
#1日1サイトレビュー 始める前に知っておきたい拡張機能
2022年2月からWebデザイン(Figma)を勉強しています。
サイトレビューをするにあたって、便利だなと思った拡張機能やツールをまとめます。

フォントを抽出してくれる系の拡張機能2選
(1)Font Ninja
フォントを抽出してくれる系の拡張機能は、What Fontが有名ですが、Font Ninjaはページ内に使われているフォントを一発で抽出してくれるので便利です。たまにサポートしていないっぽいフォントがあるので、その時はWhat Fontや開発ツールで調べるようにしています。

(2)What font
↑で紹介したFont ninjaと場面で使い分けています。

画像からカラーパレットを抽出してくれる系Webアプリ3選
(1)Adobe Color
言わずと知れたAdobe Color。
配色を抽出するときに重宝します。
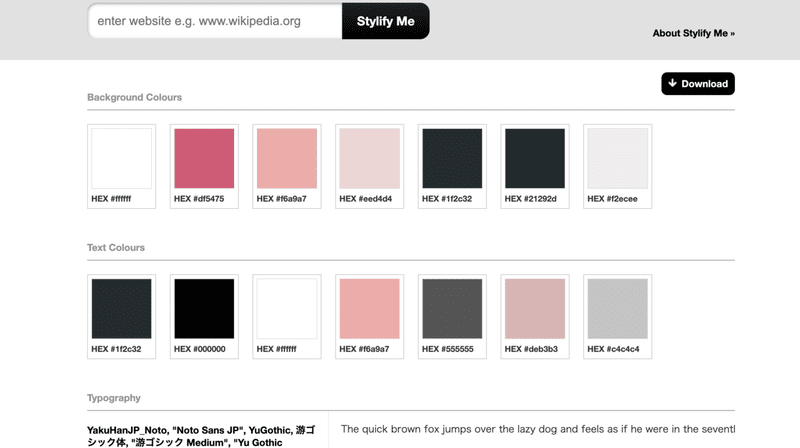
(2)fontlify me
配色とフォントを抽出してくれます。
SSL認証がされていないので取扱は注意です。
http://stylifyme.com/

(3)CSS Peeper
色を抽出してくれる以外にも、CSS要素を取得してくれたりと何かと重宝します。サイトレビューのスタメンです。

Webサイトの全画面をキャプチャしてくれる系拡張機能2選
(1)Go FullPage
Webで開いたページの全画面をキャプチャしてくれるので便利です。
私は後述するFireshotの方をよく使います。

(2)FireShot
アニメーションが多いサイトの時は、Go Full Pageよりも精度が高い気がします。あとは、ページ全体のスクリーンショットだけでなく、現在表示されているページをスクリーンショットできるのでFVを撮りたい時などに重宝します。

================追記(2/4)================
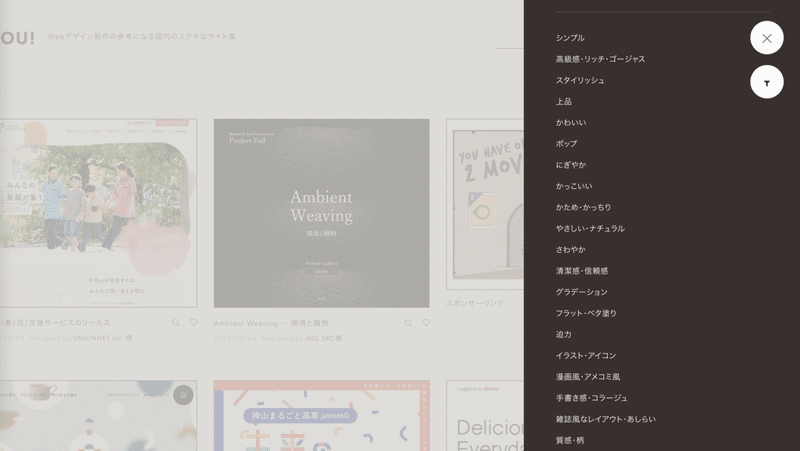
Webサイトのイメージを言語化したいときに便利なサイト
SANKOU!というサイトのカテゴリー
もしくは、各コンテンツの右下の虫眼鏡ボタンを押すと、カテゴリーが出てくる

================追記(2/7)================
metaタグを抽出してくれる拡張機能
Meta Getty
↑がなくなってしまったので代わりのものを

================追記(2/7)================
================追記(2/20)================
WhatTheFont
画像を認識してフォントを調べてくれるサイト
================追記(2/26)================
カラーを抽出してくれる。XDのプラグイン。
ukaさんに教えていただきました
https://note.com/ukadesign/
この記事が気に入ったらサポートをしてみませんか?
