
FastLabelの開発の流れ
こんにちは!エンジニアの suganuma(@jiei_jsjsjs_11)です!
(私の経歴については下記入社エントリをご参照ください)
今回は、「FastLabel の開発の流れ」について紹介します!
開発に携わられている方のご参考になれば幸いです。
簡単なチーム紹介
私が所属する Annotation ユニットのメンバー(正社員)は私含め4人です。
全員エンジニアでフルスタックに開発しています。
人数が少ないため、一人で一つの機能開発を担当することが多いです。ただ、一人で担当するからといって、完全に個人プレーになったりはしません。
朝会や定期的に Google Meet で繋ぐ時間が設けられ、その場で、他のメンバーに情報共有したり、相談もできます。
もちろん、Slack で気軽に相談したり、出社していれば、対面で会話したりもします。
そのため、メンバー間のコミュニケーションは活発です。

リリースサイクル
基本は、1、2週間単位でリリースします。
「迅速に機能提供し、継続的に改善する」ことを大切にしています。
開発フロー
全体像は下記の通りです。
プロダクトバックログ
プランニング&レトロスペクティブ
設計・開発
ステージングリリース
本番リリース
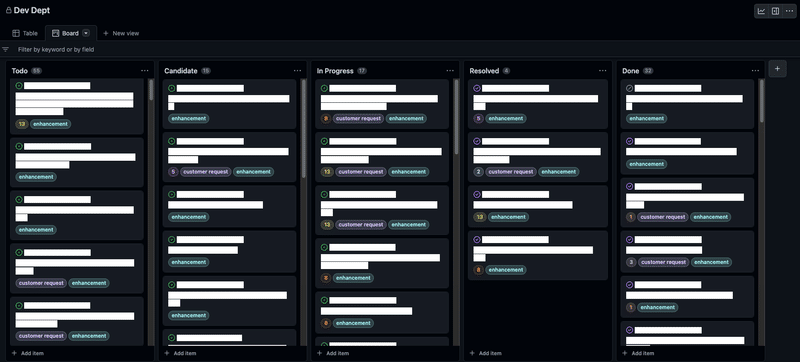
プロダクトバックログ
FastLabel では、プロダクトオーナーや営業・カスタマーサクセス・開発等々、各チームから案件や機能要望が沢山上がってきます。
これらを GitHub の Issues で管理しています。

プランニング&レトロスペクティブ
週の初めに、開発の状況確認やカウンタープランの検討、新規案件の優先順位付け等を行います。
起票された Issue は、プロダクトオーナーと Dev Manager の決めた優先度に従い、Project ボードに追加され、その後、開発メンバーにアサインされます。

設計・開発
Issue の要件を元に、設計・開発を進めます。Issue の中には、要件が固まっていないケースもあるので、その場合は、ビジネス側とコミュニケーションを取りつつ、進めます。
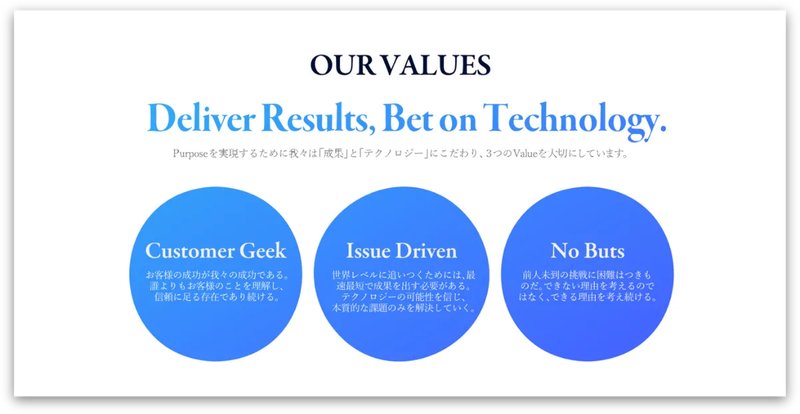
FastLabel では、バリューの一つに “Customer Geek” というものがあり、ビジネス側、開発側関係なく、全員でユーザと向き合い、一緒にプロダクトを作っています。
そのため、開発メンバーもユーザとコミュニケーションを取ったり、フィードバックをもらったりと、ユーザ志向で開発しています。

また、FastLabel のエンジニアは、UI・UX を含む設計〜フロントエンド・バックエンド開発、インフラ、テストと全領域を担当することも特徴的です。
ステージングリリース
コードレビューが終わったら、ステージング環境にリリースします。
ビルド〜デプロイまでの一連のプロセスは、CI/CD パイプラインにより自動化しています。そのため、リリースに伴うエンジニアの手作業は、対象ブランチにマージするだけです。
ステージング環境では、ビジネス側のメンバーにお試しで機能を触ってもらい、フィードバックをもらったりすることもあります。
本番リリース
ステージング環境での動作確認を終えたら、いよいよ、本番リリースです。
メンバーでリリースを喜び、祝います!

営業やカスタマーサクセスチームからも喜びの声が届きます!

定期的なイベント
また、定期的なイベントとして、以下を実施しています。
朝会(毎日)
開発全体定例(毎週)
朝会
各メンバーの開発進捗について共有したり、困り事があれば相談したりもします。
一人で一つの機能開発を担当することが多いので、一人で問題を抱え込まないように、情報共有し、問題があれば全員で解決策を考えます。

開発全体定例
CEO 主導で定期的に、組織改善、DX(Developer Experience)向上についてディスカッションする場が設けられています。
そこでは、日々のメンバーの困り事や要望を共有したり、また、将来の仲間が快適に開発出来る環境を作るべく、ざっくばらんに話し合っています。

最後に
ここまで、「FastLabel の開発の流れ」について紹介させていただきました。今後も、メンバー全員で組織の課題と向き合い、エンジニアにとって快適な環境、組織を作っていきます!
また、FastLabel では一緒に働く仲間を募集しています!
少しでも FastLabel に興味を持っていただけた方、是非、カジュアルにお話ししましょう!
