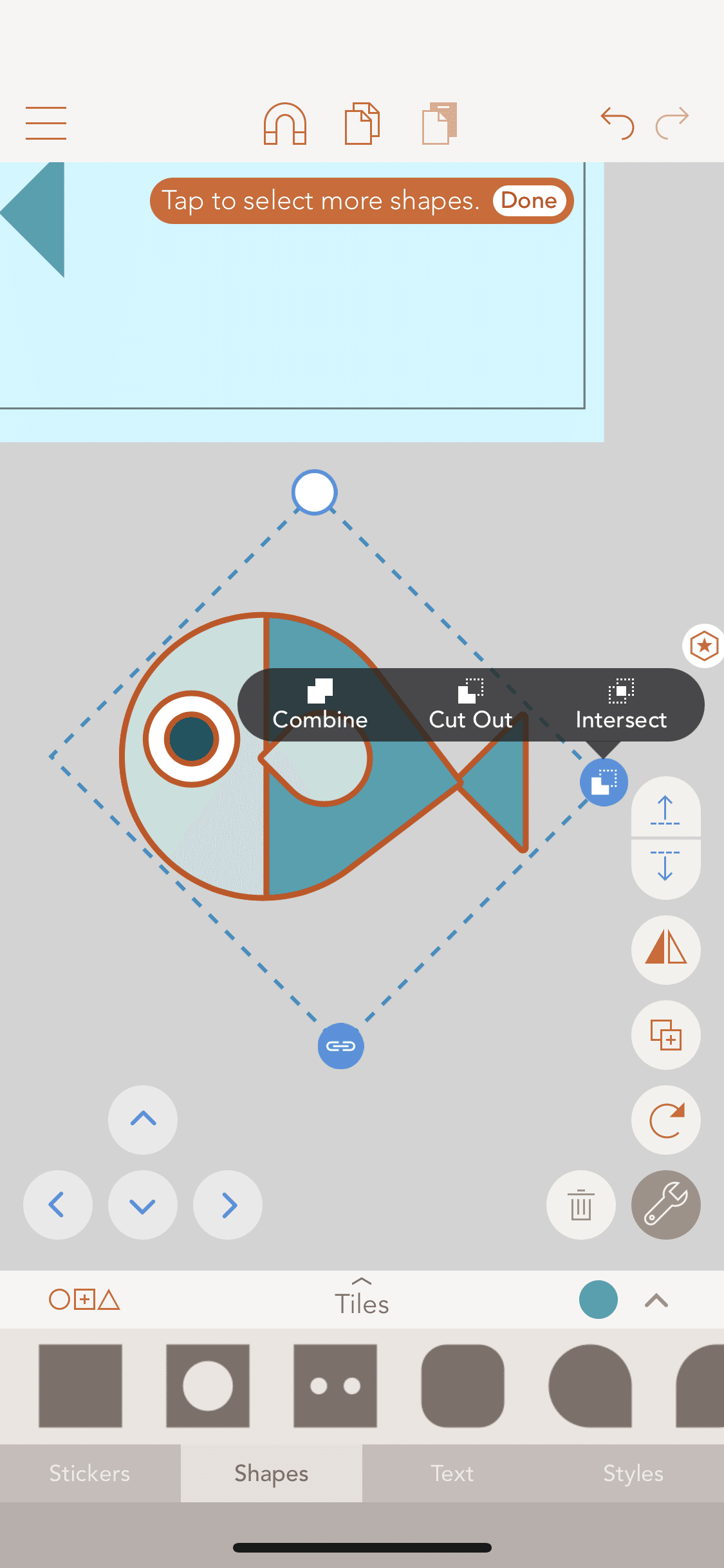
四角が重なったアイコンをタップすると、図形の切り抜き・合体ができますが、こちらはPro版のみの機能です。

課金してPro版になると、シェイプの種類が増えたり、図形の切り抜き、パス編集、テキスト入力、SVG・PNG・PDFの書き出し、Project数の制限解除、SVGインポートなどのリッチな機能が使用可能に。
週月年の定期課金なのですが、買い切りだったら課金したかった…!
とはいえ無料版でも、とっても気軽で楽しく制作できました!
さっそく作ってみました!
実際に図形を組み合わせて、2つのグラフィックを作ってみました。

海で生きる魚たちを、図形を組み合わせて

少しクリスマス感のある幾何学模様
使ってみた感想としては、本当にパズルみたいで楽しい!
子供の寝かしつけ中や、お風呂タイムにポチポチ作りました。プライベートタイムはなかなかPCを触れないので、この手軽さはとても良かったです!
みなさんも興味が湧いたらぜひDLしてみてください〜!
