
【超簡単】Photoshopで風景写真をアニメやイラスト風に加工する方法!!Part1
風景写真をアニメやイラスト風のテイストに加工する方法を紹介します
こんにちは!デザイナーのともきです。超簡単にできるフォトショップのTipsをご紹介します。
日常感溢れる風景写真を簡単な加工でアニメやイラスト調の画像に加工できます。
レイヤーやフィルターなどよく使う機能だけですぐにできるのでぜひトライしてみてください。
ポイントはHDRトーンのベース作りと、線画と全体の表情をいかにイラスト調に近づけるかになると思います。
※写真の種類で、向き不向きもありますので色々試して感覚を掴んでみてくださいね。
加工したい風景写真を1枚用意して取り込みます

手元に素材がない場合は無料画像素材サイト【Unsplash】など便利です
商用利用もできるフリー写真素材サイトを厳選し、まとめましたので参考にしてみてください。ここからお好み写真を見つけ出すことができますよ。
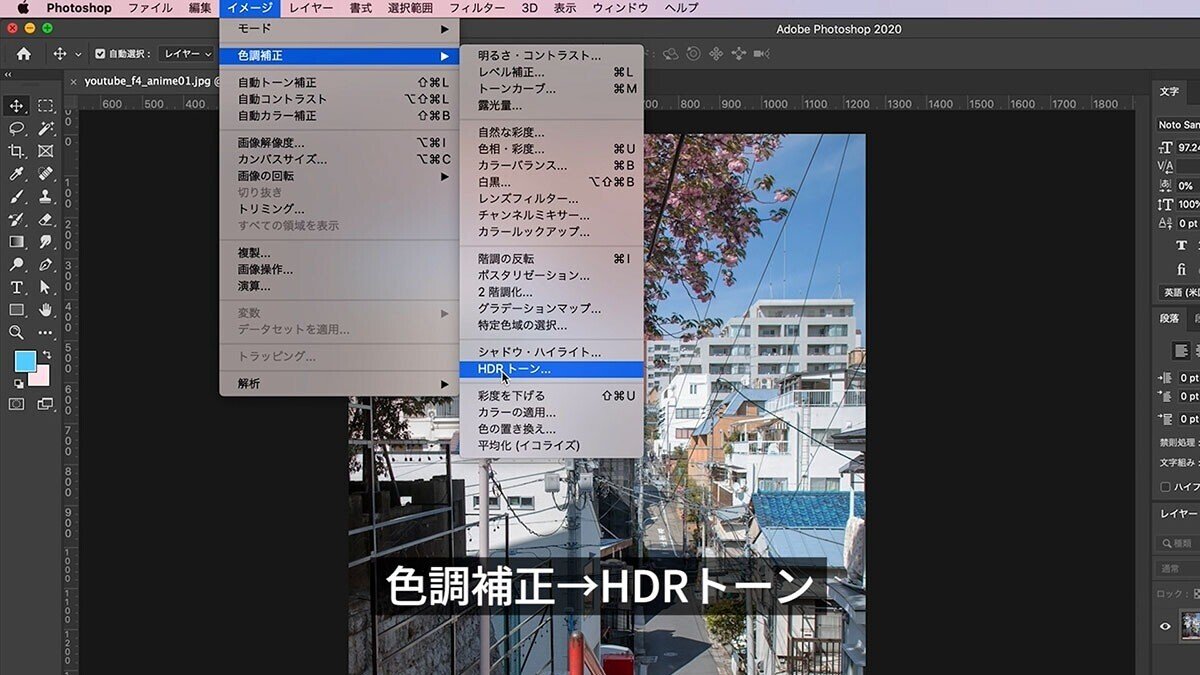
HDRを使ってベースとなる加工を始めていきます
メニューバーのイメージから色調補正を選択し、HDRトーンを選択します。
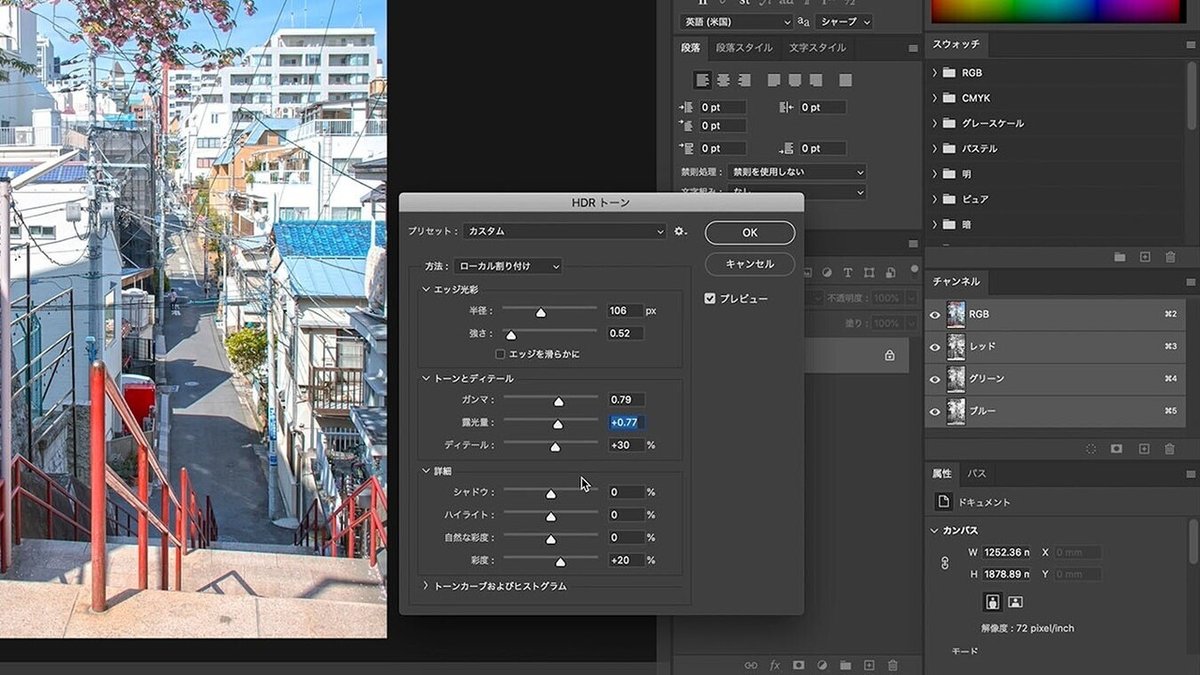
HDRトーンの調整ウィンドウが開くので、こちらを使って調整していきます。

①ガンマ値を上げて明暗差を調整します
②露光量を上げて暗くなった画像を明るく調整します。明るめにするのがポイントになると思います。

③ディテールで絵の精細具合を調整できます。値を下げるとすでにアニメ調の空気感に加工されるのがわかると思います。
※注意したいのが、写真や好みによってパラメータの値が変わってくることです。

④シャドウで影の部分の濃淡を修正できますので、よりイラスト、アニメ調に調整します。
これでベースが完成しました。次に進みましょう!!
イラスト調になるように輪郭を加工していきます
⑤ベースとなるレイヤーを複製します

⑥そのレイヤーをメニューバーのイメージから色調補正→色相・彩度からモノクロにし、さらに複製します


⑦描画モードを通常から除算にします。レイヤーが真っ白になります

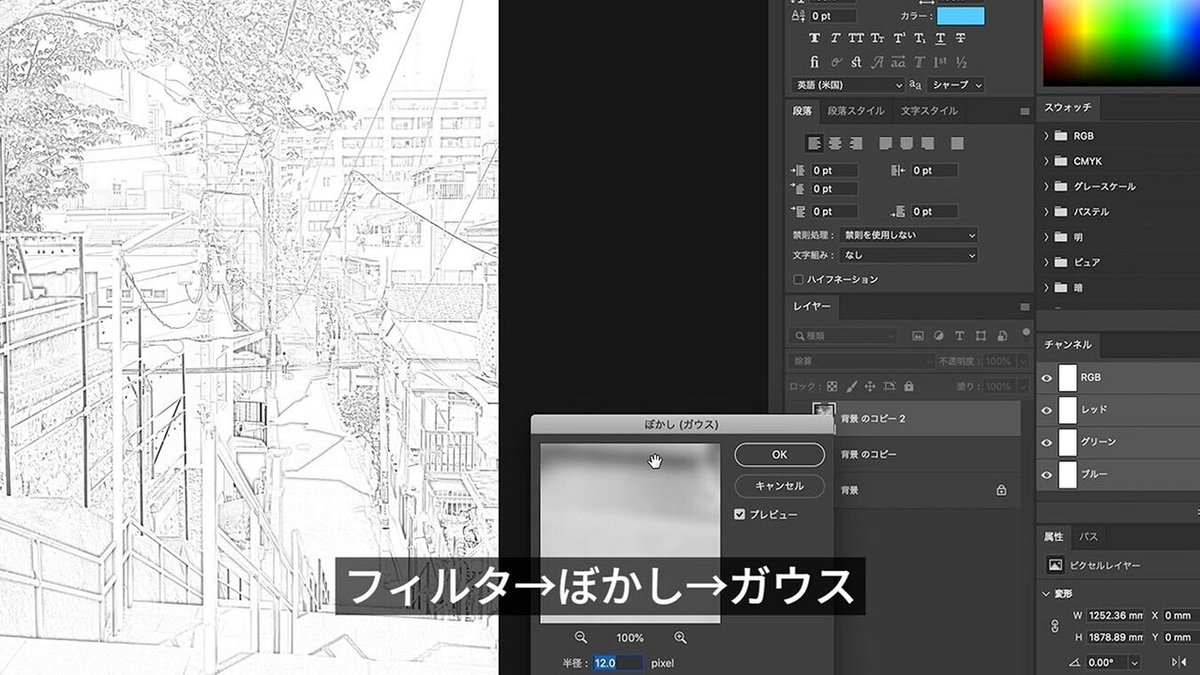
⑧それにフィルター→ぼかし→ガウスで調整します

⑨ぼかしの値を変更することで線の部分が浮き上がりますので、これをうるさくない程度に調整してください

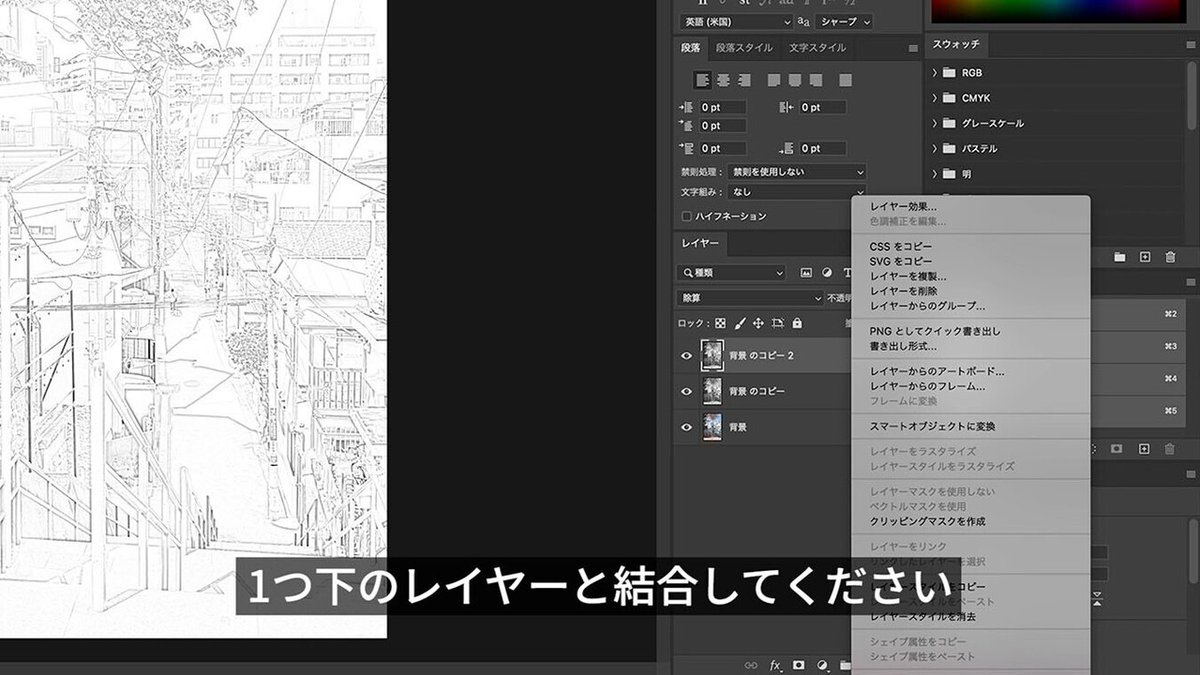
⑩調整したレイヤーを一つ下のレイヤーと統合します


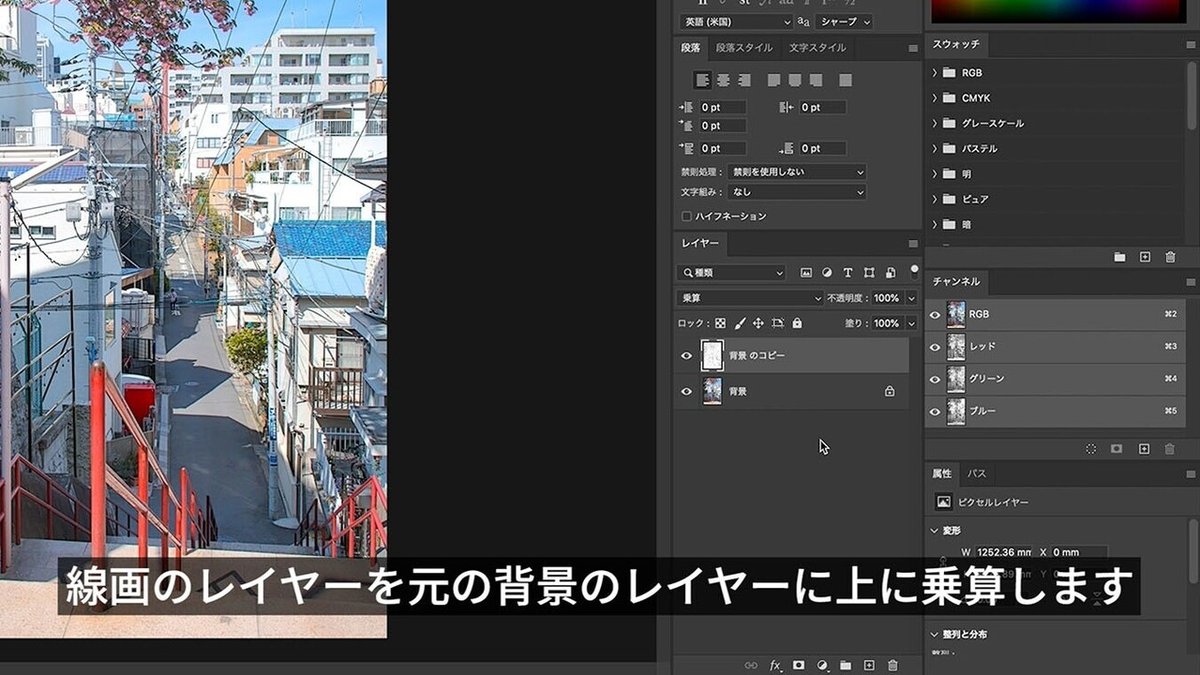
⑪調整した線画のレイヤーを元のベースレイヤーに【乗算】して、かぶせることでさらにイラスト調になったのではないでしょうか
仕上げに画面全体の表情を調整していきます
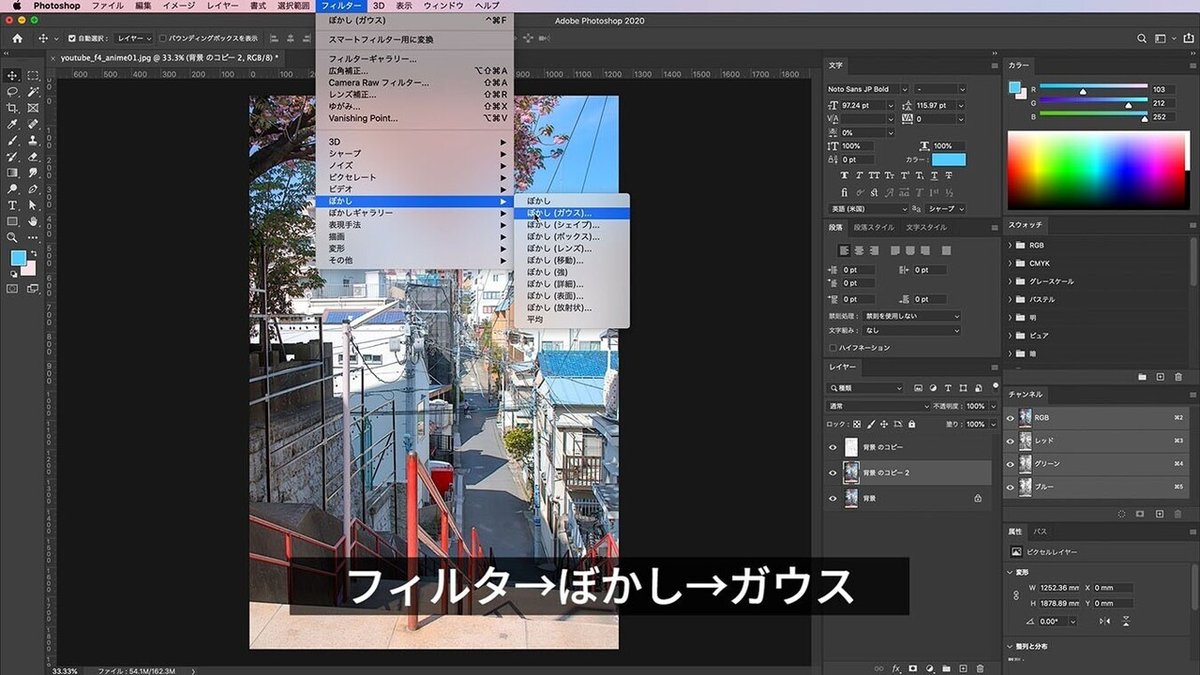
⑫元の背景レイヤーを複製して、そのレイヤーにフィルター→ぼかし→ガウスでぼかしをかけます

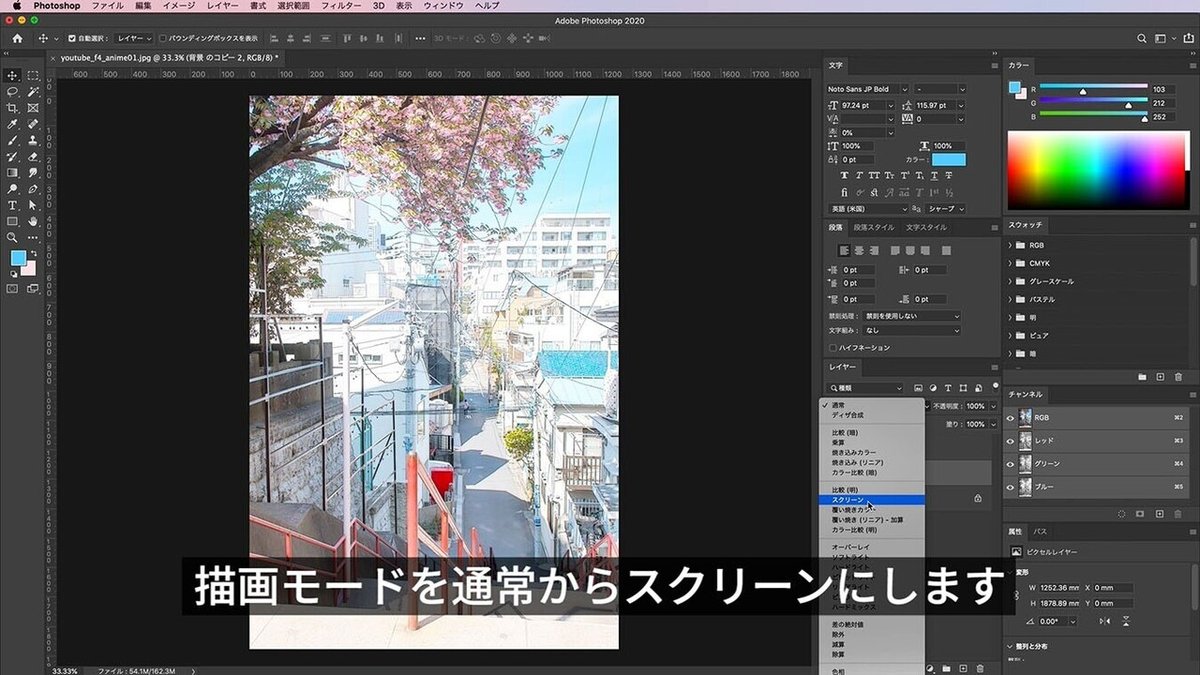
⑬そのレイヤーの描画モードを通常から、スクリーンにしてください

線画のレイヤー、スクリーンをかけたレイヤー、元の背景レイヤーのレイヤー3層ができあがったら、イラスト・アニメ調の表情になっていると思います。
ここから最後の仕上げとなります!

⑭3つのレイヤーを一つに統合します
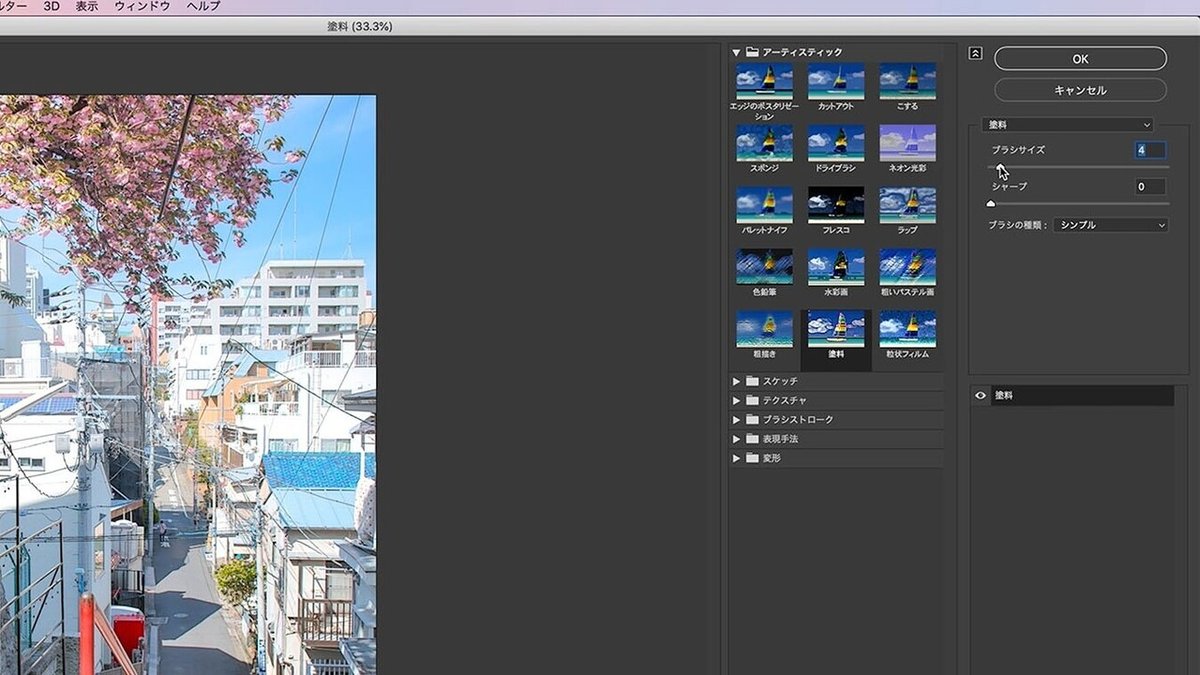
⑮フィルター→フィルターギャラリーの【塗料】または【ドライブラシ】を使用します

⑯【塗料】のブラシサイズを調整して、表情がさらにイラスト調に近づくように加工します

⑰画像の雰囲気に合わせて、明るさやコントラストを調整して終わりとなります

質感や表面、影の雰囲気など、日常的な空気感やディテールを減らしていくことで、イラスト・アニメ調な画像に加工していくことができます。
振り返りますと、ベースとなる写真にHDR調整し、線画を抜き出して重ね合わせ輪郭を加工、表面のディテールを修正していく作業という流れとなります。
元写真の種類だったり、目指すイラスト・アニメ調の画像の種類で、変更するパラメータの値は変わりますので、適宜変更、チャレンジしてみてください。
以上、ともきでした!
Youtubeで詳しく解説しています
グラフィックデザイン、イラスト映像制作、アプリ開発など承ります!お気軽にお問い合わせください!
YouTubeチャンネルにてデザイン、動画制作について配信しています!
この記事が気に入ったらサポートをしてみませんか?
