
Greenをリデザインしてみた
こんにちは。UIデザイナーのカヒブンです。
最近転職サイトの採用担当者向けの管理システムを使う機会があり、より良い転職サイトのデザインについて考えてみました。一つの事例として、実際に Green(転職サイト)のアプローチ管理画面ををリデザインして、UIの改善をやってみました。
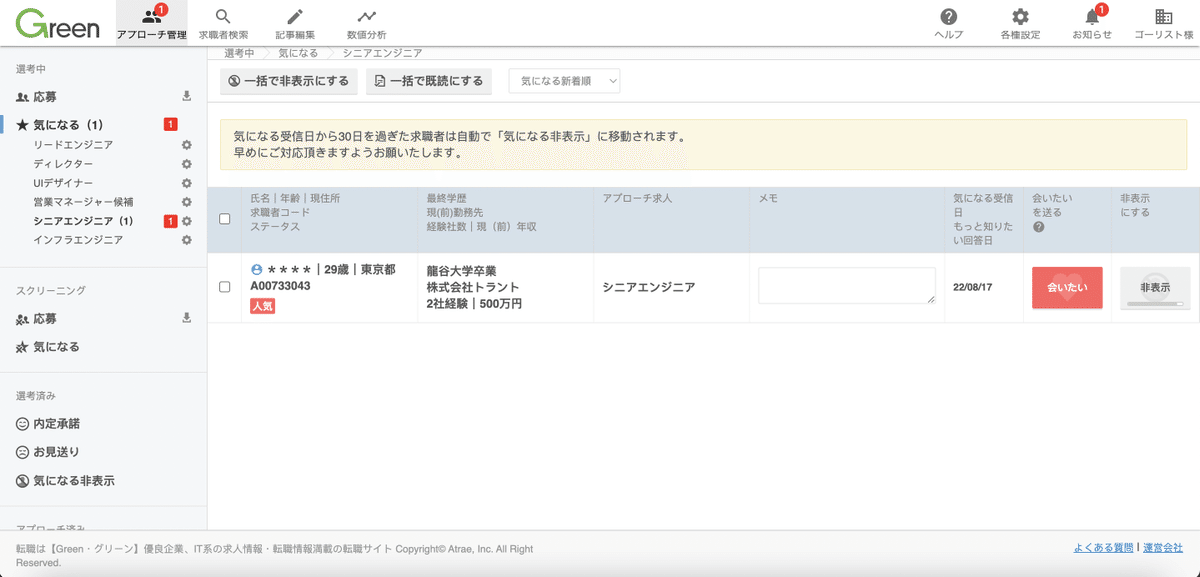
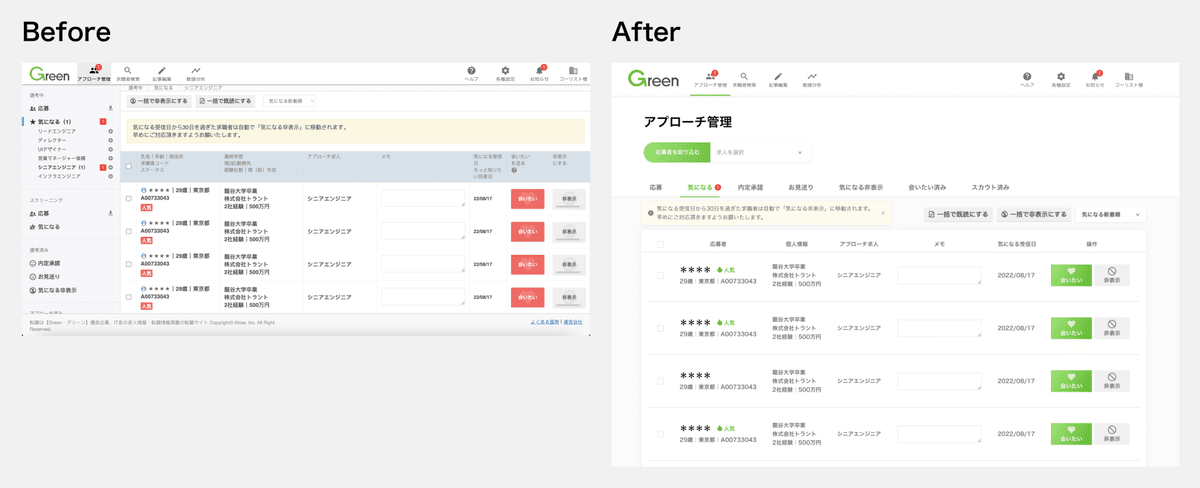
リデザイン前

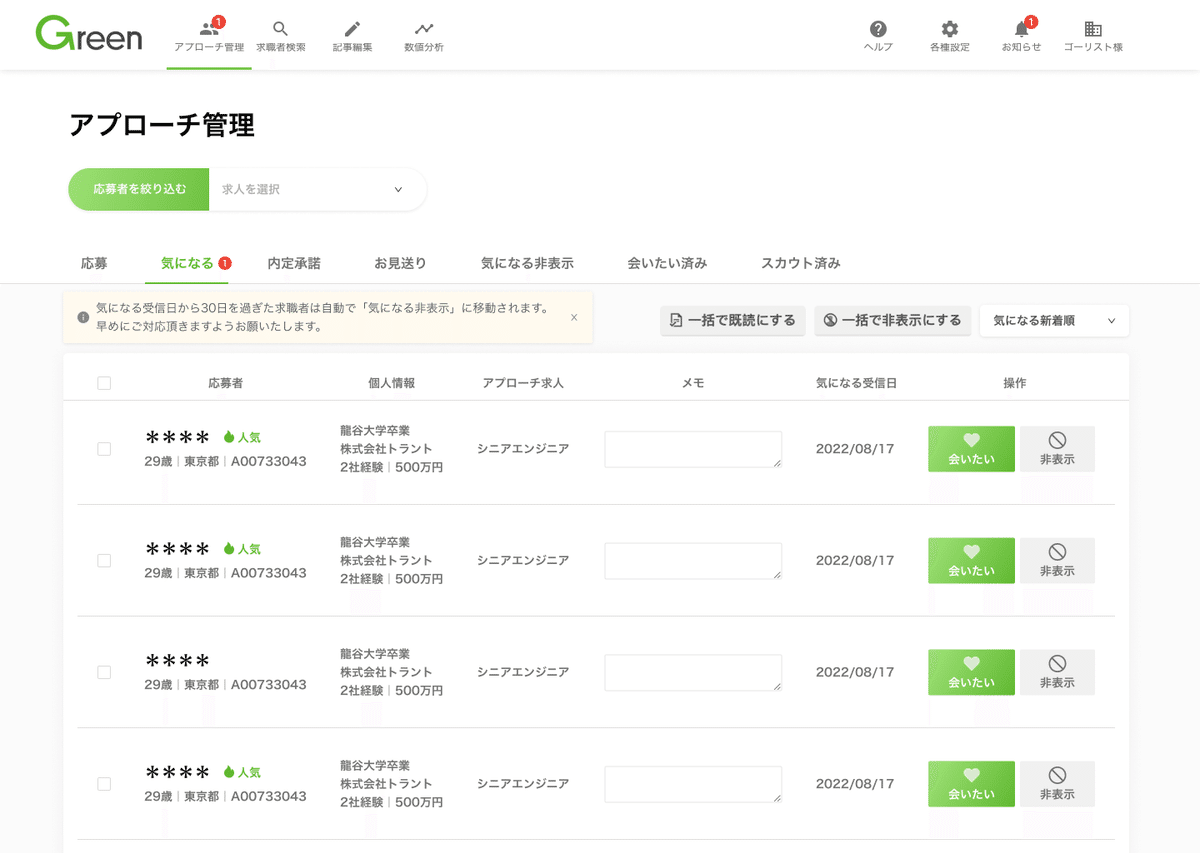
リデザイン後

リデザイン前と比較してどうでしょうか?実際に作成したUIの解説を見ながらポイントをまとめていきます。
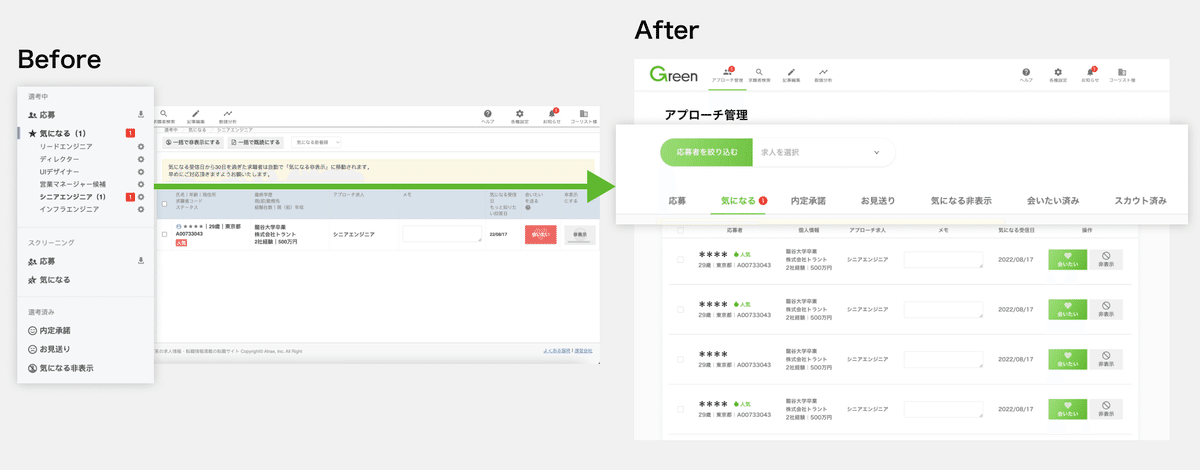
ポイント1 構造

既存のデザインでは、人事がある職種の選考状況を確認したい場合、選考ステータスを選択した後、その都度もう一度職種を選択する必要があり、ユーザーに少し手間のかかる感じがしました。 そこで、まず職種を選択して、次に確認たい選考ステータスを選ぶという構成に変更しました。 これにより、無駄な操作を減らすことができました。
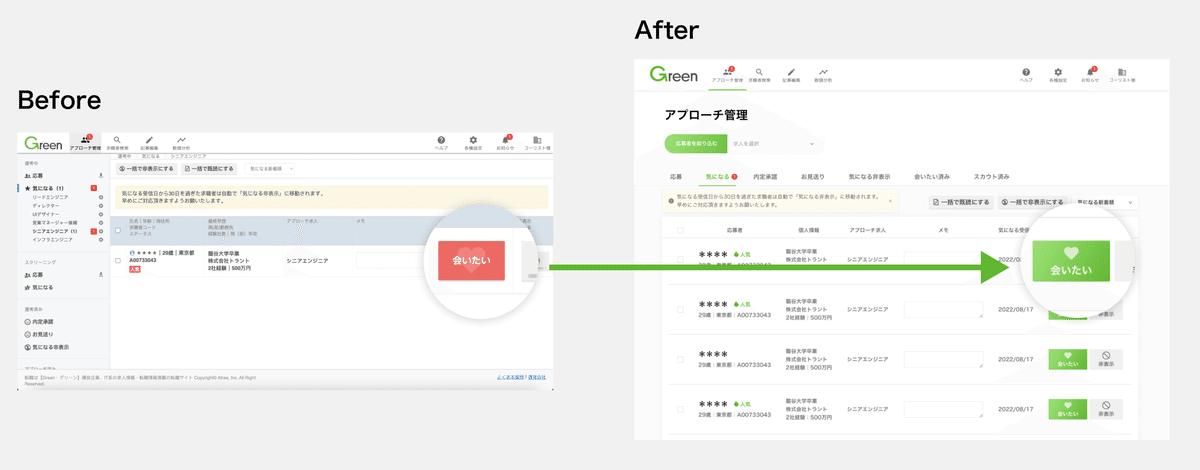
ポイント2 色の強調

既存のデザインでは、赤がアクセントカラーとして使用していますが、赤は警告の色として、「会いたい」ボタンが赤を使用することは適切ではありません。 また、この管理システムでは、未読メッセージのアラートも赤色になっていますが、アラートと「会いたい」ボタンは明らかに違うので、同じ色にするのは適切ではないと思います。 では、ブランドカラーのグリーンをボタンカラーにすれば、より調和した印象になるのでしょうか。
ポイント3 余白

既存のデザインでは余白が少なく、情報が詰め込まれているとどこを見ていいか判断がつかず読まれにくくなっています。リデザイン後により多くの余白を使ってみました。
まとめ
今回はGreenの管理システムのアプローチ管理画面をリデザインしてみました。自分がリデザインした内容のどこが不足しているのもありますが、リデザインを通して、ユーザーがどのようにサイトを利用するのかを深く考えたいと思いました。
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください!
この記事が気に入ったらサポートをしてみませんか?
