
GASで日付・時刻がズレる原因は? タイムゾーンを日本時間にする方法
追記(2022/04/16)
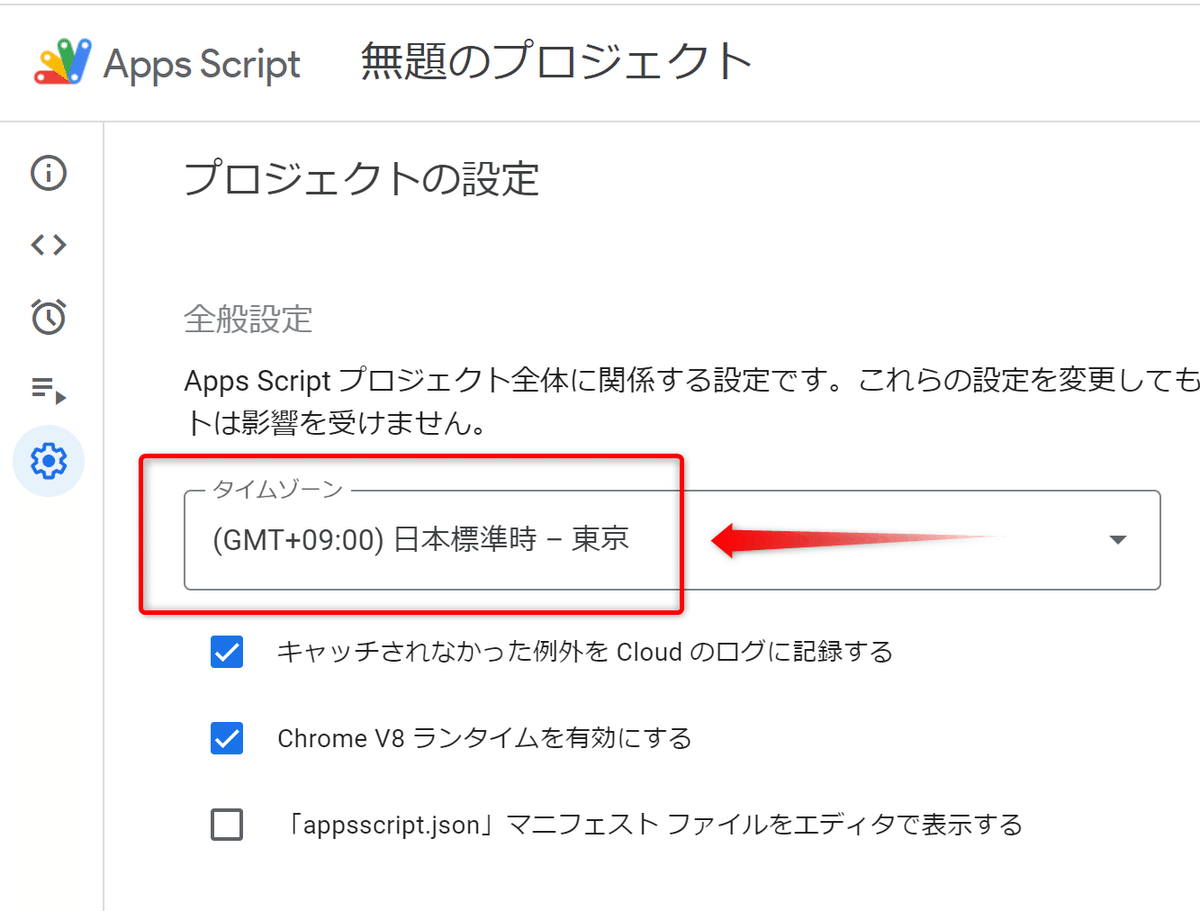
『プロジェクトの設定』画面からタイムゾーンの変更ができるようになりました。また、デフォルトのタイムゾーンは『日本時間』です。

日付・時刻がズレる原因は?
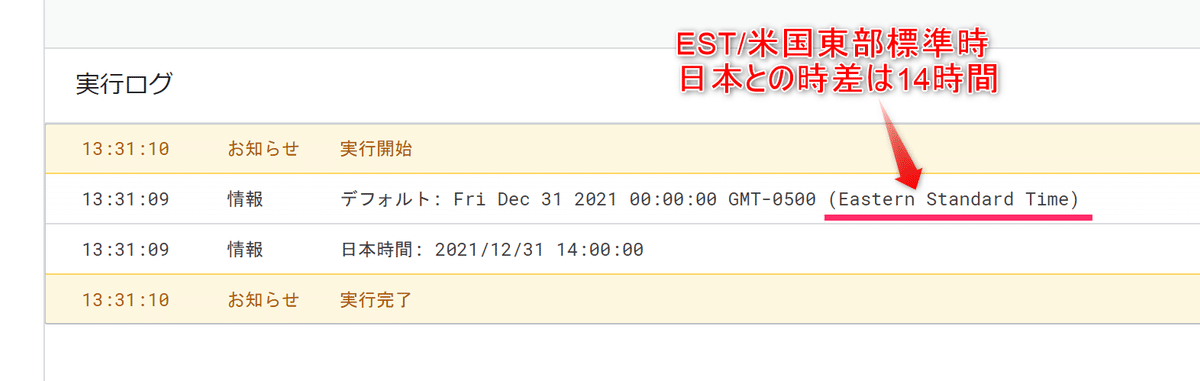
GASでDateオブジェクトから日時を取得すると、デフォルトのタイムゾーン(Eastern Standard Time)が反映されます。
Utilities.formatDateで日本のタイムゾーン(JST、Asia/Tokyo)を指定して出力すると+14時間のズレが発生する。
function myFunction() {
//デフォルトのタイムゾーンの日時
const date = new Date("2021/12/31 00:00:00");
console.log("デフォルト: "+date);
//タイムゾーンを日本時間に指定
const strDate = Utilities.formatDate(new Date("2021/12/31 00:00:00"), "JST", "yyyy/MM/dd HH:mm:ss");
console.log("日本時間: "+strDate);
}
デフォルトのタイムゾーンを変更する
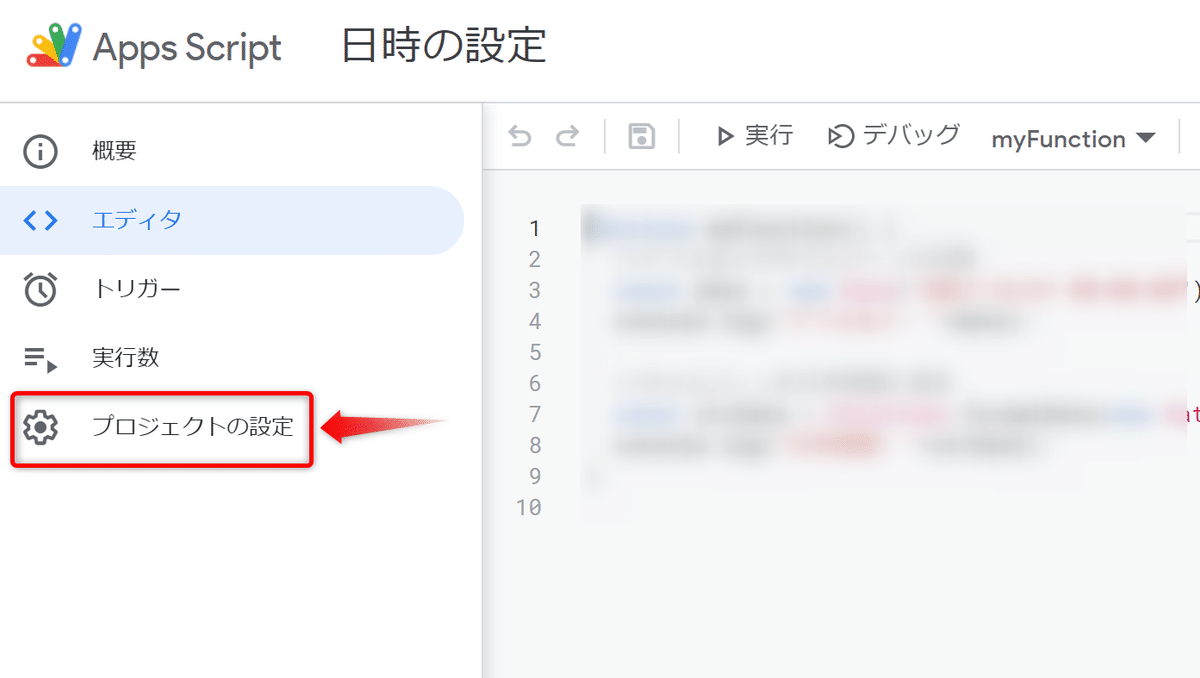
スクリプトエディタの左側のメニューにある「プロジェクトの設定」をクリックする。

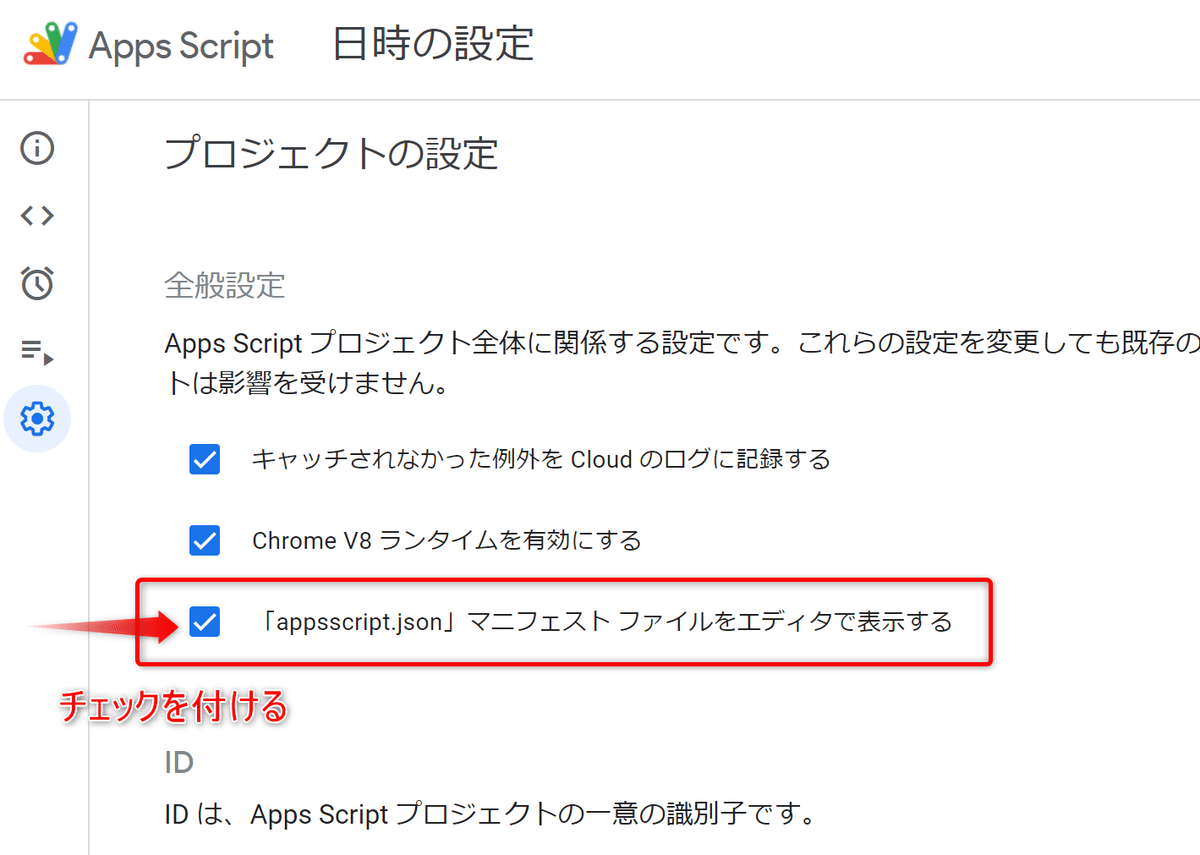
「appsscript.json」マニフェスト ファイルをエディタで表示するにチェックを付ける。

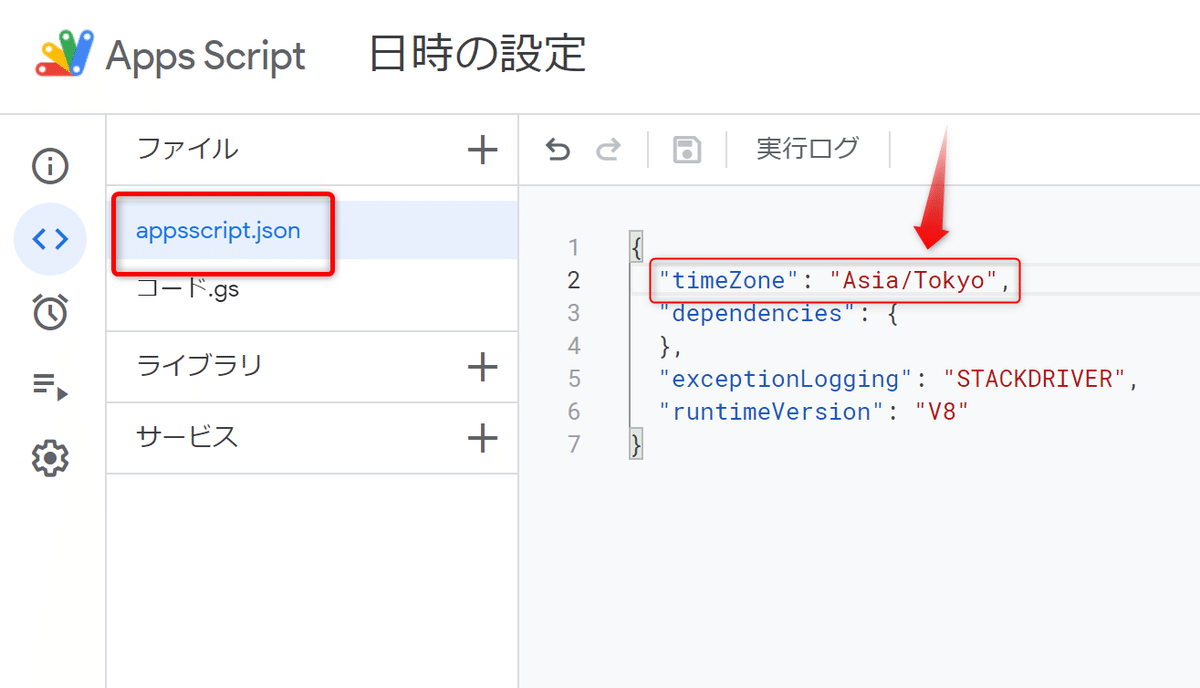
スクリプトエディタに追加されたappsscript.jsonを開き、timeZoneをAsia/Tokyoに書き換える。

{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
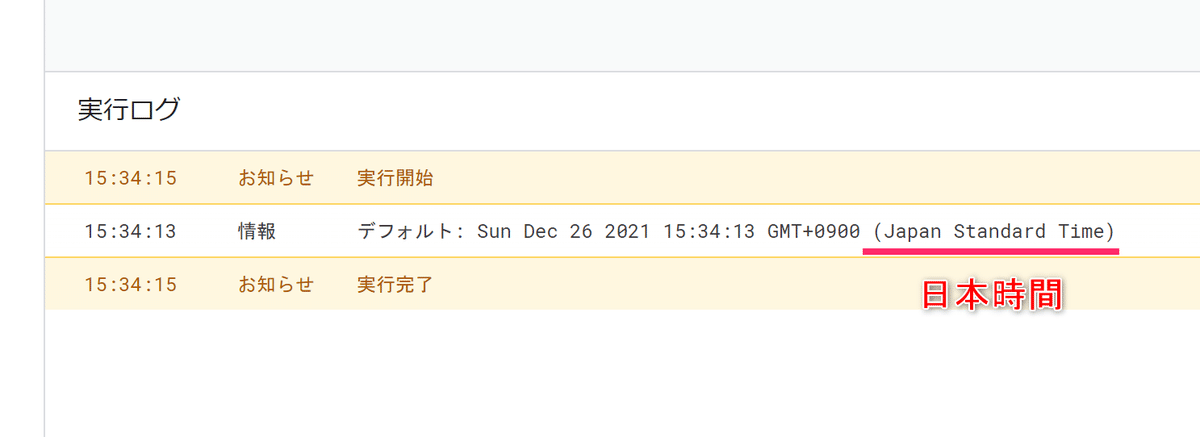
}実行して日本時間が表示されるか確認する。
function myFunction() {
//デフォルトのタイムゾーンの日時
const date = new Date();
console.log("デフォルト: "+date);
}
デフォルトのタイムゾーンのままだと、日時の比較や演算などで意図しない挙動になります。また、数時間のズレなのでエラーが混在しても気づかない可能性があります。Dateオブジェクトを扱う実装の時は、タイムゾーンの設定に注意しましょう。
GASに関する技術的なご質問、お仕事のご依頼
この記事が気に入ったらサポートをしてみませんか?
