
デザイン思考の型その0 〜基本編〜
前回は私がなぜデザイン思考を始めたのかについて投稿して、たくさんの方に読んでいただけ嬉しい限りです!
今回はデザイン思考の基本ということで、もっとも有名はフレームワーク(型)を紹介します。スタンフォード大やハーバード大のデザインスクールでも用いられており(この二つの名前を聞くと最近うさんくさいことこの上ないですが)、非常にシンプルにまとまっています。
この話はググればいくらでも出てくるので、今回は「研究者だったらどう使う?」という観点で簡単にまとめてみました。ご自身の研究乃至ビジネスにおける類似点をぜひ想像しながらご覧ください。
研究者がよく使う「試験設計」や「研究デザイン」という単語も、デザインという言葉が入っているようにスコープや規模は違えどプロセスに大差ありません。
だから意外と受け入れやすいはずだよ。
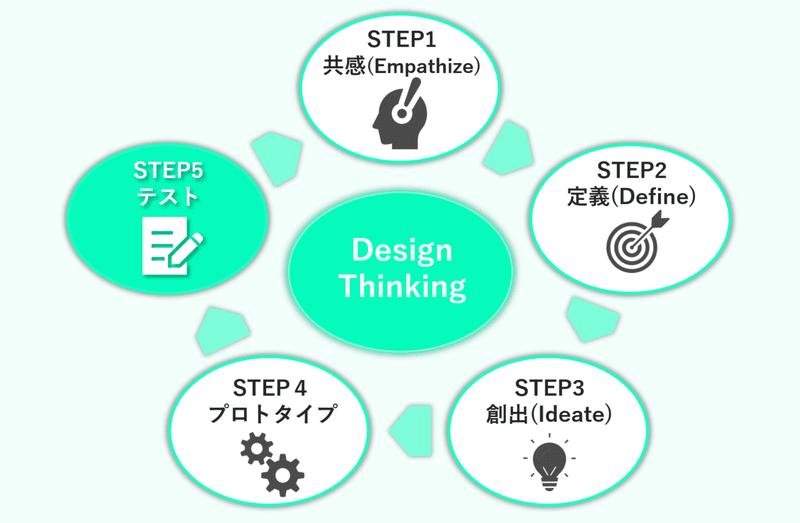
0. 全体像

こういうよくわからないけど循環してる感じの図、秩序を保とう努力している姿がすき。
このサイクル/プロセスをいかにクイックに回していけるかがビジネス上は大切になってくるようです。
今日はそれぞれ触りの部分だけ紹介していきます。
STEP1. 共感(Empathize)

まずは共感。デザイン思考の始まりにしてもっとも特徴づけているもの。
ここでいう共感は「顧客、ユーザー」への共感というのがデザイン思考の特徴で、ユーザーが何を思ってどう行動しているのか、それを観察すること対話することで本人すら気づいていないインサイトを探ります。
また、とにかく発散するフェーズでもあり、ポストイットを用いたブレストなどもここでよく用いられます。
〜研究者の場合〜
顕在化していない問題を観察によって探る作業って、研究者好きじゃない?つまり、現場を知るということとシンパシーを感じる。
たまに、LC-MSの機嫌が今日は悪いなぁとかいうケミストとか、細胞を播種しながら話しかけてるバイオロジストとか周りにいません?ある意味それも共感。
ただし対象がユーザーの場合はその共感がロジカルじゃないことがあるのが難しいですね。だからこそ行動経済学という学問が大切と言えるかもしれません。
ロジカルと共感って相反する事柄だということは、男女の違いとしてネタにされることが多いように、このユーザーへの共感は理系にとってとっつきにくい(でも本気になるとハマる)事柄かもしれません。
STEP2. 問題定義(Define)

1で観察し共感した事柄から、そのユーザーの本質的な課題は何なのか探っていくSTEP。
バリュー(価値)という言葉が意識高い系ワードとして使われる昨今ですが、顧客(not企業)にとっての価値とは何かを定義していきます。
本人の言動からは見えない本質を探るというのは非常に難しい作業で、少なくともデータを見ても分かりません。現場が大切。
ここで質の高い定義をするには、STEP1でいかに大ぶろしきを広げるかで、それを抽象化、収束させることがポイント。
STEP1→STEP2に至るために、ペルソナを設定したり、カスタマージャーニーマップ作ったり、ラダリングを駆使したり、デザイン思考で有名なフレームワークをたっぷり使っていきます(いずれそれぞれも説明します)。
〜研究者の場合〜
研究全体でいうと論文でintroductionを書くじゃないですか、背景とか課題。あれです。
たまに「その課題、大して重要じゃないやろ」と思わせるイントロから始まる論文もありますが、それがIFの高い論文に載らないのと同じで、デザイン思考だとユーザーが見向きもしないといったところでしょうか。
個別の実験でいうと、実験計画の冒頭に書く「目的」とセットになっていることも多いかもしれません。それは次のお話です。
STEP3. 創出(ideate)

課題が設定できたので、それの解決策を考えていきます。こここそテクノロジーで役に立つポイントで、我々のような人間が活躍できます。
テクノロジーは手段に過ぎないんだ、とか手段ありきじゃだめだと言われるゆえんは、これがSTEP3だからだと言えば分かりやすいかもしれない。つまり、ユーザー中心の場においてテクノロジーは出発点ではありません。
研究者にとって非常に残念な事実ですが、よくあるイノベーティブな成功事例はこの課題解決の手段が枯れた技術であることが多いとも言われています。それだけ使いやすいということですしね。
とはいえそれも悔しいので、STEP1や2を経て明確化された課題に対して、独自性が高く参入障壁の高い解決手段を求め、私は日夜研究をしている次第です。
〜研究者の場合〜
ここは実験の目的や方法(method)に当たる部分でしょうか。課題に対してこんな解決策を試みてみるよという感じ。
そして、ここも専門家とディスカッションすると自分が思いもよらない解決策や解析方法を提案されることもあるので、独占したいという気持ちと共同研究で広げていきたいという気持ちが交錯する部分。
今の世の中、オープンイノベーションが盛んに叫ばれるのも、ここのアイディア創出の幅を広げたいというのが一番の目的かと。
STEP4. プロトタイプ(prototype)

さて、いよいよ試作品(プロトタイプ)です。
ユーザーに試してもらうことが目的ですが、ここで大切なのが決して完成品ではないということ。
これはデザイン思考がそうなのか昨今のデジタルな世の中だからそうなのか定かではありませんが、ピカピカの完成品ができるまで待っていたら世の中が変わってしまう(VUCA的な)ので、どこまでの試作品を作るかというのがとても大切。
プロトタイプには「コンセプト」のプロトタイプもあれば「見た目」のプロトタイプもあり、最終的なゴールを細かく分けてみていくこともよくやられているようです。
ちなみに、ブロックのLEGOがデザイン思考に向いているというのは、このプロトタイピングの鬼だから。超簡単にスクラップ&ビルドができるあの踏んだら痛い凶器は、まさにプロトタイピングに最適です。
MVP (minimal viable product)、β版などスタートアップ界隈でいろんな呼ばれ方があるみたいですね。
〜研究者の場合〜
う~ん、ここはなんなんでしょう?前臨床試験のようなイメージなのか、あたり付けの実験のイメージなのか・・・。
アングラ実験的なイメージでもよいかもしれません。
研究活動自体が最終的なアウトプットに至るまでのプロトタイピングとも言えるので、ここ単独でなかなかイメージがわかないなぁ。
~開発者の場合~
むしろこっちですね。試作品をとにかく作ってみて、誰かに試すことが簡単にできるのは商品開発者の特権でしょう。
特に私のような食品業界に身を置く場合、口にしてなんぼですからね。試作ができるのはある意味必須のスキルかも。
STEP5. テスト(Test)

いよいよプロトタイプをテストするとき!
これまでに設定したユーザーに対して、定義した課題を解決しているか、調査を行います。まさに、STEP1~4の集大成ともいえる作業です。
ここで大切なのは、どんなテスト設計をすれば目的としている情報を入手することができるか。ユーザー調査で質問文を考えるのを調査会社に任せきりにしてしまうのではなく、可能なら彼らも巻き込みながら設計していくことが大切です。
ここもデータの取り扱いに慣れていたり、自分自身で解析のできる研究者という人種は本来大活躍できるフェーズです!
そして、たいていの場合思ってもみなかったような反応が返ってきて、新たなインサイトに繋がります。つまりSTEP1に戻るということですね。
〜研究者の場合〜
このような作業こそ研究者はよく試験設計(つまりデザイン)という言葉を使いますが、まさにそれ。
STEP5単体でいうと実験をすることに他ならないですし、データが出てきたり手を動かしたりしてここの作業自体も楽しいのは事実。
6.まとめると

触りだけのつもりが、いつの間にか3000字を超えていました。この1〜5一つ一つが本来は非常に深く、それを意識して研究業務に取り組むとなかなか大変。
ご自身の研究やビジネスとの類似点(アナロジー)は何か見つかりましたか?ちなみにアナロジー思考というものもあるらしく、類似点を探す訓練はスキルアップに役立つそうです。
次回以降それぞれのSTEPに対して深掘りもしたいですが、その前に研究者として必要なロジカル思考、仮説思考と呼ばれるものがベースラインとして必要であることは間違いない。猫も杓子も〇〇思考。
そこで、デザイン思考を深掘りする以前にもう少し研究者っぽい思考法を一旦まとめてから、それをいかにデザイン思考に活用していくか、アナロジーを感じるためにもそっちからまずまとめます。
ということで次回!
この記事が気に入ったらサポートをしてみませんか?
