
【ChatGPT✕UIUX改善】爆速でWEBサイトの現状分析する方法
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
ChatGPTの新モデルで「ブラウジング機能(インターネットから最新情報を取得して提供する機能)」が無料ユーザーにも使えるようになりました。そこで、今回はWEB上に公開されているサイトをChatGPTに現状分析してもらうことができるのでは…?と思って試した結果や実際に使用したプロンプトをご紹介したいと思います!
ChatGPTのヒューリスティック診断結果
まずは実際に現状分析として使用されている「ヒューリスティック診断」をChatGPTにやってもらいました!
※ヒューリスティック診断:ウェブサイトやアプリのUI・UXを特定の評価基準に基づいて分析し、潜在的な問題点や改善点を特定するもの

今回はアジケのサイトで診断をしてみましたが、きちんとウェブサイト上の情報を参照した結果が出力されました。
この結果をアジケのウェブサイト担当者にも確認してもらったところ、具体的な箇所と改善点が記載されていてすぐにでも改善できるところがありそう!と驚いていました👀
実際に使用したプロンプト
プロンプトのポイント
競合会社のWEBサイトをヒューリスティック10原則を基に厳しく評価し、以下のフォーマットに沿ってこのサイトが持つ課題点をMECEを意識してツリー構造で列挙してください。
フォーマット:
評価観点
課題点
課題が見られる具体的な箇所
改善点
競合会社のWEBサイトURL:https://ajike.co.jp/いろいろ試した結果、こちらのプロンプトで求める回答に1番近い内容が出力されました。プロンプト内に入れるキーワードで「競合会社」で診断結果をより厳しく、「MECEを意識してツリー構造」で課題点が複数ある場合にも対応されるようになります。
プロンプトの応用例
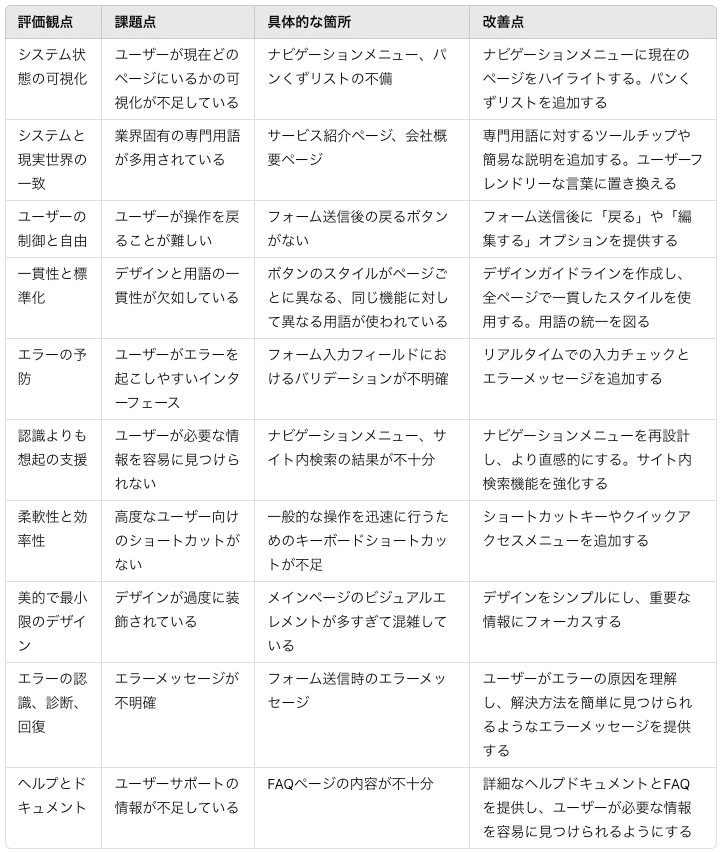
診断結果を表にする
フォーマットを以下の形式でテーブルにまとめてください。
| 評価観点 | 課題点 | 具体的な箇所 | 改善点 |
| --- | --- | --- | --- |
| ... | ... | ... | ... |診断結果は箇条書きで出力されるため、わかりやすい表にしてもらいました。最初のプロンプトに指示をまとめるよりも、1度箇条書きで出力してから改めて表にするプロンプトで指示した方がより正確な出力結果になる傾向があります。
Excel形式で出力してダウンロードすることも可能です!
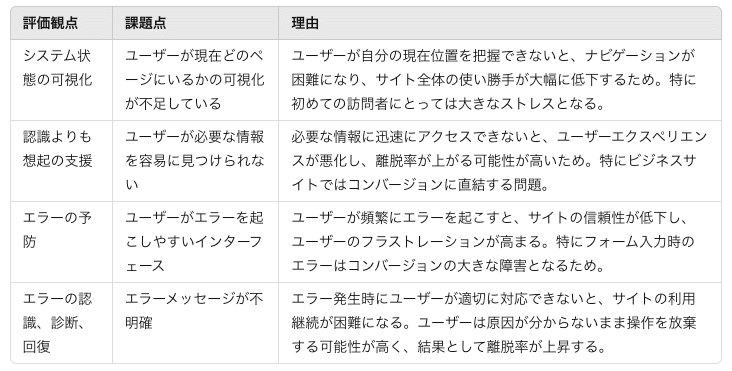
至急対応が必要なものを選ぶ
今回の課題点の中で特に重要かつ緊急に対応すべき課題点とその理由を挙げ、別の表にまとめてください。
診断結果はヒューリスティック10原則をもとにした結果が一覧で出力されるので、その中でも特に至急対応した方がいいものを選んでもらいました。理由も合わせて解説してもらうことで、対応の優先順位がつけやすくなります。
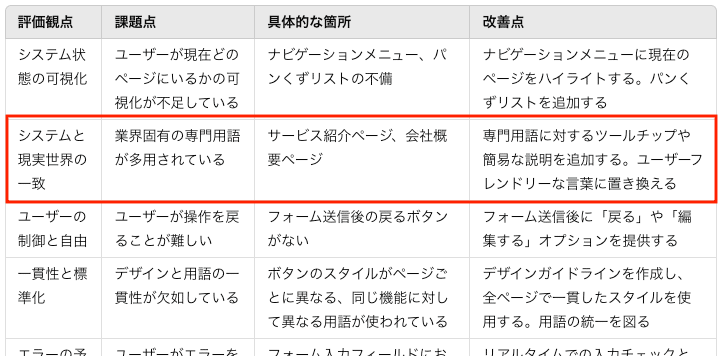
課題をさらに深堀りする

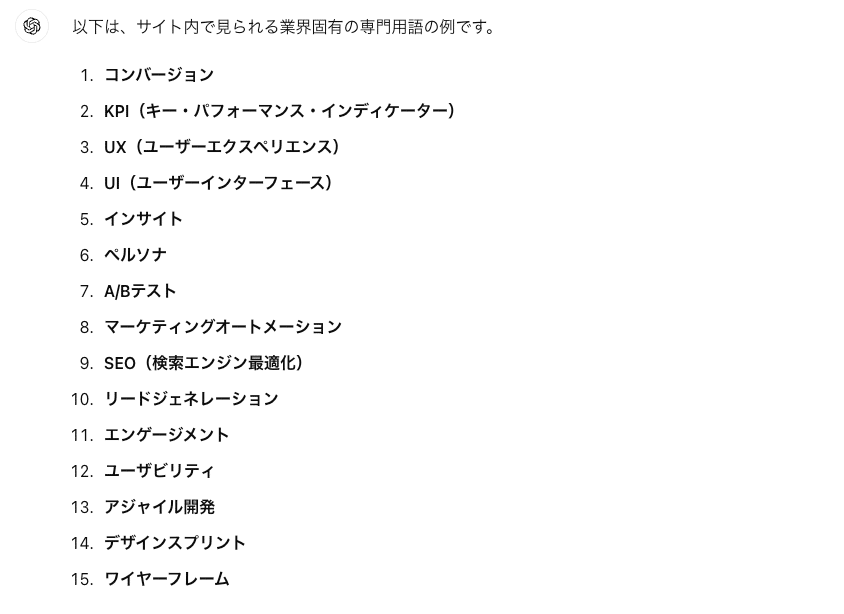
「業界固有の専門用語」を挙げてください
課題点の一覧の中でもっと詳しく知りたい!と思うことを追加で質問することもできます。ここでは「業界固有の専門用語が多用されている」という課題点を深堀りするために、サイトに使用されている専門用語を挙げてもらいました。
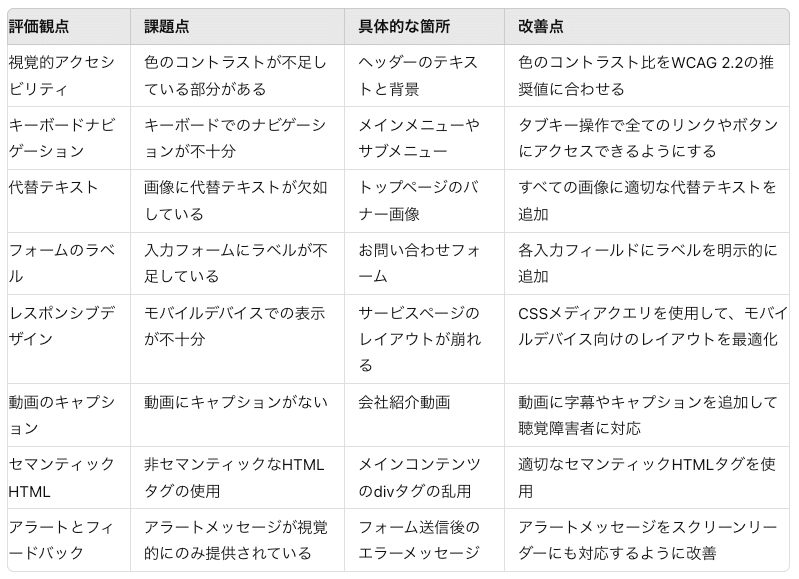
ChatGPTのアクセシビリティ診断結果
競合会社のWEBサイトをWCAG 2.2を基に厳しく評価し、以下のフォーマットに沿ってこのサイトが持つ課題点をMECEを意識してツリー構造で列挙してください。
フォーマット:
評価観点
課題点
課題が見られる具体的な箇所
改善点
競合会社のWEBサイトURL:https://ajike.co.jp/
プロンプトの「ヒューリスティック診断」を「WCAG 2.2」に変えることで、ウェブサイトのアクセシビリティ診断結果も出力されました!
※WCAG 2.2:アクセシビリティの世界的な基準になっているガイドラインの最新版
うまくいかなかったこと・注意点
具体的なUIの改善案を出力するのはむずかしい

「美的で最小限のデザイン」や「デザインをシンプルにし、重要な情報にフォーカスする」状態について質問を重ねても、UIについての一般的な回答が返ってきたり、現状とはまったく別のサイトが画像として出力されてしまいました。このサイトではどの箇所をどんなふうに改善すれば良いのか?といった具体的なUIの改善案を出力することはむずかしいようです。
診断結果がうまく出力されない場合がある
他のサイトなどでも試してみた結果、以下のような場合には実際のサイトを反映した診断結果がうまく出力されず、一般的な回答になる傾向がありました。
ECサイトや予約サイトなどマイページへのログインが必要なサイト
構造が複雑でページ数が多いサイト
スマートフォンアプリ
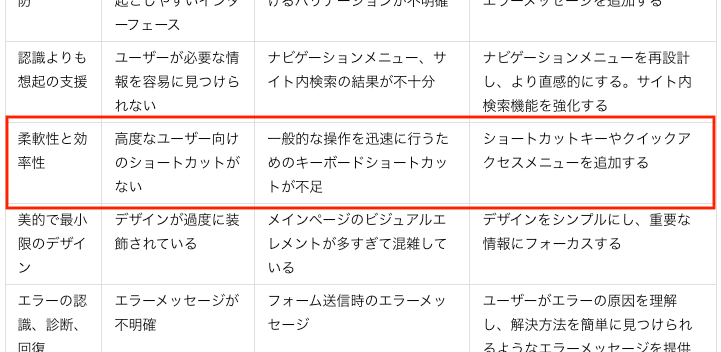
また、今回のChatGPTでの診断結果は「使いやすさ」に着目したヒューリスティック10原則や、「すべてのユーザーが情報やサービスに平等にアクセスできるか」に焦点を当てたWCAG 2.2に基づいた内容で評価されているため、そのサービスを利用するユーザーにとって本当に必要な機能か?という視点が欠けています。

今回課題点として挙がっていた「高度なユーザー向けのショートカットがない」は一般的なウェブサイトでは必須ではない場合が多く、サービスのユーザー体験を根本から改善するには、デザイナーによる詳しい調査が必要です📝
おわりに
ChatGPTを使ったWEBサイトの現状分析の結果を改善施策として活用するには注意が必要ですが、ウェブサイトの使いやすさはどうか?どのあたりに問題がありそうか?のヒントを得ることができました。興味のある方は、ぜひこのプロンプトで自社のウェブサイトでもチェックしてみてくださいね!
出力されたChatGPTの診断結果について、専門家にもっと詳しく聞いてみたい!という方は無料相談へもぜひ🕊
「こんなことでも相談できる?」などご不安に感じることがありましたら、お問い合わせフォームからもご連絡いただけますのでどうぞご利用ください📨
