
わかりやすいSwiftUI - 4 ナビゲーション!
アプリの画面を便利に使うためにナビゲーションをつけることができます。階層構造を作ることができます。
2つのタイプがあります。
NavigationStack
表示画面から違う画面に移ることのできる機能をつけることができます。
一番簡単なものは
struct ContentView: View {
var body: some View {
NavigationStack{
List{
NavigationLink("画面遷移"){
Text("Hello")
}
}
}
}
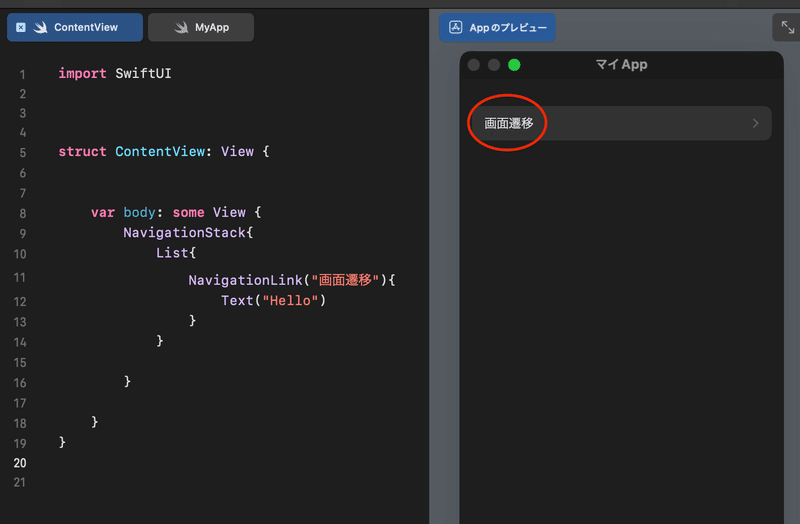
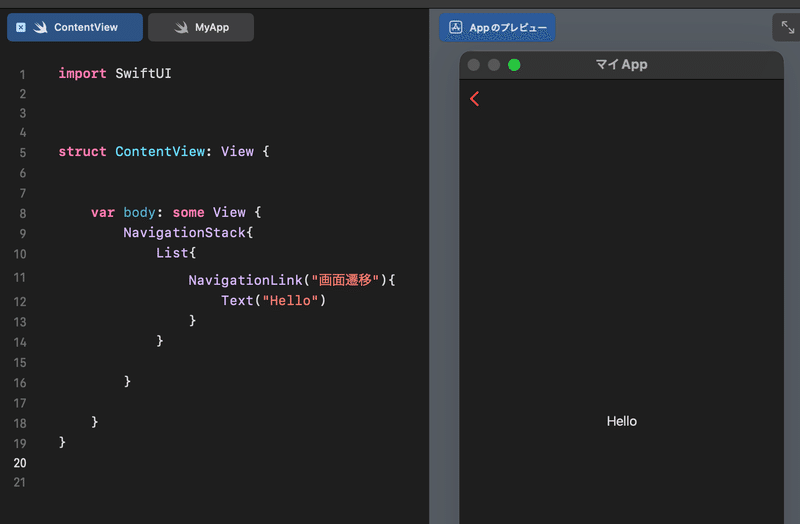
}実行結果です。

赤丸をクリックするとしっかり別画面へ。

参考サイト
NavigationSplitView
2カラム、3カラムなどを設置することができます。iPhoneではシングルカラムで、iPad、Macではマルチカラムという感じになります。
最小限のものは
struct ContentView: View {
var body: some View {
NavigationSplitView{
Text("Hello")
} detail:{
Text("detail")
}
}
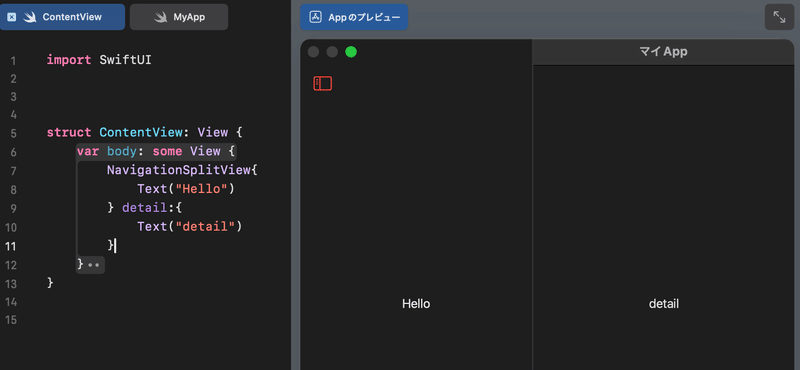
}実行すると

2カラムになりそれぞれテキストが表示されます。
参考サイト
少し前まではNavigationView(現在非推奨)が使われていていたので今との違いがまとめられています。
この記事が気に入ったらサポートをしてみませんか?
