
レゴ風ロゴの簡単なつくり方
今朝、通勤中にスマホで noteを見ていると、タイムラインに改善紳士さんの投稿が目に留まりました。
#2 サムネイルを勝手に改善!
もしやこれは、
私のサムネイルを改善してくれたのではないか
期待に胸をワクワクさせながら記事を見てみると、
やったー!
改善紳士さんが私のサムネイルを改善してくれていました。
改善紳士さん、ありがとうございます!
サムネイル改善のビフォーアフターをご覧ください。
▼

見ての通り、素晴らしく大改善されています。
今回、とても勉強になったサムネイル改善のポイントは2つありました。
・配色でLEGO感を出してみる
・LEGOっぽいテキストを選択
そうか、「配色」と「文字フォント」で
テーマを表現するのがポイントなんだ。
ということで、
LEGO風の配色とLEGO風の文字フォントで
あらためて改善紳士さんにお礼を申し上げます。

一度のお礼では足りないのでもう一度

改善紳士さん、本当にありがとうございました。
レゴ風ロゴの簡単なつくり方
それでは、レゴ風ロゴをどうやってつくるのか解説していきます。この解説を読めば、あなたもLEGO風ロゴがつくれるようになるでしょう。
1)レゴ風文字フォントの無料ダウンロード
最初、レゴのロゴに使用されている文字にとても似ているフォント:LegoThick が無料でダウンロードできることを知りました。
こちらから LegoThickを無料でダウンロードできます。
フォントのファイルをダウンロードしたら、ファイルを右クリックしてインストールを選びます。

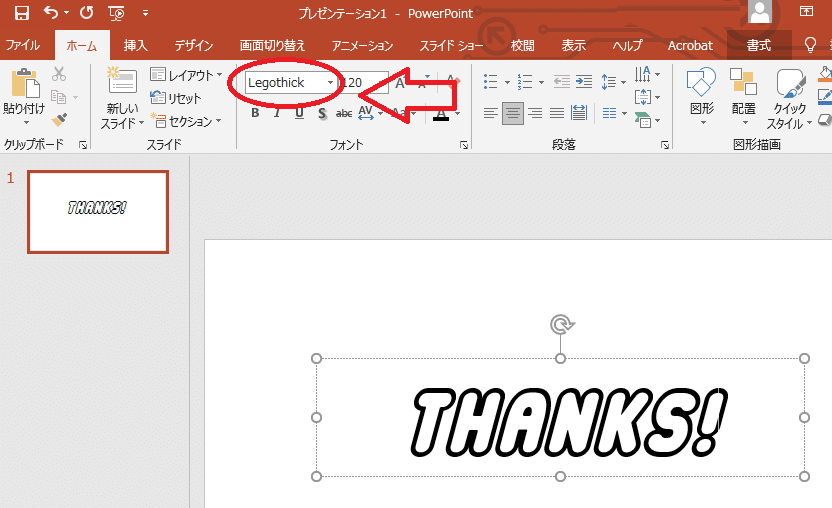
インストールが完了したかどうかは、エクセルやパワポなどで Legothick の文字が選べるか確認してみてください。

レゴ風の文字が使えるようになりました!
では、改善紳士さんの言うとおり配色でLEGO感を出そうとしてみたのですが、パワポ上では文字の輪郭しか色が変えられません。

Photoshopとか使えば簡単なのかもしれませんが、私にはその技術がなく
と、思っていたらWebサイト上でレゴ風文字でロゴをつくれる素敵なサイトを見つけました。
2)レゴ風文字でロゴをつくる
そのサイトがこちら、Font Meme です。
このサイトで、次のように項目を選んでいきます。
フォント : Legothick
フォントサイズ : 300 ← 大きめで解像度を高くしました
エフェクト : スタイル・ミルキー ★これがポイント
色 : 黒っぽい色

エフェクトのスタイルに「ミルキー」を選ぶのがポイント。2重に輪郭線のあるロゴが出来上がります。
しかし、ここでも問題発生。
外側の黄色の輪郭の色が変更できないんです。
ここでは、Windowsに付属しているアクセサリ、ペイントを使ってLEGO風の配色に輪郭の色を変えました。

以上の手順でつくったのが、この「ありがとう」でした。

それでは最後、3つめの
3)パロディでレゴ風ロゴをつくる
いろんな企業のロゴのパロディがつくれるサイト
これ、ほんと楽しいです。→ festisite
スタバ、ケンタッキー、バーガーキング、等々、いろんな企業ロゴのパロディがつくれます。その中から LEGOを選択

パロディをつくる前に注意事項に承諾する必要があります。
Legal Notice: The logo portrays a parody of a commercial logo that is the legal property of LEGO(R). This is an unofficial version, based on the "Fair use" doctrine. This site is not endorsed by nor related to LEGO(R) in any way. We disclaim any responsibility for any legal issues resulting from your use of logos generated using this site. You remain responsible at any time for taking required precautions.
法律上の注意事項。このロゴは、LEGO(R)の法的所有物である商用ロゴのパロディを描いています。これは「フェアユース」に基づく非公式なものです。このサイトは、LEGO(R)によって承認されたものではなく、またLEGO(R)とは一切関係がありません。当サイトで作成されたロゴを使用したことによって生じた法的問題については、一切の責任を負いません。使用上の注意事項については、ご自身の責任において行ってください。
商用ロゴそのままのパロディはとても面白いですが、どう使うかは自己責任でという内容です。
そして、できたのがこちら

LEGO感、満載。
サムネイルの改善
今回、改善紳士さんに私の記事のサムネイルを勝手に改善して頂き、配色と文字でLEGO感を出すという、重要ポイントを教えてもらいました。
そして、LEGO風のロゴをつくれる方法も見つけられて
これから、LEGOの記事を投稿する際には、LEGO感を出したサムネイルをつくるようにします。
改善紳士さん、本当にありがとうございました。
いいなと思ったら応援しよう!

