
【無料公開】自分だけのポートフォリオ作ろう!『まず始めに~ヘッダーの作り方』 【part1】
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
(2020/4/5 追記修正)
色々と不備があり、追記修正しております。
すでに実装して下さった皆様、申し訳ございませんでした。
準備編や画像サンプルの配布など内容も増やしておりますので、もしもう一度付き合ってやってもいいぜ、、というお優しい方がいらっしゃればお付き合いくださいませ!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
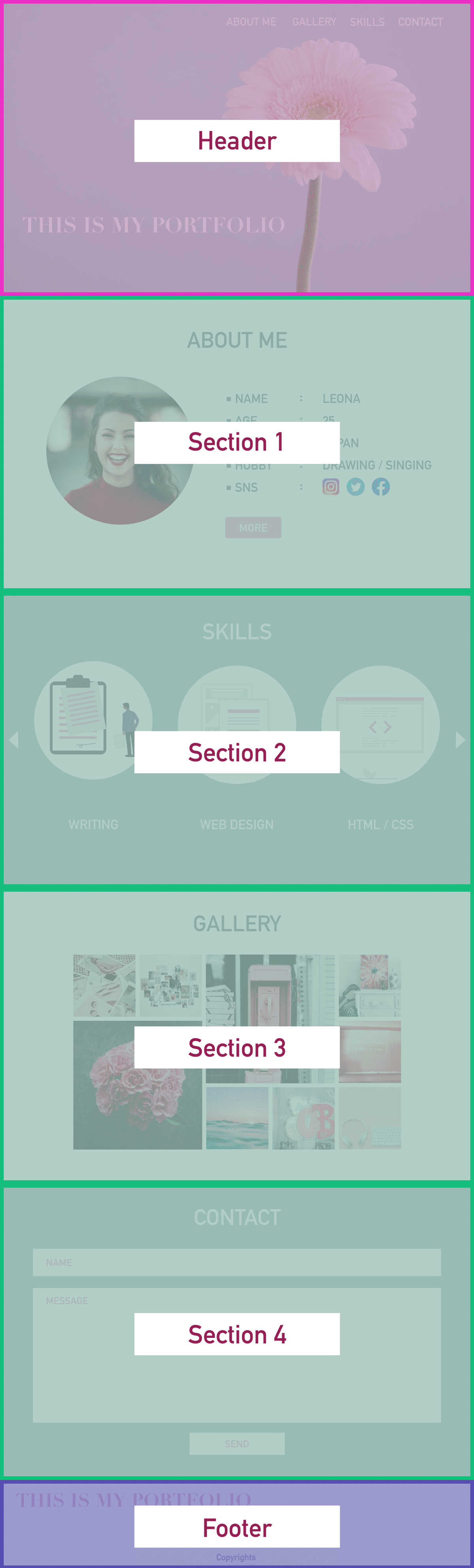
今回のポートフォリオサイトの構成はこんな感じです。
▼version1で行っていきます

▶︎ ヘッダー
▶︎ 4つのパート
▶︎ フッター
というよくある構成にしています。
ポートフォリオ以外にも色々なサイトで使うことができるので、オリジナルにアレンジしてみてください!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
※まず準備から書いて欲しい!とのお声をいただいたので、準備も書いていきます!アドバイス頂きありがとうございます❤︎
(2020/4/4 追記)
■フォルダの準備
①まず、フォルダを1つ用意します。名前はなんでも!

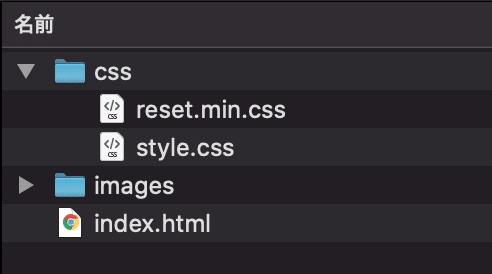
② index.html、style.css、(reset.min.css)、imagesフォルダを作成

ファイル構成はこんな感じ!(reset.min.cssは必ず用意するものではないのですが、それぞれのブラウザの基本設定を無効化するためのものなので、あったらいいよ〜って感じです。)
「と言われてもどうやって、、」という状態になった方のために!今後何度も使いまわせる「スターターセット」をプレゼント!外部ストレージに格納したので、下のURLからぜひダウンロードして使ってみてください!
(自分で用意できるよ〜っていう方はもちろんオリジナルを使ってOK!)
https://firestorage.jp/download/6e7147e35572caacc463078d22f3b87470ca6eae
③次に必要な画像やイラストを用意するのですが、各記事ごとに、都度必要な画像を指定していきますね。
今回はヘッダーの背景に使う大きな画像を1枚ご用意ください!
サイズ:1280×800 で作っています。
ご要望をいただいたので、見本で使った画像もサンプルとして配布します!
もしいい画像がすぐにご用意できなかった方は使ってみてくださいね
下のURLからレッツダウンロード!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
◎HTMLコーディング
上記の構成を作る際のHTMLコーディングはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MY PORTFOLIO</title>
<link rel="stylesheet" href="./css/reset.min.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<header class="header">
</header>
<section class="section1">
</section>
<section class="section2">
</section>
<section class="section3">
</section>
<section class="section4">
</section>
<footer class="footer">
</footer>
</body>
</html>※メインコンテンツのクラスを「Part○○」から「section○○」に変更しました。(2020/4/4 追記)
index.htmlファイルに全体構造を書いてください。
これからも色々なサイトを作る際、ベースとして使えます!
コピペして、使ってください。
まず、<head>ヘッドタグの中に基本情報を書いてください。
ここに書いた情報はタイトル以外ブラウザ画面上には表示されません。どのような言語で、何というタイトルで、どこのファイルを読み込むのかなど、サイトの基本的な情報をWeb ブラウザが認識できるようにします。
※記載内容の意味などは知っている前提で省略しますが、自分の備忘も含めて後日記事にしたいと思います!
◎CSSコーディング
CSSのベースはこちら!
@charset "UTF-8";
@import url(https://fonts.googleapis.com/css?family=Raleway:300,700);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
@import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,500,900);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
/* ================================================ */
/* 全体設定 */
/* ================================================ */
body {
margin: 0;
padding: 0;
font-size: 16px;
line-height: 1.6;
color: #333;
background-color:#cccccc;
font-family: "DIN Alternate", YuGothic,'Yu Gothic', Osaka, sans-serif, Verdana, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", "MS Pゴシック", "MS PGothic", Sans-Serif;
}
p,h1,h2,h3,h4,h5,h6{
margin-top: 0;
}
img {
vertical-align: bottom;
}
ul {
margin: 0;
padding: 0;
}「全体設定」から下の記述は、ページ全体に共通する設定を行っています。毎回書くのはめんどくさいので、ある程度デフォルトを作ってコピペするか、デフォルト設定用として別のCSSファイルを作って、「style.css」同様に読み込ませる方法がオススメです。
※今回はどちらでも対応できるように、両方記述しています!
HTMLの「reset.min.css」がデフォルト設定用にあたります。
■ヘッダーのコーディング(ここからが今日のメイン!)
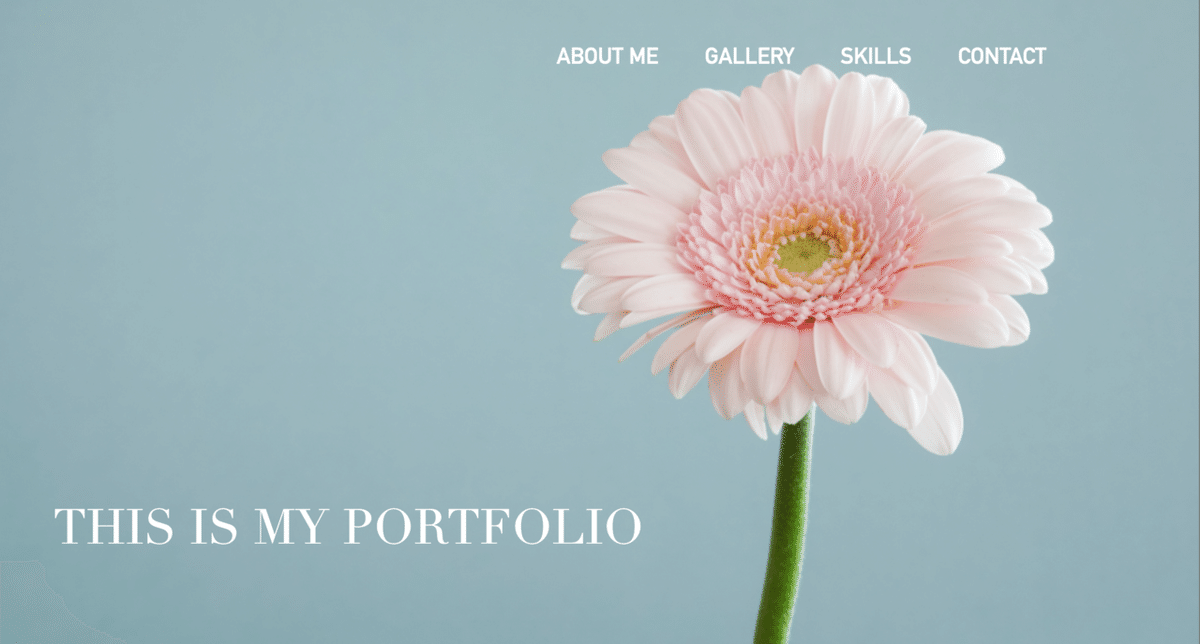
このpart1で作っていく内容はコチラ!

今回のこだわりポイントは
①トップ画像をファーストビューに固定する!
②ナビゲーションに文字とは違う色の下線を引く!
フルスクリーンになっていることでインパクトのある第一印象を作ることができるので、わたしは結構好きな構成です。
■HTMLのコーディング
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MY PORTFOLIO</title>
<link rel="stylesheet" href="./css/reset.min.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body id="index">
<!----header 始まり-->
<header class="header">
<nav class="global-nav">
<ul>
<li><a href="aboutme.html">ABOUT ME</a></li>
<li><a href="gallery.html">GALLERY</a></li>
<li><a href="skills.html">SKILLS</a></li>
<li><a href="contact.html">CONTACT</a></li>
</ul>
</nav>
<h1>THIS IS MY PORTFOLIO</h1>
</header>5行目の<title>と9行目の<body id="index">以下を追記してください!
今回の構成は、ロゴや<p>タグ文章も入れないシンプルな構成なので、HTMLは比較的シンプルな作りとしています。
ここまで作るとこんな感じに見えます。コンテンツが並んでいますね!

■CSSのコーディング
お次はCSS!並んだだけの要素を一気にお洒落にしていきます。
ヘッダーはCSSがポイント!
/* ================================================ */
/*ヘッダー:など場所をこまめに書く!*/
/* ================================================ */
.header {
width:100%;
height: 100vh;
}
.global-nav{
margin-top: 44px;
margin-right: 11%;
text-align: right;
}
.global-nav li{
display: inline-block;
margin: 0 2%;
}
.global-nav li a {
display: inline-block;
height: 30px;
line-height: 30px;
font-size: 1.5rem;
font-family: "DIN Alternate";
color: #fff;
text-decoration: none;
}
.global-nav li a:visited {
color: #E2A2BF;
}
.global-nav li a:hover {
border-bottom: 2px solid #E2A2BF;
}
#index h1 {
font-size: 4vw;
line-height: 1;
color: #fff;
font-family: "Didot",serif;
position: absolute; top:78%; left: 4.6%;
}
#index {
background-image: url(../images/top_img.png);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
height: 100vh;
}※コピぺした時にスペースが全角になってしまうことがあるようです、、うまく実装できない時はスペースもチェックしてみてください!
グローバルナビの作り方は色々やり方があるので、これだけが正解ではないです。今回は「display:inline-block;」を使いましたが、例えば
・flexboxを使う
・floatで揃える
・そもそもハンバーガーメニューにしちゃう
などが代表的ですね。
全部カバーできるようになったら一人前ですが、どれか自分の作りやすい方法を身に着けるのでも最初はいいと思います。
それでは各ポイントだけちょびっと解説!
こだわりポイント①
「トップ画像をファーストビューに固定する!」
#index {
background-image: url(../images/top_img.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
height: 100vh;
}最後に記述しているこちら!
「backgroundプロパティ」使いこなせていますか?
■background-image : 要素の背景画像を指定できる
■background-repeat : 繰り返しを指定できる
■background-position : 表示位置を指定できる
■background-attachment:スクロールを指定できる
■background-size :大きさを指定できる(幅高さの指定可)
今回は画面全体に画像を配置したいので、
background-size: cover;
画像が繰り返し配置されないように
background-repeat: no-repeat;
としています。
また、様々な画面サイズに合わせられるようにサイズはディスプレイに合わせた高さ設定にしています。
ちなみに可変的にサイズを指定する方法は%やemなど色々ありますが、以下のような記述方法も知っておくと便利です。
vw:相対指定。ビューポートの幅の何パーセントか
vh:相対指定。ビューポートの高さの何パーセントか
vmin:相対指定。ビューポートの「幅か高さの短い方」の何パーセントか
vmax:相対指定。ビューポートの「幅か高さの長い方」の何パーセントか
※以下サイトより引用
こだわりポイント②
「ナビゲーションに文字とは違う色の下線を引く!」
.global-nav li a {
display: inline-block;
height: 30px;
line-height: 30px;
font-size: 1.5rem;
font-family: "DIN Alternate";
color: #fff;
text-decoration: none; ーーーーーーーーーーー①
}
.global-nav li a:visited {
color: #E2A2BF;
}
.global-nav li a:hover {
border-bottom: 2px solid #E2A2BF; ーーーーーーーーーー②
}① text-decoration: none;
この1行をいれることで、リンク先を設定していても下線が引かれなくなります!hoverを使ってお洒落に加工する時に、デフォルトの下線がジャマだなーと思うことがあるはずなので、覚えて置いて損ないです!!!!
② .global-nav li a:hover { border-bottom: 大きさ solid カラー名; }
①で下線を消したので、次は下線を書いていきます。border-bottomを使うことで下線が引かれます。今回はグローバルナビの1つ1つに下線をつけたいので「global-nav の li の a 」にhoverを適用させます。
このたった1行でカラー#E2A2BF(差し色:くすみピンク)の下線を引くことができます!
※さて!ちなみに①と②の間に書いてあるこちらの1行
.global-nav li a:visited { color: #E2A2BF ; }
何をするための1文でしょうか!(急に質問形式、、笑)
実装をしてみたらわかるかな??グーグル先生に聞いたら1発ですね(笑)
次回のnoteで答え合わせしますので、ちょびっと調べてみてください!
自分の手を動かすことが何よりも一番素晴らしい勉強方法なのです!
今回は以上です!
フルスクリーンのヘッダー製作はどうでしたか?
準備から始めたので、内容がモリモリになってしまいました!!!
分かりにくいこと、もっと解説して欲しいことなどあれば、コメントやTwitterのDMなど頂けたら嬉しいです!より良いものにできるように随時更新していきたいな
よかったよ!というポジティブな感想も書いてくれたらほんとにほんとに嬉しいです!「大好き!」と言いに行かせてください!
ツイートして頂ける際は「#れおチャレ」とハッシュタグをつけてツイートしてね!ソッコーでいいねしに向かいまする!びゅーーーーーん
次回は構成のsection1「ABOUT ME」を実装していきます!
ここまでお付き合いいただきありがとうございました!!!
次回もお楽しみに!
