
デザイン5層 ─ デザインとは何か
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
一般的にデザインと聞くと外見の美しさや見栄えの良さをイメージしますが、それはデザインと呼ばれる範囲の一部にしかすぎません。きれいな見た目や使いやすさのためには、それを裏付けるための戦略や機能要件、情報の整理などの要素が必要です!今回はその階層的なデザインの各領域について詳しく解説します👀
デザインの領域
「デザイン」とは何か

「デザイン」という言葉の語源は、ラテン語の「designare(計画を記号に表す)」にあると言われています。この言葉は、外見だけでなく、思考や概念を組み立てて「設計すること」や「問題を解決すること」を意味し、それを様々な媒体に応じて表現することを指しています。
階層で見るデザインの領域

「デザイン」と聞くと、一般的には見た目の美しさや見栄えの良さを思い浮かべますが、それは表面的な部分だけに着目したデザインに過ぎません。デザインでは、プロダクトのきれいな見た目や使いやすさだけではなく、その裏にあるプロダクトやサービスの戦略や機能要件、情報の整理などが必要になります。
デザインの領域では5つの要素がレイヤー構造として密接に関わり合っています(デザイン5層)。外見だけでなく、骨格、構造、要件、戦略など「計画や設計」「問題解決」もデザインを構成する要素として重要な意味を持っています。
デザインの5層
・表層 (ビジュアルデザイン)
・骨格 (インフォメーションデザイン、ナビゲーションデザイン、UIデザイン)
・構造 (インフォメーションアーキテクチャ、インタラクションデザイン)
・要件 (ユーザー体験、機能要件の定義)
・戦略 (サービスや事業方針の定義)
デザイン5層
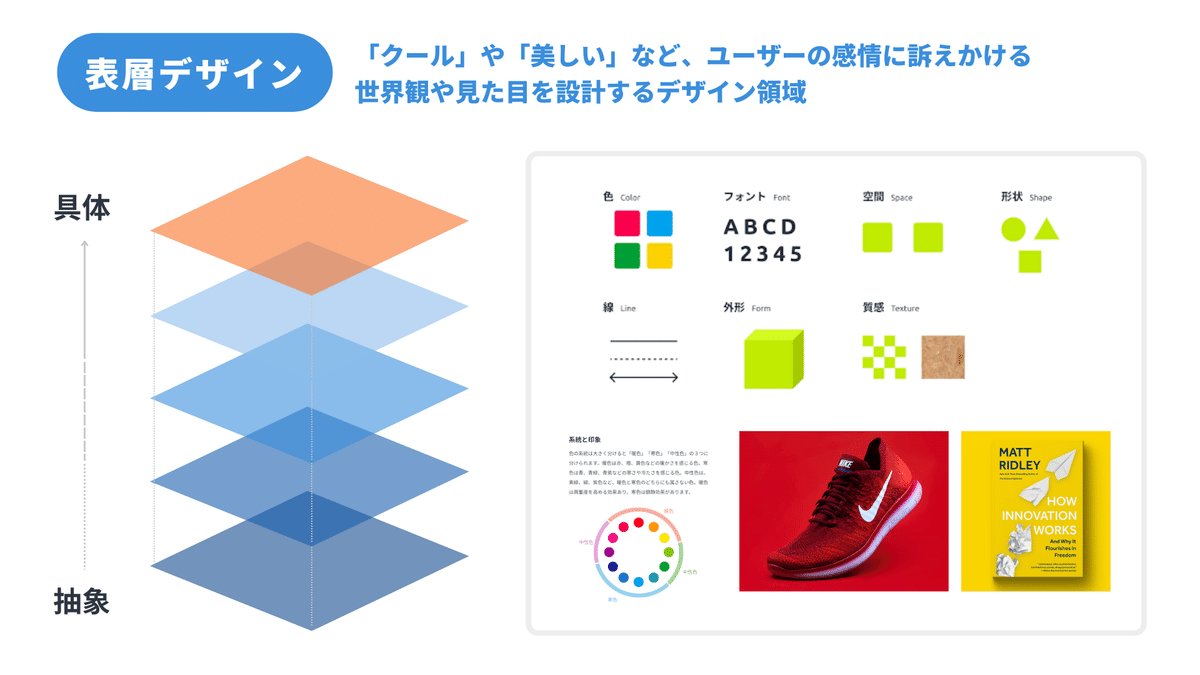
表層 (ビジュアルデザイン)

表層デザインは、プロダクトやサービスがユーザーにもたらす感性的な要素です。「クール」や「美しい」など、ユーザーの感情に訴えかける世界観や見た目を設計するデザイン領域です。
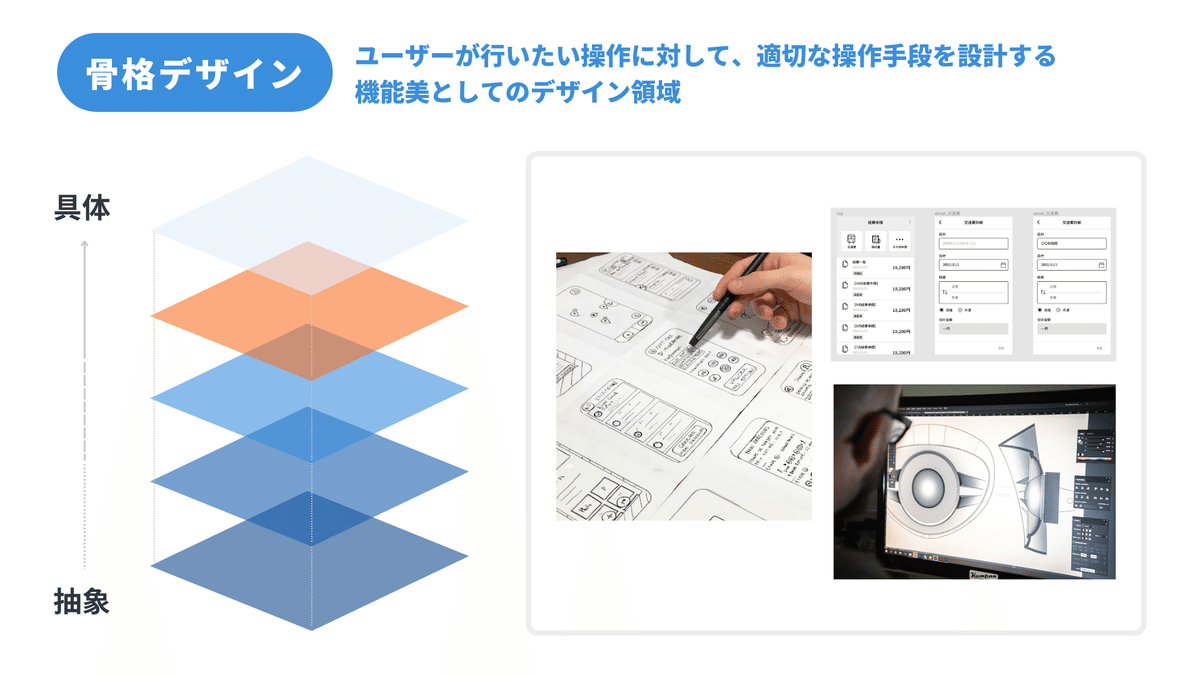
骨格 (インフォメーションデザイン、ナビゲーションデザイン、UIデザイン)

骨格デザインは、ナビゲーションの構造図や扱う情報の構造などを用いてワイヤーフレームの作成などを行う要素です。ユーザーが行いたい操作に対して適切な操作手段を設計する機能美としてのデザイン領域です。
構造 (インフォメーションアーキテクチャ、インタラクションデザイン)

構造デザインは、ユーザー体験に必要な機能とインターフェースを、どのような情報とデータの構造で実現するのかという部分の要素です。ユーザーの思考や行動(メンタルモデル)に基づいて構造を設計し、目に見えるインターフェースへモデリングするデザイン領域です。
要件 (ユーザー体験、機能要件の定義)

要件デザインは、ユーザーがサービスやプロダクトを通してユーザーが体験するストーリーや、必要な機能仕様や要件などの要素です。ユーザーの欲求や課題を可視化し、理想的な体験を実現するために必要な要件を定義するデザインの領域です。
戦略 (サービスや事業方針の定義)

戦略デザインは、どのような価値を誰に届けるのかを検討し、それを実現するためのサービスやプロダクトの目的・原点となる要素です。ビジネスデザインとも呼ばれ、すべてのデザインプロセスの基盤であり、事業目標や戦略に基づいて顧客の目的やニーズを明確にし、持続可能な戦略を事業と顧客のために設計するデザインの領域です。
デザインの領域とデザイナー

デザイナーは専門的なスキルを持つ職種であり、それぞれのデザインの領域に特化しています。しかし、デザインの領域はお互いに影響し合う5つの要素で構成されています。
サービスやプロダクトでは、各デザインの領域のスキルを縦断的に身につけたデザイナーや、各デザインの領域専門のデザイナーをチームに加えるなどの状態が理想的です。
おわりに
デザインを構成する要素は表面で目に見えるデザインだけでなく、骨格、構造、要件、戦略などの「計画や設計」「問題解決」のデザインも重要になります。より良いプロダクトやサービスのためにデザインの5層の考え方が参考になれば幸いです!
デザインチームの体制やデザイナーのスキルについてもっと知りたい!という方は、無料相談窓口もありますので、ぜひ一度お気軽にご相談くださいませ!
「こんなことでも相談できる?」などご不安に感じることがありましたら、お問い合わせフォームからもご連絡いただけますのでどうぞご利用ください🕊
