
デザイナーが難解なガイドライン(WCAG)を乗り越える方法(提案)
こんにちは。はじめまして。note以外(Creators' Note)をご覧いただいたことのある方々には、ご無沙汰しております。デザイナーの守谷(@emim)です。
普段noteにはエンタメの感想しかアウトプットしていないので……おっと、わたしのアカウントは掘らないでくださいね😌
この投稿は、アクセシビリティ Advent Calendar 2022とChatwork Advent Calendar 2022の2つのアドベントカレンダーにクロスポストしている記事です。ぜひ別の記事も御覧ください。
今回は首題の件についてご紹介していきます。
Chatworkのデザイナーの役割
Chatworkには、2分野のデザイナーがいます(noteでもデザイン関連マガジンが2つ存在しています)。
端的には、ウェブサイトやブランドを守るBX部、プロダクトのUX, UIを設計するプロダクトデザイン部の2分野です。部署が分かれてはいますが、同じ「デザイン」を扱うデザイナー達なので、定期的に情報共有や勉強会を開催しています。
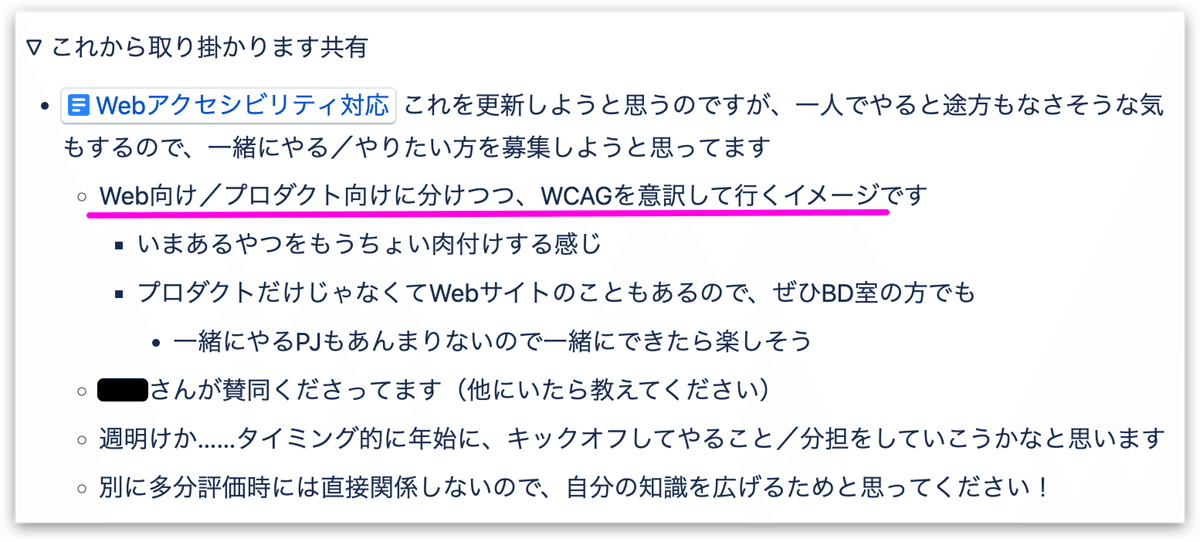
発端を全く覚えていなかったのですが、社内のドキュメントに今回のテーマであるWCAG(Web Contents Accessibility Guideline)の読み解きについて、自身のこんな記述を見つけました🤓

2020年12月のことです。ここから賛同してくれたメンバーとともに、年明けまでに活動開始。最終的に6人のデザイナーを巻き込む形で2021年8月末まで行った「WCAGのWhy」活動について、順を追ってお伝えします。
これまでの道程(前提)
本題に触れる前に、今までの活動を少し紹介します。
2分野のデザイナーがいる、と前述していますが、Chatwork社の規模が小さかった頃には我々は同一部署でした。部署が1つだった=デザイナーも人数が少なかったのです。
人数の少ない頃は啓発もわりとシンプルで、みんなの足並みを揃えて勉強会を行えば情報共有は可能でした。その過程や成果が、以前のブログでも垣間見えます。
かつては「デザイナー陣でそれぞれ1ページ分のアクセシビリティ試験をやってみよう!」などというスパルタ(もちろん正誤フォローあり)をやってみたこともありました。
ところが、デザイナーの人数が増えるにつれ、以下のことがだんだん大変になっていきました。
みんなで一緒に何かをする
全員の興味を同じ方向に向ける
レベル感の違う学びを漏れなくまんべんなく広げる
一度の学びに留めず、チーム全体の知につなげる
そこで思案した結果、一度ガイドライン(WCAG)に立ち返りつつ、学習意欲のある人たちと「デザイナーが理解しやすい形」のストックドキュメントを作ればいいのではないか?という解に辿り着き、前項の賛同者募集になりました。
ガイドライン読み解きのコンセプトは、「Why」
コンセプトはずばり、「Why」としています。
デザイナーたるもの、とことん「なぜ」にこだわります。その点に着目し、WCAGで「なぜこの項目にわざわざ達成基準を設けているのか?」を1件ずつ紐解いてもらうことに。

かねてより「ガイドラインに書いてあることは難しくない」と言うと色々な方向から反論を受けてきたわたしですが、何故だろう……と考えた結果、「どうもみんな、◯◯はしてはいけない、◯◯をしなくてはいけない、に注目しているからではないか?」という点に気付きました。
片やわたしは「〜のために◯◯さえクリアすればいい」と読んでいたので、方法論は後回しで把握しています。これならイージーではないです?
デザイナー視点からしても、ただでさえ実装方法について言及された内容の多いWCAGに対し、HowやWhatに着目してしまうと、おそらく理解が追いつかずに思考がパンクしてしまいます。
そのあたりを加味し、今回はこのコンセプトを全面的に採用しました。
プロセスとルール
ガイドラインを読み解くにあたり、最初に以下のルールを決めました。
達成基準の意図を5行以内にまとめる(5行以上は誰も読まない!)
5行以上になりそうなこと、重要そうなものは箇条書きで「考察」としてまとめる
例外事項があれば(なくても「ない」ことを)記載する
いったんA, AA項目の理解のみでよしとする
聴覚・視覚障害などに限定して考えず、なるべく一般論的な視点で掘り下げる
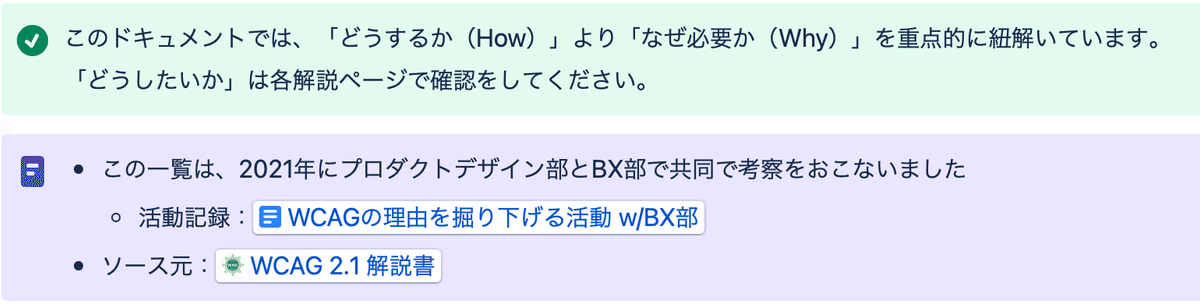
意図を掘らなくてはいけないため、参考にするのはWCAG本体ではなく『解説書』です(ちなみに2021年時点で最新のWCAG 2.1を参照しました)。
解説書には各基準に対し「意図」という項目が載っています。その内容を咀嚼しまとめるだけで、完了です。その際、障害を特別なものとして扱わず、誰にでも起こり得る状態への対処として読み解くことをポイントとしています。
このプロセスをある程度繰り返すと、担当した達成基準の理解だけではなく、自分で読んでいない達成基準に対しても「どのようにガイドラインを読めばいいのか」が身につきます。そのため、今回あえてAAA項目は対象から抜いていますが、各プロセスを実行したデザイナーは自力でAAA項目の読み解きが可能となります。

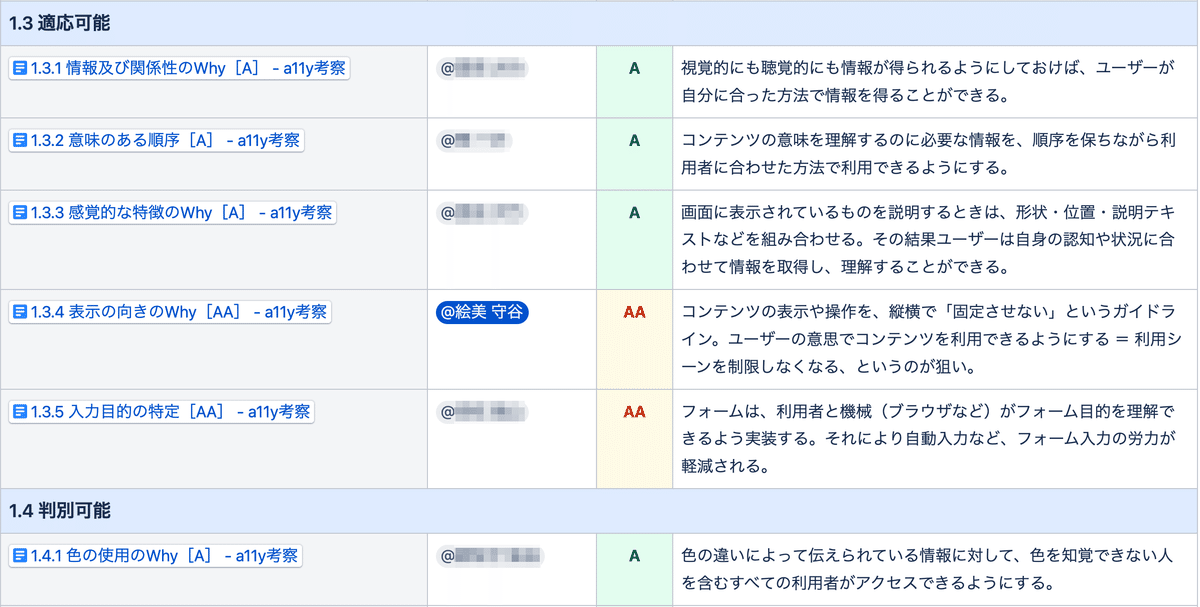
5行にまとめた内容は、更に短縮化してインデックスページに手動で記載します。きちんと咀嚼できていなければまとめることもできないため、出直しとなります。
だいたい2週間を1ターンとして読み解きを行い、30分の定例会でWhyの共有(説明)。不明点などを議論していくを繰り返すこと、半年強。
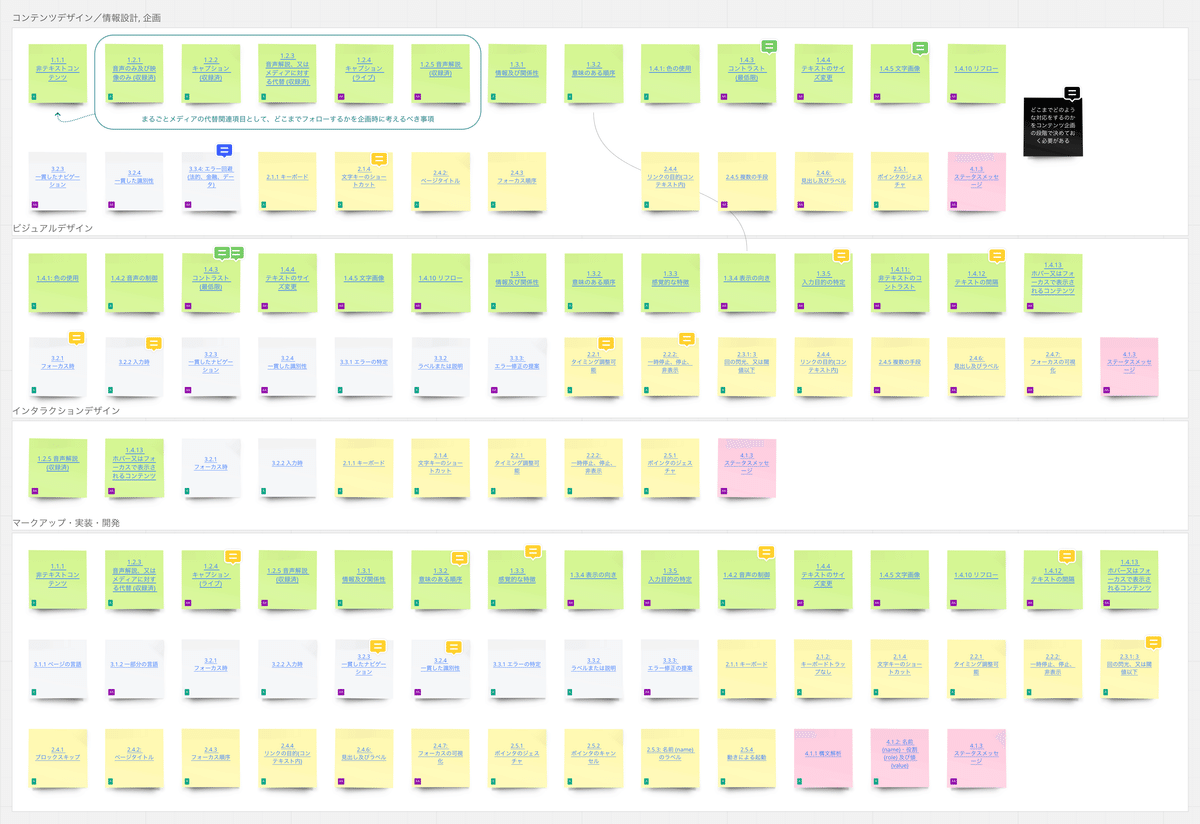
最終的に2021年末には(ウェブサイト/プロダクトの各)デザインプロセスにおいてWCAGを意識すべきタイミングはいつ・どこなのか、をプロットして参加者全員で共通認識を組み立てました。

WCAG読み解きの効果
活動はだいたい1年で収束しましたが、これらのドキュメントは資産として残ります。(こんなことをやったデザイン組織を、わたしは他に聞いたことがありません!)
参加していたデザイナーのアクセシビリティの理解はもちろん、今では新しく入ってきたデザイナーに「これを読んで一旦理解してね」と渡し、教育教材として利用しています。
また、一定の理解を獲得できたデザイナーは、更なるステップアップとしてアクセシビリティのエキスパートレビューを担当しています。その様子は以下の記事で大竹が紹介しています。
世間では、まだまだアクセシビリティに向き合えるデザイナーは少ないです。そんな中でこれだけデザイナー職がアクセシビリティを把握している組織はなかなかないと(手前味噌ながら)思います。
エンジニア主導になりがちなアクセシビリティですが、デザイナーができることもまだまだあります。「アクセシビリティ、初めて聞きました!」というデザイナーでも脱落せずに完遂できた弊社実績がありますので、みなさんもぜひ実行してみていただければ幸いです。
この記事を読んで「自分も一緒に取り組んでみたい」「我こそは!」と思うデザイナーがいらっしゃったら、弊社もウェルカムです。
常套句ではありますが、募集要項の案内でこちらの記事を締めさせていただきます💁🏻
この記事が気に入ったらサポートをしてみませんか?

