
養殖生産管理SaaS -サービス開発の足跡vol5 顧客体験のリ・デザイン
2022年も年の瀬。そろそろ一度振り返りをしてみる。今まで積み重ねてきたものを壊すと新しいものが生まれるよね、っていう今回はそんな話。
バックエンドに溜まった技術的負債
うまくいかず立ち戻ったのはプロダクトも同じだ。まずバックエンド。今回作っている養殖の生産管理SaaSはデータベース構造やデータ管理が恐ろしく複雑で、それゆえにまだ開発途中なのに、コードも13万行を超える量にすでになっていた。
最適な構成が最初から思いついていればいいけどそうもいかず、いくつかの機能で将来大きな負債になりそうな技術的制約(独自ルールみたいなもの)も抱え始めた。
これを放置したまま開発を進めるとサービスが「日本旅館」化するので、美しくない。技術的負債が溜まるとそれが足かせとなってUX(使い勝手みたいなもの)を損ねるし、エンジニアのメンテナンス効率も下げてしまう。
僕たちのサービスは生簀を扱う構成そのものをブロックチェーンで管理することがサービスの価値の源泉になっている。言い換えれば、データを管理する仕組みそのものが価値になっている。
そして今回見直しをかけたのがこのまさに価値の本丸になる部分のデータベース構造。この領域は今まで3カ月かけて開発してきたすべての機能と紐づくコアの部分にあたる。ここを見直すということは今までの3カ月を精算する(無に帰する)ということだ。また新しい構造でコードを書き直す。つまりゼロからのやり直し。
技術的負債の解消はみんな口を揃えて大事だというけど、この意思決定は口で言うほど簡単じゃない。今まで通りの構造で開発を進めれば、スケジュール自体は守れる。ローンチはできる。でもメンテナンスは極めてやりづらい状態になってしまう。だから不具合の解消で結局時間を食う。立ち上がりから機能がまともに使えないとなれば、顧客は離反し、売上は立たなくなる。
他方で技術的負債を解消すれば、少なくともここから先の未来に同じ負債を残すことはなくなる。しかしやり直しはやり直しだ。時間がかかる。下手をすると今までかけた3カ月と同じ時間、いやそれ以上に、開発に時間を要する可能性だってある。そうなるとローンチが倒れる。売上が立つタイミングが遅れるということは、それだけキャッシュがバーンアウト(資金不足による倒産)しやすくなるということだ。そもそも新しい構造にしたとて、今の負債がすべて解消される保証なんてどこにもない。別のもっと面倒くさい問題が生じることだってある。
僕たちは技術的負債を解消する道を選んだ。長い目で見て生産者にとって使いやすく、メンテナンスもしやすいものを作る方の道を選択した。その結果、開発は今のところ順調に進んでいる。主に今回のデータベース構造の見直しで以下が改善した。
・バリデーションが簡単になった
・個体群の移動が楽になった
・課金モデルの柔軟性があがった
いいことだらけ!
UXも大工事
ある程度改善を重ね、自信を持っていたプロダクトのUXも見直しをかけた。結城さんに話を聞いては直す、というプロセスをひたすら繰り返していたけど、それでも今回の見直し範囲は特に大きかった。大きく変更したところは3つ
スマホ用画面の定義
まずスマホ版の画面を定義した。当時はスマホ用の画面は一切開発しない方針でタブレットのみで使えるようにしようと思っていた。それでも必要だと思って開発に踏み切ったのは、結城さんに今のサービスを社員さんやお父さん(今の社長)に使ってもらえそうか聞いたときにこう言われたからだ。
「このプロダクトのためだけに何台もタブレットいらない
タブレットを買うコストも勿体ない
社員はスマホで入力してらいいんじゃないの?」
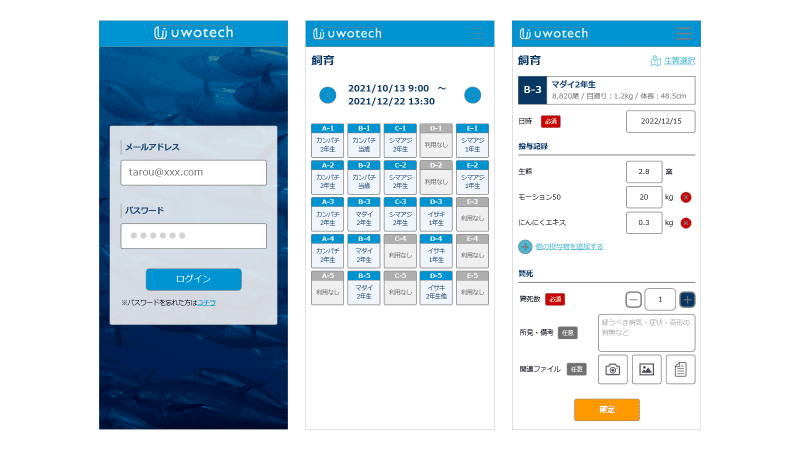
確かになと思った。確かにタブレットで入力したほうが操作はしやすい。だけどだからといって一人一台タブレットが必要かというとそんなことはない。仮にタブレット1台なら、記録をつけられる人もひとりだけになる。その人がいない船の記録は付けられない。業務が属人化すれば、その人が記録係になってしまい仕組みとして定着しない。だったら毎日使う一部の機能だけに絞ってスマホの画面を定義してしまえばいい。そうれば他の社員さんでもそこまで迷うことなく簡単に作業記録をつけてもらえる。そこで、スマホ用の画面を新たに定義することにした。こんな感じ。

飼育管理機能の改善
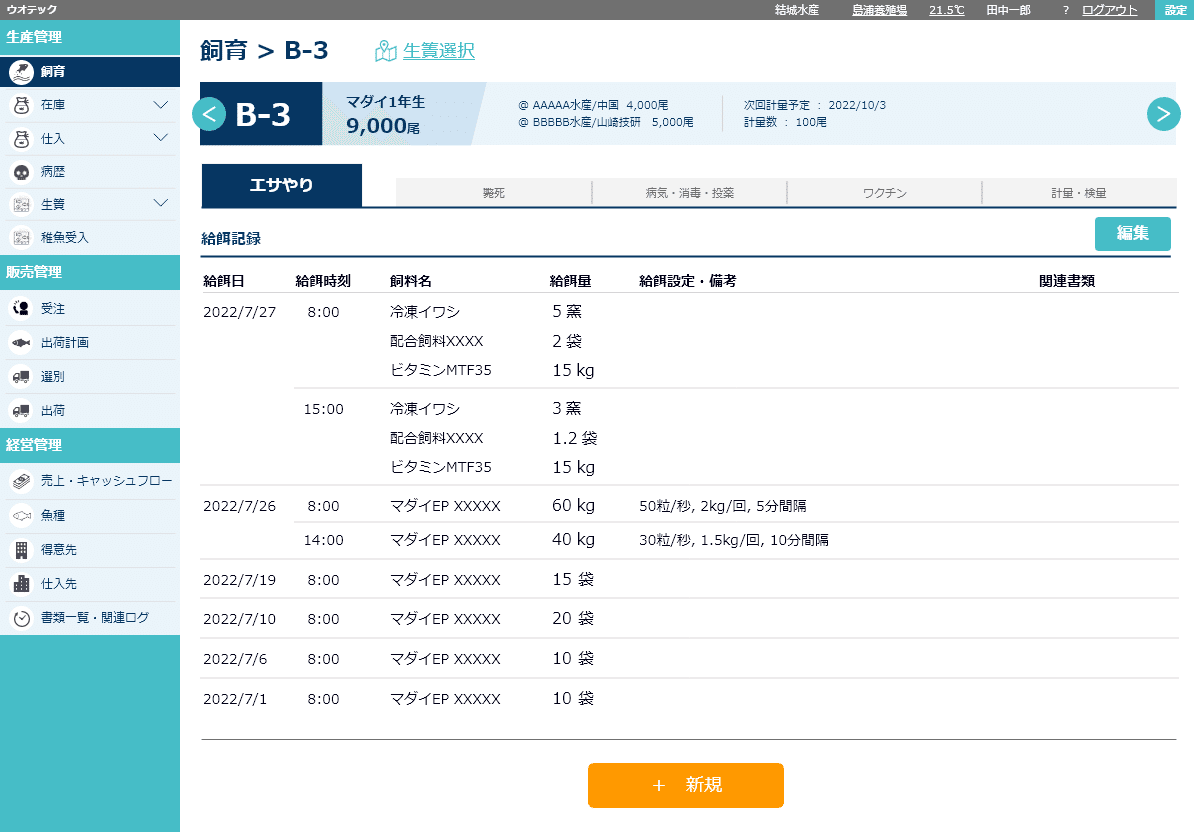
もうひとつUXにおいて大きく変えたのが「飼育管理記録」の画面。ここはこれまでも2度大きく作り直していて、細かい微修正もその10倍くらいやってきた画面。

正直、何度も作り直したし「このUI素敵じゃん?」と自画自賛していた。が、そんなに甘くなかった。結城さんにこんなフィードバックをもらった。
パッと入力したいけど、なんか違う
慣れるまでが大変なイメージ
UXあるある「なんか違う」問題。でもこの感覚的になんか違うという直感は意外と大事で、こういう微妙な違和感を丁寧に紐解くことがUXを磨くことに繋がる。だいたい過信してこの違和感を無視したプロジェクト進行をすると、これまでもUXがぐちゃぐちゃになってきた。そしてそのたびに反省してきた苦い歴史がある。笑
違和感の正体についてヒアリングしていくと、情報を入力するときの脳内構造と情報を閲覧・確認するときの脳内構造がそもそも一致していないということが本質的な課題だということがわかった。
たとえばモイストペレットでエサやりをする場合は生餌だけでなく、そこに薬もいれるし、栄養剤もいれる。薬はそのタイミングのその生簀で発生している病気と結びついている。薬をやるのだから、魚が死んでいるかも一緒に記録したい。つまりすべての入力項目が連想ゲームみたいに繋がっていて、相互に関連しあっている。これをシステム上で独立して切り出して入力させようとすると「なんか違う」印象になる。だから「まとまりごとに過去の入力内容を確認しながら新しいデータを入力させるUX」ではなく「連想ゲーム的にポンポン入力ができるUX」の方が使いやすくなる。
情報を閲覧・確認するときは時系列の概念が入ってくる。キーワードは変化と計画。投薬計画は見直さなくていいのか。次回の消毒予定は何日にすべきか。水温はどう変化しているのか。斃死尾数はどう変化しているか。当日の細かい給餌履歴も見れたら素敵。だから「まとまりごとに過去の入力内容を確認できるUX」ではなく「時系列の概念で全体を俯瞰できるUX」が必要だった。
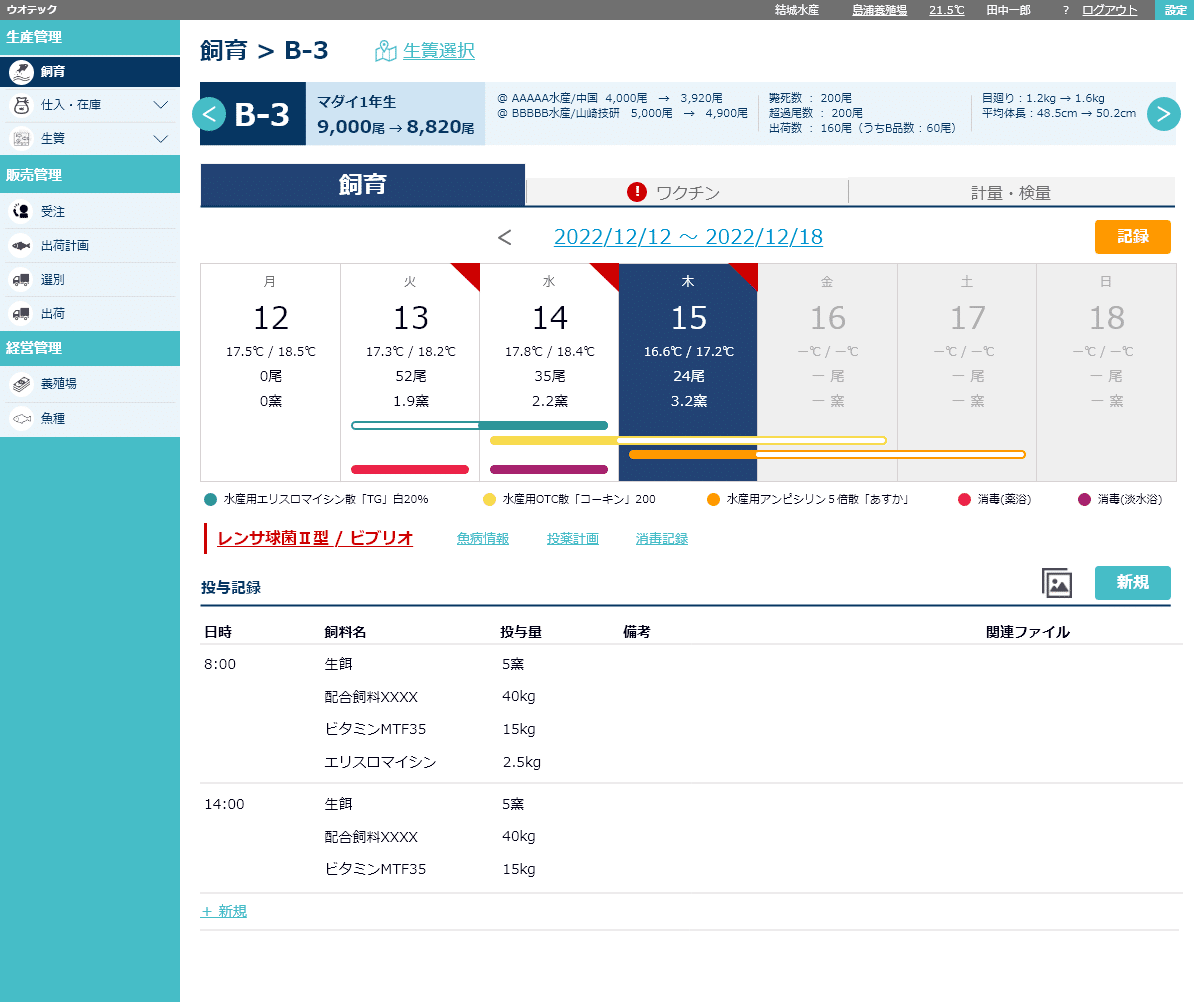
そんなこんなで画面をガラッと全部作り変えた。Afterがこちら。

お、これならいつもノートで確認しているポイントが一瞬でわかるね
太鼓判もらった!
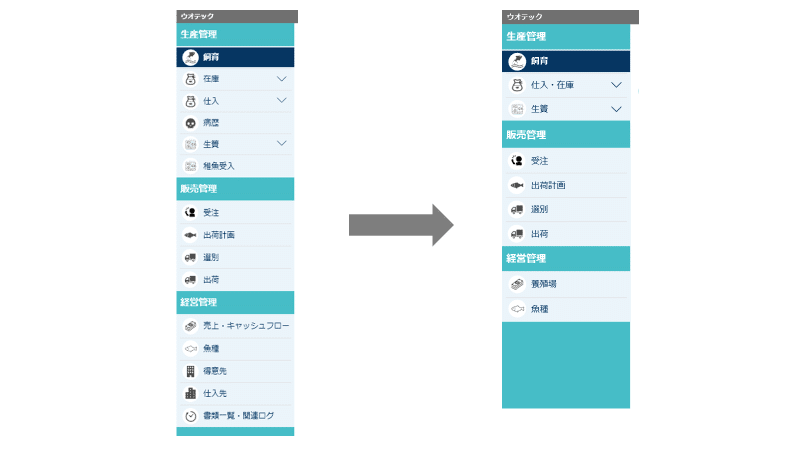
主要導線の大幅な見直し
実は上の画面のBeforeとAfterで変わったことがもうひとつある。それが3つ目のUX改善で、主要導線の見直し。サービスを創り、磨く中で優先度が高い機能とそうでない機能とが別れてきた。機能自体も多くなってきて結城さんからもこんなフィードバックをもらった
ボタンが小さいし、はっきりわからない。押しづらそう。
そもそもどこになにがあるかわからないから慣れないと使えないかも
確かに…ぐぅの音も出ない。Beforeの画面では左のメニューカラムになんと15個もボタンがある。これでは「なんかいっぱいできることありそう」で終わってしまう。だいたい一度に人間できる個数は5~9個といわれることが多い。つまりMAX9個。15個も詰め込むUXデザイナーがどこにいるかって?ここにいるじゃないか。涙

だいぶ印象がスッキリした。
2023年はとにかくローンチ
僕自身は魚について全然知らないし、開発力もない。水産業でゴリゴリ営業実績作った経験もない。知らないこと、できないことばかり。でも今は自分のビジョンが僕らのビジョンになった。一緒に目指す仲間ができた。「おいしい魚が食卓に並ぶ『当たり前』の日々を次の世代につなぐ」。それが僕らのビジョン。メンバーひとりひとりの尖った強みと個性に支えられているといつも思う。感謝しかない。
ちなみに、ここまで読んでおいて「そもそも何やってる人なの?」という人はこちらをぜひ読んでください ↓
来年はいよいよサービスローンチ。準備してきたものが生産者に受け入れてもらえるのか、はたまた全く売れないのか。もうこればっかりはやってみないとわからない。
もちろんできることは全部やる。というか、できなさそうなことも全部やる。やってだめなら違う方法を考える。もっと仕掛けたい。
サービスを購入する前から顧客体験は始まっている。「生産管理したくてしたくてたまらないぜ」という生産者は少ない。どうすればそうなるか。まだ顧客じゃない人はどんな行動をしているか。その行動の導線上のどこで接点を持ち、何を訴求すればいいのか。考えることはたくさんある。
ちゃんと役に立てることがわかるまで広告には投資しない。VCの人とも情報共有はさせていただいているけれど、資本自体は入れていない。普通にやっていれば1年弱はなんとか資金ショートせずに乗り切れそう。とにかくじっくりいいサービスを創ることに集中する。サービスを改善する。事例を作る。共感してくださる生産者の方と一緒に仕掛けたい。いいプロダクトを創って日本の養殖業の未来を変える。
この記事が気に入ったらサポートをしてみませんか?
