
今度こそ使えるようになるLive2D入門
今まで、アニメーションのツールは使い方がよく分からない、時間が掛かりそう、学習コストが高そうと思って敬遠してきた。過去には、Anime Effectsを使ってアニメーションを作成してきたが、やっとLive2Dでモデルを作成することが出来たので記事にする。自分の中では日本一簡単な解説記事だと思っているのでよろしく!
何を作ったのか
この記事を読むことをオススメする点について
Live2Dを使えなかった素人の自分が説明するので、プロとは違うユーザー目線で説明をすることが出来る
今までプロによるチュートリアルを読んでも、自分の前提が足りていないせいか、文章が長い、分かりづらくて読む気が失せる、完成まで時間が掛かりそう、手間がかかりそうなど、理解できずに苦しんで挫折してきた
この記事では、そういった問題を払拭して、シンプルで簡単に手短に出来るという例を示していく
ここでは「モデルを作り込む」ためではなく、「モデルを作成するための入り口」として捉えてもらえればと思う
実践的な解説であること
よく、練習用の素材で作ってみる例はあるが、結局、練習で終わってしまうのではないだろうか?(結果的に実践できない)
こちらでは、自分が作りたいことを、素材(1枚絵)から実践をしているので、「実践した例」を見ることが出来る。適宜、自分の状況に置き換えて実践してみてほしい
そもそも、自分が勉強するときには練習用の素材でするつもりはなく、最初から解説で言っていることを一般化していって、自分のしたいことに置き換えて考えようとするのでチュートリアル通りにすることがない(応用力とでもいうのか?)
ただし、何を作るにも「アプリケーションで共通する操作」は存在するので、そこをクリアすればモデルを作れると思っていい。その点をピックアップして説明をしていく
前提
Windows 11 Pro
ペイントソフト(Windowsの標準ソフト)
Webカメラ
(※1)インストールは完了しているとよいが、ステップ毎にインストールをしてもよい。FireAlpacaはダウンロードページを表示したときにWeb広告が表示されたので、Web広告をクリックしているのかFireAlpacaをダウンロードしているのか注意が必要だ。また、Live2Dはメールアドレスの登録が必要になる。もし、よく分からなかったらコメントを貰えればと思う
(※2)FireAlpaca, Live2D, VTube Studioについては有料版もあるが、今回の内容は無償版の範囲で行うことが出来る
対象者
Live2Dを使ってモデルを作成して、WebカメラでFaceトラッキングをしてみたい人
Live2Dをインストールしたのは良いが使い方が分からずに見送ってしまった。だけど、本当は使ってみたいと思っている人
フロー
大まかな流れを示す
下処理
素材の透過処理 (ペイントソフト)
素材のレイヤー分け、psd出力(FireAlpaca)
モデリング作成(Live2D)
メッシュの自動生成(スキップ可)
回転デフォーマの作成(スキップ可)
テクスチャアトラスの編集(必須)
モデルのエクスポート
Webカメラによるモデルのトラッキング(VTube Studio)
モデルのインポート
モデルを表示する
Webカメラの設定
Webカメラによるトラッキング
作業時間
トータルの作業時間について
上記フローを実際に調べたり試行錯誤しながらトラッキングするまでに掛った時間は8時間は掛っている
実際にはWebトラッキングを2回しており、モデルを1回、作り直しているわけではあるが、作り方が分かれば早い
Live2Dはどのくらい掛かるのか
Live2Dのモデルを作成する(コンパイルする)のに、必須な点は数ステップしかないので、5分もあれば終わる
逆に動きを調整するのに時間が掛かったのだが、必須ではないので省略できる。実際のところ2回目は30分程度で終わった
Live2Dで誤解していた点について
Q: 素材は全てをレイヤーで分ける必要がある?
A: 必須ではない。独立して動かしたい部分をレイヤー分けすれば良い
Q: 素材のレイヤー分けは大変であるという認識だが、ちょっと試すには敷居が高い
A: こちらも同じ認識だったが、パーツの点数が少ない単純な素材に変えてみればいいのでは?「ちょっと試す」という点では理に適っているし、このあと、自分が分からなかったポイントを知れば時間もあまり掛からない
Q: Live2Dは時間が掛かるというけど?
A: 読み込む素材によると思った方がいい、単純な素材であれば時間は掛からない。時間が掛かるのはこだわりや動きの調整によるものだけど、それはどう動かすか描けていないから試行錯誤によるものだ。機能と調整は分けて考えた方がいい。つまり、することが決まっていれば、素材によっては時間は掛からないというのが、やってみた認識である。自分で試すときは身の丈に合わないレベルの作品を作ろうとするのではなく、自分の身の丈に合わせてスケールダウンして考えよう
下処理
ここでは、解決するための操作が分からなかった点について重点的に説明していく
※素材に関してはキャプチャをして取得している
ペイントによる透過

素材の透過については過去の記事でも解説をしているが、一番、大事なのは③の透過を非表示にする状態になっているかだ。もし、真っ白になっている背景であれば、③のボタンを押して透過状態にしよう。pngで保存するときにonになっているときに透過して保存された
FireAlpacaによる素材のパーツ分け

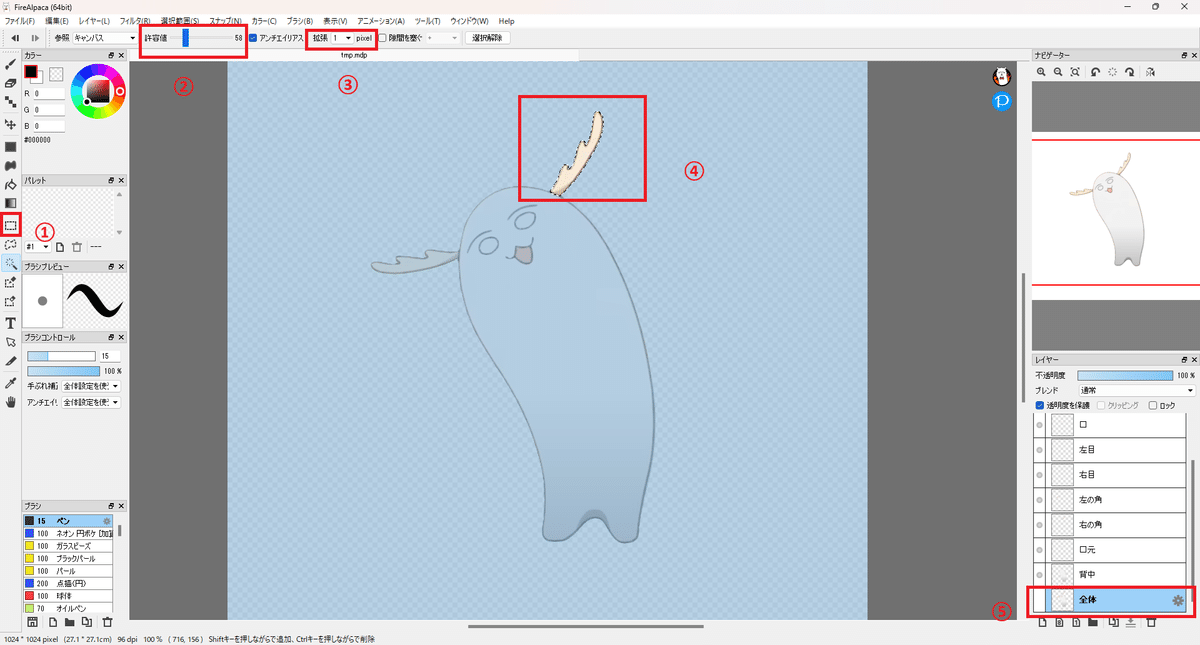
①は、画像から任意の箇所をクリックするとパーツを認識して選択してくれるツールがあるのだが、②と③で調整していき、きれいに外の輪郭まで選択できているか確認する。③の拡張は②の許容値に基づいて、①のツールで選択した範囲が外の線が足りないと思ったときに使う。ここではある程度のクオリティにはなるが、自分の思った通りにパーツを切り取るための方法だ。任意の範囲を自分で囲むことも出来るようだが、マウスでうまく出来なかったので①の選択ツールを使った方が素人はしやすいかもしれない
一番、重要なのは⑤で読み込んだ画像(レイヤー)を選択している状態で選択範囲のオブジェクトを新たなレイヤーに作成しているかということだ。パーツを選択後、Ctrl+C、Ctrl+Vでパーツを切り分けたレイヤーが表示される。はじめは1枚のレイヤーしかないのでいいのだが、2つ以上レイヤーを作成すると、元の読み込んだレイヤーを選択していないことがある。その状態で新たなパーツを作成(レイヤーを作成)したと思っても空なので注意だ。後続のLive2Dでパーツが表示されていないことに気付いて出戻ることになった。これは自力で気付いたので分かっていない人にとっては勘所だ

また、FireAlpacaの使い方の話だが、パーツのレイヤーを作成した後に点線がいつまで経っても消えずに、選択を解除する方法が分からず調べたが、うまくダイレクトな記事まで辿り着かなかった。結局、メニューに欲しい機能があって、そこにショートカットキーとか書いているのでは?と自分なりに考えて試したら解決した。
"Ctrl + D"で解除する
ここを解決するのに時間が掛かったので、この機能を知らない人は覚えておくとよい
※うまくいかないときはGoogle検索もいいが、ときに自分の頭だけで考えてみると解決したりする。たまにキーボードから手を放して、ペンと紙を使って自分の頭だけで外部の情報なしに考えると、することが整理できる感覚に似ている

前述した選択ツールで胴体と一緒に目や口も選択されてしまったので、①のスポイトで②の色を選択して③のペンツールで塗りつぶした。うまく範囲選択できない場合は塗りつぶすのも手だ。ただし、消しゴムは使ってはいけない。透過されるからだ。ちなみに塗りつぶしたのは後述するLive2Dで動かすときに、目のパーツが胴体にも書き込まれていると目を動かしたときに、元の位置に目が存在するので自由に動かせないためだ。大事なのは独立させて動かす予定のパーツは切り分けることであり、独立して動かす予定がないパーツであれば無視していいという判断を自分で下すことだ。切り分け点数が減れば作業時間を減らすことが出来る
最後に名前を付けて保存するときに、拡張子をPSDにして保存すれば終了だ。(Live2Dはpsd形式のファイルを読み込む、FireAlpacaのプロジェクトファイルとしては保存してういいが、読み込んだ画像(全体)のレイヤーはpsd出力するときだけ削除しよう)
Live2Dによるモデルの作成
メッシュの自動作成(スキップ可)

①は、パーツを1つ選択するとCtrl+Aですべてのパーツを選択することができる。後は②のメッシュの自動生成をクリックして③で標準を選択したら終了である。本当はパーツ毎にひとつずつ選択することも出来るが、全てのパーツを動かすとは限らないから、特別、目的がなければ標準にすればいい。後々、調整とか必要になったタイミングで読み込みなおせばいい。メッシュを作成するのはパーツに動作を持たせるためだ。モデルを作成する上では必須の作業ではないので不要であればスキップしてよい

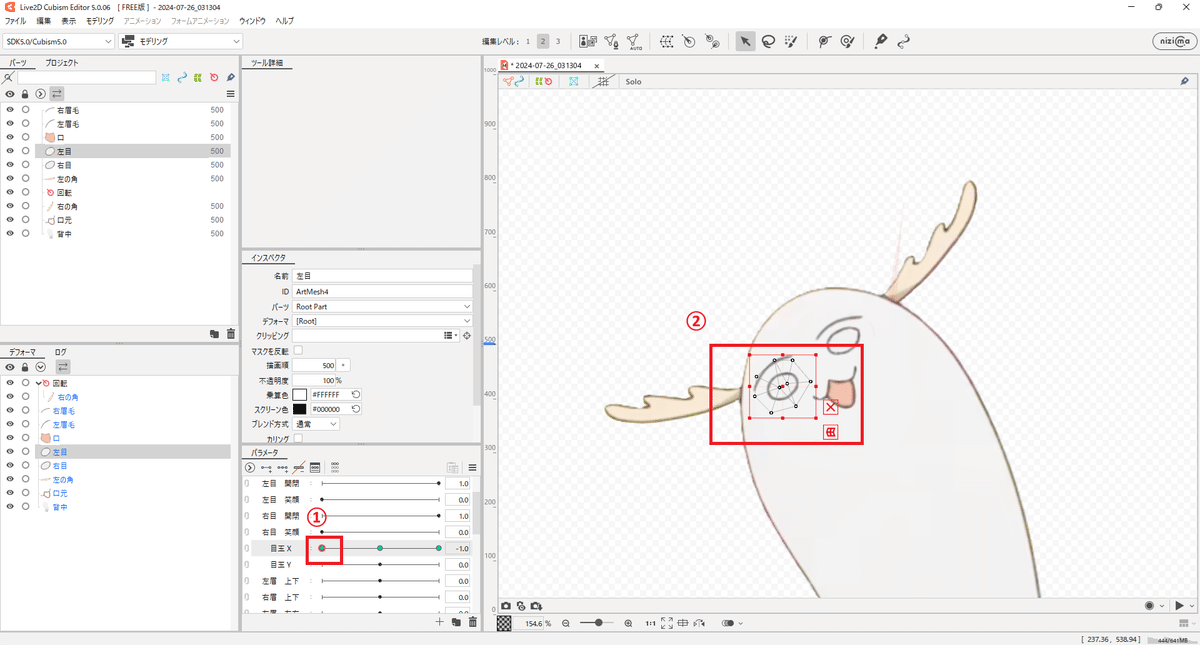
動かし方についても少し説明を加える。実際には自分が動かしたいところに置き換えて試してほしい。自分は目線によって左目を少し左に動かしたかったので次の操作を行う。①で目を選択したら、②の目玉Xを選択して、③のキー3点追加をクリックする。すると真ん中の位置(デフォルト位置)が定まる。デフォルトの位置なので②のオブジェクトは左右に動かさないで選択すること。デフォルトの位置が変わって操作がややこしくなるからだ

そして、目線が移動したときの位置をどこにするか設定するには、①のように最初にスライダーを移動させてから、②のようにオブジェクトをドラックして少し左に移動する。その後、スライダーを操作すると、元の位置と移動した位置を行き来するようになる
※ ちなみに詳細な機能や概念はよく分かっていないので、公式サイトやサポートがあればサポートサイトやネットなどで調べてみよう。とりあえず、動けばいいやでしている
くどいようだが、特に動かしたい部分(目的)がなければスキップしてよい。計画がなくただ動かして試行錯誤してもいいが時間を使うので、モデル作成を目的とするのであれば先に進もう
回転デフォーマの作成(スキップ可)

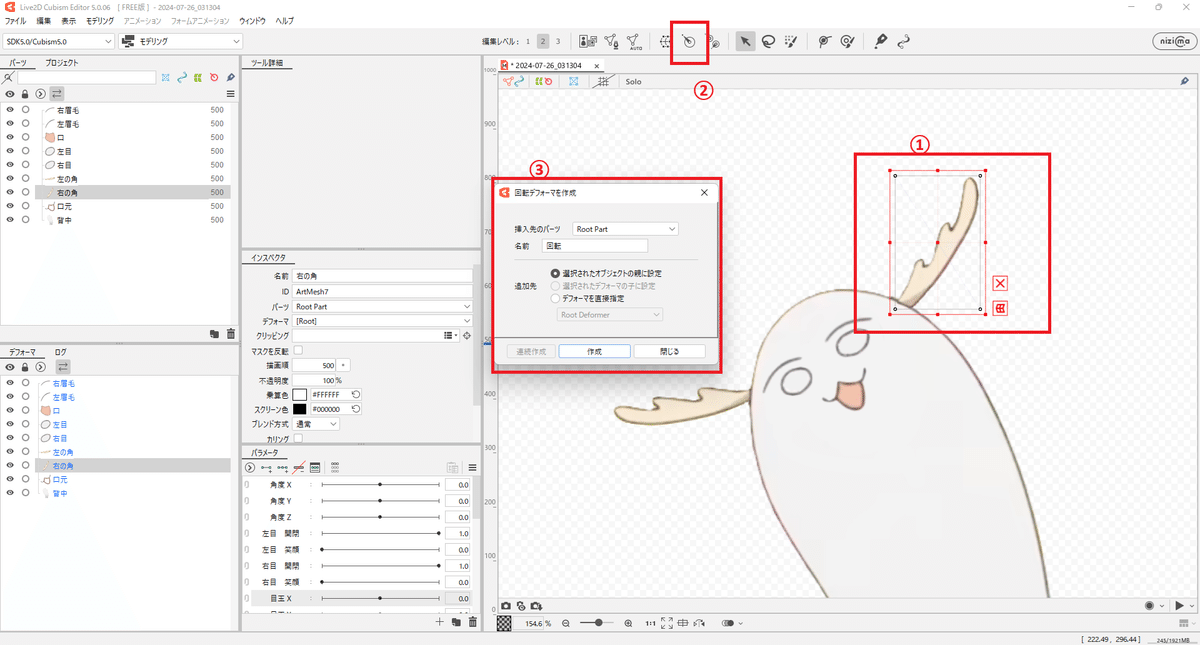
メッシュでもオブジェクトを動かすこともできるが、回転させたいと思ったときに使う。今回、角の部分を動かしたかったので、①のオブジェクトを選択したら、②の回転デフォーマの作成をクリックして③で作成をする


回転デフォーマを作成すると、円の中心を軸にオブジェクトが回転する。このままでは回転させたときに角が胴体から外れるので「角の根本」で回転するように変更する
①の円の中心点をCtrlキーを押しながら選択して、②のように移動したい位置にドラックする

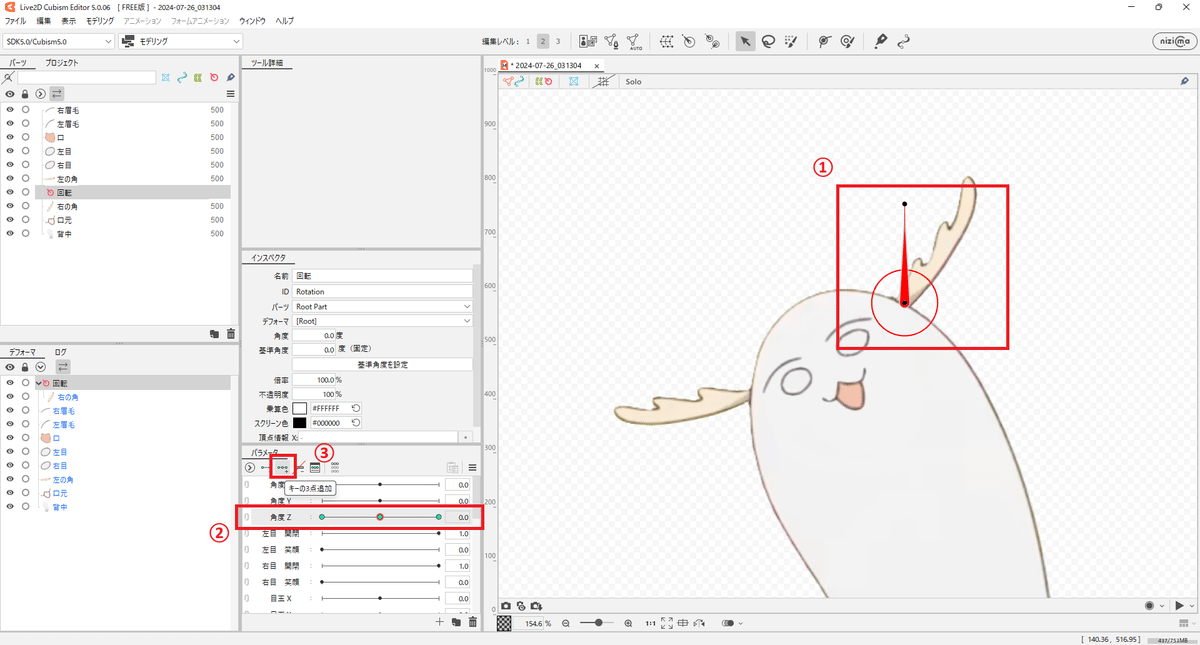
回転するための始点を決める。といってもデフォルトの位置でよいのでメッシュの自動作成のときのように、①で回転デフォーマを選択して、②角度Zを選択、③のキー3点追加をする

次に回転量を決める。①の角度Zのスライドバーを左にずらす。②か③で角度を決める。シンプルで簡単だ
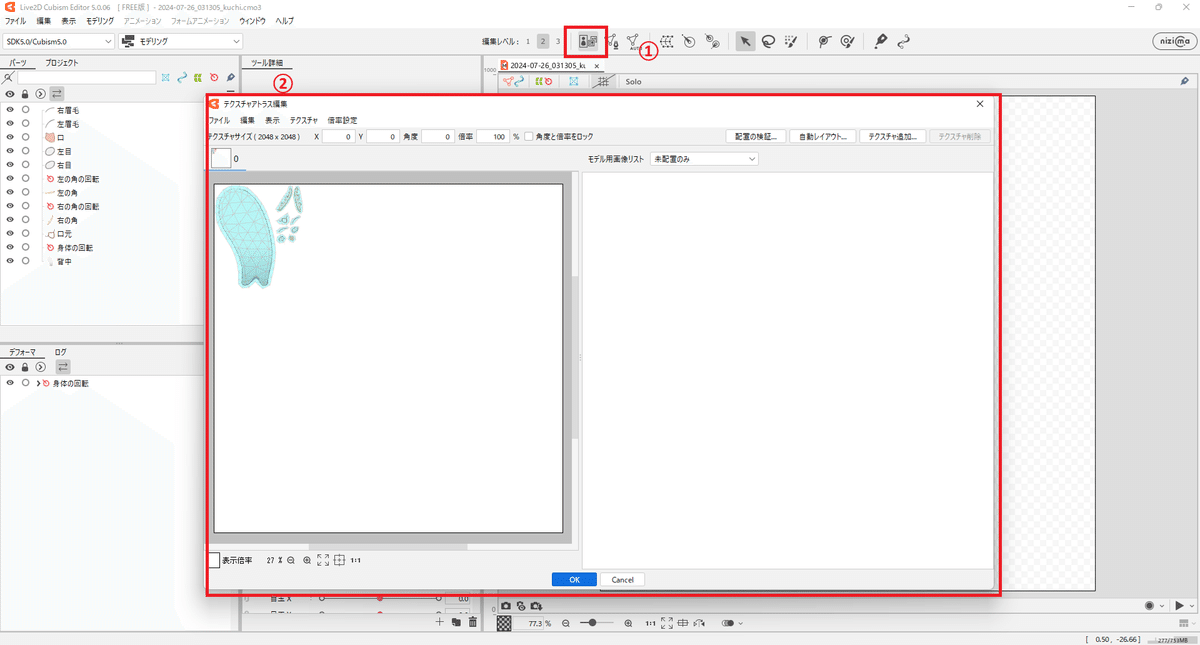
テクスチャアトラスの編集(必須)

Live2Dのモデルをエクスポート出来なかったので必ずこの作業だけはしよう

とりあえず、素材はLive2Dの正方形サイズに合わせて作ったので正方形にした。特別、正方形にする理由はあるかは分かっていないので大して意味はない
モデルのエクスポート
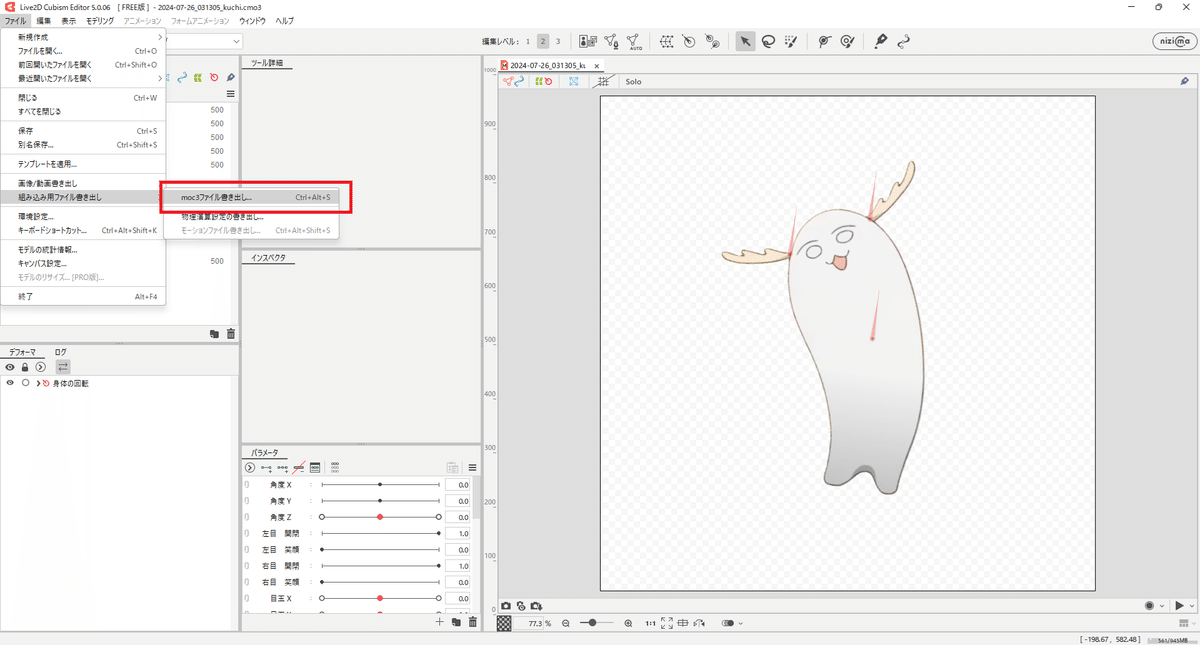
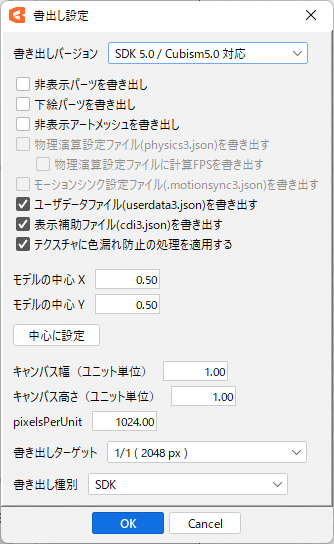
いよいよ、モデルをエクスポートするときだ

ファイルメニューから「moc3ファイルを書き出す」をクリックする

「OK」で任意のフォルダに出力して完了だ
Webカメラによるモデルのトラッキング
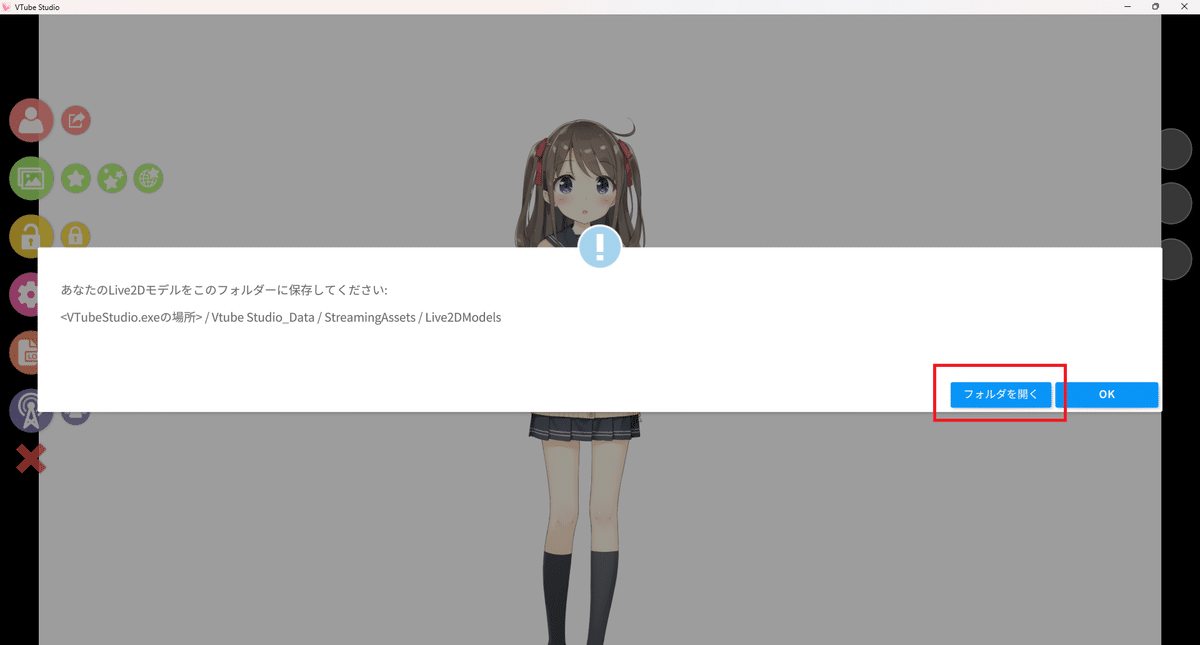
モデルをインポートする


前項でエクスポートしたLive2DのモデルをVTube Studioのモデルフォルダに格納する
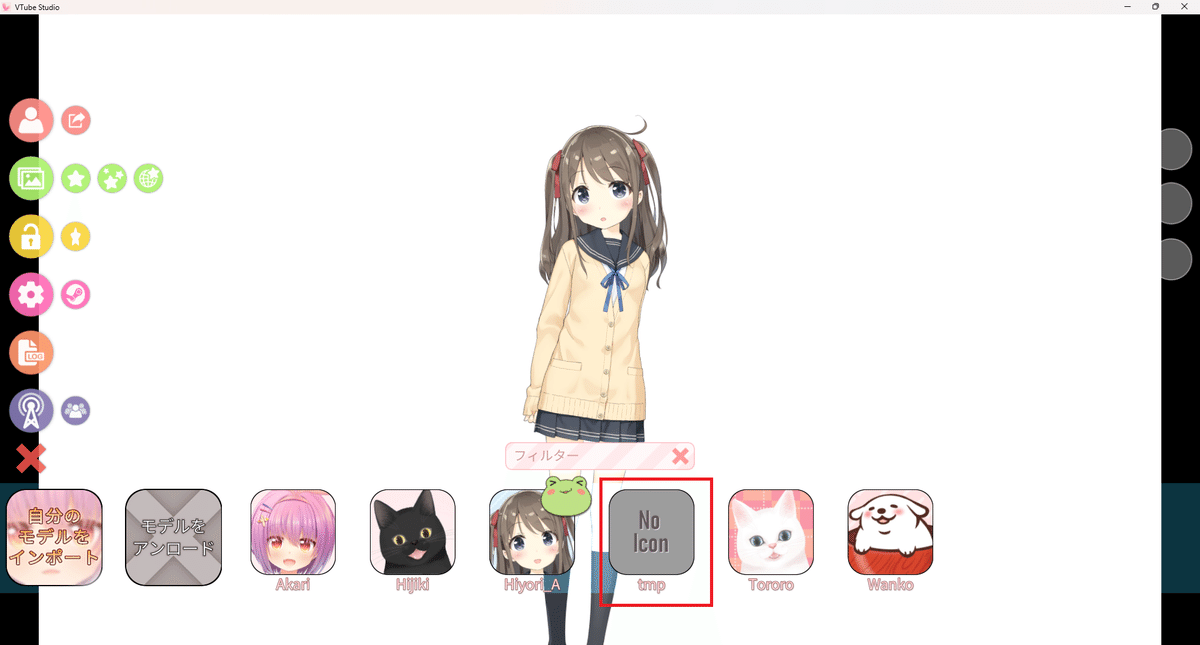
モデルを表示する



モデルの作成はVTSモデルを変更より、新しくインポートしたモデルを選択できるので表示する
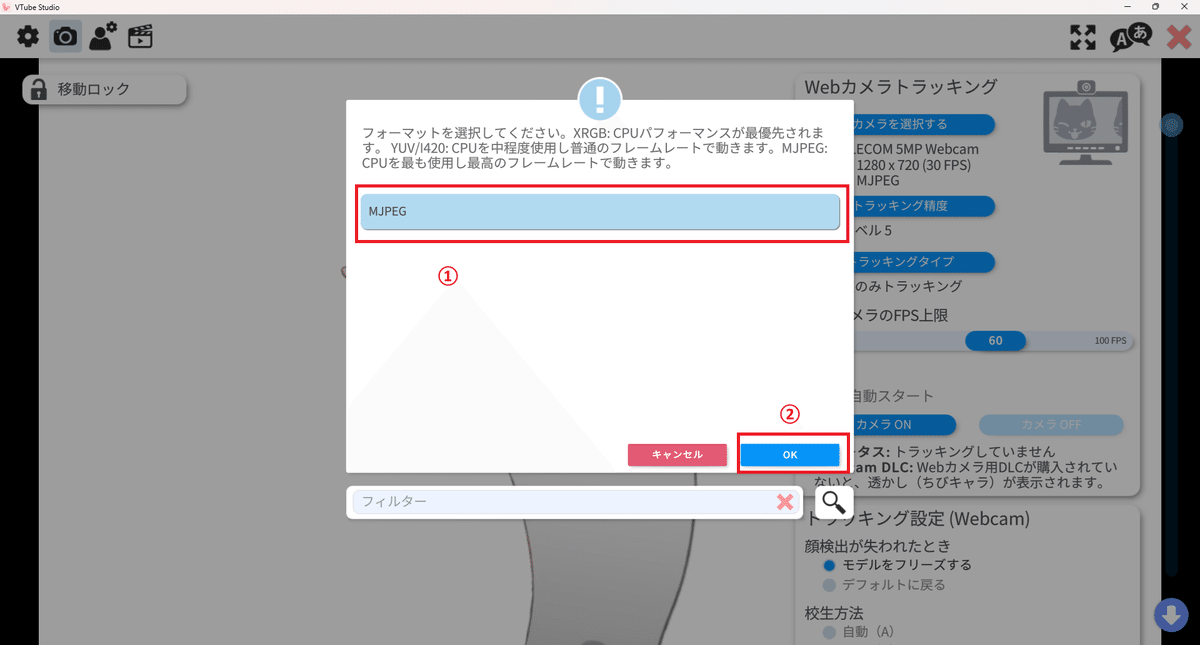
Webカメラの設定


設定より自分のWebカメラを選択する

Webカメラの仕様を元に解像度を設定する

FPSは30を選択する

MJPEGを選択する
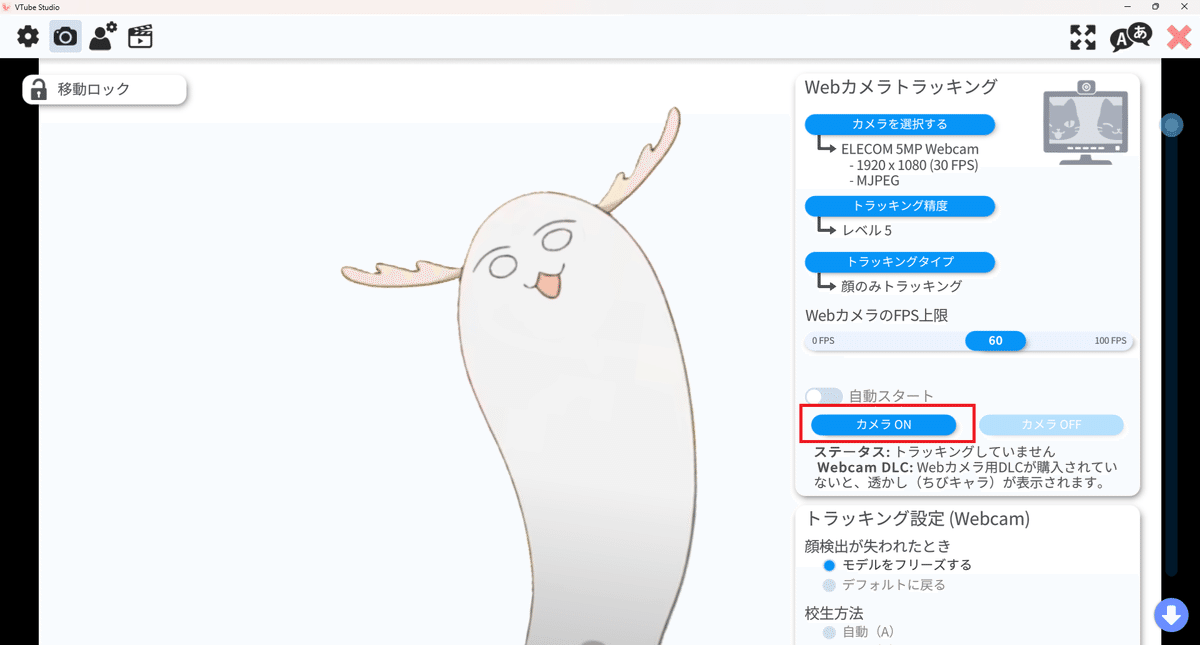
Webカメラによるトラッキング

Webカメラによるトラッキングを有効化するため「カメラON」を押す



一通りOKをしていくとWebカメラによるトラッキングが有効となり、Live2DのモデルがWebカメラに連動して動く
感想
Live2Dモデルを作成してみて
一度、モデルを作成すると改善する点が見えてくるので、とりあえず作ってみるのはオススメだと思った。実際にWebカメラをトラッキングしてみてモデルを何度か修正をしている。調整は調整として捉えれば時間を掛けることは苦ではないことが分かった。つまり、モデルを作成することと調整することは分けて考えることで敷居が下がることを学んだ
学習コストを下げるために
Live2Dのオフィシャルは、企業向けでも学生向けでもいいので、Live2Dの対面式(もしくはオンライン会議など)でチュートリアルをハンズオン形式でしてくれるとユーザーには分かりやすいだろうなと感じた
参考
とても分かりやすい解説で「使い方」と「勘所を捉える」ために参考にさせてもらった
おわり!
