
WEB制作会社の入社試験の内容全て見せます! 【初稿デザインからフィードバックまで】
こんにちは、大学生のen(@en_design0315)です。
先日、株式会社クオートワークス(@quoitworks)にデザイナーとして採用していただきました。選考中、入社試験があったのですが入社試験の内容をnoteに書いていいか伺ったところOKをもらったのでまとめてみました!
入社試験の内容
内容:TOPページのリニューアル(デザインのみ)
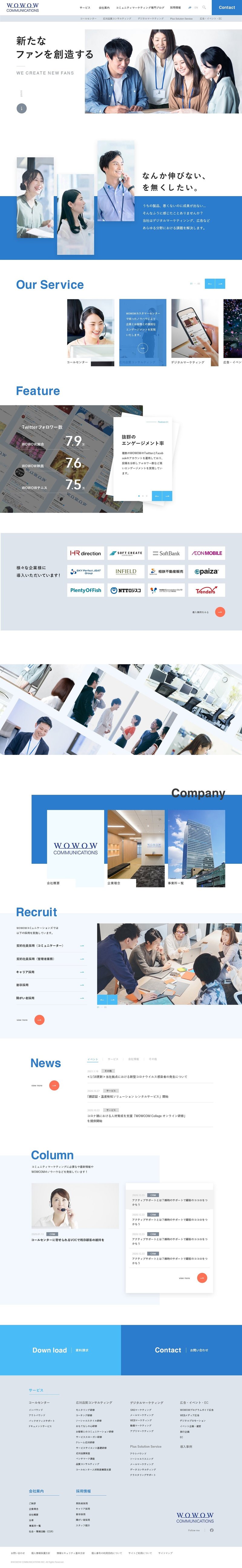
対象サイト:https://www.wowcom.co.jp/
評価ポイント
・デザインのトレンドがキャッチアップできているか。
・コンテンツや構成の意図が深く考えられているか。
→何故や疑問をぶつけて問題解決がされているサイトになっているか。
※実案件ではないため、デザインに使用する画像は「ネット検索」や「他サイト」から持ってきても良いという条件だったので、他のサイトから引っ張ってきたものが多くあります。何卒ご容赦願います。不都合ございましたらご一報お願いします。
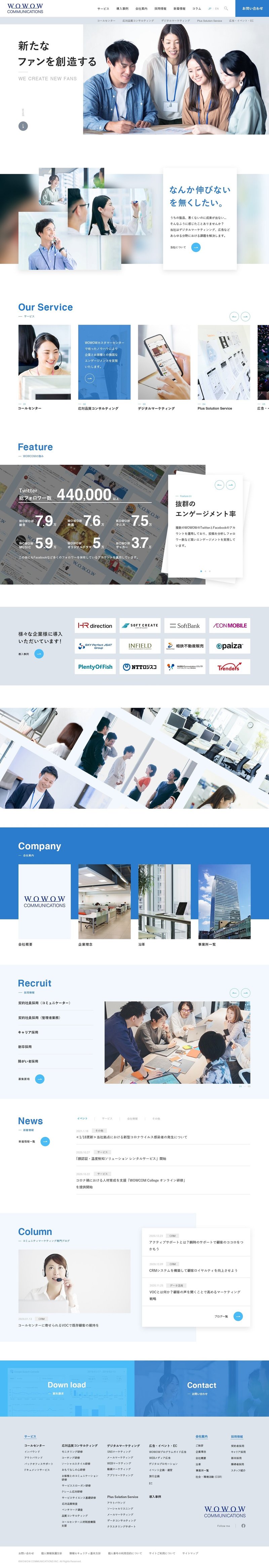
対象サイトは、株式会社WOWOWコミュニケーションズというコーポレートサイトのトップページです。実はデザインの作成に取り掛かっている最中にサイトがリニューアルされてしまい、完全な元サイトは見れないのですが、最初は下記のようなデザインでした。

今回は、デザイナーのワタナベさん(@ws0606)を窓口とし質問・相談をすることが可能、またデザインを早めに完成させてフィードバックしてもらうことも可能でした。なので、サイトの方向性を作ったら確認してもらう、デザインを修正したら確認してもらう...と都度フィードバックを頂きながら進めていきました。
作成したデザイン
・ファーストビュー

・全体のデザイン

入社試験ではデザインを提出した後に、プレゼンを行いました。下記が実際にプレゼンの時に持って行った提案書です。(プレゼン時の説明が特に良かったと褒めてもらえたので、よかったら見てください!)
以上が最終的な提出物です。
ここからは、初稿から完成までの流れを以下の目次に沿って説明していきたいと思います。
1、サイトの方向性・WFの検討(1回目)
サイトの方向性の説明に入る前に、WOWOWコミュニケーションズがどんな会社なのかを簡単に書いておきます。
【事業内容】
・コールセンター(運営、人材支援、コンサルティング)
・デジタルマーケティング(戦略立案、運用、Webサイト・動画制作等)
・物販事業(ECショップ「wowshop」を運営。)
・旅行事業(WOWOWで放送スポーツ、映画、エンターテイメントなどのコンテンツを実際に体験できるサービス「WOWOW TRAVEL」を運営。)
様々な事業を展開していますが、特にマーケティング・コンサルティングを得意としているようです。
1回目のサイトの方向性では制作目的・ターゲットを以下に設定しました。
制作目的:新規の仕事のお問い合わせを増やしたい ターゲット:企業の総務・営業担当
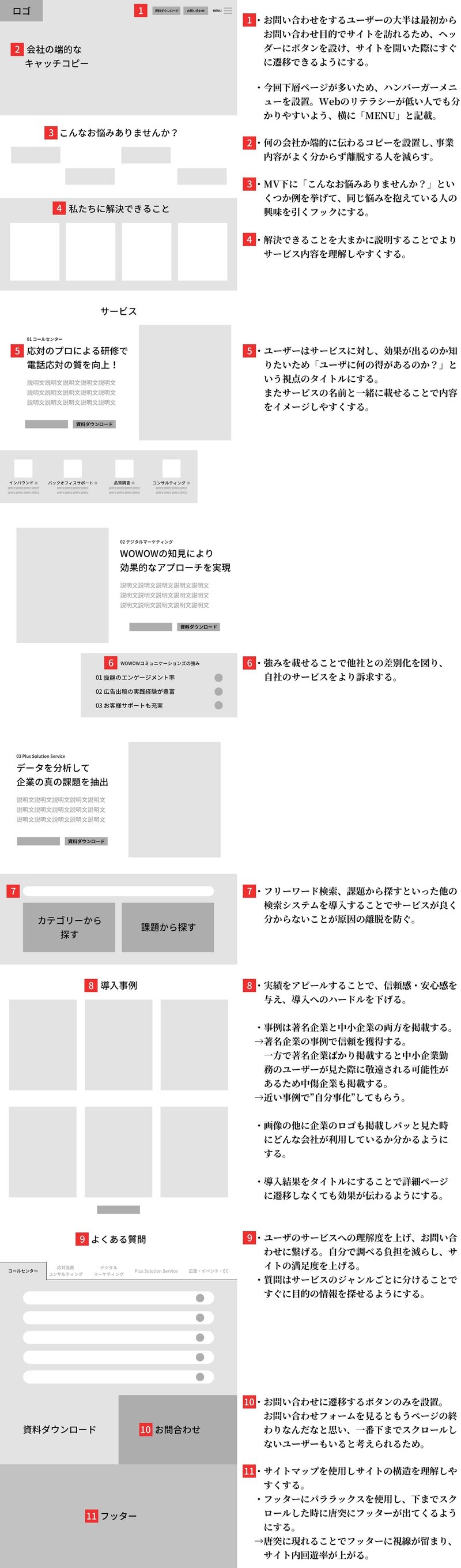
そして制作目的とターゲットからWFを作成しました。

WOWOWコミュニケーションズでは「コールセンターの人材支援」や「マーケティング」など「BtoB商材」を扱っています。また制作目的を「新規の仕事のお問い合わせを増やす」に設定していました。そのため1回目のサイトの方向性としては「サービスサイト」や「ランディングページ」のような構成を考えました。
WFをデザインに入る前にワタナベさん(@ws0606)、ムラマツさん(@muuuuu_chang)に見てもらい、フィードバックをもらいました。以下がフィードバックの内容です。
フィードバック1回目
・制作目的に引っ張られすぎて、サービスの訴求に特化しすぎてしまっている。
・LPのようなデザインになってしまっているため、もう一度コーポレートサイトのトップページだということを踏まえてサイトの構成を考え直して欲しい。
「新規の仕事のお問い合わせを増やす」という目的を達成するために、サービスの訴求ばかりを行ってしまい、コーポレートサイトとは大きくかけ離れたものになってしまいました...。「コーポレートサイトとは何か」を確認することを怠っていたことが良くなかったと思います。
2、サイトの方向性・デザイン(2回目)
方向性を大きく間違えてしまったため、もう一度サイトの構成から考え直しました。

1回目のWFではサービスの訴求のみを行った結果、コーポレートサイトとしての形が崩れていました。なので会社概要や採用情報を入れることでページに網羅性を持たせました。
またデザインのトンマナを以下に設定しました。
熱心・丁寧・誠実・信頼 = 落ち着いた・シンプル
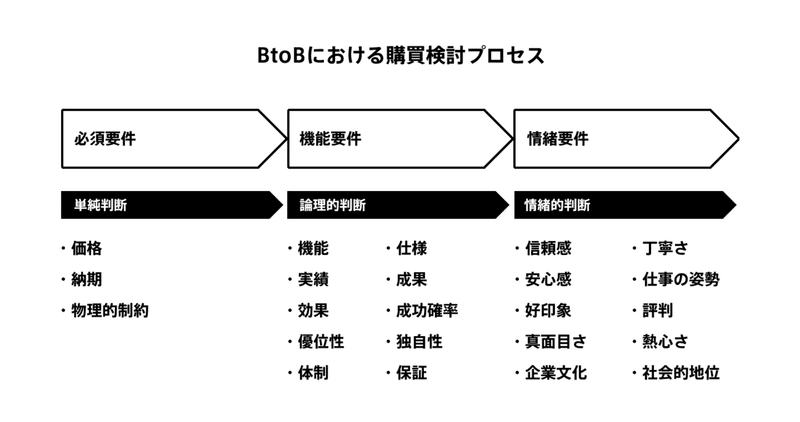
このトンマナにしたのは、決裁には情緒的要因が大きく関わっていると考えられるからです。

この図はBtoBサイトを得意としているベイジさんのサイトから引用したものです。(https://baigie.me/officialblog/2020/07/16/emotional_b2b/) この図から分かるように企業の担当者は最初に金額や機能面などでどのサービスを利用するか絞り込んでいきますが、これらの要件で決められない場合、信頼感などのイメージで判断することがあります。
そのためトンマナに信頼感や誠実さを選びました。
そして、サイトの構成を以下に設定しました。
2カラムレイアウトのサイトにする。
画面左側:社員が働いている写真
画面右側:サービスの説明や会社概要などコンテンツ
画面左側には仕事に取り組む社員の写真を載せました。その理由としてコンテンツを読むと同時に写真も目に入るため、読み終わった後に「この会社なら誠実に仕事をしてくれそう」という印象を感じさせることができるのではないかと考えたからです。 デザインとサイトの方向性を提出し、フィードバックをもらいました。
以下がフィードバックの内容です。
フィードバック2回目
【構成について】
・前回に比べると企業サイトとしてコンテンツの網羅性は出てきているが、まだLP感があり特定の訴求に特化し過ぎている印象。
・企業サイトではこちらが狙いたい大目的以外にも様々な理由でユーザーが情報を見に来るため、ある程度の多目的性も担保する必要がある。
【2カラムレイアウトについて】
・2カラムレイアウトはどちらかと言えばスマホファーストを意識してPCでも見栄えが担保できるレイアウトとして取り入れられている。
・動きがなく、単調な印象。もっとメリハリが欲しい。(コンテンツごとにレイアウトを変えるなど)
・図をサイトからそのまま引っぱってきたため、デザインとチグハグになっている。
・写真の選定が甘く、内容とビジュアルの関連性が薄く感じる。
・強みなどを載せて他社と差別化するといいかも。
1回目のフィードバックを踏まえて構成を考え直したのですが、まだLP感が抜けきれていませんでした。また今回のデザインでは信頼感や誠実といった印象を与えるために2カラムレイアウトにしましたが、結果的に同じレイアウトの繰り返しで単調なデザインになってしまいました。また、誠実さをアピールするために左側に仕事に取り組む写真を載せた結果、左の写真と右のコンテンツの内容が全く合っておらず、まとまりのないものとなってしまいました。
3、サイトの方向性・デザイン(3回目)
2カラムレイアウトにしたことで様々な問題が出てきてしまったため、レイアウトを一から考え直し、サイトの構成もコーポレートサイトのトップページらしくするためにサービスの訴求に特化させ過ぎず、多目的性を出すことを意識して作り直しました。

コンテンツごとにレイアウトを変えたり、背景に青いシェイプを敷くなど、メリハリを意識して作りました。また前回のフィードバックで「会社の強み」を載せると他社との差別化になっていいと教えてもらったので、今回新たに「強み」を入れました。元サイトを見てみると、WOWOWコミュニケーションズはWOWOWのグループ会社であるため、WOWOWのSNSアカウントを運用し、高いエンゲージメントを獲得しているそう。実際にTwitterのフォロワー数を調べてみると
【Twitterのフォロワー数】
WOWOW総合:7.9万
WOWOW映画:7.6万
WOWOWテニス:7.5万
WOWOW MUSIC:5.9万
WOWOW オリジナルドラマ:5万
WOWWOWサッカー:3.7万
WOWOWステージ:3.5万
WOWOW海外ドラマ:2.6万
あらゆるジャンルのアカウントを運用し、どのアカウントも多くのフォロワーを保有していることが分かったので、デジタル・SNSに特化したマーケティングに強いことを「会社の強み」として訴求することに。サイトの方向性とデザインを提出し意見をもらいました。
以下がデザインに対するフィードバックです。
フィードバック3回目
・ナビがお問い合わせのみ英語になっている。
・ナビの「コンテンツマーケティング専門ブログ」は名前としては長すぎる。デザイナーの仕事は与えられたものをそのまま使うのではなく、いいものに変えること。普通に「ブログ」とかに変えた方がいい。
・ファーストビュー、「なんか伸びないを、無くしたい」部分はサイトの印象を決める部分になるため、もう一工夫欲しい。
・ファーストビューのコピーと次のコンテンツのコピーの文字幅が違っていて統一感がない。
・「なんか伸びない、を無くしたい」部分のキャッチコピーと一番上の写真が揃っていない。また、この部分は普通、「About us」などへの遷移があるため「詳しく見る」ボタンをつけた方がいい。
・「Our service」部分のボタンが丸と四角が混在。
・「Our service」部分の「応対品質コンサルティング」が説明文は左寄せなのに下のボタンがセンター揃えになっていて違和感。
・「詳しく見る」のボタンが日本と英語の2種類が混在。
・セクション間の余白が狭い。
・カラムのマジーンやセクション間の余白がチグハグになっている。
→ある程度のデザインルールに沿った配置になっているか?
・「Our service」「Column」などに中途半端な空きがあり、デッドスペースに感じる。
・写真の選定が甘い。今回の課題では写真は何を使ってもいいという条件だったため、もっと見た人を引きつけるような強力なビジュアルを作って欲しい。
・良いデザインの参考と自分のデザインを比較して、何処を変えればより洗練されて見えるかギャップを探す。
大枠のデザインの方向性については良いと言われたものの、細かい部分をきちんと整えておらず、なんとなくでデザインしていることを指摘されました。最初にセクション間の余白は何px、行間はフォントサイズに対して何倍かなどルールを決めてメモしておくべきだったと思います。フィードバックを元に細かい箇所の修正を行い、最終的なデザインを提出しました。
4、まとめ
3回のフィードバックを経てなんとか形になりました。初稿から完成までの流れを1枚にしたものがこちら。

最初のワイヤーフレームと比べるとサイトの構成から大きく変わりましたね...。
リニューアルを通しての反省点をまとめました。
反省点
・自分のやりたい構成にしてしまい、求められているコーポレートサイトの形とは大きくかけ離れたものになってしまった。
・デザインが単調でメリハリがなかった。
→必ずしも単調がダメというわけではないが、自分が選考を受けている会社が普段どういうデザインを作っているか特徴を踏まえて、その会社が求めているデザインを意識して作るべきだった。
・デザインのルールをきちんと決めずなんとなくでデザインしてしまった。
構成もデザインも「なんとなく」でやってしまったことが大きな反省です。
今回、フィードバックの内容をnoteに簡単にまとめましたが、実際はメールでのフィードバックの他にも何回か電話でお話ししました。電話は毎回1時間近く話して、文章だけでは伝わりにくい箇所を補足してもらいました。中には土曜日に話した日もあり、お休みの日にわざわざ時間を割いてくださり本当に感謝しかありません...!ムラマツさん(@muuuuu_chang)、ワタナベ(@ws0606)さん本当にありがとうございました。
デザインしていく中で自分の苦手な部分がすごく見えたので、次リニューアルをする時は少しでも苦手を潰せるように頑張ります!!
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
