
ヘルプページだけじゃない!UXが劇的に改善する5つのサポートコンテンツ
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
「ヘルプページは用意しているのに、ユーザーから同じようなお問い合わせが多い…」と感じることはありませんか?ユーザーが操作に困ったときに自己解決してもらう方法はヘルプページの他にもたくさんあります!
今回の記事では、操作に困ったユーザーに自己解決してもらう5つの方法やサポートコンテンツの効果的な導入の順番について詳しく解説します👀
ユーザーが自己解決できるメリット

操作に困ったユーザーに自己解決してもらうためのサポートコンテンツが必要かどうかは、ウェブサイトやアプリがどれくらい複雑なのかや、ユーザーがどれくらい操作に慣れているかによって変わります。
とてもシンプルで基本的な機能のみの場合(メモを取るだけなど)は、サポートコンテンツがなくても問題ないことがあります。一方、機能が豊富でさまざまな操作が可能な場合(絵を描くソフトや複雑な管理システムなど)では、サポートコンテンツはユーザーにとってとても重要です。
サポートコンテンツを用意することで、ウェブサイトやアプリがより使いやすくなり、ユーザー満足度の向上やカスタマーサポートにかかるコストの削減にもつながります。
ユーザーが自己解決できる5つの方法
操作に困ったユーザーが自己解決できるサポートコンテンツには、さまざまな種類があります!ここでは代表的な5つの方法をご紹介します🔎
・ツールチップ
・チュートリアル
・チャットボット
・よくある質問(FAQ)
・サポートサイト
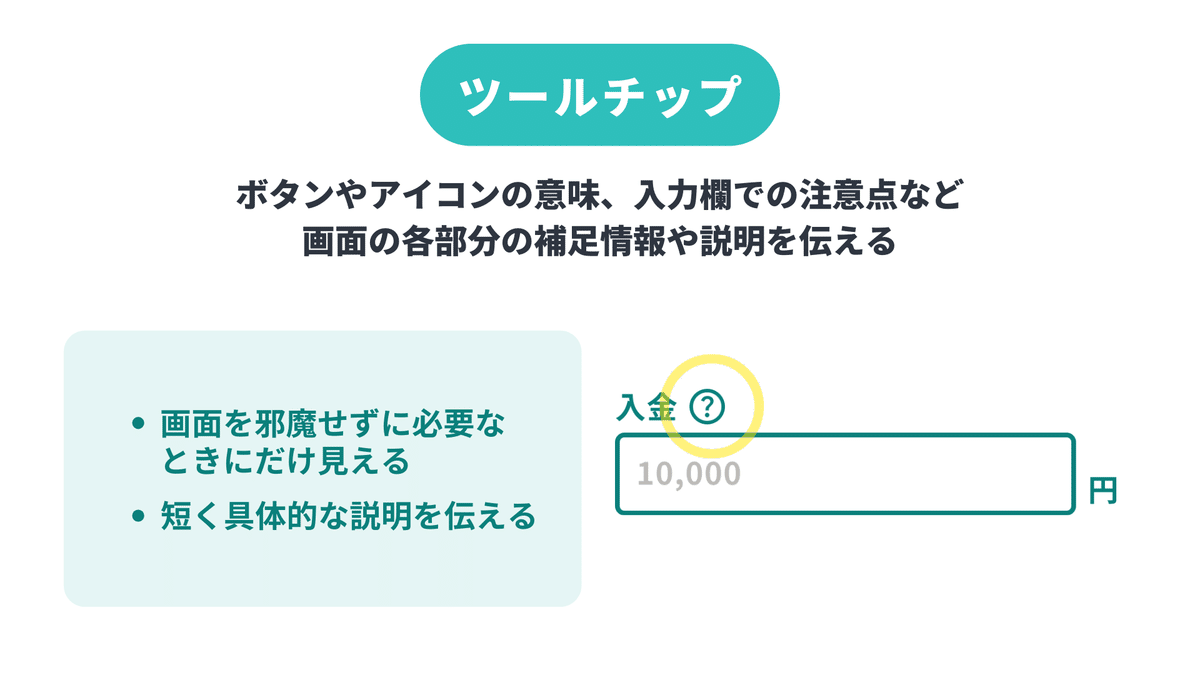
ツールチップ

ツールチップは、マウスを動かしたり、スマホで軽くタッチしたりすると現れる小さなポップアップボックスです。
ボタンやアイコンの意味、入力欄での注意点など、画面の各部分の使い方を伝えることができます。画面を邪魔せず、必要なときにだけ見えるのが特徴で、初めてのユーザーでも迷わずに操作する手助けになります。
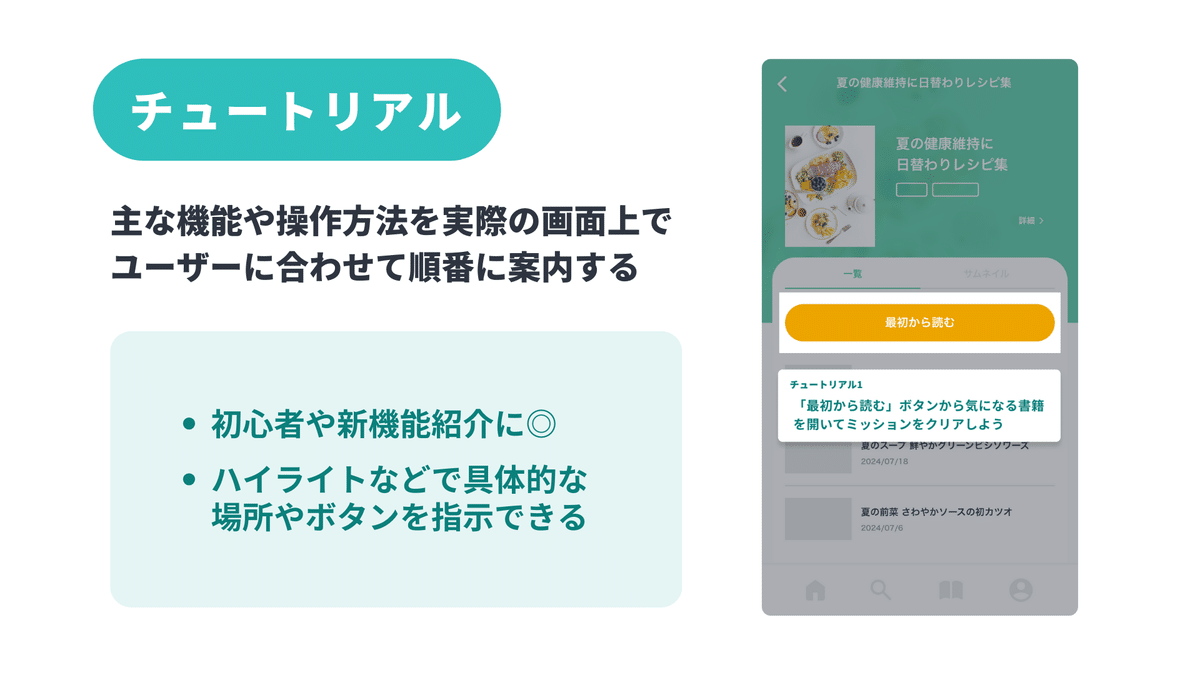
チュートリアル

チュートリアルは、ウェブサイトやアプリの主な機能や操作方法をユーザーに合わせて順番に案内する機能です。
複数枚のスライドを使って操作のイメージを伝えたり、実際の画面上をハイライトやポップアップなどで具体的な場所を指示しながら順を追って操作を説明することができます。初めてのユーザーはもちろん、新しく追加された機能をすぐに使いこなせる手助けにもなります。
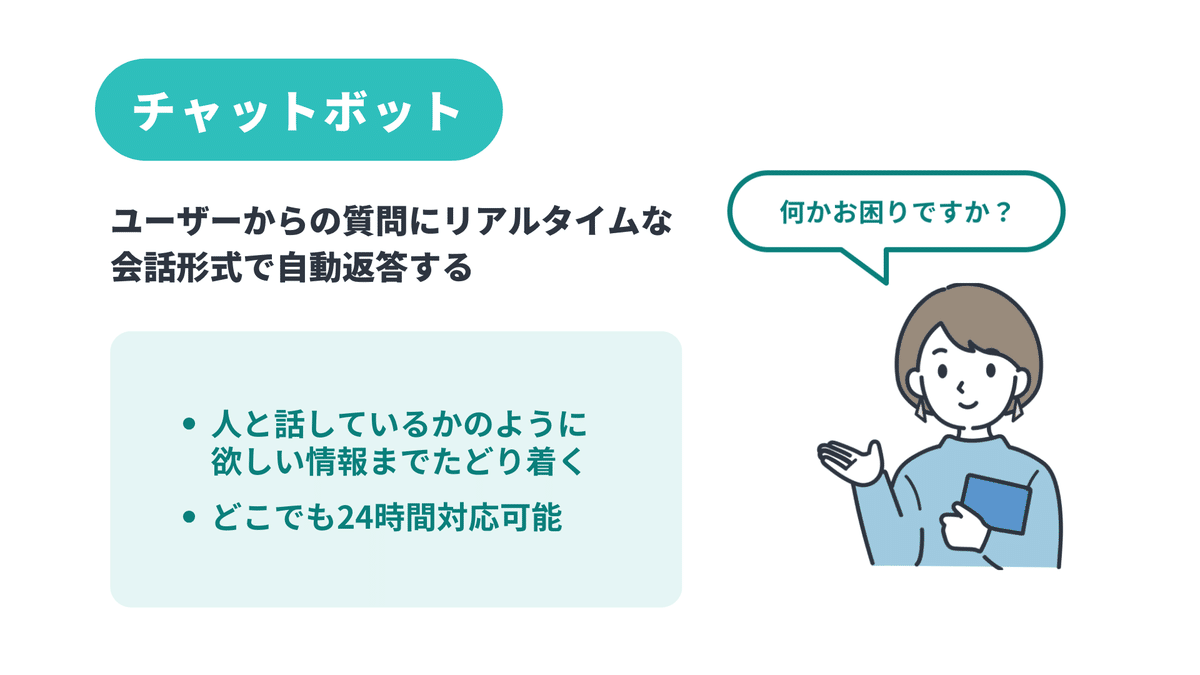
チャットボット

チャットボットは、ウェブサイトやアプリ内でユーザーからの質問に自動返答するプログラムです。
会話形式で質問を続けられるため、操作に不慣れなユーザーでも人と話しているかのように欲しい情報までたどり着けることが特徴です。時間や場所に関係なく利用可能で、ユーザーからの質問にリアルタイムで対応することができます。
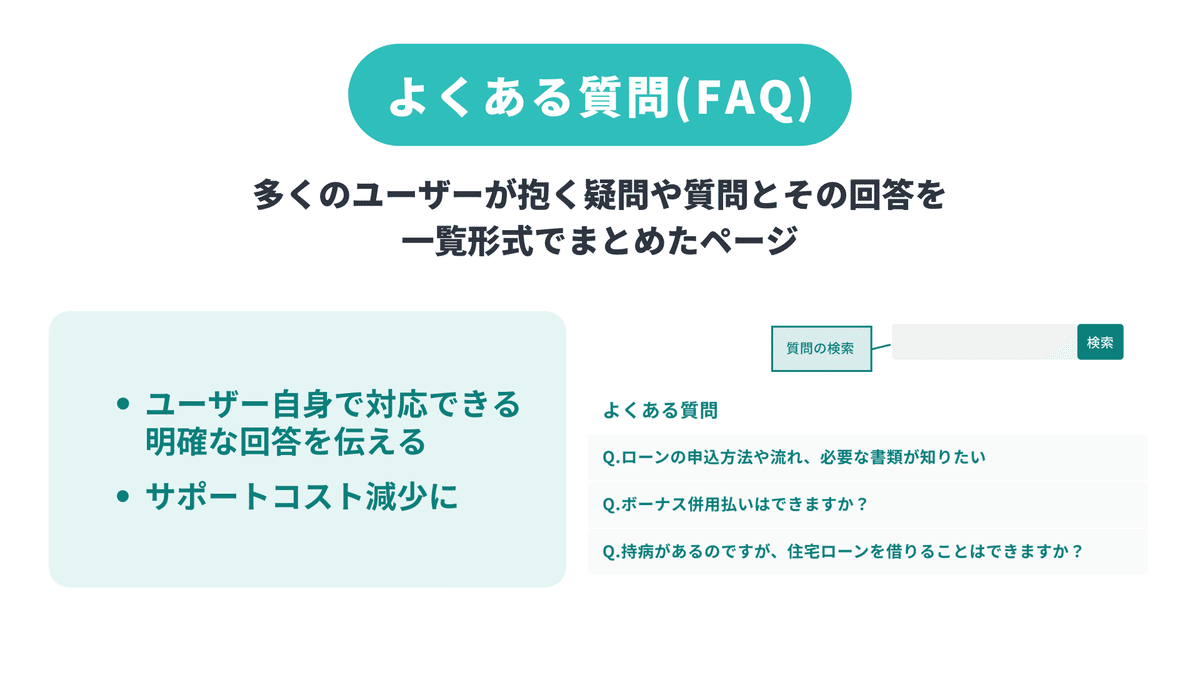
よくある質問(FAQ)

よくある質問(FAQ)は、多くのユーザーが抱く疑問や質問とその回答を一覧形式でまとめたページです。
質問は種類ごとに分類・整理され、ユーザー自身で問題に対応できるよう明確な回答を伝えることができます。よくある質問で問題が解決すれば、ユーザーがカスタマーサポート部門に連絡する必要がなくなり、事業者側もサポートコストの削減につながります。
▼ 参考サイト ▼
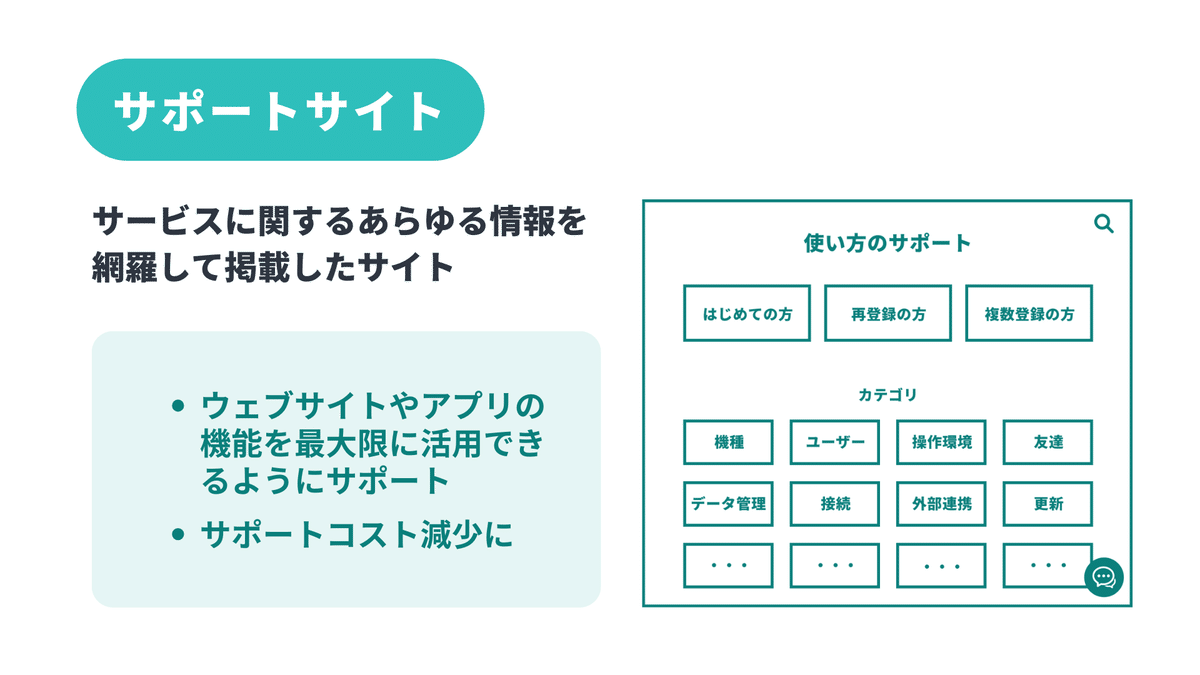
サポートサイト

サポートサイトは、ウェブサイトやアプリの利用方法、機能、設定、トラブルシューティングなど幅広い内容を掲載したサイトです。
目次や検索を通じてユーザーが必要な情報を見つけ、ウェブサイトやアプリの機能を最大限に活用できるようサポートすることができます。よくある質問と同様に、ユーザー自身で問題を解決する手助けになり、カスタマーサポート部門へのお問い合わせを減らすことにもつながります。
▼ 参考サイト ▼
サポートコンテンツの増やし方
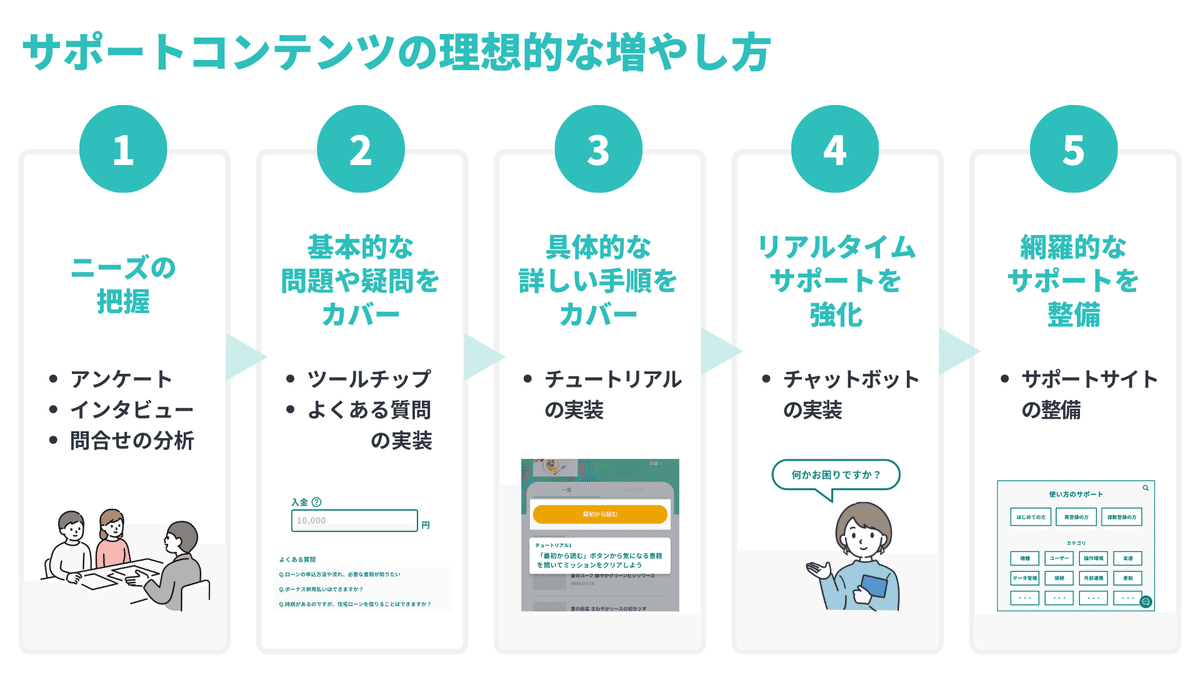
操作に困ったユーザーに自己解決してもらうサポートコンテンツを一度にすべて準備するのは大変です。現状のウェブサイトやアプリにサポートコンテンツを増やす場合には、まずはユーザーが必要としている情報を特定しましょう!
ユーザーのニーズが把握できたあとは、最初に「ツールチップ」や「よくある質問」など導入が比較的簡単で短期間で成果があらわれるものを実装しましょう。その次に「チュートリアル」や「リアルタイムでのサポート」などウェブサイトやアプリの使い心地に影響が大きいものを実装するのが理想です。
最後にすべての問題や疑問に対応できるような「サポートサイト」を整備することで、ユーザーが必要とする情報から段階的にサポートコンテンツの内容を充実させることができます。

1. ユーザーの声を集めてニーズを把握する
アンケートフォームを設置したりインタビューを実施するなどして、ウェブサイトやアプリを使うユーザーがどのような問題や疑問を持っているかを調査します。過去にカスタマーサポート部門にあったお問い合わせも合わせて確認しましょう。それぞれの分析結果から、ユーザーが最も必要としている情報を特定します。
2. 基本的な問題や疑問をカバーする:ツールチップやよくある質問など
ユーザーが必要としている情報の中で、「ツールチップ」や「よくある質問」で対応できるものをカバーします。これらのサポートコンテンツは比較的導入が簡単で、ウェブサイトやアプリの使用をはじめたばかりのユーザーが操作に困ったときに自己解決できる手助けになります。
3. 具体的な詳しい手順をカバーする:チュートリアルなど
とくに機能が豊富でさまざまな操作が可能なウェブサイトやアプリの場合、初期設定や主要機能を紹介する「チュートリアル」などで詳しい手順をカバーしましょう。スクリーンショットや動画を使って視覚的に説明することで、ユーザーがスムーズに操作できるようになります。
4. リアルタイムでのサポートを強化する:チャットボットなど
導入の難易度は高くなりますが、ユーザーからのニーズが多ければ「チャットボット」などユーザーをリアルタイムでサポートできるツールの実装も検討しましょう。ユーザーが問題や疑問に直面したときにすぐに欲しい情報が得られることで、ウェブサイトやアプリを使うユーザーのストレスを軽減します。
5. すべての問題や疑問に対応する:サポートサイトなど
最後に、技術的な問題や特殊なケースにも対応できる最終的なサポート手段として「サポートサイト」を整備しましょう。掲載する情報はキーワードを工夫してユーザーが必要な情報をすぐに見つけられるようにします。作成するのには多くの時間がかかりますが、完成すれば長期的に利用することができます。
サポートコンテンツをアップデートしよう!

ウェブサイトやアプリの更新に合わせて、作成したサポートコンテンツにも最新の情報を掲載しましょう!
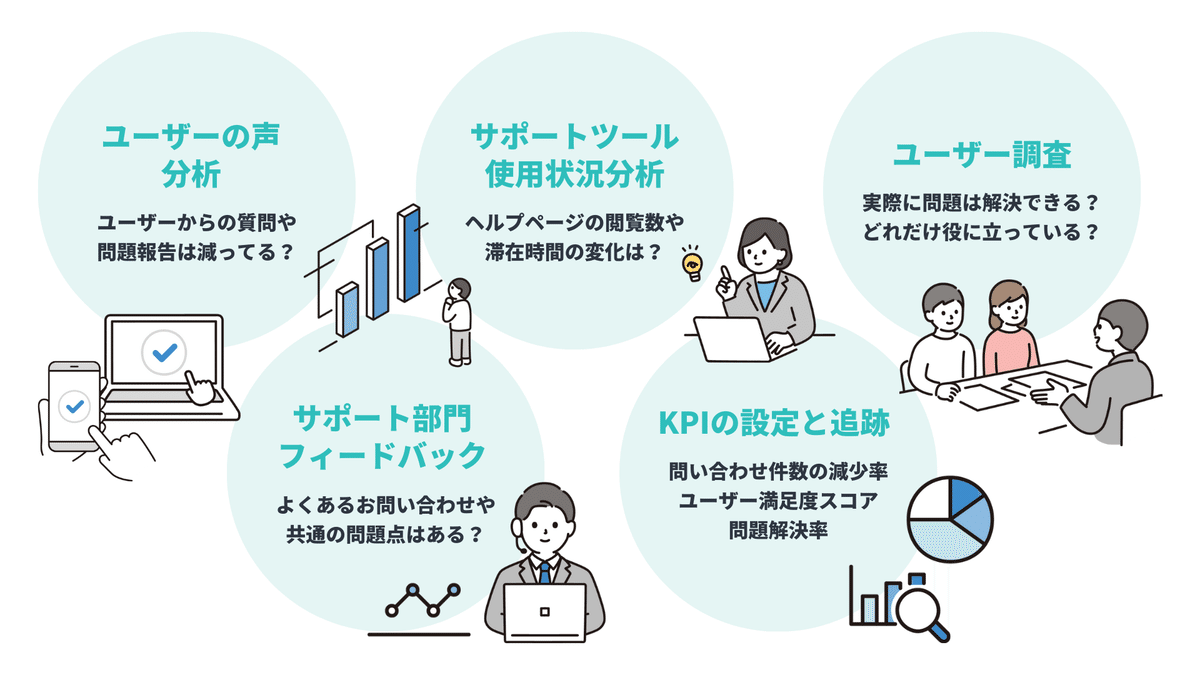
また、定期的にユーザーの声を集めたり、ユーザーテストを行うなどして、サポートコンテンツが実際のユーザーの役に立っているかも確認しましょう。その結果をもとに、内容の更新や必要に応じてほかのサポート方法の導入を検討します。
サポートコンテンツが充分であるかどうかを判断するには、定量的なデータと定性的なデータの両方から分析してみることが重要です。ユーザーの声を継続的に集めながらニーズに応じてアップデートしていくことで、よりユーザー満足度の高いサポートコンテンツになります💪
おわりに
操作に困ったユーザーが自己解決できる方法は、ウェブサイトやアプリの使いやすさに直結するとても大きな要素です。今回の内容を参考にサポートコンテンツの導入や改善をぜひ実践してみてくださいね!
今の実務の状況やプロジェクトに合わせたアドバイスや具体的な手段を専門家にもっと詳しく聞いてみたい!という方は無料相談へもぜひ🕊メールマガジンでも情報配信中です!
「こんなことでも相談できる?」などご不安に感じることがありましたら、お問い合わせフォームからもご連絡いただけますのでどうぞご利用ください📨
