
【無料ウェビナー開催🎉】口座開設の事例で解説 ユーザーが離脱しないUIのヒント
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
来月12月19日(木)、金融系デジタルサービスにおけるUIUX改善をテーマとしたウェビナー「口座開設の事例で解説 ユーザーが離脱しないUIのヒント」を開催いたします!
このウェビナーでは、新しいお客さまとなるユーザーが手続きの途中で諦めてしまう・やめてしまうUIを、口座開設の例で具体的に解説👀実際の金融機関で成功した改善例をご紹介しながら、金融系デジタルサービスのご担当者のみなさまのお役に立つヒントをお伝えできればと考えています。
こんな課題をお持ちの方におすすめです

金融機関のデジタルサービスで、口座開設などのお手続きは新しいお客さまとなるユーザーを獲得する重要な入口です。けれども、その手続きが完了されないという課題を多くの金融機関が抱えています。
・リニューアル後も口座開設数が思うように伸びていない
・複数のサービスを横断する手続きで、ユーザーの離脱が多い
・離脱ポイントは分かっているが、最適な解決策が見つからない
・開発会社のパッケージのユーザビリティに課題を感じている


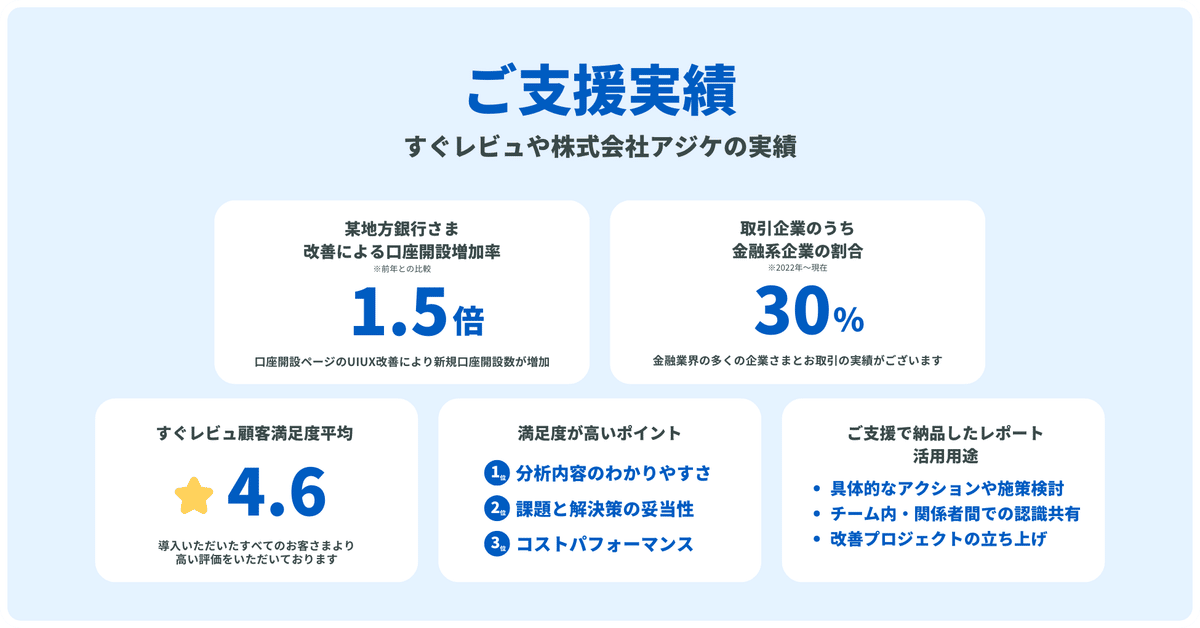
ウェビナーでは、これまでのデザイン実績で培った豊富な分析データと実践知見をもとに、新規口座開設プロセスの効果的なUIUX改善のポイントを解説いたします!
「すぐレビュ」のサービスが気になる方は、お気軽に下記までお問い合わせください🕊️
ウェビナー内容
ウェビナーのポイント

よくある離脱ポイントとその改善策のご紹介
競合分析にもとづく効果的なUI/UX設計のヒント
実際の金融機関での改善事例をもとにした具体的な解説
ウェビナーを通じて学べるポイント✍️
・ユーザーが離脱してしまう心理と改善施策の理解
・金融系デジタルサービスにおけるUI/UXセオリーの把握
・競合他社の取り組みに関する好事例の知見獲得
プログラム
はじめに(5分)
金融系デジタルサービスの現状と課題
UI/UX改善事例解説(40分)
よくある構造とユーザーの離脱ポイントの解説
効果的な改善施策のご紹介
口座開設における好事例の解説
サービス紹介(10分)
Dodsが提供する「すぐレビュ競合分析」サービスのご紹介
質疑応答(30分)
▼もっと詳しい内容はこちらの記事でご紹介しています!▼
開催概要
開催日時:2024年12月19日(木) 17:00〜18:30
開催形式:オンライン開催
所要時間:90分(ウェビナー60分+質疑応答30分)
参加費:無料
定員:20名
対象
・新規口座開設に関わる業務担当者さま
・定期預金申込みなど新規顧客獲得担当者さま
・UIUX改善プロジェクト担当者さま など
ウェビナーへのお申込みはこちら
※ 定員を超える応募があった場合は抽選の上ご連絡させていただきます
